Özelliklere, HTML'ye Genel Bakış başlıklı makalede kısaca değinildi; kapsamlı bir inceleme zamanı geldi.
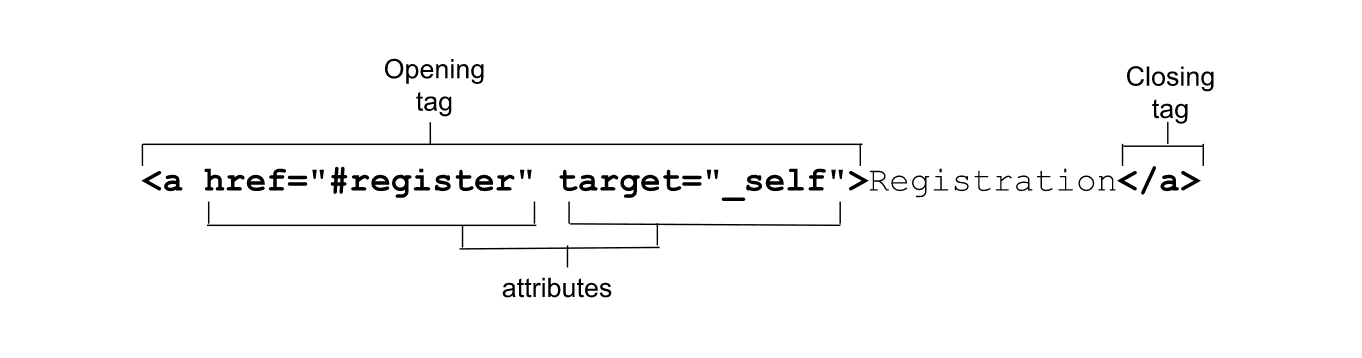
HTML'yi bu kadar güçlü kılan özelliklerdir. Özellikler, açılış etiketinde görünen, boşlukla ayrılmış adlar ve ad/değer çiftleridir. öğe hakkında bilgi ve işlev sağlar.

Özellikler, öğelerin davranışını, bağlantılarını ve işlevlerini tanımlar. Bazı özellikler globaldir, yani açılış etiketine eklemeniz gerekir. Diğer özellikler, hepsi için değil birkaç öğe için geçerlidir. Diğer özellikler öğeye özgüdür. tek bir öğeyle alakalı olmasıdır. HTML'de, boole hariç tüm özellikler ve belirli ölçüde numaralandırılmış özellikler için değer gerekir.
Özellik değeri boşluk veya özel karakterler içeriyorsa değerin tırnak içine alınması gerekir. İşte bu nedenle ve okunabilirliği artırmak için alıntı yapmanız her zaman önerilir.
HTML büyük/küçük harfe duyarlı olmasa da bazı özellik değerleri büyük/küçük harfe duyarlıdır. HTML spesifikasyonunun parçası olan değerler büyük/küçük harfe duyarlı değildir. Tanımlanan dize değerleri (ör. sınıf ve kimlik adları) büyük/küçük harfe duyarlıdır. Bir özellik değeri HTML'de büyük/küçük harfe duyarlıysa CSS'de ve JavaScript'te bir özellik seçicinin parçası olarak kullanıldığında büyük/küçük harfe duyarlıdır; Aksi takdirde etkilenmez.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Boole özellikleri
Bir boole özelliği varsa her zaman doğrudur. Boole özellikleri arasında şunlar bulunur: autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, ve selected.
Bu özelliklerden biri (veya daha fazlası) varsa öğe devre dışı, zorunlu, salt okunur vb. özelliklerdedir. Mevcut değilse öğede değildir.
Boole değerleri atlanabilir, boş bir dizeye ayarlanabilir veya özelliğin adı olabilir; Ancak bu değerin
true dizesine ayarlanır. true, false ve 😀 dahil tüm değerler geçersiz olsalar da doğru olarak çözümlenir.
Şu üç etiket eşdeğerdir:
<input required>
<input required="">
<input required="required">
Özellik değeri false ise özelliği atlayın. Özellik true ise özelliği ekleyin ancak değer vermeyin.
Örneğin, required="required" HTML'de geçerli bir değer değildir; ancak required boole değeri olduğundan geçersiz değerler doğru olarak çözümlenir.
