एचटीएमएल दस्तावेज़ों में, दस्तावेज़ के टाइप का एलान और <html> रूट एलिमेंट शामिल होता है. दस्तावेज़ का मुख्य हिस्सा और मुख्य हिस्सा, <html> एलिमेंट में नेस्ट होते हैं. जबकि दस्तावेज़ का शीर्षक उस व्यक्ति को दिखाई नहीं दे रहा है जो देख सकता है, लेकिन अपनी साइट का ठीक से काम करना ज़रूरी है. इसमें पूरी मेटा जानकारी शामिल होती है. इसमें सर्च इंजन और सोशल मीडिया से जुड़े नतीजों की जानकारी, ब्राउज़र टैब के आइकॉन और मोबाइल की होम स्क्रीन के शॉर्टकट, और आपके कॉन्टेंट के व्यवहार और प्रज़ेंटेशन के बारे में जानकारी शामिल होती है. इस सेक्शन में आपको ऐसे कॉम्पोनेंट के बारे में पता चलेगा जो आम तौर पर हर वेब पेज पर मौजूद नहीं होते.
Machine LearningWorkshop.com (MLW) साइट बनाने के लिए, उन कॉम्पोनेंट को शामिल करें जिन्हें हर वेब पेज के लिए ज़रूरी माना जाना चाहिए. इनमें, दस्तावेज़ का टाइप, कॉन्टेंट की मानवीय भाषा, वर्ण सेट, और साइट या ऐप्लिकेशन का टाइटल या नाम शामिल है.
हर एचटीएमएल दस्तावेज़ में जोड़ें
ऐसी कई सुविधाएं हैं जिन्हें हर वेब पेज के लिए ज़रूरी माना जाना चाहिए. अगर ये एलिमेंट मौजूद नहीं हैं, तो ब्राउज़र उन्हें शामिल करेंगे और फिर भी कॉन्टेंट रेंडर करेंगे. हमेशा पर टैप करें.
<!DOCTYPE html>
किसी भी एचटीएमएल दस्तावेज़ में सबसे पहली चीज़ प्रीएंबल होती है. एचटीएमएल के लिए, आपको बस <!DOCTYPE html> की ज़रूरत है. यह एक एचटीएमएल एलिमेंट की तरह दिख सकता है, लेकिन ऐसा नहीं है. यह एक खास तरह का नोड होता है. इसे "doctype" कहते हैं. doctype, ब्राउज़र को स्टैंडर्ड मोड इस्तेमाल करने के लिए कहता है. अगर इसे छोड़ा जाता है, तो ब्राउज़र एक अलग रेंडरिंग मोड का इस्तेमाल करेंगे, जिसे क्वर्क्स मोड कहा जाता है. doctype को शामिल करने से, क्वर्क मोड (पुराने वर्शन पर काम करने की सुविधा) को रोकने में मदद मिलती है.
<html>
<html> एलिमेंट, किसी एचटीएमएल दस्तावेज़ का रूट एलिमेंट है. यह <head> और <body> का पैरंट है, जिसमें doctype के अलावा, एचटीएमएल दस्तावेज़ में मौजूद सभी चीज़ें शामिल हैं. अगर जानकारी नहीं दी जाती है, तो इसका मतलब है कि इसे शामिल किया जाएगा. हालांकि, इसे शामिल करना ज़रूरी है, क्योंकि यह वह एलिमेंट है जिसके आधार पर दस्तावेज़ के कॉन्टेंट की भाषा का एलान किया जाता है.
सामग्री भाषा
<html> टैग में जोड़ा गया lang भाषा एट्रिब्यूट, दस्तावेज़ की मुख्य भाषा के बारे में बताता है. lang एट्रिब्यूट की वैल्यू, दो या तीन अक्षर वाला आईएसओ भाषा कोड है. इसके बाद, क्षेत्र दिखाया जाता है. यह क्षेत्र ज़रूरी नहीं है. हालांकि, इसका सुझाव दिया जाता है, क्योंकि अलग-अलग क्षेत्रों के हिसाब से भाषा काफ़ी अलग हो सकती है. उदाहरण के लिए, कनाडा (fr-CA) बनाम बुर्किना फ़ासो (fr-BF) में फ़्रेंच भाषा बहुत अलग है. भाषा का एलान करने वाला यह फ़ॉर्म, स्क्रीन रीडर, सर्च इंजन, और अनुवाद की सेवाओं को दस्तावेज़ की भाषा जानने की सुविधा देता है.
lang एट्रिब्यूट, <html> टैग तक ही सीमित नहीं है. अगर पेज पर ऐसा टेक्स्ट है जो मुख्य दस्तावेज़ की भाषा से अलग किसी दूसरी भाषा में है, तो दस्तावेज़ में मुख्य भाषा से जुड़े अपवादों की पहचान करने के लिए lang एट्रिब्यूट का इस्तेमाल किया जाना चाहिए. इसे सिर में शामिल करने पर, शरीर के lang एट्रिब्यूट का कोई विज़ुअल इफ़ेक्ट नहीं होता. इसमें सिर्फ़ सिमेंटिक्स जोड़ा जाता है. इससे सहायक टेक्नोलॉजी और अपने-आप काम करने वाली सेवाओं को, उस कॉन्टेंट की भाषा जानने में मदद मिलती है जिस पर असर पड़ा है.
