HTML-Dokumente enthalten eine Dokumenttypdeklaration und das Stammelement <html>. Im <html>-Element sind der Dokumentkopf und der Dokumenttext verschachtelt. Auch wenn die Überschrift des Dokuments für den sehenden Besucher nicht sichtbar ist, ist es von entscheidender Bedeutung, dass Ihre Website funktioniert. Sie enthält alle Metainformationen, einschließlich Informationen für Suchmaschinen und Ergebnisse aus sozialen Medien, Symbole für den Browsertab und die Verknüpfung auf dem Startbildschirm sowie das Verhalten und die Darstellung Ihrer Inhalte. In diesem Abschnitt lernen Sie die Komponenten kennen, die zwar nicht sichtbar sind, aber auf fast jeder Webseite vorhanden sind.
Zum Erstellen der Website MachineLearningWorkshop.com (MLW) sollten Sie zunächst die Komponenten einbeziehen, die für jede Webseite unerlässlich sein sollten: den Typ des Dokuments, die menschliche Sprache des Inhalts, den Zeichensatz und natürlich den Titel oder Namen der Website oder Anwendung.
Zu jedem HTML-Dokument hinzufügen
Es gibt mehrere Funktionen, die für jede einzelne Webseite unerlässlich sind. Browser rendern Inhalte, wenn diese Elemente fehlen, aber schließen sie ein. Immer.
<!DOCTYPE html>
Das Erste in einem HTML-Dokument ist die Präambel. Für HTML benötigen Sie lediglich <!DOCTYPE html>. Es sieht möglicherweise wie ein HTML-Element aus, ist es aber nicht. Es ist eine spezielle Art von Knoten namens „Doctype“. Der DOCTYPE weist den Browser an, den Standardmodus zu verwenden. Ohne Angabe verwenden Browser einen anderen Renderingmodus, den sogenannten Quirks-Modus. Mit dem DOCTYPE wird der Quirks-Modus verhindert.
<html>
Das <html>-Element ist das Stammelement für ein HTML-Dokument. Sie ist das übergeordnete Element von <head> und <body> und enthält alles im HTML-Dokument außer dem DOCTYPE. Wird ausgelassen, wird dies impliziert. Es ist jedoch wichtig, es anzugeben, da dies das Element ist, in dem die Sprache des Inhalts des Dokuments deklariert wird.
Content-Language
Das im <html>-Tag hinzugefügte Sprachattribut lang definiert die Hauptsprache des Dokuments. Der Wert des Attributs lang ist ein aus zwei oder drei Buchstaben bestehender ISO-Sprachcode, gefolgt von der Region. Die Angabe der Region ist optional, wird jedoch empfohlen, da die Sprache je nach Region stark variieren kann. Zum Beispiel unterscheidet sich Französisch in Kanada (fr-CA) stark von Burkina Faso (fr-BF). Diese Sprachdeklaration ermöglicht Screenreadern, Suchmaschinen und Übersetzungsdiensten die Kenntnis der Dokumentsprache.
Das Attribut lang ist nicht auf das <html>-Tag beschränkt. Wenn sich Text auf der Seite in einer anderen Sprache als der Hauptdokumentsprache befindet, sollten Sie mithilfe des Attributs lang Ausnahmen von der Hauptsprache im Dokument angeben. Genau wie wenn es im Kopfteil enthalten ist, hat das Attribut lang im Text keine visuelle Wirkung. Es wird lediglich eine Semantik hinzugefügt, sodass Hilfstechnologien und automatisierte Dienste die Sprache der betroffenen Inhalte erkennen können.
Neben dem Festlegen der Sprache für das Dokument und Ausnahmen von dieser Basissprache kann das Attribut auch in CSS-Selektoren verwendet werden. Das Targeting auf <span lang="fr-fr">Ceci n'est pas une pipe.</span> kann mit den Attribut- und Sprachauswahlen [lang|="fr"] und :lang(fr) erfolgen.
