Các thuộc tính đã được thảo luận ngắn gọn trong bài viết Tổng quan về HTML; đã đến lúc bạn tìm hiểu sâu hơn.
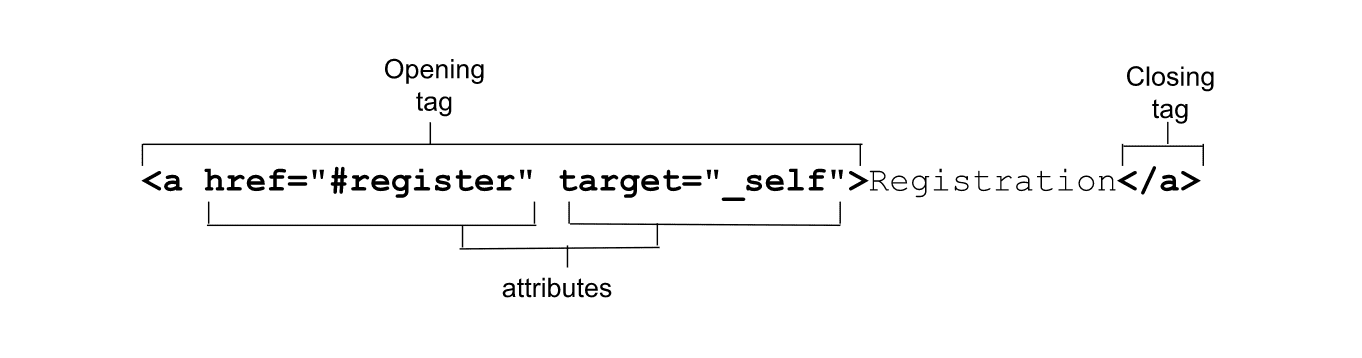
Thuộc tính là yếu tố làm cho HTML mạnh mẽ như vậy. Thuộc tính là các cặp tên và tên/giá trị được phân tách bằng dấu cách xuất hiện trong thẻ mở, cung cấp thông tin và chức năng của phần tử.

Thuộc tính xác định hành vi, mối liên kết và chức năng của các phần tử. Một số thuộc tính là thuộc tính toàn cầu, nghĩa là chúng có thể xuất hiện trong thẻ mở của phần tử bất kỳ. Các thuộc tính khác áp dụng cho một số phần tử nhưng không phải tất cả, trong khi các thuộc tính khác chỉ áp dụng cho từng phần tử, chỉ có liên quan đến một phần tử. Trong HTML, tất cả các thuộc tính (ngoại trừ boolean) và các thuộc tính được liệt kê ở một mức độ nào đó đều cần phải có giá trị.
Nếu giá trị thuộc tính chứa dấu cách hoặc ký tự đặc biệt thì bạn phải đặt giá trị đó trong cặp dấu ngoặc kép/dấu ngoặc đơn. Vì lý do này, và để cải thiện mức độ dễ đọc, chúng tôi luôn khuyến khích bạn trích dẫn.
Mặc dù HTML không phân biệt chữ hoa chữ thường nhưng một số giá trị thuộc tính thì có phân biệt chữ hoa chữ thường. Các giá trị thuộc đặc tả HTML không phân biệt chữ hoa chữ thường. Các giá trị chuỗi được định nghĩa, chẳng hạn như tên lớp và tên mã, có phân biệt chữ hoa chữ thường. Nếu một giá trị thuộc tính có phân biệt chữ hoa chữ thường trong HTML, thuộc tính này có phân biệt chữ hoa chữ thường khi được dùng như một phần của bộ chọn thuộc tính trong CSS và trong JavaScript; nếu không thì không phải.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Thuộc tính boolean
Nếu có thuộc tính boolean thì giá trị này luôn đúng. Các thuộc tính Boolean bao gồm autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, và selected.
Nếu có một (hoặc nhiều) thuộc tính này, phần tử sẽ bị tắt, bắt buộc, chỉ đọc, v.v. Nếu không có, thì phần tử không bị tắt.
Bạn có thể bỏ qua các giá trị boolean, đặt thành một chuỗi trống hoặc là tên của thuộc tính; nhưng giá trị không nhất thiết phải
được đặt thành chuỗi true. Tất cả các giá trị, bao gồm true, false và 😀 (khi không hợp lệ) sẽ phân giải thành đúng.
