属性については HTML の概要で簡単に説明しました。詳しく見ていきましょう
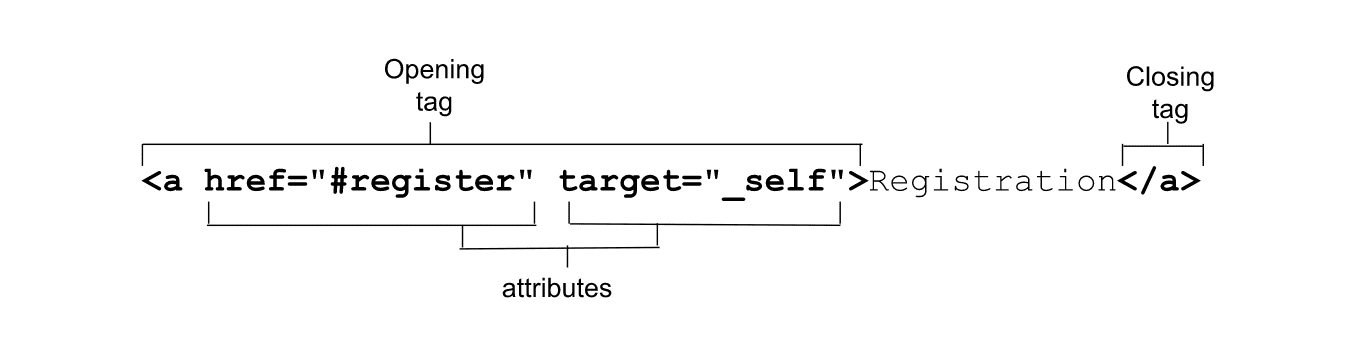
属性は HTML を強力にするための要素です。属性は、開始タグに表示されるスペース区切りの名前と名前/値のペアです。 要素に関する情報と機能を提供します。

属性は、要素の動作、リンク、機能を定義します。一部の属性はグローバルであり、表示される場合がある 要素の開始タグ内で指定できます一部の要素に適用される属性もあれば、要素固有の属性もあります。 1 つの要素のみに関係がありますHTML では、ブール値を除くすべての属性、およびある程度列挙された属性に値が必要です。
属性値にスペースや特殊文字が含まれる場合は、値を引用符で囲む必要があります。このため、 読みやすくするために 常に引用することをおすすめします。
HTML では大文字と小文字は区別されませんが、一部の属性値は大文字と小文字が区別されます。HTML 仕様に含まれている値では、大文字と小文字は区別されません。 クラス名や ID 名など、定義されている文字列値では大文字と小文字が区別されます。HTML で属性値の大文字と小文字が区別される場合、 CSS や JavaScript で属性セレクタの一部として使用する場合は、大文字と小文字が区別されます。一致しません。
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
ブール値の属性
ブール値属性が存在する場合、常に true になります。ブール値属性には、autofocus、inert、checked、disabled、
required、reversed、allowfullscreen、default, loop、autoplay、controls、muted、readonly、multiple,、selected
これらの属性が 1 つ以上存在する場合、その要素は disabled、required、readonly などであり、存在しない場合は含まれません。
ブール値は、省略するか、空の文字列に設定するか、属性の名前にすることができます。値を実際に入力しなくても
文字列 true に設定します。true、false、😀 を含むすべての値は無効ですが、true になります。
次の 3 つのタグは同等です。
<input required>
<input required="">
<input required="required">
属性値が false の場合は、この属性を省略します。属性が true の場合、属性は含めますが、値は指定しないでください。
たとえば、required="required" は HTML では有効な値ではありません。ただし、required はブール値であるため、無効な値は true に解決されます。
ただし、無効な列挙属性は欠損値と同じ値に解決されるとは限りません。そのため、
どの属性がブール値か列挙であるかを覚えておくよりも、値を省略することがよくあります。 無効な値を指定することもあります。
true と false を切り替える場合は、値を切り替えるのではなく、JavaScript と一緒に属性の追加と削除を行います。
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
なお、SVG などの XML 言語では、すべての属性にブール値属性を含む値を含める必要があります。
列挙属性
列挙属性はブール値属性と混同されることがあります。HTML 属性であり、事前定義された有効な値のセットが限定されています。
ブール値属性と同様に、属性が存在しても値がない場合、デフォルト値が設定されます。たとえば、<style contenteditable> を含めた場合、次のようになります。
デフォルトは <style contenteditable="true"> です。
ただし、ブール値属性とは異なり、属性を省略しても false になるわけではありません。値が欠落している現在の属性
必ずしも真実とは限りません。無効な値のデフォルト値は null 文字列と必ずしも同じとは限りません。例を続けます。
contenteditable は、欠落または無効な場合のデフォルト inherit に設定され、明示的に false に設定できます。
デフォルト値は属性によって異なります。ブール値とは異なり、属性は自動的に「true」にならない存在する場合があります。もし
<style contenteditable="false"> を含めると、この要素は編集できません。値が無効な場合(<style contenteditable="😀"> など)は、
驚くべきことに、<style contenteditable="contenteditable"> の場合、値は無効で、デフォルトは inherit になります。
ほとんどの場合、列挙型属性では、欠損値と無効な値は同じです。たとえば、<input> の type 属性が、
