تتضمّن معظم المواقع الإلكترونية والتطبيقات نموذج ويب. إنّ بعض المواقع الإلكترونية، مثل DoWebsites<form>.
يحدِّد عنصر HTML <form> معلمًا في المستند يحتوي على
عناصر تحكّم تفاعلية لإرسال المعلومات. ستجد في نموذج <form> جميع عناصر التحكّم التفاعلية (وغير التفاعلية) التي يتألف منها هذا النموذج.
لغة HTML فعّالة. يركز هذا القسم على إمكانات HTML، ويتناول ما يمكن أن يفعله HTML بدون إضافة JavaScript. إنّ استخدام بيانات النموذج من جهة العميل لتعديل واجهة المستخدم بطريقة ما يتضمّن بشكل عام CSS أو JavaScript، اللذَين لم تتم مناقشتهما هنا. هناك دورة تدريبية كاملة حول تعلُّم النماذج. لن نكرر هذا القسم هنا، ولكننا سنقدم العديد من عناصر التحكم في النموذج وسمات HTML التي تدعمها.
باستخدام النماذج، يمكنك تمكين المستخدمين من التفاعل مع موقعك الإلكتروني أو تطبيقك، والتحقق من صحة المعلومات التي تم إدخالها، وإرسال البيانات إلى خادم. يمكن أن تتيح سمات HTML مطالبة المستخدم باختيار عناصر التحكّم في النموذج أو إدخال قيمة. يمكن أن تحدِّد سمات HTML
معايير محدّدة يجب أن تتطابق معها القيمة لتكون صالحة. عندما يحاول المستخدم إرسال النموذج، تمر جميع قيم التحكّم في النموذج بالتحقّق من القيد من جهة العميل ويمكن أن تمنع الإرسال
إلى أن تتطابق البيانات مع المعايير المطلوبة، وكل ذلك بدون JavaScript. يمكنك أيضًا إيقاف هذه الميزة: من خلال ضبط سمة novalidate
على <form> أو formnovalidate في الزرّ في أغلب الأحيان، وحفظ بيانات النموذج لإكمالها لاحقًا،
يمكن منع التحقّق من الصحة.
إرسال النماذج
يتم إرسال النماذج عندما يشغّل المستخدم زر إرسال مضمّنًا في النموذج. عند استخدام <input> للزرّات، يكون
'value' هو تصنيف الزرّ، ويتم عرضه في الزرّ. عند استخدام <button>، يكون التصنيف هو النص الوارد بين علامتَي <button> للفتح
والإغلاق. يمكن كتابة زر إرسال بإحدى الطريقتَين التاليتَين:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
لإنشاء نموذج بسيط جدًا، تحتاج إلى عنصر <form> يتضمّن بعض عناصر إدخال النموذج وزر إرسال. ومع ذلك، هناك
مزيد من الخطوات التي يجب اتّباعها لإرسال النموذج.
تضبط سمات عنصر <form> طريقة HTTP التي يتم بها
إرسال النموذج وعنوان URL الذي يعالج عملية إرسال النموذج. نعم، يمكن إرسال النماذج ومعالجتها
وتحميل صفحة جديدة بدون أي JavaScript. يُعدّ عنصر <form> ذا تأثير كبير.
تحدّد قيم سمتَي action وmethod
العنصر <form> عنوان URL الذي يعالج بيانات النموذج وطريقة HTTP المستخدَمة لإرسال البيانات، على التوالي.
يتم تلقائيًا إرسال بيانات النموذج إلى الصفحة الحالية. في الحالات الأخرى، اضبط السمة action على عنوان URL الذي تريد إرسال البيانات إليه.
تتألّف البيانات المُرسَلة من أزواج اسم/قيمة لعناصر التحكّم المختلفة في النموذج. ويشمل ذلك تلقائيًا جميع عناصر التحكّم
في النموذج المُدمجة داخل النموذج التي تحتوي على name. ومع ذلك، باستخدام السمة form، يمكنك تضمين عناصر تحكّم في النموذج خارج <form> وحذف عناصر التحكّم في النموذج المضمّنة في <form>. يمكن استخدامها مع عناصر التحكّم في النماذج و<fieldset>، ويأخذ form قيمته من id للنموذج المرتبط بعنصر التحكّم، وليس بالضرورة النموذج الذي
يكون مضمّنًا فيه. وهذا يعني أنّ عناصر التحكّم في النماذج لا تحتاج إلى أن تكون مضمّنة في <form>.
تحدِّد سمة method بروتوكول HTTP للطلب: GET أو POST بشكل عام. من خلال GET، يتم إرسال بيانات النموذج
كسلسلة معلَمة من أزواج name=value، ويتم إلحاقها بعنوان URL الخاص بـ action.
باستخدام POST، تتم إضافة البيانات إلى نص طلب HTTP. عند إرسال بيانات آمنة، مثل كلمات المرور ومعلومات بطاقة الائتمان، استخدِم دائمًا POST.
هناك أيضًا طريقة DIALOG. إذا كان <form method="dialog"> ضمن <dialog>، سيؤدي إرسال النموذج إلى إغلاق مربّع الحوار، ويحدث حدث إرسال على الرغم من عدم محو البيانات أو إرسالها. مرة أخرى، بدون JavaScript. وقد ناقشنا ذلك في
قسم الحوار. يُرجى العِلم أنّ هذا الإجراء لا يؤدي إلى إرسال النموذج، لذا ننصحك بمحاولة
إدراج كل من formmethod="dialog"وformnovalidate في زر الإرسال.
يمكن أن تحتوي أزرار النموذج على أكثر من السمات الموضّحة في بداية هذا القسم. إذا كان الزر يتضمّن سمة formaction أو
formenctype أو formmethod أو formnovalidate أو formtarget، تكون للقيم التي تم ضبطها على الزر الذي يشغّل إرسال النموذج
الأولوية على action وenctype وmethod وtarget
التي تم ضبطها على <form>. يتم التحقّق من القيود قبل إرسال النموذج، ولكن فقط في حال عدم توفّر formnovalidate على زر الإرسال مفعّلاً أو novalidate على <form>.
لتسجيل الزر الذي تم استخدامه لإرسال نموذج، أضِفname إلى الزر. لا يتم إرسال الأزرار التي لا تحتوي على اسم أو قيمة مع بيانات النموذج عند إرسال النموذج.
بعد إرسال النموذج
عندما يُرسل المستخدِم نموذجًا مكتملًا على الإنترنت، يتم إرسال أسماء عناصر التحكّم في النموذج ذات الصلة وقيمها. الاسم هو قيمة السمة name. تأتي القيم من محتوى السمة value أو القيمة التي أدخلها المستخدم أو اختارها. قيمة <textarea> هي النص الداخلي.