Ancak, geçersiz numaralandırılmış özellikler eksik değerlerle aynı değere çözümlenmediğinden,
hangi özelliklerin boole ile numaralanmış olduğunu ve muhtemelen geçersiz bir değer sağlayabileceğini hatırlamak için değerleri hariç tutma alışkanlığı.
Doğru ve yanlış arasında geçiş yaparken, değeri değiştirmek yerine JavaScript ile özelliği tamamen ekleyin ve kaldırın.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
SVG gibi XML dillerinde, tüm özelliklerin boole özellikleri dahil olmak üzere bir değer içermesi gerektiğini unutmayın.
Numaralı özellikler
Numaralanmış özellikler bazen boole özellikleriyle karıştırılır. Bunlar, önceden tanımlanmış sınırlı bir geçerli değer grubuna sahip HTML özellikleridir.
Boole özelliklerinde olduğu gibi, özellik mevcutsa ancak değer yoksa varsayılan değerleri olur. Örneğin, <style contenteditable> eklerseniz
varsayılan olarak <style contenteditable="true"> değerine ayarlanır.
Ancak boole özelliklerinden farklı olarak, özelliğin atlanması yanlış olduğu anlamına gelmez; eksik değere sahip mevcut bir özellik
her zaman doğru olmayabilir. ve geçersiz değerler için varsayılan değer, boş bir dizeyle aynı değildir. Örneği devam ettirirsek
contenteditable, eksik veya geçersizse varsayılan olarak inherit değerine ayarlanır ve false değerine ayarlanabilir.
Varsayılan değer özelliğe bağlıdır. Boole değerlerinden farklı olarak, özellikler otomatik olarak "true" değerine ayarlanmaz (varsa) gösterilir. Şu durumda:
<style contenteditable="false"> içeriyorsa öğe düzenlenemez. Değer geçersizse (ör. <style contenteditable="😀">)
veya beklenmedik bir şekilde, <style contenteditable="contenteditable"> değeri geçersizdir ve varsayılan olarak inherit değerine ayarlanır.
Numaralanmış özellikler içeren çoğu durumda, eksik ve geçersiz değerler aynıdır. Örneğin, <input> etiketindeki type özelliği
eksik, mevcut ancak bir değer olmadan ya da geçersiz bir değer içeriyorsa varsayılan olarak text olur. Bu yaygın bir davranış olsa da bir kural değildir.
Bu nedenle, hangi özelliklerin boole ve numaralanmış olduğunu bilmek önemlidir; Yanlış anlamamak için mümkünse değerleri çıkarın ve gerektiğinde bu değerleri arayın.
Genel özellikler
Genel özellikler, <head> içindeki öğeler de dahil olmak üzere herhangi bir HTML öğesinde ayarlanabilen özelliklerdir. En az
30 genel özellik. Bunların hepsi teoride herhangi bir HTML öğesine eklenebilir. Ancak bazı genel özelliklerin etkisi yoktur.
bazı öğelere ayarlandığında örneğin, <meta> üzerinde hidden özelliğinin meta içerik olarak ayarlanması görüntülenmediğini ifade eder.
id
id genel özelliği, bir öğe için benzersiz tanımlayıcı tanımlamak amacıyla kullanılır. Aşağıdakiler dahil olmak üzere birçok amaca hizmet eder:
- Bir bağlantının parça tanımlayıcısının hedefi.
- Komut dosyası için kullanılacak bir öğeyi tanımlama.
- Bir form öğesini etiketiyle ilişkilendirme.
- Yardımcı teknolojiler için etiket veya açıklama ekleme.
- CSS'de (yüksek belirginlik veya özellik seçici olarak) hedefleme stilleri.
id değeri, boşluk içermeyen bir dizedir. Boşluk içeriyorsa doküman bozulmaz ancak
HTML, CSS ve JS'nizde kaçış karakterleri içeren id. Diğer tüm karakterler geçerlidir. id değeri 😀 veya .class olabilir.
ama iyi bir fikir değildir. Şu anki ve gelecekteki içerikleriniz için programlamayı kolaylaştırmak amacıyla id karakterinin ilk karakterini harf yapın.
ve yalnızca ASCII harfleri, rakamlar, _ ve - kullanın. id adlandırma kuralı belirleyip ona bağlı kalmak iyi bir uygulamadır.