दस्तावेज़ के लिए भाषा और मूल भाषा के अपवादों को सेट करने के अलावा, इस एट्रिब्यूट का इस्तेमाल सीएसएस सिलेक्टर में भी किया जा सकता है. <span lang="fr-fr">Ceci n'est pas une pipe.</span> को एट्रिब्यूट और भाषा चुनने वाले टूल [lang|="fr"] और :lang(fr) की मदद से टारगेट किया जा सकता है.
<head>
ओपनिंग और क्लोज़िंग <html> टैग के बीच में, हम दो बच्चे देखते हैं: <head> और <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> या दस्तावेज़ के मेटाडेटा के हेडर में, किसी साइट या ऐप्लिकेशन का सभी मेटाडेटा होता है. मुख्य हिस्से में दिखने वाला कॉन्टेंट मौजूद है. इस सेक्शन का बाकी हिस्सा, <head></head> के शुरुआती और आखिरी हिस्से के अंदर नेस्ट किए गए कॉम्पोनेंट पर फ़ोकस करता है
<head> में ज़रूरी कॉम्पोनेंट
दस्तावेज़ का मेटाडेटा, <head> एलिमेंट में मिलता है. इसमें दस्तावेज़ का टाइटल, वर्ण सेट, व्यूपोर्ट की सेटिंग, जानकारी, बेस यूआरएल, स्टाइलशीट के लिंक, और आइकॉन शामिल होते हैं. हालांकि, हो सकता है कि आपको इन सभी सुविधाओं की ज़रूरत न पड़े, लेकिन इनमें हमेशा वर्ण सेट, शीर्षक, और व्यूपोर्ट सेटिंग शामिल करें.
कैरेक्टर एन्कोडिंग
<head> में सबसे पहला एलिमेंट, charset कैरेक्टर एन्कोडिंग का एलान होना चाहिए. यह टाइटल से पहले आता है, ताकि यह पक्का किया जा सके कि ब्राउज़र उस टाइटल में और बाकी दस्तावेज़ के सभी वर्णों को रेंडर कर सकता है.
स्थान-भाषा के हिसाब से, ज़्यादातर ब्राउज़र में कोड में बदलने का डिफ़ॉल्ट तरीका windows-1252 होता है. हालांकि, आपको UTF-8 का इस्तेमाल करना चाहिए, क्योंकि इससे सभी वर्णों के लिए एक से चार बाइट वाली एन्कोडिंग चालू हो जाती है. इनमें वे वर्ण भी शामिल होते हैं जिनके होने की आपको जानकारी नहीं है. साथ ही, यह HTML5 के लिए ज़रूरी एन्कोडिंग टाइप है.
कैरेक्टर एन्कोडिंग को UTF-8 पर सेट करने के लिए, इसमें शामिल करें:
<meta charset="utf-8" />
UTF-8 (केस-इनसेंसिटिव) का एलान करके, टाइटल में इमोजी भी शामिल किए जा सकते हैं. कृपया ऐसा न करें.
कैरेक्टर एन्कोडिंग को दस्तावेज़ में मौजूद हर जगह, यहां तक कि <style> और <script> में भी इनहेरिट किया जाता है. इस छोटे से एलान का मतलब है कि क्लास के नाम और सिलेक्टर एपीआई में इमोजी शामिल किए जा सकते हैं. कृपया ऐसा न करें. अगर इमोजी का इस्तेमाल किया जाता है, तो पक्का करें कि उनका इस्तेमाल इस तरह किया जाए कि वे सुलभता को नुकसान पहुंचाए बिना, उन्हें बेहतर तरीके से इस्तेमाल कर सकें.
दस्तावेज़ शीर्षक
आपके होम पेज और बाकी सभी पेजों का टाइटल अलग होना चाहिए. दस्तावेज़ के टाइटल का कॉन्टेंट, खुलने और बंद होने वाले <title> टैग के बीच का टेक्स्ट, ब्राउज़र टैब, खुली हुई विंडो की सूची, इतिहास, खोज के नतीजों, और सोशल मीडिया कार्ड में तब तक दिखाया जाता है, जब तक इसे <meta> टैग की मदद से फिर से तय न किया जाए.