قيمة <select> هي value للسمة <option> المحدّدة، أو إذا لم تتضمّن السمة <option> السمة value، تكون القيمة هي النص الداخلي للخيار المحدّد.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
يؤدي تحديد "Hoover Sukhdeep" (أو عدم اتخاذ أي إجراء، عندما يعرض المتصفح، وبالتالي يحدد قيمة الخيار الأول بشكل تلقائي) ثم النقر على زر الإرسال إلى إعادة تحميل هذه الصفحة، مع ضبط عنوان URL على:
https://web.dev/learn/html/forms?student=hoover
يتم إرسال النص الداخلي كقيمة لأنّ الخيار الثاني لا يحتوي على سمة value. سيؤدي اختيار "Blendan Smooth"
والنقر على زر الإرسال إلى إعادة تحميل هذه الصفحة، مع ضبط عنوان URL على:
https://web.dev/learn/html/forms?student=Blendan+Smooth
عند إرسال نموذج، تتضمّن المعلومات المُرسَلة أسماء وقيم جميع عناصر التحكّم في النماذج المُسمّاة التي تحتوي على name
باستثناء مربّعات الاختيار غير المحدّدة والأزرار المتعدّدة الخيارات غير المحدّدة وأسماء وقيم أي أزرار غير الزر الذي
أرسل النموذج. بالنسبة إلى جميع عناصر التحكّم في النماذج الأخرى، إذا كان عنصر التحكّم في النموذج يحمل اسمًا، ولكن لم يتم إدخال أي قيمة أو القيمة التلقائية، يتم إرسال name لعنصر التحكّم في النموذج مع قيمة فارغة.
هناك 22 نوعًا من أنواع الإدخال، لذا لا يمكننا تغطية كلّها.
لاحظ فقط أن تضمين القيمة أمر اختياري، وغالبًا ما يكون فكرة سيئة، عندما تريد من المستخدم إدخال المعلومات.
بالنسبة إلى عناصر <input> التي لا يمكن للمستخدم تعديل قيمتها، يجب دائمًا تضمين قيمة، بما في ذلك عناصر الإدخال
التي يكون نوعها hidden أو radio أو checkbox أو submit أو button أو reset.
ويؤدي استخدام name فريدة لعناصر التحكّم في النماذج إلى جعل معالجة البيانات من جهة الخادم أكثر بساطة، ويُنصح باستخدامها، مع اعتبار مربّعات الاختيار وأزرار الاختيار استثناءات لهذه القاعدة.
أزرار الاختيار
إذا لاحظت أنّه عند اختيار زر اختيار ضمن مجموعة من أزرار الاختيار، يمكن اختيار زر واحد فقط في
كل مرة، يرجع ذلك إلى السمة name. يتم إنشاء هذا التأثير الذي يمكن فيه اختيار زر واحد فقط من خلال منح كل زر اختيار
في مجموعة القيمة name نفسها.
يجب أن يكون name فريدًا للمجموعة: إذا استخدمت name نفسه عن طريق الخطأ لمجموعتَين منفصلتَين، سيؤدي اختيار زر مربع اختيار
في المجموعة الثانية إلى إلغاء اختيار أي اختيار تم إجراؤه في المجموعة الأولى باستخدام name نفسه.
يتم إرسال name مع value لزر الاختيار المحدّد مع النموذج. تأكَّد من أنّ كل زر اختيار يحتوي على
value ذي صلة (وعادةً ما يكون فريدًا). لا يتم إرسال قيم أزرار الاختيار غير المحدّدة.
يمكنك إضافة أي عدد تريده من مجموعات الخيارات المتعدّدة في الصفحة، وتعمل كل مجموعة بشكل مستقل، ما دام لكل مجموعة name فريد للمجموعة.
إذا كنت تريد تحميل الصفحة مع تحديد أحد أزرار الاختيار في مجموعة تحمل الاسم نفسه، أدرِج السمة checked.
سيتطابق زر الاختيار هذا مع الفئة الزائفة :default في CSS،
حتى إذا اختار المستخدم زر اختيار مختلفًا. يتطابق زر الاختيار المحدّد حاليًا مع الفئة الزائفة :checked
.
إذا كان على المستخدم اختيار عنصر تحكّم في زر اختيار من مجموعة أزرار اختيار، أضِف السمة required إلى عنصر تحكّم واحد على الأقل
من عناصر التحكّم. يؤدي تضمين required في زر اختيار ضمن مجموعة إلى جعل الاختيار مطلوبًا لإرسال النموذج، ولكن ليس بالضرورة أن يكون زر الاختيار الذي يتم اختيار السمة فيه صالحًا. يجب أيضًا الإشارة بوضوح في <legend>
إلى أنّ عنصر التحكّم في النموذج مطلوب. سيتم وصف عملية تصنيف مجموعات أزرار الاختيار مع كل زر على حدة
لاحقًا.
مربعات اختيار
من الصحيح أن يكون لكل مربّعات الاختيار ضمن مجموعة القيمة نفسها name. لا يتم إرسال name وvalue
إلا مع النموذج عند اختيار مربّعات الاختيار. إذا كانت لديك مربّعات اختيار متعدّدة تم فيها اختيار الاسم نفسه، سيتم إرسال الاسم نفسه مع
قيم مختلفة (على أمل ذلك). إذا كانت لديك عناصر تحكّم متعددة في النموذج تحمل الاسم نفسه، حتى لو لم تكن كلها مربّعات اختيار،
سيتم إرسالها جميعًا مفصولة بعلامات &.
في حال عدم تضمين value في مربّع اختيار، ستكون القيمة التلقائية لمربّعات الاختيار المحدّدة هي on، ما قد لا يكون مفيداً. إذا كانت لديك ثلاثة مربّعات اختيار باسم chk وتم وضع علامة في كلّها، لن يكون من الممكن فك ترميز عملية إرسال النموذج:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
لوضع علامة في مربّع اختيار، أضِف السمة required. أطلِع المستخدم دائمًا على الحالات التي يجب فيها وضع علامة في مربّع اختيار أو استخدام أيّ عنصر تحكّم في النموذج. تؤدي إضافة required إلى مربّع اختيار إلى جعله مطلوبًا فقط، ولا تؤثّر في مربّعات الاختيار
الأخرى التي تحمل الاسم نفسه.
التصنيفات ومجموعات الحقول
لكي يعرف المستخدمون كيفية ملء النموذج، يجب أن يكون النموذج متاحًا. يجب أن يحتوي كل عنصر تحكّم في النموذج على تصنيف.
وتريد أيضًا تصنيف مجموعات من عناصر التحكم في النموذج. في حين أنّه يتم تصنيف مناطق الإدخال والاختيار والنص الفردية باستخدام <label>،
يتم تصنيف مجموعات عناصر التحكّم في النماذج حسب محتوى <legend>
في <fieldset> التي تجمعها.
