एचटीएमएल की खास जानकारी में, एट्रिब्यूट के बारे में संक्षेप में चर्चा की गई थी; यह ज़्यादा गहराई से जानने का समय है.
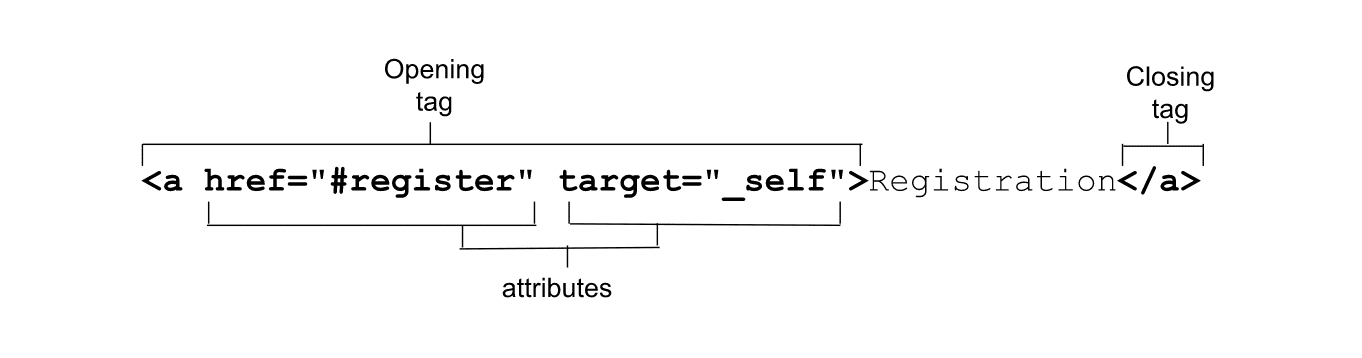
विशेषताएं ही HTML को इतना सशक्त बनाती हैं. विशेषताएं ओपनिंग टैग, स्पेस से अलग किए गए नाम और नाम/वैल्यू पेयर होती हैं, वह एलिमेंट के बारे में जानकारी और उसके काम करने का तरीका उपलब्ध कराता है.

एट्रिब्यूट से एलिमेंट के व्यवहार, लिंक, और फ़ंक्शन के बारे में पता चलता है. कुछ एट्रिब्यूट ग्लोबल होते हैं. इसका मतलब है कि वे दुनिया भर में दिख सकते हैं के अंदर हो सकता है. अन्य एट्रिब्यूट कई एलिमेंट पर लागू होते हैं, लेकिन सभी पर नहीं. हालांकि, अन्य एट्रिब्यूट एलिमेंट के हिसाब से होते हैं, जो सिर्फ़ एक एलिमेंट के लिए काम के हों. एचटीएमएल में, बूलियन एट्रिब्यूट और कुछ हद तक गिने गए एट्रिब्यूट को छोड़कर सभी एट्रिब्यूट के लिए वैल्यू की ज़रूरत होती है.
अगर किसी एट्रिब्यूट की वैल्यू में स्पेस या खास वर्ण शामिल हैं, तो वैल्यू को कोट करना ज़रूरी है. इस वजह से, कॉन्टेंट को आसानी से पढ़ने लायक बनाने के लिए, उद्धरण देना हमेशा सुझाया जाता है.
एचटीएमएल में अंग्रेज़ी के बड़े और छोटे अक्षरों में अंतर नहीं होता, लेकिन कुछ एट्रिब्यूट की वैल्यू को केस-सेंसिटिव बनाया जाता है. ऐसी वैल्यू जो एचटीएमएल स्पेसिफ़िकेशन का हिस्सा हैं, वे केस-इनसेंसिटिव होती हैं. तय की गई स्ट्रिंग वैल्यू, जैसे कि क्लास और आईडी के नाम, केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होते हैं. अगर एचटीएमएल में कोई एट्रिब्यूट की वैल्यू केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) है, तो जब इसका इस्तेमाल सीएसएस और JavaScript में, एट्रिब्यूट सिलेक्टर के हिस्से के तौर पर किया जाता है, तो यह केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होता है; नहीं तो ऐसा नहीं है.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
बूलियन एट्रिब्यूट
अगर कोई बूलियन एट्रिब्यूट मौजूद है, तो वह हमेशा सही होता है. बूलियन एट्रिब्यूट में autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple,, और selected.
अगर इनमें से एक (या ज़्यादा) एट्रिब्यूट मौजूद हैं, तो एलिमेंट को बंद कर दिया गया है, ज़रूरी है, रीड ओनली है वगैरह. अगर यह मौजूद नहीं है, तो वह मौजूद नहीं है.
