Атрибуты кратко обсуждались в разделе «Обзор HTML» ; пришло время для глубокого погружения.
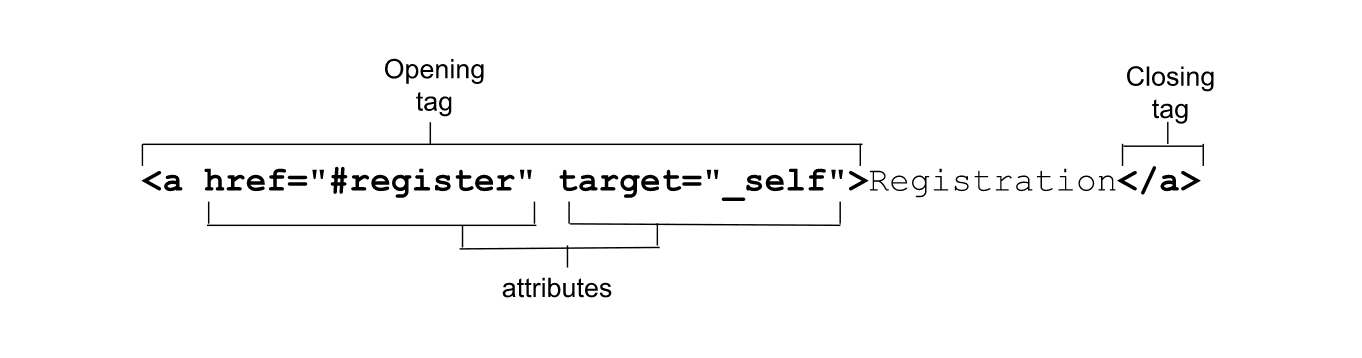
Атрибуты — это то, что делает HTML таким мощным. Атрибуты — это имена, разделенные пробелами, и пары имя/значение, которые появляются в открывающем теге и предоставляют информацию об элементе и его функциях.

Атрибуты определяют поведение, связи и функциональность элементов. Некоторые атрибуты являются глобальными, то есть могут появляться внутри открывающего тега любого элемента. Другие атрибуты применяются к нескольким элементам, но не ко всем, в то время как другие атрибуты зависят от элемента и относятся только к одному элементу. В HTML все атрибуты, кроме логических и, в некоторой степени, перечисляемых атрибутов, требуют значения.
Если значение атрибута включает пробел или специальные символы, значение должно быть заключено в кавычки. По этой причине, а также для улучшения разборчивости всегда рекомендуется цитировать.
Хотя HTML не чувствителен к регистру, некоторые значения атрибутов чувствительны. Значения, являющиеся частью спецификации HTML, нечувствительны к регистру. Определенные строковые значения, такие как имена классов и идентификаторов, чувствительны к регистру. Если значение атрибута чувствительно к регистру в HTML, оно учитывается и при использовании как часть селектора атрибута в CSS и JavaScript; в противном случае это не так.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Логические атрибуты
Если присутствует логический атрибут, он всегда имеет значение true. Логические атрибуты включают autofocus , inert , checked , disabled , required , reversed , allowfullscreen , default, loop , autoplay , controls , muted , readonly , multiple, и selected . Если присутствует один (или несколько) из этих атрибутов, элемент отключен, обязателен, доступен только для чтения и т. д. Если он отсутствует, то это не так.
Логические значения могут быть опущены, установлены в виде пустой строки или могут быть именем атрибута; но значение не обязательно должно быть установлено в строку true . Все значения, включая true , false и 😀 , хотя и недействительны, будут преобразованы в true.
Эти три тега эквивалентны:
<input required>
<input required="">
<input required="required">
Если значение атрибута ложно, опустите атрибут. Если атрибут имеет значение true, включите атрибут, но не указывайте значение. Например, required="required" не является допустимым значением в HTML; но поскольку required значение является логическим, недопустимые значения преобразуются в true. Но поскольку недопустимые перечисляемые атрибуты не обязательно приводят к тому же значению, что и отсутствующие значения, легче выработать привычку пропускать значения, чем запоминать, какие атрибуты являются логическими, а какие перечисляемыми и потенциально предоставляют недопустимое значение.
При переключении между true и false добавляйте и удаляйте атрибут полностью с помощью JavaScript, а не переключайте значение.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Обратите внимание, что в языках XML, таких как SVG, все атрибуты должны включать значения, включая логические атрибуты.
