HTML ドキュメントには、ドキュメント タイプの宣言と <html> ルート要素が含まれます。<html> 要素には、ドキュメントのヘッドとドキュメントの本文がネストされています。ドキュメントのヘッドは目に見える訪問者には見えませんが、サイトを機能させることは不可欠です。これには、検索エンジンやソーシャル メディアの検索結果に関する情報、ブラウザタブとモバイルのホーム画面のショートカットのアイコン、コンテンツの動作や表示方法など、すべてのメタ情報が含まれます。このセクションでは、画面には表示されないものの、ほぼすべてのウェブページに存在するコンポーネントについて説明します。
MachineLearningWorkshop.com(MLW)サイトを作成するには、まず、ドキュメントの種類、コンテンツの人間の言語、文字セット、そしてもちろんサイトまたはアプリケーションのタイトルや名前といった、すべてのウェブページに不可欠な要素を含めます。
すべての HTML ドキュメントに追加
どのウェブページにも欠かせない要素がいくつかあります。これらの要素がない場合でも、ブラウザはコンテンツを表示しますが、要素を追加します。これは常に変わりません。
<!DOCTYPE html>
どんな HTML ドキュメントでも、先頭はプリアンブルです。HTML の場合、必要なのは <!DOCTYPE html> のみです。HTML 要素に見えるかもしれませんが、実際はそうではありません。これは、「doctype」と呼ばれる特別な種類のノードです。doctype により、ブラウザに標準モードを使用するよう指示されます。省略した場合、ブラウザでは後方互換モードと呼ばれる別のレンダリング モードが使用されます。doctype を含めることで、後方互換モードを回避できます。
<html>
<html> 要素は、HTML ドキュメントのルート要素です。これは <head> と <body> の親であり、doctype 以外の HTML ドキュメント内のすべての要素が含まれます。省略した場合は暗黙的に指定されますが、ドキュメントのコンテンツの言語が宣言される要素であるため、指定することが重要です。
コンテンツの言語
<html> タグに追加された lang 言語属性は、ドキュメントのメイン言語を定義します。lang 属性の値は、2 文字または 3 文字の ISO 言語コードとそれに続く地域です。region は省略可能ですが、言語が地域によって大きく異なるため、指定することをおすすめします。たとえば、フランス語はカナダ(fr-CA)とブルキナファソ(fr-BF)では大きく異なります。この言語宣言により、スクリーン リーダー、検索エンジン、翻訳サービスがドキュメントの言語を認識できるようになります。
lang 属性は <html> タグに限定されません。ページ内にドキュメントのメインの言語とは異なる言語のテキストがある場合は、lang 属性を使用して、ドキュメント内のメインの言語に対する例外を指定します。head に含まれている場合と同様に、body の lang 属性に視覚効果はありません。セマンティクスを追加するだけで、支援技術と自動化サービスが影響を受けるコンテンツの言語を把握できるようになります。
この属性は、ドキュメントと例外の言語をその基本言語に設定するだけでなく、CSS セレクタでも使用できます。<span lang="fr-fr">Ceci n'est pas une pipe.</span> は、属性と言語セレクタ([lang|="fr"] と :lang(fr))を使用してターゲットに設定できます。
<head>
<html> の開始タグと終了タグの間にネストされているのは、<head> と <body> という 2 つの子タグです。
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head>(ドキュメント メタデータ ヘッダー)には、サイトまたはアプリケーションのすべてのメタデータが含まれます。本文には表示可能なコンテンツが含まれます。このセクションの残りの部分では、開始と終了の <head></head> 内にネストされたコンポーネントに焦点を当てます。
