Les attributs ont été brièvement décrits dans la section Présentation du langage HTML. il est temps de les approfondir.
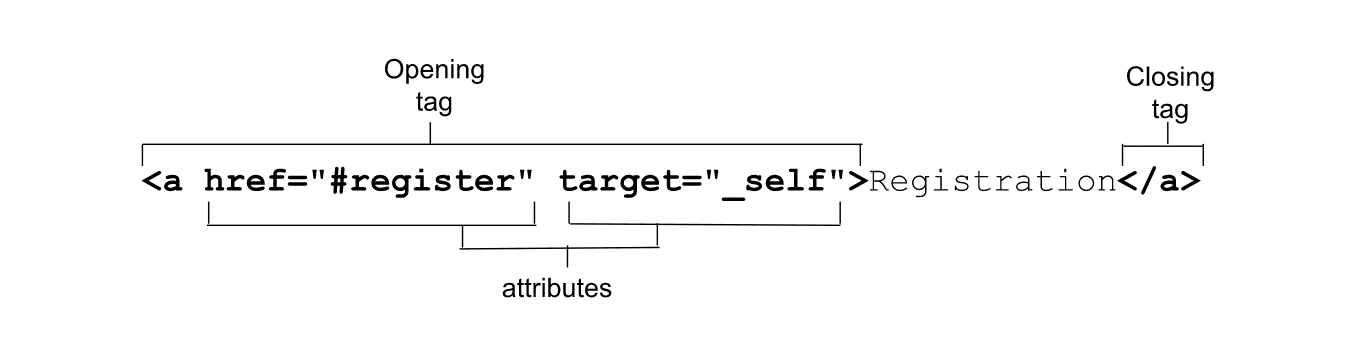
C'est grâce aux attributs que le code HTML est si puissant. Les attributs sont des noms séparés par un espace et des paires nom/valeur qui apparaissent dans la balise d'ouverture, en fournissant des informations sur l'élément et ses fonctionnalités.

Les attributs définissent le comportement, les liens et la fonctionnalité des éléments. Certains attributs sont globaux, ce qui signifie qu'ils peuvent apparaître dans la balise d'ouverture d'un élément. D'autres attributs s'appliquent à plusieurs éléments, mais pas à tous, tandis que d'autres sont spécifiques à un élément, pertinent uniquement pour un seul élément. En HTML, tous les attributs, à l'exception des attributs booléens, et dans une certaine mesure les attributs énumérés, nécessitent une valeur.
Si une valeur d'attribut comprend un espace ou des caractères spéciaux, elle doit être placée entre guillemets. Pour cette raison, Pour une meilleure lisibilité, les citations sont toujours recommandées.
Bien que le code HTML ne soit pas sensible à la casse, certaines valeurs d'attributs le sont. Les valeurs qui font partie de la spécification HTML ne sont pas sensibles à la casse. Les valeurs de chaîne définies, telles que les noms de classe et d'ID, sont sensibles à la casse. Si une valeur d'attribut est sensible à la casse en HTML, Il est sensible à la casse lorsqu'il est utilisé dans un sélecteur d'attributs dans CSS et JavaScript. sinon ce n'est pas le cas.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Attributs booléens
Si un attribut booléen est présent, la valeur est toujours "true". Les attributs booléens incluent autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, et selected.
Si un ou plusieurs de ces attributs sont présents, l'élément est désactivé, obligatoire, en lecture seule, etc. S'il n'est pas présent, ce n'est pas le cas.
Les valeurs booléennes peuvent être omises, définies sur une chaîne vide ou correspondre au nom de l'attribut. mais la valeur n'a pas besoin
être définie sur la chaîne true. Bien qu'elles ne soient pas valides, toutes les valeurs, y compris true, false et 😀, seront remplacées par la valeur "true".
Ces trois tags sont équivalents:
<input required>
<input required="">
<input required="required">
Si la valeur de l'attribut est "false", omettez l'attribut. Si la valeur de l'attribut est "true", vous pouvez l'inclure, mais ne pas indiquer de valeur.
