اسناد HTML شامل یک اعلان نوع سند و عنصر ریشه <html> است. در عنصر <html> سر سند و بدنه سند تو در تو قرار دارند. در حالی که سر سند برای بازدیدکننده بینا قابل مشاهده نیست، ضروری است که سایت شما عملکردی داشته باشد. این شامل تمام اطلاعات متا، از جمله اطلاعات موتورهای جستجو و نتایج رسانه های اجتماعی، نمادهای برگه مرورگر و میانبر صفحه اصلی تلفن همراه، و رفتار و ارائه محتوای شما است. در این بخش، اجزایی را خواهید دید که اگرچه قابل مشاهده نیستند، اما تقریباً در هر صفحه وب وجود دارند.
برای ایجاد سایت MachineLearningWorkshop.com (MLW)، با وارد کردن اجزایی که باید برای هر صفحه وب ضروری در نظر گرفته شوند، شروع کنید: نوع سند، زبان انسانی محتوا، مجموعه کاراکترها، و البته عنوان یا نام سایت یا اپلیکیشن
به هر سند HTML اضافه کنید
چندین ویژگی وجود دارد که باید برای هر صفحه وب ضروری در نظر گرفته شود. اگر این عناصر وجود نداشته باشند، مرورگرها همچنان محتوا را ارائه میکنند، اما آنها را شامل میشوند. همیشه.
<!DOCTYPE html>
اولین چیز در هر سند HTML مقدمه است. برای HTML، تنها چیزی که نیاز دارید <!DOCTYPE html> است. این ممکن است شبیه یک عنصر HTML به نظر برسد، اما اینطور نیست. این نوع خاصی از گره به نام "doctype" است. Doctype به مرورگر می گوید که از حالت استاندارد استفاده کند. اگر حذف شود، مرورگرها از حالت رندر متفاوتی به نام حالت quirks استفاده خواهند کرد. گنجاندن doctype به جلوگیری از حالت عجیب و غریب کمک می کند.
<html>
عنصر <html> عنصر ریشه برای یک سند HTML است. این والد <head> و <body> است که شامل همه چیز در سند HTML غیر از doctype است. اگر حذف شود، ضمنی خواهد بود، اما گنجاندن آن مهم است، زیرا این عنصری است که زبان محتوای سند بر اساس آن اعلام شده است.
زبان محتوا
ویژگی lang زبان اضافه شده به تگ <html> زبان اصلی سند را تعریف می کند. مقدار مشخصه lang یک کد زبان ISO دو یا سه حرفی است که توسط منطقه دنبال می شود. این منطقه اختیاری است، اما توصیه می شود، زیرا یک زبان می تواند بین مناطق بسیار متفاوت باشد. برای مثال، زبان فرانسه در کانادا ( fr-CA ) با بورکینافاسو ( fr-BF ) بسیار متفاوت است. این اعلان زبان به خوانندگان صفحه، موتورهای جستجو و خدمات ترجمه امکان می دهد زبان سند را بدانند.
ویژگی lang به تگ <html> محدود نمی شود. اگر متنی در داخل صفحه وجود دارد که به زبانی متفاوت از زبان سند اصلی است، باید از ویژگی lang برای شناسایی استثناهای زبان اصلی در سند استفاده شود. درست مانند زمانی که در سر قرار می گیرد، ویژگی lang در بدن هیچ اثر بصری ندارد. این فقط معنایی را اضافه می کند و فناوری های کمکی و خدمات خودکار را قادر می سازد زبان محتوای تحت تأثیر را بدانند.
علاوه بر تنظیم زبان سند و استثناهای آن زبان پایه، ویژگی را می توان در انتخابگرهای CSS استفاده کرد. <span lang="fr-fr">Ceci n'est pas une pipe.</span> می توان با ویژگی و انتخابگرهای زبان [lang|="fr"] و :lang(fr) هدف قرار داد.
<head>
بین تگ های باز و بسته <html> تو در تو، دو فرزند را پیدا می کنیم: <head> و <body> :
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> یا سرصفحه ابرداده سند، حاوی تمام ابرداده های یک سایت یا برنامه است. بدن حاوی محتوای قابل مشاهده است. بقیه این بخش بر اجزای تو در تو در باز و بسته شدن <head></head> تمرکز دارد.
