تتضمّن مستندات HTML تعريف نوع المستند والعنصر الجذر <html>. يتم تضمين رأس المستند ونصه في <html>. على الرغم من أنّ رأس المستند لا يظهر للزائر المبصر، من الضروري أن يعمل موقعك الإلكتروني. وتتضمّن الصفحة جميع المعلومات الوصفية، بما في ذلك معلومات عن محرّكات البحث ونتائج وسائل التواصل الاجتماعي ورموز علامة تبويب المتصفّح واختصار الشاشة الرئيسية على الأجهزة الجوّالة وسلوك المحتوى وعرضه. في هذا القسم، ستكتشف المكونات الموجودة في كل صفحة ويب تقريبًا، على الرغم من عدم ظهورها.
لإنشاء موقع MachineLearningWorkshop.com (MLW)، ابدأ بتضمين المكونات التي يجب اعتبارها ضرورية لكل صفحة ويب: نوع المستند، واللغة البشرية للمحتوى، ومجموعة الأحرف، وبالطبع عنوان الموقع أو التطبيق أو اسمه.
الإضافة إلى كل مستند HTML
هناك ميزات متعددة يجب اعتبارها ضرورية لأي صفحة ويب على حدة. وستواصل المتصفحات عرض المحتوى إذا كانت هذه العناصر غير متوفرة، ولكن احرص على تضمينها. دائمًا.
<!DOCTYPE html>
المقدمة هي أول شيء في أي مستند HTML. بالنسبة إلى HTML، كل ما تحتاج إليه هو <!DOCTYPE html>. قد يبدو هذا كعنصر HTML، لكنه ليس كذلك. وهو نوع خاص من العُقد يسمى "doctype". يخبر doctype المتصفح باستخدام وضع المعايير. إذا تم حذفها، ستستخدم المتصفّحات وضع عرض مختلفًا يُعرف باسم وضع Quirks. يساعد تضمين doctype في منع وضع Quirks.
<html>
العنصر <html> هو العنصر الجذر لمستند HTML. وهو الأصل لكل من <head> و<body>، ويحتوي على كل المحتوى في مستند HTML باستثناء نوع المستند. إذا تم حذفها، سيتم تضمينها، ولكن من المهم تضمينها، لأنها العنصر الذي تم تعريف لغة محتوى المستند عليه.
لغة المحتوى
تحدّد سمة اللغة lang المُضافة إلى العلامة <html> اللغة الرئيسية للمستند. قيمة السمة lang هي رمز لغة مكوّن من حرفَين أو ثلاثة أحرف وفقًا لمعيار ISO متبوعًا بالمنطقة. وهذه المنطقة اختيارية، ولكننا ننصح بذلك، إذ يمكن أن تختلف اللغة بشكل كبير بين المناطق. على سبيل المثال، تختلف اللغة الفرنسية اختلافًا كبيرًا في كندا (fr-CA) مقارنةً ببوركينا فاسو (fr-BF). يسمح بيان اللغة هذا لبرامج قراءة الشاشة ومحركات البحث وخدمات الترجمة بمعرفة لغة المستندات.
ولا تقتصر السمة lang على العلامة <html>. إذا كان هناك نص في الصفحة بلغة مختلفة عن لغة المستند الرئيسية، يجب استخدام السمة lang لتحديد استثناءات اللغة الرئيسية في المستند. وليس لها أي تأثير مرئي لسمة lang في النص كما هو الحال عند تضمينها في الرأس. يضيف فقط دلالات، ما يسمح للتكنولوجيا المساعِدة والخدمات الآلية بمعرفة لغة المحتوى المتأثر.
بالإضافة إلى ضبط لغة المستند واستثناءات هذه اللغة الأساسية، يمكن استخدام السمة في أدوات اختيار لغة CSS. يمكن استهداف <span lang="fr-fr">Ceci n'est pas une pipe.</span> باستخدام أداتَي اختيار السمات واللغة [lang|="fr"] و:lang(fr).
<head>
نجد العنصرَين الفرعيَين: <head> و<body>، بين علامتَي الفتح والإغلاق <html>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
يتضمّن العنوان <head>، أو عنوان البيانات الوصفية للمستند، جميع البيانات الوصفية الخاصة بموقع إلكتروني أو تطبيق. يحتوي النص على المحتوى المرئي. يركّز باقي هذا القسم على المكوّنات المضمّنة في الفتحة والإغلاق <head></head>.