बूलियन वैल्यू को या तो छोड़ा जा सकता है, खाली स्ट्रिंग पर सेट किया जा सकता है या किसी एट्रिब्यूट का नाम रखा जा सकता है; लेकिन वैल्यू का असल में यह ज़रूरी नहीं है कि
true स्ट्रिंग पर सेट किया जाना चाहिए. अमान्य होने पर, true, false, और 😀 सहित सभी वैल्यू, 'सही' हो जाएंगी.
ये तीनों टैग एक जैसे हैं:
<input required>
<input required="">
<input required="required">
अगर एट्रिब्यूट की वैल्यू गलत है, तो एट्रिब्यूट को हटा दें. अगर एट्रिब्यूट सही है, तो एट्रिब्यूट शामिल करें, लेकिन कोई वैल्यू न दें.
उदाहरण के लिए, एचटीएमएल में required="required" मान्य वैल्यू नहीं है; required बूलियन होने की वजह से, अमान्य वैल्यू 'सही' होती हैं.
हालांकि, यह ज़रूरी नहीं है कि अमान्य सूची में शामिल एट्रिब्यूट, उन वैल्यू के बराबर हों जो मौजूद नहीं हैं. इसलिए, इस एट्रिब्यूट की वैल्यू के तौर पर
वैल्यू को छोड़ने की आदत है. इससे यह याद नहीं रखा जाता कि किन एट्रिब्यूट की वैल्यू बूलियन है बनाम किन एट्रिब्यूट की वैल्यू दी गई है. इससे वैल्यू अमान्य हो सकती है.
सही और गलत के बीच टॉगल करते समय, वैल्यू को टॉगल करने के बजाय, JavaScript की मदद से एट्रिब्यूट को पूरी तरह से जोड़ें और हटाएं.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
ध्यान दें कि SVG जैसी एक्सएमएल भाषाओं में, सभी एट्रिब्यूट में बूलियन एट्रिब्यूट सहित वैल्यू शामिल होनी चाहिए.
कैलकुलेटेड एट्रिब्यूट
कभी-कभी गिनती किए गए एट्रिब्यूट को बूलियन एट्रिब्यूट भी माना जाता है. ये ऐसे एचटीएमएल एट्रिब्यूट हैं जिनमें पहले से तय की गई मान्य वैल्यू का सीमित सेट होता है.
बूलियन एट्रिब्यूट की तरह ही, इनमें भी एक डिफ़ॉल्ट वैल्यू होती है. ऐसा तब होता है, जब एट्रिब्यूट मौजूद हो, लेकिन उसकी वैल्यू मौजूद न हो. उदाहरण के लिए, अगर <style contenteditable> को शामिल किया जाता है,
यह डिफ़ॉल्ट रूप से <style contenteditable="true"> पर सेट होता है.
हालांकि, बूलियन एट्रिब्यूट के उलट, इस एट्रिब्यूट को छोड़ने का मतलब यह नहीं है कि यह गलत है; मौजूद एट्रिब्यूट, जिसमें वैल्यू मौजूद नहीं है
ज़रूरी नहीं है कि यह सही हो; और यह ज़रूरी नहीं है कि अमान्य वैल्यू की डिफ़ॉल्ट वैल्यू, शून्य स्ट्रिंग जैसी हो. उदाहरण के लिए,
मौजूद न होने या अमान्य होने पर, contenteditable डिफ़ॉल्ट रूप से inherit पर सेट होता है. इसे false पर सेट किया जा सकता है.
डिफ़ॉल्ट वैल्यू, एट्रिब्यूट पर निर्भर करती है. बूलियन वैल्यू के उलट, एट्रिब्यूट अपने-आप "सही" नहीं होते अगर मौजूद है. अगर आपको
<style contenteditable="false"> शामिल है, तो एलिमेंट में बदलाव नहीं किया जा सकता. अगर कोई वैल्यू अमान्य है, जैसे कि <style contenteditable="😀">,
या, हो सकता है कि <style contenteditable="contenteditable">, यह वैल्यू अमान्य है और डिफ़ॉल्ट तौर पर inherit हो जाती है.
तय किए गए एट्रिब्यूट वाले ज़्यादातर मामलों में, छूटी हुई और अमान्य वैल्यू एक जैसी होती हैं. उदाहरण के लिए, अगर <input> पर type एट्रिब्यूट
मौजूद नहीं है, मौजूद है, लेकिन इसमें कोई वैल्यू नहीं है या अमान्य वैल्यू दी गई है, तो यह डिफ़ॉल्ट रूप से text होती है. ऐसा होना आम बात है, लेकिन यह कोई नियम नहीं है.
इस वजह से, यह जानना ज़रूरी है कि कौनसे एट्रिब्यूट बूलियन हैं और किन एट्रिब्यूट की गिनती की गई है; अगर हो सके, तो वैल्यू को छोड़ दें, ताकि आप उन्हें गलत न समझ पाएं. साथ ही, ज़रूरत के हिसाब से वैल्यू देखें.
