המאפיינים עסקו בקצרה בסקירה כללית של HTML. הגיע הזמן להתעמק בנושא.
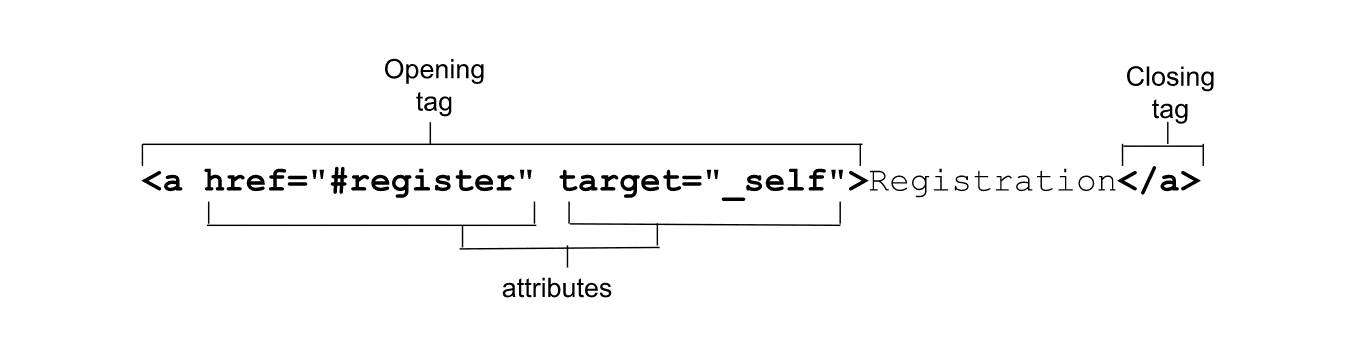
המאפיינים הם שבזכותם ה-HTML חזק כל כך. מאפיינים הם שמות וצמדי שם/ערך המופרדים ברווחים שמופיעים בתג הפותח. מתן מידע על הרכיב ועל הפונקציונליות שלו.

המאפיינים מגדירים את ההתנהגות, הקישורים והפונקציונליות של הרכיבים. חלק מהמאפיינים הם גלובליים, כלומר הם יכולים להופיע בתג הפותח של כל רכיב. מאפיינים אחרים חלים על מספר רכיבים אבל לא על כולם, בעוד שמאפיינים אחרים הם ספציפיים לרכיב, רלוונטית רק לרכיב אחד. ב-HTML, יש צורך בערך עבור כל המאפיינים מלבד מאפיינים בוליאניים, ועם מאפיינים שצוינו במידה מסוימת.
אם ערך מאפיין כולל רווח או תווים מיוחדים, צריך להוסיף מירכאות לאותו ערך. לכן, וכדי שיהיה קל יותר לקרוא את הטקסט, מומלץ תמיד לצטט.
אמנם HTML אינו תלוי אותיות רישיות, אבל חלק מערכי המאפיינים כן. ערכים שהם חלק ממפרט ה-HTML הם לא תלויי-רישיות. ערכי המחרוזות שמוגדרים, כמו שמות מחלקה ומזהים, הם תלויי אותיות רישיות. אם ערך מאפיין ב-HTML הוא תלוי אותיות רישיות, הוא תלוי אותיות רישיות בשימוש כחלק מבורר מאפיינים ב-CSS וב-JavaScript. אחרת, אין סיבה.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
מאפיינים בוליאניים
אם קיים מאפיין בוליאני, הוא תמיד יהיה True. המאפיינים הבוליאניים כוללים את autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, וגם selected.
אם אחד (או יותר) מהמאפיינים האלה קיים, הרכיב מושבת, נדרש, לקריאה בלבד וכן הלאה. אם הוא לא קיים, הרכיב לא נמצא.
אפשר להשמיט ערכים בוליאניים, להגדיר אותם כמחרוזת ריקה או להיות שם המאפיין. אבל הערך לא חייב להיות
צריך להיות מוגדר למחרוזת true. כל הערכים, כולל true, false ו-😀, כל עוד הם לא חוקיים, יוגדרו כ-true.