Ba thẻ này tương đương với nhau:
<input required>
<input required="">
<input required="required">
Nếu giá trị thuộc tính là false, hãy bỏ thuộc tính này. Nếu thuộc tính này là đúng, hãy cung cấp thuộc tính này nhưng không cung cấp giá trị.
Ví dụ: required="required" không phải là một giá trị hợp lệ trong HTML; nhưng vì required là boolean nên các giá trị không hợp lệ sẽ được phân giải thành true.
Tuy nhiên, do các thuộc tính được liệt kê không hợp lệ không nhất thiết phân giải về cùng một giá trị với các giá trị bị thiếu, nên thao tác này sẽ dễ dàng hơn
thói quen bỏ qua các giá trị hơn là ghi nhớ thuộc tính nào là boolean so với được liệt kê và có thể cung cấp một giá trị không hợp lệ.
Khi chuyển đổi giữa giá trị true và false, hãy thêm và xoá hoàn toàn thuộc tính bằng JavaScript thay vì chuyển đổi giá trị.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Xin lưu ý rằng trong các ngôn ngữ XML, như SVG, tất cả thuộc tính đều cần bao gồm giá trị, bao gồm cả các thuộc tính boolean.
Thuộc tính được liệt kê
Thuộc tính liệt kê đôi khi bị nhầm lẫn với các thuộc tính boolean. Đây là các thuộc tính HTML có một tập hợp giới hạn các giá trị hợp lệ được xác định trước.
Giống như các thuộc tính boolean, các thuộc tính này có giá trị mặc định nếu có thuộc tính nhưng thiếu giá trị. Ví dụ: nếu bạn thêm <style contenteditable>,
mặc định là <style contenteditable="true">.
Tuy nhiên, không giống như các thuộc tính boolean, việc bỏ qua thuộc tính này không có nghĩa là thuộc tính này sai; một thuộc tính hiện tại bị thiếu giá trị
không nhất thiết là đúng; và giá trị mặc định cho các giá trị không hợp lệ không nhất thiết phải giống với chuỗi rỗng. Tiếp tục ví dụ,
contenteditable mặc định là inherit nếu bị thiếu hoặc không hợp lệ và có thể được đặt rõ ràng thành false.
Giá trị mặc định phụ thuộc vào thuộc tính. Không giống như giá trị boolean, các thuộc tính không mặc nhiên có giá trị là "true" nếu có. Nếu bạn
bao gồm <style contenteditable="false">, phần tử này không chỉnh sửa được. Nếu giá trị này không hợp lệ, chẳng hạn như <style contenteditable="😀">,
hoặc đáng ngạc nhiên là <style contenteditable="contenteditable">, giá trị này không hợp lệ và mặc định là inherit.
Trong hầu hết các trường hợp có thuộc tính được liệt kê, giá trị bị thiếu và không hợp lệ là như nhau. Ví dụ: nếu thuộc tính type trên <input>
bị thiếu, có nhưng không có giá trị hoặc có giá trị không hợp lệ, giá trị mặc định sẽ là text. Mặc dù hành vi này là phổ biến, nhưng đây không phải là quy tắc.
Do đó, quan trọng là bạn phải biết thuộc tính nào là boolean và thuộc tính được liệt kê; hãy bỏ qua các giá trị nếu có thể để tránh nhận nhầm và tra cứu giá trị nếu cần.
Thuộc tính chung
Thuộc tính toàn cục là những thuộc tính có thể đặt trên bất cứ phần tử HTML nào, bao gồm cả các phần tử trong <head>. Có hơn
30 thuộc tính chung. Theo lý thuyết, mặc dù tất cả những thuộc tính này đều có thể được thêm vào bất kỳ phần tử HTML nào, nhưng một số thuộc tính chung không có tác dụng gì cả
khi đặt trên một số phần tử; ví dụ: việc thiết lập hidden trên <meta> làm nội dung meta sẽ không xuất hiện.
id
Thuộc tính chung id dùng để xác định giá trị nhận dạng duy nhất cho một phần tử. Ứng dụng này phục vụ nhiều mục đích, bao gồm:
– Đích đến cho giá trị nhận dạng phân đoạn của đường liên kết.
