Abbiamo discusso brevemente degli attributi nella sezione Panoramica del codice HTML. è il momento di un approfondimento.
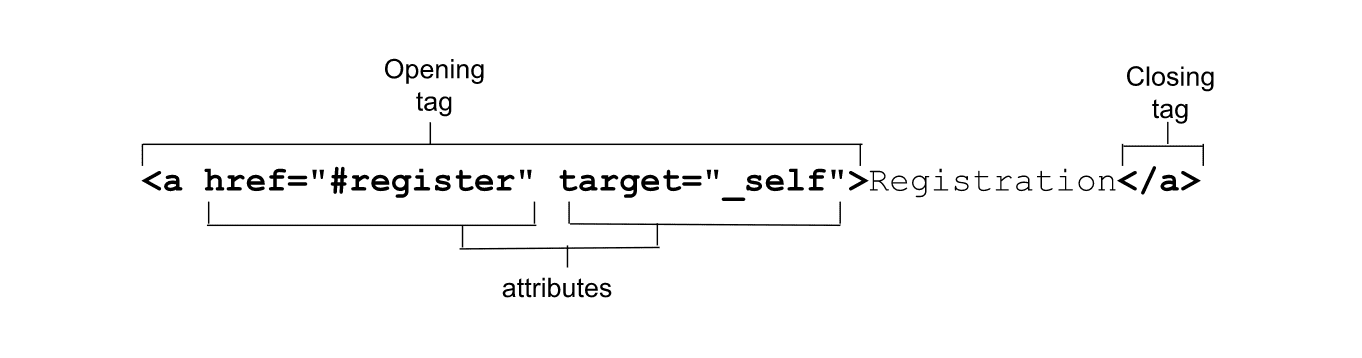
Gli attributi sono gli elementi che rendono l'HTML così potente. Gli attributi sono nomi separati da spazi e coppie nome/valore che compaiono nel tag di apertura. fornendo informazioni e funzionalità dell'elemento.

Gli attributi definiscono il comportamento, i collegamenti e la funzionalità degli elementi. Alcuni attributi sono globali, ovvero possono essere visualizzati all'interno del tag di apertura di qualsiasi elemento. Altri attributi si applicano a diversi elementi, ma non a tutti, mentre altri sono specifici dell'elemento. pertinenti solo a un singolo elemento. In HTML, tutti gli attributi, ad eccezione di quelli booleani e in qualche modo enumerati, richiedono un valore.
Se il valore di un attributo include uno spazio o caratteri speciali, il valore deve essere tra virgolette. Per questo motivo, e, per migliorare la leggibilità, è sempre consigliato.
Anche se il codice HTML non è sensibile alle maiuscole, alcuni valori degli attributi lo sono. I valori che fanno parte della specifica HTML non fanno distinzione tra maiuscole e minuscole. I valori delle stringhe, come nomi di classi e ID, sono sensibili alle maiuscole. Se il valore di un attributo è sensibile alle maiuscole nel codice HTML, è sensibile alle maiuscole quando viene utilizzato come parte di un selettore di attributi in CSS e in JavaScript. altrimenti non è così.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Attributi booleani
Se è presente un attributo booleano, questo è sempre vero. Gli attributi booleani includono autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, e selected.
Se sono presenti uno o più di questi attributi, l'elemento è disattivato, obbligatorio, di sola lettura e così via. Se non sono presenti, non lo è.
I valori booleani possono essere omessi, impostati su una stringa vuota o essere il nome dell'attributo. ma il valore non deve necessariamente
da impostare sulla stringa true. Tutti i valori, inclusi true, false e 😀, se non validi, vengono risolti in true.
Questi tre tag sono equivalenti:
<input required>
<input required="">
<input required="required">
Se il valore dell'attributo è false, omettilo. Se l'attributo è true, includi l'attributo, ma non specifica alcun valore.
