Atribut dibahas sebentar dalam Ringkasan HTML; saatnya untuk mendalami.
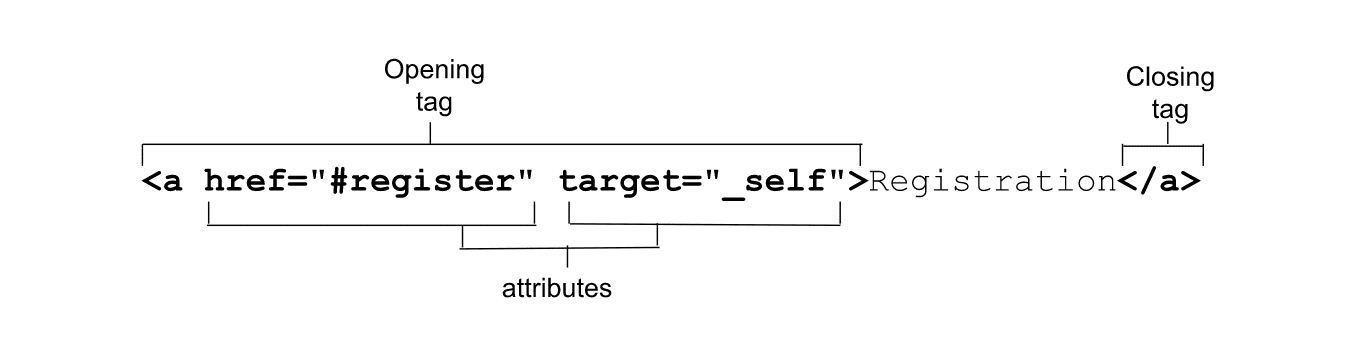
Atribut inilah yang membuat HTML begitu canggih. Atribut adalah nama dan pasangan nama/nilai yang dipisahkan spasi yang muncul di tag pembuka, yang memberikan informasi tentang dan fungsionalitas elemen tersebut.

Atribut menentukan perilaku, penautan, dan fungsi elemen. Beberapa atribut bersifat global, artinya dapat muncul dalam tag pembuka elemen. Atribut lain berlaku untuk beberapa elemen tetapi tidak semua, sementara atribut lain adalah relevan hanya untuk satu elemen. Dalam HTML, semua atribut kecuali boolean, dan sampai batas tertentu atribut yang dienumerasi, memerlukan nilai.
Jika nilai atribut menyertakan spasi atau karakter khusus, nilai tersebut harus diberi tanda kutip. Karena alasan ini, dan agar lebih mudah dibaca, kutipan selalu direkomendasikan.
Meskipun HTML tidak peka huruf besar/kecil, beberapa nilai atribut menggunakannya. Nilai yang merupakan bagian dari spesifikasi HTML tidak peka huruf besar/kecil. Nilai string yang ditetapkan, seperti nama class dan ID, peka huruf besar/kecil. Jika nilai atribut peka huruf besar/kecil dalam HTML, peka huruf besar/kecil saat digunakan sebagai bagian dari pemilih atribut di CSS dan JavaScript; jika tidak, maka tidak.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Atribut boolean
Jika ada atribut boolean, nilainya selalu benar. Atribut Boolean meliputi autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, dan selected.
Jika satu (atau beberapa) atribut ini ada, elemen dinonaktifkan, diperlukan, hanya baca, dll. Jika tidak ada, elemen tersebut tidak akan ada.
Nilai boolean dapat dihilangkan, ditetapkan ke string kosong, atau menjadi nama atribut; tetapi nilainya tidak harus
ditetapkan ke string true. Semua nilai, termasuk true, false, dan 😀, meskipun tidak valid, akan diselesaikan menjadi benar (true).
Ketiga tag ini setara:
<input required>
<input required="">
<input required="required">
Jika nilai atribut salah, hapus atribut tersebut. Jika atribut bernilai benar (true), sertakan atribut tersebut, tetapi jangan berikan nilai.
Misalnya, required="required" bukanlah nilai yang valid di HTML; tetapi karena required adalah boolean, nilai yang tidak valid akan menghasilkan benar.