<head>
Verschachtelt zwischen den öffnenden und schließenden <html>-Tags befinden sich die beiden untergeordneten Elemente <head> und <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
Der <head>, der Dokument-Metadaten-Header, enthält alle Metadaten für eine Website oder Anwendung. Der Textkörper enthält den sichtbaren Inhalt. Der Rest dieses Abschnitts konzentriert sich auf die Komponenten, die im öffnenden und schließenden <head></head> verschachtelt sind.
Erforderliche Komponenten innerhalb von <head>
Die Metadaten des Dokuments, einschließlich Dokumenttitel, Zeichensatz, Einstellungen des Darstellungsbereichs, Beschreibung, Basis-URL, Stylesheet-Links und Symbole, sind im <head>-Element enthalten. Auch wenn Sie möglicherweise nicht alle diese Funktionen benötigen, sollten Sie immer die Einstellungen für Zeichensatz, Titel und Darstellungsbereich hinzufügen.
Zeichencodierung
Das erste Element in <head> sollte die Zeichencodierungsdeklaration charset sein. Es steht vor dem Titel, um sicherzustellen, dass der Browser die Zeichen in diesem Titel und alle Zeichen im Rest des Dokuments rendern kann.
Je nach Sprache ist in den meisten Browsern die Standardcodierung windows-1252. Sie sollten jedoch UTF-8 verwenden, da damit die 1- bis 4-Byte-Codierung aller Zeichen ermöglicht wird, auch solche, von denen Sie nicht einmal wussten, dass sie existieren. Außerdem ist dies der für HTML5 erforderliche Codierungstyp.
Um die Zeichencodierung auf UTF-8 festzulegen, fügen Sie Folgendes ein:
<meta charset="utf-8" />
Wenn du UTF-8 deklarierst (Groß-/Kleinschreibung wird nicht beachtet), kannst du sogar Emojis im Titel verwenden. Das solltest du aber nicht tun.
Die Zeichencodierung wird für alles im Dokument übernommen, auch für <style> und <script>. Diese kleine Deklaration bedeutet, dass Sie Emojis in Klassennamen und in die SelectorAPI einfügen können. Wenn Sie Emojis verwenden, achten Sie darauf, sie so zu verwenden, dass sie nutzerfreundlicher sind, ohne die Barrierefreiheit zu beeinträchtigen.
Dokumenttitel
Ihre Startseite und alle weiteren Seiten sollten jeweils einen eindeutigen Titel haben. Der Inhalt des Dokumenttitels, der Text zwischen den öffnenden und schließenden <title>-Tags, wird auf dem Browsertab, in der Liste der geöffneten Fenster, im Verlauf, in den Suchergebnissen und in Social-Media-Karten angezeigt, sofern dies nicht mit <meta>-Tags geändert wird.
<title>Machine Learning Workshop</title>
Metadaten des Darstellungsbereichs
Das andere Meta-Tag, das als wichtig angesehen werden sollte, ist das Meta-Tag viewport. Es wirkt sich positiv auf die Reaktionsfähigkeit der Website aus und sorgt dafür, dass Inhalte unabhängig von der Breite des Darstellungsbereichs standardmäßig gut gerendert werden können. Das Meta-Tag für den Darstellungsbereich gibt es seit Juni 2007. Als das erste iPhone auf den Markt kam, ist es erst seit Kurzem in einer Spezifikation dokumentiert. Diese Methode ermöglicht die Steuerung der Größe und Skalierung eines Darstellungsbereichs und verhindert, dass die Inhalte der Website verkleinert werden, um eine 960 Pixel große Website auf einen 320 Pixel großen Bildschirm zu passen.
<meta name="viewport" content="width=device-width" />
Der vorherige Code bedeutet, dass die Website responsiv gestaltet werden muss, indem die Breite des Inhalts an die Bildschirmbreite angepasst wird. Zusätzlich zu width können Sie Zoom und Skalierbarkeit festlegen. Beide werden standardmäßig auf zugängliche Werte gesetzt. Wenn Sie Inhalte explizit machen möchten, fügen Sie Folgendes hinzu:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Der Darstellungsbereich ist Teil des Lighthouse-Audits zur Barrierefreiheit. wenn sie skalierbar ist und keine maximale Größe festgelegt ist.