Перечислимые атрибуты
Перечисляемые атрибуты иногда путают с логическими атрибутами. Это атрибуты HTML, имеющие ограниченный набор предопределенных допустимых значений. Как и логические атрибуты, они имеют значение по умолчанию, если атрибут присутствует, но значение отсутствует. Например, если вы включите <style contenteditable> , по умолчанию будет <style contenteditable="true"> .
Однако, в отличие от логических атрибутов, отсутствие атрибута не означает, что он ложный; текущий атрибут с отсутствующим значением не обязательно соответствует действительности; и значение по умолчанию для недопустимых значений не обязательно совпадает с нулевой строкой. Продолжая пример, contenteditable по умолчанию inherit , если он отсутствует или недействителен, и ему может быть явно присвоено значение false .
Значение по умолчанию зависит от атрибута. В отличие от логических значений, атрибуты не имеют автоматического значения «истина», если они присутствуют. Если вы включите <style contenteditable="false"> , элемент будет недоступен для редактирования. Если значение недопустимо, например, <style contenteditable="😀"> или, что удивительно, <style contenteditable="contenteditable"> , значение недопустимо и по умолчанию имеет значение inherit .
В большинстве случаев с перечисляемыми атрибутами отсутствующие и недопустимые значения совпадают. Например, если атрибут type в <input> отсутствует, присутствует, но без значения, или имеет недопустимое значение, по умолчанию используется text . Хотя такое поведение является обычным явлением, оно не является правилом. По этой причине важно знать, какие атрибуты являются логическими, а какие — перечислимыми; опустите значения, если это возможно, чтобы не ошибиться в них, и найдите значение по мере необходимости.
Глобальные атрибуты
Глобальные атрибуты — это атрибуты, которые можно установить для любого элемента HTML, включая элементы в <head> . Существует более 30 глобальных атрибутов . Хотя теоретически все они могут быть добавлены к любому элементу HTML, некоторые глобальные атрибуты не оказывают никакого эффекта, если установлены на некоторые элементы; например, установка hidden в <meta> , поскольку метаконтент не отображается.
id
id глобального атрибута используется для определения уникального идентификатора элемента. Он служит многим целям, в том числе: - Цель идентификатора фрагмента ссылки. - Определение элемента для скриптинга. - Связывание элемента формы с его меткой. - Предоставление маркировки или описания вспомогательных технологий. - Стили таргетинга (высокая специфичность или селекторы атрибутов) в CSS.
Значение id представляет собой строку без пробелов. Если он содержит пробел, документ не сломается, но вам придется указать id с помощью escape-символов в HTML, CSS и JS. Все остальные символы действительны. Значением id может быть 😀 или .class , но это не очень хорошая идея. Чтобы упростить программирование для себя сейчас и в будущем, сделайте первый символ id буквой и используйте только буквы ASCII, цифры, _ и - . Хорошей практикой является разработать соглашение об именовании id и затем придерживаться его, поскольку значения id чувствительны к регистру.
id должен быть уникальным для документа. Макет вашей страницы, вероятно, не нарушится, если id используется более одного раза, но ваш JavaScript, ссылки и взаимодействия элементов могут работать не так, как ожидалось.
Идентификатор фрагмента ссылки
Панель навигации содержит четыре ссылки. Мы рассмотрим элемент ссылки позже, а пока помните, что ссылки не ограничиваются URL-адресами на основе HTTP; они могут быть идентификаторами фрагментов разделов страницы в текущем документе (или в других документах).
На сайте семинара по машинному обучению панель навигации в заголовке страницы содержит четыре ссылки:
Атрибут href предоставляет гиперссылку, на которую направляет пользователя активация ссылки. Если URL-адрес включает в себя решетку ( # ), за которой следует строка символов, эта строка является идентификатором фрагмента. Если эта строка соответствует id элемента на веб-странице, фрагмент является привязкой или закладкой для этого элемента. Браузер прокрутится до точки, где определена привязка.
Эти четыре ссылки указывают на четыре раздела нашей страницы, идентифицируемые атрибутом id . Когда пользователь нажимает на любую из четырех ссылок на панели навигации, элемент, связанный с идентификатором фрагмента, элемент, содержащий соответствующий идентификатор минус # , прокручивается в поле зрения.
