Die Attribute wurden in der Übersicht über HTML kurz erläutert. wird es Zeit für einen tieferen Einblick.
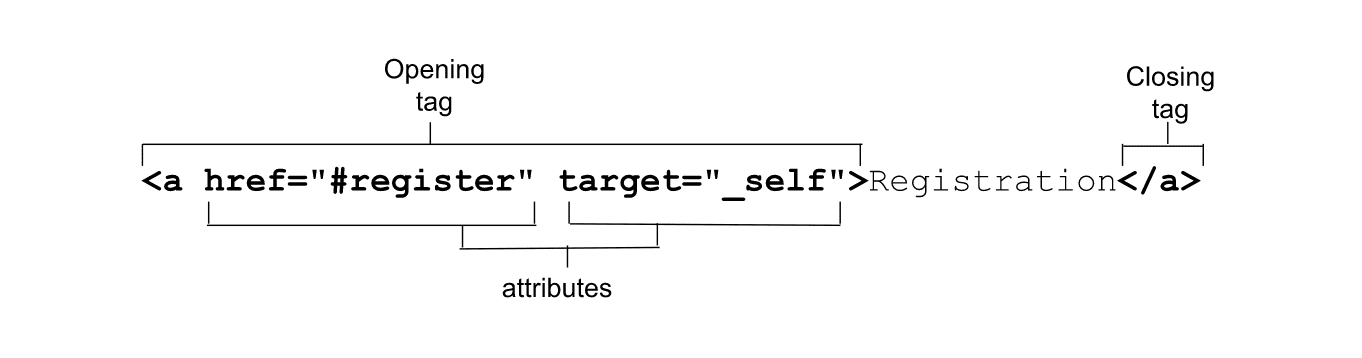
Attribute machen HTML so leistungsstark. Attribute sind durch Leerzeichen getrennte Namen und Name/Wert-Paare, die im öffnenden Tag angezeigt werden. mit Informationen über das Element und seine Funktionalität.

Attribute definieren das Verhalten, die Verknüpfungen und die Funktionalität von Elementen. Einige Attribute sind global, d. h., sie können im öffnenden Tag eines Elements platziert werden. Andere Attribute gelten für mehrere Elemente, aber nicht für alle, während andere Attribute elementspezifisch sind. die nur für ein einzelnes Element relevant sind. In HTML ist für alle Attribute außer booleschen und zum Teil auch Aufzählungsattributen ein Wert erforderlich.
Wenn ein Attributwert ein Leerzeichen oder Sonderzeichen enthält, muss der Wert in Anführungszeichen gesetzt werden. Aus diesem Grund Und für eine bessere Lesbarkeit Zitate werden immer empfohlen.
Bei HTML wird zwar nicht zwischen Groß- und Kleinschreibung unterschieden, einige Attributwerte jedoch schon. Bei Werten, die Teil der HTML-Spezifikation sind, wird die Groß-/Kleinschreibung nicht berücksichtigt. Bei definierten Stringwerten wie Klassen- und ID-Namen wird zwischen Groß- und Kleinschreibung unterschieden. Wenn bei einem Attributwert in HTML zwischen Groß- und Kleinschreibung unterschieden wird, Bei Verwendung als Teil eines Attributselektors in CSS und in JavaScript wird zwischen Groß- und Kleinschreibung unterschieden. sonst nicht.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Boolesche Attribute
Wenn ein boolesches Attribut vorhanden ist, ist es immer "true". Zu den booleschen Attributen gehören autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, und selected.
Wenn eines oder mehrere dieser Attribute vorhanden sind, ist das Element z. B. deaktiviert, erforderlich oder schreibgeschützt. Wenn es nicht vorhanden ist, ist es nicht vorhanden.
Boolesche Werte können entweder weggelassen werden, auf eine leere Zeichenfolge festgelegt oder der Name des Attributs sein. aber der Wert muss nicht unbedingt
auf den String true festgelegt werden. Alle Werte, einschließlich true, false und 😀, werden als „wahr“ aufgelöst, wenn sie ungültig sind.