اجزای مورد نیاز داخل <head>
ابرداده سند، از جمله عنوان سند، مجموعه کاراکترها، تنظیمات درگاه دید، توضیحات، URL پایه، پیوندهای صفحه سبک، و نمادها، در عنصر <head> یافت می شوند. در حالی که ممکن است به همه این ویژگی ها نیاز نداشته باشید، همیشه مجموعه کاراکترها، عنوان، و تنظیمات نما را در نظر بگیرید.
رمزگذاری کاراکتر
اولین عنصر در <head> باید اعلان رمزگذاری کاراکتر charset باشد. قبل از عنوان قرار می گیرد تا اطمینان حاصل شود که مرورگر می تواند کاراکترهای آن عنوان و همه کاراکترهای بقیه سند را ارائه کند.
رمزگذاری پیشفرض در اکثر مرورگرها بسته به منطقه، windows-1252 است. با این حال، باید از UTF-8 استفاده کنید، زیرا رمزگذاری یک تا چهار بایتی همه کاراکترها را فعال می کند، حتی آنهایی که حتی نمی دانستید وجود دارند. همچنین، این نوع رمزگذاری مورد نیاز HTML5 است.
برای تنظیم رمزگذاری کاراکتر به UTF-8، شامل موارد زیر است:
<meta charset="utf-8" />
با اعلان UTF-8 (بدون حساسیت به حروف بزرگ)، حتی می توانید ایموجی ها را در عنوان خود قرار دهید (اما لطفاً این کار را نکنید).
رمزگذاری کاراکتر به همه چیز در سند، حتی <style> و <script> به ارث می رسد. این اعلان کوچک به این معنی است که میتوانید ایموجیها را در نام کلاسها و SelectorAPI قرار دهید (دوباره، لطفاً این کار را نکنید). اگر از شکلکها استفاده میکنید، مطمئن شوید که از آنها به گونهای استفاده کنید که قابلیت استفاده را بدون آسیب رساندن به دسترسی افزایش دهد.
عنوان سند
صفحه اصلی شما و تمام صفحات اضافی هر کدام باید یک عنوان منحصر به فرد داشته باشند. محتویات عنوان سند، متن بین تگهای باز و بسته <title> ، در برگه مرورگر، فهرست پنجرههای باز، تاریخچه، نتایج جستجو و، مگر اینکه با تگهای <meta> دوباره تعریف شده باشد، در شبکههای اجتماعی نمایش داده میشوند. کارت های رسانه ای
<title>Machine Learning Workshop</title>
فراداده Viewport
متا تگ دیگری که باید ضروری در نظر گرفته شود متا تگ viewport است که به واکنشپذیری سایت کمک میکند و محتوا را قادر میسازد به طور پیشفرض به خوبی ارائه شود، بدون توجه به عرض viewport. در حالی که متا تگ viewport از ژوئن 2007، زمانی که اولین آیفون عرضه شد، وجود داشته است، اخیراً در مشخصاتی ثبت شده است. از آنجایی که امکان کنترل اندازه و مقیاس یک درگاه نمایش را فراهم می کند و از کوچک شدن محتوای سایت برای قرار دادن یک سایت 960 پیکسلی در صفحه نمایش 320 پیکسل جلوگیری می کند، قطعاً توصیه می شود.
<meta name="viewport" content="width=device-width" />
کد قبلی به این معنی است که "سایت را واکنش گرا کنید، با ایجاد عرض محتوا به عرض صفحه شروع کنید". علاوه بر width ، میتوانید بزرگنمایی و مقیاسپذیری را تنظیم کنید، اما هر دو بهطور پیشفرض مقادیر قابل دسترسی را دارند. اگر می خواهید صریح باشید، شامل موارد زیر باشید:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Viewport بخشی از ممیزی دسترسی فانوس دریایی است. سایت شما در صورتی که مقیاس پذیر باشد و حداکثر اندازه تنظیم نشده باشد، پاس می شود.
تا اینجا، طرح کلی فایل HTML ما به این صورت است:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
سایر مطالب <head>
چیزهای بیشتری در <head> وجود دارد. در واقع تمام ابرداده ها. بسیاری از عناصری که در <head> پیدا خواهید کرد در اینجا پوشش داده شده اند، در حالی که تعداد زیادی از گزینه های <meta> را برای فصل بعدی ذخیره می کنید.