Ad esempio, required="required" non è un valore valido in HTML; ma poiché required è booleano, i valori non validi si risolvono in true.
Tuttavia, poiché gli attributi enumerati non validi non risultano necessariamente nello stesso valore dei valori mancanti, è più facile entrare nel
l'abitudine di omettere valori piuttosto che ricordare quali attributi sono booleani oppure enumerati e potenzialmente forniscono un valore non valido.
Quando passi da vero a falso e viceversa, aggiungi e rimuovi l'attributo completamente con JavaScript anziché attivare/disattivare il valore.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Tieni presente che nei linguaggi XML, come SVG, tutti gli attributi devono includere un valore, inclusi gli attributi booleani.
Attributi enumerati
Gli attributi enumerati a volte vengono confusi con gli attributi booleani. Si tratta di attributi HTML che hanno un insieme limitato di valori validi predefiniti.
Come gli attributi booleani, hanno un valore predefinito se l'attributo è presente, ma il valore non è presente. Ad esempio, se includi <style contenteditable>,
il valore predefinito è <style contenteditable="true">.
A differenza degli attributi booleani, però, omettere l'attributo non significa che sia falso; un attributo attuale con un valore mancante
non è necessariamente vero: e il valore predefinito per i valori non validi non corrisponde necessariamente a una stringa null. Continuando con l'esempio,
Il valore predefinito di contenteditable è inherit se mancante o non valido e può essere impostato esplicitamente su false.
Il valore predefinito dipende dall'attributo. A differenza dei valori booleani, gli attributi non sono automaticamente "true" se presente. Se
includi <style contenteditable="false">, l'elemento non è modificabile. Se il valore non è valido, ad esempio <style contenteditable="😀">,
o, sorprendentemente, <style contenteditable="contenteditable">, il valore non è valido e quello predefinito è inherit.
Nella maggior parte dei casi, con attributi enumerati, i valori mancanti e non validi sono gli stessi. Ad esempio, se l'attributo type su una <input>
mancante, presente ma senza valore o con un valore non valido, il valore predefinito è text. Sebbene questo comportamento sia comune, non si tratta di una regola.
Per questo motivo, è importante sapere quali attributi sono booleani ed enumerati; ometti valori se possibile in modo da non sbagliare e cerca il valore se necessario.
Attributi globali
Gli attributi globali sono attributi che possono essere impostati su qualsiasi elemento HTML, inclusi gli elementi in <head>. Esistono più di
30 attributi globali. In teoria, tutti questi attributi possono essere aggiunti a qualsiasi elemento HTML, ma alcuni attributi globali non hanno alcun effetto
quando impostato su alcuni elementi; ad esempio, l'impostazione di hidden su <meta> come meta contenuti non viene visualizzata.
id
L'attributo globale id viene utilizzato per definire un identificatore univoco per un elemento. Ha molti scopi, tra cui:
- La destinazione dell'identificatore di frammento di un link.
- Identificare un elemento per lo scripting.
- Associazione di un elemento modulo alla relativa etichetta.
- Fornire un'etichetta o una descrizione per le tecnologie per la disabilità.
- Stili di targeting con (alta specificità o come selettori degli attributi) in CSS.
Il valore id è una stringa senza spazi. Se contiene uno spazio, il documento non si interromperà, ma dovrai scegliere come target
id con caratteri di escape in HTML, CSS e JS. Tutti gli altri caratteri sono validi. Un valore id può essere 😀 o .class,
ma non è una buona idea. Per semplificare la programmazione per te stesso e per il futuro, usa una lettera per il primo carattere di id,
e utilizza solo lettere ASCII, cifre, _ e -. È buona norma creare una convenzione di denominazione per id e poi rispettarla,
poiché i valori id sono sensibili alle maiuscole.
Il valore id deve essere univoco per il documento. Il layout della tua pagina probabilmente non subirà errori se viene utilizzato id più di una volta.
ma le tue interazioni con JavaScript, link ed elementi potrebbero non funzionare come previsto.