<title>Machine Learning Workshop</title>
व्यूपोर्ट मेटाडेटा
एक और मेटा टैग जिसे ज़रूरी माना जाना चाहिए वह है viewport मेटा टैग. यह साइट को रिस्पॉन्स देने में मदद करता है और कॉन्टेंट को डिफ़ॉल्ट रूप से अच्छी तरह रेंडर करने में मदद करता है, भले ही व्यूपोर्ट की चौड़ाई कुछ भी हो. व्यूपोर्ट मेटा टैग जून 2007 से इस्तेमाल किया जा रहा है. हालांकि, जब पहला iPhone रिलीज़ हुआ था, उसे हाल ही में किसी स्पेसिफ़िकेशन में दस्तावेज़ के तौर पर दर्ज किया गया है. यह व्यूपोर्ट के साइज़ और स्केल को कंट्रोल करने की सुविधा देता है. साथ ही, यह साइट के कॉन्टेंट को 960 पिक्सल वाली साइट को 320 पिक्सल स्क्रीन में फ़िट करने से रोकता है, इसलिए इसका कड़ाई से सुझाव दिया जाता है.
<meta name="viewport" content="width=device-width" />
ऊपर दिए गए कोड का मतलब है, "साइट को रिस्पॉन्सिव बनाने के लिए, कॉन्टेंट की चौड़ाई को स्क्रीन की चौड़ाई से शुरू करना". width के अलावा, ज़ूम और बढ़ाए जा सकने की सुविधा सेट की जा सकती है, लेकिन वे दोनों डिफ़ॉल्ट रूप से ऐक्सेस की जा सकने वाली वैल्यू पर सेट होती हैं. अगर आपको अश्लील कॉन्टेंट दिखाना है, तो इसमें यह जानकारी शामिल करें:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
व्यूपोर्ट लाइटहाउस सुलभता ऑडिट का हिस्सा है; अगर आपकी साइट का साइज़ बढ़ाया जा सकता है, तो उसे पास कर दिया जाएगा. साथ ही, इसका साइज़ भी तय नहीं किया जा सकेगा.
अब तक, हमारी एचटीएमएल फ़ाइल की आउटलाइन यह है:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
<head> का अन्य कॉन्टेंट
<head> में और भी बहुत कुछ है. असल में, सारा मेटाडेटा. <head> में मिलने वाली ज़्यादातर चीज़ें यहां शामिल की गई हैं. साथ ही, अगले चैप्टर के लिए <meta> के कई विकल्प बचा लिए गए हैं.
आपने मेटा वर्ण सेट और दस्तावेज़ का टाइटल देखा है, लेकिन <meta> टैग के अलावा ऐसे कई मेटाडेटा हैं जिन्हें शामिल किया जाना चाहिए.
सीएसएस
<head> वह जगह है जहां अपने एचटीएमएल के लिए स्टाइल शामिल किए जाते हैं. अगर आपको स्टाइल के बारे में जानना है, तो सीएसएस के लिए खास तौर पर बनाया गया लर्निंग पाथ मौजूद है. हालांकि, आपको यह जानना होगा कि उन्हें अपने एचटीएमएल दस्तावेज़ों में कैसे शामिल किया जा सकता है.
सीएसएस को शामिल करने के तीन तरीके हैं: <link>, <style>, और style एट्रिब्यूट.
अपनी एचटीएमएल फ़ाइल में स्टाइल शामिल करने के दो मुख्य तरीके हैं. इसके लिए, <link> एलिमेंट का इस्तेमाल करके बाहरी संसाधन जोड़ें, जिसमें rel एट्रिब्यूट stylesheet पर सेट हो. इसके अलावा, ओपन और क्लोज़ <style> टैग के अंदर, सीएसएस को सीधे अपने दस्तावेज़ के सबसे ऊपर शामिल किया जा सकता है.
स्टाइलशीट को शामिल करने का पसंदीदा तरीका <link> टैग है. किसी एक या कुछ बाहरी स्टाइल शीट को लिंक करना, डेवलपर के अनुभव और साइट की परफ़ॉर्मेंस, दोनों के लिए अच्छा होता है. इससे सीएसएस को हर जगह छिड़कने के बजाय, एक ही जगह पर मैनेज किया जा सकता है. साथ ही, ब्राउज़र बाहरी फ़ाइल को कैश मेमोरी में सेव कर सकते हैं. इसका मतलब है कि आपको हर बार पेज नेविगेशन के साथ फिर से डाउनलोड करने की ज़रूरत नहीं होगी.
सिंटैक्स <link rel="stylesheet" href="styles.css"> है, जहांStyle.css आपकी स्टाइलशीट का यूआरएल है. आपको अक्सर type="text/css" दिखेगा. ज़रूरी नहीं! अगर सीएसएस के बजाय, किसी दूसरी स्टाइल में लिखी गई स्टाइल शामिल की जा रही हैं, तो type की ज़रूरत होती है. हालांकि, कोई दूसरा टाइप मौजूद नहीं है, इसलिए इस एट्रिब्यूट की ज़रूरत नहीं है. rel एट्रिब्यूट संबंध के बारे में बताता है: इस मामले में stylesheet. अगर इसे छोड़ा जाता है, तो आपकी सीएसएस लिंक नहीं की जाएगी.
