ほとんどのサイトやアプリケーションにはウェブフォームがあります。ジョークサイト(DoWebsites<form> 要素に含まれます。
HTML <form> 要素は、情報を送信するためのインタラクティブなコントロールを含むドキュメントのランドマークを識別します。<form> にネストされているフォームを構成するインタラクティブな(およびインタラクティブでない)フォーム コントロールはすべて、そのフォームに含まれています。
HTML は強力です。このセクションでは、HTML の強みについて説明します。JavaScript を追加しなくても HTML でできることについて説明します。フォームデータをクライアントサイドで使用して UI を更新する方法は通常、CSS や JavaScript です。これについてはここでは扱いません。 フォームの使い方に関するコースが用意されています。ここでは、そのセクションの内容を繰り返すのではなく、いくつかのフォーム コントロールと、それらを強化する HTML 属性について説明します。
フォームを使用すると、ユーザーがウェブサイトまたはアプリケーションを操作し、入力された情報を検証して、データをサーバーに送信できるようになります。HTML 属性を使用すると、ユーザーにフォーム コントロールの選択や値の入力を求めることができます。HTML 属性では、値が有効である特定の条件を定義できます。ユーザーがフォームを送信しようとすると、すべてのフォーム コントロール値がクライアントサイドの制約検証を受けます。これにより、データが必要な条件を満たすまで JavaScript を使用せずに送信できなくなります。この機能をオフにすることもできます。<form> またはボタンの formnovalidate に novalidate 属性を設定すると、フォームデータを保存して後で入力できるため、検証が行われなくなります。
フォームの送信
フォームは、ユーザーがフォーム内にネストされた送信ボタンを有効にすると送信されます。ボタンに <input> を使用する場合、値はボタンのラベルであり、ボタンに表示されます。<button> を使用する場合、ラベルは開始 <button> タグと終了 <button> タグの間にあるテキストです。送信ボタンは次の 2 つの方法で記述できます。
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
非常にシンプルなフォームの場合は、<form> 要素と、その中にフォーム入力と送信ボタンが必要です。ただし、フォームの送信にはそれ以上のメリットがあります。
<form> 要素の属性では、フォームの送信に使用する HTTP メソッドと、フォームの送信を処理する URL を設定します。はい。JavaScript を使用せずにフォームを送信、処理し、新しいページを読み込むことができます。<form> 要素は非常に強力です。
<form> 要素の action 属性値と method 属性値は、フォームデータを処理する URL とデータの送信に使用する HTTP メソッドをそれぞれ定義します。デフォルトでは、フォームデータは現在のページに送信されます。そうでない場合は、action 属性をデータの送信先の URL に設定します。
送信されるデータは、フォームのさまざまなフォーム コントロールの名前と値のペアで構成されます。デフォルトでは、フォーム内にネストされ、name を持つすべてのフォーム コントロールが含まれます。ただし、form 属性を使用すると、<form> の外部にフォーム コントロールを含め、<form> 内にネストされたフォーム コントロールを省略できます。フォーム コントロールと <fieldset> でサポートされている form 属性の値は、コントロールが関連付けられているフォームの id です。ネストされているフォームとは限りません。つまり、フォーム コントロールを物理的に <form> 内にネストする必要はありません。
method 属性は、リクエストの HTTP プロトコルを定義します(通常は GET または POST)。GET を使用すると、フォームデータは name=value ペアのパラメータ文字列として送信され、action の URL に追加されます。
POST の場合、データは HTTP リクエストの本文に追加されます。パスワードやクレジット カード情報などの安全なデータを送信する場合は、常に POST を使用します。