– Xác định một phần tử cho tập lệnh.
- Liên kết phần tử biểu mẫu với nhãn của nó.
– Cung cấp nhãn hoặc nội dung mô tả cho các công nghệ hỗ trợ.
– Kiểu nhắm mục tiêu có (độ đặc hiệu cao hoặc dùng làm bộ chọn thuộc tính) trong CSS.
Giá trị id là một chuỗi không có dấu cách. Nếu tài liệu chứa dấu cách, tài liệu sẽ không bị ngắt, nhưng bạn sẽ phải nhắm mục tiêu
id có các ký tự thoát trong HTML, CSS và JS. Tất cả các ký tự khác đều hợp lệ. Giá trị id có thể là 😀 hoặc .class,
nhưng không phải là ý tưởng hay. Để việc lập trình hiện tại và tương lai của bạn trở nên dễ dàng hơn, hãy đặt ký tự đầu tiên của id là một chữ cái,
và chỉ sử dụng chữ cái ASCII, chữ số, _ và -. Một phương pháp hay là đưa ra quy ước đặt tên id rồi tuân theo quy ước đó,
vì các giá trị id có phân biệt chữ hoa chữ thường.
id phải là duy nhất đối với tài liệu. Bố cục trang của bạn có thể sẽ không bị lỗi nếu sử dụng id nhiều lần,
nhưng JavaScript, liên kết và tương tác của phần tử có thể không hoạt động như mong đợi.
Mã nhận dạng mảnh liên kết
Thanh điều hướng bao gồm 4 đường liên kết. Chúng ta sẽ đề cập đến yếu tố đường liên kết ở phần sau, nhưng hiện tại, xin lưu ý rằng các đường liên kết không bị hạn chế vào các URL dựa trên HTTP; chúng có thể là giá trị nhận dạng theo đoạn cho các phần của trang trong tài liệu hiện tại (hoặc trong các tài liệu khác).
Trên trang web của hội thảo về công nghệ học máy, thanh điều hướng trong tiêu đề trang bao gồm 4 đường liên kết:
Thuộc tính href cung cấp siêu liên kết kích hoạt đường liên kết để đưa người dùng đến. Khi một URL có dấu băm (#)
theo sau là một chuỗi ký tự, chuỗi đó là giá trị nhận dạng mảnh. Nếu chuỗi đó khớp với id của một phần tử trong
trang web, mảnh là điểm neo hoặc dấu trang đối với phần tử đó. Trình duyệt sẽ cuộn đến điểm mà quảng cáo cố định được xác định.
Bốn đường liên kết này trỏ đến 4 phần trên trang của chúng tôi, được xác định bằng thuộc tính id. Khi người dùng nhấp vào bất kỳ
bốn đường liên kết trong thanh điều hướng, phần tử được liên kết bởi giá trị nhận dạng mảnh, phần tử chứa mã nhận dạng để so khớp
trừ #, cuộn vào khung hiển thị.
Nội dung <main> của hội thảo về công nghệ học máy có 4 phần kèm theo mã nhận dạng. Khi khách truy cập trang web nhấp vào một trong
các đường liên kết trong <nav>, phần có giá trị nhận dạng mảnh đó sẽ cuộn vào khung hiển thị. Cách đánh dấu này tương tự như:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
So sánh các giá trị nhận dạng theo mảnh trong các đường liên kết <nav>, bạn sẽ lưu ý rằng mỗi giá trị đều khớp với id của <section> trong <main>.
Trình duyệt cho chúng tôi "đầu trang" miễn phí . Việc đặt href="#top", không phân biệt chữ hoa chữ thường hoặc đơn giản là href="#", sẽ cuộn
đưa người dùng lên đầu trang.
Dấu phân cách dấu băm trong href không thuộc giá trị nhận dạng mảnh. Giá trị nhận dạng mảnh luôn là giá trị cuối cùng
của URL và không được gửi tới máy chủ.
Công cụ chọn CSS
Trong CSS, bạn có thể nhắm mục tiêu từng mục bằng cách sử dụng bộ chọn mã nhận dạng, chẳng hạn như #feedback hoặc để ít đặc biệt hơn, có phân biệt chữ hoa chữ thường
bộ chọn thuộc tính, [id="feedback"].