आपको जल्द ही rel की अन्य वैल्यू दिखेंगी. हालांकि, पहले सीएसएस को शामिल करने के अन्य तरीकों के बारे में बात करते हैं.
अगर आपको बाहरी स्टाइल शीट की स्टाइल को कैस्केड लेयर के अंदर रखना है, लेकिन आपके पास लेयर की जानकारी डालने के लिए, सीएसएस फ़ाइल में बदलाव करने का ऐक्सेस नहीं है, तो <style> के अंदर @import वाले सीएसएस को शामिल करें:
<style>
@import "styles.css" layer(firstLayer);
</style>
अपने दस्तावेज़ में स्टाइल शीट इंपोर्ट करने के लिए @import का इस्तेमाल करते समय, वैकल्पिक रूप से कैस्केड लेयर का इस्तेमाल करते समय, वर्ण सेट एलान के बाहर @import स्टेटमेंट आपके <style> या लिंक की गई स्टाइलशीट का पहला स्टेटमेंट होना चाहिए.
कैस्केड लेयर अब भी नई हैं और हो सकता है कि आपको हेड <style> में @import न दिखे. हालांकि, आपको अक्सर हेड स्टाइल ब्लॉक में कस्टम प्रॉपर्टी दिखेंगी:
<style>
:root {
--theme-color: #226DAA;
}
</style>
<link> या <style> या दोनों के ज़रिए, स्टाइल का इस्तेमाल किया जाना चाहिए. दस्तावेज़ के मुख्य हिस्से में शामिल किए जाने पर ये शॉर्टकट काम करेंगे, लेकिन आपको परफ़ॉर्मेंस की वजह से, अपनी स्टाइल को सबसे ऊपर रखना चाहिए. यह आपको थोड़ा मुश्किल लग सकता है. ऐसा लग सकता है कि आपको कॉन्टेंट पहले लोड करना है, लेकिन असल में ब्राउज़र को यह पता होना चाहिए कि कॉन्टेंट लोड होने पर उसे कैसे रेंडर किया जाए. स्टाइल जोड़ने से पहले, किसी एलिमेंट के रेंडर होने के बाद उसे स्टाइल करने पर, ग़ैर-ज़रूरी पेंट करने से बचा जा सकता है.
इसके बाद, उन स्टाइल को शामिल करने का एक तरीका यह है जिन्हें अपने दस्तावेज़ के <head> में कभी इस्तेमाल नहीं करना होगा: इनलाइन स्टाइल. आप शायद हेडर में इनलाइन स्टाइल का इस्तेमाल कभी नहीं कर पाएंगे, क्योंकि उपयोगकर्ता एजेंट' स्टाइल शीट में डिफ़ॉल्ट रूप से सिर छिपा दिया जाता है. उदाहरण के लिए, अगर आपको JavaScript के बिना ही सीएसएस एडिटर बनाना है, ताकि पेज के कस्टम एलिमेंट की जांच की जा सके, तो display: block की मदद से हेड को दिखने के लिए सेट करें. इसके बाद, हेडर की हर चीज़ को छिपाएं और फिर इनलाइन style एट्रिब्यूट का इस्तेमाल करके, ऐसा स्टाइल ब्लॉक दिखाएं जिसमें कॉन्टेंट में बदलाव किया जा सके.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
<style> पर इनलाइन स्टाइल जोड़ी जा सकती हैं. हालांकि, style में <style> को स्टाइल देना ज़्यादा मज़ेदार है. मैं पछाड़ता हूं.
<link> एलिमेंट के अन्य इस्तेमाल
link एलिमेंट का इस्तेमाल, एचटीएमएल दस्तावेज़ और बाहरी संसाधनों के बीच संबंध बनाने के लिए किया जाता है. इनमें से कुछ संसाधन डाउनलोड किए जा सकते हैं, जबकि अन्य जानकारी के लिए हैं. संबंध किस तरह का है, यह rel एट्रिब्यूट की वैल्यू से तय किया जाता है. फ़िलहाल, rel एट्रिब्यूट के लिए 25 वैल्यू उपलब्ध हैं. इनका इस्तेमाल <link>, <a>, और <area> या <form> के साथ किया जा सकता है. इनमें से कुछ वैल्यू को सभी के साथ इस्तेमाल किया जा सकता है. हेड में दी गई मेटा जानकारी और <body> में परफ़ॉर्मेंस से जुड़ी जानकारी शामिल करना बेहतर होता है.