存在しない場合や値がない、または無効な値がある場合は、デフォルトで text になります。この動作は一般的ですが、ルールではありません。
そのため、どの属性がブール値か列挙であるかを把握することが重要です。間違いを防ぐため、可能であれば値を省略し、必要に応じて値を検索します。
グローバル属性
グローバル属性は、<head> 内の要素を含む任意の HTML 要素に設定できる属性です。特典が
30 個のグローバル属性。理論上、これらはすべて HTML 要素に追加できますが、一部のグローバル属性は機能しません。
一部の要素で設定されている場合。たとえば、<meta> の hidden をメタ コンテンツとして設定しても表示されません。
id
グローバル属性 id は、要素の一意の識別子を定義するために使用されます。次のような多くの目的で使用されます。
- リンクのフラグメント識別子のターゲット。
- スクリプトを作成する要素を特定する。
- フォーム要素をそのラベルに関連付ける。
- 支援技術のラベルや説明を提供する。
- CSS で(限定度が高い、または属性セレクタとして)スタイルをターゲットに設定します。
id 値は、スペースを含まない文字列です。スペースが含まれているとドキュメントは壊れませんが、
id は、HTML、CSS、JS でエスケープ文字に置き換えます。それ以外の文字はすべて有効です。id の値は 😀 または .class です。
好ましくありません現在と将来の自身でプログラミングを簡単にするために、id の最初の文字を英字にします。
ASCII 文字、数字、_、- のみを使用する。id の命名規則を作成して、その規則に従うことをおすすめします。
id 値では大文字と小文字が区別されます。
id はドキュメントに固有のものである必要があります。id を複数回使用しても、ページのレイアウトが崩れることはないでしょう。
JavaScript、リンク、要素のインタラクションが想定どおりに動作しない可能性があります。
リンク フラグメント識別子
ナビゲーション バーには 4 つのリンクがあります。リンク要素については後で説明しますが、現時点では、リンクには制限が HTTP ベースの URL へのリダイレクト現在のドキュメント(または他のドキュメント)のページのセクションに対するフラグメント識別子として使用できます。
ML ワークショップのサイトでは、ページヘッダーのナビゲーション バーに次の 4 つのリンクがあります。
href 属性では、リンクをアクティブ化した場合にユーザーを誘導するハイパーリンクを指定します。URL にハッシュマーク(#)が含まれている場合
その後に文字列が続く場合、その文字列はフラグメント識別子です。その文字列がid
フラグメントは、その要素のアンカーまたはブックマークになります。ブラウザは、アンカーが定義されている位置までスクロールします。
これらの 4 つのリンクは、id 属性で識別されるページの 4 つのセクションにリンクしています。ユーザーが
ナビゲーション バーの 4 つのリンク、フラグメント識別子でリンクされている要素、一致する ID を含む要素
# を引いた値。ビューまでスクロールします。
ML ワークショップの <main> コンテンツには、ID 付きのセクションが 4 つあります。サイト訪問者が
<nav> 内のリンクをクリックすると、そのフラグメント識別子のセクションがスクロール表示されます。マークアップは次のようになります。
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
<nav> リンクのフラグメント識別子を比較すると、それぞれが <main> の <section> の id と一致することがわかります。
ブラウザには無料の「ページ上部」が表示されます。href="#top" を設定すると(大文字と小文字を区別しない)、または単に href="#" を設定すると、スクロールします
ページ上部に移動します。
href のハッシュマークの区切りは、フラグメント識別子の一部ではありません。フラグメント識別子は常に
サーバーには送信されません。
CSS セレクタ
CSS では、#feedback などの ID セレクタを使用して各セクションをターゲットにできます。また、具体性に欠けるため、大文字と小文字は区別されます。
属性セレクタ、[id="feedback"]。
スクリプト作成
MLW.com には、マウスユーザー専用のイースター エッグがあります。照明のスイッチをクリックすると、ページのオンとオフが切り替わります。
ライトスイッチの画像のマークアップは次のとおりです。
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
id 属性は getElementById() メソッドのパラメータとして使用できます。また、# 接頭辞を