المكوّنات المطلوبة داخل <head>
يمكن العثور على البيانات الوصفية للمستند، بما في ذلك عنوان المستند ومجموعة الأحرف وإعدادات إطار العرض والوصف وعنوان URL الأساسي وروابط ورقة الأنماط والرموز في العنصر <head>. على الرغم من أنّك قد لا تحتاج إلى كل هذه الميزات، احرص دائمًا على تضمين مجموعة الأحرف والعنوان وإعدادات إطار العرض.
ترميز الأحرف
يجب أن يكون العنصر الأول في <head> هو تعريف ترميز الأحرف charset. ويظهر هذا العنوان قبل العنوان لضمان أن يعرض المتصفح الأحرف في هذا العنوان وجميع الأحرف في باقي المستند.
الترميز التلقائي في معظم المتصفّحات هو windows-1252، وذلك حسب اللغة. مع ذلك، يجب استخدام السمة UTF-8، لأنّها تتيح الترميز من واحد إلى أربعة بايت لجميع الأحرف، بما في ذلك الأحرف التي لم تكن تعرف بوجودها. وهو أيضًا نوع الترميز الذي يتطلبه HTML5.
لضبط ترميز الأحرف على UTF-8، يجب تضمين ما يلي:
<meta charset="utf-8" />
فالإعلان عن UTF-8 (غير حساس لحالة الأحرف)، يمكنك حتى تضمين رموز تعبيرية في العنوان (ولكن يُرجى عدم تضمين ذلك).
تم اكتساب ترميز الأحرف إلى كل محتوى المستند، حتى <style> و<script>. يعني هذا التعريف المبسّط إمكانية تضمين الرموز التعبيرية في أسماء الفئات وselectAPI (ويُرجى عدم تضمين الرموز مرة أخرى). إذا كنت تستخدم الرموز التعبيرية، احرص على استخدامها بطريقة تعزّز سهولة الاستخدام بدون الإضرار بإمكانية الوصول.
عنوان المستند
يجب أن يكون لكل صفحة رئيسية وجميع الصفحات الإضافية عنوان فريد. يتم عرض محتوى عنوان المستند، وهو النص الواقع بين علامتَي <title> للفتح والإغلاق، في علامة تبويب المتصفِّح وقائمة النوافذ المفتوحة والسجلّ ونتائج البحث في بطاقات وسائل التواصل الاجتماعي ما لم تتم إعادة تعريفه باستخدام علامات <meta>.
<title>Machine Learning Workshop</title>
البيانات الوصفية لإطار العرض
العلامة الوصفية الأخرى التي يجب اعتبارها أساسية هي العلامة الوصفية إطار العرض، التي تساعد في استجابة الموقع الإلكتروني، ما يتيح عرض المحتوى بشكل جيد بشكل تلقائي، بغض النظر عن عرض إطار العرض. على الرغم من توفُّر العلامة الوصفية لإطار العرض منذ حزيران (يونيو) 2007، فعندما تم إطلاق أول هاتف iPhone، تم توثيقه مؤخرًا ضمن المواصفات فقط. يوصى بالتأكيد باستخدام هذا الخيار إذ يتيح التحكم في حجم إطار العرض وحجمه، ويمنع تقليص حجم محتوى الموقع ليلائم شاشة مقاس 320 بكسل.
<meta name="viewport" content="width=device-width" />
يعني الرمز السابق "جعل الموقع متجاوبًا، بدءًا من جعل عرض المحتوى هو عرض الشاشة". بالإضافة إلى width، يمكنك ضبط التكبير أو التصغير وقابلية التوسّع، ولكنهما يتم ضبطهما تلقائيًا على قيم يمكن الوصول إليها. إذا أردت نشر محتوى فاضح، يمكنك تضمين ما يلي:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
يشكّل إطار العرض جزءًا من تدقيق إمكانية الوصول في Lighthouse. وسيجتاز موقعك الإلكتروني إذا كان قابلاً للتطوير ولم يتم وضع حد أقصى للحجم.