في الأمثلة السابقة، ربما لاحظت أنّ كلّ عنصر تحكّم في النموذج باستثناء زر الإرسال يتضمّن <label>. تقدّم التصنيفات
أسماء ظاهرة على واجهة المستخدم لعناصر التحكّم في النموذج. تحصل الأزرار على اسمها السهل الفهم من محتواها أو قيمتها. تتطلّب جميع عناصر التحكّم في النموذج
الأخرى <label> مرتبطًا بها. في حال عدم توفّر تصنيف مرتبط، سيستمر المتصفّح في عرض عناصر التحكّم في النموذج،
ولكن لن يعرف المستخدمون المعلومات المتوقّعة.
لربط عنصر تحكّم في نموذج بعنصر <label> بشكل صريح، أدرِج سمة for في <label>: تكون القيمة هي
id لعنصر التحكّم في النموذج المرتبط به.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
هناك العديد من المزايا المرتبطة بربط التصنيفات بعناصر التحكّم في النموذج. توفّر التصنيفات إمكانية استخدام عناصر التحكّم في النموذج لمستخدمي برامج قراءة الشاشة من خلال تزويد عنصر التحكّم باسم سهل الاستخدام. إنّ التصنيفات هي أيضًا "مناطق تصويب"، فهي تجعل الموقع الإلكتروني أكثر سهولة في الاستخدام للمستخدمين الذين يعانون من مشاكل في التنسيق من خلال زيادة المساحة. إذا كنت تستخدم فأرة، جرِّب النقر في أي مكان على التصنيف "اسمك". يؤدي ذلك إلى تركيز الإدخال.
لتوفير تصنيفات ضمنية، يمكنك تضمين عنصر التحكّم في النموذج بين علامتَي <label> للفتح والإغلاق. ويمكن الوصول إلى هذا العنصر بالتساوي
من منظور قارئ الشاشة وجهاز المؤشر، ولكنّه لا يقدّم عنصر ربط التصميم مثل العنصر
الواضح.
<label>Your name
<input type="text" name="name">
</label>
نظرًا لأن التصنيفات هي "مناطق نتائج"، فلا تضمِّن عناصر تفاعلية داخل تصنيف صريح، أو أي مكونات تفاعلية أخرى بخلاف عنصر التحكم في النموذج المُصنف في تصنيف ضمني. على سبيل المثال، إذا أدرجت رابطًا في علامة، سيعرض المتصفّح ملف HTML، وسيتوهّم المستخدمون إذا نقروا على العلامة لإدخال عنصر تحكّم في النموذج ولكن تمت إعادة توجيههم إلى صفحة جديدة.
بشكل عام، يأتي الرمز <label> قبل عنصر التحكّم في النموذج باستثناء أزرار الاختيار ومربّعات الاختيار. هذا الإجراء غير مطلوب.
هذا هو نمط تجربة المستخدم الشائع. تتضمّن سلسلة "التعرّف على النماذج" معلومات عن تصميم النماذج.
بالنسبة إلى مجموعات أزرار الاختيار ومربعات الاختيار، توفر التسمية الاسم الذي يمكن الوصول إليه لعنصر التحكم في النموذج المرتبط به؛
ولكن مجموعة عناصر التحكم وتسمياتها تحتاج أيضًا إلى تسمية. لتصنيف المجموعة، اجمع جميع العناصر في رمز
<fieldset>، مع توفير <legend> لتصنيف المجموعة.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
في هذا المثال، تقدّم <label> الضمنية زر اختيار، وتوفّر العلامة <legend> تصنيفًا لمجموعة أزرار الاختيار.
إنّ تضمين <fieldset> في <fieldset> آخر هو ممارسة عادية. على سبيل المثال، إذا كان النموذج عبارة عن استطلاع لعدد كبير من الأسئلة
مقسّمة إلى مجموعات من الأسئلة ذات الصلة، قد يتم دمج "الطالب المفضّل" <fieldset> في <fieldset> آخر يحمل التصنيف "المفضلات":
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
أدّى مظهر هذه العناصر التلقائي إلى عدم استخدامها بشكل كافٍ، ولكن يمكن وضع نمط على <legend> و<fieldset> باستخدام CSS.
بالإضافة إلى جميع السمات العامة، يتوافق <fieldset> أيضًا مع السمات name وdisabled وform.
عند إيقاف مجموعة حقول، يتم إيقاف جميع عناصر التحكّم في النموذج المُدمجة. لا تُستخدَم سمتا name وform
كثيرًا في <fieldset>. يمكن استخدام name للوصول إلى مجموعة الحقول باستخدام JavaScript، ولكن لم يتم تضمين مجموعة الحقول نفسها في البيانات المُرسَلة (يتم تضمين عناصر التحكّم في النموذج المُسمّى المُدمجة داخلها).
أنواع الإدخال ولوحة المفاتيح الديناميكية
وكما أشرنا سابقًا، هناك 22 نوعًا مختلفًا من الإدخالات.
في بعض الحالات، عندما يستخدم المستخدم جهازًا مزوّدًا بلوحة مفاتيح ديناميكية لا تظهر إلا عند الحاجة، مثل الهاتف، يحدِّد نوع الإدخال
المستخدَم نوع لوحة المفاتيح المعروضة. يمكن تحسين لوحة المفاتيح التلقائية المعروضة لتناسب نوع الإدخال المطلوب.
على سبيل المثال، سيؤدي النقر على tel إلى عرض لوحة مفاتيح محسّنة لإدخال أرقام الهواتف، ويتضمن email @ و.، وتشمل
لوحة المفاتيح الديناميكية لـ url فاصلة رمز الشرطة المائلة. لا يتضمّن هاتف iPhone حتى الآن : في
لوحة المفاتيح الديناميكية التلقائية لأنواع الإدخال url.