ग्लोबल एट्रिब्यूट
ग्लोबल एट्रिब्यूट ऐसे एट्रिब्यूट होते हैं जिन्हें किसी भी एचटीएमएल एलिमेंट पर सेट किया जा सकता है. इनमें <head> में मौजूद एलिमेंट भी शामिल हैं. इससे ज़्यादा
30 ग्लोबल एट्रिब्यूट. हालांकि, सिद्धांत के तौर पर इन सभी को किसी भी एचटीएमएल एलिमेंट में जोड़ा जा सकता है, लेकिन कुछ ग्लोबल एट्रिब्यूट से इस पर कोई असर नहीं पड़ता
जब कुछ एलिमेंट पर सेट हो; उदाहरण के लिए, <meta> पर hidden को मेटा कॉन्टेंट के तौर पर सेट करना, नहीं दिखता है.
id
ग्लोबल एट्रिब्यूट id का इस्तेमाल, किसी एलिमेंट का यूनीक आइडेंटिफ़ायर तय करने के लिए किया जाता है. यह कई कामों के लिए इस्तेमाल किया जाता है, जैसे:
- लिंक के फ़्रैगमेंट आइडेंटिफ़ायर का टारगेट.
- स्क्रिप्टिंग के लिए किसी एलिमेंट की पहचान करना.
- फ़ॉर्म एलिमेंट को उसके लेबल से जोड़ना.
- सहायक टेक्नोलॉजी के लिए लेबल या जानकारी देना.
- सीएसएस में टारगेटिंग के स्टाइल (ज़्यादा खासियत या एट्रिब्यूट सिलेक्टर के तौर पर).
id की वैल्यू, बिना स्पेस वाली स्ट्रिंग है. अगर इसमें खाली जगह है, तो दस्तावेज़ ब्रेक नहीं करेगा, लेकिन आपको
id, जिसमें आपके एचटीएमएल, सीएसएस, और JS में एस्केप कैरेक्टर इस्तेमाल किए गए हैं. अन्य सभी वर्ण मान्य हैं. id की वैल्यू 😀 या .class हो सकती है.
लेकिन यह एक अच्छा आइडिया नहीं है. अपने मौजूदा और आने वाले समय के लिए प्रोग्रामिंग को आसान बनाने के लिए, id के पहले वर्ण को एक अक्षर लिखें.
और सिर्फ़ ASCII अक्षर, अंक, _, और - का इस्तेमाल करें. id का नाम रखने के हिसाब से एक कन्वेंशन बनाना और इसके बाद उस पर बने रहना एक अच्छा तरीका है,
क्योंकि id वैल्यू केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती है.
दस्तावेज़ के लिए, id यूनीक होना चाहिए. अगर id को एक से ज़्यादा बार इस्तेमाल किया जाता है, तो हो सकता है कि आपके पेज का लेआउट न दिखे,
हालांकि, हो सकता है कि आपके JavaScript, लिंक, और एलिमेंट इंटरैक्शन उम्मीद के मुताबिक काम न करें.
लिंक फ़्रैगमेंट आइडेंटिफ़ायर
नेविगेशन बार में चार लिंक होते हैं. हम लिंक एलिमेंट के बारे में बाद में जानकारी देंगे. हालांकि, फ़िलहाल आपको पता चल रहा है कि लिंक पर पाबंदी नहीं लगी है एचटीटीपी-आधारित यूआरएल के लिए; वे मौजूदा दस्तावेज़ में (या दूसरे दस्तावेज़ों में) पेज के सेक्शन के फ़्रैगमेंट आइडेंटिफ़ायर हो सकते हैं.
मशीन लर्निंग वर्कशॉप की साइट के पेज हेडर में मौजूद नेविगेशन बार में, चार लिंक होते हैं:
href एट्रिब्यूट से वह हाइपरलिंक मिलता है जो लिंक को चालू करने पर उपयोगकर्ता को रीडायरेक्ट करता है. जब किसी यूआरएल में हैश का निशान (#) शामिल होता है
और वर्णों की स्ट्रिंग, फ़्रैगमेंट आइडेंटिफ़ायर है. अगर वह स्ट्रिंगid
फ़्रैगमेंट उस एलिमेंट के लिए ऐंकर या बुकमार्क होता है. ब्राउज़र उस बिंदु तक स्क्रोल करेगा जहां ऐंकर तय किया गया है.