また、DIALOG メソッドもあります。<form method="dialog"> が <dialog> 内にある場合、フォームを送信するとダイアログが閉じます。データは消去も送信もされませんが、送信イベントが発生します。JavaScript は使用しません。これについては、ダイアログのセクションで説明します。ただし、このコードではフォームは送信されません。送信ボタンには formmethod="dialog" と formnovalidate の両方を追加することをおすすめします。
フォームのボタンには、このセクションの冒頭で説明した属性以外にも、ボタンに formaction、formenctype、formmethod、formnovalidate、formtarget 属性が含まれている場合、フォームの送信を有効にするボタンに設定された値は、<form> に設定された action、enctype、method、target よりも優先されます。制約の検証は、フォームの送信前に行われます。ただし、有効化された送信ボタンに formnovalidate がない場合と、<form> に novalidate がない場合に限られます。
フォームの送信に使用されたボタンを取得するには、ボタンに name を指定します。名前または値のないボタンは、フォームの送信時にフォームデータとともに送信されません。
フォームの送信後
ユーザーが入力したオンライン フォームを送信すると、関連するフォーム コントロールの名前と値が送信されます。名前は name 属性の値です。値は、value 属性の内容、またはユーザーが入力または選択した値から取得されます。<textarea> の値は内部テキストです。<select> の値は、選択した <option> の value です。<option> に value 属性が含まれていない場合、値は選択したオプションの内部テキストです。
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
[Hoover Sukhdeep] を選択するか(または何もしないでください。ブラウザに表示される最初のオプション値がデフォルトで選択されます)、送信ボタンをクリックすると、このページが再読み込みされ、URL が次のように設定されます。
https://web.dev/learn/html/forms?student=hoover
2 番目のオプションには value 属性がないため、内部テキストが値として送信されます。[Blendan Smooth] を選択して送信ボタンをクリックすると、このページが再読み込みされ、URL が次のように設定されます。
https://web.dev/learn/html/forms?student=Blendan+Smooth
フォームが送信されると、送信される情報には、name を持つ名前付きフォーム コントロールの名前と値がすべて含まれます(選択されていないチェックボックス、選択されていないラジオボタン、フォームを送信したボタン以外のボタンの名前と値を除く)。他のすべてのフォーム コントロールの場合、フォーム コントロールに名前が付けられていても、値が入力されていないかデフォルト値が設定されていない場合、フォーム コントロールの name は空の値で送信されます。
22 の入力タイプがあるため、すべてを網羅することはできません。値を含めるかどうかは任意です。ユーザーに情報を入力してもらう場合は、値を含めないほうがよいでしょう。ユーザーが値を編集できない <input> 要素の場合は、hidden、radio、checkbox、submit、button、reset 型の入力要素など、常に値を含める必要があります。
フォーム コントロールに固有の name を使用すると、サーバーサイドのデータ処理が簡単になります。チェックボックスとラジオボタンは例外です。
ラジオボタン
ラジオボタンのグループ内のラジオボタンを選択すると、一度に選択できるのは 1 つだけです。これは、name 属性によるものです。この「1 つのみ選択可能」エフェクトは、グループ内の各ラジオボタンに同じ name を指定することで作成されます。
name はグループごとに一意にする必要があります。2 つの異なるグループで同じ name を誤って使用した場合、2 番目のグループでラジオボタンを選択すると、同じ name を使用して最初のグループで選択した項目がすべて選択解除されます。