अब आप अपने हेडर में तीन अन्य प्रकार शामिल करेंगे: icon, alternate और canonical. (अगले मॉड्यूल में, आप चौथे टाइप, rel="manifest", को शामिल करेंगे).
फ़ेविकॉन
अपने दस्तावेज़ के लिए इस्तेमाल किए जाने वाले फ़ेविकॉन की पहचान करने के लिए, rel="icon" एट्रिब्यूट/वैल्यू पेयर के साथ <link> टैग का इस्तेमाल करें. फ़ेविकॉन एक छोटा आइकॉन होता है, जो ब्राउज़र टैब पर दिखता है. आम तौर पर, यह दस्तावेज़ के टाइटल की बाईं ओर होता है. जब आपके डिवाइस में बहुत ज़्यादा टैब खुले होते हैं, तो वे छोटे हो जाते हैं और टाइटल पूरी तरह से गायब हो जाता है. हालांकि, आइकॉन हमेशा दिखता रहता है. ज़्यादातर फ़ेविकॉन, कंपनी या ऐप्लिकेशन के लोगो होते हैं.
अगर फ़ेविकॉन का एलान नहीं किया जाता है, तो ब्राउज़र टॉप-लेवल की डायरेक्ट्री (वेबसाइट का रूट फ़ोल्डर) में, favicon.ico नाम की फ़ाइल को खोजेगा. <link> के साथ, आप किसी अलग फ़ाइल नाम और स्थान का उपयोग कर सकते हैं:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
पिछले कोड में बताया गया है, "अगर 16, 32 या 48 पिक्सल सही है, तो mlwicon.png को आइकॉन के तौर पर इस्तेमाल करें." साइज़ एट्रिब्यूट, स्केलेबल आइकॉन के लिए any की वैल्यू या स्क्वेयर widthXheight की वैल्यू की स्पेस से अलग की गई सूची को स्वीकार करता है; जहां ज्यामितीय अनुक्रम में चौड़ाई और ऊंचाई की वैल्यू 16, 32, 48 या इससे ज़्यादा हैं, तो पिक्सल की यूनिट को छोड़ दिया जाता है और X को केस-इनसेंसिटिव माना जाता है.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Safari ब्राउज़र के लिए दो खास तरह के नॉन-स्टैंडर्ड आइकॉन होते हैं: iOS डिवाइसों के लिए apple-touch-icon और macOS पर पिन किए गए टैब के लिए mask-icon. apple-touch-icon सिर्फ़ तब लागू होता है, जब उपयोगकर्ता किसी साइट को होम स्क्रीन पर जोड़ता है: अलग-अलग डिवाइसों के लिए, अलग-अलग sizes की मदद से एक से ज़्यादा आइकॉन तय किए जा सकते हैं. mask-icon का इस्तेमाल सिर्फ़ तब किया जाएगा, जब उपयोगकर्ता डेस्कटॉप Safari में टैब को पिन करेगा: आइकॉन एक मोनोक्रोम SVG होना चाहिए और color एट्रिब्यूट आइकॉन को ज़रूरी रंग से भर देता है.
हालांकि, हर पेज पर या यहां तक कि हर पेज लोड पर पूरी तरह से अलग इमेज तय करने के लिए, <link> का इस्तेमाल किया जा सकता है, लेकिन ऐसा न करें. अनुकूलता और अच्छा उपयोगकर्ता अनुभव पाने के लिए, एक ही इमेज का इस्तेमाल करें! Twitter, नीले रंग की चिड़िया का इस्तेमाल करता है: जब आपको अपने ब्राउज़र टैब में नीले रंग की चिड़िया दिखती है, तो आपको पता चल जाता है कि वह टैब, टैब पर क्लिक किए बिना ही Twitter पेज पर खुला है. Google अपने हर ऐप्लिकेशन के लिए अलग-अलग फ़ेविकॉन का इस्तेमाल करता है: उदाहरण के लिए, उसमें मेल आइकॉन, कैलेंडर आइकॉन होता है. हालांकि, Google के सभी आइकॉन में एक ही कलर स्कीम का इस्तेमाल किया जाता है. फिर से, आपको सटीक रूप से पता है कि किसी खुले टैब की सामग्री बस आइकन से क्या है.
साइट के वैकल्पिक वर्शन
हम साइट के अनुवादों या अन्य तरीकों की पहचान करने के लिए, rel एट्रिब्यूट की alternate वैल्यू का इस्तेमाल करते हैं.
मान लें कि हमारे पास साइट के वर्शन फ़्रेंच और ब्राज़ीलियन पॉर्चुगीज़ में अनुवाद किए गए हैं:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
किसी अनुवाद के लिए alternate का इस्तेमाल करते समय, hreflang एट्रिब्यूट को सेट करना ज़रूरी है.
