Dokumenty HTML zawierają deklarację typu dokumentu i element główny <html>. W elemencie <html> znajduje się nagłówek i treść dokumentu. Mimo że nagłówek dokumentu nie jest widoczny dla osób widzących, bardzo ważne jest, aby witryna działała. Zawiera wszystkie metadane, w tym informacje o wyszukiwarkach i wynikach z mediów społecznościowych, ikony karty przeglądarki i skróty na ekranie głównym urządzenia mobilnego, a także sposób działania i prezentacji Twoich treści. W tej sekcji omawiamy komponenty, które, choć nie są widoczne, znajdują się na prawie każdej stronie internetowej.
Tworzenie witryny MachineLearningWorkshop.com zacznij od dodania komponentów, które powinny być niezbędne dla każdej strony internetowej: typu dokumentu, używanego przez niego języka, zestawu znaków oraz oczywiście tytułu lub nazwy witryny bądź aplikacji.
Dodaj do każdego dokumentu HTML
Istnieje kilka funkcji, które należy uznać za niezbędne na każdej stronie internetowej. Nawet jeśli brakuje tych elementów, przeglądarki nadal będą renderować treść. Zawsze.
<!DOCTYPE html>
Pierwszą rzeczą w każdym dokumencie HTML jest wstęp. W przypadku języka HTML potrzebujesz tylko <!DOCTYPE html>. Może to wyglądać jak element HTML, ale nim nie jest. To specjalny rodzaj węzła o nazwie „doctype”. doctype informuje przeglądarkę, że ma użyć trybu standardowego. Jeśli go pominiesz, przeglądarki będą używać innego trybu renderowania zwanego trybem osobliwości. Dodanie klasy doctype pomaga zapobiegać trybowi osobliwości.
<html>
Element <html> jest elementem głównym dokumentu HTML. Jest elementem nadrzędnym w przypadku <head> i <body>. Zawiera wszystkie elementy w dokumencie HTML inne niż doctype. Pominięcie będzie domniemane, ale warto je uwzględnić, ponieważ jest to element, dla którego deklarowany jest język treści dokumentu.
Język treści
Atrybut język lang dodany do tagu <html> określa główny język dokumentu. Wartość atrybutu lang to dwu- lub 3-literowy kod języka w standardzie ISO, po którym następuje nazwa regionu. Wybór regionu jest opcjonalny, ale zalecany, ponieważ język w poszczególnych regionach może się znacznie różnić. Na przykład język francuski bardzo różni się w Kanadzie (fr-CA) niż w Burkinie Faso (fr-BF). Ta deklaracja dotycząca języka umożliwia czytnikom ekranu, wyszukiwarkom i usługom tłumaczeniowym poznawanie języka dokumentów.
Atrybut lang nie ogranicza się do tagu <html>. Jeśli na stronie znajduje się tekst w języku innym niż główny język dokumentu, należy użyć atrybutu lang do określenia wyjątków od głównego języka dokumentu. Tak samo jak atrybut lang w nagłówku, nie ma żadnego efektu wizualnego. Dodaje tylko semantykę, dzięki czemu technologie wspomagające i zautomatyzowane usługi znają język treści, których dotyczy problem.
Oprócz ustawienia języka dokumentu i wyjątków dla tego języka podstawowego atrybut może być używany w selektorach CSS. Na <span lang="fr-fr">Ceci n'est pas une pipe.</span> można kierować reklamy za pomocą selektorów atrybutów i języka [lang|="fr"] i :lang(fr).
<head>
Pomiędzy otwierającym i zamykającym tagiem <html> znajdują się 2 elementy podrzędne: <head> i <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
Nagłówek <head>, czyli nagłówek metadanych dokumentu, zawiera wszystkie metadane witryny lub aplikacji. Treść zawiera widoczne treści. Pozostała część tej sekcji dotyczy komponentów umieszczonych w otwierającym i zamykającym elemencie <head></head>.
Wymagane komponenty wewnątrz usługi <head>
Metadane dokumentu, w tym tytuł, zestaw znaków, ustawienia widocznego obszaru, opis, podstawowy adres URL, linki w arkuszu stylów i ikony, znajdują się w elemencie <head>. Być może nie wszystkie te funkcje są Ci potrzebne, ale zawsze uwzględniaj zestaw znaków, tytuł i ustawienia widocznego obszaru.
