本系列文章的內容提到「HTML 元素是構成文件物件模型的節點」。 我們已討論元素節點的類型。在本節中,我們將討論可查詢這些節點的元素 API。
DOM 與 AOM
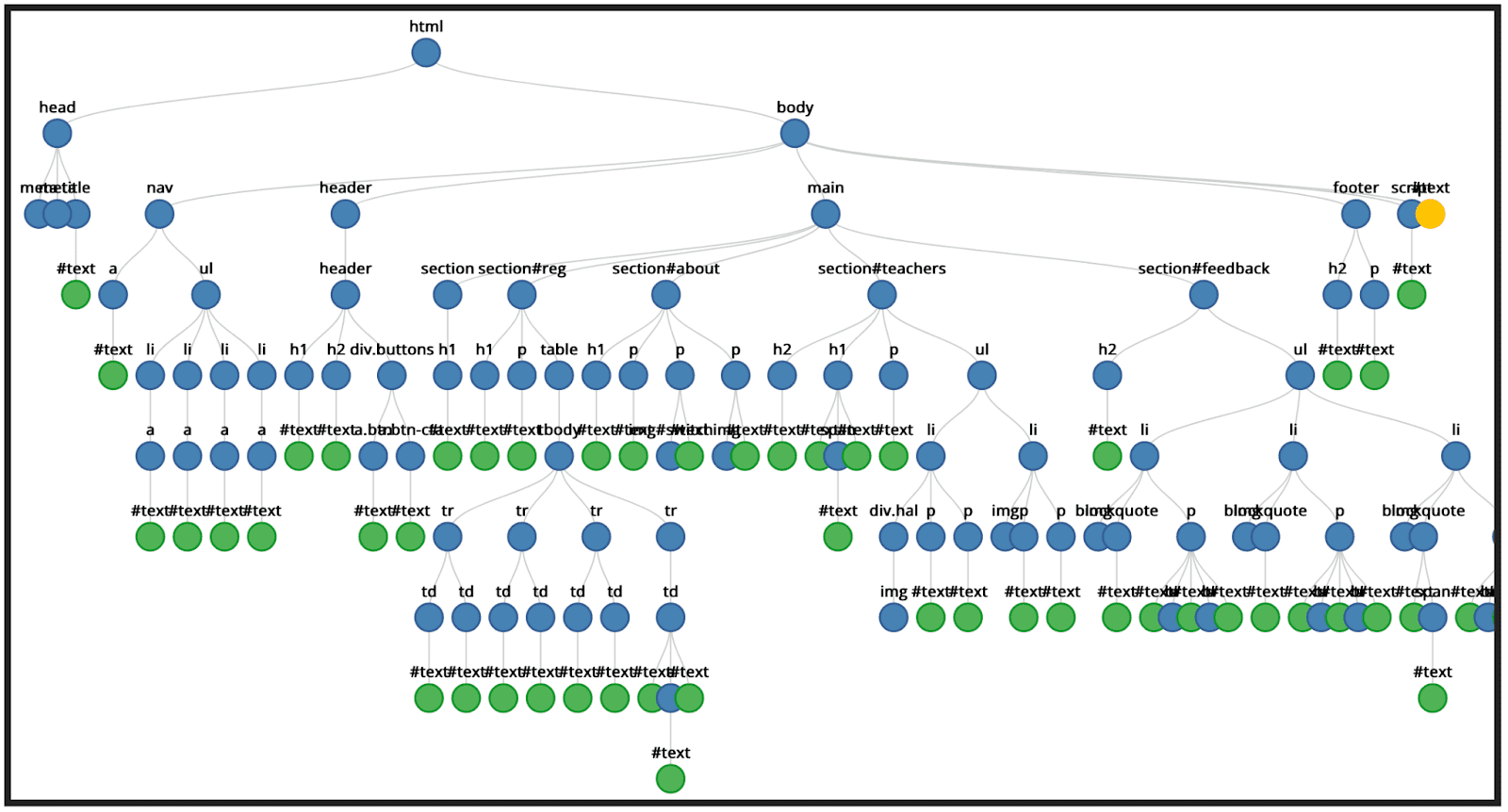
DOM 是用於存取和處理文件的 API,DOM 是文件中所有節點的樹狀結構。 部分節點可以有子項,其他節點則無法。樹狀結構包含元素、元素屬性和文字節點。

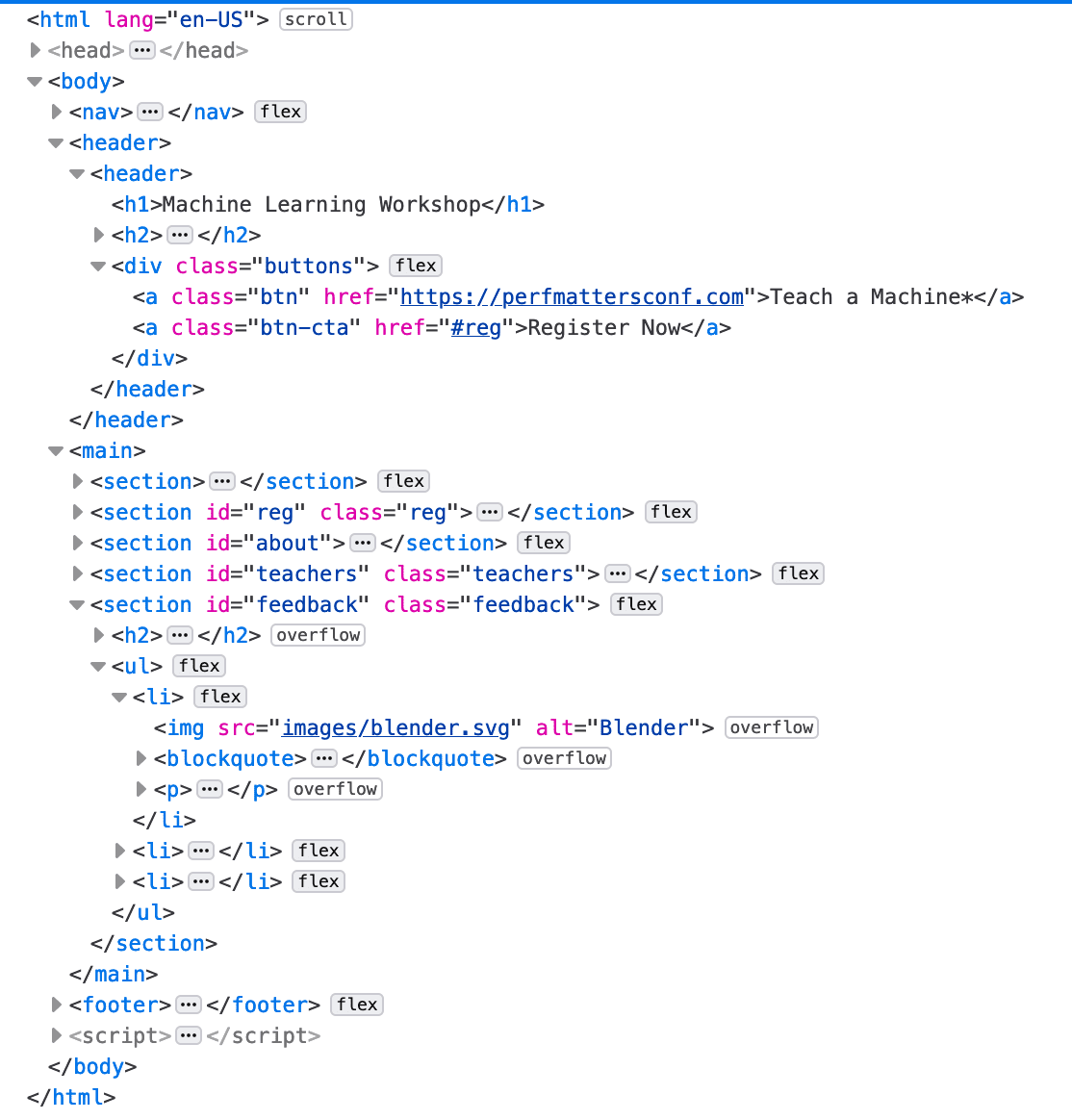
瀏覽器工具不提供類似上方的樹狀結構,但您可以在元素檢查器中查看節點。

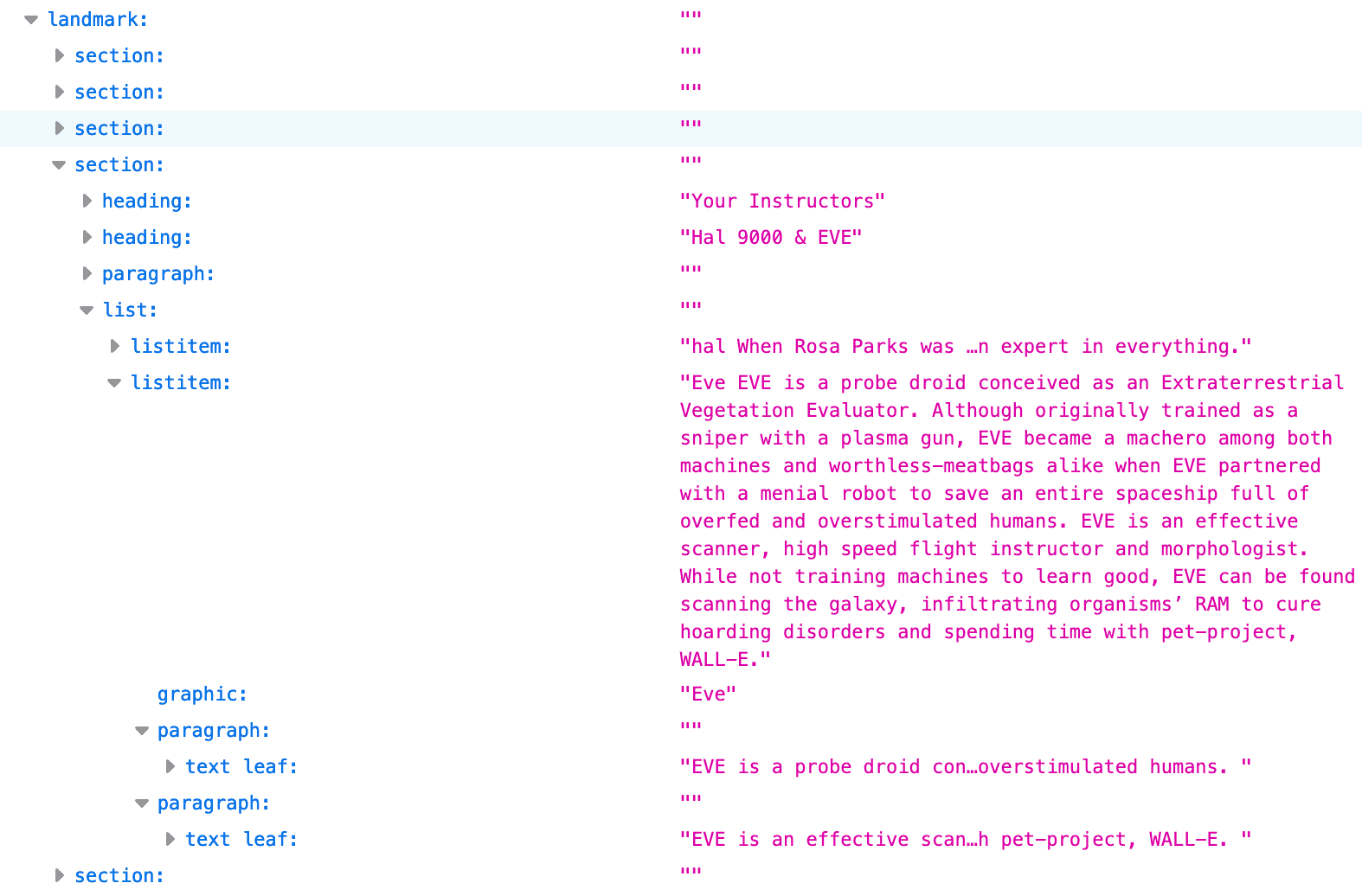
可在瀏覽器開發人員工具中檢查的樹狀結構稱為「無障礙功能樹狀結構」。AOM 是以 寫入 DOM無障礙樹狀結構包含代表所有標記元素、屬性和文字的物件 節點:

HTML 元素 API
DOM 的中間字母為「object」,就像大部分簡介到物件導向程式設計的 person 或 car 物件範例一樣
類別,那麼文件樹狀結構中的每個節點都是可以透過 JavaScript 操控的物件。
Chrome 瀏覽器提供
API 提供原生支援的方法、事件以及屬性查詢與更新。
元素節點包含在元素上設定的所有屬性相關資訊。您可透過 HTML 介面
元素的屬性相關資訊例如,您可以使用 HTMLImageElement.alt
取得所有圖片的 alt 屬性:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
HTML 介面不只提供元素屬性的存取權;取得更多資訊我們可以
找出唯讀 HTMLElement.offsetHeight,取得網頁中每個區段相對於版面配置的高度。
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
如果使用者改變裝置方向或改變可視區域寬度,每個 <section> 的高度
會變更,而 DOM 屬性也會隨此更新而自動更新。
HTML 介面 API 並非僅限於存取屬性值。DOM 可讓你深入瞭解 UI 目前的狀態。
