HTML 概述中对属性进行了简要的讨论:现在我们来深入探究一下。
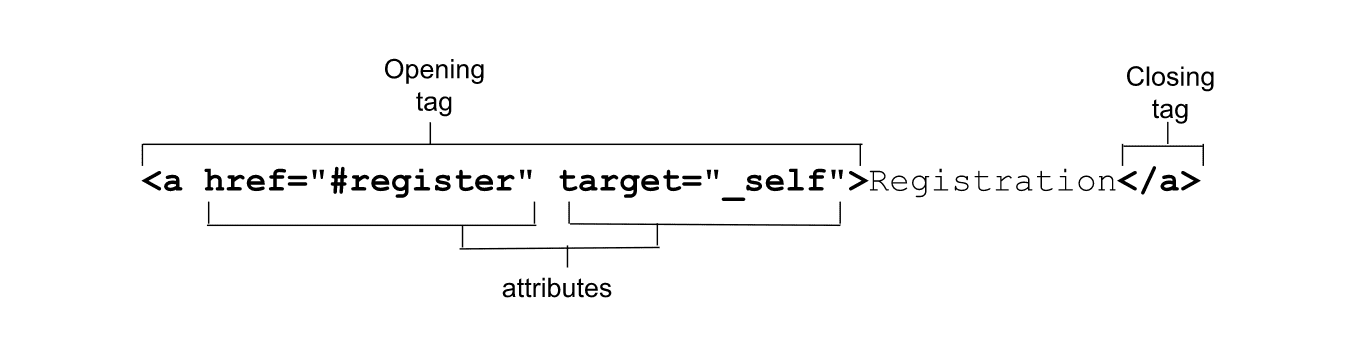
属性让 HTML 如此强大。属性是出现在起始标记中的以空格分隔的名称和名称/值对, 用于提供该元素的相关信息和功能。

属性定义了元素的行为、关联和功能。有些属性是全局属性,这意味着它们可以 放在任意元素的起始标记中。其他属性适用于多个(而非全部)元素,而其他属性则是特定于元素的 只与单个元素相关。在 HTML 中,除布尔值以外的所有属性(在某种程度上,枚举的属性)都需要有值。
如果属性值包含空格或特殊字符,则必须用引号将该值引起来。因此 为了提高易读性 始终建议使用引号。
HTML 不区分大小写,但某些属性值是区分大小写的。HTML 规范中的值不区分大小写。 已定义的字符串值(例如类名称和 ID 名称)区分大小写。如果某个属性值在 HTML 中区分大小写, 在 CSS 和 JavaScript 中用作属性选择器的一部分时,区分大小写;否则不是。
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
布尔值属性
如果存在布尔值属性,则该属性始终为 true。布尔值属性包括 autofocus、inert、checked、disabled
required、reversed、allowfullscreen、default, loop、autoplay、controls、muted、readonly、multiple,和 selected。
如果存在这些属性中的一个(或多个),则该元素会被停用、必需、只读等。如果不存在,则表示元素不存在。
布尔值可以省略、设置为空字符串或属性的名称;但值不必
设为字符串 true。所有值(包括 true、false 和 😀)虽然无效,但都将解析为 true。
以下三个标记是等效的:
<input required>
<input required="">
<input required="required">
如果属性值为 false,则省略该属性。如果该属性为 true,请包含该属性,但不提供值。
例如,required="required" 不是 HTML 中的有效值;但由于 required 是布尔值,因此无效值会解析为 true。
但是,由于无效的枚举属性不一定解析为与缺失值相同的值,因此更容易进入
习惯于省略值,而不是记住哪些属性是布尔值,哪些是枚举属性,并且可能会提供无效值。
在 true 和 false 之间切换时,请使用 JavaScript 完全添加和移除属性,而不是切换值。
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
请注意,在 XML 语言(如 SVG)中,所有属性(包括布尔值属性)都需要包含一个值。
枚举属性
枚举属性有时会与布尔值属性混淆。它们是 HTML 属性,具有一组有限的预定义有效值。
与布尔值属性一样,如果属性存在但缺少值,则这些属性具有默认值。例如,如果您添加 <style contenteditable>,
默认为 <style contenteditable="true">。
但与布尔值属性不同的是,忽略属性并不意味着其结果为 false,当前属性缺少值
不一定是正确的;和无效值的默认值不一定与 null 字符串相同。继续前面的示例,
如果缺失或无效,contenteditable 默认为 inherit,您可以明确设置为 false。
默认值取决于 属性。与布尔值不同,属性不会自动设为“true”(如果存在)。如果您
包含 <style contenteditable="false">,则该元素不可修改。如果值无效(例如 <style contenteditable="😀">),
或出乎意料的是 <style contenteditable="contenteditable">,则该值无效,默认为 inherit。
在大多数情况下,对于枚举属性,缺失值和无效值是相同的。例如,如果 <input> 上的 type 属性
缺失、存在但不带值或包含无效值,则默认为 text。虽然这种情况很常见,但并不是一种规则。
因此,务必要了解哪些属性是布尔值,哪些是枚举属性;请尽可能省略值,以免弄错;并根据需要查找值。
全局属性
全局属性是可在任何 HTML 元素(包括 <head> 中的元素)上设置的属性。包含超过
30 个全局属性。虽然从理论上讲,这些属性都可以添加到任何 HTML 元素中,但有些全局属性没有作用
对某些元素进行设置时例如,将 <meta> 上的 hidden 设置为不显示元内容。
id
全局属性 id 用于定义元素的唯一标识符。它有多种用途,包括:
- 链接的片段标识符的目标。