çünkü id değerleri büyük/küçük harfe duyarlıdır.
id, dokümana özgü olmalıdır. id birden fazla kez kullanılırsa sayfanızın düzeni muhtemelen bozulmaz.
ancak JavaScript'iniz, bağlantılarınız ve öğe etkileşimleriniz beklendiği gibi çalışmayabilir.
Bağlantı parçası tanımlayıcı
Gezinme çubuğunda dört bağlantı bulunur. Bağlantı öğesini daha sonra ele alacağız, ancak şimdilik bağlantıların kısıtlanmadığını fark edebiliriz veya HTTP tabanlı URL'lere yönlendirme; geçerli dokümandaki (veya başka dokümanlardaki) sayfanın bölümlerine verilen parça tanımlayıcıları olabilirler.
Makine öğrenimi atölyesinin sitesindeki sayfa başlığında gezinme çubuğunda dört bağlantı bulunur:
href özelliği, bağlantı etkinleştirildiğinde kullanıcıyı yönlendiren köprüyü sağlar. Bir URL'de kare işareti (#) olduğunda
ve ardından bir karakter dizesi gelirse bu dize, parça tanımlayıcısıdır. Bu dizeid
söz konusu parça, söz konusu öğe için bir tutturma veya yer işaretidir. Tarayıcı, bağlantının tanımlandığı noktaya gider.
Bu dört bağlantı, sayfamızda id özellikleriyle tanımlanan dört bölüme yönlendirmektedir. Kullanıcı,
gezinme çubuğunda dört bağlantı, parça tanımlayıcısı tarafından bağlantı verilen öğe, eşleşen kimliği içeren öğe
# çıkar, görünümün içine kaydırır.
Makine öğrenimi atölyesinin <main> içeriğinde kimlikler bulunan dört bölüm vardır. Site ziyaretçisi
bağlantılarına yer verdiğinizde, bu parça tanımlayıcısının bulunduğu bölüm görünümün içine kaydırılır.<nav> İşaretleme şuna benzer:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
<nav> bağlantılarındaki parça tanımlayıcılarını karşılaştırdığınızda, her birinin <main> içindeki <section> öğesinin id ile eşleştiğini görürsünüz.
Tarayıcı bize ücretsiz bir "sayfanın üst kısmı" değerini verir bağlantısını tıklayın. href="#top" ayarı büyük/küçük harfe duyarlı değil, yalnızca href="#" olarak ayarlanırsa kaydırılır
sayfanın en üstüne koyar.
href içindeki karma işareti ayırıcısı, parça tanımlayıcısının bir parçası değil. Parça tanımlayıcısı her zaman sonuncudur
bölümünü içerir ve sunucuya gönderilmez.
CSS seçiciler
CSS'de, her bölümü bir kimlik seçici (ör. #feedback) veya daha az spesifikasyon için büyük/küçük harfe duyarlı olacak şekilde hedefleyebilirsiniz.
özellik seçici, [id="feedback"].
Senaryo Yazma
MLW.com'da yalnızca fare kullanıcıları için bir paskalya yumurtası vardır. Işık anahtarını tıklayarak sayfayı açıp kapatabilirsiniz.
Işık anahtarı resminin işaretlemesi:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />.
id özelliği, getElementById() yöntemi için parametre olarak ve # öneki ile
parametresini querySelector() ve querySelectorAll() yöntemleri için kullanabilirsiniz.
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Tek JavaScript işlevimiz, öğeleri id özelliklerine göre hedefleme özelliğinden yararlanır:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
HTML <label> öğesi, ilişkilendirildiği form denetiminin id değerini alan bir for özelliğine sahiptir.
Her form kontrolüne id ekleyerek ve her birini etiketin for özelliğiyle eşleyerek açık bir etiket oluşturmak
olduğundan emin olun.
Her etiket tam olarak bir form denetimiyle ilişkilendirilebilse de bir form denetiminin birden fazla ilişkili etiketi olabilir.
Form kontrolü, <label> açılış ve kapanış etiketleri arasında iç içe yerleştirilmişse for ve id özellikleri
gerekmez: Buna "dolaylı" veya "dolaylı" etiket. Etiketler, her form kontrolünün amacının tüm kullanıcılar olduğunu bilmesini sağlar.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
for ve id arasındaki ilişkilendirme, bilgileri yardımcı teknolojilerin kullanıcılarına sunar. Ayrıca,
etikette herhangi bir yeri tıklamak, odağı ilişkili öğeye verir ve kontrolün tıklama alanını genişletir. Bu yöntem sadece
el becerisi konusunda sorunlar olan kişiler için, farenin doğruluğunu azaltır; radyodan daha geniş parmaklarıyla
her mobil cihaz kullanıcılarının
düğmesini tıklayın.