Identificatore dei frammenti di link
La barra di navigazione include quattro link. Parleremo dell'elemento link più avanti, ma per ora i link non sono soggetti a restrizioni. agli URL basati su HTTP; possono essere identificatori di frammenti di sezioni della pagina nel documento corrente (o in altri documenti).
Sul sito del workshop sul machine learning, la barra di navigazione nell'intestazione della pagina include quattro link:
L'attributo href fornisce il link ipertestuale a cui, dopo l'attivazione del link, indirizza l'utente. Quando un URL include un marcatore hash (#)
seguita da una stringa di caratteri, la stringa è un identificatore di frammento. Se la stringa corrisponde al valore id di un elemento in
pagina web, il frammento è un ancoraggio o un segnalibro a quell'elemento. Il browser scorrerà fino al punto in cui è definito l'ancoraggio.
Questi quattro link rimandano a quattro sezioni della nostra pagina identificate dal relativo attributo id. Quando l'utente fa clic su uno dei
quattro link nella barra di navigazione, l'elemento collegato dall'identificatore di frammento, l'elemento contenente l'ID corrispondente
meno #, scorre fino a visualizzare.
I contenuti <main> del workshop di machine learning sono suddivisi in quattro sezioni con ID. Quando il visitatore del sito fa clic su uno dei
link in <nav>, la sezione con l'identificatore di frammento scorre fino a visualizzare. Il markup è simile al seguente:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Confrontando gli identificatori di frammento nei link <nav>, noterai che ognuno corrisponde al id di un <section> in <main>.
Il browser ci offre una "parte superiore della pagina" senza costi . L'impostazione di href="#top", senza distinzione tra maiuscole e minuscole o semplicemente href="#", consente di scorrere
l'utente nella parte superiore della pagina.
Il separatore del segno hash in href non fa parte dell'identificatore di frammento. L'identificatore di frammento è sempre l'ultimo
parte dell'URL e non viene inviato al server.
Selettori CSS
In CSS, puoi scegliere come target ogni sezione utilizzando un selettore di ID, come #feedback o, per una specifica minore, utilizzando una distinzione tra maiuscole e minuscole
selettore di attributi, [id="feedback"].
Definisci i tuoi contenuti
Su MLW.com, è disponibile un easter egg solo per gli utenti che usano il mouse. Se fai clic sull'interruttore della luce, la pagina viene attivata e disattivata.
Il markup dell'immagine dell'interruttore della luce è:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
L'attributo id può essere utilizzato come parametro per il metodo getElementById() e, con un prefisso #, come parte di un
per i metodi querySelector() e querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
La nostra unica funzione JavaScript sfrutta questa capacità di scegliere come target gli elementi in base al relativo attributo id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
L'elemento HTML <label> ha un attributo for che assume come valore il id del controllo modulo a cui è associato.
La creazione di un'etichetta esplicita mediante l'inclusione di un id in ogni controllo del modulo e l'accoppiamento di ciascun controllo con l'attributo for dell'etichetta assicura che
che a ogni controllo modulo
sia associata un'etichetta.
Sebbene ogni etichetta possa essere associata esattamente a un controllo modulo, quest'ultimo può avere più di un'etichetta associata.
Se il controllo del modulo è nidificato tra i tag di apertura e chiusura <label>, gli attributi for e id
non sono obbligatori: questo è chiamato "implicito" dell'etichetta. Le etichette consentono a tutti gli utenti di sapere a cosa serve ogni controllo modulo.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
L'associazione tra for e id rende le informazioni disponibili agli utenti delle tecnologie per la disabilità. Inoltre,
se fai clic in un punto qualsiasi di un'etichetta, viene attivato l'elemento associato, estendendo l'area di clic del controllo. Non è solo utile
per le persone con problemi di mobilità che rendono il passaggio del mouse meno preciso; Inoltre, è utile anche a chi usa un dispositivo mobile con le dita più larghe rispetto a una radio
.