- 标识用于编写脚本的元素。
- 将表单元素与其标签相关联。
- 为辅助技术提供标签或说明。
- 在 CSS 中使用(特异性高或作为属性选择器)定位样式。
id 值是一个不含空格的字符串。如果包含空格,则文档不会中断,但您必须定位
将 id 替换为 HTML、CSS 和 JS 中的转义字符。所有其他字符均有效。id 值可以是 😀 或 .class,
但这并不是一个好主意为了简化现有和未来的编程工作,请将 id 的第一个字符设为字母。
并且只能使用 ASCII 字母、数字、_ 和 -。最好想出一个 id 命名惯例,然后遵循该惯例。
因为 id 值区分大小写。
id 对于文档应该是唯一的。如果多次使用 id,页面布局可能不会中断,
但您的 JavaScript、链接和元素互动可能无法按预期发挥作用。
链接片段标识符
导航栏包含四个链接。我们稍后将介绍 link 元素,但现在请注意,链接不受限 基于 HTTP 的网址它们可以是当前文档(或其他文档中)页面部分的片段标识符。
在机器学习研讨会网站上,页面标题中的导航栏包含四个链接:
href 属性提供超链接,激活链接会将用户定向到该超链接。当网址包含井号 (#) 时
后跟一串字符,该字符串即为片段标识符。如果该字符串与 id
则 fragment 是指向该元素的锚标记(或书签)。浏览器将滚动到定义锚点的位置。
这四个链接指向我们网页的四个部分(通过其 id 属性标识)。当用户点击
导航栏中的四个链接、通过片段标识符链接到的元素、包含匹配 ID 的元素
减去 #,即可滚动到视图。
机器学习研讨会的“<main>”内容包含四个部分(ID)。当网站访问者点击某个搜索结果
<nav> 链接时,具有该片段标识符的部分将滚动到视图中。该标记类似于以下内容:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
比较 <nav> 链接中的 fragment 标识符,您会注意到,每个 fragment 标识符都与 <main> 中 <section> 的 id 匹配。
浏览器为我们提供了免费的“页首”链接。设置 href="#top"(不区分大小写或直接设为 href="#")将滚动
用户会展示在页面顶部
href 中的哈希标记分隔符不是片段标识符的一部分。片段标识符始终是最后一个
部分的网址,不会发送到服务器。
CSS 选择器
在 CSS 中,您可以使用 ID 选择器(例如 #feedback)来定位每个部分,或者使用区分大小写的
属性选择器,[id="feedback"]。
设计脚本
在 MLW.com 上,只有老鼠才能访问复活节彩蛋。点击灯开关即可打开和关闭页面。
灯光开关图片的标记是:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
id 属性可用作 getElementById() 方法的参数,也可用作 # 前缀
参数(针对 querySelector() 和 querySelectorAll() 方法)。
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
我们的一个 JavaScript 函数就利用了这种按 id 属性定位元素的功能:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
HTML <label> 元素有一个 for 属性,该属性的值是与其相关联的表单控件的 id。
通过在每个表单控件上添加 id 并将每个控件与标签的 for 属性配对来创建显式标签,可确保
每个表单控件都有一个关联的标签。
虽然每个标签只能与一个表单控件相关联,但一个表单控件可以有多个相关联的标签。
如果表单控件嵌套在 <label> 起始标记和结束标记之间,则 for 和 id 属性
非必需:这称为“隐式”标签。标签可让所有用户了解每个表单控件的用途。
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
通过 for 和 id 之间的关联,辅助技术用户可以获取相关信息。此外,
点击标签的任意位置可将焦点移至关联的元素,从而扩展控件的点击区域。这不仅有用
针对精细动作失能的用户降低鼠标的准确度;它还可以帮助每一位手指宽度大于无线装置的移动设备用户
按钮。
在此代码示例中,假测验的第五个假问题是单选题。每个表单控件都有一个明确的
标签,每个标签都有一个唯一的 id。为确保不会意外重复 ID,ID 值应由问题编号和值组合而成。
添加单选按钮时,由于标签用于描述单选按钮的值,因此我们将所有名称相同的按钮包含在 <fieldset> 中
其中 <legend> 是整个集合的标签或问题。
其他无障碍功能使用情形
在无障碍功能和易用性中使用 id 不限于标签。在文本简介中,<section>