वैकल्पिक मान सिर्फ़ अनुवाद के अलावा और भी चीज़ों के लिए होता है. उदाहरण के लिए, जब type एट्रिब्यूट को application/rss+xml या application/atom+xml पर सेट किया जाता है, तो type एट्रिब्यूट किसी आरएसएस फ़ीड के लिए वैकल्पिक यूआरआई तय कर सकता है. चलिए, साइट के प्रिटेक्ट PDF वर्शन का लिंक देते हैं.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
अगर rel की वैल्यू alternate stylesheet है, तो यह किसी वैकल्पिक स्टाइलशीट के बारे में बताती है. साथ ही, title एट्रिब्यूट को सेट करना ज़रूरी है, ताकि उस वैकल्पिक स्टाइल को कोई नाम दिया जा सके.
कैननिकल
अगर आपने मशीन लर्निंग वर्कशॉप के कई अनुवाद या वर्शन बनाए हैं, तो सर्च इंजन को यह समझने में परेशानी हो सकती है कि कौनसा वर्शन आधिकारिक सोर्स है. इसके लिए, साइट या ऐप्लिकेशन के पसंदीदा यूआरएल की पहचान करने के लिए rel="canonical" का इस्तेमाल करें.
अपने सभी अनुवाद किए गए पेजों और होम पेज पर कैननिकल यूआरएल शामिल करें. इससे हमारे पसंदीदा यूआरएल का पता चलेगा:
<link rel="canonical" href="https://www.machinelearning.com" />
rel="canonical" कैननिकल लिंक का इस्तेमाल अक्सर, पब्लिकेशन और ब्लॉगिंग प्लैटफ़ॉर्म की क्रॉस-पोस्टिंग के लिए किया जाता है, ताकि ओरिजनल सोर्स को क्रेडिट दिया जा सके; जब कोई साइट कॉन्टेंट को सिंडिकेट करती है, तो उसमें मूल सोर्स का कैननिकल लिंक शामिल होना चाहिए.
स्क्रिप्ट
<script> टैग का इस्तेमाल स्क्रिप्ट को शामिल करने के लिए किया जाता है. डिफ़ॉल्ट टाइप JavaScript है. अगर स्क्रिप्टिंग के लिए इस्तेमाल की जाने वाली कोई अन्य भाषा इस्तेमाल की जाती है, तो MIME टाइप के साथ type एट्रिब्यूट को शामिल करें. अगर यह JavaScript मॉड्यूल है, तो type="module" एट्रिब्यूट को शामिल करें. सिर्फ़ JavaScript और JavaScript मॉड्यूल को पार्स और एक्ज़ीक्यूट किया जाता है.
<script> टैग का इस्तेमाल, अपने कोड को इनकैप्सुलेट करने या कोई बाहरी फ़ाइल डाउनलोड करने के लिए किया जा सकता है. MLW में, कोई बाहरी स्क्रिप्ट फ़ाइल नहीं होती है. ऐसा इसलिए है, क्योंकि आम तौर पर इसके लिए काम करने वाली वेबसाइट के लिए JavaScript की ज़रूरत नहीं होती. यह एक एचटीएमएल लर्निंग पाथ है, न कि JavaScript.
आप बाद में ईस्टर एग बनाने के लिए JavaScript का एक छोटा सा हिस्सा शामिल करेंगे:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
यह स्निपेट switch आईडी वाले एलिमेंट के लिए इवेंट हैंडलर बनाता है. JavaScript का इस्तेमाल करने पर, आपको किसी एलिमेंट के मौजूद होने से पहले उसका रेफ़रंस नहीं देना चाहिए. यह अभी तक मौजूद नहीं है, इसलिए हम इसे अभी शामिल नहीं करेंगे. जब हम लाइट स्विच एलिमेंट जोड़ते हैं, तो हम <head> के बजाय <body> के निचले हिस्से में <script> जोड़ देते हैं. क्यों? दो वजहें. हम यह पक्का करना चाहते हैं कि रेफ़रंस स्क्रिप्ट के सामने आने से पहले ही एलिमेंट मौजूद हों, क्योंकि हम इस स्क्रिप्ट को DOMContentLoaded इवेंट के आधार पर नहीं बना रहे हैं. मुख्य तौर पर, JavaScript सिर्फ़ render-blocking नहीं करता, बल्कि स्क्रिप्ट डाउनलोड होने के बाद ब्राउज़र सभी ऐसेट को डाउनलोड करना बंद कर देता है. साथ ही, जब तक JavaScript लागू नहीं हो जाता, तब तक दूसरे ऐसेट को डाउनलोड करना फिर से शुरू नहीं करता. इस वजह से, आपको JavaScript के अनुरोध अक्सर दस्तावेज़ के शीर्षक में मिलने के बजाय उसके आखिर में मिलेंगे.