querySelector() メソッドと querySelectorAll() メソッドの querySelectorAll() パラメータを使用します。
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
この例の JavaScript 関数は、この機能を利用して、id 属性で要素をターゲットにします。
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
HTML の <label> 要素には for 属性があり、その値は関連付けられているフォーム コントロールの id です。
すべてのフォーム コントロールに id を含めて明示的なラベルを作成し、それぞれをラベルの for 属性と組み合わせることで、
すべてのフォーム コントロールにラベルを付けることができます。
各ラベルは 1 つのフォーム コントロールにのみ関連付けることができますが、フォーム コントロールには複数のラベルを関連付けることができます。
フォーム コントロールが <label> の開始タグと終了タグの間にネストされている場合は、for 属性と id 属性
必須ではないので、これは「暗黙の」指定します。ラベルを使用すると、各フォーム コントロールの用途をすべてのユーザーが把握できます。
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
for と id を関連付けると、支援技術のユーザーが情報を利用できるようになります。また
ラベルの任意の場所をクリックすると、関連する要素にフォーカスが移り、コントロールのクリック領域が拡張されます。これは単に役に立つだけではない
運動機能障がいのある人にとってはマウス操作の精度が落ちる。ラジオよりも指の幅が広いモバイル デバイス ユーザーでも
] ボタンを離します。
このコードサンプルでは、架空のクイズの 5 番目の質問が、単一選択式の多肢選択式問題になっています。各フォーム コントロールには明示的な
それぞれに一意の id を持つラベルが存在します。誤って id が重複しないようにするため、id の値は質問の番号と値の組み合わせです。
ラジオボタンを含める場合は、ラベルでラジオボタンの値を説明するため、同じ名前のすべてのボタンが <fieldset> に含まれます。
<legend> は、セット全体のラベルまたは質問です。
その他のユーザー補助の使用例
ユーザー補助とユーザビリティにおける id の使用は、ラベルに限定されません。テキストの概要では、<section>
<h2> の id を <section> の aria-labelledby の値として参照することで、地域ランドマークに変換されました。
次のような要素です。
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
アクセシビリティを確保するために使用できる 50 を超える aria-* の状態とプロパティがあります。aria-labelledby、aria-describedby、
aria-details と aria-owns は、スペース区切りの id リファレンス リストを値として受け取ります。aria-activedescendant:
現在フォーカスされている子孫要素を識別し、その値として単一の id 参照(単一要素の参照)を取ります。
(一度にフォーカスできる要素は 1 つのみです)。
class
class 属性を使用すると、CSS(および JavaScript)で要素をターゲットに設定できますが、それ以外の目的はありません。
HTML で記述できます(フレームワークやコンポーネント ライブラリでは使用できます)。クラス属性の値として、スペース区切りのリストを指定します。
クラスの大文字と小文字を区別します。
適切なセマンティック構造を構築することで、要素の位置と機能に基づいてターゲティングできます。サウンド ストラクチャ を使用すると、子孫要素のセレクタ、リレーショナル セレクタ、属性セレクタを使用できるようになります。属性について学び、 このセクション全体を通して、同じ属性または属性値を持つ要素のスタイルを設定する方法を検討します。あなたじゃないってことだよね。 class 属性を使用するべきではありません。ただ、ほとんどのデベロッパーは、それが不要な場合が多いことに気づいていないだけです。
これまでのところ、MLW はクラスを使用していません。クラス名が 1 つなくてもサイトは公開できますか?なるほど。
style
style 属性を使用すると、インライン スタイルを適用できます。これは、属性が設定されている単一の要素に適用されるスタイルです。
style 属性の値として CSS プロパティと値のペアを取ります。値の構文は、
CSS スタイル ブロック: CSS と同様に、プロパティの後にはコロンが続きます。セミコロンは各宣言の末尾で、値の後に続きます。
スタイルは、属性が設定されている要素にのみ適用され、継承されていない場合、その子孫は継承されたプロパティ値を継承する