ये चार लिंक हमारे पेज के चार सेक्शन पर ले जाते हैं, जिनकी पहचान id एट्रिब्यूट के ज़रिए की जाती है. जब उपयोगकर्ता इनमें से किसी एक पर क्लिक करता है
नेविगेशन बार में चार लिंक होते हैं, जिनमें फ़्रैगमेंट आइडेंटिफ़ायर से लिंक किया गया एलिमेंट होता है. साथ ही, वह एलिमेंट जिसमें मेल खाने वाला आईडी होता है
# को हटाकर, व्यू में स्क्रोल करता है.
मशीन लर्निंग वर्कशॉप के <main> कॉन्टेंट में आईडी वाले चार सेक्शन हैं. जब साइट पर आने वाला व्यक्ति
<nav> में लिंक होते हैं, तो उस फ़्रैगमेंट आइडेंटिफ़ायर वाला सेक्शन स्क्रोल करके दिखता है. मार्कअप इसके जैसा होता है:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
<nav> लिंक में फ़्रैगमेंट आइडेंटिफ़ायर की तुलना करने पर, आपको पता चलेगा कि हर आइडेंटिफ़ायर, <main> में मौजूद <section> के id से मेल खाता है.
ब्राउज़र हमें मुफ़्त "पेज का शीर्ष" लिंक. href="#top", केस-इनसेंसिटिव या सिर्फ़ href="#" को सेट करने पर, स्क्रोल किया जाएगा
उपयोगकर्ता को पेज के सबसे ऊपर ले जाते हैं.
href में मौजूद हैश-मार्क सेपरेटर, फ़्रैगमेंट आइडेंटिफ़ायर का हिस्सा नहीं है. फ़्रैगमेंट आइडेंटिफ़ायर हमेशा आखिरी होता है
का हिस्सा होता है और इसे सर्वर पर नहीं भेजा जाता.
CSS चयनकर्ता
सीएसएस में, हर सेक्शन को आईडी सिलेक्टर का इस्तेमाल करके टारगेट किया जा सकता है, जैसे कि #feedback या कम खासियत के लिए, केस-सेंसिटिव
एट्रिब्यूट सिलेक्टर, [id="feedback"].
स्क्रिप्ट तैयार करना
MLW.com पर, सिर्फ़ चूहे उपयोगकर्ताओं के लिए एक ईस्टर अंडे मौजूद है. लाइट के स्विच पर क्लिक करने से पेज चालू और बंद हो जाता है.
लाइट स्विच इमेज के लिए मार्कअप यह है:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" /> अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
id एट्रिब्यूट का इस्तेमाल, getElementById() तरीके के पैरामीटर के तौर पर और # प्रीफ़िक्स के साथ किया जा सकता है.
querySelector() और querySelectorAll() तरीकों के लिए पैरामीटर.
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
हमारा एक JavaScript फ़ंक्शन, एलिमेंट को उनके id एट्रिब्यूट की मदद से टारगेट करने की इस क्षमता का इस्तेमाल करता है:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
एचटीएमएल <label> एलिमेंट में एक for एट्रिब्यूट होता है, जिसकी वैल्यू उस फ़ॉर्म कंट्रोल के id की वैल्यू के तौर पर होती है जिससे वह जुड़ा है.
हर फ़ॉर्म कंट्रोल पर id शामिल करने और हर फ़ॉर्म के लिए, लेबल के for एट्रिब्यूट के साथ साफ़ तौर पर लेबल लगाने से, यह पक्का होता है कि
कि हर फ़ॉर्म कंट्रोल से एक लेबल जुड़ा होता है.
हर लेबल सिर्फ़ एक फ़ॉर्म कंट्रोल से जोड़ा जा सकता है. हालांकि, एक फ़ॉर्म कंट्रोल में एक से ज़्यादा लेबल हो सकते हैं.
अगर फ़ॉर्म कंट्रोल <label> ओपनिंग और क्लोज़िंग टैग के बीच नेस्ट किया गया है, तो for और id एट्रिब्यूट
ज़रूरी नहीं हैं: इसे "इंप्लिसिट" कहा जाता है लेबल. लेबल से सभी उपयोगकर्ताओं को पता चलता है कि हर फ़ॉर्म कंट्रोल का क्या काम है.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
for और id के बीच जुड़ाव होने पर, सहायक टेक्नोलॉजी के उपयोगकर्ताओं को जानकारी उपलब्ध कराई जाती है. इसके अलावा,
लेबल पर कहीं भी क्लिक करने से, जुड़े हुए एलिमेंट पर फ़ोकस होता है, जिससे कंट्रोल का क्लिक एरिया बढ़ जाता है. इससे न सिर्फ़ मदद मिलेगी
ऐसे लोगों को विज्ञापन दिखाने में दिक्कत होती है जिन्हें माउस का इस्तेमाल करने में दिक्कत होती है. साथ ही, यह रेडियो की तुलना में अपनी उंगलियों का इस्तेमाल करने वाले हर व्यक्ति की मदद करता है
बटन.
