在本系列文章的简介中,我们提到“HTML 元素是构成文档对象模型的节点”。 我们已经讨论了元素节点的类型。在本部分中,我们将讨论支持查询这些节点的元素 API。
DOM 和 AOM
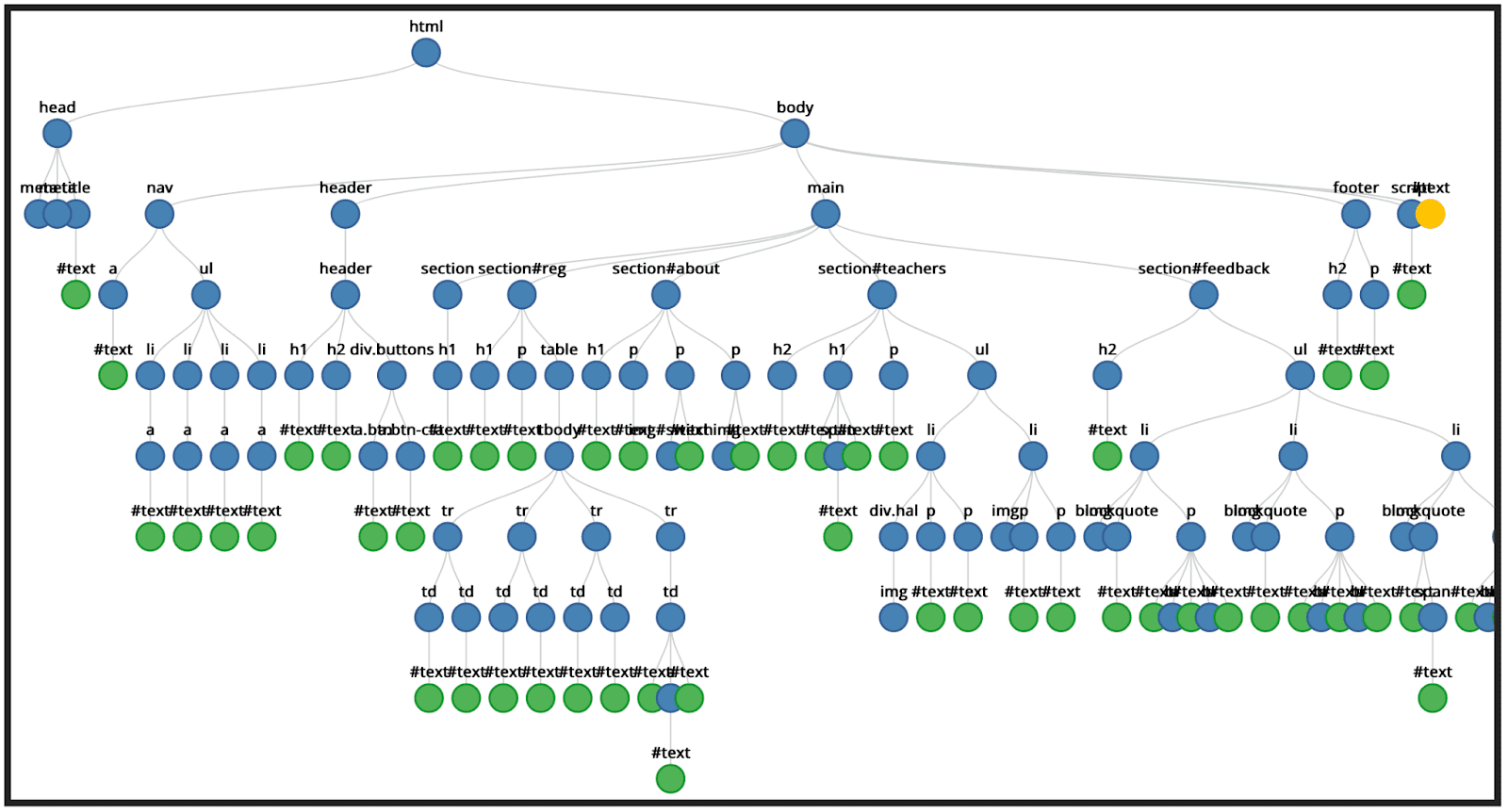
DOM 是用于访问和处理文档的 API。DOM 是文档中所有节点的树。 一些节点可以有子节点,其他节点则不能。该树中包含元素、元素及其属性,以及文本节点。

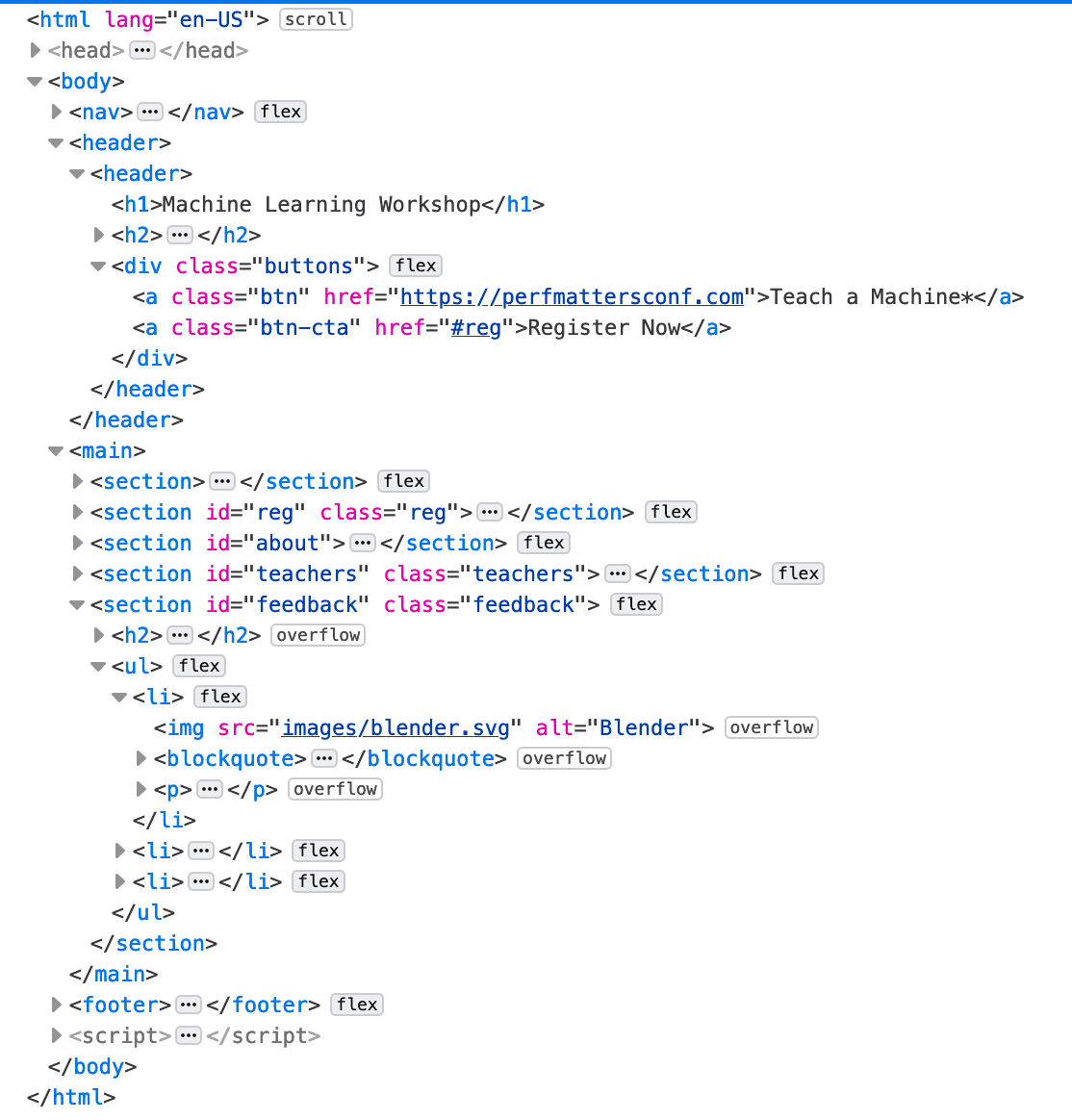
浏览器工具不提供与上述示例类似的树状可视化效果,但您可以在元素检查器中看到节点。

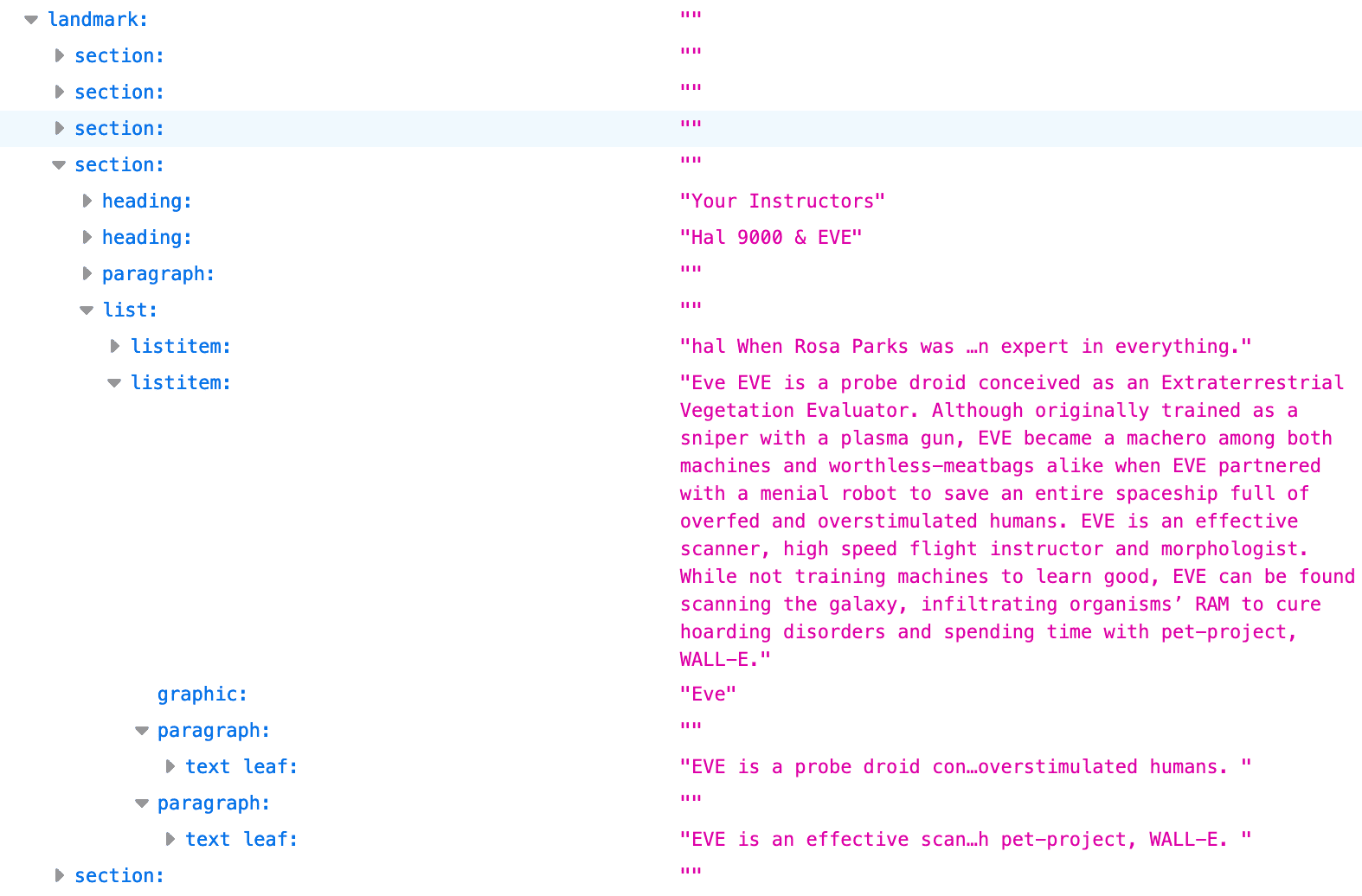
您可以在浏览器开发者工具中检查树状表示形式,即无障碍树。AOM 基于 DOM 之外;同理,无障碍功能树包含代表所有标记元素、属性和文本的对象 节点:

HTML 元素 API
DOM 的中间字母是“object”。就像大部分面向对象编程入门中的 person 或 car 对象示例一样
类,那么文档树中的每个节点都是一个可以使用 JavaScript 操作的对象。
浏览器提供了许多
提供原生支持的方法、事件和属性查询和更新的 API。
元素节点包含有关在该元素上设置的所有属性的信息。您可以使用 HTML 界面访问
元素属性的相关信息。例如,我们可以使用 HTMLImageElement.alt
获取所有图片的 alt 属性:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
HTML 接口提供的不仅仅是对元素属性的访问;可以使用更多的信息我们可以
找到只读 HTMLElement.offsetHeight,以获取页面中每个部分相对于布局的高度。
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
如果用户更改其设备屏幕方向或以其他方式更改视口的宽度,每个 <section> 的高度
并且 DOM 属性也会随之自动更新。
HTML 接口 API 不限于访问属性值。DOM 深入分析界面的当前状态。
HTML API 可以访问所有这些信息。您可以访问视频的时长(一次观看处于当前播放位置),