Par exemple, required="required" n'est pas une valeur valide en HTML. mais comme required est une valeur booléenne, les valeurs non valides sont résolues en vrai.
Mais comme les attributs énumérés non valides ne résolvent pas nécessairement la même valeur que les valeurs manquantes, il est plus facile d'entrer dans le
l'habitude d'omettre des valeurs plutôt que de se souvenir quels attributs sont booléens ou énumérés et fournissent potentiellement une valeur non valide.
Lorsque vous basculez entre "true" et "false", ajoutez et supprimez l'attribut avec JavaScript au lieu d'activer/de désactiver la valeur.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Notez que dans les langages XML, tels que SVG, tous les attributs doivent inclure une valeur, y compris les attributs booléens.
Attributs énumérés
Les attributs énumérés sont parfois confondus avec les attributs booléens. Il s'agit d'attributs HTML associés à un ensemble limité de valeurs valides prédéfinies.
Comme les attributs booléens, ils ont une valeur par défaut si l'attribut est présent, mais que la valeur est manquante. Par exemple, si vous incluez <style contenteditable>,
la valeur par défaut est <style contenteditable="true">.
Toutefois, contrairement aux attributs booléens, l'omission de l'attribut ne signifie pas qu'il est faux : un attribut présent avec une valeur manquante
n'est pas nécessairement vrai ; et la valeur par défaut des valeurs non valides n'est pas
nécessairement identique à une chaîne Null. En reprenant l'exemple,
contenteditable est défini par défaut sur inherit s'il est manquant ou non valide, et peut être explicitement défini sur false.
La valeur par défaut dépend de l'attribut. Contrairement aux valeurs booléennes, les attributs ne sont pas automatiquement "true" le cas échéant. Si vous
incluent <style contenteditable="false">, l'élément n'est pas modifiable. Si la valeur n'est pas valide, par exemple <style contenteditable="😀">,
ou, par surprise, <style contenteditable="contenteditable">, la valeur n'est pas valide et est définie par défaut sur inherit.
Dans la plupart des cas, avec les attributs énumérés, les valeurs manquantes et non valides sont identiques. Par exemple, si l'attribut type sur un <input>
est manquante, présente, mais sans valeur ou a une valeur non valide, la valeur par défaut est text. Bien que ce comportement soit courant, il ne s'agit pas d'une règle.
Pour cette raison, il est important de savoir quels attributs sont booléens ou énumérés ; omettez les valeurs si possible afin de ne pas vous tromper, et recherchez la valeur si nécessaire.
Attributs globaux
Les attributs globaux sont des attributs qui peuvent être définis sur n'importe quel élément HTML, y compris les éléments dans <head>. Il existe plus de
30 attributs globaux : En théorie, ils peuvent tous être ajoutés à n'importe quel élément HTML, mais certains attributs globaux n'ont aucun effet.
lorsqu'elle est définie
sur certains éléments ; Par exemple, la définition de hidden sur un <meta> en tant que méta contenu ne s'affiche pas.
id
L'attribut global id permet de définir un identifiant unique pour un élément. Elle remplit de nombreuses fonctions, y compris les suivantes:
: cible de l'identifiant de fragment d'un lien.
- Identifier un élément pour l'écriture de script
- Associer un élément du formulaire à son libellé
- Fournir un libellé ou une description pour les technologies d'assistance.
- Styles de ciblage avec (précision élevée ou sélecteurs d'attributs) dans CSS.
La valeur id est une chaîne sans espaces. S'il contient un espace, le document ne se casse pas, mais vous devez cibler la
id par des caractères d'échappement dans votre code HTML, CSS et JS. Tous les autres caractères sont valides. La valeur id peut être 😀 ou .class.
mais ce n'est pas une bonne idée. Pour simplifier la programmation, vous pouvez transformer le premier caractère de id en lettre,
et n'utilisez que des lettres ASCII, des chiffres, _ et -. Nous vous recommandons de définir une convention d'attribution de noms id et de vous y tenir.
car les valeurs id sont sensibles à la casse.