Tetapi karena atribut yang disebutkan tidak valid tidak selalu me-resolve ke nilai yang sama dengan nilai yang hilang, lebih mudah untuk masuk ke
menghapus nilai daripada mengingat atribut mana yang boolean versus terenumerasi dan berpotensi memberikan nilai yang tidak valid.
Saat beralih antara benar dan salah, tambahkan dan hapus atribut sepenuhnya dengan JavaScript, bukan mengganti nilainya.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Perhatikan bahwa dalam bahasa XML, seperti SVG, semua atribut harus menyertakan nilai, termasuk atribut boolean.
Atribut yang dihitung
Atribut yang dihitung terkadang disalahartikan dengan atribut boolean. Elemen tersebut adalah atribut HTML yang memiliki serangkaian nilai valid yang telah ditentukan sebelumnya.
Seperti atribut boolean, atribut tersebut memiliki nilai default jika atribut tersebut ada, tetapi nilainya tidak ada. Misalnya, jika Anda menyertakan <style contenteditable>,
defaultnya adalah <style contenteditable="true">.
Tidak seperti atribut boolean, menghilangkan atribut tidak berarti atribut tersebut salah; atribut saat ini tanpa nilai
belum tentu benar; dan nilai default untuk nilai yang tidak valid tidak harus sama dengan string null. Melanjutkan contoh,
contenteditable ditetapkan secara default ke inherit jika tidak ada atau tidak valid, dan dapat ditetapkan secara eksplisit ke false.
Nilai defaultnya bergantung pada atribut. Tidak seperti nilai boolean, atribut tidak otomatis menjadi "true" jika ada. Jika Anda
menyertakan <style contenteditable="false">, elemen ini tidak dapat diedit. Jika nilai tidak valid, seperti <style contenteditable="😀">,
atau, yang mengejutkan, <style contenteditable="contenteditable">, nilainya tidak valid dan defaultnya adalah inherit.
Dalam sebagian besar kasus dengan atribut terenumerasi, nilai yang tidak ada dan tidak valid adalah sama. Misalnya, jika atribut type di <input>
tidak ada, ada tetapi tanpa nilai, atau memiliki nilai yang tidak valid, {i>default-<i}nya adalah text. Meskipun perilaku ini umum terjadi, hal ini bukanlah aturan.
Karena itu, penting untuk mengetahui atribut mana yang boolean versus yang dienumerasi; menghilangkan nilai jika memungkinkan sehingga Anda tidak salah, dan mencari nilai yang diperlukan.
Atribut global
Atribut global adalah atribut yang dapat ditetapkan di elemen HTML apa pun, termasuk elemen di <head>. Ada lebih dari
30 atribut global. Meskipun secara teori, beberapa atribut ini dapat ditambahkan ke elemen HTML apa pun, beberapa atribut global tidak berpengaruh
bila diatur pada beberapa elemen; misalnya, menyetel hidden di <meta> karena konten meta tidak ditampilkan.
id
Atribut global id digunakan untuk menentukan ID unik untuk suatu elemen. ID ini memiliki banyak tujuan, termasuk:
- Target ID fragmen link.
- Mengidentifikasi elemen untuk {i>scripting<i}.
- Mengaitkan elemen formulir dengan labelnya.
- Memberikan label atau deskripsi untuk teknologi pendukung.
- Menargetkan gaya dengan (kekhususan tinggi atau sebagai pemilih atribut) di CSS.
Nilai id adalah string tanpa spasi. Jika berisi spasi, dokumen tidak akan rusak, tetapi Anda harus menargetkan
id dengan karakter escape di HTML, CSS, dan JS Anda. Semua karakter lainnya valid. Nilai id dapat berupa 😀 atau .class,
tetapi bukan ide yang baik. Untuk mempermudah pemrograman bagi Anda saat ini dan di masa mendatang, buat karakter pertama id dengan huruf,
dan hanya gunakan huruf, angka, _, dan - ASCII. Adalah praktik yang baik untuk membuat konvensi penamaan id, lalu tetap berpegang pada itu,
karena nilai id peka huruf besar/kecil.
id harus unik untuk dokumen. Tata letak halaman Anda mungkin tidak akan rusak jika id digunakan lebih dari sekali,
namun interaksi JavaScript, link, dan elemen Anda mungkin tidak berfungsi seperti yang diharapkan.