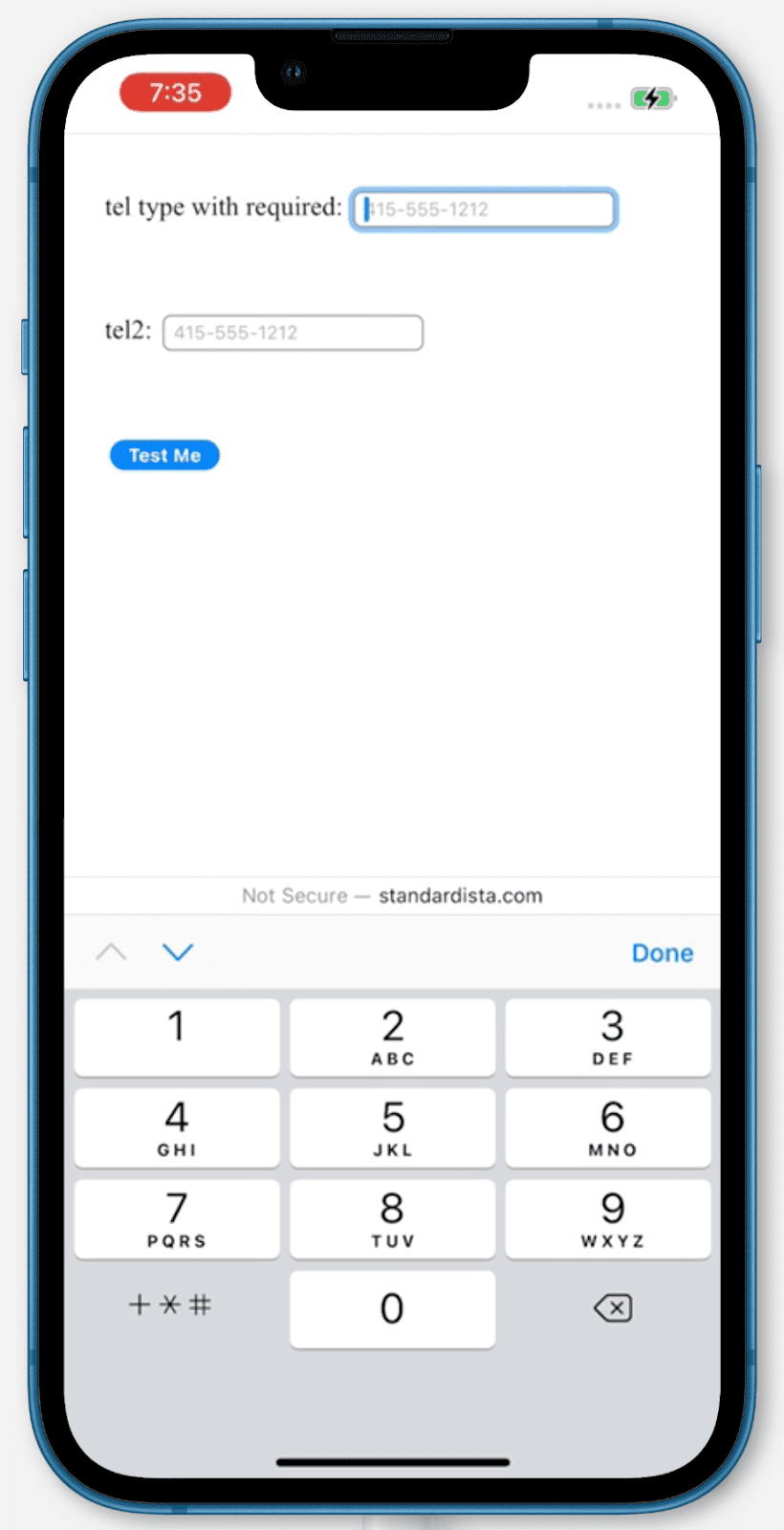
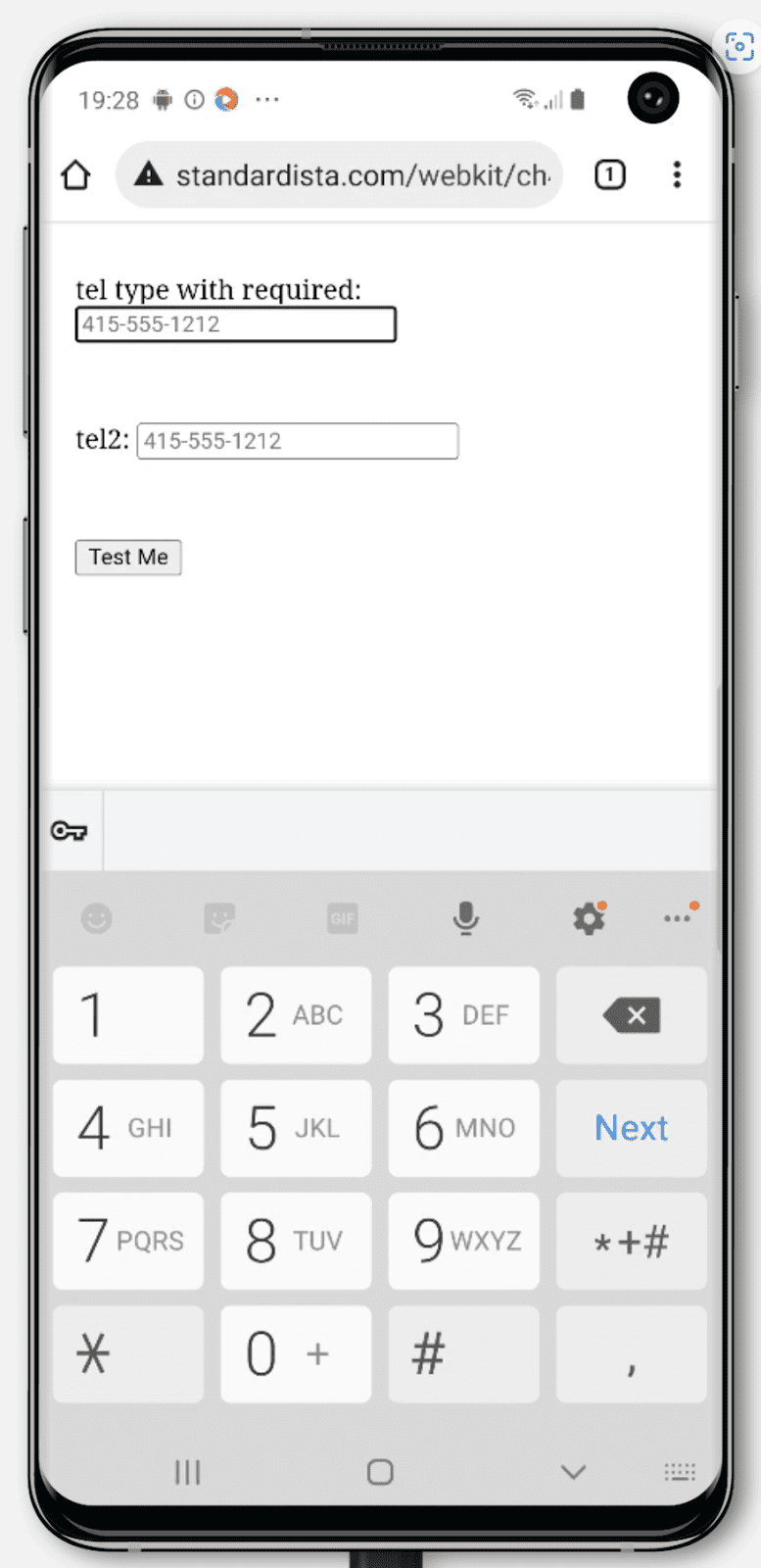
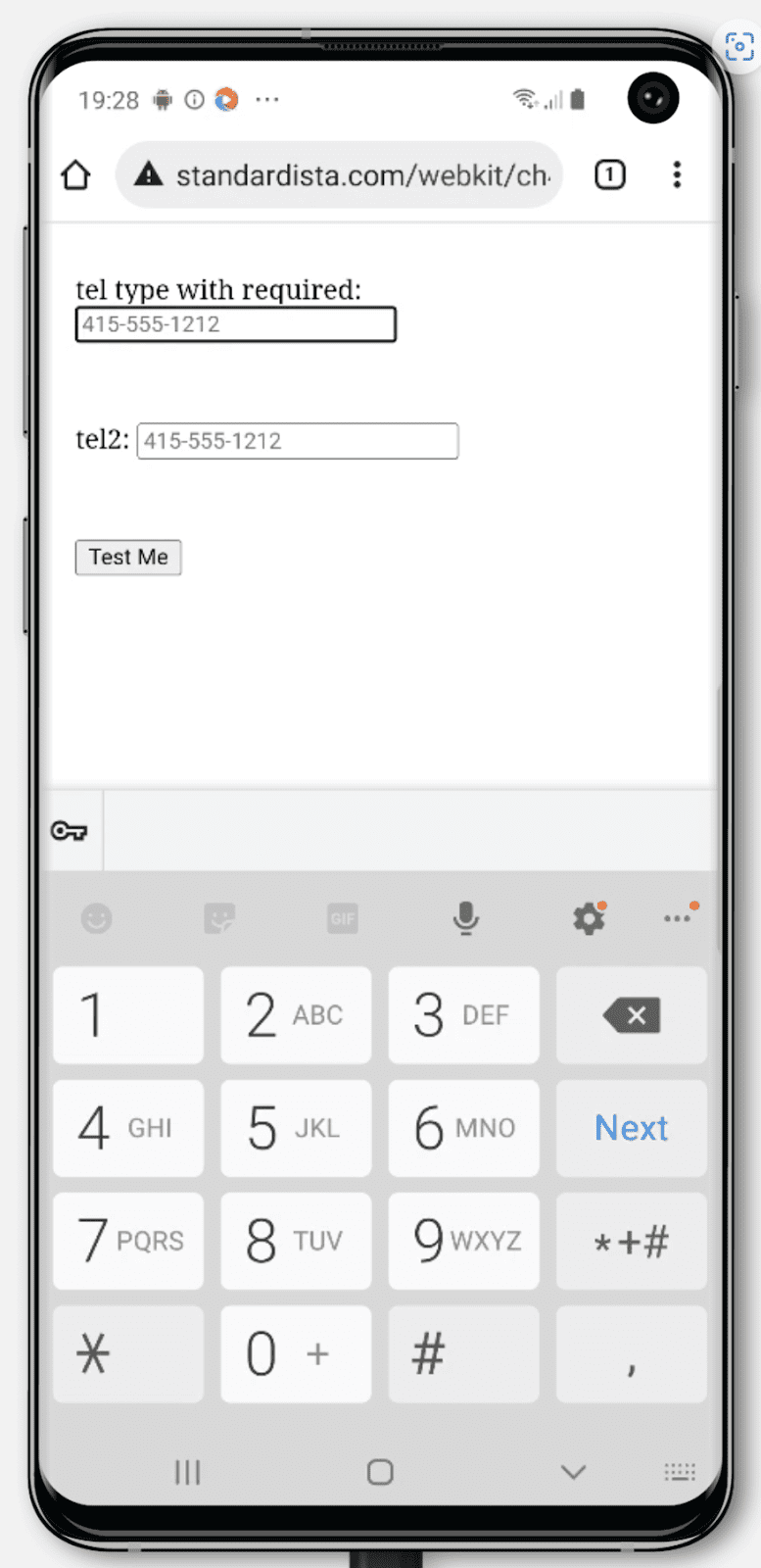
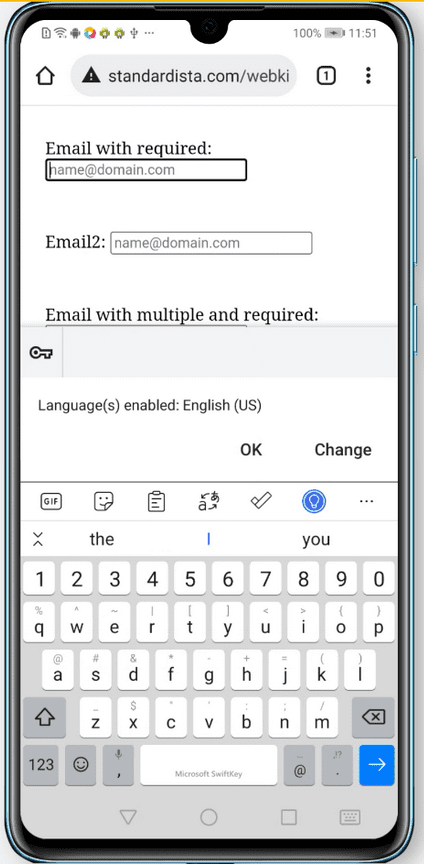
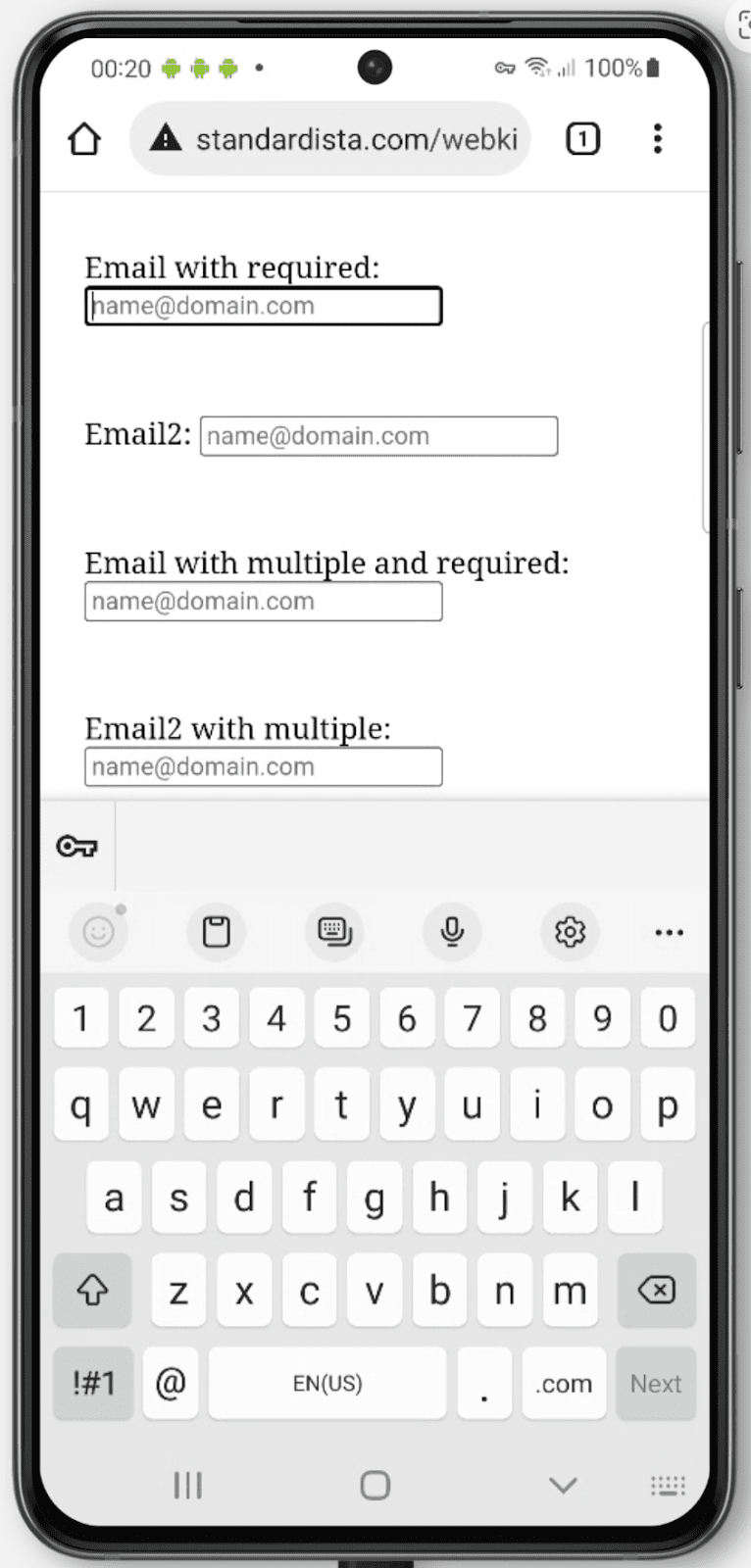
لوحات مفاتيح <input type="tel"> على هاتف iPhone وهاتفَي Android مختلفَين:



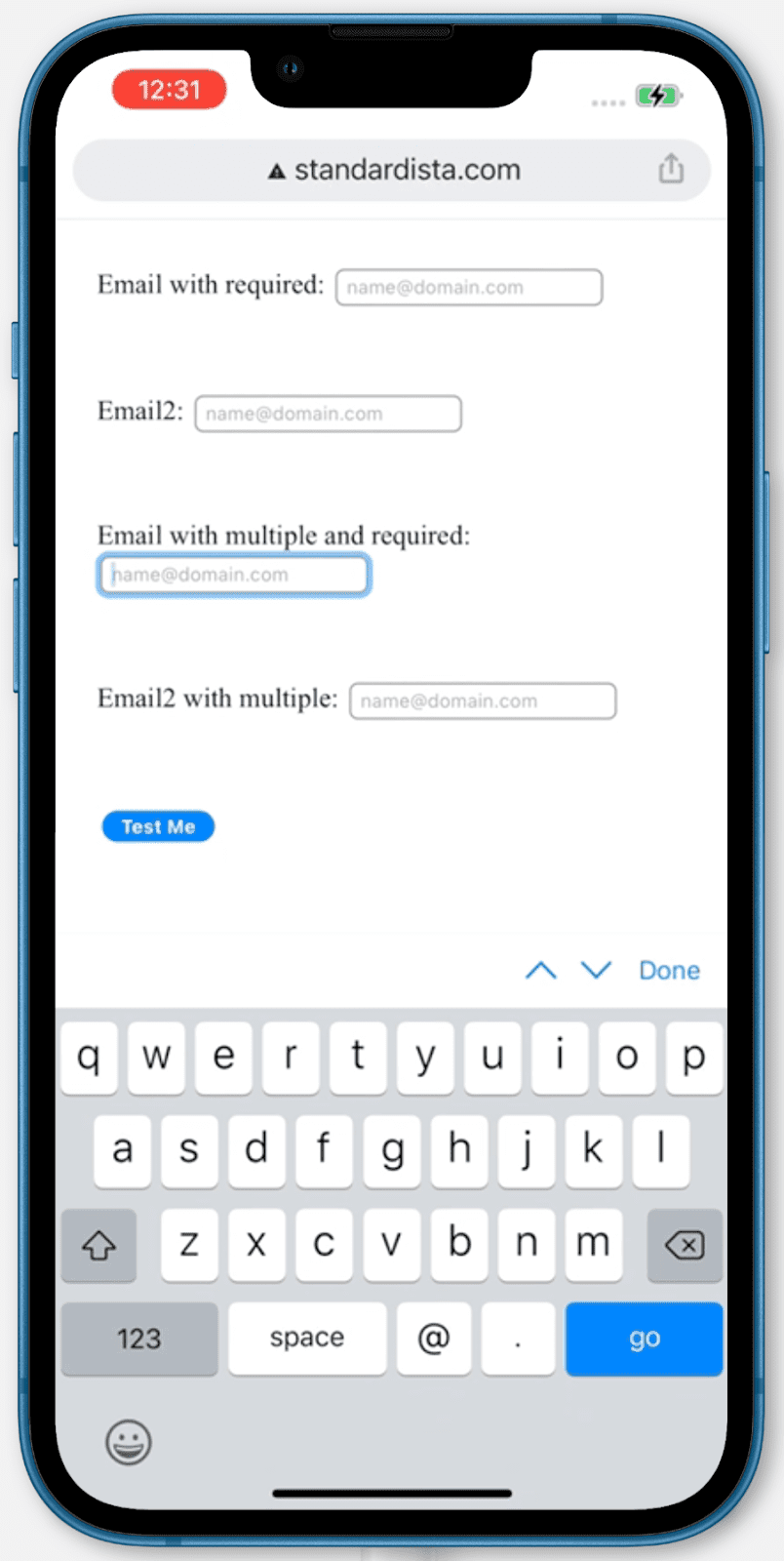
لوحات مفاتيح <input type="email"> على هاتف iPhone وهاتفَي Android مختلفَين:



الوصول إلى الميكروفون والكاميرا
