Les documents HTML incluent une déclaration de type de document et l'élément racine <html>. L'en-tête et le corps du document sont imbriqués dans l'élément <html>. Si l'en-tête du document n'est pas visible pour les visiteurs voyants, il est essentiel que votre site fonctionne. Il contient toutes les méta-informations, y compris les informations relatives aux moteurs de recherche et aux résultats de réseaux sociaux, les icônes de l'onglet du navigateur et le raccourci de l'écran d'accueil mobile, ainsi que le comportement et la présentation de votre contenu. Dans cette section, vous allez découvrir les composants qui, bien qu'ils ne sont pas visibles, sont présents sur presque toutes les pages Web.
Pour créer le site MachineLearningWorkshop.com (MLW), commencez par inclure les éléments qui doivent être considérés comme essentiels pour chaque page Web: le type de document, la langue humaine du contenu, le jeu de caractères et, bien sûr, le titre ou le nom du site ou de l'application.
Ajouter à chaque document HTML
Plusieurs fonctionnalités doivent être considérées comme essentielles pour chaque page Web. Les navigateurs afficheront quand même le contenu si ces éléments sont manquants, même si ces éléments sont inclus. Définitivement.
<!DOCTYPE html>
La première chose dans tout
document HTML est le préambule. Pour le HTML, tout ce dont vous avez besoin est <!DOCTYPE html>. Il peut ressembler à un élément HTML, mais ce n'est pas le cas. Il s'agit d'un type particulier de nœud appelé "doctype". Le doctype indique au navigateur d'utiliser le mode standard. Si cette valeur est omise, les navigateurs utilisent un autre mode d'affichage : le mode quirks. Inclure le doctype permet d'éviter le mode quirks.
<html>
L'élément <html> est l'élément racine d'un document HTML. Il s'agit du parent de <head> et <body>, qui contient tout le contenu du document HTML à l'exception du doctype. S'il est omis, il est implicite, mais il est important de l'inclure, car il s'agit de l'élément sur lequel la langue du contenu du document est déclarée.
Langue du contenu
L'attribut de langue lang ajouté à la balise <html> définit la langue principale du document. La valeur de l'attribut lang est un code de langue ISO à deux ou trois lettres suivi de la région. La région est facultative, mais recommandée, car une langue peut varier considérablement d'une région à l'autre. Par exemple, le français est très différent au Canada (fr-CA) et au Burkina Faso (fr-BF). Cette déclaration de langue permet aux lecteurs d'écran, aux moteurs de recherche et aux services de traduction de connaître la langue du document.
L'attribut lang n'est pas limité à la balise <html>. Si la page contient du texte dans une langue différente de celle du document principal, l'attribut lang doit être utilisé pour identifier les exceptions à cette langue principale. Tout comme lorsqu'il est inclus dans l'en-tête, l'attribut lang dans le corps n'a aucun effet visuel. Elle se contente d'ajouter une sémantique, ce qui permet aux technologies d'assistance et aux services automatisés de connaître la langue du contenu concerné.
En plus de définir la langue du document et les exceptions à cette langue de base, l'attribut peut être utilisé dans les sélecteurs CSS. <span lang="fr-fr">Ceci n'est pas une pipe.</span> peut être ciblé à l'aide des sélecteurs d'attribut et de langue [lang|="fr"] et :lang(fr).
<head>
Ibriqués entre les balises d'ouverture et de fermeture <html>, nous trouvons les deux enfants, <head> et <body> :
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
L'en-tête <head>, ou en-tête de métadonnées de document, contient toutes les métadonnées d'un site ou d'une application. Le corps inclut le contenu visible. Le reste de cette section se concentre sur les composants imbriqués dans les <head></head> d'ouverture et de fermeture
Composants requis dans <head>
Les métadonnées du document, y compris le titre du document, le jeu de caractères, les paramètres de fenêtre d'affichage, la description, l'URL de base, les liens vers les feuilles de style et les icônes, se trouvent dans l'élément <head>. Même si vous n'avez pas besoin de toutes ces fonctionnalités, incluez toujours les paramètres de jeu de caractères, de titre et de fenêtre d'affichage.