Lên nội dung
Trên MLW.com, có một điều thú vị ẩn giấu chỉ dành cho người dùng chuột. Thao tác nhấp vào công tắc đèn sẽ chuyển đổi trang và tắt.
Mã đánh dấu cho hình ảnh về công tắc đèn là:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
Bạn có thể dùng thuộc tính id làm tham số cho phương thức getElementById() và kèm theo tiền tố # như một phần của
cho các phương thức querySelector() và querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Một hàm JavaScript của chúng ta sử dụng khả năng này để nhắm mục tiêu các phần tử theo thuộc tính id của chúng:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
Phần tử HTML <label> có thuộc tính for nhận giá trị id của thành phần điều khiển biểu mẫu liên kết với phần tử này.
Việc tạo một nhãn rõ ràng bằng cách thêm id vào mọi thành phần điều khiển biểu mẫu và ghép nối từng thành phần với thuộc tính for của nhãn đó để đảm bảo
mỗi chế độ điều khiển biểu mẫu đều có nhãn liên kết.
Mặc dù mỗi nhãn có thể được liên kết với đúng một tùy chọn điều khiển biểu mẫu nhưng một tùy chọn kiểm soát biểu mẫu có thể có nhiều nhãn liên kết.
Nếu phần điều khiển biểu mẫu được lồng giữa thẻ mở và thẻ đóng <label>, thì thuộc tính for và id
không bắt buộc: đây được gọi là "ngầm ẩn" . Nhãn cho tất cả người dùng biết mục đích của từng chế độ kiểm soát biểu mẫu.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
Mối liên kết giữa for và id giúp người dùng công nghệ hỗ trợ có thể sử dụng thông tin đó. Ngoài ra,
thao tác nhấp vào bất kỳ vị trí nào trên nhãn sẽ đặt tiêu điểm vào phần tử liên quan, mở rộng vùng nhấp của chế độ điều khiển. Thông tin này không chỉ hữu ích
với những người gặp vấn đề về sự khéo léo, khiến việc rê chuột kém chính xác hơn; nó cũng giúp mọi người dùng thiết bị di động có ngón tay rộng hơn đài phát thanh
.
Trong ví dụ về mã này, câu hỏi giả thứ năm trong một bài kiểm tra giả mạo là một câu hỏi trắc nghiệm chọn lọc duy nhất. Mỗi kiểm soát biểu mẫu có một
, với id duy nhất cho mỗi nhãn. Để đảm bảo chúng ta không vô tình sao chép một mã, giá trị mã nhận dạng là sự kết hợp giữa số câu hỏi và giá trị.
Khi thêm các nút chọn, vì nhãn mô tả giá trị của các nút chọn, chúng ta sẽ đưa mọi nút có cùng tên vào một <fieldset>
trong đó <legend> là nhãn hoặc câu hỏi cho toàn bộ nhóm.
Các cách sử dụng hỗ trợ tiếp cận khác
Việc sử dụng id để hỗ trợ tiếp cận và hữu dụng không chỉ giới hạn ở nhãn. Trong phần giới thiệu về văn bản, <section>
được chuyển đổi thành điểm mốc của vùng bằng cách tham chiếu id của <h2> làm giá trị aria-labelledby của <section> để cung cấp
tên thành phần hỗ trợ tiếp cận:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Có hơn 50 trạng thái và thuộc tính aria-* có thể được dùng để đảm bảo khả năng hỗ trợ tiếp cận. aria-labelledby, aria-describedby,
aria-details và aria-owns nhận giá trị là một danh sách tham chiếu id được phân tách bằng dấu cách. aria-activedescendant là
xác định phần tử con cháu đang được lấy tiêu điểm, lấy giá trị của một tham chiếu id duy nhất: đó là giá trị của một phần tử
có tiêu điểm (mỗi lần chỉ có thể lấy một phần tử).
class
Thuộc tính class cung cấp một cách bổ sung để nhắm mục tiêu các phần tử thông qua CSS (và JavaScript), nhưng không phục vụ mục đích nào khác
trong HTML (mặc dù các khung và thư viện thành phần có thể sử dụng chúng). Thuộc tính lớp lấy giá trị là một danh sách được phân tách bằng dấu cách
của các lớp phân biệt chữ hoa chữ thường cho phần tử này.