ネストされた要素、<style> ブロック、スタイルシート内の他のスタイル宣言によってオーバーライドされます。この値は、
その要素にのみ適用される単一のスタイル ブロックのみの場合、生成コンテンツ、キーフレーム アニメーションの作成、
使用します。
style は確かにグローバル属性ですが、使用はおすすめしません。スタイルは、個別のファイルで定義します。
ただし、style 属性は開発時に、テスト目的などの迅速なスタイル設定が可能になるので便利です。次に、
'ソリューション'スタイルを作成して、リンクされている CSS ファイルに貼り付けます。
tabindex
tabindex 属性を任意の要素に追加すると、その要素でフォーカスを受け取ることができます。tabindex 値は、
追加され、必要に応じてデフォルト以外のタブ順序にも追加されます。
tabindex 属性は、その値として整数を取ります。負の値を指定すると(通常は -1 が使用されます)、要素は
フォーカスを受け取ることはできますが、その要素をタブ操作シーケンスに追加しません。tabindex の値を 0 にすると、次のようになります。
Tab キーによるフォーカス可能および到達可能な要素。ソースコードの順序でページのデフォルトのタブオーダーに追加されます。値 1
以上は、要素を優先フォーカス シーケンスに入れるため、推奨されません。
このページには、<button> として機能するカスタム要素 <share-action> を使用した共有機能があります。ゼロの tabindex
カスタム要素をキーボードのデフォルトのタブ表示順序に追加するために、以下が含まれています。
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
button の role は、この要素がボタンのように動作することをスクリーン リーダーのユーザーに通知します。JavaScript を使用して
ボタン機能の約束が守られている。クリック イベントと keydown イベントの両方の処理、Enter キーおよび Space キーの押下の処理などを行います。
フォーム コントロール、リンク、ボタン、およびコンテンツの編集可能な要素は、フォーカスを受け取ることができます。Tab キーを押したとき
tabindex="0" が設定されているかのように、次のフォーカス可能な要素にフォーカスが移動します。他の要素は、デフォルトではフォーカス不可能です。tabindex の追加
属性をそれらの要素に指定すると、他の方法ではフォーカスを受けられない場合にフォーカスを受け取れるようになります。
ドキュメントに 1 以上の tabindex の要素が含まれている場合、それらの要素は別のタブシーケンスに含まれます。Codepen でお気づきのように
タブ分割は、低い値から高い値の順で別のシーケンスで開始し、ソースの順番で通常のシーケンスをたどります。
タブの順序を変更すると、ユーザー エクスペリエンスが大幅に低下する可能性があります。キーボードやスクリーン リーダーなどの支援技術に頼って 提供します。また、開発者の管理と保守も困難です。焦点を絞ることが重要です。フォーカスとフォーカス順序について説明しているモジュール全体があります。
role
role 属性は ARIA 仕様の一部です。
WHATWG HMTL 仕様ではありません。role 属性は、
を使用してコンテンツにセマンティックな意味を与え、スクリーン リーダーでオブジェクトの想定されるユーザー インタラクションをサイトユーザーに通知できるようにします。
一般的な UI ウィジェットとしては、コンボボックス、
メニューバー、タブリスト
および treegrids があります。これらに対応するネイティブ HTML 要素はありません。
たとえば、タブ付きデザイン パターンを作成する場合、tab、tablist、
tabpanel ロールを使用できます。物理的に見ることができる人
ユーザー インターフェースは、ウィジェットを操作する方法や、関連するタブをクリックしてさまざまなパネルを表示する方法を経験から学びました。
ボタンのグループを使用して異なるパネルを表示するときに <button role="tab"> に tab ロールを含めると、スクリーン リーダーのユーザーはそれを把握できるようになります。
これにより、現在フォーカスされている <button> は、一般的なボタンのような機能を実装するのではなく、関連パネルをビューに切り替えることができます。
role 属性では、ブラウザの動作や、キーボードやポインタ デバイスの操作の変更は行われず(role="button" を <span> に追加する)
<button> に変換されません。そのため、本来の目的にセマンティック HTML 要素を使用することをおすすめします。ただし、