Codage des caractères
Le tout premier élément de <head> doit être la déclaration d'encodage des caractères charset. Elle précède le titre pour garantir que le navigateur peut afficher les caractères de ce titre et tous les caractères du reste du document.
Dans la plupart des navigateurs, l'encodage par défaut est windows-1252, en fonction des paramètres régionaux. Toutefois, vous devez utiliser UTF-8, car il permet d'encoder tous les caractères sur un à quatre octets, même ceux dont vous n'aviez même pas connaissance. Il s'agit également du type d'encodage requis par HTML5.
Pour définir l'encodage des caractères sur UTF-8, incluez:
<meta charset="utf-8" />
En déclarant UTF-8 (non sensible à la casse), vous pouvez même inclure des emoji dans votre titre (mais ne le faites pas).
L'encodage des caractères est hérité dans tous les éléments du document, même dans <style> et <script>. Cette petite déclaration signifie que vous pouvez inclure des emoji dans les noms de classe et dans l'API selectrAPI. Si vous utilisez des emoji, assurez-vous de les utiliser de manière à améliorer la facilité d'utilisation sans nuire à l'accessibilité.
Titre du document
Votre page d'accueil et toutes les pages supplémentaires doivent avoir chacune un titre unique. Le contenu du titre du document, c'est-à-dire le texte situé entre les balises d'ouverture et de fermeture <title>, est affiché dans l'onglet du navigateur, dans la liste des fenêtres ouvertes, dans l'historique, dans les résultats de recherche et, sauf s'il est redéfini à l'aide de balises <meta>, dans les fiches des réseaux sociaux.
<title>Machine Learning Workshop</title>
Métadonnées de la fenêtre d'affichage
La balise Meta viewport doit également être considérée comme essentielle. Elle favorise la réactivité du site en permettant au contenu de s'afficher correctement par défaut, quelle que soit la largeur de la fenêtre d'affichage. Bien que la balise Meta de fenêtre d'affichage existe depuis juin 2007, lors de la sortie du premier iPhone, elle n'a été documentée dans une spécification que récemment. Elle est vivement recommandée, car elle permet de contrôler la taille et l'échelle de la fenêtre d'affichage, et elle évite que le contenu du site ne soit réduit pour s'adapter à un site de 960 pixels sur un écran de 320 pixels.
<meta name="viewport" content="width=device-width" />
Le code précédent signifie "rendre le site responsif, en commençant par adapter la largeur du contenu à celle de l'écran". En plus de width, vous pouvez définir le zoom et l'évolutivité, mais les valeurs par défaut sont toutes les deux accessibles. Si vous voulez être explicite, incluez:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
La fenêtre d'affichage fait partie de l'audit d'accessibilité de Lighthouse. votre site sera accepté s'il est évolutif et n'a pas de taille maximale définie.
Jusqu'à présent, la structure de notre fichier HTML est la suivante:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Autre contenu <head>
<head> comporte beaucoup d'autres éléments. Toutes les métadonnées, en fait. La plupart des éléments que vous trouverez dans <head> sont décrits ici, tout en enregistrant de nombreuses options <meta> pour le chapitre suivant.
Vous avez vu le jeu de métacaractères et le titre du document, mais il y a beaucoup plus de métadonnées en dehors des balises <meta> à inclure.
CSS
<head> vous permet d'inclure des styles pour votre code HTML. Il existe un parcours de formation dédié au CSS si vous souhaitez en savoir plus sur les styles, mais que vous avez besoin de savoir comment les inclure dans vos documents HTML.
Il existe trois façons d'inclure le code CSS: <link>, <style> et l'attribut style.
Les deux principales méthodes pour inclure des styles dans votre fichier HTML consistent à inclure une ressource externe à l'aide d'un élément <link> avec l'attribut rel défini sur stylesheet, ou à inclure le code CSS directement dans l'en-tête de votre document dans les balises d'ouverture et de fermeture <style>.
La balise <link> est la méthode recommandée pour inclure des feuilles de style. L'association d'une ou de plusieurs feuilles de style externes est bénéfique à la fois pour l'expérience des développeurs et les performances du site: vous pouvez gérer le CSS à un seul endroit au lieu d'être étalé partout, et les navigateurs peuvent mettre en cache le fichier externe, ce qui signifie qu'il n'a pas besoin d'être téléchargé à nouveau à chaque navigation sur les pages.