<head> 内の必須コンポーネント
<head> 要素には、ドキュメントのタイトル、文字セット、ビューポートの設定、説明、ベース URL、スタイルシートのリンク、アイコンなどのドキュメントのメタデータがあります。これらの機能のすべてが必要とは限りませんが、文字セット、タイトル、ビューポートの設定を必ず含めてください。
文字エンコード
<head> の最初の要素は、charset 文字エンコード宣言にする必要があります。これは、ブラウザがタイトルの文字とドキュメントの残りのすべての文字をレンダリングできるように、タイトルの前に配置されています。
ほとんどのブラウザのデフォルトのエンコードは windows-1252 です(言語 / 地域によって異なります)。ただし、UTF-8 を使用すると、すべての文字を 1 ~ 4 バイトでエンコードできるので、その存在に知らなかった文字も含められます。また、HTML5 で必要なエンコード タイプです。
文字エンコードを UTF-8 に設定するには、次の行を追加します。
<meta charset="utf-8" />
UTF-8 と宣言すると(大文字と小文字は区別されません)、タイトルに絵文字を含めることもできます(ただし、含めないでください)。
文字エンコードは、<style> や <script> を含め、ドキュメント内のすべてに継承されます。この小さな宣言により、クラス名や selectorAPI に絵文字を含めることができます(繰り返しません)。絵文字を使用する場合は、アクセシビリティを損なうことなくユーザビリティを高めるような方法で絵文字を使用してください。
ドキュメント タイトル
ホームページとすべての追加ページには、それぞれ固有のタイトルを付ける必要があります。ドキュメント タイトルの内容、<title> 開始タグと終了タグの間のテキストは、ブラウザタブ、開いているウィンドウのリスト、履歴、検索結果のほか、<meta> タグで再定義しない限り、ソーシャル メディア カードに表示されます。
<title>Machine Learning Workshop</title>
ビューポート メタデータ
もう 1 つの重要と考えるメタタグは、viewport メタタグです。これにより、サイトの応答性が向上し、ビューポートの幅に関係なく、デフォルトでコンテンツを適切にレンダリングできるようになります。ビューポート メタタグは、最初の iPhone が発売された 2007 年 6 月から存在しますが、仕様に記載されたのはつい最近のことです。ビューポートのサイズとスケールを制御できるほか、320 ピクセルの画面に 960 ピクセルのサイトに合わせてコンテンツ サイズが縮小されることもないため、この方法を強くおすすめします。
<meta name="viewport" content="width=device-width" />
上記のコードは、「コンテンツの幅を画面の幅にして、サイトをレスポンシブにする」という意味です。width に加えてズームと拡張性も設定できますが、どちらもデフォルトでアクセス可能な値になっています。明示したい場合は、以下を含めてください。
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
ビューポートは Lighthouse のユーザー補助監査の一部です。サイトが拡張可能で、サイズの上限が設定されていない場合は合格です。
ここまでの HTML ファイルの概要は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
<head> のその他のコンテンツ
<head> には、他にも多くの情報が含まれています。実際 すべてのメタデータ<head> の要素のほとんどはここで取り上げていますが、次の章で使う <meta> のオプションはたくさん保存されています。
メタ文字セットとドキュメントのタイトルを見てきましたが、<meta> タグ以外に、含めるべきメタデータがたくさんあります。
CSS