Содержимое <main> семинара по машинному обучению состоит из четырех разделов с идентификаторами. Когда посетитель сайта нажимает на одну из ссылок в <nav> , раздел с этим идентификатором фрагмента прокручивается в поле зрения. Разметка аналогична:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Сравнивая идентификаторы фрагментов в ссылках <nav> , вы заметите, что каждый из них соответствует id <section> в <main> . Браузер предоставляет нам бесплатную ссылку «наверх страницы». Установка href="#top" без учета регистра или просто href="#" приведет к прокрутке пользователя к началу страницы.
Разделитель-решетка в href не является частью идентификатора фрагмента. Идентификатор фрагмента всегда является последней частью URL-адреса и не отправляется на сервер.
CSS-селекторы
В CSS вы можете указать каждый раздел с помощью селектора идентификатора, такого как #feedback или, для меньшей специфичности , селектора атрибутов с учетом регистра, [id="feedback"] .
Сценарии
На MLW.com есть пасхалка только для пользователей мышей. Нажатие на выключатель света включает и выключает страницу.
Разметка изображения выключателя света: html <img src="svg/switch2.svg" id="switch" alt="light switch" class="light" /> Атрибут id можно использовать в качестве параметра для getElementById() и с префиксом # как часть параметра для методов querySelector() и querySelectorAll() .
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Наша единственная функция JavaScript использует эту возможность для выбора элементов по их атрибуту id :
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
Элемент HTML <label> имеет атрибут for , который принимает в качестве значения id управления формой, с которым он связан. Создание явной метки путем включения id в каждый элемент управления формы и сопоставления каждого элемента с атрибутом for метки гарантирует, что каждый элемент управления формы имеет связанную метку.
Хотя каждая метка может быть связана только с одним элементом управления формой, элемент управления формой может иметь более одной связанной метки.
Если элемент управления формы вложен между открывающим и закрывающим тегами <label> , атрибуты for и id не требуются: это называется «неявной» меткой. Ярлыки позволяют всем пользователям узнать, для чего нужен каждый элемент управления формы.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
Связь между for и id делает информацию доступной для пользователей ассистивных технологий. Кроме того, щелчок в любом месте метки переводит фокус на связанный элемент, расширяя область щелчка элемента управления. Это полезно не только людям с проблемами ловкости, из-за которых управление мышью становится менее точным; это также помогает каждому пользователю мобильного устройства, у которого пальцы шире, чем переключатель.
В этом примере кода поддельный пятый вопрос поддельной викторины представляет собой вопрос с одним выбором и несколькими вариантами ответов. Каждый элемент управления формой имеет явную метку с уникальным id для каждого. Чтобы гарантировать, что мы случайно не дублируем идентификатор, значение идентификатора представляет собой комбинацию номера вопроса и значения.
При включении переключателей, поскольку метки описывают значение переключателей, мы объединяем все кнопки с одинаковыми именами в <fieldset> , где <legend> является меткой или вопросом для всего набора.
Другие варианты использования доступности
Использование id для обеспечения доступности и удобства использования не ограничивается метками. Во введении к text <section> был преобразован в ориентир региона путем ссылки на id <h2> как на значение aria-labelledby <section> , чтобы обеспечить доступное имя:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Существует более 50 состояний и свойств aria-* , которые можно использовать для обеспечения доступности. aria-labelledby , aria-describedby , aria-details и aria-owns принимают в качестве значения список ссылок id , разделенные пробелами. aria-activedescendant , который идентифицирует сфокусированный в данный момент элемент-потомок, принимает в качестве значения единственную ссылку id : ссылку на один элемент, имеющий фокус (одновременно может быть сфокусирован только один элемент).
class
Атрибут class предоставляет дополнительный способ нацеливания элементов с помощью CSS (и JavaScript), но не служит никакой другой цели в HTML (хотя фреймворки и библиотеки компонентов могут их использовать). Атрибут class принимает в качестве значения разделенный пробелами список классов элемента, чувствительных к регистру.
Построение продуманной семантической структуры позволяет нацеливать элементы на основе их размещения и функции. Звуковая структура позволяет использовать селекторы элементов-потомков, реляционные селекторы и селекторы атрибутов. Изучая атрибуты в этом разделе, подумайте, как можно стилизовать элементы с одинаковыми атрибутами или значениями атрибутов. Дело не в том, что вам не следует использовать атрибут class, просто большинство разработчиков не осознают, что зачастую в этом нет необходимости.