Kodowanie znaków
Pierwszym elementem elementu <head> powinna być deklaracja kodowania znaków charset. Jest on wyświetlany przed tytułem, aby przeglądarka mogła wyrenderować znaki z tego tytułu i wszystkie znaki w pozostałej części dokumentu.
Domyślne kodowanie w większości przeglądarek to windows-1252, w zależności od regionu. Zalecamy jednak korzystanie z UTF-8, ponieważ umożliwia ona kodowanie od 1 do 4 bajtów wszystkich znaków, nawet tych, których istnieniu nie wiesz. Jest to też typ kodowania wymagany przez HTML5.
Aby ustawić kodowanie znaków na UTF-8, użyj:
<meta charset="utf-8" />
Jeśli zadeklarujesz UTF-8 (wielkość liter nie ma znaczenia), możesz umieścić w tytule emotikony (ale tego nie robić).
Kodowanie znaków jest dziedziczone przez wszystkie elementy dokumentu, nawet <style> i <script>. Ta krótka deklaracja oznacza, że możesz uwzględniać emotikony w nazwach klas i interfejsie selectorAPI (pamiętaj, że tego nie należy robić). Jeśli używasz emotikonów, pamiętaj, by używać ich w sposób, który ułatwi Ci obsługę, ale jednocześnie nie utrudnia dostępu.
Tytuł dokumentu
Każda strona główna i wszystkie dodatkowe strony powinny mieć niepowtarzalny tytuł. Zawartość tytułu dokumentu oraz tekst między otwierającym i zamykającym tagiem <title> jest wyświetlany na karcie przeglądarki, liście otwartych okien, historii, wynikach wyszukiwania oraz, o ile nie zostanie ponownie zdefiniowany za pomocą tagów <meta>, na kartach mediów społecznościowych.
<title>Machine Learning Workshop</title>
Metadane widocznego obszaru
Innym metatagiem, o którym warto pamiętać, jest metatag viewport. Ułatwia on responsywność witryny, umożliwiając domyślne wyświetlanie treści niezależnie od szerokości widocznego obszaru. Metatag widocznego obszaru istnieje od czerwca 2007 r., ale po wprowadzeniu pierwszego iPhone'a jego specyfikacja została dopiero niedawno udokumentowana. Zdecydowanie zalecamy korzystanie z tej funkcji, ponieważ umożliwia ona kontrolowanie rozmiaru i skali widocznego obszaru oraz zapobiega zmniejszaniu rozmiaru treści witryny tak, aby zmieściła się ona na ekranie o wymiarach 960 pikseli.
<meta name="viewport" content="width=device-width" />
Poprzedni kod oznacza „spraw, aby witryna była elastyczna, zaczynając od ustawienia szerokości treści do szerokości ekranu”. Oprócz width możesz ustawić powiększenie i skalowalność, ale w obu tych przypadkach domyślnie ustawiane są dostępne wartości. Jeśli chcesz wyrazić zgodę, dodaj:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Widoczny obszar jest częścią audytu ułatwień dostępu w Lighthouse. jest pomijana, jeśli jest skalowalna i nie ma ustawionego maksymalnego rozmiaru.
Obecny schemat naszego pliku HTML to:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Inne treści z kategorii <head>
<head> to nie wszystko. A to wszystko na temat metadanych. W tym miejscu opisujemy większość elementów, które można znaleźć w grze <head>, a mnóstwo opcji dostępnych w aplikacji <meta> można wykorzystać w następnym rozdziale.
Widać zestaw znaków meta i tytuł dokumentu, ale poza tagami <meta>, które należy uwzględnić, jest znacznie więcej metadanych.
CSS
W polu <head> umieszczasz style na potrzeby kodu HTML. Jeśli chcesz poznać style, skorzystaj z ścieżki szkoleniowej poświęconej CSS, ale musisz wiedzieć, jak je uwzględniać w dokumentach HTML.
Możesz to zrobić na 3 sposoby: <link>, <style> i style.
Dwie główne metody dodawania stylów do pliku HTML to dodanie zasobu zewnętrznego za pomocą elementu <link> z atrybutem rel ustawionym na stylesheet lub umieszczenie kodu CSS bezpośrednio w nagłówku dokumentu, w otwierającym i zamykającym tagu <style>.
