我們已在 HTML 總覽中簡要說明屬性。現在就來深入探討
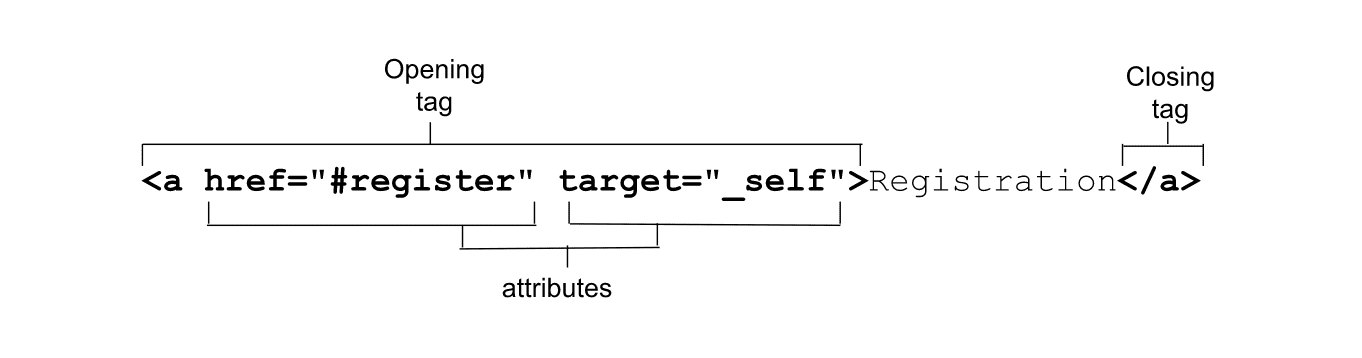
屬性是 HTML 的一大優勢。屬性以空格分隔的名稱和開頭標記中的名稱/值組合, 提供元素的相關資訊和功能。

屬性可定義元素的行為、連結和功能。有些屬性屬於全域性質,因此這類屬性可以 。其他屬性則只會套用至數個元素,而非所有屬性,但其他屬性則視元素而定。 只與單一元素相關在 HTML 中,除了布林值以外的所有屬性都需要一個值。
如果屬性值含有空格或特殊字元,就必須加上引號。因此 為方便閱讀 建議一律引用。
雖然 HTML 不區分大小寫,但有些屬性的值。HTML 規格中的值不區分大小寫。 定義的字串值 (例如類別和 ID 名稱) 會區分大小寫。如果 HTML 中的屬性值必須區分大小寫, 在 CSS 和 JavaScript 中做為屬性選取器使用時,區分大小寫;反之則不會顯示
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
布林值屬性
如果有布林值屬性,則一律為 true。布林屬性包括 autofocus、inert、checked、disabled、
required、reversed、allowfullscreen、default, loop、autoplay、controls、muted、readonly、multiple, 和 selected。
如果有 (或多個) 這些屬性,則該元素會停用、必要、唯讀等。如果沒有,則不會顯示。
布林值可省略、設為空白字串,或屬性名稱;但此值不一定
已設為 true 字串。所有值 (包括 true、false 和 😀) 無效時,都會解析為 true。
這三個標記都相同:
<input required>
<input required="">
<input required="required">
如果屬性值為 false,請省略該屬性。如果屬性為 true,請納入這個屬性,但不提供值。
例如,required="required" 不是 HTML 中的有效值。但由於 required 是布林值,無效值會解析為 true。
但由於無效的列舉屬性不一定能解析為與遺漏值相同的值,因此較容易取得
省略值的習慣,在於記住哪些屬性是布林值或列舉,且可能提供無效值。
在 true 和 false 之間切換時,請與 JavaScript 一起新增和移除屬性,而不是切換值。
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
請注意,在 XML 語言 (例如 SVG) 中,所有屬性都必須包含值,包括布林值屬性。
列舉屬性
列舉屬性有時會與布林屬性混淆。這些 HTML 屬性僅具有一組有限的預先定義有效值。
和布林屬性一樣,如果有屬性存在但缺少值,則這類屬性會有預設值。舉例來說,假如您納入了 <style contenteditable>
預設值為 <style contenteditable="true">。
但與布林屬性不同,省略這個屬性並不代表該屬性是 false。存在的屬性缺少值
不一定是真的且無效值的預設值不見得與空值字串相同。延續範例
如果缺少資料或值無效,contenteditable 會預設為 inherit,且可明確設為 false。
預設值視屬性而定。與布林值不同,屬性不會自動「true」(如果有的話)。如果發生以下情況:
包括 <style contenteditable="false">,元素無法編輯。如果值無效 (例如 <style contenteditable="😀">),
或奇怪的是,<style contenteditable="contenteditable"> 的值無效,並預設為 inherit。
在大多數的情況下,列舉屬性中缺少的值和無效值皆相同。舉例來說,如果 <input> 上的 type 屬性
缺少值、存在、缺少值或含有無效值,則預設值為 text。雖然這是常見的行為,但這不是強制規定。
因此,請務必瞭解是布林值還是列舉屬性。會省略所有值,以在找不到這些值後開始查詢。
全域屬性
全域屬性是可針對任何 HTML 元素 (包括 <head> 中的元素) 設定的屬性。共有超過
30 個全域屬性。雖然原則上可以加入任何 HTML 元素,但部分全域屬性沒有作用
調整某些元素時的顯示效果例如,在 <meta> 上設定 hidden 因為中繼資料未顯示。
id
全域屬性 id 可用來定義元素的專屬 ID。用途有許多用途,包括:
- 連結片段 ID 的目標。
- 找出編寫指令碼的元素。
- 建立表單元素與標籤的關聯。