Việc xây dựng cấu trúc ngữ nghĩa âm thanh cho phép nhắm mục tiêu các phần tử dựa trên vị trí và chức năng của chúng. Cấu trúc âm thanh cho phép sử dụng bộ chọn phần tử con, bộ chọn quan hệ và bộ chọn thuộc tính. Khi bạn tìm hiểu về các thuộc tính trong phần này, hãy xem xét cách tạo kiểu cho các phần tử có cùng thuộc tính hoặc giá trị thuộc tính. Không phải là bạn không nên sử dụng thuộc tính lớp, chỉ là hầu hết các nhà phát triển không nhận ra rằng họ thường không cần sử dụng.
Cho đến nay, MLW chưa sử dụng bất kỳ lớp nào. Có thể chạy một trang web mà không cần một tên lớp duy nhất không? Chúng ta sẽ xem.
style
Thuộc tính style cho phép áp dụng kiểu cùng dòng, tức là các kiểu được áp dụng cho một phần tử mà thuộc tính được đặt trên đó.
Thuộc tính style nhận các cặp giá trị thuộc tính CSS giá trị, trong đó cú pháp của giá trị này giống với nội dung của
Khối kiểu CSS: các thuộc tính được theo sau là dấu hai chấm, giống như trong CSS và dấu chấm phẩy kết thúc mỗi phần khai báo, đứng sau giá trị.
Kiểu chỉ được áp dụng cho phần tử mà thuộc tính được đặt, còn các phần tử con sẽ kế thừa các giá trị thuộc tính kế thừa nếu không
bị ghi đè bởi các khai báo kiểu khác trên các phần tử lồng nhau hoặc trong khối <style> hay biểu định kiểu. Vì giá trị bao gồm giá trị tương đương với nội dung
của một khối kiểu đơn chỉ được áp dụng cho phần tử đó, bạn không thể sử dụng khối này cho nội dung đã tạo để tạo hoạt ảnh khung hình chính hoặc áp dụng bất kỳ
các quy tắc at khác.
Mặc dù style thực sự là một thuộc tính toàn cầu, nhưng bạn không nên sử dụng thuộc tính này. Thay vào đó, hãy xác định kiểu trong một hoặc các tệp riêng biệt.
Tuy nhiên, thuộc tính style có thể hữu ích trong quá trình phát triển để cho phép tạo kiểu nhanh chóng, chẳng hạn như cho mục đích kiểm thử. Sau đó, hãy thực hiện
"solution" và đưa vào tệp CSS được liên kết của bạn.
tabindex
Bạn có thể thêm thuộc tính tabindex vào bất kỳ phần tử nào để cho phép phần tử đó nhận tiêu điểm. Giá trị tabindex xác định liệu nó
được thêm vào thứ tự thẻ và tuỳ ý thành thứ tự thẻ không mặc định.
Thuộc tính tabindex nhận giá trị là số nguyên. Giá trị âm (quy ước sử dụng -1) khiến phần tử có khả năng
nhận tiêu điểm, chẳng hạn như qua JavaScript, nhưng không thêm phần tử vào chuỗi thẻ. Giá trị tabindex của 0 tạo ra
phần tử có thể làm tâm điểm và truy cập được thông qua việc sử dụng thẻ, thêm phần tử đó vào thứ tự thẻ mặc định của trang theo thứ tự mã nguồn. Giá trị 1
tối đa sẽ đặt phần tử vào chuỗi tiêu điểm được ưu tiên và không được khuyên dùng.
Trên trang này, có chức năng chia sẻ sử dụng phần tử tuỳ chỉnh <share-action> đóng vai trò là <button>. tabindex là 0
được thêm vào để thêm phần tử tuỳ chỉnh vào thứ tự nhấn phím tab mặc định của bàn phím:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role của button thông báo cho người dùng trình đọc màn hình rằng phần tử này sẽ hoạt động như một nút. JavaScript được dùng để đảm bảo
đảm bảo chức năng của nút được thực hiện; bao gồm cả việc xử lý cả sự kiện nhấp và phím xuống cũng như xử lý thao tác nhấn phím Enter và phím Cách.