שלושת התגים הבאים מקבילים:
<input required>
<input required="">
<input required="required">
אם ערך המאפיין הוא False, צריך להשמיט את המאפיין. אם המאפיין מוגדר כ-True, מציינים את המאפיין אבל לא מספקים ערך.
לדוגמה, required="required" אינו ערך חוקי ב-HTML; אבל מכיוון ש-required הוא בוליאני, ערכים לא חוקיים מוגדרים כ-true.
עם זאת, מאחר שמאפיינים ספירה לא חוקיים לא בהכרח מובילים לאותו ערך כמו ערכים חסרים, קל יותר להיכנס
להשמטה של ערכים מכפי שיש לזכור אילו מאפיינים הם בוליאניים לעומת מאפיינים שנספרים ועשויים לספק ערך לא חוקי.
כשמחליפים בין true ל-false, אפשר להוסיף ולהסיר את המאפיין לגמרי באמצעות JavaScript במקום לשנות את המצב של הערך.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
הערה: בשפות XML, כמו SVG, כל המאפיינים צריכים לכלול ערך, כולל מאפיינים בוליאניים.
מאפיינים שצוינו
לפעמים מתבלבלים בין מאפיינים שצוינו לבין מאפיינים בוליאניים. מאפייני HTML עם קבוצה מוגבלת של ערכים חוקיים שהוגדרו מראש.
בדומה למאפיינים בוליאניים, יש להם ערך ברירת מחדל אם המאפיין קיים אבל הוא חסר. לדוגמה, אם כוללים את <style contenteditable>,
ברירת המחדל היא <style contenteditable="true">.
עם זאת, בשונה ממאפיינים בוליאניים, השמטת המאפיין לא אומר שהוא שגוי. מאפיין קיים עם ערך חסר
לא בהכרח נכון, וברירת המחדל של ערכים לא חוקיים לא בהכרח זהה למחרוזת null. בהמשך לדוגמה,
contenteditable ברירת המחדל היא inherit אם חסרה או לא חוקית, ואפשר להגדיר אותה באופן מפורש כ-false.
ערך ברירת המחדל תלוי במאפיין. בניגוד לערכים בוליאניים, המאפיינים לא מוגדרים לערך 'true' באופן אוטומטי אם יש כזה. אם
כוללים <style contenteditable="false">, לא ניתן לערוך את הרכיב. אם הערך לא תקין, למשל <style contenteditable="😀">:
או, באופן מפתיע, <style contenteditable="contenteditable"> הערך לא תקין וברירת המחדל שלו היא inherit.
ברוב המקרים, כשיש מאפיינים שצוינו, הערכים החסרים והערכים הלא חוקיים הם זהים. לדוגמה, אם המאפיין type ב<input>
חסר, קיים אבל ללא ערך, או שיש לו ערך לא חוקי, ברירת המחדל שלו היא text. למרות שהתנהגות זו נפוצה, היא אינה כלל.
לכן חשוב לדעת אילו מאפיינים הם בוליאניים לעומת מאפיינים שצוינו. כדאי להשמיט ערכים ככל האפשר כדי שהמערכת לא תטעה, ולבדוק את הערך לפי הצורך.
מאפיינים גלובליים
מאפיינים גלובליים הם מאפיינים שאפשר להגדיר בכל רכיב HTML, כולל רכיבים ב-<head>. יש יותר מ-
30 מאפיינים גלובליים. אמנם אפשר להוסיף את כולם, אבל בתיאוריה אפשר להוסיף אותם לכל רכיב HTML, אבל לחלק מהמאפיינים הגלובליים אין השפעה
כשמוגדר באלמנטים מסוימים. לדוגמה, הגדרה של hidden ב-<meta> כמטא-תוכן לא מוצגת.
id
המאפיין הגלובלי id משמש להגדרת מזהה ייחודי של רכיב. הוא משרת מטרות רבות, כולל:
- היעד של מזהה המקטע של קישור.