- 為輔助技術提供標籤或說明。
- 在 CSS 中使用指定樣式 (高度明確或做為屬性選取器)。
id 值是不含空格的字串。如果其中包含空格,文件就不會損毀,但您必須指定
在 HTML、CSS 和 JS 中使用逸出字元的 id。所有其他字元均為有效字元。id 值可以是 😀 或 .class。
但不建議這麼做為了方便你現在和未來的人在程式設計,請將 id 的第一個字元顯示為字母。
且只能使用 ASCII 字母、數字、_ 和 -。建議您建立 id 命名慣例,並依循此慣例。
因為 id 值區分大小寫。
文件應有專屬的 id。多次使用 id 時,網頁的版面配置可能不會毀損。
但您的 JavaScript、連結和元素互動可能無法正常使用。
連結片段 ID
導覽列包含四個連結。我們稍後會介紹連結元素,但目前實現連結不會受到限制 這類網址可以是目前文件 (或其他文件中) 頁面區段的片段 ID。
在機器學習研討會網站上,網頁標題的導覽列包含四個連結:
href 屬性會提供超連結,讓使用者點選連結後即可前往。網址包含井字號 (#)
,後面是字元的字串,這個字串就是片段 ID。如果該字串與id
網頁,片段就是該元素的錨點或書籤。瀏覽器會捲動至定義錨定標記的點。
這四個連結會指向網頁中由 id 屬性識別的四個區段。當使用者按下任何一則連結
在導覽列的四個連結中、由片段 ID 連結的元素、包含相符 ID 的元素
減去 #,會捲動至檢視畫面中。
機器學習研討會的 <main> 內容分為四個部分,包括 ID。網站訪客按下其中一個網站上的
<nav> 中的連結,含有該片段 ID 的部分會捲動至檢視畫面中。這類標記類似於:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
比較 <nav> 連結中的片段 ID,您可以發現每個 ID 都與 <main> 中 <section> 的 id 相符。
瀏覽器可以免費產生「網頁頂端」連結。如果設定 href="#top"、不區分大小寫,或設為 href="#",則會捲動
引導使用者前往頁面頂端
href 中的雜湊標記分隔符不是片段 ID 的一部分。片段 ID 一律為最後一個
部分,因此不會傳送至伺服器。
CSS 選取器
在 CSS 中,您可以使用 ID 選取器 (例如 #feedback) 指定每個版面,而在不具體性的情況下,您也可以區分大小寫
屬性選取器、[id="feedback"]。
影片腳本
MLW.com 上只出現滑鼠使用者用的彩蛋。只要按一下燈號開關,即可開啟/關閉頁面。
燈具開關圖片的標記如下:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
id 屬性可做為 getElementById() 方法的參數,且搭配 # 前置字元,
參數,用於 querySelector() 和 querySelectorAll() 方法。
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
我們的一個 JavaScript 函式會運用這項功能,根據 id 屬性指定元素:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
HTML <label> 元素的 for 屬性具有其相關聯表單控制項的 id 值。
在每個表單控制項中加入 id,並將每個表單與標籤的 for 屬性配對,即可建立明確的標籤
每個表單控制項都有相關的標籤
雖然每個標籤只能與一個表單控制項建立關聯,但表單控制項可能有多個相關標籤。
如果表單控制項位於 <label> 開頭和結尾標記之間,for 和 id 屬性。
這些是「隱含」標籤。標籤可讓所有使用者瞭解各種表單控制項的用途。
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
將 for 與 id 建立關聯後,輔助技術的使用者就能取得這些資訊。此外,
按一下標籤的任何位置即可將焦點移至相關聯的元素,並擴大控制項的點擊區域。這不只有用
導致行動不便的精確度降低讓每部行動裝置使用者使用的手指比無線電都更寬
按鈕。
在這個程式碼範例中,虛假測驗的第五題是單選題。每個表單控制項都有
且每個標籤都有專屬的 id。為避免意外複製 ID,ID 值是問題編號和值的組合。
加入圓形按鈕時,因標籤說明圓形按鈕的值,我們會在 <fieldset> 中納入所有相同命名的按鈕
<legend> 為整組標籤或問題。
其他無障礙用途
id 要用於無障礙設計和可用性,並不是只有標籤才能適用。在文字簡介中,<section>