Bu kod örneğinde, sahte bir testteki sahte beşinci soru, tek seçenekli çoktan seçmeli bir sorudur. Her form kontrolünde,
etiket (her biri için benzersiz bir id) Kimliği yanlışlıkla kopyalamamak için id değeri, soru numarası ile değerin bir kombinasyonudur.
Radyo düğmelerini eklerken etiketler radyo düğmelerinin değerini açıkladığından, aynı adlı tüm düğmeleri <fieldset> içinde belirtiriz.
<legend>, grubun tamamı için etiket veya sorudur.
Diğer erişilebilirlik kullanımları
Erişilebilirlik ve kullanılabilirlik için id kullanımı etiketlerle sınırlı değildir. Metne giriş bölümünde, <section>
,id<h2><section>aria-labelledby
erişilebilir ad:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Erişilebilirliği sağlamak için kullanılabilecek 50'den fazla aria-* durumu ve özelliği vardır. aria-labelledby, aria-describedby,
aria-details ve aria-owns, değer olarak boşlukla ayrılmış id bir referans listesi alır. aria-activedescendant, hangi
o sırada odaklanılan alt öğeyi tanımlar, değeri olarak tek bir id referansını alır:
(aynı anda yalnızca bir öğeye odaklanılabilir).
class
class özelliği, öğeleri CSS (ve JavaScript) ile hedeflemek için ek bir yöntem sağlar, ancak başka bir amaca hizmet etmez
(çerçeveler ve bileşen kitaplıkları bunları kullanabilir). Sınıf özelliği, değerini boşlukla ayrılmış bir liste olarak alır
büyük/küçük harfe duyarlı sınıflarından birini seçmesini sağlar.
Ses semantik yapısı oluşturmak, öğelerin konumlarına ve işlevlerine göre hedeflenebilmesini sağlar. Ses yapısı alt öğe seçicilerin, ilişkisel seçicilerin ve özellik seçicilerin kullanılmasını sağlar. Özellikler hakkında bilgi edindikçe Bu bölümde, aynı özelliklere veya özellik değerlerine sahip öğelerin stilinin nasıl değiştirilebileceğini göz önünde bulundurun. Bu siz değil misiniz? kullanmaması gerektiğini söyleyen çoğu geliştirici, genellikle gerekli olmadığını fark etmez.
MLW şu ana kadar herhangi bir sınıf kullanmadı. Bir site tek bir sınıf adı olmadan başlatılabilir mi? Göreceğiz.
style
style özelliği, satır içi stillerin uygulanmasını sağlar. Bunlar, özelliğin ayarlandığı tek öğeye uygulanan stillerdir.
style özelliği, değer CSS özellik değer çiftlerini alır. Değerin söz dizimi bir
CSS stil bloğu: Özelliklerin ardından, tıpkı CSS'de olduğu gibi iki nokta üst üste eklenir. Noktalı virgüller ise her bildirimi değerden sonra gelir.
Stiller yalnızca özelliğin ayarlandığı öğeye uygulanır; alt öğeler devralınmıyorsa devralınan özellik değerlerini devralır
İç içe yerleştirilmiş öğelerdeki veya <style> bloklarında ya da stil sayfalarında diğer stil bildirimleri tarafından geçersiz kılındı. Değer, içeriğin eşdeğeri olduğundan
içeren tek bir stil bloğunun, oluşturulan içerik için kullanılamaz, animasyon karesi animasyonları oluşturmak veya
diğer
kuralları da içerir.
style aslında genel bir özellik olsa da bu özelliğin kullanılması önerilmez. Bunun yerine, stilleri ayrı bir dosyada veya dosyalarda tanımlayın.