Der Entwurf für unsere HTML-Datei sieht so aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Andere <head>-Inhalte
Es gibt noch viel mehr, was in der <head> zu finden ist. Alle Metadaten. Die meisten Elemente der <head> werden hier behandelt. Außerdem gibt es eine Fülle der <meta>-Optionen für das nächste Kapitel.
Sie haben den Meta-Zeichensatz und den Dokumenttitel gesehen, aber es gibt noch viel mehr Metadaten außerhalb der <meta>-Tags, die einbezogen werden sollten.
CSS
In <head> fügen Sie Stile für Ihren HTML-Code ein. Es gibt einen CSS-Lernpfad, wenn Sie mehr über Stile erfahren möchten, aber Sie müssen wissen, wie Sie sie in Ihre HTML-Dokumente einfügen können.
Es gibt drei Möglichkeiten, CSS aufzunehmen: <link>, <style> und das Attribut style.
Es gibt zwei Möglichkeiten, Stile in Ihre HTML-Datei einzufügen: Sie können eine externe Ressource mit einem <link>-Element mit dem Attribut rel auf stylesheet oder CSS direkt im Header Ihres Dokuments zwischen öffnenden und schließenden <style>-Tags einfügen.
Das <link>-Tag ist die bevorzugte Methode zum Einbinden von Stylesheets. Das Verknüpfen eines einzelnen oder mehrerer externer Stylesheets wirkt sich positiv auf die Entwicklerfreundlichkeit und die Websiteleistung aus: CSS muss an einem Ort gespeichert werden, anstatt es überall zu verteilen. Außerdem können Browser die externe Datei im Cache speichern, sodass sie nicht bei jeder Seitennavigation erneut heruntergeladen werden muss.
Die Syntax lautet <link rel="stylesheet" href="styles.css">, wobei "styles.css" die URL Ihres Stylesheets ist. Häufig wird type="text/css" angezeigt. Nicht notwendig! Wenn Sie Stile einschließen, die in etwas anderem als CSS geschrieben wurden, ist type erforderlich. Da es aber keinen anderen Typ gibt, wird dieses Attribut nicht benötigt. Das Attribut rel definiert die Beziehung, in diesem Fall stylesheet. Wenn Sie diesen Schritt auslassen, wird Ihr Preisvergleichsportal nicht verknüpft.
Sie werden gleich noch einige andere rel-Werte entdecken. Sehen wir uns aber zuerst andere Möglichkeiten zum Einbinden von CSS an.
Wenn Ihre externen Stylesheet-Stile in einer Kaskadenebene enthalten sein sollen, Sie aber keinen Zugriff auf die CSS-Datei haben, um die Ebeneninformationen darin einzufügen, können Sie den CSS-Code mit @import in ein <style> einfügen:
<style>
@import "styles.css" layer(firstLayer);
</style>
Wenn Sie @import verwenden, um Stylesheets in Ihr Dokument zu importieren (optional in Kaskadenebenen), müssen die @import-Anweisungen in Ihrem <style>- oder verknüpften Stylesheet die ersten Anweisungen außerhalb der Zeichensatzdeklaration sein.
Kaskadenebenen sind zwar noch recht neu und Sie erkennen das @import möglicherweise nicht in einem <style>-Element im Kopfbereich, aber häufig werden benutzerdefinierte Eigenschaften in einem Block im Head-Stil deklariert:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Stile, entweder über <link>, <style> oder beides, sollten im Header angegeben werden. Sie funktionieren, wenn sie im Textkörper des Dokuments enthalten sind. Sie möchten die Stile jedoch aus Leistungsgründen im Header haben. Das mag unlogisch erscheinen, da Sie vielleicht denken, dass Ihr Content zuerst geladen werden soll, aber eigentlich der Browser wissen soll, wie er den Content nach dem Laden rendern soll. Wenn Sie zuerst Stile hinzufügen, vermeiden Sie unnötige Darstellungsänderungen, die auftreten, wenn ein Element nach dem ersten Rendern mit einem Stil versehen wird.