Le id doit être unique au document. La mise en page de votre page ne se résoudra probablement pas si un élément id est utilisé plusieurs fois.
mais vos interactions avec JavaScript, vos liens et vos éléments risquent de ne pas se comporter comme prévu.
Identifiant du fragment de lien
La barre de navigation comprend quatre liens. Nous aborderons l'élément "Lien" plus tard, mais pour l'instant, sachez que les liens ne sont pas restreints. vers des URL HTTP il peut s'agir d'identifiants de fragment de sections de la page dans le document actif (ou dans d'autres documents).
Sur le site de l'atelier de machine learning, la barre de navigation de l'en-tête de la page comprend quatre liens:
L'attribut href fournit le lien hypertexte vers lequel l'utilisateur est redirigé après avoir activé le lien. Lorsqu'une URL inclut un signe dièse (#)
suivie d'une chaîne de caractères, cette chaîne est un identifiant de fragment. Si cette chaîne correspond à l'id d'un élément du
page Web, le fragment est une ancre (ou un favori) de cet élément. Le navigateur défile jusqu'au point où l'ancre est définie.
Ces quatre liens renvoient vers quatre sections de notre page identifiées par leur attribut id. Lorsque l'utilisateur clique sur l'une des
quatre liens dans la barre de navigation, l'élément associé à l'identifiant de fragment, l'élément contenant l'identifiant correspondant
moins #, l'élément défile jusqu'à être visible.
Le contenu <main> de l'atelier de machine learning comporte quatre sections avec des ID. Lorsque le visiteur du site clique sur l'une des
dans <nav>, la section contenant cet identifiant de fragment défile jusqu'à s'afficher. Le balisage ressemble à ceci:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
En comparant les identifiants de fragment dans les liens <nav>, vous remarquerez que chacun correspond au id d'un <section> dans <main>.
Le navigateur nous permet d'afficher sans frais le haut de la page . Si vous définissez href="#top", non sensible à la casse ou simplement href="#", le défilement se fera
l'utilisateur en haut de la page.
Le séparateur de la marque dièse dans href ne fait pas partie de l'identifiant de fragment. L'identifiant de fragment est toujours le dernier
de l'URL et n'est pas envoyée au serveur.
Sélecteurs CSS
Dans le langage CSS, vous pouvez cibler chaque section à l'aide d'un sélecteur d'ID, tel que #feedback ou, pour des raisons de spécificité, d'un sélecteur sensible à la casse.
sélecteur d'attributs, [id="feedback"].
Script
Sur MLW.com, il existe un easter egg réservé aux utilisateurs de souris. Cliquer sur le bouton de lumière permet d'activer et de désactiver la page.
Le balisage de l'image de l'interrupteur est le suivant:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
L'attribut id peut être utilisé comme paramètre de la méthode getElementById() et, avec le préfixe #, dans un élément
des méthodes querySelector() et querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Notre fonction JavaScript unique exploite cette possibilité de cibler des éléments par leur attribut id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
L'élément HTML <label> possède un attribut for qui prend comme valeur le id de la commande de formulaire à laquelle il est associé.
Créer un libellé explicite en incluant un id sur chaque commande de formulaire et en associant chacun de ces éléments à l'attribut for du libellé garantit
que chaque commande de formulaire est associée à un libellé.
Chaque libellé peut être associé à une commande de formulaire, mais une commande de formulaire peut être associée à plusieurs libellés.
Si la commande de formulaire est imbriquée entre les balises d'ouverture et de fermeture <label>, les attributs for et id
ne sont pas obligatoires: cela s'appelle une opération "implicite" libellé. Les libellés permettent à tous les utilisateurs de savoir à quoi sert chaque commande de formulaire.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
L'association entre for et id rend les informations accessibles aux utilisateurs de technologies d'assistance. De plus,
un clic n'importe où sur un libellé active l'élément associé, ce qui étend la zone de clic de la commande. Cela n'est pas seulement utile
aux personnes ayant des problèmes de dextérité, ce qui rend la souris moins précise ; il aide également tous les utilisateurs d'appareils mobiles avec
les doigts plus larges qu'une radio
.