name と、選択されたラジオボタンの value がフォームと一緒に送信されます。各ラジオボタンに関連する(通常は一意の)value があることを確認します。選択されていないラジオボタンの値は送信されません。
ラジオ グループはページにいくつでも配置できます。各グループにグループ固有の name がある限り、各グループは独立して動作します。
同じ名前のグループ内のラジオボタンのいずれかを選択してページを読み込む場合は、checked 属性を含めます。このラジオボタンは、ユーザーが別のラジオボタンを選択した場合でも、:default CSS 疑似クラスと一致します。現在選択されているラジオボタンは、:checked 疑似クラスと一致します。
ユーザーがラジオボタンのグループからラジオ コントロールを選択する必要がある場合は、少なくとも 1 つのコントロールに required 属性を追加します。グループ内のラジオボタンに required を含めると、フォームの送信時に選択が必要になりますが、有効にするために選択される属性を持つラジオボタンである必要はありません。また、フォーム コントロールが必須であることを <legend> で明記します。ラジオボタンのグループと個々のボタンのラベル付けについては、後で説明します。
チェックボックス
グループ内のすべてのチェックボックスに同じ name を設定することは有効です。選択したチェックボックスのみ、フォームとともに name と value が送信されます。同じ名前のチェックボックスが複数選択されている場合、同じ名前が(異なる値で)送信されます。同じ名前のフォーム コントロールが複数ある場合、すべてチェックボックスでなくても、アンパサンド(&)で区切ってすべて送信されます。
チェックボックスに value を含めない場合、選択したチェックボックスの値はデフォルトで on になります。これはあまり役に立ちません。chk という名前のチェックボックスが 3 つあり、すべてオンになっている場合、フォームの送信内容を解読することはできません。
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
チェックボックスを必須にするには、required 属性を追加します。チェックボックスをオンにする必要のある場合や、フォーム コントロールが必要な場合は、必ずユーザーに伝えてください。チェックボックスに required を追加すると、そのチェックボックスのみが必須になります。同じ名前の他のチェックボックスには影響しません。
ラベルと fieldset
ユーザーがフォームの記入方法を把握できるように、フォームにアクセスできる必要があります。すべてのフォーム コントロールにラベルが必要です。また、フォーム コントロールのグループにラベルを付けることもできます。個々の入力、選択、テキスト領域には <label> というラベルが付けられますが、フォーム コントロールのグループには、それらをグループ化する <fieldset> の <legend> の内容がラベルとして付けられます。
上記の例では、送信ボタン以外の各フォーム コントロールに <label> があることにお気づきでしょうか。ラベルは、ユーザー補助機能用の名前をフォーム コントロールに提供します。ボタンのユーザー補助機能名は、コンテンツまたは値から取得されます。他のすべてのフォーム コントロールには、関連付けられた <label> が必要です。ラベルが関連付けられていない場合、ブラウザはフォーム コントロールをレンダリングしますが、ユーザーはどのような情報を入力すべきかわかりません。
フォーム コントロールを <label> に明示的に関連付けるには、<label> に for 属性を含めます。値は、関連付けられているフォーム コントロールの id です。
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
ラベルをフォーム コントロールに関連付けると、いくつかの利点があります。ラベルを使用すると、コントロールにユーザー補助機能用の名前を指定することで、スクリーン リーダーを使用するユーザーがフォームのコントロールにアクセスできるようになります。ラベルは「ヒット領域」でもあります。この領域を広げることで、器用さに問題があるユーザーでもサイトを使いやすくします。マウスを使用している場合は、「自分の名前」ラベルの任意の場所をクリックしてみてください。これにより、入力フォーカスが与えられます。