कोड वाले इस उदाहरण में, नकली क्विज़ का पांचवा सवाल, कई विकल्पों वाला एक विकल्प है. हर फ़ॉर्म कंट्रोल में
लेबल बनाएं, जिसमें हर एक के लिए यूनीक id हो. यह पक्का करने के लिए कि हम किसी आईडी को गलती से डुप्लीकेट न कर दें, आईडी की वैल्यू, सवाल की संख्या और वैल्यू, दोनों का कॉम्बिनेशन होता है.
रेडियो बटन शामिल करते समय, जैसा कि लेबल से रेडियो बटन की वैल्यू पता चलती है, हम एक जैसे नाम वाले सभी बटन को <fieldset> में शामिल कर लेते हैं
जहां <legend> का मतलब है, पूरे सेट के लिए लेबल या सवाल.
सुलभता के अन्य इस्तेमाल
सुलभता और उपयोगिता के लिए, id का इस्तेमाल लेबल के अलावा और भी चीज़ों के लिए किया जा सकता है. टेक्स्ट के बारे में जानकारी में, <section>
को <h2> के id को <section> के aria-labelledby की वैल्यू के तौर पर रेफ़र करके, रीजन लैंडमार्क में बदला गया
ऐक्सेस किया जा सकने वाला नाम:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
सुलभता को पक्का करने के लिए, 50 से ज़्यादा aria-* राज्यों और प्रॉपर्टी का इस्तेमाल किया जा सकता है. aria-labelledby, aria-describedby,
aria-details और aria-owns को उनकी वैल्यू के तौर पर, स्पेस से अलग की गई id पहचान सूची मिलती है. aria-activedescendant, जो
वर्तमान में फ़ोकस किए गए डिसेंडेंट एलिमेंट की पहचान करता है, और उसकी वैल्यू को एक id रेफ़रंस के तौर पर लेता है: एक एलिमेंट की वैल्यू के तौर पर
जिसमें फ़ोकस हो (एक बार में सिर्फ़ एक एलिमेंट पर फ़ोकस किया जा सकता है).
class
class एट्रिब्यूट, सीएसएस (और JavaScript) की मदद से एलिमेंट को टारगेट करने का एक और तरीका देता है. हालांकि, यह किसी और काम के लिए नहीं है
(हालांकि, फ़्रेमवर्क और कॉम्पोनेंट लाइब्रेरी उनका इस्तेमाल कर सकती हैं). क्लास एट्रिब्यूट की वैल्यू, स्पेस के ज़रिए अलग की गई सूची की तरह होती है
केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) क्लास का इस्तेमाल करें.
साउंड सिमैंटिक स्ट्रक्चर बनाने से एलिमेंट के प्लेसमेंट और उनके काम करने के तरीके के आधार पर उन्हें टारगेट किया जा सकता है. साउंड स्ट्रक्चर डिसेंडेंट एलिमेंट सिलेक्टर, रिलेशनल सिलेक्टर, और एट्रिब्यूट सिलेक्टर के इस्तेमाल की सुविधा देता है. एट्रिब्यूट के बारे में जानकारी इस पूरे सेक्शन में, यह देखें कि एक जैसे एट्रिब्यूट या एट्रिब्यूट की वैल्यू वाले एलिमेंट को कैसे स्टाइल किया जा सकता है. ऐसा नहीं है कि आप को क्लास एट्रिब्यूट का इस्तेमाल नहीं करना चाहिए, बस यह है कि ज़्यादातर डेवलपर को पता नहीं होता कि उन्हें अक्सर इसकी ज़रूरत नहीं होती.
अभी तक, MLW ने किसी भी क्लास का इस्तेमाल नहीं किया है. क्या किसी साइट को किसी क्लास के नाम के बिना लॉन्च किया जा सकता है? हम देखेंगे.
style
style एट्रिब्यूट की मदद से इनलाइन स्टाइल लागू किए जा सकते हैं. ये स्टाइल उस एक एलिमेंट पर लागू की जाती हैं जिस पर एट्रिब्यूट सेट होता है.
style एट्रिब्यूट की वैल्यू, सीएसएस प्रॉपर्टी के वैल्यू पेयर के तौर पर होती है. वैल्यू का सिंटैक्स और वैल्यू पेयर के कॉन्टेंट की तरह ही होता है
सीएसएस स्टाइल ब्लॉक: सीएसएस की तरह, प्रॉपर्टी में भी कोलन का इस्तेमाल किया जाता है और सेमीकोलन हर एलान को खत्म करते हैं. ये वैल्यू वैल्यू के बाद आती हैं.