HTML API 可以存取這些資訊你可以查看目前播放中的影片長度
如果影片 (或音訊) 已透過 HTMLMediaElement.duration 播放完畢,
HTMLMediaElement.currentTime和
HTMLMediaElement.ended。
可用元素介面
目前為止,這個系列已介紹的大部分 HTML 元素 (還有一些區段元素除外) 都含有
相關的 DOM 介面所有元素的基本介面已改稱「元素」。
HTMLElement 繼承自元素和所有 HTML 元素專用的
也會沿用該物件的介面部分元素專屬介面會由多個類似的元素實作。
介麵包括:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map><video>HTMLMediaElement-<audio>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter><del>HTMLModElement-<ins>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style><th>HTMLTableCellElement-<td><colgroup>HTMLTableColElement-<col>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
命名慣例為「HTML」後面緊接一個以駝峰式大小寫排列的元素或一組元素,後面接著「元素」, 但元素或元素組合並非確切的模式。請放心,你不必記住這些資訊。 請務必瞭解這些 API 存在,以便視需要查詢。
如果您有一組元素,也會有集合介面。舉例來說,
HTMLCollection.namedItem() 方法會傳回第一個
元素,在集合中 id 或 name 屬性與參數相符;如果沒有相符的元素,則傳回空值。
除了 HTMLElement 外,超過 30 個元素沒有相關聯的 DOM 介面,包括 <address>、<article>、