如果视频(或音频)已播放完 HTMLMediaElement.duration,
HTMLMediaElement.currentTime和
HTMLMediaElement.ended。
可用的元素接口
到目前为止,我们在本系列文章中已介绍过但还未涵盖的大部分 HTML 元素,除了一些版块元素之外,
关联的 DOM 接口。所有元素的基本接口都可以恰当地命名为 Element。
HTMLElement 继承自 Element 和所有特定于 HTML 元素的 HTML
接口会从中继承某些特定于元素的接口由多个类似的元素实现。
这些界面包括:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio>、<video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins>、<del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>、<blockquote>、<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td>、<th>HTMLTableColElement-<col>、<colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>、<tbody>、<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
命名惯例是“HTML”后跟一个元素或一组元素(采用大驼峰式大小写),接着是“Element”, 但元素或元素分组部分没有遵循任何精确的模式。不必担心。您无需记住这些密码。 请务必知道它们的存在,以便在需要时查找它们。
如果您有元素集合,还会有一些集合接口。例如,
HTMLCollection.namedItem() 方法返回第一个
集合中的元素,其 id 或 name 属性与参数匹配;如果没有元素匹配,则返回 null。
除了 HTMLElement 之外,有超过 30 个元素没有关联的 DOM 接口,其中包括 <address>、<article>