- זיהוי רכיב לכתיבת סקריפטים.
- שיוך רכיב טופס לתווית שלו.
- הוספת תווית או תיאור של טכנולוגיות מסייעות.
- טירגוט סגנונות עם (ספציפיות גבוהה או כבוררי מאפיינים) ב-CSS.
הערך id הוא מחרוזת ללא רווחים. אם המסמך מכיל רווח, המסמך לא יישבר, אבל תצטרכו לטרגט אל
id עם תווי בריחה (escape) ב-HTML, ב-CSS וב-JS. כל שאר התווים תקינים. ערך של id יכול להיות 😀 או .class,
אבל זה לא רעיון טוב. כדי שיהיה קל יותר לתכנת את עצמך, בהווה ובעתיד, כדאי להפוך את הדמות הראשונה של id באות,
והם כוללים רק אותיות ASCII, ספרות, _ ו--. מומלץ ליצור מוסכמה למתן שמות לid ולאחר מכן לפעול לפיה,
כי ערכי id הם תלויי אותיות רישיות.
הערך id צריך להיות ייחודי למסמך. סביר להניח שפריסת הדף לא תשתבש אם משתמשים בid יותר מפעם אחת,
אבל ייתכן ש-JavaScript, קישורים ואינטראקציות של רכיבים לא יפעלו כצפוי.
מזהה של שבר קישור
סרגל הניווט כולל ארבעה קישורים. נסביר על רכיב הקישור בהמשך, אבל בינתיים חשוב להבין שהקישורים לא מוגבלים לכתובות URL שמבוססות על HTTP. הם יכולים להיות מזהי מקטעים של קטעי הדף במסמך הנוכחי (או במסמכים אחרים).
באתר הסדנה ללמידת מכונה, סרגל הניווט בכותרת הדף כולל ארבעה קישורים:
המאפיין href מספק את ההיפר-קישור כשמפעילים את הקישור שאליו המשתמש מפנה. כשכתובת URL כוללת סימן גיבוב (#)
ואחריה מחרוזת של תווים, המחרוזת הזו היא מזהה מקטע. אם המחרוזת הזו תואמת ל-id של רכיב
בדף אינטרנט, הקטע הוא עוגן או סימניה של הרכיב הזה. הדפדפן יגלול עד לנקודה שבה מוגדר העוגן.
ארבעת הקישורים האלה מפנים לארבעה קטעים בדף שלנו שמזוהים לפי המאפיין id שלהם. כשהמשתמש לוחץ על
ארבעה קישורים בסרגל הניווט, הרכיב שאליו מקושר מזהה המקטע, הרכיב שמכיל את המזהה התואם
ללא הסמל #, מתבצעת גלילה לתצוגה.
בתוכן <main> של סדנה ללמידת מכונה יש ארבעה חלקים עם מזהים. כשמבקר באתר לוחץ על אחת
ב-<nav>, הקטע עם מזהה המקטע הזה נגלל לתצוגה. תגי העיצוב דומים ל:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
אם תשוו את מזהי המקטעים בקישורים של <nav>, תוכלו לראות שכל אחד מהם תואם ל-id של <section> ב-<main>.
הדפדפן מספק לנו 'ראש הדף' בחינם קישור. אם מגדירים את המאפיין href="#top", לא תלוי-רישיות או פשוט href="#", תתבצע גלילה
המשתמש לראש הדף.
מפריד סימן הגיבוב ב-href אינו חלק ממזהה המקטע. מזהה המקטע הוא תמיד האחרון
חלק מכתובת ה-URL ולא נשלח לשרת.
סלקטורים ב-CSS
ב-CSS, ניתן לטרגט כל קטע באמצעות בורר מזהים, כמו #feedback, או, אם הוא ספציפי, יש להשתמש באותיות רישיות (case-sensitive).