<head> は、HTML のスタイルを指定する場所です。スタイルについて学びたい場合は、CSS 専用の学習プログラムがありますが、HTML ドキュメントにスタイルを含める方法を知っておく必要があります。
CSS を含めるには、<link>、<style>、style 属性の 3 つの方法があります。
HTML ファイルにスタイルを含める主な 2 つの方法は、rel 属性を stylesheet に設定した <link> 要素を使用して外部リソースを組み込む方法と、<style> 開始タグと終了タグ内にドキュメントのヘッダーに直接 CSS を組み込む方法の 2 つです。
スタイルシートを含める場合は、<link> タグの使用をおすすめします。1 つまたは数個の外部スタイルシートをリンクすると、デベロッパー エクスペリエンスとサイト パフォーマンスの両方にとって良い結果となります。CSS をどこにでも配置するのではなく、1 つの場所で維持でき、ブラウザで外部ファイルをキャッシュできるため、ページ ナビゲーションごとに再度ダウンロードする必要はありません。
構文は <link rel="stylesheet" href="styles.css"> です。styles.css はスタイルシートの URL です。type="text/css" がよく登場します。必須ではありません。CSS 以外で記述されたスタイルを含める場合は type が必要ですが、他の型がないため、この属性は必要ありません。rel 属性は関係を定義します。この場合は、stylesheet です。これを省略すると、CSS はリンクされません。
その他の rel 値については後ほど説明しますが、まずは CSS を使用するその他の方法から見ていきましょう。
外部のスタイルシート スタイルをカスケード レイヤに含める必要があるものの、レイヤ情報を格納する CSS ファイルを編集する権限がない場合は、<style> 内に @import を使用して CSS をインクルードできます。
<style>
@import "styles.css" layer(firstLayer);
</style>
@import を使用してスタイルシートをドキュメント(必要に応じてカスケード レイヤ)にインポートする場合、@import ステートメントは、<style> またはリンクされたスタイルシートの最初のステートメントで、文字セット宣言の外に配置する必要があります。
カスケード レイヤはまだ比較的新しく、ヘッド <style> に @import がないかもしれませんが、多くの場合、ヘッド スタイル ブロックで宣言されたカスタム プロパティを目にします。
<style>
:root {
--theme-color: #226DAA;
}
</style>
スタイルは、<link> と <style> のいずれか、または両方でヘッド内に記述します。ドキュメントの本文にスタイルが含まれていれば機能しますが、パフォーマンス上の理由からスタイルを先頭に置く必要があります。コンテンツを最初に読み込む方がよいと思うかもしれませんが、実際には読み込み時にコンテンツをレンダリングする方法をブラウザに認識させたいので、直感に反するかもしれません。最初にスタイルを追加すると、要素が最初にレンダリングされた後にスタイルが設定されたときに発生する不要な再ペイントを防ぐことができます。
次に、ドキュメントの <head> に使用しないスタイルを含める方法の一つとして、インライン スタイルがあります。おそらくヘッドにインライン スタイルを使うことはないでしょう。なぜなら、ユーザー エージェントのスタイルシートはデフォルトでヘッドを非表示にします。しかし、たとえば JavaScript を使用せずに CSS エディタを作成し、ページのカスタム要素をテストする場合は、display: block を使用してヘッドを表示し、ヘッド内のすべてを非表示にしてから、インラインの style 属性を使用して、コンテンツ編集可能なスタイル ブロックを表示します。
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