<section>、<nav>、<header>、<footer>、<aside>和 <hgroup>。許多元素不支援任何未淘汰的元素,
非全域屬性具有元素專屬介面,例如 HTMLPElement (<p> 元素) 和 HTMLUnknownElement
( <😃> 或任何其他未定義的元素),但這些介面並不包含任何額外的屬性或方法
列在從 HTMLElement 繼承的屬性和方法上方,且並未列於上方。
備援 API 方法和屬性
如果介面的方法或屬性名稱與繼承的介面相同,則沿用的方法或屬性會覆寫沿用機制
沿用原有的政策使用 imageInstance.alt 和 sectionInstance.offsetHeight 存取上方的 alt 和 offsetHeight 屬性時
程式碼則無法識別存取的 API。
一般來說,這不會造成任何問題。但有可能。例如:HTMLCollection.length
是唯讀狀態,而沿用 HTMLOptionsCollection 介面的
長度屬性 (僅由 <select> 的 options 屬性傳回) 也可以用來設定集合大小。
其他介面
還有其他介面可操控 DOM 節點的分支版本位置。EventTarget 介面,
Node 和 Window 介面沿用 addEventListener() 和 removeEventListener()。而 Element、Document 和 DocumentFragment (在自訂元素中看到的) 介面會沿用 Node,而 HTMLElement 介面則沿用自 Element。
node 介面
每種 DOM 節點都是以 Node 為基礎、
,提供元素相關資訊和方法,做為與 DOM 樹狀結構相關的元素。Node 介面可用於查詢節點,並將節點新增至節點樹狀結構。
道格拉斯克洛克福德的著名「漫步 DOM」函式,請使用節點的 firstChild
和 nextSibling 屬性。
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
我們使用節點的 appendChild()
定義自訂元素的 cloneNode() 方法。
Node 介面提供許多用於查詢及操控 DOM 的實用屬性和方法。