До сих пор MLW не использовал никаких классов. Можно ли запустить сайт без единого имени класса? Посмотрим.
style
Атрибут style позволяет применять встроенные стили, которые применяются к одному элементу, для которого установлен атрибут. Атрибут style принимает в качестве значения пары значений свойств CSS, при этом синтаксис значения такой же, как и содержимое блока стиля CSS: за свойствами следует двоеточие, как и в CSS, а точка с запятой завершает каждое объявление, идущее после значения. .
Стили применяются только к элементу, для которого установлен атрибут, при этом потомки наследуют значения унаследованных свойств, если они не переопределены другими объявлениями стилей во вложенных элементах или в блоках <style> или таблицах стилей. Поскольку значение содержит эквивалент содержимого одного блока стиля, примененного только к этому элементу, его нельзя использовать для сгенерированного содержимого, для создания анимации ключевых кадров или для применения каких-либо других at-правил.
Хотя style действительно является глобальным атрибутом, использовать его не рекомендуется. Вместо этого определите стили в отдельном файле или файлах. Тем не менее, атрибут style может пригодиться во время разработки, чтобы обеспечить быстрое оформление, например, в целях тестирования. Затем возьмите стиль «решение» и вставьте его в связанный файл CSS .
tabindex
Атрибут tabindex можно добавить к любому элементу, чтобы он мог получить фокус. Значение tabindex определяет, будет ли оно добавлено в порядок табуляции и, при необходимости, в порядок табуляции, отличный от заданного по умолчанию.
Атрибут tabindex принимает в качестве значения целое число. Отрицательное значение (по соглашению используется -1 ) делает элемент способным получать фокус, например, через JavaScript, но не добавляет элемент в последовательность табуляции. Значение tabindex , равное 0 делает элемент фокусируемым и доступным с помощью табуляции, добавляя его к порядку табуляции по умолчанию на странице в порядке исходного кода. Значение 1 или более помещает элемент в приоритетную последовательность фокусов и не рекомендуется.
На этой странице есть функция общего доступа с использованием пользовательского элемента <share-action> , действующего как <button> . Нулевой tabindex включен для добавления пользовательского элемента в порядок табуляции по умолчанию:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role button сообщает пользователям программ чтения с экрана, что этот элемент должен вести себя как кнопка. JavaScript используется для обеспечения выполнения обещаний по функциональности кнопки; включая обработку событий щелчка и нажатия клавиш , а также обработку нажатий клавиш Enter и Space.
Элементы управления формой, ссылки, кнопки и редактируемые элементы контента могут получать фокус; когда пользователь клавиатуры нажимает клавишу табуляции, фокус перемещается на следующий фокусируемый элемент, как если бы у него был установлен tabindex="0" . Другие элементы по умолчанию не фокусируются. Добавление атрибута tabindex к этим элементам позволяет им получать фокус, хотя в противном случае они бы этого не сделали.
Если документ включает элементы с tabindex 1 или более, они включаются в отдельную последовательность табуляции. Как вы заметите в коде, переход по табуляции начинается в отдельной последовательности, в порядке от наименьшего значения к наибольшему, а затем проходит через обычную последовательность в порядке исходного кода.
Изменение порядка табуляции может ухудшить взаимодействие с пользователем. Это затрудняет использование вспомогательных технологий — как клавиатур, так и программ чтения с экрана — для навигации по вашему контенту. Разработчику также сложно управлять и поддерживать его. Фокус важен; есть целый модуль, посвященный фокусу и порядку фокуса.
role
Атрибут role является частью спецификации ARIA , а не спецификации WHATWG HMTL . Атрибут role можно использовать для придания семантического значения содержимому, позволяя средствам чтения с экрана информировать пользователей сайта об ожидаемом взаимодействии пользователя с объектом.
Существует несколько распространенных виджетов пользовательского интерфейса, таких как поля со списком , панели меню , списки таблиц и древовидные сетки , которые не имеют собственного HTML-эквивалента. Например, при создании шаблона проектирования с вкладками можно использовать роли tab , tablist и tabpanel . Тот, кто может физически видеть пользовательский интерфейс, на собственном опыте научился перемещаться по виджету и делать видимыми различные панели, щелкая соответствующие вкладки. Включение роли tab с помощью <button role="tab"> когда группа кнопок используется для отображения различных панелей, позволяет пользователю программы чтения с экрана знать, что <button> , которая в данный момент находится в фокусе, может переключить связанную панель в режим просмотра, а не реализовать типичную функциональность, подобная кнопкам.