Diese drei Tags sind äquivalent:
<input required>
<input required="">
<input required="required">
Wenn der Attributwert „false“ ist, lassen Sie das Attribut weg. Wenn das Attribut auf „true“ gesetzt ist, geben Sie das Attribut an, aber keinen Wert.
Zum Beispiel ist required="required" kein gültiger Wert in HTML. Da required jedoch boolesch ist, werden ungültige Werte als wahr aufgelöst.
Da ungültige Aufzählungsattribute jedoch nicht unbedingt zu demselben Wert aufgelöst werden wie fehlende Werte, ist es einfacher, in die
Gewohnheit, Werte auszulassen, als sich zu merken, welche Attribute boolesche oder Aufzählungszeichen sind und möglicherweise einen ungültigen Wert liefern.
Wenn Sie zwischen „true“ und „false“ wechseln, fügen Sie das Attribut mit JavaScript vollständig hinzu oder entfernen Sie es, anstatt den Wert zu wechseln.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Beachten Sie, dass bei XML-Sprachen wie SVG alle Attribute einen Wert enthalten müssen. Dies gilt auch für boolesche Attribute.
Aufgezählte Attribute
Attribute der Aufzählung werden manchmal mit booleschen Attributen verwechselt. Es handelt sich um HTML-Attribute mit einer begrenzten Anzahl vordefinierter gültiger Werte.
Wie boolesche Attribute haben sie einen Standardwert, wenn das Attribut vorhanden ist, aber der Wert fehlt. Wenn Sie beispielsweise <style contenteditable>,
Der Standardwert ist <style contenteditable="true">.
Anders als bei booleschen Attributen bedeutet das Weglassen des Attributs jedoch nicht, dass es falsch ist. ein vorhandenes Attribut mit einem fehlenden Wert
nicht unbedingt wahr ist; und der Standardwert für ungültige Werte
ist nicht unbedingt mit einem Null-String identisch. In Fortsetzung des Beispiels
Wenn contenteditable fehlt oder ungültig ist, wird standardmäßig inherit verwendet und kann explizit auf false festgelegt werden.
Der Standardwert hängt vom Attribut ab. Im Gegensatz zu booleschen Werten werden Attribute nicht automatisch als „wahr“ festgelegt. falls vorhanden. Wenn Sie
<style contenteditable="false"> enthalten, kann das Element nicht bearbeitet werden. Wenn der Wert ungültig ist, z. B. <style contenteditable="😀">,
oder, überraschend, <style contenteditable="contenteditable">, der Wert ist ungültig und wird standardmäßig auf inherit gesetzt.
In den meisten Fällen sind fehlende und ungültige Werte bei Aufzählungsattributen identisch. Wenn beispielsweise das Attribut type auf einer <input>
fehlt, jedoch ohne Wert vorhanden ist oder einen ungültigen Wert hat, wird standardmäßig text verwendet. Dies ist zwar üblich, aber keine Regel.
Aus diesem Grund ist es wichtig zu wissen, welche Attribute boolesch oder enumeriert sind. lassen Sie Werte weg, damit Sie sie nicht falsch machen, und suchen Sie den Wert nach Bedarf.
Globale Attribute
Globale Attribute sind Attribute, die für jedes HTML-Element festgelegt werden können, auch für Elemente im <head>. Es gibt mehr als
30 globale Attribute. Obwohl all diese Attribute theoretisch jedem HTML-Element hinzugefügt werden können, haben einige globale Attribute keine Auswirkungen.
wenn sie für einige Elemente festgelegt ist; Beispielsweise wird die Einstellung von hidden für <meta> als Meta-Inhalt nicht angezeigt.
id
Das globale Attribut id wird verwendet, um eine eindeutige Kennung für ein Element zu definieren. Sie dient vielen Zwecken, darunter:
– Ziel des Fragmentbezeichners eines Links
– Ein Element für die Skripterstellung identifizieren.