La syntaxe est <link rel="stylesheet" href="styles.css">, où styles.css correspond à l'URL de votre feuille de style. type="text/css" s'affiche souvent. Inutile. Si vous incluez des styles qui ne sont pas au format CSS, type est nécessaire, mais comme il n'existe aucun autre type, cet attribut n'est pas nécessaire. L'attribut rel définit la relation: dans ce cas, stylesheet. Si vous l'omettez, votre CSS ne sera pas associé.
Vous allez découvrir d'autres valeurs rel d'ici peu, mais voyons d'abord d'autres façons d'inclure le CSS.
Si vous souhaitez que les styles de votre feuille de style externe se trouvent dans un calque de type "cascade", mais que vous n'avez pas la possibilité de modifier le fichier CSS pour y insérer les informations du calque, vous devez inclure le code CSS avec @import dans un élément <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
Lorsque vous utilisez @import pour importer des feuilles de style dans votre document, éventuellement dans des calques en cascade, les instructions @import doivent être les premières instructions de votre <style> ou de la feuille de style associée, en dehors de la déclaration du jeu de caractères.
Bien que les calques "cascade" soient encore assez récents et que vous ne remarquiez peut-être pas l'élément @import dans une <style> principale, vous verrez souvent des propriétés personnalisées déclarées dans un bloc de style "head" :
<style>
:root {
--theme-color: #226DAA;
}
</style>
Les styles, via <link> ou <style>, ou les deux, doivent être placés dans l'en-tête. Ils fonctionneront s'ils sont inclus dans le corps du document, mais vous souhaitez que vos styles apparaissent dans l'en-tête pour des raisons de performances. Cela peut sembler contre-intuitif, car vous pensez peut-être que votre contenu doit se charger en premier, alors que vous voulez en fait que le navigateur sache comment afficher le contenu une fois chargé. L'ajout de styles évite d'avoir à repeindre inutilement un élément si un style est appliqué à un élément après son premier rendu.
Vous pouvez aussi inclure des styles que vous n'utiliserez jamais dans la propriété <head> de votre document: les styles intégrés. Vous n'utiliserez probablement jamais de styles intégrés dans l'en-tête, car les user-agents les feuilles de style masquent l'en-tête par défaut. Toutefois, si vous souhaitez créer un éditeur CSS sans JavaScript, par exemple pour tester les éléments personnalisés de votre page, vous pouvez rendre l'en-tête visible avec display: block, puis masquer tout ce qu'il contient, puis faire en sorte qu'un bloc de style modifiable par le contenu soit visible à l'aide d'un attribut style intégré.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Bien que vous puissiez ajouter des styles intégrés sur la <style>, il est bien plus amusant d'appliquer un style à votre <style> dans votre style. Je me sépare.
Autres utilisations de l'élément <link>
L'élément link permet de créer des relations entre le document HTML et des ressources externes. Certaines de ces ressources peuvent être téléchargées, d'autres sont informatives. Le type de relation est défini par la valeur de l'attribut rel. Actuellement, 25 valeurs sont disponibles pour l'attribut rel, qui peuvent être utilisées avec <link>, <a> et <area>, ou <form>. Quelques-unes peuvent être utilisées avec tous les attributs. Il est préférable d'inclure celles qui concernent les méta-informations dans l'en-tête et celles concernant les performances dans l'<body>.
Vous allez maintenant inclure trois autres types dans votre en-tête: icon, alternate et canonical. (Vous ajouterez un quatrième type, rel="manifest", dans le module suivant).
Favicon
Utilisez la balise <link> avec la paire attribut/valeur rel="icon" pour identifier le favicon à utiliser pour votre document. Un favicon est une toute petite icône qui apparaît dans l'onglet du navigateur, généralement à gauche du titre du document. Lorsque le nombre d'onglets ouverts n'est pas satisfaisant, ils sont réduits et le titre peut disparaître, mais l'icône reste toujours visible. La plupart des favicons correspondent au logo d'une entreprise ou d'une application.