<style> にインライン スタイルを追加することもできますが、style で <style> のスタイルを設定する方がはるかに楽しくなります。あれ。
<link> 要素のその他の用途
link 要素は、HTML ドキュメントと外部リソースの間に関係を作成するために使用されます。これらのリソースには、ダウンロードできるものと情報提供用のものがあります。関係のタイプは、rel 属性の値によって定義されます。現在、<link>、<a>、<area>、または <form> で使用できる rel 属性に使用可能な値が 25 個あり、そのうちのいくつかはすべてで使用できます。head のメタ情報に関連するものと <body> のパフォーマンスに関するものを含めることをおすすめします。
これで、ヘッダーに他に icon、alternate、canonical の 3 つのタイプを含めました。(次のモジュールで、4 つ目のタイプ rel="manifest" を含めます)。
ファビコン
<link> タグと rel="icon" 属性と値のペアを使用して、ドキュメントで使用するファビコンを識別します。ファビコンは、ブラウザタブ(通常はドキュメント タイトルの左側)に表示される非常に小さなアイコンです。手に負えない数のタブを開いた場合、タブが縮小されてタイトルがまったく表示されなくなることがありますが、アイコンは常に表示されたままになります。ほとんどのファビコンは、会社やアプリケーションのロゴです。
ファビコンを宣言しない場合、ブラウザは最上位ディレクトリ(ウェブサイトのルートフォルダ)で favicon.ico という名前のファイルを探します。<link> では、別のファイル名と場所を使用できます。
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
上記のコードでは、「16px、32px、48px が意味があるシナリオで mlwicon.png をアイコンとして使用する」と記述しています。size 属性では、拡張可能なアイコンの any 値、または正方形の widthXheight 値のスペース区切りリストを指定できます。幅と高さの値が 16、32、48 以上の幾何学的シーケンスの場合、ピクセル単位は省略され、X は大文字と小文字を区別しません。
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Safari ブラウザ用の特殊な標準ではないアイコンには、iOS デバイスの apple-touch-icon と macOS の固定タブ用の mask-icon の 2 種類があります。apple-touch-icon は、ユーザーがホーム画面にサイトを追加した場合にのみ適用されます。デバイスごとに異なる sizes を持つ複数のアイコンを指定できます。mask-icon は、ユーザーがパソコンの Safari でタブを固定した場合のみ使用されます。アイコン自体はモノクロの SVG であり、color 属性によってアイコンに必要な色が塗りつぶされます。
<link> を使用して、各ページまたはページが読み込まれるたびにまったく異なる画像を定義できますが、そうしないでください。一貫性を保ち、優れたユーザー エクスペリエンスを実現するには、1 つの画像を使用してください。Twitter は青い鳥を使用しています。ブラウザタブに青い鳥が表示されている場合、そのタブはクリックせずに Twitter のページが開いていることがわかります。Google では、アプリケーションごとに異なるファビコンを使用しています。ファビコンには、メールアイコンやカレンダー アイコンなどがあります。ただし、Google アイコンはすべて同じカラーパターンを使用しています。繰り返しになりますが、開いているタブの内容はアイコンからすぐにわかります。
サイトの別バージョン
Google では rel 属性の alternate 値を使用して、サイトの翻訳(代替表現)を識別します。
たとえば、フランス語とポルトガル語(ブラジル)に翻訳したバージョンのサイトがあるとします。
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