– Formularelement mit seinem Label verknüpfen
- Bereitstellung eines Labels oder einer Beschreibung für Hilfstechnologien
- Ausrichtung auf Designs mit (hoher Spezifität oder als Attributselektoren) im CSS
Der Wert id ist ein String ohne Leerzeichen. Wenn es ein Leerzeichen enthält, wird das Dokument nicht beschädigt, Sie müssen es jedoch auf das
id durch Escape-Zeichen im HTML-, CSS- und JS-Code. Alle anderen Zeichen sind gültig. Ein id-Wert kann 😀 oder .class sein.
ist aber keine gute Idee. Um das Programmieren für Ihr aktuelles und zukünftiges Ich zu vereinfachen, wandeln Sie das erste Zeichen des id in einen Buchstaben um,
Verwenden Sie nur ASCII-Buchstaben und Ziffern sowie _ und -. Es empfiehlt sich, eine Namenskonvention für id zu erstellen und diese dann beizubehalten.
da bei id-Werten zwischen Groß- und Kleinschreibung unterschieden wird.
Die id muss für das Dokument eindeutig sein. Das Layout deiner Seite funktioniert wahrscheinlich auch genauso, wenn id mehrmals verwendet wird.
Ihre Interaktionen mit JavaScript, Links und Elementen funktionieren jedoch möglicherweise nicht wie erwartet.
ID des Linkfragments
Die Navigationsleiste enthält vier Links. Auf das Link-Element kommen wir später noch näher, aber für den Moment sind Links nicht eingeschränkt. auf HTTP-basierte URLs. Sie können Fragmentbezeichner für Abschnitte der Seite im aktuellen Dokument (oder in anderen Dokumenten) sein.
Auf der Website des Workshops zum maschinellen Lernen enthält die Navigationsleiste in der Kopfzeile der Seite vier Links:
Das href-Attribut enthält den Hyperlink, zu dem der Nutzer beim Aktivieren des Links weitergeleitet wird. Wenn eine URL ein Rautezeichen (#) enthält
gefolgt von einer Zeichenfolge, ist diese Zeichenfolge eine Fragmentkennung. Wenn dieser String mit einem id eines Elements in der
Webseite, ist das Fragment ein Anker oder ein Lesezeichen für dieses Element. Der Browser scrollt zu dem Punkt, an dem der Anker definiert ist.
Diese vier Links verweisen auf vier Bereiche unserer Seite, die durch ihr id-Attribut gekennzeichnet sind. Wenn der Nutzer auf eine der
vier Links in der Navigationsleiste, das über die Fragment-ID verlinkte Element, das Element mit der übereinstimmenden ID
Scrollt in die Ansicht mit Minus #.
Der Inhalt des <main>-Workshops zum maschinellen Lernen ist in vier Abschnitte mit IDs unterteilt. Wenn der Websitebesucher auf eine der
Links im <nav> enthält, wird der Abschnitt mit dieser Fragment-ID sichtbar. Das Markup sieht in etwa so aus:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Beim Vergleich der Fragmentkennungen in den <nav>-Links stellen Sie fest, dass jeder mit dem id eines <section> in <main> übereinstimmt.
Der Browser gibt uns einen kostenlosen Top-of-Page- . Wenn du href="#top" (Groß-/Kleinschreibung nicht berücksichtigend oder einfach href="#") festlegst, scrollt
die Nutzenden ganz oben auf der Seite.
Das Rautezeichen in href ist nicht Teil der Fragment-ID. Die Fragmentkennung ist immer die letzte
Teil der URL und wird nicht an den Server gesendet.
CSS-Selektoren
In CSS können Sie ein Targeting auf jeden Bereich mit einem ID-Selektor wie #feedback vornehmen. Wenn die Spezifität geringer ist, können Sie die Groß- und Kleinschreibung berücksichtigen.
Attributselektor [id="feedback"].