Dann gibt es eine Möglichkeit, Stile, die nie verwendet werden, im <head> Ihres Dokuments einzubeziehen: Inline-Stile. Sie werden wahrscheinlich nie Inline-Styles im Header verwenden, weil Stylesheets blenden den Kopf standardmäßig aus. Wenn Sie jedoch beispielsweise einen CSS-Editor ohne JavaScript erstellen möchten, um die benutzerdefinierten Elemente Ihrer Seite zu testen, können Sie den Head mit display: block sichtbar machen, dann alles im Header ausblenden und dann mit einem Inline-style-Attribut einen Stilblock sichtbar machen, der für den Inhalt bearbeitet werden kann.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Auf der <style> können Sie zwar Inline-Styles hinzufügen, aber es macht viel mehr Spaß, <style> in style zu gestalten. Ich scheide ab.
Andere Verwendungsmöglichkeiten des <link>-Elements
Mit dem link-Element werden Beziehungen zwischen dem HTML-Dokument und externen Ressourcen erstellt. Einige dieser Ressourcen können heruntergeladen werden, andere dienen nur zu Informationszwecken. Die Art der Beziehung wird durch den Wert des Attributs rel definiert. Derzeit sind 25 Werte für das Attribut rel verfügbar, die mit <link>, <a> und <area> oder <form> verwendet werden können. Einige Werte können für alle verwendet werden. Es ist besser, die mit Bezug auf Metainformationen im Header und die mit der Leistung im <body> zu verwenden.
Sie nehmen jetzt drei weitere Typen in den Header auf: icon, alternate und canonical. Im nächsten Modul fügen Sie einen vierten Typ hinzu, rel="manifest".
Favicon
Verwende das <link>-Tag mit dem Attribut/Wert-Paar rel="icon", um das für dein Dokument zu verwendende Favicon anzugeben. Ein Favicon ist ein sehr kleines Symbol, das auf dem Browsertab erscheint, in der Regel links neben dem Dokumenttitel. Wenn Sie eine unübersichtliche Anzahl von geöffneten Tabs geöffnet haben, werden die Tabs verkleinert und der Titel verschwindet möglicherweise ganz, das Symbol bleibt jedoch immer sichtbar. Die meisten Favicons sind Firmen- oder Anwendungslogos.
Wenn Sie kein Favicon angeben, sucht der Browser im Verzeichnis der obersten Ebene (im Stammordner der Website) nach einer Datei mit dem Namen favicon.ico. Mit <link> können Sie einen anderen Dateinamen und Speicherort verwenden:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
Der vorherige Code besagt: „Verwenden Sie das mlwicon.png als Symbol für Szenarien, in denen eine Größe von 16 px, 32 px oder 48 px sinnvoll ist.“ Das Größenattribut akzeptiert den Wert any für skalierbare Symbole oder eine durch Leerzeichen getrennte Liste mit quadratischen widthXheight-Werten. , bei denen die Werte für Breite und Höhe in dieser geometrischen Folge 16, 32, 48 oder größer sind, wird die Pixeleinheit weggelassen und beim X die Groß- und Kleinschreibung nicht berücksichtigt.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Es gibt zwei spezielle, nicht standardmäßige Symbole für den Safari-Browser: apple-touch-icon für iOS-Geräte und mask-icon für angepinnte Tabs unter macOS. apple-touch-icon wird nur angewendet, wenn der Nutzer dem Startbildschirm eine Website hinzufügt: Sie können für unterschiedliche Geräte mehrere Symbole mit unterschiedlichem sizes angeben. mask-icon wird nur verwendet, wenn der Nutzer den Tab in Safari auf dem Computer anpinnt: Das Symbol selbst sollte ein monochromes SVG sein und das Attribut color füllt das Symbol mit der erforderlichen Farbe.