ID fragmen link
Bilah navigasi menyertakan empat tautan. Kita akan membahas elemen link nanti, tetapi untuk saat ini, link realisasi tidak dibatasi ke URL berbasis HTTP; bisa menjadi pengenal fragmen untuk bagian halaman dalam dokumen saat ini (atau dalam dokumen lain).
Di situs workshop machine learning, menu navigasi di header halaman menyertakan empat link:
Atribut href menyediakan hyperlink yang mengarahkan pengguna ke link yang diaktifkan. Jika URL menyertakan tanda pagar (#)
diikuti oleh string karakter, maka {i>string <i}tersebut
adalah pengenal fragmen. Jika string tersebut cocok dengan id elemen di dalam
laman web, fragmen tersebut adalah anchor, atau bookmark, ke elemen tersebut. Browser akan men-scroll ke titik tempat anchor ditentukan.
Keempat link ini mengarah ke empat bagian halaman kita yang diidentifikasi berdasarkan atribut id. Saat pengguna mengklik
empat link di menu navigasi, elemen yang ditautkan oleh ID fragmen, elemen yang berisi ID yang cocok
dikurangi #, akan men-scroll ke tampilan.
Konten <main> workshop machine learning memiliki empat bagian dengan ID. Saat pengunjung situs mengklik salah satu
di <nav>, bagian dengan ID fragmen tersebut akan di-scroll ke tampilan. Markup mirip dengan:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Dengan membandingkan ID fragmen dalam link <nav>, Anda akan melihat bahwa setiap ID cocok dengan id dari <section> dalam <main>.
Browser memberi kita
tampilan "bagian atas halaman" gratis tautan. Menyetel href="#top", tidak peka huruf besar/kecil, atau href="#" saja, akan di-scroll
mengarahkan pengguna ke
bagian atas halaman.
Pemisah tanda hash di href bukan bagian dari ID fragmen. ID fragmen selalu menjadi
bagian dari URL dan tidak
dikirim ke server.
Pemilih CSS
Di CSS, Anda dapat menargetkan setiap bagian menggunakan pemilih ID, seperti #feedback atau, untuk yang lebih spesifik, peka huruf besar/kecil
pemilih atribut, [id="feedback"].
Pembuatan Naskah
Di MLW.com, ada fitur tersembunyi untuk pengguna mouse saja. Mengklik tombol lampu akan mengaktifkan dan menonaktifkan halaman.
Markup untuk gambar tombol lampu adalah:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
Atribut id dapat digunakan sebagai parameter untuk metode getElementById() dan, dengan awalan #, sebagai bagian dari
untuk metode querySelector() dan querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Satu fungsi JavaScript kita memanfaatkan kemampuan ini untuk menargetkan elemen berdasarkan atribut id-nya:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
Elemen <label> HTML memiliki atribut for yang menggunakan nilai id dari kontrol formulir yang terkait dengannya.
Membuat label eksplisit dengan menyertakan id pada setiap kontrol formulir dan memasangkannya dengan atribut for label akan memastikan
bahwa setiap kontrol formulir memiliki label terkait.
Meskipun setiap label dapat dikaitkan dengan satu kontrol formulir saja, kontrol formulir dapat memiliki lebih dari satu label terkait.
Jika kontrol formulir ditempatkan di antara tag pembuka dan penutup <label>, atribut for dan id
tidak diperlukan: ini disebut "implisit" label. Label memungkinkan semua pengguna mengetahui kegunaan setiap kontrol formulir.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
Pengaitan antara for dan id membuat informasi tersedia bagi pengguna teknologi pendukung. Selain itu,
mengeklik di mana saja pada label memberikan fokus pada elemen terkait, yang memperluas area klik kontrol. Hal ini tidak hanya membantu
bagi orang dengan masalah ketangkasan yang membuat gerakan mouse menjadi kurang akurat; tetapi juga membantu setiap pengguna perangkat seluler
dengan jari yang lebih lebar dari radio
tombol.