בורר המאפיינים, [id="feedback"].
כתיבת סקריפטים
ב-MLW.com יש ביצת הפתעה רק למשתמשים בעכבר. לחיצה על מתג התאורה מפעילה את הדף ולכבות אותו.
תג העיצוב של תמונת מתג התאורה:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
המאפיין id יכול לשמש כפרמטר של השיטה getElementById(), ועם קידומת #, כחלק
ל-methods querySelector() ו-querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
פונקציית ה-JavaScript היחידה שלנו משתמשת באפשרות הזו, כדי לטרגט רכיבים לפי המאפיין id שלהם:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
רכיב <label> ה-HTML כולל מאפיין for שמקבל את הערך id של פקד הטופס שאליו הוא משויך.
כדי ליצור תווית מפורשת, אפשר לכלול id בכל פקד של טופס ולהתאים את כל אחד מהם למאפיין for של התווית,
שלכל פקד של טופס משויכת תווית.
אפשר לשייך כל תווית לפקד אחד בלבד של שליחת הטופס, אבל לפקד הטופס יכולה להיות יותר מתווית אחת משויכת.
אם פקד הטופס נמצא בתוך התג הפותח והתג הסוגר <label>, המאפיינים for ו-id
אינן נדרשות: פעולה זו נקראת "משתמעת" התיוג. התוויות מאפשרות לכל המשתמשים לדעת למה מיועדת כל פקד של טופס.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
הקשר בין for ל-id הופך את המידע לזמין למשתמשים בטכנולוגיות מסייעות. In addition,
לחיצה במקום כלשהו בתווית מתמקדת ברכיב המשויך ומרחיבה את אזור הלחיצה של הבקרה. המידע הזה לא רק מועיל
לאנשים עם בעיות במוטוריקה עדינה שמפחיתה את הדיוק של העכבר. הוא גם עוזר לכל המשתמשים בנייד עם אצבעות רחבות יותר מרדיו
לחצן.
בדוגמת הקוד הזו, השאלה החמישית המזויפת בבוחן מזויף היא שאלה אמריקאית אחת. לכל פקד של טופס יש
עם id ייחודי לכל אחד. כדי להבטיח שלא נשכפל בטעות מזהה, ערך המזהה הוא שילוב של מספר השאלה והערך.
כשכוללים לחצני בחירה, מכיוון שהתוויות מתארות את הערך של לחצני הבחירה, אנחנו כוללים את כל הלחצנים בעלי אותו שם ב<fieldset>
ו-<legend> היא התווית או השאלה, לכל הקבוצה.
שימושים אחרים בנגישות
השימוש ב-id בנגישות ובנוחות השימוש לא מוגבל לתוויות. במבוא לטקסט, <section>
הומר לציון דרך של אזור על ידי התייחסות ל-id של <h2> כערך של ה-aria-labelledby של <section> כדי לספק
השם הנגיש:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
יש יותר מ-50 מדינות ומאפיינים של aria-* שבהם אפשר להשתמש כדי לשפר את הנגישות. aria-labelledby, aria-describedby,
aria-details ו-aria-owns מקבלים כערך רשימת הפניות id שמופרדת ברווחים. aria-activedescendant,
מזהה את הרכיב הצאצא שהמיקוד אליו מתמקד כרגע, לוקח כערך את הפניה אחת של id: של הרכיב היחיד
שמתמקד ברכיב מסוים (ניתן להתמקד רק ברכיב אחד בכל פעם).
class
המאפיין class מספק דרך נוספת לרכיבי טירגוט באמצעות CSS (ו-JavaScript), אבל הוא לא משמש למטרה אחרת
ב-HTML (אם כי frameworks וספריות רכיבים עשויות להשתמש בהן). הערך של מאפיין המחלקה (class) הוא רשימה שמופרדת ברווחים
של המחלקות הרגישות לאותיות רישיות של הרכיב.