Skripting
Auf MLW.com gibt es nur ein Easter Egg für Mausnutzer. Mit einem Klick auf den Lichtschalter können Sie die Seite ein- und ausschalten.
Das Markup für das Bild des Lichtschalters lautet:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
Das Attribut id kann als Parameter für die Methode getElementById() und mit dem Präfix # als Teil eines
-Parameter für die Methoden querySelector() und querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Unsere einzige JavaScript-Funktion nutzt diese Fähigkeit, um Elemente nach ihrem id-Attribut auszurichten:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
Das HTML-<label>-Element hat ein for-Attribut, das als Wert den id des Formularsteuerelements annimmt, mit dem es verknüpft ist.
Wenn Sie ein explizites Label erstellen, indem Sie ein id in jedes Formularsteuerelement einfügen und jedes mit dem for-Attribut des Labels verknüpfen,
dass jedes Formularsteuerelement ein Label hat.
Jedes Label kann genau einem Formularsteuerelement zugeordnet werden, einem Formularsteuerelement kann jedoch mehr als ein Label zugeordnet sein.
Wenn das Formularsteuerelement zwischen dem öffnenden und dem schließenden <label>-Tag verschachtelt ist, werden die Attribute for und id
sind nicht erforderlich: Dies wird als „implizit“ bezeichnet. . Labels informieren alle Nutzer darüber, wofür die einzelnen Formularsteuerelemente gedacht sind.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
Durch die Verknüpfung von for und id werden die Informationen für Nutzer von Hilfstechnologien verfügbar gemacht. Außerdem
Wenn Sie auf eine beliebige Stelle auf einem Label klicken, wird das zugehörige Element hervorgehoben und der Klickbereich des Steuerelements vergrößert. Das ist nicht nur hilfreich,
für Menschen mit Feinmotorik, sodass die Maus weniger genau ist; Außerdem können Nutzende von Mobilgeräten ihre Finger breiter bedienen als die Funkschnittstelle.
Schaltfläche.
In diesem Codebeispiel ist die gefälschte fünfte Frage eines gefälschten Quiz eine Multiple-Choice-Frage mit Einzelauswahl. Jedes Formularsteuerelement hat eine explizite
Label mit einer eindeutigen id für jedes Label. Um sicherzustellen, dass wir nicht versehentlich eine ID duplizieren, ist der ID-Wert eine Kombination aus Fragenummer und -wert.
Beim Einbinden von Optionsfeldern sind alle gleichnamigen Schaltflächen in einem <fieldset> eingeschlossen, da die Labels den Wert der Optionsfelder beschreiben.
Dabei ist <legend> das Label bzw. die Frage für den gesamten Satz.
Andere Verwendungsmöglichkeiten der Bedienungshilfen
Die Verwendung von id im Hinblick auf Barrierefreiheit und Nutzerfreundlichkeit ist nicht auf Labels beschränkt. In der Einführung in den Text wird <section>
wurde in eine regionale Sehenswürdigkeit umgewandelt, indem der id eines <h2> als Wert des aria-labelledby der <section> angegeben wurde, der bereitgestellt werden soll.
den barrierefreien Namen:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Es gibt über 50 aria-*-Zustände und -Eigenschaften, die zur Gewährleistung der Barrierefreiheit verwendet werden können. aria-labelledby, aria-describedby
aria-details und aria-owns verwenden als Wert eine durch Leerzeichen getrennte id-Referenzliste. aria-activedescendant, die
bezeichnet das aktuell fokussierte untergeordnete Element und verwendet als Wert einen einzelnen id-Verweis: den Wert des einzelnen Elements
mit Fokus (es kann jeweils nur ein Element fokussiert werden).
class
Das Attribut class bietet eine zusätzliche Möglichkeit, Elemente mit CSS (und JavaScript) auszurichten, dient aber keinem anderen Zweck
in HTML, wobei diese auch von Frameworks und Komponentenbibliotheken verwendet werden können. Das Klassenattribut verwendet als Wert eine durch Leerzeichen getrennte Liste
der Klassen für das Element, bei der die Groß- und Kleinschreibung berücksichtigt wird.