Sie können zwar <link> verwenden, um auf jeder Seite oder sogar bei jedem Seitenaufbau ein völlig anderes Bild zu definieren, sollten Sie dies jedoch nicht tun. Verwenden Sie aus Gründen der Einheitlichkeit und Nutzerfreundlichkeit nur ein einziges Bild. Twitter verwendet den blauen Vogel: Wenn Sie den blauen Vogel in Ihrem Browsertab sehen, wissen Sie, dass dieser Tab für eine Twitter-Seite geöffnet ist, ohne auf den Tab zu klicken. Google verwendet für jede Anwendung unterschiedliche Favicons, z. B. ein E-Mail- oder ein Kalendersymbol. Alle Google-Symbole haben jedoch das gleiche Farbschema. Auch hier können Sie den Inhalt eines geöffneten Tabs ganz einfach über das Symbol ermitteln.
Alternative Versionen der Website
Wir verwenden den Wert alternate des rel-Attributs für Übersetzungen oder alternative Darstellungen der Website.
Nehmen wir an, es gibt Versionen der Website, die ins Französische und Portugiesische (Brasilien) übersetzt wurden:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Wenn Sie alternate für eine Übersetzung verwenden, muss das Attribut hreflang festgelegt werden.
Der alternative Wert gilt nicht nur für Übersetzungen. Mit dem Attribut type kann beispielsweise der alternative URI für einen RSS-Feed definiert werden, wenn das Attribut type auf application/rss+xml oder application/atom+xml gesetzt ist. Verlinken wir auf eine vorgetäuschte PDF-Version der Website.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Wenn der rel-Wert alternate stylesheet ist, wird ein alternatives Stylesheet definiert und das Attribut title muss so festgelegt werden, dass dem alternativen Stil ein Name zugewiesen wird.
Canonical
Wenn Sie mehrere Übersetzungen oder Versionen von Machine Learning Workshop erstellen, ist es den Suchmaschinen möglicherweise nicht klar, welche Version die maßgebliche Quelle ist. Verwenden Sie dazu rel="canonical", um die bevorzugte URL für die Website oder Anwendung anzugeben.
Gib die kanonische URL auf allen deinen übersetzten Seiten und auf der Startseite an und gib dabei unsere bevorzugte URL an:
<link rel="canonical" href="https://www.machinelearning.com" />
Der kanonische Link rel="canonical" wird am häufigsten für Crossposting mit Publikationen und Blogging-Plattformen verwendet, um die ursprüngliche Quelle anzugeben. Wenn eine Website Inhalte syndiziert, sollte sie den kanonischen Link zur ursprünglichen Quelle enthalten.
Skripts
Mit dem Tag <script> werden Skripts eingeschlossen. Der Standardtyp ist JavaScript. Wenn Sie eine andere Skriptsprache verwenden, fügen Sie das Attribut type mit dem MIME-Typ oder type="module" ein, wenn es sich um ein JavaScript-Modul handelt. Nur JavaScript- und JavaScript-Module werden geparst und ausgeführt.
Die <script>-Tags können verwendet werden, um Ihren Code zu verkapseln oder eine externe Datei herunterzuladen. Bei MLW gibt es keine externe Skriptdatei, da entgegen der allgemeinen Auffassung kein JavaScript für eine funktionierende Website benötigt wird. Nun, das ist ein HTML-Lernpfad, kein JavaScript.