已參考 <h2> 的 id 做為 <section> 的 aria-labelledby 值,因此轉換為區域地標
存取名稱:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
系統有超過 50 種 aria-* 狀態和屬性可用於確保無障礙功能。aria-labelledby、aria-describedby、
aria-details 和 aria-owns 會採用以空格分隔的 id 參考清單的值。aria-activedescendant,
可識別目前聚焦的子元素,將其值視為單一 id 參照:
聚焦 (一次只能聚焦一個元素)。
class
class 屬性提供另一種透過 CSS (和 JavaScript) 指定元素的方法,但不具有其他用途
任何檔案 (但架構和元件程式庫可能會用到)。類別屬性會將其值視為以空格分隔的清單
指定的元素類別
建立聲音語意結構後,就能根據元素的位置和功能指定元素的指定目標。音效結構 啟用子系元素選取器、關聯選取器和屬性選取器。深入瞭解 在本節中,建議您探討具有相同屬性或屬性值的元素,如何設定樣式。這不是你 不要使用類別屬性,只是大多數開發人員都沒有意識到他們經常有不必要的需要。
到目前為止,MLW 未使用任何類別。沒有一個類別名稱也能啟動網站嗎?來看看吧
style
style 屬性可套用內嵌樣式,也就是套用至該屬性設定之單一元素的樣式。
style 屬性會採用其值 CSS 屬性值組合,值的語法與
CSS 樣式區塊:屬性後方會加上冒號 (就像在 CSS 中一樣),半形分號則是在值後方加上半形分號。
樣式只會套用到已設定該屬性的元素,子系則會沿用沿用的屬性值
巢狀元素、<style> 區塊或樣式表中,其他樣式宣告遭到覆寫。該值包含與內容相等的對等項目
元素僅套用於該元素,不能用於生成內容、建立主要畫面格動畫,或是套用任何
再套用規則
雖然 style 確實是全域屬性,但並不建議使用。請改為在個別檔案或檔案中定義樣式。
也就是說,style 屬性可在開發期間派上用場,以便啟用快速樣式 (例如進行測試)。接著,
「solutions」樣式並固定在連結的 CSS 檔案中
tabindex
您可以為任何元素新增 tabindex 屬性,讓該屬性接收焦點。tabindex 值會定義是否
會加到分頁順序,並視需要依據非預設的分頁順序排列。
tabindex 屬性的值為整數。負值 (慣例是使用 -1) 讓元素能夠
接收焦點 (例如透過 JavaScript),但不會在 Tabing 序列中加入元素。0 的 tabindex 值是
可聚焦和可透過 Tab 鍵存取的元素,並依原始碼順序將其新增至網頁的預設分頁順序。值為 1
或多個值會將元素排入優先焦點序列,因此不建議使用。
這個頁面提供了使用 <share-action> 自訂元素做為 <button> 的共用功能。tabindex (零)
的元件,可用來將自訂元素加到鍵盤的預設分頁順序:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
button 的 role 會告知螢幕閱讀器使用者此元素應類似於按鈕。JavaScript 的用途是
按鈕功能承諾會保留;包括處理 click 和 keydown 事件,以及處理 Enter 鍵和空格鍵按鍵操作。
表單控制項、連結、按鈕和可編輯內容元素皆可接收焦點;使用者按下 Tab 鍵時
焦點會移至下一個可聚焦元素,就像已設定 tabindex="0" 一樣。根據預設,其他元素無法聚焦。新增 tabindex
屬性加入這些元素,讓這些元素在其他情況下仍可接收焦點。
如果文件所含元素的 tabindex 為 1 以上,這些元素就會納入獨立的分頁序列中。就像轉碼器中一樣
Tabbing 會按照個別序列 (由最低值到最高值的順序) 開始作業,然後依序排列來源順序與值。
變更分頁順序可能會導致使用者體驗不佳。導致使用者難以透過輔助技術 (例如鍵盤和螢幕閱讀器) 瀏覽內容 內容對開發人員來說也充滿挑戰,重點很重要;關於重點和聚焦順序的整個單元課程會有一定的討論。
role
role 屬性是 ARIA 規格的一部分。
而非 WHATWG HMTL 規格。role 屬性可以
用於提供內容的語意含意,讓螢幕閱讀器可以通知網站使用者預期的物件互動方式。
以下列舉一些常見的 UI 小工具,例如組合方塊。
選單列、分頁清單、
和樹格,兩者沒有原生 HTML 版本。
舉例來說,在建立分頁式設計模式時,tab、tablist 和
您可以使用 tabpanel 角色。能夠實際看見身體的人
使用者介面,學會如何瀏覽小工具,以及點選相關分頁標籤來顯示不同面板。