حتى الآن، مخطط ملف HTML هو:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
محتوى <head> آخر
هناك الكثير من مواضيع "<head>". كل بيانات التعريف، في الواقع. سيتم تناول معظم العناصر التي ستجدها في <head> هنا، مع حفظ عدد كبير من خيارات <meta> للفصل التالي.
لقد اطّلعت على مجموعة الأحرف الوصفية وعنوان المستند، ولكن هناك الكثير من البيانات الوصفية خارج علامات <meta> التي يجب تضمينها.
CSS
علامة <head> هي المكان الذي يمكنك فيه تضمين أنماط رمز HTML. هناك مسار تعليمي مخصص لـ CSS إذا كنت ترغب في التعرف على الأنماط، ولكنك تحتاج إلى معرفة كيفية تضمينها في مستندات HTML الخاصة بك.
يمكنك تضمين نمط CSS بثلاث طرق: <link> و<style> وstyle.
الطريقتان الأساسيتان لتضمين الأنماط في ملف HTML هما: تضمين مورد خارجي باستخدام عنصر <link> مع ضبط السمة rel على stylesheet، أو تضمين CSS مباشرةً في رأس المستند داخل علامات <style> للفتح والإغلاق.
العلامة <link> هي الطريقة المفضّلة لتضمين أوراق الأنماط. يساعد ربط ورقة أنماط خارجية واحدة أو بضع أوراق أنماط خارجية على تحسين تجربة مطوّري البرامج وأداء الموقع الإلكتروني، إذ يمكنكم صيانة CSS في مكان واحد بدلاً من تناثرها في كل مكان، ويمكن للمتصفّحات تخزين الملف الخارجي في ذاكرة التخزين المؤقت، أي أنّه لن يُضطر إلى تنزيله مرّة أخرى مع كل عملية تنقّل في الصفحة.
البنية هي <link rel="stylesheet" href="styles.css">، حيث يكون style.css هو عنوان URL لورقة الأنماط. سترى غالبًا type="text/css". ليس ضروريًا! في حال تضمين أنماط مكتوبة بأسلوب آخر غير CSS، يجب استخدام السمة type، ولكن بما أنّه لا يتوفّر أي نوع آخر، لن تكون هذه السمة مطلوبة. تحدّد السمة rel العلاقة: وهي stylesheet في هذه الحالة. وفي حال عدم حذف هذا المعرّف، لن يتم ربط خدمة مقارنة الأسعار (CSS).
ستكتشف بعض قيم rel الأخرى قريبًا، ولكن لنناقش أولاً طرقًا أخرى لتضمين CSS.
إذا كنت تريد أن تكون أنماط أوراق الأنماط الخارجية داخل طبقة تسلسلية ولكن لا يمكنك الوصول لتعديل ملف CSS لوضع معلومات الطبقة فيه، ستحتاج إلى تضمين CSS من خلال @import داخل <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
عند استخدام @import لاستيراد أوراق أنماط إلى المستند، أو إلى طبقات تسلسلية، بشكل اختياري، يجب أن تكون عبارات @import هي العبارات الأولى في <style> أو ورقة أنماط مرتبطة، خارج بيان مجموعة الأحرف.
على الرغم من أنّ طبقات التتابع لا تزال جديدة إلى حدّ ما وقد لا تجد @import في رأس <style>، سترى غالبًا خصائص مخصّصة تم تعريفها في كتلة نمط الرأس:
<style>
:root {
--theme-color: #226DAA;
}
</style>
يجب إدخال الأنماط، سواء من خلال <link> أو <style>، أو كليهما. وستعمل إذا تم تضمينها في نص المستند، ولكنك تريد أن تظهر الأنماط الخاصة بك في المقدمة لأسباب تتعلق بالأداء. قد يبدو ذلك غير بديهيّ، فقد تظنّ أنّك تريد تحميل المحتوى أولاً، ولكنّك تريد في الواقع أن يعرف المتصفّح كيفية عرض المحتوى بعد تحميله. تمنع إضافة الأنماط أولاً إعادة الطلاء غير الضروري التي تحدث إذا تم تصميم عنصر ما بعد عرضه لأول مرة.