暗黙的なラベルを適用するには、<label> の開始タグと終了タグの間にフォーム コントロールを含めます。これは、スクリーン リーダーとポインタ デバイスの両方から同じようにアクセスできますが、明示的なラベルのようなスタイル設定フックは提供されません。
<label>Your name
<input type="text" name="name">
</label>
ラベルは「ヒット領域」であるため、明示的なラベル内にインタラクティブな要素を含めないでください。また、暗黙的なラベル内にラベル付きフォーム コントロール以外のインタラクティブなコンポーネントを含めないでください。たとえば、ラベルにリンクを含めると、ブラウザは HTML をレンダリングしますが、ユーザーがラベルをクリックしてフォーム コントロールを入力しようとしたときに新しいページにリダイレクトされると、ユーザーは混乱します。
通常、ラジオボタンとチェックボックスを除き、<label> はフォーム コントロールの前に配置されます。これは必須ではありません。これは一般的な UX パターンです。フォームの学習シリーズでは、フォームの設計に関する情報をご覧いただけます。
ラジオボタンとチェックボックスのグループの場合、ラベルは、関連付けられているフォーム コントロールのユーザー補助名を提供します。ただし、コントロールのグループとそのラベルにもラベルが必要です。グループにラベルを付けるには、すべての要素を <fieldset> にグループ化します。<legend> はグループのラベルです。
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
この例では、暗黙的な <label> がラジオボタンにラベルを付け、<legend> がラジオボタンのグループにラベルを付けます。別の <fieldset> 内で <fieldset> をネストするのは、標準的な方法です。たとえば、フォームが関連する質問のグループに分割された多くの質問のアンケートである場合、「お気に入りの生徒」<fieldset> は「お気に入り」というラベルの付いた別の <fieldset> にネストできます。
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
これらの要素はデフォルトの外見にはあまり使用されていませんが、<legend> と <fieldset> のスタイルは CSS で設定できます。
<fieldset> は、すべてのグローバル属性に加えて、name、disabled、form 属性もサポートしています。fieldset を無効にすると、ネストされたすべてのフォーム コントロールが無効になります。name 属性も form 属性も <fieldset> ではほとんど使用されません。name を使用して JavaScript で fieldset にアクセスできますが、fieldset 自体は送信データに含まれません(fieldset 内にネストされた名前付きフォーム コントロールは含まれます)。
入力タイプと動的キーボード
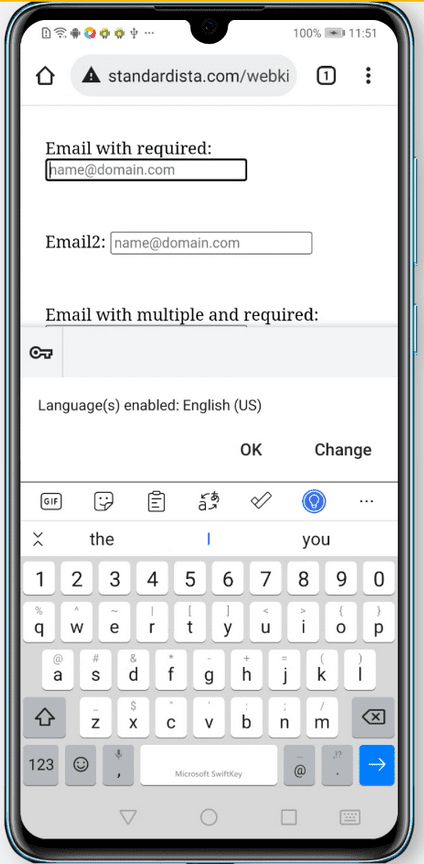
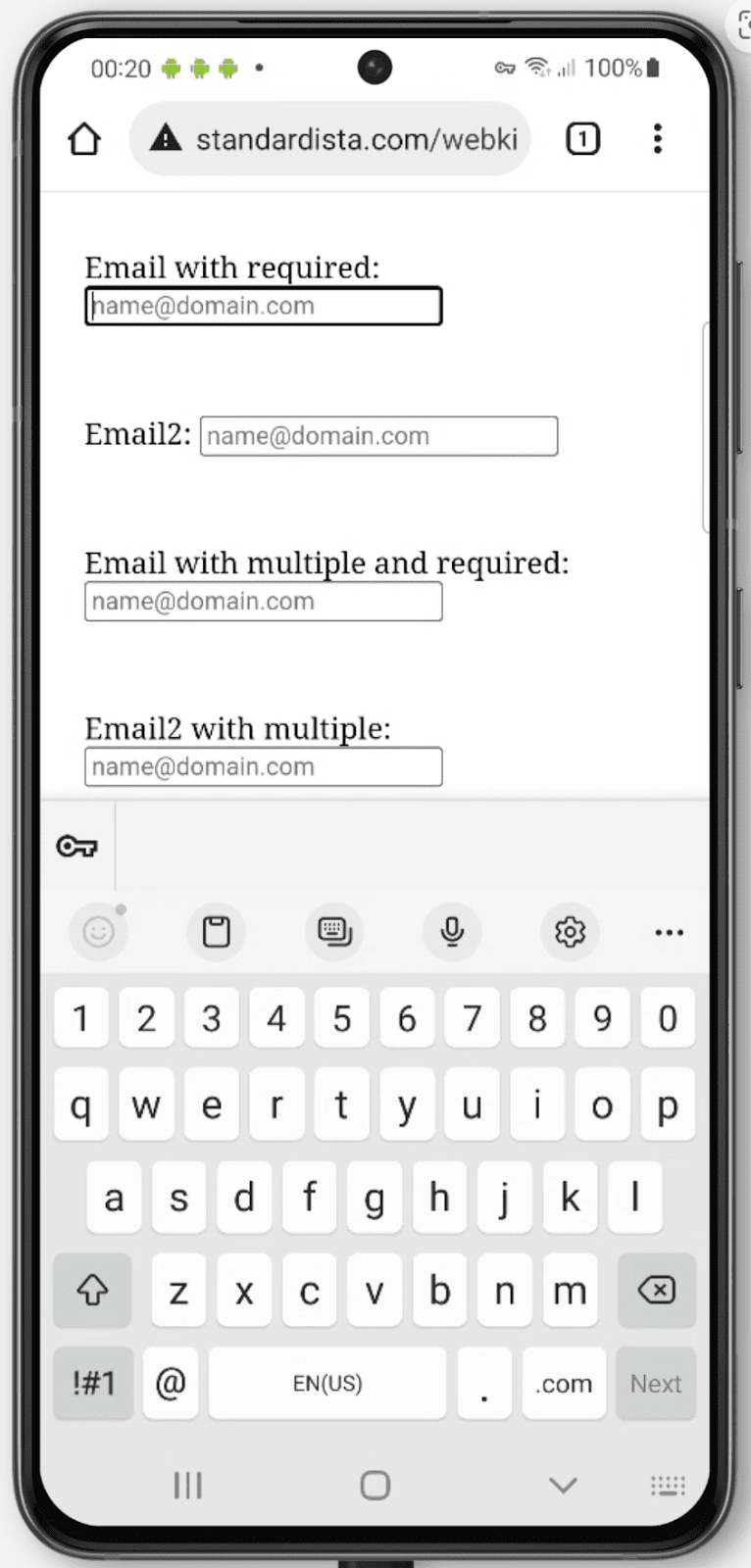
前述のように、22 種類の入力があります。必要な場合にのみ表示される動的キーボードを備えたデバイス(電話など)では、使用する入力タイプによって、表示されるキーボードのタイプが決まります。表示されるデフォルトのキーボードは、必要な入力の種類に合わせて最適化できます。たとえば、tel と入力すると、電話番号の入力に最適化されたキーパッドが、email には @ と . が、url の動的キーボードにはコロンとスラッシュ記号が含まれます。残念ながら、iPhone では url 入力タイプのデフォルトの動的キーボードに : がまだ含まれていません。
iPhone と 2 台の異なる Android スマートフォンの <input type="tel"> のキーボード:



iPhone と 2 台の異なる Android スマートフォンの <input type="email"> のキーボード:



マイクとカメラへのアクセス