Wenn Sie eine Soundsemantik erstellen, können Elemente auf der Grundlage ihrer Position und Funktion für das Targeting ausgewählt werden. Klangstruktur ermöglicht die Verwendung von untergeordneten Elementenselektoren, relationalen Selektoren und Attributselektoren. Wenn Sie mehr über Attribute erfahren, in diesem Abschnitt überlegen, wie Elemente mit denselben Attributen oder Attributwerten formatiert werden können. Nicht, dass Sie das Attribut class nicht verwenden, ist es nur so, dass den meisten Entwicklern nicht bewusst ist, dass dies häufig nicht erforderlich ist.
Bisher hat MLW noch keine Klassen verwendet. Kann eine Website ohne einen einzelnen Klassennamen gestartet werden? Mal sehen.
style
Das Attribut style ermöglicht die Anwendung von Inline-Stilen. Das sind Stile, die auf das einzelne Element angewendet werden, für das das Attribut festgelegt ist.
Das Attribut style verwendet als Wert CSS-Eigenschaftswertpaare, wobei die Syntax des Werts der des Inhalts eines
CSS-Stilblock: Auf Eigenschaften folgt wie in CSS ein Doppelpunkt. Semikolons schließen jede Deklaration nach dem Wert ab.
Die Stile werden nur auf das Element angewendet, für das das Attribut festgelegt ist, wobei untergeordnete Elemente übernommene Eigenschaftswerte übernehmen, wenn dies nicht der Fall ist.
von anderen Stildeklarationen für verschachtelte Elemente oder in <style>-Blöcken oder Style Sheets überschrieben werden. Da der Wert das Äquivalent des Inhalts enthält,
eines einzelnen Stilblocks, der nur auf dieses Element angewendet wurde, kann er nicht für generierten Inhalt, nicht zum Erstellen von Keyframe-Animationen oder zum Anwenden von
anderen At-Regeln.
style ist zwar tatsächlich ein globales Attribut, aber seine Verwendung wird nicht empfohlen. Definieren Sie Stile stattdessen in einer oder mehreren separaten Dateien.
Das Attribut style kann sich jedoch bei der Entwicklung als nützlich erweisen, um eine schnelle Gestaltung zu ermöglichen, z. B. zu Testzwecken. Nehmen Sie dann
„Lösung“ und fügen Sie ihn in die verknüpfte CSS-Datei ein.
tabindex
Sie können jedem Element das Attribut tabindex hinzufügen, damit es in den Fokus rückt. Der Wert tabindex definiert, ob er
wird zur TAB-Reihenfolge hinzugefügt und optional in eine nicht standardmäßige TAB-Reihenfolge.
Das Attribut tabindex verwendet als Wert eine Ganzzahl. Ein negativer Wert (die Konvention ist die Verwendung von -1) macht ein Element kompatibel.
z. B. über JavaScript, aber das Element wird nicht in die Tabulatortaste eingefügt. Ein tabindex-Wert von 0 macht
Das Element ist über die Tabulatortaste erreichbar und fokussierbar. Dadurch wird es zur standardmäßigen TAB-Reihenfolge der Seite in Quellcodereihenfolge hinzugefügt. Ein Wert von 1
oder mehr setzt das Element in eine priorisierte Fokussequenz und wird nicht empfohlen.
Diese Seite enthält eine Funktion zum Teilen über ein benutzerdefiniertes <share-action>-Element, das als <button> fungiert. Der tabindex von null
ist enthalten, um das benutzerdefinierte Element in die standardmäßige Tastaturreihenfolge der Tabulatortaste einzufügen:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
Das role von button informiert Screenreader-Nutzer darüber, dass sich dieses Element wie eine Schaltfläche verhalten soll. wird mithilfe von JavaScript sichergestellt,
die versprochene Funktionalität der Schaltfläche eingehalten wird; einschließlich der Verarbeitung von click- und keydown-Ereignissen sowie der Eingabetaste und Leertaste.