יצירת מבנה סמנטי צלילי מאפשרת לטרגט אלמנטים על סמך המיקום והתפקוד שלהם. מבנה צלילים מאפשר להשתמש בבוררים של רכיבי צאצא, בבוררים של קשרים ובבוררי מאפיינים. ככל שלומדים על מאפיינים בחלק הזה, נסו את הסגנון של רכיבים עם אותם מאפיינים או ערכי מאפיינים. זה לא שאת/ה לא צריך להשתמש במאפיין class, אלא רק שרוב המפתחים לא מבינים שבמקרים רבים הם לא צריכים לעשות זאת.
עד עכשיו, ב-MLW לא נעשה שימוש באף מחלקה. האם אפשר להפעיל אתר בלי שם של מחלקה אחת? אנחנו כבר נראה.
style
המאפיין style מאפשר להחיל סגנונות מוטבעים, שהם סגנונות שמוחלים על הרכיב היחיד שבו המאפיין מוגדר.
המאפיין style מתייחס לצמדים של ערכי מאפיין CSS עם הערך שלו. התחביר של הערך זהה לתוכן של מאפיין ה-CSS
בלוק סגנון CSS: אחרי המאפיינים מופיע נקודתיים, בדיוק כמו ב-CSS, וכל הצהרה מסתיימת בנקודה ופסיק, אחרי הערך.
הסגנונות חלים רק על הרכיב שבו מוגדר המאפיין, וצאצאים יורשים את ערכי הנכסים שעברו בירושה אם לא
בוטלה על ידי הצהרות סגנון אחרות ברכיבים בתוך רכיבים או בבלוקים של <style> או בגיליונות סגנונות. מאחר שהערך כולל את שווה הערך של התוכן
של בלוק סגנון יחיד שחל על הרכיב הזה בלבד, לא ניתן להשתמש בו לתוכן שנוצר, ליצירת אנימציות של תמונות מפתח או להחיל
כללים אחרים.
style הוא אכן מאפיין גלובלי, אבל לא מומלץ להשתמש בו. במקום זאת, כדאי להגדיר סגנונות בקובץ או בקבצים נפרדים.
עם זאת, המאפיין style יכול להיות שימושי במהלך הפיתוח כדי לאפשר עיצוב מהיר, למשל למטרות בדיקה. לאחר מכן משתמשים
'פתרון' והדביקו אותו בקובץ ה-CSS המקושר.
tabindex
אפשר להוסיף את המאפיין tabindex לכל רכיב כדי שהמיקוד יקבל את המיקוד. הערך tabindex קובע אם
נוסף לסדר הכרטיסיות, ובאופן אופציונלי, לסדר כרטיסיות שהוא לא ברירת מחדל.
הערך של המאפיין tabindex הוא מספר שלם. ערך שלילי (המוסכמה היא להשתמש ב--1) מאפשר לרכיב
של קבלת מיקוד, למשל באמצעות JavaScript, אבל לא מוסיף את הרכיב לרצף הכרטיסיות. ערך tabindex של 0 יוצר
האלמנט שניתן להתמקד בו וניתן להגיע אליו באמצעות כרטיסיות, ולהוסיף אותו לסדר ברירת המחדל של הכרטיסיות בדף לפי סדר קוד המקור. ערך של 1
או יותר מוסיפה את הרכיב לרצף מיקוד לפי עדיפות ולא מומלץ להשתמש בו.
בדף הזה, יש פונקציונליות שיתוף שמשתמשת ברכיב <share-action> מותאם אישית שפועל בתור <button>. tabindex של אפס
כלול כדי להוסיף את הרכיב המותאם אישית לסדר הכרטיסיות שמוגדר כברירת מחדל במקלדת:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role של button מציין למשתמשים בקורא המסך שהרכיב הזה צריך להתנהג כמו לחצן. JavaScript משמש כדי לוודא
נשמרת הפונקציונליות של הלחצנים. כולל טיפול באירועי קליק ובאירועי Keydown, וגם טיפול במקשי קיצור של Enter ו-מקש הרווח.