بعد ذلك، هناك طريقة واحدة لتضمين الأنماط التي لن تستخدمها أبدًا في <head> في المستند، وهي الأنماط المضمَّنة. ربما لن تستخدم أبدًا أنماطًا مضمنة في الرأس لأن وكلاء المستخدم أوراق الأنماط إخفاء الرأس افتراضيًا. وإذا أردت على سبيل المثال إنشاء محرِّر CSS بدون JavaScript، لتتمكن من اختبار العناصر المخصّصة لصفحتك، يمكنك إظهار الرأس باستخدام display: block، ثم إخفاء كل البيانات في الرأس، ثم إظهار كتلة نمط قابلة للتعديل في المحتوى باستخدام سمة style المضمّنة.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
على الرغم من أنّه يمكنك إضافة أنماط مضمّنة في <style>، يمكنك اختيار تصميم <style> بطريقة أكثر متعة في style. أستعد.
الاستخدامات الأخرى للعنصر <link>
يتم استخدام العنصر link لإنشاء علاقات بين مستند HTML والموارد الخارجية. يمكن أن يتم تنزيل بعض هذه المراجع، في حين يكون البعض الآخر إعلاميًا. يتم تحديد نوع العلاقة من خلال قيمة سمة rel. تتوفّر حاليًا 25 قيمة للسمة rel يمكن استخدامها مع <link> أو <a> و<area>، أو <form>، ويمكن استخدام عدد قليل منها مع كل القيم. وتفضيل تضمين المعلومات ذات الصلة بالمعلومات الوصفية في رأس الصفحة وتلك المتعلقة بالأداء في <body>.
ستُدرج ثلاثة أنواع أخرى في العنوان الآن: icon وalternate وcanonical. (سيتم تضمين نوع رابع، rel="manifest"، في الوحدة التالية).
الرمز المفضّل
استخدِم العلامة <link> مع زوج السمة/القيمة rel="icon" لتحديد الرمز المفضّل الذي سيتم استخدامه في مستندك. الرمز المفضل هو أيقونة صغيرة جدًا تظهر في علامة تبويب المتصفح، بشكل عام على يسار عنوان المستند. عندما يكون لديك عدد غير عملي من علامات التبويب المفتوحة، فإن علامات التبويب ستتقلص وقد يختفي العنوان تمامًا، ولكن يظل الأيقونة مرئيًا دائمًا. معظم الرموز المفضّلة هي شعارات الشركات أو التطبيقات.
في حال عدم الإعلان عن رمز مفضّل، سيبحث المتصفّح عن ملف باسم favicon.ico في دليل المستوى الأعلى (المجلد الجذر للموقع الإلكتروني). باستخدام <link>، يمكنك استخدام اسم ملف ومكان مختلفَين:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
ينص الرمز السابق على "استخدام mlwicon.png كرمز للسيناريوهات التي يكون فيها حجم 16 بكسل أو 32 بكسل أو 48 بكسل مفيدًا". تقبل سمة الأحجام القيمة any للرموز القابلة للتوسّع أو قائمة مفصولة بمسافات تضمّ قيم widthXheight مربّعة. عندما تكون قيم العرض والارتفاع 16 أو 32 أو 48 أو أكبر في هذا التسلسل الهندسي، يتم حذف وحدة البكسل، وتكون X غير حساسة لحالة الأحرف.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
هناك نوعان خاصان من الرموز غير العادية في متصفِّح Safari: apple-touch-icon للأجهزة التي تعمل بنظام التشغيل iOS وmask-icon لعلامات التبويب المثبَّتة على نظام التشغيل macOS. لا يتم تطبيق apple-touch-icon إلا عندما يضيف المستخدم موقعًا إلكترونيًا إلى الشاشة الرئيسية: يمكنك تحديد رموز متعددة باستخدام sizes مختلفة للأجهزة المختلفة. لن يتم استخدام mask-icon إلا إذا ثبَّت المستخدم علامة التبويب في متصفّح Safari على جهاز كمبيوتر سطح المكتب: يجب أن يكون الرمز نفسه بتنسيق SVG أحادي اللون، وستملأ السمة color الرمز باللون المطلوب.