Preferowaną metodą dodawania arkuszy stylów jest tag <link>. Łączenie jednego lub kilku zewnętrznych arkuszy stylów jest korzystne zarówno dla programistów, jak i dla wydajności witryny: pozwala utrzymywać kod CSS w jednym miejscu zamiast umieszczać go wszędzie, a przeglądarki mogą zapisywać plik zewnętrzny w pamięci podręcznej, co oznacza, że nie trzeba go ponownie pobierać po każdej nawigacji na stronie.
Składnia to <link rel="stylesheet" href="styles.css">, gdzie style.css to adres URL arkusza stylów. Często zobaczysz komunikat type="text/css". Niewymagane! Jeśli dodajesz style w innym formacie niż CSS, wymagany jest atrybut type, ale ponieważ nie ma żadnego innego typu, ten atrybut jest zbędny. Atrybut rel określa relację: w tym przypadku stylesheet. Jeśli to pominiesz, Twoja usługa porównywania cen nie zostanie połączona.
Wkrótce poznasz kilka innych wartości atrybutu rel, jednak najpierw omówimy inne sposoby uwzględniania CSS.
Jeśli chcesz, aby style zewnętrznego arkusza stylów były w warstwie kaskadowej, ale nie masz uprawnień do edytowania pliku CSS i umieszczania w nim informacji o warstwie, uwzględnij arkusz CSS z @import wewnątrz elementu <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
Jeśli używasz @import do importowania arkuszy stylów do dokumentu, opcjonalnie do kaskadowych warstw, instrukcje @import muszą być pierwszymi instrukcjami w <style> lub połączonym arkuszu stylów, poza deklaracją zestawu znaków.
Chociaż warstwy kaskadowe są wciąż dość nowe i możesz nie zauważyć elementu @import w nagłówku <style>, często widzisz właściwości niestandardowe zadeklarowane w bloku stylu nagłówka:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Style za pomocą opcji <link> lub <style> bądź z obu tych źródeł powinny znajdować się w głowie. Będą działać, jeśli będą zawarte w treści dokumentu, ale ze względu na wydajność chcesz mieć je w nagłówku. Może się to wydawać sprzeczne z intuicją, ponieważ mogłoby się wydawać, że treść powinna załadować się jako pierwsza, ale w rzeczywistości chcesz, by przeglądarka wie, jak ją renderować. W pierwszej kolejności dodanie stylów zapobiega niepotrzebnemu ponownemu malowaniu, które ma miejsce, jeśli styl elementu został zastosowany po wyrenderowaniu już po pierwszym wyrenderowaniu.
Jest też jeden sposób na dołączenie stylów, których nigdy nie użyjesz w <head> dokumentu: style wbudowane. Prawdopodobnie nigdy nie będziesz używać stylów wbudowanych w nagłówku, ponieważ arkusze stylów domyślnie ukrywają nagłówek. Jeśli jednak chcesz na przykład utworzyć edytor CSS bez JavaScriptu, aby przetestować niestandardowe elementy strony, możesz ustawić widoczność nagłówka za pomocą display: block, a następnie ukryć wszystko w nagłówku, a następnie za pomocą wbudowanego atrybutu style wyświetlić blok stylu z możliwością edycji treści.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Chociaż w elemencie <style> możesz dodawać style wbudowane, o wiele ciekawsze jest określenie stylu elementu <style> w elemencie style. Dygresje.
Inne zastosowania elementu <link>
Element link służy do tworzenia relacji między dokumentem HTML a zasobami zewnętrznymi. Niektóre z nich można pobrać, a inne mają charakter informacyjny. Rodzaj relacji jest określany przez wartość atrybutu rel. Obecnie 25 dostępnych wartości atrybutu rel może być używanych z atrybutami <link>, <a> i <area> lub <form>. Niektóre z nich mogą być używane ze wszystkimi. Zaleca się umieszczanie w nagłówku informacji związanych z metainformacjami oraz tych związanych z wydajnością w elemencie <body>.
Teraz w nagłówku umieścisz 3 inne typy: icon, alternate i canonical. (W następnym module omówimy czwarty typ, czyli rel="manifest").
Favikona
Użyj tagu <link> z parą atrybut/wartość rel="icon", aby wskazać favikonę, która ma być użyta w dokumencie. Favikona to bardzo mała ikona widoczna na karcie przeglądarki, zazwyczaj z lewej strony tytułu dokumentu. Gdy masz otwartych nieporęczną liczbę kart, karty się zmniejszą, a tytuł całkowicie zniknie, ale ikona będzie zawsze widoczna. Większość favikon to logo firmy lub aplikacji.