مجموعه کاراکترهای متا و عنوان سند را دیدهاید، اما فرادادههای بیشتری خارج از تگهای <meta> وجود دارد که باید گنجانده شوند.
CSS
<head> جایی است که شما سبک هایی را برای HTML خود اضافه می کنید. اگر میخواهید در مورد سبکها بیاموزید ، مسیر یادگیری اختصاص داده شده به CSS وجود دارد، اما باید بدانید که چگونه آنها را در اسناد HTML خود بگنجانید.
سه راه برای گنجاندن CSS وجود دارد: <link> ، <style> و ویژگی style .
دو راه اصلی برای گنجاندن استایل ها در فایل HTML شما عبارتند از گنجاندن یک منبع خارجی با استفاده از عنصر <link> با ویژگی rel که در stylesheet تنظیم شده است، یا قرار دادن CSS به طور مستقیم در سر سند خود در باز و بسته کردن تگ های <style> .
تگ <link> روش ترجیحی برای گنجاندن شیوه نامه است. پیوند دادن یک یا چند شیوه نامه خارجی هم برای تجربه توسعه دهنده و هم برای عملکرد سایت خوب است: شما می توانید CSS را به جای اینکه در همه جا پاشیده شود، در یک نقطه حفظ کنید، و مرورگرها می توانند فایل خارجی را در حافظه پنهان نگه دارند، به این معنی که لازم نیست اینطور باشد. با هر پیمایش صفحه دوباره دانلود می شود.
نحو <link rel="stylesheet" href="styles.css"> است، که styles.css نشانی اینترنتی صفحه سبک شما است. شما اغلب type="text/css" را می بینید. لازم نیست! اگر استایل هایی غیر از CSS نوشته شده است، type مورد نیاز است، اما از آنجایی که نوع دیگری وجود ندارد، این ویژگی مورد نیاز نیست. ویژگی rel رابطه را تعریف می کند: در این مورد stylesheet . اگر این مورد را حذف کنید، CSS شما پیوند داده نخواهد شد.
به زودی چند مقدار rel دیگر را کشف خواهید کرد، اما اجازه دهید ابتدا راه های دیگر شامل CSS را مورد بحث قرار دهیم.
اگر میخواهید سبکهای صفحه سبک خارجی شما در یک لایه آبشاری باشد اما به ویرایش فایل CSS برای قرار دادن اطلاعات لایه در آن دسترسی ندارید، میخواهید CSS را با @import در یک <style> وارد کنید. :
<style>
@import "styles.css" layer(firstLayer);
</style>
هنگامی که از @import برای وارد کردن شیوه نامه ها به سند خود، به صورت اختیاری در لایه های آبشاری استفاده می کنید، دستورات @import باید اولین عبارات در <style> یا stylesheet پیوند شده شما، خارج از اعلان مجموعه کاراکتر باشند.
در حالی که لایههای آبشار هنوز نسبتاً جدید هستند و ممکن است @import را در سر <style> نبینید، اغلب ویژگیهای سفارشی اعلام شده در بلوک سبک head را مشاهده میکنید:
<style>
:root {
--theme-color: #226DAA;
}
</style>
سبکها، از طریق <link> یا <style> ، یا هر دو، باید در ذهن شما قرار گیرند. اگر در متن سند گنجانده شوند، کار خواهند کرد، اما شما به دلایل عملکردی میخواهید سبکهای خود را در سر داشته باشید. این ممکن است غیر منطقی به نظر برسد، زیرا ممکن است فکر کنید که میخواهید ابتدا محتوای شما بارگیری شود، اما در واقع میخواهید مرورگر بداند که چگونه محتوا را هنگام بارگیری آن ارائه کند. اضافه کردن سبک ها ابتدا از رنگ آمیزی مجدد غیرضروری که در صورت استایل دهی یک عنصر پس از اولین رندر شدن رخ می دهد، جلوگیری می کند.