翻訳に alternate を使用する場合は、hreflang 属性を設定する必要があります。
別の値は翻訳以外のためのものです。たとえば、type 属性が application/rss+xml または application/atom+xml に設定されている場合に、type 属性で RSS フィードの代替 URI を定義できます。仮の PDF 版のサイトへのリンクを設定しましょう。
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
rel 値が alternate stylesheet の場合、代替スタイルシートを定義し、title 属性を設定してその代替スタイルに名前を付ける必要があります。
正規
Machine Learning Workshop に複数の翻訳やバージョンを作成すると、検索エンジンはどのバージョンが信頼できるソースであるかを混乱させる可能性があります。そのためには、rel="canonical" を使用してサイトまたはアプリケーションの優先 URL を指定します。
翻訳したすべてのページとホームページに、Google が推奨する URL を示す正規 URL を記載します。
<link rel="canonical" href="https://www.machinelearning.com" />
rel="canonical" の正規リンクは、出版物やブログのプラットフォームとのクロス投稿に最もよく使用され、元の情報源をクレジットするために使用されます。サイトでコンテンツをシンジケーションする場合は、元のソースへの正規リンクを含める必要があります。
スクリプト
<script> タグは、スクリプトを含めるために使用されます。デフォルトのタイプは JavaScript です。他のスクリプト言語を含める場合は、MIME タイプを type 属性に指定し、JavaScript モジュールの場合は type="module" を含めます。JavaScript モジュールと JavaScript モジュールのみが解析されて実行されます。
<script> タグを使用すると、コードをカプセル化したり、外部ファイルをダウンロードしたりできます。MLW には外部スクリプト ファイルがありません。一般的な考えに反して、ウェブサイトが機能するのに JavaScript は必要ありません。これは、JavaScript ではなく HTML の学習プログラムです。
後で、簡単な JavaScript を追加してイースター エッグを作成します。
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
このスニペットは、ID が switch の要素のイベント ハンドラを作成します。JavaScript では、ある要素が存在する前に参照することは望ましくありません。まだ存在しないため、まだ含めません。照明スイッチ要素を追加するときに、<script> を <head> ではなく <body> の下部に追加します。その理由は、理由は 2 つあります。このスクリプトは DOMContentLoaded イベントに基づいていないため、要素を参照するスクリプトの前に存在していることを確認するためです。そして主に、JavaScript はrender-blockingするだけでなく、スクリプトのダウンロード時にブラウザはすべてのアセットのダウンロードを停止し、JavaScript の実行が完了するまで他のアセットのダウンロードを再開しません。このため、JavaScript リクエストはドキュメントの先頭ではなく末尾に表示されることがあります。
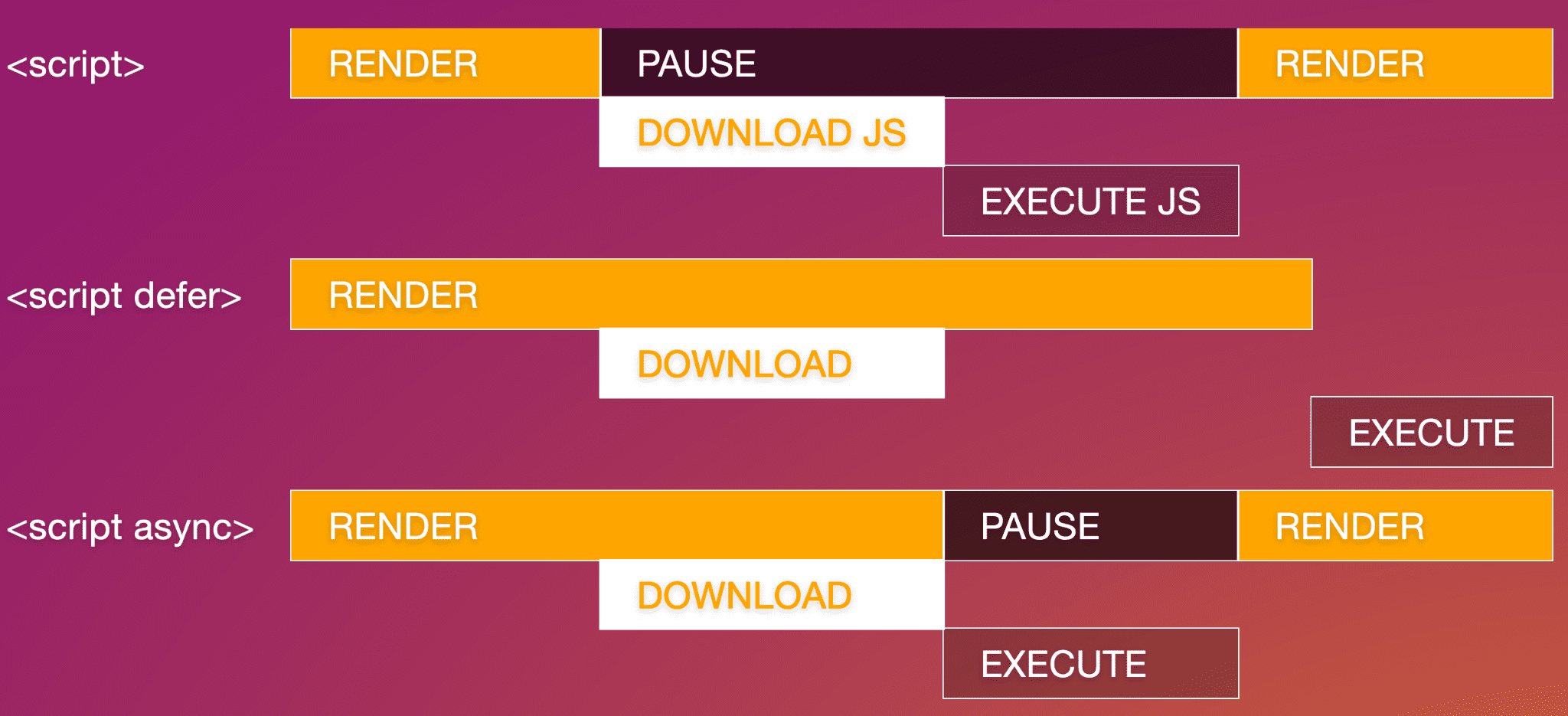
JavaScript のダウンロードと実行のブロック特性を減らすことができる属性が 2 つあります。defer と async です。defer を使用すると、ダウンロード中に HTML レンダリングがブロックされず、JavaScript はドキュメントのレンダリングが終了した後にのみ実行されます。async を使用すると、ダウンロード中にレンダリングがブロックされることはありません。ただし、スクリプトのダウンロードが完了すると、JavaScript が実行されている間、レンダリングは一時停止します。