ファイル入力タイプ <input type="file"> を使用すると、フォーム経由でファイルをアップロードできます。ファイルのタイプは任意で、accept 属性で定義および制限できます。使用できるファイル形式のリストは、ファイル拡張子のカンマ区切りのリスト、グローバル タイプ、またはグローバル タイプと拡張子の組み合わせにできます。たとえば、accept="video/*, .gif" はあらゆる動画ファイルやアニメーション GIF を受け入れます。音声ファイルの場合は「audio/*」、動画ファイルの場合は「video/*」、画像ファイルの場合は「image/*」を使用します。
ユーザーのカメラまたはマイクを使用して新しいメディア ファイルを作成する場合は、メディア キャプチャ仕様で定義されている列挙型の capture 属性を使用できます。ユーザー向けの入力デバイスの場合は、値を user に、スマートフォンの背面カメラまたはマイクの場合は environment に設定できます。通常、値なしで capture を使用すると、ユーザーが使用する入力デバイスを選択するため、機能します。
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
組み込みの検証
同様に、JavaScript を組み込まなくても、HTML で無効な値を含むフォームが送信されないようにできます。
HTML 属性の存在に基づいてフォーム コントロールを照合する CSS セレクタもあります。たとえば、ブール値 required が設定されているかどうかに応じて :required と :optional、checked がハードコードされている場合は :default、checked がハードコードされている場合は :default、:enabled または :disabled 要素が存在するかどうか、および 要素が存在するかどうかによって、disabled:read-write 疑似クラスは、contenteditable が設定された要素と、デフォルトで編集可能なフォーム コントロール(number、password、text 入力タイプなど。チェックボックス、ラジオボタン、hidden タイプは除く)と一致します。通常は書き込み可能な要素に readonly 属性が設定されている場合、代わりに :read-only と一致します。
ユーザーがフォーム コントロールに情報を入力すると、:valid、:invalid、:in-range、:out-of-range などの CSS UI セレクタが状態に応じてオン / オフが切り替わります。ユーザーがフォーム コントロールを終了すると、まだ完全にサポートされていない :user-invalid または :user-valid 疑似クラスのいずれかが一致します。
CSS を使用すると、ユーザーがフォームを操作する際に、フォーム コントロールが必要かつ有効かどうかを示す手がかりを提供できます。CSS を使用して、フォームが有効になるまで送信ボタンをクリックできないようにすることもできます。
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
この CSS スニペットはアンチパターンです。UI は直感的でわかりやすいと感じられますが、多くのユーザーは、エラー メッセージを有効にするためにフォームを送信しようとします。この方法で送信ボタンを無効にすると、多くのユーザーが頼りにしている制約の検証ができません。
適用された CSS は、UI の現在の状態に基づいて継続的に更新されます。たとえば、email、number、url、日付型などの制約付きの入力タイプを含め、値が null 以外(空ではない)で、現在の値が有効なメールアドレス、数字、URL、日付、時刻でない場合、:invalid CSS 疑似クラスが一致します。この定数更新は、ユーザーがフォームの送信を試みた場合にのみ行われる、HTML 制約の組み込み検証とは異なります。
組み込みの制約検証は、HTML 属性で設定された制約にのみ関連します。:required 疑似クラスと :valid/:invalid 疑似クラスに基づいて要素のスタイルを設定できますが、ブラウザでは required、pattern、min、max、さらに type 属性に基づくエラーに起因するエラー メッセージがフォーム送信時に提供されます。