Formularsteuerelemente, Links, Schaltflächen und Inhalte, die bearbeitet werden können, können hervorgehoben werden. wenn ein Nutzer die Tabulatortaste drückt,
Der Fokus wird so zum nächsten fokussierbaren Element bewegt, als wäre tabindex="0" festgelegt worden. Andere Elemente sind standardmäßig nicht fokussierbar. tabindex hinzufügen
fokussiert werden können, wenn dies nicht der Fall wäre.
Wenn ein Dokument Elemente mit einem tabindex von 1 oder mehr enthält, sind sie in einer separaten Tabsequenz enthalten. Wie Sie im Codepen sehen,
Die Tabulatortaste beginnt in einer separaten Reihenfolge, in der Reihenfolge vom niedrigsten zum höchsten Wert, bevor sie in der Reihenfolge der Quelle in der regulären Sequenz durchlaufen werden.
Eine Änderung der TAB-Reihenfolge kann eine wirklich schlechte User Experience nach sich ziehen. Es ist schwierig, sich bei der Navigation auf Hilfstechnologien wie Tastaturen und Screenreader zu verlassen. für Ihre Inhalte. Außerdem ist die Verwaltung und Wartung für Entwickler schwierig. Konzentration ist wichtig. gibt es ein ganzes Modul, in dem es um Fokus und Reihenfolge geht.
role
Das Attribut role ist Teil der ARIA-Spezifikation.
und nicht der WHATWG HMTL-Spezifikation. Das Attribut role kann
werden verwendet, um Inhalten eine semantische Bedeutung zu verleihen. So können Screenreader Website-Nutzer über die erwartete Nutzerinteraktion eines Objekts informieren.
Es gibt einige gängige UI-Widgets, wie Kombinationsfelder,
Menüleisten, Tablisten,
und Treesgrids, die kein natives HTML-Äquivalent haben.
Wenn Sie beispielsweise ein Designmuster mit Tabs erstellen, werden tab, tablist und
tabpanel-Rollen können verwendet werden. Jemand, der physisch sehen kann
Die Benutzeroberfläche hat Erfahrung darin, im Widget zu navigieren und verschiedene Bereiche durch Klicken auf die zugehörigen Tabs sichtbar zu machen.
Wenn du die Rolle tab in <button role="tab"> einfügst, wenn eine Gruppe von Schaltflächen verwendet wird, um verschiedene Bereiche anzuzeigen, weiß der Screenreader-Nutzer,
dass der aktuell hervorgehobene <button> ein zugehöriges Steuerfeld einblenden kann, anstatt eine typische schaltflächenähnliche Funktion zu implementieren.
Das Attribut role wirkt sich nicht auf das Browserverhalten aus und verändert auch nicht die Interaktionen mit Tastatur oder Zeigegerät, sodass role="button" zu einem <span> hinzugefügt wird.
nicht in <button>. Aus diesem Grund wird empfohlen, semantische HTML-Elemente für den vorgesehenen Zweck zu verwenden. Wenn Sie jedoch
das richtige Element nicht möglich ist, ermöglicht das Attribut role, Screenreader-Nutzer darüber zu informieren, wenn ein nicht semantisches Element nachgerüstet wurde.
die Rolle eines semantischen Elements.
contenteditable
Ein Element, bei dem das Attribut contenteditable auf true gesetzt ist, ist bearbeitbar, fokussierbar und wird der TAB-Reihenfolge wie folgt hinzugefügt:
tabindex="0" wurden festgelegt. Contenteditable ist ein Aufzählungsattribut, das die Werte true und false mit dem Standardwert inherit unterstützt
Das Attribut ist nicht vorhanden oder hat einen ungültigen Wert.
Die folgenden drei öffnenden Tags sind äquivalent:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Wenn Sie <style contenteditable="false"> einfügen, ist das Element nicht bearbeitbar, es sei denn, es ist standardmäßig bearbeitbar, z. B. ein <textarea>.