स्टाइल सिर्फ़ उस एलिमेंट पर लागू होते हैं जिस पर एट्रिब्यूट सेट किया गया है. इनमें डिसेंडेंट, इनहेरिट की गई प्रॉपर्टी वैल्यू को इनहेरिट करते हैं
इसे नेस्ट किए गए एलिमेंट या <style> ब्लॉक या स्टाइल शीट पर स्टाइल की जानकारी से बदल दिया गया हो. वैल्यू में कॉन्टेंट का बराबर हिस्सा होता है
का एक स्टाइल ब्लॉक है, जो सिर्फ़ एलिमेंट पर लागू होता है. इसका इस्तेमाल जनरेट किए गए कॉन्टेंट, मुख्य-फ़्रेम ऐनिमेशन बनाने या किसी भी एलिमेंट को लागू करने में नहीं किया जा सकता
अन्य नियम शामिल होते हैं.
style असल में एक ग्लोबल एट्रिब्यूट है, लेकिन हम इसका इस्तेमाल करने का सुझाव नहीं देते हैं. इसके बजाय, एक अलग फ़ाइल या फ़ाइलों में स्टाइल तय करें.
हालांकि, डेवलपमेंट के दौरान style एट्रिब्यूट का इस्तेमाल करके, क्विक स्टाइलिंग को टेस्ट किया जा सकता है. इसके बाद,
'समाधान' स्टाइल और उसे अपनी लिंक की गई CSS फ़ाइल में चिपकाएं.
tabindex
किसी भी एलिमेंट में tabindex एट्रिब्यूट को जोड़ा जा सकता है, ताकि उस पर फ़ोकस किया जा सके. tabindex वैल्यू से तय होता है कि
टैब क्रम में जुड़ जाता है और, वैकल्पिक रूप से, गैर-डिफ़ॉल्ट टैबिंग क्रम में जोड़ा जाता है.
tabindex एट्रिब्यूट की वैल्यू को पूर्णांक के तौर पर लिया जाता है. नेगेटिव वैल्यू (-1 का इस्तेमाल करने का कन्वेंशन), एलिमेंट को सक्षम बनाता है
जैसे कि JavaScript के ज़रिए फ़ोकस हासिल करना, लेकिन टैबिंग सीक्वेंस में एलिमेंट नहीं जोड़ता. 0 की tabindex वैल्यू से
एलिमेंट पर फ़ोकस किया जा सकता है और टैब की मदद से पहुंचा जा सकता है. इसे सोर्स कोड ऑर्डर में, पेज के डिफ़ॉल्ट टैब ऑर्डर में जोड़ा जाता है. 1 की वैल्यू
या ज़्यादा विकल्प, एलिमेंट को प्राथमिकता वाले फ़ोकस सीक्वेंस में शामिल करते हैं. इसलिए, इसका सुझाव नहीं दिया जाता.
इस पेज पर, शेयर करने की एक सुविधा है. इसमें <button> के तौर पर काम करने वाले <share-action> कस्टम एलिमेंट का इस्तेमाल किया जाता है. शून्य का tabindex
इसमें, कस्टम एलिमेंट को कीबोर्ड के डिफ़ॉल्ट टैबिंग क्रम में जोड़ने के लिए शामिल किया गया है:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
button में से role, स्क्रीन रीडर के उपयोगकर्ताओं को बताता है कि इस एलिमेंट को बटन की तरह काम करना चाहिए. JavaScript का इस्तेमाल यह पक्का करने के लिए किया जाता है कि
बटन के फ़ंक्शन से जुड़ा वादा रखा गया है; इसमें क्लिक और कीडाउन, दोनों इवेंट को हैंडल करने के साथ-साथ Enter और Space बटन के बटन को भी हैंडल करना शामिल है.
फ़ॉर्म के कंट्रोल, लिंक, बटन, और बदलाव किए जा सकने वाले कॉन्टेंट एलिमेंट से फ़ोकस मिल सकता है; जब कोई कीबोर्ड उपयोगकर्ता, Tab बटन पर क्लिक करता है,
फ़ोकस अगले फ़ोकस करने लायक एलिमेंट पर चला जाता है, जैसे कि उनमें tabindex="0" सेट हो. अन्य एलिमेंट पर डिफ़ॉल्ट रूप से फ़ोकस नहीं किया जा सकता. tabindex जोड़ा जा रहा है
एट्रिब्यूट की मदद से उन एलिमेंट पर फ़ोकस किया जा सकता है जो आम तौर पर नहीं होते.
अगर किसी दस्तावेज़ में 1 या उससे ज़्यादा के tabindex वाले एलिमेंट शामिल हैं, तो उन्हें एक अलग टैब क्रम में शामिल किया जाता है. जैसा कि आपको कोडपेन में दिखेगा,
टैबिंग की शुरुआत सोर्स ऑर्डर में सामान्य क्रम में जाने से पहले, सबसे कम वैल्यू से सबसे ज़्यादा वैल्यू के क्रम में एक अलग क्रम में शुरू होती है.