In questo esempio di codice, la quinta domanda falsa di un quiz falso è una domanda a scelta multipla a scelta singola. Ogni controllo del modulo ha un'esplicita
con un valore id univoco per ciascuna. Per evitare di duplicare accidentalmente un ID, il valore ID è una combinazione del numero di domanda e del valore.
Quando includi i pulsanti di opzione, poiché le etichette descrivono il loro valore, includiamo tutti i pulsanti con lo stesso nome in un <fieldset>
dove <legend> rappresenta l'etichetta o la domanda dell'intero insieme.
Altri utilizzi dell'accessibilità
L'uso di id nell'accessibilità e nell'usabilità non è limitato alle etichette. Nella introduzione al testo, un <section>
è stato convertito in punto di riferimento per regione facendo riferimento al id di <h2> come al valore del aria-labelledby di <section> da fornire
il nome accessibile:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Esistono più di 50 stati e proprietà di aria-* che è possibile utilizzare per garantire l'accessibilità. aria-labelledby, aria-describedby,
aria-details e aria-owns assumono come valore un elenco di riferimento id separato da spazi. aria-activedescendant, che
identifica l'elemento discendente attualmente attivo, assume come valore un singolo riferimento id, ovvero quello del singolo elemento
con stato attivo (è possibile impostare lo stato attivo su un solo elemento alla volta).
class
L'attributo class fornisce un ulteriore modo per scegliere come target elementi con CSS (e JavaScript), ma non ha altri scopi.
in HTML (anche se potrebbero essere utilizzati da framework e librerie di componenti). L'attributo class assume come valore un elenco separato da spazi
delle classi dell'elemento con distinzione tra maiuscole e minuscole.
La creazione di una struttura semantica efficace consente il targeting degli elementi in base al loro posizionamento e alla loro funzione. Struttura del suono consente l'utilizzo di selettori di elementi discendenti, relazionali e di attributi. Man mano che impari a conoscere gli attributi In questa sezione, considera come è possibile definire lo stile di elementi con gli stessi attributi o valori di attributi. Non è che tu non dovrebbe usare l'attributo class, solo che la maggior parte degli sviluppatori non si rende conto che spesso non è necessario.
Finora, MLW non ha utilizzato alcuna classe. È possibile avviare un sito senza un solo nome di classe? Vedremo.
style
L'attributo style consente di applicare stili incorporati, ovvero stili applicati al singolo elemento su cui è impostato l'attributo.
L'attributo style assume come coppie di valori della proprietà CSS del suo valore e la sintassi del valore corrisponde a quella dei contenuti di un
Blocco di stile CSS: le proprietà sono seguite da due punti, come in CSS, e da punti e virgola terminano ogni dichiarazione, dopo il valore.
Gli stili vengono applicati solo all'elemento su cui è impostato l'attributo, con i discendenti che ereditano i valori delle proprietà ereditati, in caso contrario.
sostituito da altre dichiarazioni di stile su elementi nidificati o in blocchi o fogli di stile <style>. Poiché il valore comprende l'equivalente dei contenuti
di un singolo blocco di stile applicato solo a quell'elemento, non può essere utilizzato per i contenuti generati, per creare animazioni per fotogrammi chiave o per applicare
e le altre regole at-rule.
Sebbene style sia effettivamente un attributo globale, non è consigliabile utilizzarlo. Piuttosto, definisci gli stili in uno o più file separati.
Detto questo, l'attributo style può tornare utile durante lo sviluppo per consentire stili rapidi, ad esempio a scopo di test. Poi prendi
"soluzione" e incollarlo nel file CSS collegato.
tabindex
L'attributo tabindex può essere aggiunto a qualsiasi elemento per attivare lo stato attivo. Il valore tabindex definisce se
vengono aggiunti all'ordine delle schede e, facoltativamente, in un ordine di tabulazione non predefinito.