Dalam contoh kode ini, pertanyaan kelima palsu dari kuis palsu adalah pertanyaan pilihan ganda pilihan tunggal. Setiap kontrol formulir memiliki
label, dengan id unik untuk masing-masing. Untuk memastikan kami tidak menduplikasi id secara tidak sengaja, nilai id adalah kombinasi nomor pertanyaan dan nilai.
Saat menyertakan tombol pilihan, karena label menjelaskan nilai tombol pilihan, kami mencakup semua tombol dengan nama yang sama di <fieldset>
dengan <legend> menjadi label, atau pertanyaan, untuk seluruh kumpulan.
Penggunaan aksesibilitas lainnya
Penggunaan id dalam aksesibilitas dan kegunaan tidak terbatas pada label. Di pengantar teks, <section>
dikonversi menjadi tempat terkenal wilayah dengan mereferensikan id dari <h2> sebagai nilai aria-labelledby <section> yang akan diberikan
nama aksesibilitas:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Ada lebih dari 50 status dan properti aria-* yang dapat digunakan untuk memastikan aksesibilitas. aria-labelledby, aria-describedby,
aria-details, dan aria-owns menggunakan daftar referensi id yang dipisahkan spasi sebagai nilainya. aria-activedescendant, yang
mengidentifikasi elemen turunan yang difokuskan saat ini, mengambil sebagai nilainya, referensi id tunggal: dari elemen tunggal
yang memiliki fokus (hanya satu elemen yang dapat difokuskan pada satu waktu).
class
Atribut class memberikan cara tambahan untuk menargetkan elemen dengan CSS (dan JavaScript), tetapi tidak memiliki tujuan lain
di HTML (meskipun kerangka kerja dan pustaka komponen mungkin menggunakannya). Atribut class mengambil nilainya sebagai daftar yang dipisahkan spasi
dari class yang peka huruf besar/kecil untuk elemen.
Membangun struktur semantik yang terdengar memungkinkan penargetan elemen berdasarkan penempatan dan fungsinya. Struktur suara memungkinkan penggunaan pemilih elemen turunan, pemilih relasional, dan pemilih atribut. Saat Anda mempelajari atribut di bagian ini, pertimbangkan bagaimana elemen dengan atribut atau nilai atribut yang sama dapat ditata gayanya. Bukan karena Anda seharusnya tidak menggunakan atribut class, hanya saja sebagian besar developer tidak menyadari bahwa mereka sering kali tidak perlu menggunakannya.
Sejauh ini, MLW belum menggunakan kelas apa pun. Bisakah situs diluncurkan tanpa satu nama kelas? Kita lihat saja.
style
Atribut style memungkinkan penerapan gaya inline, yaitu gaya yang diterapkan ke satu elemen tempat atribut ditetapkan.
Atribut style menggunakan pasangan nilai properti CSS nilainya, dengan sintaksis nilai sama dengan konten elemen
Blok gaya CSS: properti diikuti dengan titik dua, seperti di CSS, dan titik koma mengakhiri setiap deklarasi, berikutnya setelah nilai.
Gaya hanya diterapkan ke elemen tempat atribut ditetapkan, dengan turunan mewarisi nilai properti yang diwarisi jika tidak
diganti oleh deklarasi gaya lain pada elemen bertingkat atau dalam blok <style> atau lembar gaya. Karena nilainya setara dengan konten
blok gaya tunggal yang diterapkan hanya pada elemen tersebut, blok gaya tidak bisa digunakan untuk konten yang dihasilkan, membuat animasi keyframe, atau untuk menerapkan
at-aturan lainnya.
Meskipun style merupakan atribut global, sebaiknya Anda tidak menggunakannya. Sebaiknya, tentukan gaya dalam file atau file terpisah.
Meskipun demikian, atribut style dapat berguna selama pengembangan untuk mengaktifkan penataan gaya cepat seperti untuk tujuan pengujian. Lalu, lakukan
'solusi' gaya dan tempelkan di file CSS yang ditautkan.
tabindex
Atribut tabindex dapat ditambahkan ke elemen mana pun untuk memungkinkannya menerima fokus. Nilai tabindex menentukan apakah
akan ditambahkan ke urutan tab, dan, secara opsional, ke dalam urutan tabbing non-default.