Các thành phần điều khiển biểu mẫu, đường liên kết, nút và phần tử nội dung có thể chỉnh sửa có thể nhận tiêu điểm; khi người dùng bàn phím nhấn phím tab,
tiêu điểm sẽ di chuyển đến phần tử có thể làm tâm điểm tiếp theo như thể chúng đã đặt tabindex="0". Các phần tử khác không thể lấy tiêu điểm theo mặc định. Đang thêm tabindex
cho các phần tử đó cho phép chúng nhận tiêu điểm khi chúng không được như vậy.
Nếu một tài liệu chứa các phần tử có tabindex từ 1 trở lên, thì các phần tử đó sẽ được đưa vào một trình tự thẻ riêng biệt. Như bạn thấy trong bút mã,
quá trình đóng thẻ bắt đầu theo một trình tự riêng biệt, theo thứ tự từ giá trị thấp nhất đến giá trị cao nhất, trước khi đi qua các giá trị trong trình tự thông thường theo thứ tự nguồn.
Việc thay đổi thứ tự thẻ có thể tạo ra trải nghiệm người dùng thực sự kém. Thật khó khăn khi phải dựa vào công nghệ hỗ trợ (như bàn phím cũng như trình đọc màn hình) để điều hướng nội dung của bạn. Là nhà phát triển, việc quản lý và duy trì cũng rất khó khăn. Trọng tâm là yếu tố quan trọng; sẽ có toàn bộ học phần thảo luận về tiêu điểm và thứ tự tiêu điểm.
role
Thuộc tính role là một phần của thông số kỹ thuật của ARIA,
chứ không phải thông số kỹ thuật WhatWG hmTL. Thuộc tính role có thể
được sử dụng để cung cấp ý nghĩa ngữ nghĩa cho nội dung, cho phép trình đọc màn hình thông báo cho người dùng trang web về tương tác dự kiến của người dùng.
Có một số tiện ích giao diện người dùng phổ biến, chẳng hạn như hộp kết hợp,
thanh trình đơn, danh sách thẻ,
và treegrids mà không có HTML gốc tương đương.
Ví dụ: khi tạo mẫu thiết kế dạng thẻ, tab, tablist và
Bạn có thể dùng các vai trò tabpanel. Người có thể nhìn thấy
Theo kinh nghiệm, giao diện người dùng đã học được cách điều hướng tiện ích và hiển thị các bảng điều khiển khác nhau bằng cách nhấp vào các thẻ được liên kết.
Thêm vai trò tab với <button role="tab"> khi một nhóm nút được dùng để hiện nhiều bảng điều khiển sẽ cho người dùng trình đọc màn hình biết
<button> hiện có tiêu điểm có thể chuyển một bảng điều khiển liên quan sang chế độ xem thay vì triển khai chức năng giống như nút thông thường.
Thuộc tính role không thay đổi hành vi của trình duyệt hoặc thay đổi các hoạt động tương tác giữa bàn phím hoặc thiết bị con trỏ (thêm role="button" vào <span>)
sẽ không chuyển thành <button>. Đây là lý do bạn nên sử dụng phần tử HTML ngữ nghĩa cho mục đích đã định của chúng. Tuy nhiên, khi sử dụng
không thể tìm thấy phần tử phù hợp, thuộc tính role cho phép thông báo cho người dùng trình đọc màn hình khi một phần tử phi ngữ nghĩa được bổ sung
vào vai trò của một phần tử ngữ nghĩa.
contenteditable
Một phần tử có thuộc tính contenteditable được đặt thành true có thể chỉnh sửa, lấy tiêu điểm và được thêm vào thứ tự thẻ như thể
Đã đặt tabindex="0". Contenteditable là một thuộc tính liệt kê, hỗ trợ các giá trị true và false, với giá trị mặc định là inherit
nếu thuộc tính không tồn tại hoặc có giá trị không hợp lệ.
Ba thẻ mở này tương đương với nhau:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Nếu thêm <style contenteditable="false">, bạn sẽ không thể chỉnh sửa phần tử này (trừ phi theo mặc định, phần tử đó không thể chỉnh sửa, chẳng hạn như <textarea>).
Nếu giá trị không hợp lệ (chẳng hạn như <style contenteditable="😀"> hoặc <style contenteditable="contenteditable">), thì giá trị mặc định sẽ là inherit.