टैब के क्रम में बदलाव करने से उपयोगकर्ता अनुभव खराब हो सकता है. इस वजह से, नेविगेट करने के लिए सहायक टेक्नोलॉजी, कीबोर्ड और स्क्रीन रीडर, पर भरोसा करना मुश्किल हो जाता है को ध्यान में रखें. डेवलपर के तौर पर, इसे मैनेज करना और बनाए रखना भी मुश्किल होता है. फ़ोकस ज़रूरी है; इस पूरे मॉड्यूल में फ़ोकस और फ़ोकस के क्रम पर चर्चा की गई है.
role
role एट्रिब्यूट, ARIA स्पेसिफ़िकेशन का हिस्सा है,
के बजाय WhatWG HMTL स्पेसिफ़िकेशन को मिलाकर देखें. role एट्रिब्यूट ये काम कर सकता है:
इसका इस्तेमाल कॉन्टेंट को सिमैंटिक मतलब देने के लिए किया जाना चाहिए. इससे स्क्रीन रीडर, साइट के उपयोगकर्ताओं को ऑब्जेक्ट के अनुमानित उपयोगकर्ता इंटरैक्शन के बारे में जानकारी दे पाते हैं.
कुछ सामान्य यूज़र इंटरफ़ेस (यूआई) विजेट हैं, जैसे कि कॉम्बोबॉक्स,
मेन्यूबार, टैबलिस्ट,
और ट्रीग्रिड, जिनमें मिलता-जुलता नेटिव एचटीएमएल मौजूद नहीं है.
उदाहरण के लिए, टैब वाला डिज़ाइन पैटर्न बनाते समय, tab, tablist और
tabpanel भूमिकाओं का इस्तेमाल किया जा सकता है. ऐसा व्यक्ति जो शरीर को देख सकता है
यूज़र-इंटरफ़ेस ने अपने अनुभव से सीखा है कि विजेट को नेविगेट कैसे किया जाता है और जुड़े हुए टैब पर क्लिक करके अलग-अलग पैनल कैसे देखे जाते हैं.
जब अलग-अलग पैनल दिखाने के लिए बटन के एक ग्रुप का इस्तेमाल किया जाता है, तब <button role="tab"> के साथ tab की भूमिका शामिल करने से, स्क्रीन रीडर के उपयोगकर्ता को यह पता चलता है
फ़िलहाल, जिस <button> पर फ़ोकस मौजूद है वह बटन जैसी सामान्य सुविधाओं को लागू करने के बजाय, मिलते-जुलते पैनल को व्यू में टॉगल कर सकता है.
role एट्रिब्यूट से, ब्राउज़र के काम करने का तरीका नहीं बदलता है और न ही कीबोर्ड या पॉइंटर डिवाइस के इंटरैक्शन में बदलाव होता है. साथ ही, role="button" को <span> में जोड़ा जाता है
उसे <button> में नहीं बदलता. इसलिए, सिमैंटिक एचटीएमएल एलिमेंट को उनके असल मकसद के लिए इस्तेमाल करने का सुझाव दिया जाता है. हालांकि, 'टूल' का इस्तेमाल करते समय
सही एलिमेंट नहीं होना चाहिए. role एट्रिब्यूट की मदद से, स्क्रीन रीडर के उपयोगकर्ताओं को बिना मतलब वाले एलिमेंट को पहले जैसा कर दिए जाने पर सूचना मिलती है
सिमैंटिक एलिमेंट की भूमिका निभाएं.
contenteditable
एक एलिमेंट में बदलाव किया जा सकता है और उसे फ़ोकस किया जा सकता है. साथ ही, contenteditable एट्रिब्यूट को true पर सेट किया गया है. साथ ही, उसे टैब के क्रम में इस तरह जोड़ा गया है
tabindex="0" सेट किए गए. Contenteditable एक गणना एट्रिब्यूट है, जो true और false वैल्यू के साथ काम करता है. इसकी डिफ़ॉल्ट वैल्यू inherit होती है
अगर एट्रिब्यूट मौजूद नहीं है या उसकी वैल्यू अमान्य है.
ये तीन शुरुआती टैग एक जैसे हैं:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
<style contenteditable="false"> को शामिल करने पर, एलिमेंट में बदलाव नहीं किया जा सकता. हालांकि, डिफ़ॉल्ट रूप से उसमें बदलाव किया जा सकता है, जैसे कि <textarea>.
अगर कोई वैल्यू अमान्य है, जैसे कि <style contenteditable="😀"> या <style contenteditable="contenteditable">, तो डिफ़ॉल्ट तौर पर यह वैल्यू inherit पर सेट हो जाती है.
स्थितियों के बीच टॉगल करने के लिए, HTMLElement.isContentEditable रीड ओनली प्रॉपर्टी की वैल्यू पर क्वेरी करें.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
इसके अलावा, इस प्रॉपर्टी के लिए editor.contentEditable को true, false या inherit पर सेट किया जा सकता है.