<section>、<nav>、<header>、<footer>、<aside> 和 <hgroup>。许多元素都不支持任何非弃用元素,
非全局属性具有元素专用接口,例如 HTMLPElement(<p> 元素)和 HTMLUnknownElement
(<😃> 或任何其他未定义的元素),但这些接口不实现任何其他属性或方法
。HTMLElement
冗余 API 方法和属性
如果某个接口与其继承的接口具有相同的方法或属性名称,则继承的方法或属性会覆盖
所继承的 ID。当我们使用 imageInstance.alt 和 sectionInstance.offsetHeight 访问上面的 alt 和 offsetHeight 属性时
则代码无法识别所访问的 API。
与这两个示例一样,这通常不是问题。但可以。例如,HTMLCollection.length
处于只读状态,而继承的 HTMLOptionsCollection 接口的
length 属性(仅由 <select> 的 options 属性返回)也可用于设置集合大小。
其他接口
还有一些其他接口可用于操纵 DOM 节点的分支位置。EventTarget 接口,该接口可提供
us with addEventListener() 和 removeEventListener(),并由 Node 和 Window 接口继承。反之,Element、Document 和 DocumentFragment(我们在自定义元素中看到)接口继承自 Node,而 HTMLElement 接口继承自 Element。
node 接口
每类 DOM 节点都由一个基于 Node 的接口表示,
它以与 DOM 树相关的元素的形式提供信息和方法。使用 Node 接口可查询节点并将其添加到节点树。
道格拉斯·克洛克福德的著名“走进 DOM”函数,使用 Node 的 firstChild
和 nextSibling 属性。
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
我们使用了 Node 的 appendChild(),
cloneNode() 方法定义自定义元素。
Node 接口为查询和操控 DOM 提供了许多有用的属性和方法。