Jeśli favikona nie zostanie zadeklarowana, przeglądarka będzie szukać pliku o nazwie favicon.ico w katalogu najwyższego poziomu (w folderze głównym witryny). W usłudze <link> możesz użyć innej nazwy pliku i innej lokalizacji:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
Poprzedzony kod stanowi: „w przypadku scenariuszy, w których sensowne są wymiary 16, 32 lub 48 pikseli, należy używać elementu mlwicon.png jako ikony”. Atrybut rozmiarów przyjmuje wartość any w przypadku skalowalnych ikon lub rozdzielanej spacjami listy kwadratowych wartości widthXheight. gdzie w sekwencji geometrycznej wartości szerokości i wysokości wynoszą 16, 32, 48 lub więcej, jednostka pikseli jest pomijana, a wielkość liter X nie jest rozróżniana.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
W przeglądarce Safari dostępne są 2 niestandardowe ikony: apple-touch-icon na urządzeniach z iOS i mask-icon dla przypiętych kart na urządzeniach z macOS. Metoda apple-touch-icon jest stosowana tylko wtedy, gdy użytkownik dodaje witrynę do ekranu głównego. Na różnych urządzeniach możesz określić wiele ikon o różnych parametrach sizes. Interfejs mask-icon będzie używany tylko wtedy, gdy użytkownik przypnie kartę w przeglądarce Safari na komputerze: ikona powinna być w formie monochromatycznej SVG, a atrybut color wypełnia ją odpowiednim kolorem.
Za pomocą <link> możesz zdefiniować zupełnie inny obraz na każdej stronie lub nawet na każdej stronie wczytywania, ale nie twórz takiej grafiki. Aby zachować spójność i wygodę użytkowników, użyj jednego obrazu. Twitter używa niebieskiego ptaka: kiedy w zakładce przeglądarki widzisz niebieski ptak, oznacza to, że karta jest otwarta na stronę Twittera bez klikania jej. Google używa różnych favikon w każdej z poszczególnych aplikacji. Obejmuje to na przykład ikonę poczty lub kalendarza. Jednak wszystkie ikony Google mają ten sam schemat kolorów. Także w tym przypadku wystarczy kliknąć ikonę, by dokładnie poznać zawartość otwartej karty.
Alternatywne wersje witryny
Wykorzystujemy wartość alternate atrybutu rel do identyfikowania tłumaczeń, czyli alternatywnych reprezentacji witryny.
Załóżmy, że mamy wersje witryny przetłumaczone na francuski i brazylijski portugalski:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Jeśli używasz tłumaczenia alternate, musisz ustawić atrybut hreflang.
Wartość alternatywna nie tylko sprawdza się w tłumaczeniach. Jeśli na przykład atrybut type ma wartość application/rss+xml lub application/atom+xml, atrybut type może określać alternatywny identyfikator URI kanału RSS. Podamy link do wersji PDF tej witryny z udawaniem.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Jeśli rel ma wartość alternate stylesheet, definiuje alternatywny arkusz stylów, a atrybut title musi zostać ustawiony nadając nazwę temu stylowi.
Wersja kanoniczna
Jeśli utworzysz kilka tłumaczeń lub wersji warsztatów dotyczących uczenia maszynowego, wyszukiwarki mogą nie wiedzieć, która wersja jest wiarygodnym źródłem. W tym celu użyj właściwości rel="canonical", aby wskazać preferowany adres URL witryny lub aplikacji.
Podaj kanoniczny URL na wszystkich przetłumaczonych stronach oraz na stronie głównej, wskazując nam preferowany adres URL:
<link rel="canonical" href="https://www.machinelearning.com" />
Link kanoniczny rel="canonical" jest najczęściej używany w przypadku publikowania postów i platform blogowych w celu wskazania oryginalnego źródła. gdy witryna rozpowszechnia treści, powinna zawierać link kanoniczny do oryginalnego źródła.
Skrypty
Tag <script> służy do dodawania skryptów. Domyślnym typem jest JavaScript. Jeśli używasz innego języka skryptowego, dodaj atrybut type z typem MIME lub type="module", jeśli jest to moduł JavaScript. Tylko moduły JavaScript i JavaScript są analizowane i uruchamiane.
Tagów <script> można używać do umieszczania kodu w kodzie lub pobierania zewnętrznego pliku. W MLW nie ma zewnętrznego pliku skryptu, ponieważ wbrew powszechnemu przekonaniu nie potrzeba JavaScriptu do działającej witryny. No cóż, jest to ścieżka szkoleniowa HTML, a nie JavaScript.