Si vous ne déclarez pas de favicon, le navigateur recherchera un fichier nommé favicon.ico dans le répertoire de premier niveau (dossier racine du site Web). Avec <link>, vous pouvez utiliser un nom et un emplacement de fichier différents:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
Le code précédent indique "utilisez mlwicon.png comme icône pour les scénarios où une taille de 16, 32 ou 48 pixels est pertinente". L'attribut "sizes" accepte la valeur de any pour les icônes évolutives ou une liste de valeurs widthXheight carrées séparées par un espace. où les valeurs de largeur et de hauteur sont égales à 16, 32, 48 ou plus dans cette séquence géométrique, l'unité de pixels est omise et le X n'est pas sensible à la casse.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Il existe deux types d'icônes spéciaux non standards pour le navigateur Safari: apple-touch-icon pour les appareils iOS et mask-icon pour les onglets épinglés sous macOS. apple-touch-icon s'applique uniquement lorsque l'utilisateur ajoute un site à l'écran d'accueil: vous pouvez spécifier plusieurs icônes avec des sizes différentes pour différents appareils. mask-icon ne sera utilisé que si l'utilisateur épingle l'onglet dans Safari pour ordinateur: l'icône elle-même doit être un SVG monochrome, et l'attribut color remplit l'icône avec la couleur requise.
Bien que vous puissiez utiliser <link> pour définir une image complètement différente sur chaque page ou même à chaque chargement de page, ne l'utilisez pas. Pour garantir la cohérence et l'expérience utilisateur, utilisez une seule image. Twitter utilise l'oiseau bleu: lorsque vous voyez l'oiseau bleu dans l'onglet de votre navigateur, vous savez que cet onglet est ouvert sur une page Twitter sans avoir à cliquer dessus. Google utilise des favicons différents pour chacune de ses différentes applications: une icône d'e-mail ou d'agenda, par exemple. Cependant, toutes les icônes Google utilisent le même jeu de couleurs. Encore une fois, vous savez exactement ce qu'est le contenu d'un onglet ouvert grâce à l'icône.
Les autres versions du site
Nous utilisons la valeur alternate de l'attribut rel pour identifier les traductions ou les représentations alternatives du site.
Imaginons que nous disposons de versions du site traduites en français et en portugais du Brésil:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Lorsque vous utilisez alternate pour une traduction, l'attribut hreflang doit être défini.
La valeur alternative ne concerne pas que les traductions. Par exemple, l'attribut type peut définir l'URI alternatif d'un flux RSS lorsque l'attribut type est défini sur application/rss+xml ou application/atom+xml. Lions un lien vers une
version PDF fictive du site.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Si la valeur rel est alternate stylesheet, cela définit une autre feuille de style et l'attribut title doit être défini pour donner un nom à ce style alternatif.
Canonical
Si vous créez plusieurs traductions ou versions de l'atelier de machine learning, les moteurs de recherche risquent de ne pas savoir quelle version est la source faisant autorité. Pour ce faire, utilisez rel="canonical" afin d'identifier l'URL préférée du site ou de l'application.
Incluez l'URL canonique sur toutes vos pages traduites et sur la page d'accueil, en indiquant votre URL préférée:
<link rel="canonical" href="https://www.machinelearning.com" />
Le lien canonique rel="canonical" est le plus souvent utilisé pour les publications croisées avec des publications et des plates-formes de blogs afin de mentionner la source d'origine. Lorsqu'un site syndique du contenu, il doit inclure le lien canonique vers la source d'origine.
Scripts
La balise <script> permet d'inclure des scripts. Le type par défaut est JavaScript. Si vous incluez un autre langage de script, incluez l'attribut type avec le type MIME ou type="module" s'il s'agit d'un module JavaScript. Seuls les modules JavaScript et JavaScript sont analysés et exécutés.
Les tags <script> peuvent être utilisés pour encapsuler votre code ou pour télécharger un fichier externe. MLW ne contient pas de fichier de script externe, car contrairement à la croyance populaire, un site Web fonctionnel n'est pas nécessaire avec JavaScript. Il s'agit donc d'un parcours de formation en HTML, pas sur JavaScript.