على الرغم من أنّه يمكنك استخدام السمة <link> لتحديد صورة مختلفة تمامًا في كل صفحة أو حتى في كل مرة يتم فيها تحميل الصفحة، إلّا أنّك لا تفعل ذلك. لتحقيق الاتساق وتجربة مستخدم جيدة، استخدم صورة واحدة! يستخدم Twitter الطائر الأزرق: فعندما ترى الطائر الأزرق في علامة تبويب المتصفّح، يعني ذلك أنّ علامة التبويب مفتوحة على صفحة Twitter بدون النقر على علامة التبويب. تستخدم Google رموزًا مفضّلة مختلفة لكل تطبيق من تطبيقاتها المختلفة، مثل رمز البريد أو رمز التقويم. لكن جميع أيقونات Google تستخدم نفس نظام الألوان. مرة أخرى، يمكنك أن تعرف بالضبط محتوى علامة التبويب المفتوحة من خلال الرمز.
إصدارات بديلة من الموقع الإلكتروني
نستخدم القيمة alternate للسمة rel لتحديد الترجمات أو التمثيلات البديلة للموقع الإلكتروني.
لنفترض أن لدينا نسختين من الموقع مترجمة إلى اللغتين الفرنسية والبرتغالية البرازيلية:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
عند استخدام السمة alternate للترجمة، يجب ضبط السمة hreflang.
تعد القيمة البديلة أكثر من مجرد الترجمات. على سبيل المثال، يمكن للسمة type تحديد عنوان URI بديل لخلاصة RSS عند ضبط السمة type على application/rss+xml أو application/atom+xml. لنضع رابطًا إلى نسخة افتراضية من الموقع بتنسيق PDF.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
إذا كانت قيمة rel هي alternate stylesheet، فهي تحدد ورقة أنماط بديلة، ويجب ضبط السمة title لمنح هذا النمط البديل اسمًا.
أساسية
إذا أنشأت ترجمات أو نُسخًا متعددة من "ورشة عمل تعلُّم الآلة"، قد يختلط الأمر على محرّكات البحث لمعرفة الإصدار الذي سيكون المصدر الموثوق به. لإجراء ذلك، استخدِم rel="canonical" لتحديد عنوان URL المفضَّل للموقع الإلكتروني أو التطبيق.
أدرِج عنوان URL الأساسي في جميع صفحاتك المترجَمة وفي الصفحة الرئيسية، مع الإشارة إلى عنوان URL الذي تفضّله:
<link rel="canonical" href="https://www.machinelearning.com" />
غالبًا ما يتم استخدام رابط rel="canonical" الأساسي لنشر المشاركات المتبادلة مع جهات النشر ومنصات التدوين من أجل الإشارة إلى المصدر الأصلي. عندما يشارك موقع إلكتروني المحتوى، يجب أن يتضمّن الرابط الأساسي المؤدي إلى المصدر الأصلي.
النصوص البرمجية
تُستخدَم العلامة <script> لتضمين نصوص برمجية. النوع التلقائي هو JavaScript. في حال تضمين أي لغة برمجة نصية أخرى، يمكنك تضمين السمة type مع نوع MIME أو type="module" إذا كانت وحدة JavaScript. يتم تحليل وحدات JavaScript وJavaScript فقط وتنفيذها.
ويمكن استخدام علامات <script> لتغليف الرمز الخاص بك أو لتنزيل ملف خارجي. في MLW، لا يوجد ملف نص برمجي خارجي، على عكس الاعتقاد الرائج، فأنت لا تحتاج إلى JavaScript لموقع إلكتروني فعال، وهذا مسار تعليمي بتنسيق HTML وليس مسار JavaScript.
ستُضمِّن جزءًا صغيرًا من JavaScript لإنشاء بيضة عيد الفصح في وقت لاحق:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
ينشئ هذا المقتطف معالج أحداث لعنصر يحمل المعرّف switch. مع JavaScript، لا تريد الإشارة إلى عنصر قبل وجوده. إنه غير موجود بعد، لذا لن نقوم بتضمينه بعد. عندما نضيف عنصر مفتاح الإضاءة، سنضيف <script> أسفل <body> بدلاً من <head>. لماذا؟ هناك سببان. نريد التأكّد من توفّر العناصر قبل العثور على النص البرمجي الذي يشير إليها، لأنّنا لا نبني هذا النص البرمجي على حدث DOMContentLoaded. ولا يقتصر دور JavaScript على render-blocking فحسب، بل يتوقف المتصفّح عن تنزيل جميع مواد العرض عند تنزيل النصوص البرمجية ولا يستأنف تنزيل مواد العرض الأخرى إلى أن تكتمل عملية تنفيذ JavaScript. لهذا السبب، ستظهر لك غالبًا طلبات JavaScript في نهاية المستند وليس في رأس الصفحة.