يتيح نوع إدخال الملف <input type="file"> تحميل الملفات من خلال النماذج. يمكن أن تكون الملفات من أي نوع، ويتم تحديدها وحصرها
بالسمة accept. يمكن أن تكون قائمة أنواع الملفات المقبولة قائمة مفصولة بفواصل لامتدادات الملفات أو نوعًا عامًا،
أو مجموعة من الأنواع العامة والامتدادات. على سبيل المثال، يقبل accept="video/*, .gif" أي ملفات فيديو أو ملفات GIF متحركة.
استخدِم "audio/*" للملفات الصوتية، و"video/*" لملفات الفيديو، و"image/*" لملفات الصور.
يمكن استخدام السمة capture المعدّة، والمحدّدة في
مواصفات التقاط الوسائط، إذا أردت إنشاء ملف وسائط
جديد باستخدام كاميرا المستخدم أو ميكروفون المستخدم. يمكنك ضبط القيمة على user لأجهزة الإدخال الموجَّهة للمستخدم
أو environment للكاميرا الخلفية أو الميكروفون في الهاتف. بشكل عام، يعمل استخدام capture بدون قيمة لأنّ المستخدم
سيختار جهاز الإدخال الذي يريد استخدامه.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
عمليات التحقّق المضمّنة
مرة أخرى، بدون تضمين أي JavaScript، يمكن أن يمنع HTML إرسال النماذج التي تحتوي على قيم غير صالحة.