سپس یک راه برای گنجاندن سبکها وجود دارد که هرگز در <head> سند خود استفاده نمیکنید: سبکهای درون خطی. احتمالاً هرگز از استایل های درون خطی در هد استفاده نخواهید کرد زیرا شیوه نامه های عامل های کاربر به طور پیش فرض هد را پنهان می کنند. اما اگر میخواهید مثلاً یک ویرایشگر CSS بدون جاوا اسکریپت بسازید تا بتوانید عناصر سفارشی صفحه خود را آزمایش کنید، میتوانید هد را با display: block قابل مشاهده کنید، و سپس همه چیز را در head پنهان کنید، و سپس با یک ویژگی style درون خطی. ، یک بلوک سبک قابل ویرایش محتوا را قابل مشاهده کنید.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
در حالی که میتوانید استایلهای درون خطی را در <style> اضافه کنید، سبک کردن <style> به style خود بسیار سرگرمکنندهتر است. من پرت می شوم.
کاربردهای دیگر عنصر <link>
عنصر link برای ایجاد روابط بین سند HTML و منابع خارجی استفاده می شود. برخی از این منابع ممکن است دانلود شوند، برخی دیگر اطلاعاتی هستند. نوع رابطه با مقدار ویژگی rel تعریف می شود. در حال حاضر 25 مقدار در دسترس برای ویژگی rel وجود دارد که می توان آنها را با <link> , <a> و <area> یا <form> استفاده کرد و تعدادی از آنها را می توان با همه استفاده کرد. ترجیحاً موارد مربوط به اطلاعات متا در قسمت سر و موارد مربوط به عملکرد در <body> گنجانده شود.
اکنون سه نوع دیگر را در هدر خود قرار خواهید داد: icon ، alternate و canonical . (شما یک نوع چهارم، rel="manifest" را در ماژول بعدی وارد خواهید کرد).
فاویکون
از تگ <link> با جفت ویژگی/مقدار rel="icon" برای شناسایی فاویکون مورد استفاده برای سند خود استفاده کنید. فاویکون یک نماد بسیار کوچک است که در برگه مرورگر، به طور کلی در سمت چپ عنوان سند ظاهر می شود. هنگامی که تعداد زیادی برگه باز دارید، برگه ها کوچک می شوند و عنوان ممکن است به طور کلی ناپدید شود، اما نماد همیشه قابل مشاهده است. بیشتر فاویکون ها لوگوی شرکت یا اپلیکیشن هستند.
اگر فاویکون را اعلام نکنید، مرورگر به دنبال فایلی به نام favicon.ico در دایرکتوری سطح بالا (پوشه ریشه وب سایت) می گردد. با <link> ، می توانید از نام فایل و مکان دیگری استفاده کنید:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
کد قبلی می گوید "از mlwicon.png به عنوان نماد برای سناریوهایی استفاده کنید که 16 پیکسل، 32 پیکسل یا 48 پیکسل منطقی است." ویژگی sizes مقدار any را برای نمادهای مقیاس پذیر یا لیستی از مقادیر مربع widthXheight با فاصله می پذیرد. در جایی که مقادیر عرض و ارتفاع در آن دنباله هندسی 16، 32، 48 یا بیشتر باشد، واحد پیکسل حذف شده است و X به حروف بزرگ و کوچک حساس نیست.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
دو نوع آیکون غیر استاندارد ویژه برای مرورگر سافاری وجود دارد: apple-touch-icon برای دستگاههای iOS و mask-icon برای تبهای پینشده در macOS. apple-touch-icon فقط زمانی اعمال می شود که کاربر سایتی را به صفحه اصلی اضافه کند: می توانید چندین نماد با sizes مختلف برای دستگاه های مختلف مشخص کنید. mask-icon فقط در صورتی استفاده خواهد شد که کاربر برگه را در سافاری دسکتاپ پین کند: خود نماد باید یک SVG تک رنگ باشد و ویژگی color نماد را با رنگ مورد نیاز پر می کند.