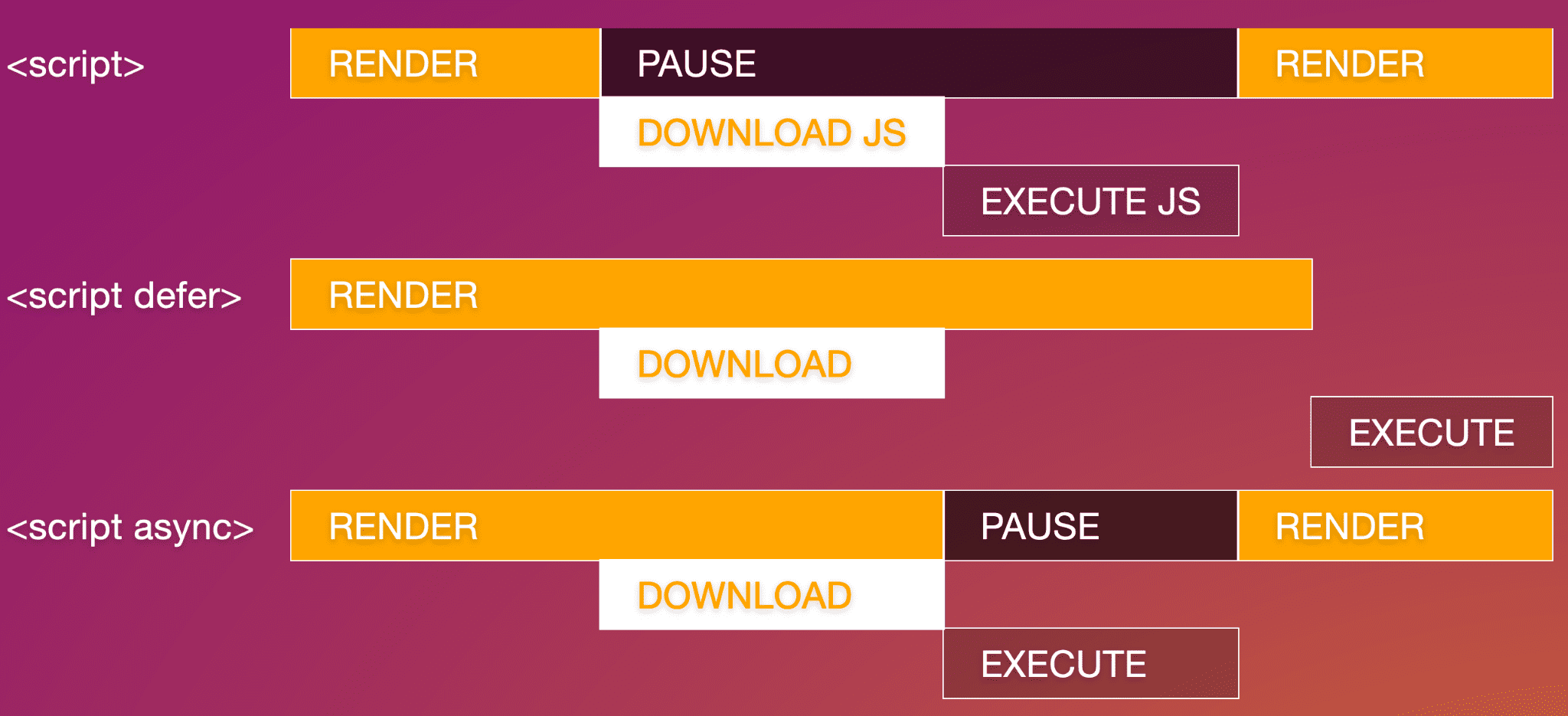
ये दो एट्रिब्यूट हैं, जो JavaScript के डाउनलोड और उसके निष्पादन को ब्लॉक करने की प्रकृति को कम कर सकते हैं: defer और async. defer के साथ, डाउनलोड के दौरान एचटीएमएल रेंडरिंग को ब्लॉक नहीं किया जाता. साथ ही, JavaScript सिर्फ़ तब काम करता है, जब दस्तावेज़ की रेंडरिंग खत्म हो जाती है. async में, डाउनलोड करने के दौरान रेंडरिंग ब्लॉक नहीं होती. हालांकि, स्क्रिप्ट डाउनलोड होने के बाद, JavaScript के लागू होने पर रेंडरिंग रोक दी जाती है.

किसी बाहरी फ़ाइल में MLW की JavaScript को शामिल करने के लिए, यह लिखें:
<script src="js/switch.js" defer></script>
defer एट्रिब्यूट जोड़ने से, सब कुछ रेंडर होने तक स्क्रिप्ट नहीं चलती है. इससे स्क्रिप्ट की परफ़ॉर्मेंस को नुकसान नहीं पहुंचता. async और defer एट्रिब्यूट सिर्फ़ बाहरी स्क्रिप्ट पर मान्य हैं.