هناك بعض أدوات اختيار لغة CSS التي تتطابق مع عناصر التحكّم في النموذج استنادًا إلى توفُّر سمات HTML، بما في ذلك :required
و:optional إذا تم ضبط السمة required
المنطقية أم لا، و:default إذا كانت checked
غير قابلة للتغيير في البرنامج، و:enabled أو :disabled،
بناءً على ما إذا كانت السمة تفاعلية أو لا.disabled تتطابق الفئة الزائفة :read-write مع العناصر التي تم ضبطها على
contenteditable و
عناصر التحكّم في النماذج التي يمكن تعديلها تلقائيًا، مثل أنواع الإدخال number وpassword وtext (ولكن ليس مربّع الاختيار أو
أزرار الاختيار أو نوع hidden، من بين غيرها). إذا كان عنصر قابل للكتابة عادةً يتضمّن مجموعة السمات readonly
، سيتطابق مع :read-only بدلاً من ذلك.
عندما يُدخل المستخدم معلومات في عناصر التحكّم في النماذج، سيتم تفعيل أدوات اختيار واجهة مستخدم CSS وإيقافها حسب الحالة، بما في ذلك :valid،
:invalid، و:in-range،
:out-of-range. عندما يتجاوز المستخدم عنصر تحكّم في النموذج، سيتطابق مع الفئة :user-invalid غير المتوافقة بالكامل أو الفئة الزائفة :user-valid.
يمكنك استخدام CSS لتقديم إشارات حول ما إذا كانت عناصر التحكّم في النموذج مطلوبة وصالحة أثناء تفاعل المستخدم مع النموذج. يمكنك أيضًا استخدام CSS لمنع المستخدمين من النقر على الزر "إرسال" حتى يكون النموذج صالحًا:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
مقتطف CSS هذا هو نموذج سلبي. على الرغم من أنّ واجهة المستخدم قد تبدو سهلة وواضحة، يحاول العديد من المستخدمين إرسال نموذج لمحاولة تفعيل رسائل الخطأ. إنّ جعل زر الإرسال يبدو غير مفعّل بهذه الطريقة لا يسمح بالتحقق من القيود، وهي ميزة يعتمد عليها العديد من المستخدمين.
يتم تعديل ملف CSS المُطبَّق باستمرار استنادًا إلى الحالة الحالية لواجهة المستخدم. على سبيل المثال، عند تضمين أنواع إدخالات مع قيود، مثل email وnumber وurl وأنواع التاريخ، إذا كانت القيمة غير فارغة (ليست فارغة) والقيمة الحالية ليست بريدًا إلكترونيًا أو رقمًا أو عنوان URL أو تاريخًا أو وقتًا صالحًا، ستكون الفئة الزائفة في CSS :invalid مطابقة. يختلف هذا الإجراء المستمر للتحديث عن عملية التحقّق من قيود HTML المضمّنة، والتي لا تحدث إلا عندما يحاول المستخدم إرسال النموذج.
لا ينطبق التحقّق من القيود المضمّنة إلّا على القيود التي تم ضبطها باستخدام سمات HTML. على الرغم من أنّه يمكنك تصميم عنصر استنادًا
إلى الفئات الزائفة :required و:valid/:invalid، يعرض المتصفّح رسائل خطأ ناتجة عن أخطاء استنادًا
إلى سمات required وpattern وmin وmax وحتى type، وذلك عند إرسال النموذج.

عند محاولة إرسال النموذج بدون اختيار الطالب المفضّل المطلوب، تمنع عملية التحقّق من القيود إرسال النموذج
بسبب خطأ validityState.valueMissing.
إذا عرض أيّ من سمات validityState القيمة true، يتم حظر الإرسال، ويعرض المتصفّح رسالة خطأ
في أول عنصر تحكّم في النموذج غير الصحيح، ما ينقل إليه التركيز. عندما يفعّل المستخدم عملية إرسال نموذج وكانت هناك قيم غير صالحة،
سيعرض أول عنصر تحكم غير صالح في النموذج رسالة خطأ وسيتم التركيز عليه. إذا لم يتم ضبط قيمة عنصر تحكّم مطلوب، أو إذا كانت قيمة ملف شخصي خارج النطاق، أو إذا لم تكن القيمة من النوع المطلوب لسمة type، لن يتم التحقّق من صحة النموذج، لن يتم إرسال النموذج، وستظهر رسالة خطأ.
إذا كانت قيمة number أو التاريخ أو الوقت أقل من الحد الأدنى min الذي تم ضبطه أو أعلى من الحد الأقصى max الذي تم ضبطه، سيكون عنصر التحكّم :out-of-range (و:invalid)، و
سيتم إبلاغ المستخدم بالخطأ valididityState.rangeUnderflow،
validityState.rangeOverflow عند محاولة إرسال النموذج. إذا كانت القيمة غير متسقة مع قيمة
step، سواء تم ضبطها صراحةً أو تلقائيًا على 1، سيكون التحكّم :out-of-range (و:invalid) وسيحدث خطأ
validityState.stepMismatch. يظهر الخطأ كفقاعة تقدّم معلومات مفيدة تلقائيًا حول كيفية تصحيح الخطأ.
هناك سمات مشابهة لطول القيم: ستنبّه السمتَان minlength
وmaxlength المستخدم إلى حدوث خطأ عند إرسال النموذج باستخدام validityState.tooLong أو
validityState.tooShort.
ويمنع الرمز maxlength المستخدم أيضًا من إدخال عدد كبير جدًا من الأحرف.
يمكن أن يؤدي استخدام السمة maxlength إلى تقديم تجربة سيئة للمستخدم. من الأفضل بشكل عام السماح للمستخدم
بإدخال عدد أكبر من الأحرف المسموح به من خلال توفير عداد، اختياريًا في شكل عنصر
<output>، والذي لا يتم إرساله مع النموذج،
مما يتيح له تعديل النص إلى أن تظهر في الإخراج عدم تجاوز الحد الأقصى المسموح به. يمكن تضمين السمة maxlength في HTML، فهي تعمل بدون JavaScript تمامًا كما ناقشنا سابقًا. بعد ذلك، عند التحميل، يمكن استخدام قيمة
سمة maxlength لإنشاء هذا العدّاد للأحرف في JavaScript.
يبدو أنّ بعض أنواع الإدخال لها قيود تلقائية، ولكنّها لا تملكها. على سبيل المثال، يقدّم نوع الإدخال tel لوحة مفاتيح هاتف رقمية على الأجهزة التي تتضمّن لوحات مفاتيح ديناميكية، ولكنّه لا يفرض قيودًا على القيم الصالحة. لهذا النوع وأنواع الإدخال الأخرى،
تتوفر السمة pattern. يمكنك تحديد تعبير عادي يجب أن تتطابق معه القيمة لتكون صالحة.