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
attachShadow() 方法是
存取 API您也可以使用 shadowRoot 介面
Shadow DOM API 與
文件的主要 DOM 樹狀結構
Document 和 HTMLDocument 介面
Document 介面繼承自 Node。代表
瀏覽器載入的網頁 (無論文件是 HTML、SVG、XML、MathML 或其他形式)。Document 介面也會
繼承自 HTMLDocument 介面。
您可以利用 document 快速存取節點類型,並建立特定元素類型的集合,例如:
document.body和document.styleSheets。HTMLDocument 的作用是存取與
在 HTML 節點 (例如 Document.location) 中找不到
Document.lastModified 和 Document.Cookie。
有幾種 API 是以文件介面顯示的功能為依據,包括 Drag and Drop API
和 FullScreen API。兩者都沿用自 Element。
Window 介面
視窗介麵包含 DOM 以外的全域可用項目,可用來操控 DOM。窗口提供 MDN 的 JavaScript 中記錄的函式、命名空間、物件和建構函式 和 DOM 參考資料。
視窗介面是包含文件物件的 API。全域 window 物件是指
指令碼正在執行每個瀏覽器分頁都有專屬的 Window 物件。「視窗」介面可以查詢分頁內容
以及整體視窗和裝置例如:resizeTo()
方法可用來調整瀏覽器視窗大小,也就是 devicePixelRatio
屬性提供裝置螢幕像素的存取權。存取分頁相關資訊時
視窗可能是您要的介面,而非分頁顯示的 DOM 樹狀結構。
有幾個 API 取決於視窗介面顯示的功能,包括 Web Workers 和 IndexedDB API 整合。
隨堂測驗
測試您對 HTML API 的瞭解。
DOM 中的 O 代表什麼意思?
哪個介面有助於瞭解內容所在分頁的相關資訊?