Plus tard, vous devrez inclure un tout petit extrait de code JavaScript pour créer un easter egg:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Cet extrait crée un gestionnaire d'événements pour un élément dont l'ID est switch. Avec JavaScript, vous ne voulez pas référencer un élément avant qu'il n'existe. Il n'existe pas encore, nous ne l'inclurons donc pas pour le moment. Lorsque nous ajoutons l'élément d'interrupteur, nous ajoutons le <script> en bas de <body> plutôt que dans <head>. Pourquoi ? Deux raisons. Nous voulons nous assurer que les éléments existent avant que le script qui les référence ne soit détecté, car ce script ne repose pas sur un événement DOMContentLoaded. La plupart du temps, JavaScript render-blocking. De plus, le navigateur arrête de télécharger tous les éléments lors du téléchargement des scripts et ne relance pas le téléchargement des autres éléments tant que l'exécution du JavaScript n'est pas terminée. C'est pourquoi les requêtes JavaScript se trouvent souvent à la fin du document plutôt que dans l'en-tête.
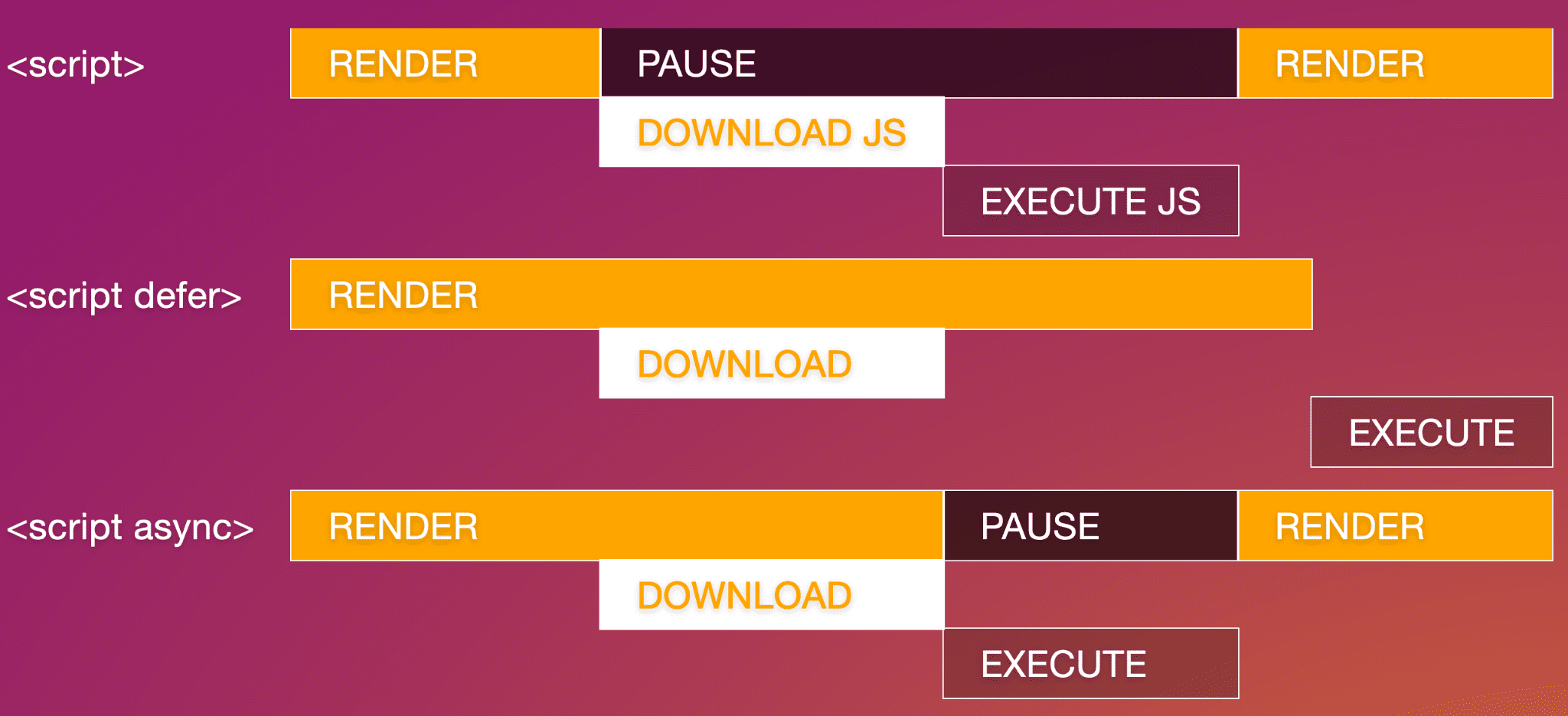
Deux attributs peuvent réduire la nature bloquante du téléchargement et de l'exécution de JavaScript: defer et async. Avec defer, le rendu HTML n'est pas bloqué pendant le téléchargement, et le code JavaScript ne s'exécute qu'une fois l'affichage du document terminé. Avec async, l'affichage n'est pas non plus bloqué pendant le téléchargement. Cependant, une fois le téléchargement du script terminé, l'affichage est mis en pause pendant l'exécution du JavaScript.