通过引用 <h2> 的 id 作为 <section> 的 aria-labelledby 的值来转换为区域地标,
无障碍名称:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
有超过 50 种 aria-* 状态和属性可用于确保可访问性。aria-labelledby、aria-describedby、
aria-details 和 aria-owns 将以空格分隔的 id 引用列表作为其值。aria-activedescendant,
用于标识当前聚焦的后代元素,将单个 id 引用作为其值:单个元素的引用
具有焦点(一次只能对一个元素聚焦)。
class
class 属性提供另一种使用 CSS(和 JavaScript)定位元素的方法,但没有其他用途
(尽管框架和组件库可能会使用它们)。类属性使用一个以空格分隔的列表作为其值
元素区分大小写。
通过构建声音语义结构,可以根据元素的位置和功能对其进行定位。声音结构 支持使用后代元素选择器、关系选择器和属性选择器。在了解属性时 以及如何为具有相同属性或属性值的元素设置样式。不是你本人所为 不应使用类属性,只不过大多数开发者没有意识到他们通常不需要使用该类。
到目前为止,MLW 尚未使用任何类别。网站能否在没有类名称的情况下启动?我们等着瞧。
style
通过 style 属性,可应用内嵌样式,即应用于设置了该属性的单个元素的样式。
style 属性采用其 CSS 属性值对,该值的语法与
CSS 样式块:属性后跟一个冒号(和在 CSS 中一样),分号结束每个声明,紧跟在值后面。
样式仅应用于设置了该属性的元素,其后代会继承继承的属性值(如果未设置该属性)
会被嵌套元素上或者 <style> 块或样式表中的其他样式声明覆盖。由于该值包含
一个样式块仅应用于该元素,不能用于生成的内容、制作关键帧动画,也不能应用任何
其他 @ 规则。
虽然 style 确实是一个全局属性,但不建议使用它。相反,应在单独的一个或多个文件中定义样式。
尽管如此,在开发过程中,style 属性还是能够派上用场以实现快速样式设置(例如用于测试目的)的。然后,
“解决方案”样式,并将其粘贴在链接的 CSS 文件中。
tabindex
您可以将 tabindex 属性添加到任何元素中,使其能够获得焦点。tabindex 值用于定义
会添加到 Tab 键顺序中,并视需要添加到非默认 Tab 键顺序中。
tabindex 属性的值是一个整数。负值(惯例是使用 -1)使元素能够
接收焦点(例如通过 JavaScript),但不会将元素添加到 Tab 键序列中。如果 tabindex 的值为 0,
元素可通过 Tab 键获得焦点和访问,按源代码顺序添加到网页的默认 Tab 键顺序中。值为 1
或 more 用于将元素置于优先对焦序列中,不推荐使用。
本页提供了一项共享功能,该功能使用充当 <button> 的 <share-action> 自定义元素。tabindex 为零
,以便将自定义元素添加到键盘的默认 Tab 键顺序中:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
button 的 role 会告知屏幕阅读器用户此元素的行为应与按钮类似。JavaScript 用于确保
按钮功能承诺得到遵守;包括处理 click 和 keydown 事件以及处理 Enter 键和空格键的按键操作。
表单控件、链接、按钮和 content 可修改元素能够获得焦点;当键盘用户按下 Tab 键时,
焦点会移至下一个可聚焦元素,就像已设置 tabindex="0" 一样。默认情况下,其他元素不可聚焦。添加 tabindex
属性,它们就可以在原本无法获得焦点的情况下获得焦点。
如果文档包含 tabindex 不小于 1 的元素,这些元素将包含在单独的制表符序列中。正如您在 Codepen 中所看到的,
制表符会按一个单独的序列开始(从最低值到最高值),然后再按源顺序按常规顺序浏览这些标签。
改变 Tab 键顺序会带来非常糟糕的用户体验。它让难以依赖辅助技术(键盘和屏幕阅读器等)进行导航 您的内容。对开发者来说,管理和维护也很困难。专注很重要;还有整个单元讨论焦点和焦点顺序。
role
role 属性是 ARIA 规范的一部分,
而不是 WHATWG HMTL 规范。role 属性
用于为内容提供语义含义,使屏幕阅读器能够将某个对象的预期用户互动告知网站用户。
有一些常见的界面微件,例如组合框,
菜单栏、标签页列表
和treegrid,在没有原生 HTML 等效项。
例如,在创建标签页式设计模式时,tab、tablist 和
可以使用 tabpanel 角色。亲眼看到