Dans cet exemple de code, la fausse cinquième question d'un faux quiz est une question à choix multiples à choix unique. Chaque commande de formulaire dispose d'un
, avec un id unique pour chacun. Pour éviter de dupliquer accidentellement un ID, sa valeur est une combinaison du numéro de question et de la valeur.
Lorsque vous incluez des cases d'option, étant donné que les étiquettes décrivent la valeur des cases d'option, nous englobons toutes les cases d'option du même nom dans une <fieldset>
<legend> représentant l'étiquette, ou la question, pour l'ensemble complet.
Autres utilisations de l'accessibilité
L'utilisation de id pour l'accessibilité et la facilité d'utilisation ne se limite pas aux libellés. Dans l'introduction au texte, un <section>
a été converti en point de repère de région en référençant le id d'un <h2> comme valeur du aria-labelledby de <section> pour fournir
le nom accessible:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Plus de 50 états et propriétés aria-* peuvent être utilisés pour assurer l'accessibilité. aria-labelledby, aria-describedby
aria-details et aria-owns prennent comme valeur une liste de référence id séparée par des espaces. aria-activedescendant, qui
identifie l'élément descendant actuellement sélectionné, prend comme valeur une seule référence id: celle de l'élément unique.
activé (un seul élément peut être sélectionné à la fois).
class
L'attribut class offre un moyen supplémentaire de cibler des éléments avec CSS (et JavaScript), mais n'a aucune autre utilité
en HTML (bien que les frameworks et les bibliothèques de composants puissent les utiliser). La valeur de l'attribut "class" est une liste de valeurs séparées par des espaces.
des classes sensibles à la casse pour l'élément.
La création d'une structure sémantique sonore permet de cibler des éléments en fonction de leur emplacement et de leur fonction. Structure sonore permet d'utiliser des sélecteurs d'éléments descendants, des sélecteurs relationnels et des sélecteurs d'attributs. En découvrant les attributs tout au long de cette section, réfléchissez à la manière dont vous pouvez styliser les éléments ayant les mêmes attributs ou valeurs d'attribut. Ce n’est pas que vous ne devrait pas utiliser l'attribut class, mais la plupart des développeurs ne se rendent pas compte qu'ils n'en ont souvent pas besoin.
Jusqu'à présent, MLW n'a utilisé aucune classe. Est-il possible de lancer un site sans nom de classe unique ? On verra.
style
L'attribut style permet d'appliquer des styles intégrés, c'est-à-dire des styles appliqués à l'élément unique sur lequel l'attribut est défini.
L'attribut style prend pour valeur des paires de propriétés CSS. La syntaxe de la valeur est identique à celle du contenu d'une
Bloc de style CSS: les propriétés sont suivies du signe deux-points, comme dans le CSS, et un point-virgule termine chaque déclaration, après la valeur.
Les styles s'appliquent uniquement à l'élément sur lequel l'attribut est défini. Dans le cas contraire, les descendants héritent des valeurs de propriété héritées.
remplacée par d'autres déclarations de style sur des éléments imbriqués, ou dans des blocs ou des feuilles de style <style>. Étant donné que la valeur comprend l'équivalent du contenu
d'un seul bloc de style appliqué à cet élément uniquement, il ne peut pas être utilisé pour le contenu généré, pour créer des animations d'images clés ni pour appliquer
d'autres règles "at-rules".
Bien que style soit effectivement un attribut global, son utilisation n'est pas recommandée. Définissez plutôt les styles dans un ou plusieurs fichiers distincts.
Cela dit, l'attribut style peut s'avérer utile pendant le développement pour permettre un stylisation rapide, par exemple à des fins de test. Prenez ensuite la
"solution" et collez-le dans le fichier CSS associé.
tabindex
Vous pouvez ajouter l'attribut tabindex à n'importe quel élément pour qu'il soit sélectionné. La valeur tabindex définit s'il s'agit
est ajouté à l'ordre de tabulation et, éventuellement,
dans un ordre de tabulation différent de celui par défaut.