Pour inclure le code JavaScript de MLW dans un fichier externe, vous pouvez écrire ceci:
<script src="js/switch.js" defer></script>
L'ajout de l'attribut defer reporte l'exécution du script jusqu'à la fin du rendu, ce qui empêche le script de nuire aux performances. Les attributs async et defer ne sont valides que sur les scripts externes.
Couches
Il existe un autre élément qui ne se trouve que dans <head>.. Très peu utilisé. L'élément <base> permet de définir une cible et une URL de lien par défaut. L'attribut href définit l'URL de base de tous les liens relatifs.
L'attribut target, valide sur <base>, ainsi que sur les liens et les formulaires, définit l'emplacement où ces liens doivent s'ouvrir. Par défaut, _self ouvre les fichiers associés dans le même contexte que le document actuel. Parmi les autres options, citons _blank, qui ouvre chaque lien dans une nouvelle fenêtre, _parent du contenu actuel (qui peut être identique si l'écran d'ouverture n'est pas un iFrame, ou _top, qui se trouve dans le même onglet du navigateur, mais qui sort de n'importe quel contexte pour occuper l'intégralité de l'onglet).
La plupart des développeurs ajoutent l'attribut target aux quelques liens, le cas échéant, qu'ils souhaitent ouvrir dans une nouvelle fenêtre sur les liens ou le formulaire eux-mêmes, au lieu d'utiliser <base>.
<base target="_top" href="https://machinelearningworkshop.com" />
Si notre site Web s'est trouvé imbriqué dans un iFrame sur un site comme Yummly, l'inclusion de l'élément <base> signifie que lorsqu'un utilisateur clique sur un lien dans notre document, le lien est chargé dans une fenêtre externe de l'iFrame, occupant toute la fenêtre du navigateur.
L'un des inconvénients de cet élément est que les liens d'ancrage sont résolus avec <base>. <base> convertit efficacement le lien <a href="#ref"> en <a target="_top" href="https://machinelearningworkshop.com#ref">, ce qui déclenche une requête HTTP vers l'URL de base avec le fragment associé.
Autres remarques concernant <base>: il ne peut y avoir qu'un seul élément <base> dans un document, qui doit précéder toute URL relative, y compris les éventuelles références de script ou de feuille de style.
Le code se présente maintenant comme suit:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Commentaires HTML
Notez que le script est placé entre des chevrons, des tirets et un claquement. C'est ainsi que vous commentez du code HTML. Nous laissons le script en commentaire jusqu'à ce que nous ayons le contenu réel sur la page. Aucun élément compris entre <!-- et --> ne sera visible ni analysé. Les commentaires HTML peuvent être placés n'importe où sur la page, y compris dans l'en-tête ou dans le corps de la page, à l'exception des scripts ou des blocs de style, où vous devez utiliser respectivement des commentaires JavaScript et CSS.
Vous avez vu les principes de base du <head>, mais vous souhaitez en apprendre davantage. Dans les sections suivantes, nous allons nous intéresser aux balises Meta et découvrir comment contrôler ce qui s'affiche lorsque votre site Web est associé à un lien sur les réseaux sociaux.
Testez vos connaissances
Testez vos connaissances sur la structure des documents.
Comment identifiez-vous la langue du document ?
Add the <lang> à <head>.lang à la balise HTML.language à la balise HTML.Sélectionnez les éléments qui peuvent être inclus dans <head>.
<meta><p><title>