界面已经通过经验掌握了如何浏览该 widget,以及如何通过点击关联的标签显示不同的面板。
当使用一组按钮显示不同的面板时,将 tab 角色添加到 <button role="tab"> 中,以便让屏幕阅读器用户知道
当前具有焦点的 <button> 可以将相关面板切换为视图,而不是实现典型的按钮类功能。
role 属性不会更改浏览器行为,也不会改变键盘或指针设备的交互 - 会向 <span> 添加 role="button"
不会将其转换为 <button>。正因如此,我们才建议您将语义 HTML 元素用于其预期用途。但是,使用
当非语义元素被改进时,role 属性可让屏幕阅读器用户知道
转换为语义元素的作用。
contenteditable
contenteditable 属性设置为 true 的元素可修改、可聚焦,并且添加到 Tab 键顺序中,就像
已设置tabindex="0"。Contenteditable 是枚举属性,支持 true 和 false 值,默认值为 inherit
如果该属性不存在或具有无效值,则会发生此错误。
以下三个起始标记是等效的:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
如果您添加了 <style contenteditable="false">,则该元素不可修改(除非其默认是可修改的,例如 <textarea>)。
如果值无效(如 <style contenteditable="😀"> 或 <style contenteditable="contenteditable">),则值默认为 inherit。
如需在状态之间切换,请查询 HTMLElement.isContentEditable 只读属性的值。
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
或者,您也可以通过将 editor.contentEditable 设置为 true、false 或 inherit 来指定此属性。
全局属性可以应用于所有元素,甚至包括 <style> 元素。您可以使用属性和一些 CSS 来构建实时 CSS 编辑器。
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
请尝试将 style 的 color 更改为 inherit 以外的其他值。然后,尝试将 style 更改为 p 选择器。
请勿移除 display 属性,否则样式块将会消失。
自定义属性
我们只涉及到了 HTML 全局属性的浅层。还有一些仅适用于一个或多个元素的属性。 即使有数百个定义的属性,您也可能需要某个规范中未包含的属性。HTML 可以满足您的需求。
您可以通过添加 data- 前缀来创建任何所需的自定义属性。您可以为属性指定任何以 data- 开头的名称
后跟不以 xml 开头且不包含冒号 (:) 的任意小写字符序列。
虽然 HTML 是宽容的,但如果您创建了不以 data 开头的不受支持属性,或即便您创建了不受支持的属性,
使用 xml 自定义自定义属性或添加 :,可提高创建以 data- 开头的有效自定义属性的好处。
有了自定义数据属性,您就知道不会意外使用现有的属性名称。自定义数据属性可满足未来需求。
虽然浏览器不会为任何带 data- 前缀的特定属性实现默认行为,但有一个内置的数据集 API
遍历您的自定义属性。自定义属性是传达应用特定信息的绝佳方式
。以 data-name 的形式向元素添加自定义属性,并使用 dataset[name] 通过 DOM 访问这些属性
相关元素上。
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
您可以使用完整属性名称使用 getAttribute(),也可以利用更简单的 dataset 属性。
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset 属性会返回每个元素的 data- 属性的 DOMStringMap 对象。有多个自定义属性
(在<blockquote>上)。数据集属性意味着,您无需知道这些自定义属性是什么即可访问其
名称和值:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
本文中的属性是全局属性,这意味着它们可以应用到任何 HTML 元素(尽管它们不全都对
这些元素)。接下来,我们来看一下简介图片中之前未涉及的两个属性:target 和 href,
一些其他元素特有的属性。
检查您的理解情况
测试您对属性知识的掌握情况。
id 在文档中应该是唯一的。
选择格式正确的自定义属性。
data:birthdaydata-birthdaybirthday