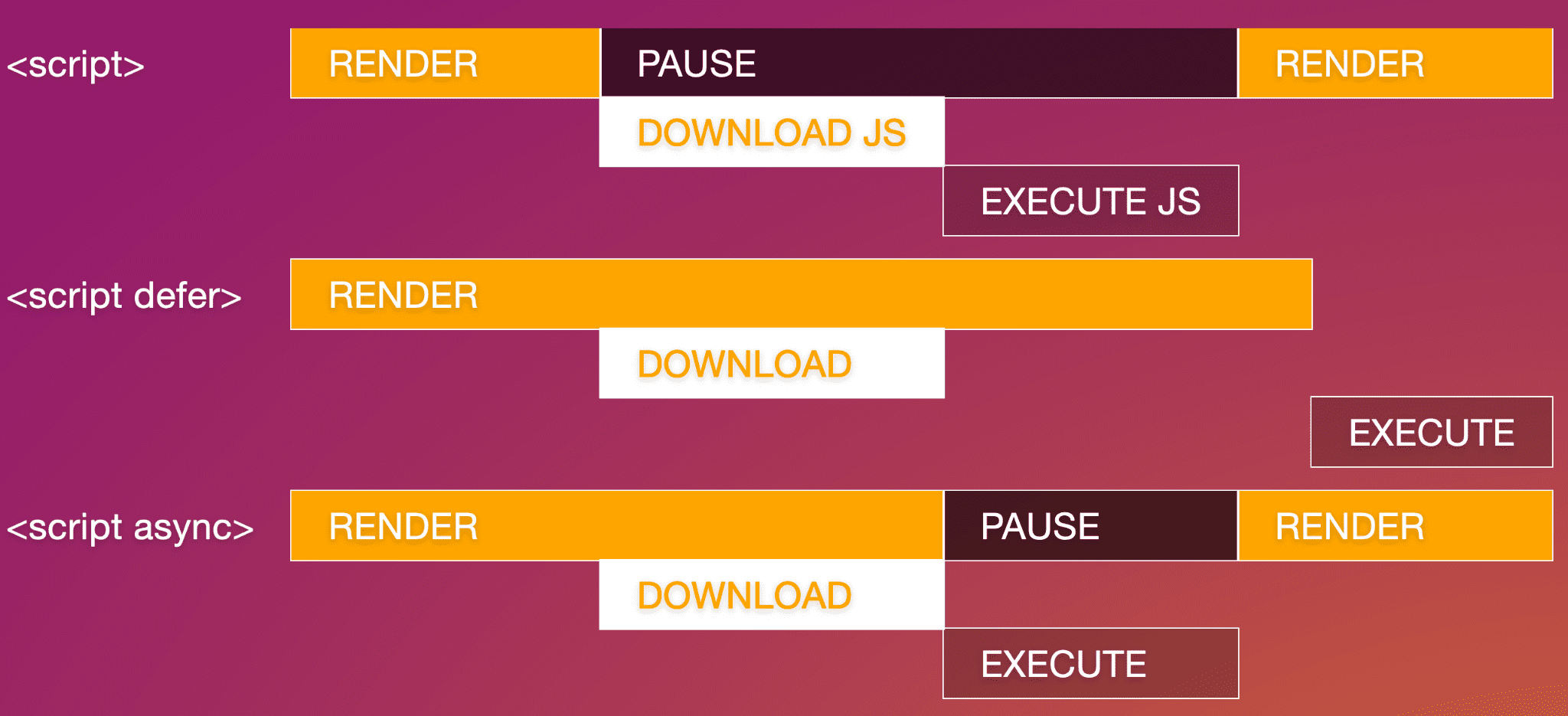
هناك سمتان يمكنها تقليل طبيعة حظر تنزيل وتنفيذ JavaScript: defer وasync. أمّا في defer، فلا يتم حظر عرض HTML أثناء عملية التنزيل، ولا يتم تنفيذ JavaScript إلا بعد انتهاء عرض المستند. أمّا في async، فلا يتم حظر العرض أثناء عملية التنزيل، ولكن بعد انتهاء تنزيل النص البرمجي، يتم إيقاف العرض مؤقتًا أثناء تنفيذ JavaScript.