Atribut tabindex menganggap nilainya sebagai bilangan bulat. Nilai negatif (konvensinya adalah menggunakan -1) membuat elemen berfungsi
menerima fokus, seperti melalui JavaScript, tetapi tidak menambahkan elemen ke urutan tab. Nilai tabindex dari 0 akan
elemen yang dapat difokuskan dan dapat dijangkau melalui {i>tabbing<i}, menambahkannya ke urutan tab {i>default<i} halaman dalam urutan kode sumber. Nilai 1
atau lebih menempatkan elemen ke dalam urutan fokus yang diprioritaskan dan tidak direkomendasikan.
Di halaman ini, terdapat fungsi berbagi menggunakan elemen kustom <share-action> yang bertindak sebagai <button>. tabindex dari nol
disertakan untuk menambahkan elemen khusus ke dalam urutan tabbing default keyboard:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role dari button memberi tahu pengguna pembaca layar bahwa elemen ini harus berperilaku seperti tombol. JavaScript digunakan untuk memastikan
promise fungsi tombol disimpan; termasuk menangani peristiwa klik dan keydown serta menangani penekanan tombol Enter dan Spasi.
Kontrol formulir, link, tombol, dan elemen konten yang dapat diedit dapat menerima fokus; ketika pengguna {i>keyboard<i}
menekan tombol {i>tab<i},
fokus berpindah ke elemen yang dapat difokuskan berikutnya seolah-olah sudah tabindex="0" disetel. Elemen lain tidak dapat difokuskan secara default. Menambahkan tabindex
ke elemen-elemen tersebut memungkinkan mereka untuk menerima fokus ketika sebaliknya tidak.
Jika dokumen menyertakan elemen dengan tabindex sebesar 1 atau lebih, elemen tersebut akan disertakan dalam urutan tab terpisah. Seperti yang akan Anda lihat di codepen,
tab dimulai dalam urutan terpisah, dari nilai terendah ke nilai tertinggi, sebelum dilanjutkan dengan urutan reguler dalam urutan sumber.
Mengubah urutan {i>tabbing <i}dapat membuat pengalaman pengguna yang sangat buruk. Hal ini membuat kesulitan untuk mengandalkan teknologi bantu—{i>keyboard<i} dan {i>screen reader<i}—untuk menavigasi konten Anda. Sebagai developer, pengelolaan dan pemeliharaan juga sulit dilakukan. Fokus itu penting; ada satu modul yang membahas fokus dan urutan fokus.
role
Atribut role adalah bagian dari spesifikasi ARIA,
bukan spesifikasi HMTL WhatWG. Atribut role dapat
digunakan untuk memberikan makna semantik pada konten, yang memungkinkan pembaca layar memberi tahu pengguna situs tentang interaksi pengguna yang diharapkan dari sebuah objek.
Ada beberapa widget UI umum, seperti combobox,
menubars, tablist,
dan treegrid, yang tidak memiliki HTML native yang setara.
Misalnya, saat membuat pola desain tab, tab, tablist, dan
Peran tabpanel dapat digunakan. Seseorang yang dapat melihat secara fisik
antarmuka pengguna telah belajar berdasarkan pengalaman cara menavigasi widget dan membuat berbagai panel terlihat dengan mengklik tab terkait.
Menyertakan peran tab dengan <button role="tab"> saat sekelompok tombol digunakan untuk menampilkan panel yang berbeda akan memberi tahu pengguna pembaca layar
bahwa <button> yang saat ini memiliki fokus dapat mengalihkan panel terkait ke tampilan, bukan mengimplementasikan fungsi seperti tombol biasa.