ग्लोबल एट्रिब्यूट सभी एलिमेंट पर लागू किए जा सकते हैं, यहां तक कि <style> एलिमेंट पर भी. लाइव सीएसएस एडिटर बनाने के लिए, एट्रिब्यूट और सीएसएस के कुछ हिस्से का इस्तेमाल किया जा सकता है.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
style के color को inherit के बजाय किसी और जगह से जोड़कर देखें. इसके बाद, style को p सिलेक्टर में बदलने की कोशिश करें.
डिसप्ले प्रॉपर्टी न हटाएं. ऐसा करने पर स्टाइल ब्लॉक हट जाएगा.
कस्टम विशेषताएं
हमने अभी सिर्फ़ एचटीएमएल ग्लोबल एट्रिब्यूट की सतह को छू लिया है. ऐसे और भी एट्रिब्यूट हैं जो सिर्फ़ एक या सीमित एलिमेंट पर लागू होते हैं. यहां तक कि तय किए गए सैकड़ों एट्रिब्यूट के साथ भी, आपको कोई ऐसा एट्रिब्यूट चाहिए हो सकता है जो स्पेसिफ़िकेशन में शामिल नहीं है. HTML आपकी मदद करेगा.
data- प्रीफ़िक्स जोड़कर, कोई भी कस्टम एट्रिब्यूट बनाया जा सकता है. अपने एट्रिब्यूट का नाम कुछ भी रखा जा सकता है, जो data- से शुरू होता है
इसके बाद, वर्णों की ऐसी छोटी सी सीरीज़ डालें जो xml से शुरू नहीं होती और जिसमें कोलन (:) नहीं होता.
हालांकि, एचटीएमएल गलत काम कर रहा है और काम न करने वाले एट्रिब्यूट बनाने पर, एचटीएमएल में गड़बड़ी नहीं मिलेगी. ये एट्रिब्यूट data से शुरू नहीं होते या शुरू होने पर भी काम नहीं करते
xml के साथ आपका कस्टम एट्रिब्यूट या : शामिल करना, तो data- से शुरू होने वाले मान्य कस्टम एट्रिब्यूट बनाने के कई फ़ायदे हैं.
कस्टम डेटा एट्रिब्यूट की मदद से, आपको पता चलता है कि आपने गलती से किसी मौजूदा एट्रिब्यूट का नाम इस्तेमाल नहीं किया है. कस्टम डेटा एट्रिब्यूट का इस्तेमाल, आने वाले समय में नहीं किया जा सकता.
ब्राउज़र किसी खास data- प्रीफ़िक्स वाले एट्रिब्यूट के लिए, डिफ़ॉल्ट व्यवहार लागू नहीं करेंगे. हालांकि, डेटासेट एपीआई पहले से मौजूद है
का इस्तेमाल करें. कस्टम प्रॉपर्टी, ऐप्लिकेशन से जुड़ी खास जानकारी देने का बेहतरीन तरीका है
JavaScript के ज़रिए ऐसा किया जाता है. data-name के तौर पर एलिमेंट में कस्टम एट्रिब्यूट जोड़ें. साथ ही, dataset[name] का इस्तेमाल करके इन्हें डीओएम से ऐक्सेस करें
के हिसाब से फ़िल्टर करें.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
आप एट्रिब्यूट के पूरे नाम का इस्तेमाल करके getAttribute() का इस्तेमाल कर सकते हैं या आप आसान dataset प्रॉपर्टी का फ़ायदा ले सकते हैं.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset प्रॉपर्टी, हर एलिमेंट के data- एट्रिब्यूट का DOMStringMap ऑब्जेक्ट दिखाती है. आपके पास कई कस्टम एट्रिब्यूट हैं
<blockquote> पर. डेटासेट प्रॉपर्टी का मतलब है कि आपको उन कस्टम एट्रिब्यूट को ऐक्सेस करने के लिए यह जानने की ज़रूरत नहीं है
नाम और वैल्यू:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
इस लेख में दिए गए एट्रिब्यूट ग्लोबल हैं. इसका मतलब है कि उन्हें किसी भी एचटीएमएल एलिमेंट पर लागू किया जा सकता है. हालांकि, इन सभी एट्रिब्यूट का असर
उन एलिमेंट को शामिल किया जाता है). इसके बाद, हम शुरुआती इमेज के उन दो एट्रिब्यूट पर एक नज़र डालते हैं जिनके बारे में हमें पता नहीं चला है—target और href—और
साथ ही, हम लिंक पर गहराई से जांच करते हैं.
देखें कि आपको कितना समझ आया है
विशेषताओं के बारे में अपनी जानकारी को परखें.
दस्तावेज़ में id यूनीक होना चाहिए.
सही तरीके से बनाई गई कस्टम एट्रिब्यूट चुनें.
data-birthdaydata:birthdaybirthday