لتضمين JavaScript التابع لمؤسسة "MLW" في ملف خارجي، يمكنك كتابة ما يلي:
<script src="js/switch.js" defer></script>
تؤدي إضافة السمة defer إلى تأجيل تنفيذ النص البرمجي إلى أن يتم عرض كل النص، ما يمنع النص البرمجي من الإضرار بالأداء. تكون السمتان async وdefer صالحتَين فقط على النصوص البرمجية الخارجية.
المجموعة الأساسية
هناك عنصر آخر متوفّر فقط في <head>.، ولا يتم استخدامه كثيرًا، لأنّ العنصر <base> يسمح بضبط عنوان URL تلقائي للرابط والاستهداف. تحدّد السمة href عنوان URL الأساسي لجميع الروابط النسبية.
إنّ السمة target، الصالحة في <base> وكذلك على الروابط والنماذج، تحدّد أماكن فتح هذه الروابط. وفقًا للإعدادات التلقائية في _self، يتم فتح الملفات المرتبطة في السياق نفسه الخاص بالمستند الحالي. وتشمل الخيارات الأخرى _blank الذي يفتح كل رابط في نافذة جديدة، و_parent للمحتوى الحالي، والذي قد يكون مماثلاً للذات إذا لم تكن الفتحة ضمن إطار iframe، أو _top في علامة تبويب المتصفّح نفسها لكنّها انبثقت من أي سياق لتشغل علامة التبويب بالكامل.
يضيف معظم المطوّرين السمة target إلى عدد قليل من الروابط، إن وُجدت، التي يريدون فتحها في نافذة جديدة على الروابط أو النموذج بأنفسهم بدلاً من استخدام <base>.
<base target="_top" href="https://machinelearningworkshop.com" />
إذا وجد موقعنا الإلكتروني مدمجًا في إطار iframe على موقع إلكتروني مثل Yummly، يعني تضمين عنصر <base> عندما ينقر المستخدم على أي روابط في المستند، سيتم تحميل الرابط في نافذة منبثقة من إطار iframe، ما سيشغل نافذة المتصفّح بأكملها.
من عيوب هذا العنصر، يتم حلّ روابط الارتساء من خلال السمة <base>. تعمل الدالة <base> على تحويل الرابط <a href="#ref"> بفعالية إلى <a target="_top" href="https://machinelearningworkshop.com#ref">، ما يؤدي إلى إرسال طلب HTTP إلى عنوان URL الأساسي مع إرفاق الجزء.
إليك بعض الملاحظات الأخرى التي يجب أخذها في الاعتبار حول <base>: يمكن أن يتضمن المستند عنصر <base> واحد فقط، ويجب إدراجه قبل استخدام أي عناوين URL نسبية، بما في ذلك المراجع المحتملة للنص البرمجي أو أوراق الأنماط.
تظهر التعليمة البرمجية الآن على النحو التالي:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
تعليقات HTML
لاحظ أن النص محاط بين أقواس زاوية وشرطات وتأثير كبير. هذه هي طريقة التعليق على HTML. وسنترك النص البرمجي معلقًا إلى أن نحصل على المحتوى الفعلي في الصفحة. ولن تكون أي عناصر بين <!-- و--> مرئية أو يتم تحليلها. يمكن وضع تعليقات HTML في أي مكان على الصفحة، بما في ذلك الرأس أو النص الأساسي، باستثناء النصوص البرمجية أو كتل الأنماط، حيث يجب استخدام تعليقات JavaScript وCSS على التوالي.
لقد تناولت أساسيات ما هو وارد في <head>، ولكنك تريد معرفة المزيد من الأساسيات. في الأقسام التالية، سنتعرّف على العلامات الوصفية وكيفية التحكّم في ما يتم عرضه عندما يتم ربط موقعك الإلكتروني على وسائل التواصل الاجتماعي.
التحقق من فهمك
اختبر معرفتك بهيكل الوثيقة.
كيف تحدد لغة المستند؟
Add the <lang> إلى <head>.lang إلى علامة HTML.language إلى علامة HTML.اختَر العناصر التي يمكن تضمينها في <head>.
<p><meta><title>