Để chuyển đổi giữa các trạng thái, hãy truy vấn giá trị của thuộc tính chỉ đọc HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Ngoài ra, bạn có thể chỉ định thuộc tính này bằng cách đặt editor.contentEditable thành true, false hoặc inherit.
Bạn có thể áp dụng các thuộc tính chung cho mọi phần tử, kể cả phần tử <style>. Bạn có thể sử dụng các thuộc tính và một chút CSS để tạo trình chỉnh sửa CSS trực tiếp.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Hãy thử thay đổi color của style thành một giá trị khác không phải inherit. Sau đó, hãy thử thay đổi style thành bộ chọn p.
Không xoá thuộc tính hiển thị, nếu không khối kiểu sẽ biến mất.
Thuộc tính tùy chỉnh
Chúng tôi mới chỉ đề cập đến bề mặt của các thuộc tính chung của HTML. Có nhiều thuộc tính chỉ áp dụng cho một hoặc một nhóm phần tử giới hạn. Ngay cả khi có hàng trăm thuộc tính đã xác định, bạn vẫn có thể cần một thuộc tính không có trong thông số kỹ thuật. HTML sẽ giúp bạn giải quyết mọi vấn đề.
Bạn có thể tạo bất kỳ thuộc tính tuỳ chỉnh nào mình muốn bằng cách thêm tiền tố data-. Bạn có thể đặt bất kỳ tên nào bắt đầu bằng data- cho thuộc tính của mình
theo sau là chuỗi ký tự viết thường không bắt đầu bằng xml và không chứa dấu hai chấm (:).
Mặc dù HTML là yếu tố dễ hiểu và sẽ không bị hỏng nếu bạn tạo các thuộc tính không được hỗ trợ không bắt đầu bằng data hoặc ngay cả khi bạn bắt đầu
thuộc tính tuỳ chỉnh của bạn bằng xml hoặc bao gồm :, thì bạn sẽ nhận được lợi ích khi tạo các thuộc tính tuỳ chỉnh hợp lệ bắt đầu bằng data-.
Với thuộc tính dữ liệu tuỳ chỉnh, bạn biết rằng mình không vô tình sử dụng một tên thuộc tính hiện có. Các thuộc tính dữ liệu tuỳ chỉnh sẽ phù hợp với tương lai.
Mặc dù trình duyệt sẽ không triển khai chế độ mặc định cho bất kỳ thuộc tính có tiền tố data- cụ thể nào, nhưng sẽ có sẵn một API tập dữ liệu tích hợp
để lặp lại thông qua các thuộc tính tùy chỉnh của bạn. Thuộc tính tuỳ chỉnh là một cách hiệu quả để giao tiếp thông tin dành riêng cho ứng dụng
thông qua JavaScript. Thêm các thuộc tính tuỳ chỉnh vào các phần tử ở dạng data-name và truy cập các phần tử này thông qua DOM bằng cách sử dụng dataset[name]
trên phần tử được đề cập.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Bạn có thể sử dụng getAttribute() bằng tên thuộc tính đầy đủ hoặc tận dụng thuộc tính dataset đơn giản hơn.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
Thuộc tính dataset trả về một đối tượng DOMStringMap thuộc các thuộc tính data- của mỗi phần tử. Có nhiều thuộc tính tuỳ chỉnh
trên <blockquote>. Thuộc tính tập dữ liệu có nghĩa là bạn không cần biết các thuộc tính tuỳ chỉnh đó là gì để truy cập vào
tên và giá trị:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Các thuộc tính trong bài viết này là thuộc tính chung, nghĩa là có thể áp dụng cho bất kỳ phần tử HTML nào (mặc dù không phải phần tử HTML nào cũng ảnh hưởng đến
các phần tử đó). Tiếp theo, chúng ta sẽ xem xét hai thuộc tính trong ảnh giới thiệu mà chúng tôi chưa xử lý là target và href và
một số thuộc tính cụ thể khác của từng phần tử khi chúng ta xem xét kỹ hơn về các đường liên kết.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về các thuộc tính.
id phải là duy nhất trong tài liệu.
Chọn thuộc tính tuỳ chỉnh có định dạng phù hợp.
data-birthdaydata:birthdaybirthday