La valeur de l'attribut tabindex est un entier. Une valeur négative (la convention consiste à utiliser -1) rend un élément compatible
de réception, par exemple via JavaScript, mais n'ajoute pas l'élément à la séquence de tabulation. Une valeur tabindex de 0 rend
l'élément sélectionnable et accessible via la touche de tabulation, en l'ajoutant à l'ordre de tabulation par défaut de la page dans l'ordre du code source. Une valeur de 1
ou plus place l'élément dans une séquence d'action prioritaire et n'est pas recommandé.
Sur cette page, il existe une fonctionnalité de partage utilisant un élément personnalisé <share-action> faisant office de <button>. tabindex de zéro
est inclus pour ajouter l'élément personnalisé dans l'ordre de tabulation par défaut du clavier:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
Le role de button informe les utilisateurs de lecteurs d'écran que cet élément doit se comporter comme un bouton. JavaScript est utilisé pour garantir
la fonctionnalité du bouton
est tenue ; y compris les événements de clic et de touche, ainsi que les touches Entrée et Espace.
Les commandes de formulaire, les liens, les boutons et les éléments modifiables de contenu peuvent être sélectionnés. lorsqu'un utilisateur du clavier
appuie sur la touche de tabulation,
le focus est déplacé vers l'élément sélectionnable suivant comme si tabindex="0" était défini. Par défaut, les autres éléments ne sont pas sélectionnables. Ajout de tabindex...
à ces éléments leur permet d'être ciblés alors qu'ils ne le feraient pas autrement.
Si un document inclut des éléments dont la valeur tabindex est égale ou supérieure à 1, ils sont inclus dans une séquence de tabulation distincte. Comme vous le remarquerez dans le codepen,
La tabulation commence dans une séquence distincte, de la valeur la plus basse à la valeur la plus élevée, avant de passer en revue les étapes de la séquence normale dans l'ordre source.
La modification de l'ordre de tabulation peut nuire à l'expérience utilisateur. Il est difficile de compter sur les technologies d'assistance (claviers et lecteurs d'écran) pour naviguer votre contenu. Il est également difficile à gérer et à entretenir en tant que développeur. Il est important de se concentrer. il y a un module entier sur le focus et l'ordre de focus.
role
L'attribut role fait partie de la spécification ARIA.
plutôt que la spécification HMTL WHATWG. L'attribut role peut
être utilisées pour fournir une signification sémantique au contenu, permettant ainsi aux lecteurs d'écran d'informer les utilisateurs du site de l'interaction attendue avec un objet.
Il existe quelques widgets d'interface utilisateur courants, tels que les comboboxes,
barres de menu, listes d'onglets
et les arborescences, qui n'ont pas d'équivalent HTML natif.
Par exemple, lorsque vous créez un modèle de conception à onglets, les options tab, tablist et
Vous pouvez utiliser les rôles tabpanel. Personne qui peut voir physiquement
L'interface utilisateur a appris à naviguer dans le widget et à afficher les différents panneaux en cliquant sur les onglets associés.
Le fait d'inclure le rôle tab avec <button role="tab"> lorsqu'un groupe de boutons est utilisé pour afficher différents panneaux permet à l'utilisateur de lecteur d'écran de savoir
que le <button> actuellement sélectionné peut afficher un panneau associé au lieu d'implémenter une fonctionnalité typique de type bouton.
L'attribut role ne modifie pas le comportement du navigateur ni les interactions avec le clavier ou le pointeur. Ajoutez role="button" à un <span>.
ne le transforme pas en <button>. C'est pourquoi il est recommandé d'utiliser les éléments HTML sémantiques à bon escient. Toutefois, lorsque vous utilisez
l'élément approprié n'est pas possible, l'attribut role permet d'informer les utilisateurs de lecteurs d'écran lorsqu'un élément non sémantique a été ajusté
dans le rôle d'un élément sémantique.
contenteditable
Un élément dont l'attribut contenteditable est défini sur true est modifiable, sélectionnable et ajouté à l'ordre de tabulation comme s'il
tabindex="0" ont été définis. Contenteditable est un attribut énuméré compatible avec les valeurs true et false, avec une valeur par défaut de inherit.