必要な生徒を選択せずにフォームを送信しようとすると、制約検証により validityState.valueMissing エラーのため、フォームの送信ができなくなります。
いずれかの validityState プロパティが true を返すと、送信はブロックされ、ブラウザは最初の不正なフォーム コントロールにエラー メッセージを表示してフォーカスを設定します。ユーザーがフォームの送信を有効にして無効な値が存在する場合、最初の無効なフォーム コントロールにエラー メッセージが表示され、フォーカスが設定されます。必須のコントロールに値が設定されていない場合、数値が範囲外の場合、または値が type 属性で必要な型でない場合、フォームは検証されず、送信されず、エラー メッセージが表示されます。
number、日付、時刻の値が、設定された最小値 min を下回るか、最大値 max を超える場合、コントロールは :out-of-range(および :invalid)になり、ユーザーがフォームを送信しようとすると、valididityState.rangeUnderflow、validityState.rangeOverflow エラーが通知されます。値が step の値とステップを外れている場合、明示的に 1 に設定されているかデフォルトで 1 に設定されているかにかかわらず、コントロールは :out-of-range(および :invalid)になり、validityState.stepMismatch エラーが発生します。エラーはバブルとして表示され、デフォルトでは間違いを修正する方法に関する有用な情報が表示されます。
値の長さにも同様の属性があります。minlength 属性と maxlength 属性は、送信時に validityState.tooLong または validityState.tooShort のエラーについてユーザーに警告します。また、maxlength は、ユーザーが文字数を入力しすぎないようにします。
maxlength 属性を使用すると、ユーザー エクスペリエンスが低下する可能性があります。通常は、許容される文字数を超える入力を許可し、カウンタを提供する(必要に応じて <output> 要素の形式で)ことをおすすめします。このカウンタはフォームと一緒に送信されず、出力で許容される最大長を超えていないことが示されるまで、ユーザーがテキストを編集できるようにします。maxlength は HTML に含めることができます。これまで説明してきたように、JavaScript がなくても動作します。その後、読み込み時に maxlength 属性の値を使用して、この文字カウンタを JavaScript で作成できます。
一部の入力タイプにはデフォルトの制約があるように見えますが、実際にはそうではありません。たとえば、tel 入力タイプは、動的キーボードを備えたデバイスに数字の電話キーパッドを用意しますが、有効な値を制限しません。この入力タイプと他の入力タイプには、pattern 属性があります。有効と見なされる値が一致する必要がある正規表現を指定できます。値が空の文字列で、値が必須でない場合、validityState.patternMismatch エラーは発生しません。必須で空白の場合、patternMismatch ではなく validityState.valueMissing のデフォルトのエラー メッセージがユーザーに表示されます。
メールの場合、validityState.typeMismatch はニーズに対して寛大すぎる可能性があります。TLD のないイントラネット メールアドレスが有効として受け入れられないように、pattern 属性を含めることをおすすめします。pattern 属性を使用すると、値が一致する必要がある正規表現を指定できます。パターン一致が必要な場合は、何が期待されるのかをユーザーに明確に示す必要があります。
これらはすべて、JavaScript を 1 行も記述せずに実行できますが、HTML API であるため、JavaScript を使用して制約検証中にカスタム メッセージを含めることができます。JavaScript を使用して、残りの文字数を更新したり、パスワードの強度を示す進行状況バーを表示したり、入力の完了を動的に改善する方法は他にもたくさんあります。
例
この例では、<dialog> 内にフォームがあり、その中に 3 つのフォーム コントロールと 2 つの送信ボタンがネストされています。ラベルと手順は明確です。