Atribut role tidak mengubah perilaku browser atau mengubah interaksi perangkat keyboard atau pointer, sehingga menambahkan role="button" ke <span>
tidak mengubahnya menjadi <button>. Inilah sebabnya mengapa penggunaan elemen HTML semantik untuk tujuan yang dimaksudkan sangat direkomendasikan. Namun, saat menggunakan
elemen yang tepat tidak mungkin dilakukan, atribut role memungkinkan memberi tahu pengguna pembaca layar saat elemen non-semantik telah diretrofit
ke dalam peran elemen semantik.
contenteditable
Elemen dengan atribut contenteditable yang ditetapkan ke true dapat diedit, dapat difokuskan, dan ditambahkan ke urutan tab seolah-olah
tabindex="0" sudah disetel. Contenteditable adalah atribut terenumerasi yang mendukung nilai true dan false, dengan nilai default inherit
jika atribut tidak ada atau memiliki nilai yang tidak valid.
Ketiga tag pembuka ini setara:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Jika Anda menyertakan <style contenteditable="false">, elemen tersebut tidak dapat diedit (kecuali jika secara default dapat diedit, seperti <textarea>).
Jika nilai tidak valid, seperti <style contenteditable="😀"> atau <style contenteditable="contenteditable">, nilai akan ditetapkan secara default ke inherit.
Untuk beralih antar-status, buat kueri nilai properti hanya baca HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Atau, properti ini dapat ditentukan dengan menetapkan editor.contentEditable ke true, false, atau inherit.
Atribut global dapat diterapkan ke semua elemen, bahkan elemen <style>. Anda dapat menggunakan atribut dan sedikit CSS untuk membuat editor CSS aktif.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Coba ubah color dari style menjadi sesuatu selain inherit. Lalu, coba ubah style menjadi pemilih p.
Jangan hapus properti tampilan atau blok gaya akan hilang.
Atribut khusus
Kita telah menyentuh permukaan atribut global HTML. Bahkan ada lebih banyak atribut yang hanya berlaku untuk satu atau sekelompok elemen terbatas. Bahkan dengan ratusan atribut yang telah ditetapkan, Anda mungkin masih membutuhkan atribut yang tidak tercantum dalam spesifikasi. HTML membantu Anda.
Anda dapat membuat atribut khusus apa pun yang diinginkan dengan menambahkan awalan data-. Anda dapat memberi nama atribut apa pun yang dimulai dengan data-
diikuti dengan rangkaian karakter huruf kecil yang tidak diawali dengan xml dan tidak berisi titik dua (:).
Meskipun HTML mudah diterapkan dan tidak akan rusak jika Anda membuat atribut yang tidak didukung yang tidak diawali dengan data, atau meskipun Anda memulai
atribut khusus Anda dengan xml atau menyertakan :, ada manfaat untuk membuat atribut khusus yang valid yang dimulai dengan data-.
Dengan atribut data khusus, Anda tahu bahwa Anda tidak sengaja menggunakan nama atribut yang sudah ada. Atribut data khusus bersifat tahan lama.
Meskipun browser tidak akan menerapkan perilaku default untuk atribut berawalan data- tertentu, terdapat API set data bawaan
untuk melakukan iterasi melalui atribut khusus. Properti kustom adalah cara terbaik untuk menyampaikan informasi spesifik per aplikasi
melalui JavaScript. Tambahkan atribut khusus ke elemen dalam bentuk data-name dan akses melalui DOM menggunakan dataset[name]
pada elemen yang dimaksud.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Anda dapat menggunakan getAttribute() menggunakan nama atribut lengkap, atau Anda dapat memanfaatkan properti dataset yang lebih sederhana.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
Properti dataset menampilkan objek DOMStringMap dari setiap atribut data- elemen. Ada beberapa atribut khusus
pada <blockquote>. Properti set data berarti Anda tidak perlu tahu atribut khusus tersebut untuk mengakses
nama dan nilai:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Atribut dalam artikel ini bersifat global, artinya dapat diterapkan ke elemen HTML apa pun (meskipun tidak semuanya berpengaruh pada
elemen-elemen tersebut). Selanjutnya, kita melihat dua atribut dari gambar pengantar yang belum kita bahas—target dan href—dan
beberapa atribut khusus elemen lainnya saat kami membahas lebih dalam tentang tautan.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang atribut.
id harus bersifat unik dalam dokumen.
Pilih atribut khusus dengan format yang benar.
data:birthdaydata-birthdaybirthday