बेस
एक और एलिमेंट ऐसा है जो सिर्फ़ <head>. में मिलता है. इसका इस्तेमाल अक्सर नहीं किया जाता. <base> एलिमेंट में, डिफ़ॉल्ट लिंक यूआरएल और टारगेट सेट करने की अनुमति होती है. href एट्रिब्यूट, सभी मिलते-जुलते लिंक के बेस यूआरएल के बारे में बताता है.
target एट्रिब्यूट, <base> के साथ-साथ लिंक और फ़ॉर्म पर भी मान्य होता है. इससे यह तय होता है कि उन लिंक को कहां खुलना चाहिए. _self का डिफ़ॉल्ट विकल्प, लिंक की गई फ़ाइलें उसी कॉन्टेक्स्ट में खोलता है जिस संदर्भ में मौजूदा दस्तावेज़ है. अन्य विकल्पों में _blank शामिल है, जो हर लिंक को एक नई विंडो में खोलता है. साथ ही, मौजूदा कॉन्टेंट का _parent, जो ओपनर कोई iframe न होने पर भी खुद के जैसा ही हो सकता है. इसके अलावा, _top भी हो सकता है, जो उसी ब्राउज़र टैब में होता है, लेकिन पूरे टैब में दिखने के लिए किसी भी संदर्भ से पॉप आउट होता है.
ज़्यादातर डेवलपर <base> का इस्तेमाल करने के बजाय, लिंक पर मौजूद कुछ लिंक या फ़ॉर्म पर नई विंडो में जाने के लिए, target एट्रिब्यूट जोड़ते हैं.
<base target="_top" href="https://machinelearningworkshop.com" />
अगर हमारी वेबसाइट Yummly जैसी साइट के iframe में नेस्ट की गई पाई जाती है, तो <base> एलिमेंट का मतलब यह होगा कि जब कोई उपयोगकर्ता हमारे दस्तावेज़ में मौजूद किसी भी लिंक पर क्लिक करता है, तो वह लिंक पूरी ब्राउज़र विंडो के साथ, iframe से पॉप-आउट हो जाएगा.
इस एलिमेंट की एक कमी यह है कि ऐंकर लिंक को <base> की मदद से ठीक किया जाता है. <base>, <a href="#ref"> लिंक को <a target="_top" href="https://machinelearningworkshop.com#ref"> में बेहतर तरीके से बदलता है. साथ ही, इससे अटैच फ़्रैगमेंट वाले बेस यूआरएल का एचटीटीपी अनुरोध ट्रिगर हो जाता है.
<base> के बारे में ध्यान देने वाली कुछ अन्य बातें: किसी दस्तावेज़ में सिर्फ़ एक <base> एलिमेंट हो सकता है. यह एलिमेंट, किसी मिलते-जुलते यूआरएल का इस्तेमाल करने से पहले होना चाहिए. इसमें, स्क्रिप्ट या स्टाइलशीट के रेफ़रंस भी शामिल हैं.
कोड अब कुछ ऐसा दिखेगा:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
एचटीएमएल टिप्पणियां
ध्यान दें कि स्क्रिप्ट कुछ ऐंगल ब्रैकेट, डैश और एक बैंग के बीच रैप की जाती है. एचटीएमएल में टिप्पणी करने का यह तरीका है. जब तक हमें पेज पर असली कॉन्टेंट नहीं मिल जाता, तब तक हम स्क्रिप्ट पर टिप्पणी करते रहेंगे. <!-- और --> के बीच की कोई भी चीज़ दिखाई या पार्स नहीं की जाएगी. एचटीएमएल टिप्पणियों को पेज पर कहीं भी रखा जा सकता है, जिसमें पेज के ऊपरी हिस्से या मुख्य हिस्से के साथ-साथ, स्क्रिप्ट या स्टाइल ब्लॉक शामिल हैं. यहां आपको JavaScript और सीएसएस टिप्पणियों का इस्तेमाल करना चाहिए.
आपने <head> में बताई गई बुनियादी बातों के बारे में जान लिया है, लेकिन आपको इनके अलावा भी बहुत कुछ जानना है. अगले सेक्शन में, हम मेटा टैग के बारे में जानकारी देंगे. साथ ही, यह भी बताएंगे कि सोशल मीडिया पर आपकी वेबसाइट के लिंक होने पर क्या दिखे.
देखें कि आपको कितना समझ आया है
दस्तावेज़ की बनावट के बारे में अपनी जानकारी को परखें.
दस्तावेज़ की भाषा की पहचान कैसे की जाती है?
lang एट्रिब्यूट जोड़ें.<head> में Add the <lang> एलिमेंट जोड़ा गया.language एट्रिब्यूट जोड़ें.ऐसे एलिमेंट चुनें जिन्हें <head> में शामिल किया जा सकता है.
<title><meta><p>