Później będziesz dodawać nieco kodu JavaScript, aby utworzyć jajko wielkanocne:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Ten fragment kodu tworzy moduł obsługi zdarzeń dla elementu o identyfikatorze switch. W języku JavaScript nie należy odwoływać się do elementu, który już istnieje. Nie istnieje, więc nie uwzględnimy go jeszcze. Po dodaniu elementu przełącznika światła wstawimy <script> na dole elementu <body>, a nie w <head>. Dlaczego? Dwa powody. Chcemy mieć pewność, że elementy istnieją, zanim nastąpi wywołanie skryptu, który się do nich odnosi, ponieważ nie opieramy się na tym skrypcie na zdarzeniu DOMContentLoaded. Przede wszystkim JavaScript nie tylko render-blocking, ale przeglądarka zatrzymuje pobieranie wszystkich zasobów po pobraniu skryptów i nie wznawia pobierania innych zasobów, dopóki nie zakończy się wykonywanie kodu JavaScript. Z tego powodu żądania JavaScript często znajdują się na końcu dokumentu, a nie w jego nagłówku.
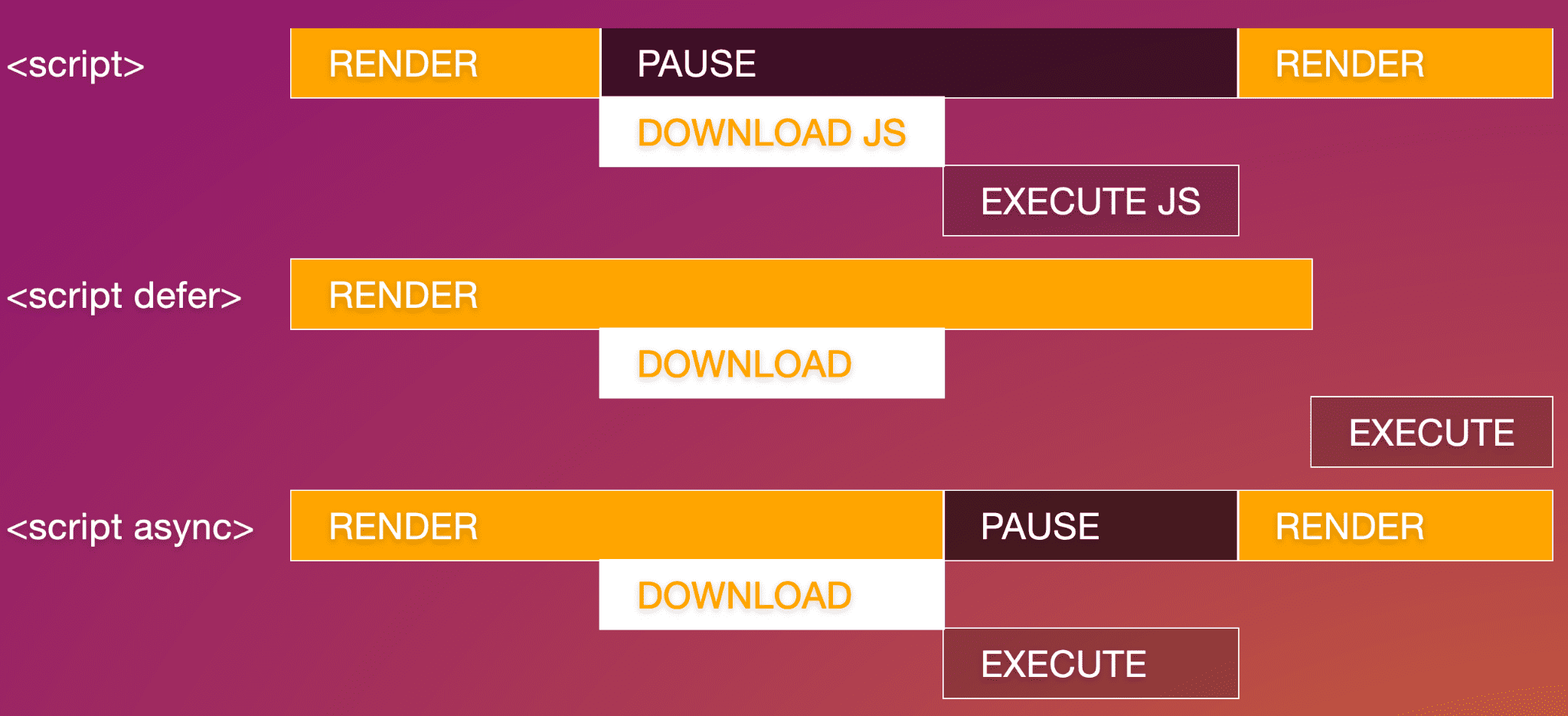
Istnieją 2 atrybuty, które mogą ograniczyć blokowanie pobierania i wykonywania JavaScriptu: defer i async. Dzięki interfejsowi defer renderowanie HTML nie jest blokowane podczas pobierania, a JavaScript jest wykonywany dopiero po zakończeniu renderowania dokumentu. W przypadku języka async renderowanie nie jest też blokowane podczas pobierania, ale po zakończeniu pobierania skryptu jest on wstrzymywany na czas wykonywania JavaScriptu.