Атрибут role не меняет поведение браузера и не изменяет взаимодействие с клавиатурой или указателем — добавление role="button" к <span> не превращает его в <button> . Вот почему рекомендуется использовать семантические элементы HTML по назначению. Однако если использование правильного элемента невозможно, атрибут role позволяет информировать пользователей программы чтения с экрана, когда несемантический элемент был преобразован в роль семантического элемента.
contenteditable
Элемент с атрибутом contenteditable , имеющим значение true , является редактируемым, фокусируемым и добавляется в порядок табуляции, как если бы было установлено tabindex="0" . Contenteditable — это перечислимый атрибут, поддерживающий значения true и false со значением по умолчанию inherit , если атрибут отсутствует или имеет недопустимое значение.
Эти три открывающих тега эквивалентны:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Если вы включите <style contenteditable="false"> , элемент будет недоступен для редактирования (если только он не доступен для редактирования по умолчанию, как <textarea> ). Если значение недопустимо, например <style contenteditable="😀"> или <style contenteditable="contenteditable"> , значение по умолчанию равно inherit .
Для переключения между состояниями запросите значение свойства HTMLElement.isContentEditable , доступного только для чтения.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Альтернативно это свойство можно указать, установив для editor.contentEditable значение true , false или inherit .
Глобальные атрибуты можно применять ко всем элементам, даже к элементам <style> . Вы можете использовать атрибуты и немного CSS, чтобы создать живой редактор CSS.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Попробуйте изменить color style на какой-нибудь другой, кроме inherit . Затем попробуйте изменить style на селектор p . Не удаляйте свойство display, иначе блок стиля исчезнет.
Пользовательские атрибуты
Мы коснулись только поверхности глобальных атрибутов HTML. Есть еще больше атрибутов, которые применяются только к одному или ограниченному набору элементов. Даже при наличии сотен определенных атрибутов вам может понадобиться атрибут, которого нет в спецификации. HTML поможет вам.
Вы можете создать любой пользовательский атрибут, добавив префикс data- . Вы можете назвать свой атрибут любым именем, которое начинается с data- за которым следует любая серия символов в нижнем регистре, которые не начинаются с xml и не содержат двоеточия ( : ).
Хотя HTML прощает ошибки и не ломается, если вы создаете неподдерживаемые атрибуты, которые не начинаются с data , или даже если вы начинаете свой пользовательский атрибут с xml или включаете : , создание действительных пользовательских атрибутов, начинающихся с data- дает свои преимущества: . Используя пользовательские атрибуты данных, вы знаете, что не случайно используете существующее имя атрибута. Пользовательские атрибуты данных ориентированы на будущее.
Хотя браузеры не реализуют поведение по умолчанию для какого-либо конкретного атрибута с префиксом data- , существует встроенный API набора данных для перебора ваших пользовательских атрибутов. Пользовательские свойства — отличный способ передать информацию, специфичную для приложения, через JavaScript. Добавьте к элементам пользовательские атрибуты в форме data-name и получите к ним доступ через DOM, используя dataset[name] для рассматриваемого элемента.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Вы можете использовать getAttribute() используя полное имя атрибута, или воспользоваться более простым свойством dataset .
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
Свойство dataset возвращает объект DOMStringMap атрибутов data- каждого элемента. В <blockquote> есть несколько пользовательских атрибутов. Свойство набора данных означает, что вам не нужно знать, что это за настраиваемые атрибуты, чтобы получить доступ к их именам и значениям:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Атрибуты в этой статье являются глобальными, то есть их можно применять к любому элементу HTML (хотя не все они влияют на эти элементы). Далее мы рассмотрим два атрибута вступительного изображения, которые мы не рассмотрели — target и href — и несколько других атрибутов, специфичных для элемента, и более подробно рассмотрим ссылки.
Проверьте свое понимание
Проверьте свои знания об атрибутах.
id должен быть уникальным в документе.
Выберите правильно сформированный пользовательский атрибут.
data:birthdaydata-birthdaybirthday