Si l'attribut n'est pas présent ou a une valeur incorrecte.
Ces trois balises d'ouverture sont équivalents:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Si vous incluez <style contenteditable="false">, l'élément ne peut pas être modifié (sauf s'il l'est par défaut, comme un <textarea>).
Si la valeur n'est pas valide, par exemple <style contenteditable="😀"> ou <style contenteditable="contenteditable">, la valeur par défaut est inherit.
Pour basculer entre les états, interrogez la valeur de la propriété en lecture seule HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Vous pouvez également spécifier cette propriété en définissant editor.contentEditable sur true, false ou inherit.
Les attributs globaux peuvent être appliqués à tous les éléments, même aux éléments <style>. Vous pouvez utiliser des attributs et un peu de CSS pour créer un éditeur CSS actif.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Essayez de remplacer la valeur color de style par une valeur autre que inherit. Essayez ensuite de remplacer style par un sélecteur p.
Ne supprimez pas la propriété d'affichage, sinon le bloc de style disparaîtra.
Attributs personnalisés
Nous n'avons abordé que les attributs globaux HTML. Il existe encore d'autres attributs qui s'appliquent à un seul élément ou à un ensemble limité d'éléments. Même avec des centaines d'attributs définis, vous aurez peut-être besoin d'un attribut qui ne figure pas dans la spécification. HTML s'occupe de tout.
Vous pouvez créer les attributs personnalisés de votre choix en ajoutant le préfixe data-. Vous pouvez nommer votre attribut comme suit : data-
suivi d'une série de caractères en minuscules qui ne commence pas par xml et ne contient pas de deux-points (:).
Même si le langage HTML est indulgent et fonctionne correctement si vous créez des attributs non acceptés qui ne commencent pas par data, ou même si vous commencez
votre attribut personnalisé avec xml ou si vous incluez un :, la création d'attributs personnalisés valides commençant par data- présente des avantages.
Grâce aux attributs de données personnalisés, vous savez que vous n'utilisez pas accidentellement un nom d'attribut existant. Les attributs de données personnalisées sont pérennes.
Bien que les navigateurs n'implémentent pas de comportements par défaut pour un attribut préfixe data- spécifique, il existe une API d'ensemble de données intégrée.
pour itérer vos attributs personnalisés. Les propriétés personnalisées constituent un excellent moyen de communiquer des informations spécifiques à une application.
via JavaScript. Ajoutez des attributs personnalisés aux éléments sous la forme data-name et accédez-y via le DOM à l'aide de dataset[name].
sur l'élément en question.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Vous pouvez utiliser getAttribute() avec le nom complet de l'attribut ou utiliser la propriété dataset, plus simple.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
La propriété dataset renvoie un objet DOMStringMap des attributs data- de chaque élément. Il existe plusieurs attributs personnalisés
le <blockquote>. La propriété "Dataset" signifie que vous n'avez pas besoin de connaître ces attributs personnalisés pour accéder à leurs
noms et valeurs:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Les attributs présentés dans cet article sont globaux, ce qui signifie qu'ils peuvent être appliqués à n'importe quel élément HTML (même s'ils n'ont pas tous une incidence sur
ces éléments). Nous allons maintenant examiner les deux attributs de l'image d'introduction que nous n'avons pas traités (target et href) et
plusieurs autres attributs spécifiques à l'élément lorsque nous étudierons plus en détail les liens.
Testez vos connaissances
Testez vos connaissances sur les attributs.
Un élément id doit être unique dans le document.
Sélectionnez l'attribut personnalisé dont le format est correct.
birthdaydata:birthdaydata-birthday