L'attributo tabindex assume come valore un numero intero. Un valore negativo (la convenzione prevede l'utilizzo di -1) rende un elemento idoneo
della ricezione dello stato attivo, ad esempio tramite JavaScript, ma non aggiunge l'elemento alla sequenza di tabulazione. Un valore tabindex di 0 rende
l'elemento attivabile e raggiungibile tramite tabulazione, aggiungendolo all'ordine di tabulazione predefinito della pagina nell'ordine del codice sorgente. Un valore pari a 1
o più, l'elemento viene inserito in una sequenza di priorità prioritaria e questa opzione è sconsigliata.
In questa pagina è presente una funzionalità di condivisione che utilizza un elemento personalizzato <share-action> che funge da <button>. tabindex di zero
per aggiungere l'elemento personalizzato all'ordine delle schede predefinito della tastiera:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
Il role di button informa gli utenti di screen reader che questo elemento deve comportarsi come un pulsante. JavaScript viene utilizzato per garantire
la promessa di funzionalità dei pulsanti viene mantenuta; inclusa la gestione degli eventi di clic e keydown, nonché la gestione delle pressioni dei tasti Invio e Barra spaziatrice.
Controlli del modulo, link, pulsanti ed elementi modificabili dei contenuti possono essere attivati. quando l'utente della tastiera preme il tasto Tab,
lo stato attivo si sposta all'elemento attivabile successivo come se avesse impostato tabindex="0". Per impostazione predefinita, non è possibile impostare lo stato attivo su altri elementi. Aggiunta di tabindex
a questi elementi consente loro di concentrarsi quando altrimenti non lo sarebbero.
Se un documento include elementi con tabindex di 1 o più, vengono inclusi in una sequenza di schede separata. Come noterai nel codepen,
il tasto Tab inizia in una sequenza separata, dal valore più basso a quello più alto, prima di passare attraverso quelle della sequenza regolare in ordine di origine.
La modifica dell'ordine di inserimento delle schede può creare un'esperienza utente molto negativa. Rende difficile affidarsi alle tecnologie per la disabilità, come tastiere e screen reader, per navigare. i tuoi contenuti. Inoltre, è difficile da gestire e mantenere per uno sviluppatore. L'attenzione è importante: c'è un intero modulo in cui vengono trattati gli argomenti e l'ordine di priorità.
role
L'attributo role fa parte della specifica ARIA,
anziché la specifica WHATWG HMTL. L'attributo role può
essere utilizzati per fornire un significato semantico ai contenuti, consentendo agli screen reader di informare gli utenti del sito in merito all'interazione prevista per un oggetto.
Esistono alcuni widget UI comuni, ad esempio le caselle combinate,
barre dei menu, tablist,
e gli treegridi, che non hanno un equivalente HTML nativo.
Ad esempio, quando crei un pattern di progettazione a schede, tab, tablist e
È possibile utilizzare i ruoli di tabpanel. Qualcuno che può vedere fisicamente
l'interfaccia utente ha imparato per esperienza come navigare nel widget e rendere visibili diversi riquadri facendo clic sulle schede associate.
L'inclusione del ruolo tab con <button role="tab"> quando viene utilizzato un gruppo di pulsanti per mostrare riquadri diversi consente all'utente dello screen reader di saperlo
che <button> attualmente attivo può attivare la visualizzazione di un riquadro correlato anziché implementare le tipiche funzionalità simili a pulsanti.