در حالی که می توانید از <link> برای تعریف یک تصویر کاملاً متفاوت در هر صفحه یا حتی هر صفحه بارگیری استفاده کنید، این کار را نکنید. برای ثبات و تجربه کاربری خوب، از یک تصویر استفاده کنید! توییتر از پرنده آبی استفاده میکند: وقتی پرنده آبی را در برگه مرورگر خود میبینید، میدانید که آن برگه بدون کلیک کردن روی برگه به صفحه توییتر باز میشود. گوگل برای هر یک از برنامه های مختلف خود از فاویکون های مختلفی استفاده می کند: برای مثال یک نماد ایمیل، یک نماد تقویم وجود دارد. اما تمام آیکون های گوگل از یک طرح رنگ استفاده می کنند. باز هم، شما دقیقاً می دانید که محتوای یک برگه باز به سادگی از روی نماد چیست.
نسخه های جایگزین سایت
ما از مقدار alternate ویژگی rel برای شناسایی ترجمه ها یا نمایش های جایگزین سایت استفاده می کنیم.
بیایید وانمود کنیم که نسخه هایی از سایت را داریم که به فرانسوی و پرتغالی برزیل ترجمه شده است:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
هنگام استفاده از alternate برای ترجمه، ویژگی hreflang باید تنظیم شود.
مقدار جایگزین برای چیزی بیش از ترجمه است. برای مثال، وقتی ویژگی type روی application/rss+xml یا application/atom+xml تنظیم شده باشد، ویژگی type میتواند URI جایگزین را برای فید RSS تعریف کند. بیایید به نسخه پی دی اف وانمودی سایت پیوند دهیم.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
اگر مقدار rel alternate stylesheet باشد، یک stylesheet جایگزین را تعریف میکند و ویژگی title باید تنظیم شود که به آن سبک جایگزین یک نام میدهد.
متعارف
اگر چندین ترجمه یا نسخه از Workshop Learning Machine ایجاد کنید، ممکن است موتورهای جستجو در مورد اینکه کدام نسخه منبع معتبر است دچار سردرگمی شوند. برای این کار، از rel="canonical" برای شناسایی URL ترجیحی برای سایت یا برنامه استفاده کنید.
URL متعارف را در تمام صفحات ترجمه شده خود و در صفحه اصلی قرار دهید که نشان دهنده URL ترجیحی ما است:
<link rel="canonical" href="https://www.machinelearning.com" />
پیوند متعارف rel="canonical" اغلب برای ارسال پست متقابل با نشریات و پلتفرم های وبلاگ نویسی به منظور اعتبار منبع اصلی استفاده می شود. هنگامی که یک سایت محتوا را به اشتراک می گذارد، باید پیوند متعارف به منبع اصلی را داشته باشد.
اسکریپت ها
تگ <script> برای گنجاندن اسکریپت ها استفاده می شود. نوع پیش فرض جاوا اسکریپت است. اگر هر زبان اسکریپت دیگری را اضافه میکنید، ویژگی type با نوع mime یا type="module" را در صورتی که ماژول جاوا اسکریپت است وارد کنید. فقط ماژول های جاوا اسکریپت و جاوا اسکریپت تجزیه و اجرا می شوند.
از تگهای <script> میتوان برای کپسوله کردن کد یا دانلود یک فایل خارجی استفاده کرد. در MLW، هیچ فایل اسکریپت خارجی وجود ندارد، زیرا برخلاف تصور رایج، شما برای یک وب سایت کاربردی نیازی به جاوا اسکریپت ندارید، و خوب، این یک مسیر یادگیری HTML است، نه جاوا اسکریپت.
برای ایجاد یک تخممرغ عید پاک ، کمی جاوا اسکریپت اضافه میکنید:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
این قطعه یک کنترل کننده رویداد برای یک عنصر با شناسه switch ایجاد می کند. با جاوا اسکریپت، شما نمی خواهید به یک عنصر قبل از وجود آن اشاره کنید. هنوز وجود ندارد، بنابراین هنوز آن را درج نمی کنیم. وقتی عنصر سوئیچ نور را اضافه می کنیم، به جای <head> ، <script> را در پایین <body> اضافه می کنیم. چرا؟ دو دلیل ما میخواهیم از وجود عناصر قبل از مواجهه با اسکریپت که به آنها ارجاع میدهد اطمینان حاصل کنیم، زیرا این اسکریپت را بر اساس یک رویداد DOMContentLoaded قرار نمیدهیم. و، عمدتاً، جاوا اسکریپت نه تنها رندر-مسدود کننده است، بلکه مرورگر با دانلود اسکریپت ها دانلود همه دارایی ها را متوقف می کند و تا زمانی که اجرای جاوا اسکریپت به پایان نرسد، دانلود سایر دارایی ها را از سر نمی گیرد. به همین دلیل، اغلب درخواستهای جاوا اسکریپت را در انتهای سند خواهید دید نه در سر.