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
attachShadow() 方法是 Element 的一个方法
界面。还有一个 shadowRoot 接口,用于
Shadow DOM API 与
文档的主 DOM 树。
Document 和 HTMLDocument 接口
Document 接口继承自 Node。它代表
在浏览器中加载的网页,无论文档是 HTML、SVG、XML、MathML 还是其他格式。Document 接口还
继承自 HTMLDocument 接口。
借助 document,您可以快速访问节点类型,还可以创建特定元素类型的集合,例如
document.body和document.styleSheets。通过 HTMLDocument,您可以访问
在 HTML 节点(例如 Document.location、
Document.lastModified和Document.Cookie。
有多个 API 基于文档界面提供的功能提供,包括 Drag and Drop API
和 FullScreen API。两者都继承自 Element。
Window 接口
Window 接口包括 DOM 之外可用于操纵 DOM 的全局可用项。Window 提供 函数、命名空间、对象和构造函数(记录在 MDN 的 JavaScript 中) 和 DOM 引用。
Window 接口是用于包含文档的对象的 API。全局 window 对象是一个窗口,在该窗口中,
脚本正在运行。每个浏览器标签页都包含自己的 Window 对象。窗口界面可以查询标签页的内容
以及整个窗口和设备例如,resizeTo()
方法可用于调整浏览器窗口的大小,devicePixelRatio
属性提供对设备显示像素的访问权限。在访问有关该标签页的信息时,
不是标签页显示的 DOM 树,而是您要查找的界面。
有几个 API 基于 Window 界面提供的功能可用,其中包括 Web Workers 和 IndexedDB API。
检查您的理解情况
测试您对 HTML API 知识的掌握情况。
DOM 中的 O 代表什么?
哪个界面可以帮助您查找内容所在标签页的相关信息?