Aby uwzględnić kod JavaScript MLW w pliku zewnętrznym, możesz wpisać:
<script src="js/switch.js" defer></script>
Dodanie atrybutu defer opóźni wykonywanie skryptu do czasu wyrenderowania wszystkich elementów, co zapobiega pogorszeniu wydajności. Atrybuty async i defer są prawidłowe tylko w przypadku skryptów zewnętrznych.
Podstawowa
Inny element występuje tylko w polu <head>. Niezbyt często. Element <base> umożliwia ustawienie domyślnego adresu URL linku i elementu docelowego. Atrybut href określa podstawowy adres URL wszystkich linków względnych.
Atrybut target, obowiązujący w systemie <base> oraz w linkach i formularzach, określa, gdzie mają być otwierane te linki. Ustawienie domyślne _self otwiera połączone pliki w tym samym kontekście co bieżący dokument. Inne opcje to m.in. _blank, który otwiera każdy link w nowym oknie, _parent bieżącej zawartości, który może być taki sam jak on, jeśli element otwierający nie jest elementem iframe, oraz _top, który znajduje się na tej samej karcie przeglądarki, ale wyskoczył z dowolnego kontekstu, aby zająć całą kartę.
Większość deweloperów dodaje atrybut target do tych nielicznych linków, które chcą otwierać w nowym oknie, zamiast używać właściwości <base>.
<base target="_top" href="https://machinelearningworkshop.com" />
Jeśli nasza witryna będzie zagnieżdżona w elemencie iframe w witrynie takiej jak Yummly, dołączenie elementu <base> oznaczałoby, że gdy użytkownik kliknie dowolny link w dokumencie, link zostanie wczytany poza elementem iframe i zajmuje całe okno przeglądarki.
Jedną z wad tego elementu jest to, że linki do kotwicy są zawiązane za pomocą algorytmu <base>. Interfejs <base> skutecznie konwertuje link <a href="#ref"> na <a target="_top" href="https://machinelearningworkshop.com#ref">, wywołując żądanie HTTP na podstawowy adres URL z dołączonym fragmentem.
Kilka dodatkowych uwag związanych z elementem <base>: dokument może zawierać tylko 1 element <base>, który powinien znajdować się przed użyciem jakichkolwiek względnych adresów URL, w tym ewentualnych odwołań do skryptów lub arkuszy stylów.
Kod wygląda teraz tak:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Komentarze HTML
Zwróć uwagę, że skrypt jest umieszczony między nawiasami kątowymi, myślnikami i imprezami. W ten sposób komentujesz kod HTML. Pozostawienie skryptu jako komentarza do czasu, aż znajdziemy właściwą treść na stronie. Żadne dane między <!-- a --> nie będą widoczne ani analizowane. Komentarze HTML można umieścić w dowolnym miejscu na stronie, w tym w nagłówku i treści, z wyjątkiem skryptów i bloków stylów, gdzie należy używać odpowiednio komentarzy JavaScript i CSS.
Znasz już podstawowe informacje, które zawiera <head>, ale chcesz dowiedzieć się więcej. W kolejnych sekcjach dowiesz się więcej o metatagach i sposobach kontrolowania informacji wyświetlanych, gdy Twoja witryna jest połączona w mediach społecznościowych.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat struktury dokumentów.
Jak rozpoznać język dokumentu?
Add the <lang> do <head>.lang.language.Wybierz elementy, które mogą zostać uwzględnione w <head>.
<meta><title><p>