ניתן להתמקד בפקדי טופס, קישורים, לחצנים ורכיבים של תוכן שניתן לערוך. כשמשתמש במקלדת לוחץ על מקש Tab,
המיקוד עובר לאלמנט הבא שניתן למיקוד, כאילו הוגדר לו tabindex="0". כברירת מחדל, אי אפשר להתמקד ברכיבים אחרים. הוספה של tabindex
לרכיבים האלו, מאפשר להם לקבל מיקוד כאשר הם לא היו מתקיימים באופן אחר.
אם מסמך כולל רכיבים עם tabindex או 1 או יותר, הם נכללים ברצף נפרד של כרטיסיות. כמו שתוכלו לראות ב-codepen,
השימוש בכרטיסיות מתחיל ברצף נפרד, מהערך הנמוך ביותר לערך הגבוה ביותר, לפני מעבר על השורות ברצף הרגיל לפי סדר המקור.
שינוי סדר הכרטיסיות עלול ליצור חוויית משתמש גרועה מאוד. קשה יותר להסתמך על טכנולוגיה מסייעת, כמו גם מקלדות וקוראי מסך, כדי לנווט את התוכן שלך. גם למפתחים קשה לנהל ולתחזק אותם. הריכוז חשוב; יש מודול שלם שעוסק בפוקוס ובסדר המיקוד.
role
המאפיין role הוא חלק ממפרט ARIA,
ולא במפרט של whatWG HMTL. המאפיין role יכול
משמש למתן משמעות סמנטית לתוכן, ומאפשר לקוראי מסך ליידע את משתמשי האתר לגבי האינטראקציה הצפויה של משתמש באובייקט.
יש כמה ווידג'טים נפוצים של ממשק המשתמש, כמו שילובים,
תפריטים, רשימות כרטיסיות,
ו-treegrid, שאין להם ערך HTML מקביל.
לדוגמה, כשיוצרים תבנית עיצוב של כרטיסיות, הפרמטרים tab, tablist וגם
אפשר להשתמש בתפקידים ב-tabpanel. מישהו שיכול לראות פיזית
ממשק המשתמש למד מהניסיון איך לנווט בווידג'ט ולהציג חלוניות שונות על ידי לחיצה על כרטיסיות משויכות.
הכללת התפקיד tab ב-<button role="tab"> כשמשתמשים בקבוצת לחצנים להצגת לוחות שונים, מיידעים את המשתמש בקורא המסך
שה-<button> שכרגע מוגדר בו מיקוד יכול להציג תצוגה של חלונית קשורה במקום להטמיע פונקציונליות אופיינית כמו לחצן.
המאפיין role לא משנה את התנהגות הדפדפן או משנה את האינטראקציות של המכשיר עם המקלדת או הסמן, אלא מוסיפים role="button" ל<span>
לא הופך אותו ל-<button>. לכן מומלץ להשתמש ברכיבי HTML סמנטיים למטרה שלשמה נועדו. אבל, כשמשתמשים
לא ניתן להשתמש באלמנט הנכון, המאפיין role מאפשר ליידע את המשתמשים בקורא מסך כשבוצע תיקון של רכיב לא סמנטי
לתפקיד של יסוד סמנטי.
contenteditable
ניתן לערוך רכיב עם המאפיין contenteditable שמוגדר כ-true, ניתן להתמקד בו והוא מתווסף לסדר הכרטיסיות כאילו הוא
tabindex="0" הוגדרו. Contenteditable הוא מאפיין של ספירה שתומך בערכים true ו-false, עם ערך ברירת מחדל של inherit
אם המאפיין לא קיים או שיש לו ערך לא חוקי.
שלושת תגי הפתיחה האלה מקבילים:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
אם כוללים את <style contenteditable="false">, לא ניתן לערוך את הרכיב (אלא אם כן הוא ניתן לעריכה כברירת מחדל, למשל <textarea>).