MLW の JavaScript を外部ファイルに含めるには、次のように記述します。
<script src="js/switch.js" defer></script>
defer 属性を追加すると、すべてのレンダリングが完了するまでスクリプトの実行が延期され、スクリプトによるパフォーマンスの低下を防ぐことができます。async 属性と defer 属性は、外部スクリプトでのみ有効です。
ベース
<head>. にのみ存在する別の要素がありますが、あまり使用されません。<base> 要素を使用すると、デフォルトのリンク URL とターゲットを設定できます。href 属性は、すべての相対リンクのベース URL を定義します。
target 属性は、<base> だけでなく、リンクやフォームでも有効で、リンクを開く場所を設定します。デフォルトの _self では、リンクされたファイルは現在のドキュメントと同じコンテキストで開きます。他のオプションには、すべてのリンクを新しいウィンドウで開く _blank、現在のコンテンツの _parent(オープナーが iframe でない場合は self と同じ場合があります)、_top(同じブラウザタブ内にあり、コンテキストからはポップされてタブ全体が表示されます)などがあります。
ほとんどのデベロッパーは、<base> を使用するのではなく、リンクやフォーム自体で新しいウィンドウで開くリンク(存在する場合)に target 属性を追加します。
<base target="_top" href="https://machinelearningworkshop.com" />
ウェブサイトが Yummly などのサイトの iframe 内にネストされている場合、<base> 要素が含まれていると、ユーザーがドキュメント内のリンクをクリックすると、iframe からリンクがポップされてブラウザ ウィンドウ全体を占有します。
この要素の欠点の一つは、アンカーリンクが <base> で解決されることです。<base> は実質的にリンク <a href="#ref"> を <a target="_top" href="https://machinelearningworkshop.com#ref"> に変換し、フラグメントがアタッチされたベース URL への HTTP リクエストをトリガーします。
<base> に関するその他の注意事項として、1 つのドキュメントに含めることができる <base> 要素は 1 つのみです。また、スクリプトやスタイルシートの参照を含め、相対 URL を使用する前に配置する必要があります。
コードは次のようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML コメント
スクリプトは、山かっこ、ダッシュ、バングで囲まれていることに注意してください。HTML をコメントアウトする方法です。スクリプトはコメントアウトしたままにし、ページに実際のコンテンツを配置します。<!--~--> の間の値は、表示も解析もされません。HTML コメントは、head や body を含むページのどこにでも配置できますが、スクリプトやスタイル ブロックは例外で、JavaScript と CSS のコメントをそれぞれ使用する必要があります。
<head> の基本的な内容については以上です。しかし、もっと詳しく知りたいと考えています。次のセクションでは、メタタグと、ウェブサイトがソーシャル メディアにリンクされたときに表示される内容を制御する方法について説明します。
理解度をチェックする
ドキュメント構造に関する知識をテストします。
ドキュメントの言語はどのように識別していますか?
lang 属性を追加します。language 属性を追加します。Add the <lang> 要素を <head> に追加します。<head> に含めることができる要素を選択します。
<title><meta><p>