Sie werden eine kleine JavaScript-Datei einfügen, um später ein Easter Egg zu erstellen:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
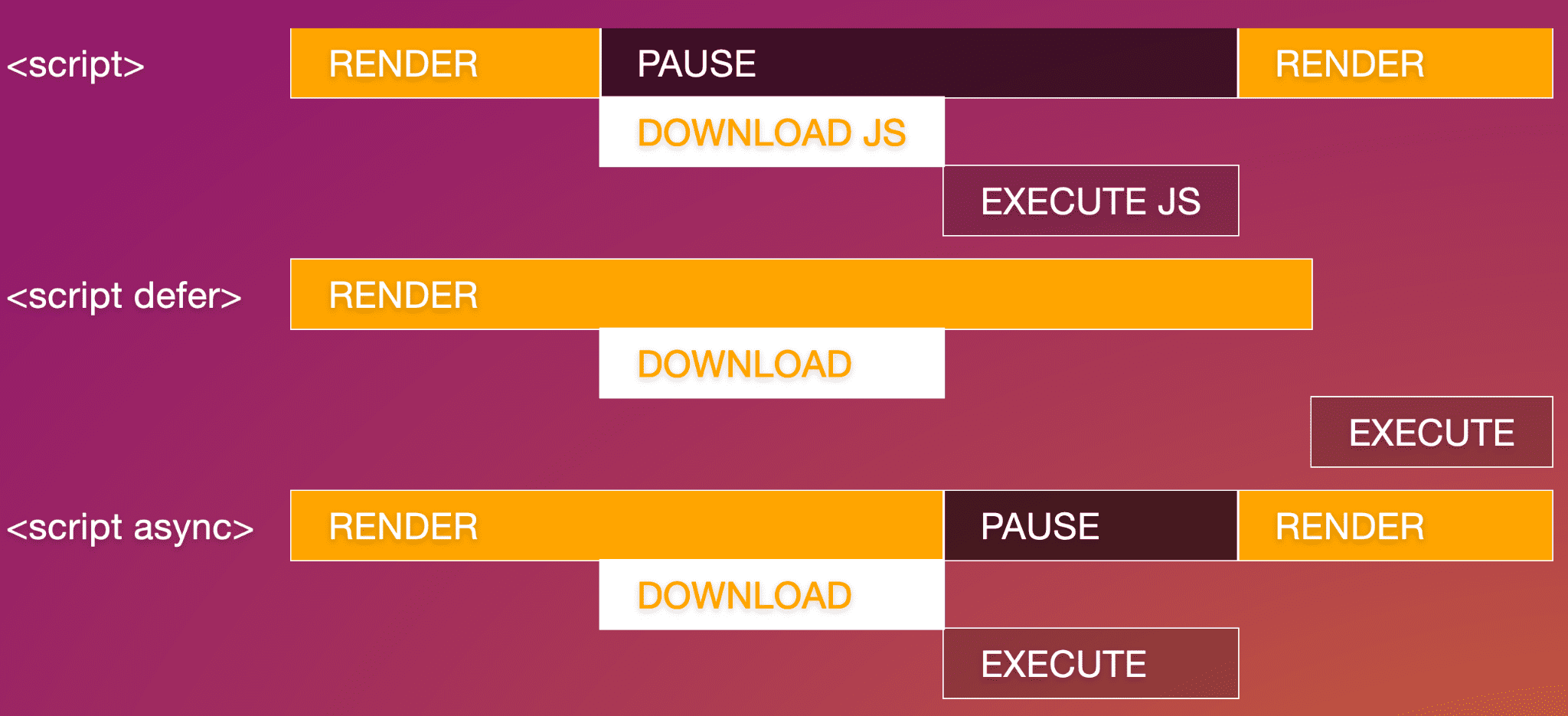
Mit diesem Snippet wird ein Event-Handler für ein Element mit der ID switch erstellt. Bei JavaScript möchten Sie nicht auf ein Element verweisen, bevor es existiert. Es existiert noch nicht, deshalb wird es noch nicht aufgenommen. Wenn wir das Lichtschalterelement hinzufügen, fügen wir das <script> am unteren Rand von <body> und nicht im <head> hinzu. Warum? Zwei Gründe. Elemente müssen vorhanden sein, bevor das Skript erkannt wird, das sie referenziert, da dieses Skript nicht auf einem DOMContentLoaded-Ereignis basiert. Außerdem blockiert JavaScript nicht nur das render-blocking, sondern stoppt den Download aller Assets, wenn Skripts heruntergeladen werden, und setzt den Download anderer Assets erst fort, wenn die JavaScript-Ausführung abgeschlossen ist. Aus diesem Grund befinden sich JavaScript-Anfragen häufig am Ende des Dokuments und nicht im Header.