Bununla birlikte, style özelliği test amaçlı gibi hızlı stilleri sağlamak için geliştirme sırasında kullanışlı olabilir. Daha sonra
"çözüm" stilini seçin ve bağlı CSS dosyanıza yapıştırın.
tabindex
Herhangi bir öğeye tabindex özelliği ekleyerek odağın alınmasını sağlayabilirsiniz. tabindex değeri,
sekme sırasına ve isteğe bağlı olarak varsayılan olmayan bir sekme sıralamasına eklenir.
tabindex özelliği, değerini bir tam sayı olarak alır. Negatif bir değer (standart, -1 kullanmaktır) bir öğeyi özellikli hale getirir
almanın birkaç adımını içerir (ör. JavaScript aracılığıyla), ancak öğeyi sekme oluşturma sırasına eklemez. tabindex değeri olarak 0,
sekme tuşuna basarak odaklanılabilir ve erişilebilir öğeyi seçin ve öğeyi, kaynak kodu sırasına göre sayfanın varsayılan sekme sırasına ekleyin. 1 değeri
öğeyi öncelikli bir odaklama sırasına yerleştirir ve önerilmez.
Bu sayfada, <button> işlevi gören bir <share-action> özel öğesini kullanan paylaşım işlevi vardır. Sıfırın tabindex kadarı
özel öğeyi klavyenin varsayılan sekme oluşturma sırasına eklemek için dahil edilir:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role/button, ekran okuyucu kullanıcılarına bu öğenin düğme gibi davranması gerektiğini bildirir. JavaScript, DMAIC ve Yalın Altı Sigma yaklaşımının
düğme işlevi vaat ediliyor; hem tıklama hem de keydown etkinliklerinin yanı sıra Enter ve Boşluk tuşlarına basma işlemleri de dahildir.
Form denetimleri, bağlantılar, düğmeler ve düzenlenebilir içerik öğeleri odağı alabilir; Bir klavye kullanıcısı sekme tuşuna bastığında,
odak, tabindex="0" ayarlanmış gibi sonraki odaklanılabilir öğeye taşınır. Diğer öğelere varsayılan olarak odaklanılamaz. tabindex ekleniyor
Böylece, bu öğelere sahip olmadıklarında odaklanmaları kolaylaşır.
Bir doküman, tabindex değeri 1 veya daha yüksek olan öğeler içeriyorsa bunlar ayrı bir sekme sırasına dahil edilir. Kod kaleminde göreceğiniz gibi
sekme, kaynak sırasına göre normal sıralamadakilere göre gitmeden önce, en düşük değerden en yüksek değere doğru sırayla ayrı bir sırada başlar.
Sekme sırasının değiştirilmesi gerçekten kötü bir kullanıcı deneyimine yol açabilir. Gezinmek için klavye ve ekran okuyucular gibi yardımcı teknolojilere güvenmeyi zorlaştırıyor. daha fazla bilgi edineceksiniz. Ayrıca, bir geliştirici için bunu yönetmek ve sürdürmek zordur. Odak önemlidir; odak ve odak sırasının tartışıldığı bir modüldür.
role
role özelliği, ARIA spesifikasyonunun bir parçasıdır.
(whatWG HMTL spesifikasyonu yerine) role özelliği
Ekran okuyucuların site kullanıcılarını bir nesnenin beklenen kullanıcı etkileşimi hakkında bilgilendirmesini sağlayarak içeriğe anlamsal anlam sağlamak için kullanılmalıdır.
combobox'lar gibi yaygın olarak kullanılan birkaç kullanıcı arayüzü widget'ı vardır.
menü çubukları, sekme listeleri ve
yerel HTML eşdeğeri olmayan treegrids.
Örneğin, sekmeli bir tasarım kalıbı oluştururken tab, tablist ve
tabpanel rolleri kullanılabilir. Fiziksel olarak görebilen kişi
kullanıcı arayüzü, widget'ta nasıl gezinileceğini ve ilişkili sekmeleri tıklayarak farklı panelleri nasıl görünür hale getireceğini deneyimleyerek öğrenmiştir.
Farklı panelleri göstermek için bir grup düğme kullanıldığında <button role="tab"> ile tab rolünün eklenmesi, ekran okuyucu kullanıcısının bunu bilmesini sağlar
şu anda odağın bulunduğu <button>, düğme benzeri tipik bir işlev yerine ilgili bir paneli görünüme geçirebilir.
role özelliği, tarayıcı davranışını değiştirmez veya klavye ya da işaretçi cihaz etkileşimlerini değiştirmez. Bir <span> öğesine role="button" eklenir.
bunu bir <button> biçimine dönüştürmez. Bu nedenle, anlamsal HTML öğelerinin amaçlanan kullanımları için kullanılması önerilir. Ancak,
Doğru öğe mümkün değilse role özelliği, anlamsız bir öğe geriye dönük olarak düzeltildiğinde ekran okuyucu kullanıcılarını bilgilendirmeyi sağlar.
rollerine dönüştürdüğümüz için teşekkür ederiz.
contenteditable
contenteditable özelliğinin true olarak ayarlandığı bir öğe düzenlenebilir, odaklanılabilir ve sekme sırasına sanki
tabindex="0" ayarlandı. Contenteditable, varsayılan değeri inherit olan, true ve false değerlerini destekleyen numaralandırılmış bir özelliktir.