正しい要素が使用できない場合、role 属性を使用すると、非セマンティック要素がレトロフィットされたときにスクリーン リーダーのユーザーに通知できます。
セマンティック要素の役割に変換します。
contenteditable
contenteditable 属性が true に設定された要素は編集可能でフォーカス可能で、次のようにタブオーダーに追加されます
tabindex="0" が設定されました。Contenteditable は、値 true と false をサポートする列挙属性です。デフォルト値は inherit です。
属性が存在しないか、値が無効な場合。
次の 3 つの開始タグは同等です。
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
<style contenteditable="false"> を指定すると、要素は編集できなくなります(<textarea> のようにデフォルトで編集可能である場合を除く)。
<style contenteditable="😀"> や <style contenteditable="contenteditable"> などの無効な値の場合、値はデフォルトで inherit になります。
状態を切り替えるには、読み取り専用プロパティ HTMLElement.isContentEditable の値をクエリします。
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
また、editor.contentEditable を true、false、または inherit に設定して、このプロパティを指定することもできます。
グローバル属性は、<style> 要素も含め、すべての要素に適用できます。属性と簡単な CSS を使用して、実際の CSS エディタを作成できます。
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
style の color を inherit 以外に変更してみてください。次に、style を p セレクタに変更してみます。
display プロパティを削除しないでください。削除すると、スタイル ブロックが消えます。
カスタム属性
ここまでは、HTML グローバル属性のサーフェスに触れただけです。1 つの要素、または一部の要素にのみ適用される属性も他にも存在します。 何百もの属性が定義されている場合でも、仕様に含まれていない属性が必要になる場合があります。HTML に対応しています。
data- 接頭辞を追加することで、任意のカスタム属性を作成できます。属性には data- で始まる任意の名前を付けることができます
その後に、xml で始まらず、コロン(:)を含まない小文字の文字列が続きます。
HTML は許容され、data で始まらないサポートされていない属性を作成した場合や、HTML を
カスタム属性に xml を指定するか、: を指定した場合、data- で始まる有効なカスタム属性を作成するとメリットがあります。
カスタムデータ属性では、既存の属性名を誤って使用することはありません。カスタムデータ属性は将来も使用できる。
ブラウザでは、特定の data- 接頭辞の属性に対するデフォルトの動作は実装されませんが、組み込みのデータセット API があります。
カスタム属性を反復処理できますカスタム プロパティは、アプリケーション固有の情報をやり取りするための優れた方法です。
できます。data-name の形式で要素にカスタム属性を追加し、dataset[name] を使用して DOM からアクセスします。
追加します。
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
完全な属性名で getAttribute() を使用することも、より単純な dataset プロパティを使用することもできます。
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset プロパティは、各要素の data- 属性の DOMStringMap オブジェクトを返します。カスタム属性には、
<blockquote>。データセット プロパティを使用すると、カスタム属性を把握していなくても、データセットにアクセスできます。
name と values:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
この記事で説明する属性はグローバルです。つまり、どの HTML 要素にも適用できます(ただし、どの属性も
できます。次は、まだ説明しなかったイントロ画像の 2 つの属性、target と href を確認します。
要素固有の属性については後ほど説明します。
理解度をチェックする
属性に関する知識をテストします。
id はドキュメント内で一意である必要があります。
正しい形式のカスタム属性を選択してください。
data-birthdaydata:birthdaybirthday