最初の送信ボタンでダイアログが閉じます。formmethod="dialog" を使用してフォームのデフォルト メソッドをオーバーライドし、データを送信または消去せずに <dialog> を閉じます。formnovalidate も含める必要があります。含めないと、ブラウザは必須フィールドにすべて値が設定されていることを確認して検証を試みます。ユーザーは、データを入力せずにダイアログとフォームを閉じたい場合があります。検証を行うと、この操作ができなくなります。「X」は既知の視覚的な手がかりですが、説明的なラベルではないため、aria-label="close" を含めます。
すべてのフォーム コントロールには暗黙的なラベルがあるため、id 属性や for 属性を含める必要はありません。入力要素の両方に必須属性が設定されているため、必須です。数値入力には、step が明示的に設定されており、step がどのように含まれるかを示しています。step はデフォルトで 1 であるため、この属性は省略できます。
<select> にはデフォルト値があるため、required 属性は不要です。各オプションに value 属性を含める代わりに、値はデフォルトで内部テキストになります。
最後に、送信ボタンでフォームのメソッドを POST に設定します。クリックすると、各値の有効性が確認されます。すべての値が有効な場合、フォームデータが送信され、ダイアログが閉じ、ページがアクション URL である thankyou.php にリダイレクトされる場合があります。値が指定されていない場合や、数値のステップが一致しない場合、または範囲外の数値が指定されている場合は、関連するブラウザ定義のエラー メッセージが表示され、フォームは送信されず、ダイアログは閉じません。デフォルトのエラー メッセージは validityState.setCustomValidity('message here') メソッドでカスタマイズできます。カスタム メッセージを設定する場合は、すべてが有効なときにメッセージを空の文字列に明示的に設定する必要があります。そうしないと、フォームは送信されません。
その他の考慮事項
ユーザーがフォームに適切なデータを入力するのをサポートすることに特化したセクションを設けています。優れたユーザー エクスペリエンスを実現するには、必要に応じて手順やヒントを記載して、ユーザーがミスをしないようにすることが重要です。このセクションでは、HTML のみでクライアントサイドで検証を行う方法について説明しますが、検証はクライアントサイドとサーバーサイドの両方で行う必要があります。フォームの記入中に、値が正しいときにチェックマークを追加するなど、目立たない方法で検証を提供できます。ただし、フォームの操作が完了する前にはエラー メッセージを表示しないでください。ユーザーが間違いを犯した場合は、どこで間違いを犯したか、何が間違っているかをユーザーに伝えます。
フォームを設計する際は、世界各国で名前や住所の形式などの標準が異なることを念頭に置いてください。姓が 1 文字(または姓がない)場合や、郵便番号がない、番地が 3 行ある、番地がないなど、さまざまなケースがあります。このユーザーは、フォームの翻訳版を表示している可能性があります。
フォーム コントロール、そのラベル、エラー メッセージは、画面に表示され、正確で意味があり、プログラムで決定可能で、プログラムで適切なフォーム要素またはグループに関連付けられている必要があります。autocomplete 属性は、フォームの入力を迅速にし、ユーザー補助を改善するために使用できます。
HTML には、基本的なフォーム コントロールをアクセス可能にするためのすべてのツールが用意されています。フォーム要素やプロセスがインタラクティブであるほど、フォーカス管理、必要に応じて ARIA の名前、ロール、値の設定と更新、必要に応じて ARIA ライブ通知に関するユーザー補助に注意する必要があります。しかし、ここで学んだように、HTML だけで、ARIA や JavaScript に頼ることなく、ユーザー補助と有効性の目標を達成できます。
理解度をチェックする
フォームに関する知識をテストする。
ラジオボタンを同じグループにするにはどうすればよいですか?
name 属性値を指定します。id 属性値を指定します。このフォーム フィールドの用途をユーザーに伝えるために使用される HTML 要素はどれですか。
<title><h1><label>