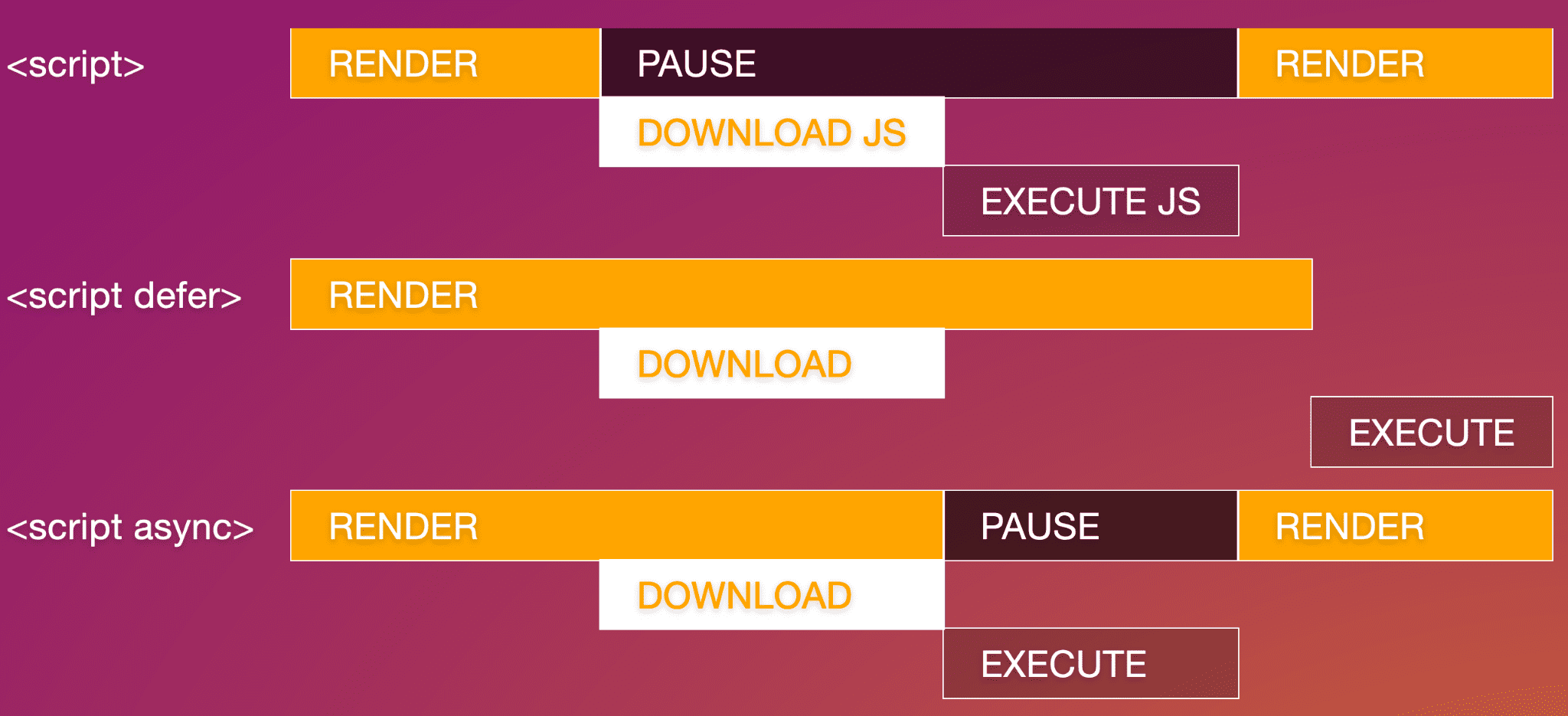
دو ویژگی وجود دارد که میتواند ماهیت مسدود کردن بارگیری و اجرای جاوا اسکریپت را کاهش دهد: defer و async . با defer ، رندر HTML در حین دانلود مسدود نمی شود و جاوا اسکریپت فقط پس از اتمام رندر سند اجرا می شود. با async ، رندر در حین دانلود نیز مسدود نمی شود، اما پس از پایان دانلود اسکریپت، رندر در حین اجرای جاوا اسکریپت متوقف می شود.