özellik mevcut değilse veya geçersiz bir değere sahipse.
Şu üç açılış etiketi eşdeğerdir:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
<style contenteditable="false"> eklerseniz öğe düzenlenemez (varsayılan olarak düzenlenebilir olmadığı sürece (ör. <textarea>).
Değer geçersizse (ör. <style contenteditable="😀"> veya <style contenteditable="contenteditable">) varsayılan olarak inherit olur.
Durumlar arasında geçiş yapmak için HTMLElement.isContentEditable salt okunur özelliğinin değerini sorgulayın.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Alternatif olarak, bu özellik editor.contentEditable politikası true, false veya inherit olarak ayarlanarak belirtilebilir.
Genel özellikler, <style> öğeleri dahil olmak üzere tüm öğelere uygulanabilir. Canlı bir CSS düzenleyici oluşturmak için özellikleri ve biraz CSS kullanabilirsiniz.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
style öğesinin color değerini inherit dışında bir değerle değiştirmeyi deneyin. Ardından, style değerini bir p seçiciyle değiştirmeyi deneyin.
Görüntüleme özelliğini kaldırmayın. Aksi takdirde stil bloğu kaybolur.
Özel özellikler
Şu ana kadar yalnızca HTML global özelliklerine değindik. Yalnızca bir veya sınırlı bir öğe grubu için geçerli olan daha da fazla özellik vardır. Tanımlanmış yüzlerce özellik olsa bile, spesifikasyonda bulunmayan bir özelliğe ihtiyaç duyabilirsiniz. HTML bunu halleder.
data- önekini ekleyerek istediğiniz özel özellikleri oluşturabilirsiniz. Özelliğinize data- ile başlayan herhangi bir ad verebilirsiniz
ardından xml ile başlamayan ve iki nokta üst üste (:) içermeyen küçük karakter dizileri gelir.
data ile başlamayan desteklenmeyen özellikler oluşturursanız veya
özel özelliğinizi xml veya : içeriyorsa data- ile başlayan geçerli özel özellikler oluşturmanın avantajları vardır.
Özel veri özellikleri sayesinde, yanlışlıkla mevcut bir özellik adını kullanmadığınızı bilirsiniz. Özel veri özellikleri geleceğe hazırdır.
Tarayıcılar, data- önekli belirli bir özellik için varsayılan davranışları uygulamasa da yerleşik bir veri kümesi API'si vardır
adımları uygulayın. Özel özellikler, uygulamaya özgü bilgileri iletmenin mükemmel bir yoludur
yardımcı olur. Öğelere data-name biçiminde özel özellikler ekleyin ve bunlara dataset[name] kullanarak DOM üzerinden erişin
seçmeniz gerekir.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
getAttribute() özelliğini tam özellik adını kullanarak kullanabilir veya daha basit dataset özelliğinden yararlanabilirsiniz.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset özelliği, her bir öğenin data- özelliği için bir DOMStringMap nesnesi döndürür. Birkaç özel özellik vardır
<blockquote> üzerinde. Veri kümesi özelliği, bu özel özelliklere erişmek için kullanılan özel özelliklerin ne olduğunu
adlar ve değerler:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Bu makaledeki özellikler geneldir. Diğer bir deyişle, herhangi bir HTML öğesine uygulanabilir (ancak hepsinin üzerinde etkisi yoktur)
için geçerlidir). Sırada, giriş resminde üzerinde duramadığımız iki özelliğe (target ve href) bakacağız ve
öğeye özgü diğer özelliklerden yararlanabilirsiniz.
Öğrendiklerinizi sınayın
Özellikler hakkındaki bilginizi test edin.
Dokümanda id benzersiz olmalıdır.
Doğru şekilde oluşturulmuş özel özelliği seçin.
birthdaydata:birthdaydata-birthday