Es gibt zwei Attribute, die die Blockierung von JavaScript-Downloads und -Ausführungen reduzieren können: defer und async. Mit defer wird das HTML-Rendering während des Downloads nicht blockiert und JavaScript wird erst ausgeführt, nachdem das Dokument anderweitig gerendert wurde. Mit async wird das Rendering auch während des Downloads nicht blockiert. Sobald das Skript den Download abgeschlossen hat, wird das Rendering jedoch angehalten, während das JavaScript ausgeführt wird.

Um den JavaScript-Code von MLW in eine externe Datei aufzunehmen, könnten Sie Folgendes schreiben:
<script src="js/switch.js" defer></script>
Wenn Sie das Attribut defer hinzufügen, wird die Ausführung des Skripts verzögert, bis alles gerendert wurde. Dadurch wird verhindert, dass das Script die Leistung beeinträchtigt. Die Attribute async und defer sind nur für externe Skripts gültig.
Basis
Es gibt ein weiteres Element, das nur in der <head>. zu finden ist. Wird nicht sehr oft verwendet. Mit dem <base>-Element können Sie eine Standardlink-URL und ein Standardziel festlegen. Das Attribut href definiert die Basis-URL für alle relativen Links.
Das Attribut target, das für <base> sowie für Links und Formulare gültig ist, legt fest, wo diese Links geöffnet werden sollen. Mit der Standardeinstellung _self werden verknüpfte Dateien im selben Kontext wie das aktuelle Dokument geöffnet. Weitere Optionen sind „_blank“, mit dem jeder Link in einem neuen Fenster geöffnet wird, „_parent“ des aktuellen Inhalts, der mit „Sie selbst“ identisch sein kann, wenn es sich beim Öffnende nicht um einen iFrame handelt, oder „_top“, der sich auf demselben Browsertab befindet, aber aus einem eigenen Kontext herausragt und den gesamten Tab einnimmt.
Die meisten Entwickler fügen das Attribut target den wenigen Links hinzu, die sie in einem neuen Fenster in den Links oder im Formular selbst öffnen möchten, anstatt <base> zu verwenden.
<base target="_top" href="https://machinelearningworkshop.com" />
Wenn unsere Website auf einer Website wie Yummly in einem iFrame verschachtelt war, würde das <base>-Element bedeuten, dass der Link, der auf einen Link in unserem Dokument klickt, in einem eigenen Fenster geladen wird und das gesamte Browserfenster einnimmt.
Einer der Nachteile dieses Elements ist, dass Ankerlinks mit <base> aufgelöst werden. <base> konvertiert den Link <a href="#ref"> effektiv in <a target="_top" href="https://machinelearningworkshop.com#ref"> und löst eine HTTP-Anfrage an die Basis-URL mit angehängtem Fragment aus.
Einige weitere Hinweise zu <base>: Ein Dokument kann nur ein <base>-Element enthalten. Dieses sollte vor der Verwendung relativer URLs stehen, einschließlich möglicher Skript- oder Stylesheet-Verweise.
Der Code sieht jetzt so aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML-Kommentare
Beachten Sie, dass das Skript zwischen einigen spitzen Klammern, Bindestrichen und einem Knall steht. So kommen Sie HTML aus. Wir lassen das Skript auskommentiert, bis wir den tatsächlichen Inhalt auf der Seite haben. Zwischen <!-- und --> sind keine Daten sichtbar und können nicht geparst werden. HTML-Kommentare können an einer beliebigen Stelle auf der Seite platziert werden, auch im head- oder body-Element. Hiervon ausgenommen sind Skripts oder Stilblöcke, in denen Sie JavaScript- bzw. CSS-Kommentare verwenden sollten.
Du hast die Grundlagen der <head> abgedeckt, möchtest aber noch mehr als die Grundlagen erfahren. In den nächsten Abschnitten geht es um Meta-Tags und darum, wie du steuern kannst, was angezeigt wird, wenn in sozialen Medien auf deine Website verlinkt wird.
Wissen testen
Testen Sie Ihr Wissen über die Dokumentstruktur.
Wie wird die Sprache des Dokuments ermittelt?
lang hinzu.Add the <lang>-Element zu <head> hinzufügen.language hinzu.Wähle Elemente aus, die in <head> aufgenommen werden können.
<meta><p><title>