Wenn der Wert ungültig ist, z. B. <style contenteditable="😀"> oder <style contenteditable="contenteditable">, wird standardmäßig inherit verwendet.
Wenn Sie zwischen den Status wechseln möchten, fragen Sie den Wert der schreibgeschützten Eigenschaft HTMLElement.isContentEditable ab.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Alternativ kann diese Eigenschaft angegeben werden, indem editor.contentEditable auf true, false oder inherit gesetzt wird.
Globale Attribute können auf alle Elemente angewendet werden, auch auf <style>-Elemente. Sie können Attribute und ein wenig CSS verwenden, um einen Live-CSS-Editor zu erstellen.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Versuchen Sie, den color von style in einen anderen Wert als inherit zu ändern. Versuchen Sie dann, den style in einen p-Selektor zu ändern.
Entfernen Sie die Anzeigeeigenschaft nicht, sonst verschwindet der Stilblock.
Benutzerdefinierte Attribute
Wir haben uns bisher nur an der Oberfläche der globalen HTML-Attribute beschäftigt. Es gibt noch mehr Attribute, die nur für ein oder eine begrenzte Gruppe von Elementen gelten. Auch bei Hunderten definierten Attributen kann es notwendig sein, ein Attribut zu benötigen, das nicht in der Spezifikation enthalten ist. HTML kann Ihnen dabei helfen.
Sie können ein beliebiges benutzerdefiniertes Attribut erstellen, indem Sie das Präfix data- hinzufügen. Sie können Ihrem Attribut einen beliebigen Namen geben, der mit data- beginnt
gefolgt von einer Reihe von Kleinbuchstaben, die nicht mit xml beginnen und keinen Doppelpunkt (:) enthalten.
HTML ist fehlertolerant und funktioniert nicht, wenn Sie nicht unterstützte Attribute erstellen, die nicht mit data beginnen, oder selbst wenn Sie
Ihr benutzerdefiniertes Attribut mit xml oder : einfügen, hat das Erstellen gültiger benutzerdefinierter Attribute, die mit data- beginnen, Vorteile.
Bei benutzerdefinierten Datenattributen wissen Sie, dass Sie nicht versehentlich einen vorhandenen Attributnamen verwenden. Benutzerdefinierte Datenattribute sind zukunftssicher.
Zwar implementieren Browser kein Standardverhalten für bestimmte Attribute mit dem Präfix data-, aber es gibt eine integrierte Dataset API.
um Ihre benutzerdefinierten Attribute zu durchlaufen. Benutzerdefinierte Eigenschaften sind eine hervorragende Möglichkeit, anwendungsspezifische Informationen zu vermitteln.
über JavaScript senden. Benutzerdefinierte Attribute zu Elementen im Format data-name hinzufügen und über das DOM mit dataset[name] darauf zugreifen
für das betreffende Element.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Sie können getAttribute() mit dem vollständigen Attributnamen oder die einfachere dataset-Property verwenden.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
Das Attribut dataset gibt ein DOMStringMap-Objekt der data--Attribute jedes Elements zurück. Es gibt mehrere benutzerdefinierte Attribute,
am <blockquote>. Das Dataset-Attribut bedeutet, dass Sie diese benutzerdefinierten Attribute nicht kennen müssen, um auf ihre
Namen und Werte:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Die Attribute in diesem Artikel sind global, d. h. sie können auf jedes HTML-Element angewendet werden (obwohl sie nicht alle Auswirkungen auf
dieser Elemente). Als Nächstes werfen wir einen Blick auf die beiden Attribute aus dem Einführungsbild, die wir nicht behandelt haben – target und href – und
einige weitere elementspezifische Attribute.
Wissen testen
Testen Sie Ihr Wissen über Attribute.
Ein id muss im Dokument eindeutig sein.
Wählen Sie das korrekt formatierte benutzerdefinierte Attribut aus.
birthdaydata:birthdaydata-birthday