如果使用一組按鈕來顯示不同面板,請在這些按鈕中加入 tab 角色和 <button role="tab">,讓螢幕閱讀器使用者瞭解
目前含有聚焦的 <button> 可切換相關面板,而非實作一般按鈕式功能。
role 屬性不會改變瀏覽器行為,也不會改變鍵盤或指標裝置的互動情形:在 <span> 中加入 role="button"
不會變成 <button>。因此,建議您依照原定用途使用語意 HTML 元素。不過,使用
不可能正確的元素,而 role 屬性可在非語意元素經過調整時,通知螢幕閱讀器使用者。
對應至語意元素的角色
contenteditable
將 contenteditable 屬性設為 true 的元素可以編輯、可聚焦,且會像修改一樣加入分頁順序一樣
tabindex="0"已設定。Contenteditable 是支援 true 和 false 值的列舉屬性,預設值為 inherit
表示沒有屬性或屬性無效。
這三個開頭標記的效果相同:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
如果包含 <style contenteditable="false">,元素將無法編輯 (除非預設為可編輯,例如 <textarea>)。
如果值無效 (例如 <style contenteditable="😀"> 或 <style contenteditable="contenteditable">),則預設值為 inherit。
如要切換狀態,請查詢 HTMLElement.isContentEditable 唯讀屬性的值。
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
或者,您也可以將 editor.contentEditable 設為 true、false 或 inherit 來指定這項屬性。
全域屬性可以套用至所有元素 (即使是 <style> 元素)。您可以運用屬性和部分 CSS 來建立 CSS 編輯器。
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
請嘗試將 style 的 color 變更為 inherit 以外的值。然後將 style 變更為 p 選取器。
請勿移除顯示屬性,否則樣式區塊將會消失。
自訂屬性
我們剛才提到 HTML 全域屬性的介面。還有更多屬性僅適用於一或多個元素。 即使包含數百個已定義的屬性,可能還是會需要不屬於規格中的屬性。別擔心,HTML 可助您一臂之力。
您可以新增 data- 前置字元,建立任何需要的自訂屬性。您可以為屬性命名,名稱開頭一律為 data-
後面接著任何不開頭為 xml,且不含冒號 (:) 的小寫字元。
雖然您建立不支援的屬性,而且開頭不是 data (或甚至您已開始建立),HTML 才會作廢且不會中斷
使用 xml 或在自訂屬性中加入 :,建立開頭為 data- 的有效自訂屬性有些好處。
您知道使用自訂資料屬性時,並未意外使用現有的屬性名稱。自訂資料屬性可因應未來的需求。
雖然瀏覽器不會為任何特定 data- 前置字串的屬性實作預設行為,但您可以使用內建的資料集 API。
反覆執行自訂屬性自訂屬性是傳達應用程式特定資訊的絕佳方式
透過 JavaScript 執行以 data-name 的形式將自訂屬性新增至元素,並用 dataset[name] 透過 DOM 存取這些屬性
。
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
您可以使用完整屬性名稱來使用 getAttribute(),也可以使用較簡易的 dataset 屬性。
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset 屬性會傳回每個元素的 data- 屬性的 DOMStringMap 物件。Google 提供的
<blockquote>。資料集屬性表示您不需要瞭解這些自訂屬性,即可存取其
名稱和值:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
本文中的屬性屬於全域性質,也就是說,這些屬性可套用至任何 HTML 元素 (雖然並非全部都會影響
這些元素)。接下來,我們要看看開場圖片中的兩項屬性,但並沒有關聯:target 和 href。
多了幾項與元素相關的屬性
隨堂測驗
測試您對屬性的瞭解程度。
文件中的 id 不得重複。
選取格式正確的自訂屬性。
data:birthdaydata-birthdaybirthday