إذا كانت القيمة هي السلسلة الفارغة، ولم تكن القيمة مطلوبة، لن يتسبب ذلك في حدوث خطأ
validityState.patternMismatch. إذا كان الحقل مطلوبًا وكان فارغًا، ستظهر للمستخدم رسالة الخطأ التلقائية الخاصة بالعنصر validityState.valueMissing بدلاً من
patternMismatch.
بالنسبة إلى الرسائل الإلكترونية، من المحتمل أن يكون validityState.typeMismatch
غير متحمّس لاحتياجاتك. من المحتمل أن تحتاج إلى تضمين السمة pattern
كي لا يتم قبول عناوين البريد الإلكتروني للشبكة الداخلية التي لا تتضمّن نطاقًا أعلى على أنّها صالحة.
تتيح سمة النمط تقديم تعبير عادي يجب أن تتطابق معه القيمة. عند طلب مطابقة نمط،
احرص على أن يكون واضحًا للمستخدم ما هو متوقّع.
يمكن تنفيذ كل ذلك بدون سطر واحد من JavaScript، ولكن بما أنّها واجهة برمجة تطبيقات HTML، يمكنك استخدام JavaScript لتضمين رسائل مخصّصة أثناء التحقّق من القيود. يمكنك أيضًا استخدام JavaScript لتعديل عدد الأحرف المتبقية أو عرض شريط تقدّم لقوة كلمة المرور أو أي عدد آخر من الطرق لتحسين عملية الإكمال بشكل ديناميكي.
مثال
يتضمّن هذا المثال نموذجًا ضمن <dialog> مع <form> متداخل يحتوي على ثلاثة عناصر تحكّم في النموذج وزرَّي إرسال، مع
تصنيفات وتعليمات واضحة.
يؤدي زر الإرسال الأول إلى إغلاق مربّع الحوار. استخدِم formmethod="dialog" لإلغاء الطريقة التلقائية للنموذج، وأغلِق
<dialog> بدون إرسال البيانات أو محوها. يجب أيضًا تضمين formnovalidate وإلا سيحاول المتصفّح
التحقّق من أنّ جميع الحقول المطلوبة تحتوي على قيمة. قد يريد المستخدم إغلاق مربّع الحوار والنموذج بدون
إدخال أي بيانات، وسيمنعه التحقّق من ذلك. أدرِج aria-label="close" لأنّ "X" هو إشارة مرئية معروفة ولكنه
ليس تصنيفًا وصفيًا.
تحتوي جميع عناصر التحكّم في النموذج على تصنيفات ضمنية، لذا لن تحتاج إلى تضمين سمات id أو for. يتضمّن كلا عنصرَي الإدخال
السمة المطلوبة، ما يجعلهما مطلوبَين. تم ضبط step في إدخال الأرقام بشكل صريح لعرض كيفية
تضمين step. بما أنّ القيمة التلقائية لسمة step هي 1، يمكن حذف هذه السمة.
تشمل السمة <select> قيمة تلقائية، ما يجعل السمة required غير ضرورية. بدلاً من تضمين السمة value في كل خيار، يتم ضبط القيمة تلقائيًا على النص الداخلي.
يضبط زر الإرسال في النهاية طريقة النماذج على POST. عند النقر على القيمة، سيتم التحقّق من صحتها. إذا كانت كل
القيم صالحة، سيتم إرسال بيانات النموذج، وسيتم إغلاق مربّع الحوار، وقد تتم إعادة توجيه الصفحة إلى thankyou.php،
وهو عنوان URL الخاص بالإجراء. إذا كانت أي قيم غير متوفّرة، أو إذا كانت القيمة الرقمية لا تتطابق مع الخطوة أو كانت خارج النطاق، ستظهر
رسالة خطأ محدّدة للمتصفّح، ولن يتم إرسال النموذج ولن يتم إغلاق مربّع الحوار.
يمكن تخصيص رسائل الخطأ التلقائية باستخدام الطريقة validityState.setCustomValidity('message here')
. يُرجى العلم أنّه في حال ضبط رسالة مخصّصة، يجب ضبط الرسالة صراحةً على السلسلة الفارغة عندما يكون كل شيء
صالحًا، وإلا لن يتم إرسال النموذج.
اعتبارات أخرى
هناك قسم كامل مخصّص لمساعدة المستخدمين على إدخال البيانات الصحيحة في النماذج. لتوفير تجربة مستخدم جيدة، من المهم منع المستخدمين من ارتكاب أخطاء من خلال تضمين تعليمات وتقديم تلميحات عند الضرورة. في حين يتناول هذا القسم كيف يمكن لـ HTML وحدها توفير إمكانية التحقق من جهة العميل، يجب أن تكون عملية التحقق من الصحة من جانب العميل والخادم. يمكن إجراء عملية التحقق بطرق غير مزعجة أثناء إكمال النموذج، مثل إضافة علامة اختيار عندما تكون القيمة صحيحة. لا تقدِّم رسائل خطأ قبل اكتمال عنصر التحكّم في النموذج. إذا وقع المستخدم في خطأ، أطلِعه على مكان الخطأ وما الذي أخطأ فيه.
عند تصميم النماذج، من المهم تذكُّر أنّ هناك معايير مختلفة للأسماء وتنسيقات العناوين وغيرها حول العالم. قد يستخدم أحد الأشخاص حرفًا واحدًا كاسم عائلة (أو لا يستخدم اسم عائلة على الإطلاق)، وقد لا يكون لديه رمز بريدي، وقد يستخدم عنوان شارع مكوّنًا من ثلاثة أسطر، وقد لا يستخدم عنوان شارع. قد يكون هذا الشخص يعرض نسخة مترجَمة من النموذج.
يجب أن تكون عناصر التحكّم في النموذج وتصنيفاتها ورسائل الخطأ مرئية على الشاشة ودقيقة ومفيدة، وقابلة للتحديد آليًا، ومرتبطة آليًا بعنصر النموذج أو المجموعة المناسبَين. يمكن ويجب استخدام سمة autocomplete
لإتاحة إكمال النموذج بشكل أسرع وتحسين إمكانية الوصول إليه.
يوفّر HTML جميع الأدوات اللازمة لتوفير إمكانية الوصول إلى عناصر التحكّم الأساسية في النماذج. وكلما كان عنصر أو عملية النموذج أكثر تفاعلية، زاد الاهتمام بإمكانية الوصول في ما يتعلق بإدارة التركيز، وضبط أسماء ARIA وأدوارها وقيمها وتعديلها عند الضرورة والإشعارات المباشرة الخاصة بـ ARIA حسب الحاجة. ولكن، كما تعرّفنا هنا، يمكنك من خلال HTML وحده تحقيق هدفك المتمثل في تسهيل الاستخدام والصحة بدون اللجوء إلى ARIA أو JavaScript.
التحقّق من فهمك
اختبر معلوماتك عن النماذج.
كيف تجعل أزرار الاختيار جزءًا من نفس المجموعة؟
id نفسها.name في كل هذه العناصر.أي عنصر HTML يُستخدم لإخبار المستخدم عن الغرض من حقل النموذج هذا؟
<label><h1><title>