L'attributo role non modifica il comportamento del browser né modifica le interazioni con la tastiera o con il dispositivo di puntamento, aggiungendo role="button" a un <span>
non lo trasforma in un <button>. Per questo motivo, consigliamo di utilizzare gli elementi HTML semantici per la finalità prevista. Tuttavia, quando utilizzi
l'elemento giusto non è possibile, l'attributo role consente di informare gli utenti degli screen reader quando è stato adattato un elemento non semantico
nel ruolo di un elemento semantico.
contenteditable
Un elemento con l'attributo contenteditable impostato su true è modificabile, attivabile e viene aggiunto all'ordine delle schede come se
tabindex="0" sono stati impostati. Contenteditable è un attributo enumerato che supporta i valori true e false, con un valore predefinito di inherit
se l'attributo non è presente o ha un valore non valido.
I tre tag di apertura sono equivalenti:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Se includi <style contenteditable="false">, l'elemento non è modificabile (a meno che non sia modificabile per impostazione predefinita, ad esempio <textarea>).
Se il valore non è valido, ad esempio <style contenteditable="😀"> o <style contenteditable="contenteditable">, il valore predefinito è inherit.
Per passare da uno stato all'altro, esegui una query sul valore della proprietà di sola lettura HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
In alternativa, questa proprietà può essere specificata impostando editor.contentEditable su true, false o inherit.
Gli attributi globali possono essere applicati a tutti gli elementi, inclusi quelli <style>. Puoi utilizzare attributi e qualche porzione di CSS per creare un editor CSS attivo.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Prova a cambiare color di style in un valore diverso da inherit. Poi prova a cambiare style in un selettore p.
Non rimuovere la proprietà di visualizzazione, altrimenti il blocco di stile scompare.
Attributi personalizzati
Abbiamo accennato solo alla superficie degli attributi globali HTML. Esistono anche più attributi che si applicano a un solo elemento o a un insieme limitato di elementi. Anche con centinaia di attributi definiti, potrebbe essere necessario un attributo che non sia presente nella specifica. Ci pensa il codice HTML.
Puoi creare qualsiasi attributo personalizzato aggiungendo il prefisso data-. Puoi assegnare al tuo attributo un nome qualsiasi che inizi con data-
seguiti da serie minuscole di caratteri che non iniziano con xml e non contengono i due punti (:).
L'HTML è tollerante e non si interrompe se crei attributi non supportati che non iniziano con data o anche se inizi
il tuo attributo personalizzato con xml o includi un :, la creazione di attributi personalizzati validi che iniziano con data- è vantaggioso.
Con gli attributi dei dati personalizzati hai la certezza di non utilizzare per sbaglio il nome di un attributo esistente. Gli attributi dei dati personalizzati sono a prova di futuro.
Sebbene i browser non implementino comportamenti predefiniti per alcun attributo specifico con prefisso data-, è disponibile un'API del set di dati integrata
per eseguire l'iterazione tramite gli attributi personalizzati. Le proprietà personalizzate sono un ottimo modo per comunicare informazioni specifiche per un'applicazione
tramite JavaScript. Aggiungi attributi personalizzati agli elementi nel formato data-name e accedi tramite il DOM utilizzando dataset[name]
sull'elemento in questione.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Puoi utilizzare getAttribute() utilizzando il nome completo dell'attributo oppure usufruire della più semplice proprietà dataset.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
La proprietà dataset restituisce un oggetto DOMStringMap degli attributi data- di ogni elemento. Esistono diversi attributi personalizzati
su <blockquote>. La proprietà dataset indica che non è necessario sapere quali sono questi attributi personalizzati per poter accedere
nomi e valori:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Gli attributi descritti in questo articolo sono globali, ovvero possono essere applicati a qualsiasi elemento HTML (anche se non hanno tutti un impatto su
questi elementi). Nel prossimo modulo esamineremo i due attributi dell'immagine introduttiva che non abbiamo preso in considerazione, target e href, e
diversi altri attributi specifici degli elementi quando esaminiamo in modo più approfondito i link.
Verifica le tue conoscenze
Verifica la tua conoscenza degli attributi.
Un elemento id deve essere univoco nel documento.
Seleziona l'attributo personalizzato nel formato corretto.
data:birthdaydata-birthdaybirthday