אם הערך לא תקין, למשל <style contenteditable="😀"> או <style contenteditable="contenteditable">, ברירת המחדל תהיה inherit.
כדי להחליף בין מצבים, שולחים שאילתה על הערך של המאפיין לקריאה בלבד HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
לחלופין, אפשר לציין את המאפיין הזה על ידי הגדרת editor.contentEditable כ-true, false או inherit.
אפשר להחיל מאפיינים גלובליים על כל הרכיבים, אפילו על רכיבי <style>. כדי ליצור עורך CSS פעיל, אתם יכולים להשתמש במאפיינים ובקצת CSS.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
כדאי לנסות לשנות את color של style לערך שאינו inherit. לאחר מכן אפשר לנסות לשנות את style לבורר p.
אין להסיר את מאפיין התצוגה, אחרת בלוק הסגנון ייעלם.
מאפיינים מותאמים אישית
בדקנו את המאפיינים הגלובליים של HTML בלבד. יש אפילו יותר מאפיינים שחלים רק על רכיב אחד או על קבוצה מוגבלת של רכיבים. גם אם יש מאות מאפיינים מוגדרים, יכול להיות שיהיה צורך במאפיין שלא כלול במפרט שלו. כל מה שאתם צריכים לעשות הוא HTML.
אפשר ליצור כל מאפיין מותאם אישית שרוצים על ידי הוספת הקידומת data-. אפשר לתת למאפיין כל שם שמתחיל ב-data-
ואחריה כל סדרה קטנה של תווים שלא מתחילות ב-xml ולא מכילות נקודתיים (:).
אמנם HTML הוא אומנם לא יתקלקל אם יוצרים מאפיינים שאינם נתמכים שאינם מתחילים ב-data, או גם אם הם מתחילים
את המאפיין המותאם אישית עם xml או את המאפיין :, יש יתרונות ביצירת מאפיינים מותאמים אישית חוקיים שמתחילים ב-data-.
בעזרת מאפיינים של נתונים בהתאמה אישית, תוכלו לדעת שלא השתמשתם בטעות בשם מאפיין קיים. מאפייני נתונים בהתאמה אישית מוכנים מראש.
הדפדפנים לא יטמיעו התנהגויות ברירת מחדל לאף מאפיין ספציפי עם הקידומת data-, אבל יש ממשק API מובנה של מערך נתונים.
כדי לבצע איטרציה במאפיינים מותאמים אישית. נכסים מותאמים אישית הם דרך מצוינת להעביר מידע ספציפי לאפליקציה
באמצעות JavaScript. מוסיפים מאפיינים מותאמים אישית לרכיבים בצורת data-name וניגשים אליהם דרך ה-DOM באמצעות dataset[name]
ברכיב המדובר.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
אפשר להשתמש במאפיין getAttribute() באמצעות שם המאפיין המלא, או להשתמש בנכס הפשוט יותר ב-dataset.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
המאפיין dataset מחזיר אובייקט DOMStringMap של מאפייני data- של כל רכיב. יש כמה מאפיינים מותאמים אישית
ב-<blockquote>. המשמעות של מאפיין מערך הנתונים היא שאתם לא צריכים לדעת מהם המאפיינים המותאמים אישית האלה כדי לגשת
שמות וערכים:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
המאפיינים במאמר זה גלובליים, כלומר ניתן להחיל אותם על כל רכיב HTML (אם כי לא כולם משפיעים על
אלמנטים אלה). בהמשך נבחן את שני המאפיינים בתמונת המבוא שלא טיפלנו בהם – target ו-href –
מספר מאפיינים נוספים שהם ספציפיים לרכיב, בזמן שאנחנו בודקים את הקישורים לעומק.
בדיקת ההבנה
בוחנים את הידע שלכם לגבי מאפיינים.
id צריך להיות ייחודי במסמך.
בוחרים את המאפיין המותאם אישית בפורמט תקין.
data:birthdaybirthdaydata-birthday