برای گنجاندن جاوا اسکریپت MLW در یک فایل خارجی، می توانید بنویسید:
<script src="js/switch.js" defer></script>
افزودن ویژگی defer اجرای اسکریپت را تا زمانی که همه چیز رندر شود به تعویق میاندازد و از آسیب رساندن به عملکرد اسکریپت جلوگیری میکند. ویژگیهای async و defer فقط در اسکریپتهای خارجی معتبر هستند.
پایه
عنصر دیگری وجود دارد که فقط در <head>. عنصر <base> که اغلب مورد استفاده قرار نمی گیرد، امکان تنظیم URL و هدف پیوند پیش فرض را فراهم می کند. ویژگی href URL پایه را برای همه پیوندهای نسبی تعریف می کند.
مشخصه target ، که در <base> و همچنین در پیوندها و فرمها معتبر است، تعیین میکند که آن پیوندها کجا باز شوند. پیشفرض _self فایلهای پیوندی را در همان زمینه سند فعلی باز میکند. گزینههای دیگر عبارتند از _blank ، که هر پیوند را در یک پنجره جدید باز میکند، _parent محتوای فعلی، که اگر بازکننده یک iframe نباشد، ممکن است مانند self باشد، یا _top که در همان برگه مرورگر است، اما ظاهر میشود. از هر زمینه ای که کل برگه را بگیرد.
اکثر توسعه دهندگان به جای استفاده از <base> ویژگی target را به تعداد معدودی پیوند، در صورت وجود، اضافه می کنند که می خواهند در یک پنجره جدید روی پیوندها باز شوند یا خودشان شکل دهند.
<base target="_top" href="https://machinelearningworkshop.com" />
اگر وبسایت ما خود را در داخل یک iframe در سایتی مانند Yummly تودرتو ببیند، از جمله عنصر <base> به این معنی است که وقتی کاربر روی هر پیوندی در سند ما کلیک میکند، پیوند از iframe بارگیری میشود و کل پنجره مرورگر را اشغال میکند. .
یکی از اشکالات این عنصر این است که لینک های لنگر با <base> حل می شوند. <base> به طور موثر پیوند <a href="#ref"> را به <a target="_top" href="https://machinelearningworkshop.com#ref"> تبدیل میکند و یک درخواست HTTP را به URL اصلی با قطعه متصل شد
چند نکته دیگر در مورد <base> : فقط یک عنصر <base> در یک سند میتواند وجود داشته باشد، و باید قبل از استفاده از هر URL نسبی، از جمله ارجاعهای ممکن اسکریپت یا شیوه نامه باشد.
اکنون کد به شکل زیر است:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
نظرات HTML
توجه داشته باشید که اسکریپت بین چند براکت زاویه، خط تیره و یک انفجار پیچیده شده است. این روشی است که شما در مورد HTML نظر می دهید. تا زمانی که محتوای واقعی را در صفحه داشته باشیم، اسکریپت را در نظر میگذاریم. هر چیزی بین <!-- و --> قابل مشاهده یا تجزیه نخواهد بود. نظرات HTML را می توان در هر جایی از صفحه قرار داد، از جمله سر یا بدن، به استثنای اسکریپت ها یا بلوک های سبک، که به ترتیب باید از نظرات جاوا اسکریپت و CSS استفاده کنید.
شما اصول اولیه را در <head> پوشش داده اید، اما می خواهید بیشتر از اصول اولیه یاد بگیرید. در بخشهای بعدی، با متا تگها و نحوه کنترل مواردی که هنگام پیوند وبسایت شما در رسانههای اجتماعی نمایش داده میشود، آشنا میشویم.
درک خود را بررسی کنید
دانش خود را در مورد ساختار سند آزمایش کنید.
چگونه زبان سند را تشخیص می دهید؟
lang را به تگ HTML اضافه کنید.Add the <lang> به <head> اضافه کنید.language به تگ HTML اضافه کنید. عناصری را انتخاب کنید که می توانند در <head> گنجانده شوند.
<meta><title><p>
