Większość witryn i aplikacji zawiera formularz internetowy. Żartobliwe witryny, takie jak DoWebsites<form>.
Element HTML <form> wskazuje punkt orientacyjny dokumentu zawierający interaktywne elementy sterujące służące do przesyłania informacji. W elementach zagnieżdżonych <form> znajdziesz wszystkie interaktywne (i nieinteraktywne) elementy formularza, które go tworzą.
HTML to potężny język. W tej sekcji skupiamy się na możliwościach HTML, opisując, co można zrobić z użyciem tego języka bez dodawania kodu JavaScript. Używanie danych formularza po stronie klienta do aktualizowania interfejsu użytkownika w jakiś sposób zwykle wymaga korzystania z CSS lub JavaScriptu, których nie omawiamy w tym artykule. Dostępny jest cały kurs Formularze – podstawy. Nie będziemy tutaj powielać tej sekcji, ale przedstawimy kilka elementów formularzy i atrybutów HTML, które je obsługują.
Za pomocą formularzy możesz umożliwić użytkownikom interakcję z Twoją witryną lub aplikacją, zweryfikować wprowadzone informacje i przesłać dane na serwer. Atrybuty HTML mogą wymagać od użytkownika wybrania elementów sterujących formularza lub wpisania wartości. Atrybuty HTML mogą określać kryteria, które muszą zostać spełnione, aby wartość była prawidłowa. Gdy użytkownik próbuje przesłać formularz, wszystkie wartości elementów sterujących przechodzą przez walidację ograniczeń po stronie klienta i mogą uniemożliwić przesłanie formularza, dopóki dane nie będą zgodne z wymaganymi kryteriami. Wszystko to bez JavaScript. Możesz też wyłączyć tę funkcję, ustawiając atrybut novalidate w elemencie <form> lub, częściej, formnovalidate w elemencie przycisku, aby zapisać dane formularza na później. Zapobiegnie to weryfikacji.
Przesyłanie formularzy
Formularz jest przesyłany, gdy użytkownik aktywuje przycisk przesyłania w formularzu. Gdy używasz <input> do przycisków, parametr „value” (wartość) to etykieta przycisku, która jest wyświetlana na przycisku. W przypadku tagu <button> etykieta to tekst między otwierającym a zamykającym tagiem <button>. Przycisk przesyłania może być zapisany na 2 sposoby:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
W przypadku bardzo prostego formularza potrzebujesz elementu <form> z kilkoma polami formularza i przyciskiem przesyłania. Przesłanie formularza to jednak coś więcej.
Atrybuty elementu <form> określają metodę HTTP, za pomocą której przesyłany jest formularz, oraz adres URL, który przetwarza przesłanie formularza. Tak. Formularze można przesyłać, przetwarzać i wczytywać nowe strony bez użycia kodu JavaScript. Element <form> jest bardzo wydajny.
Wartości atrybutów action i method elementu <form> definiują odpowiednio adres URL, który przetwarza dane formularza, oraz metodę HTTP używaną do ich przesyłania.
Domyślnie dane formularza są wysyłane na bieżącą stronę. W przeciwnym razie ustaw atrybut action na adres URL miejsca, do którego mają być wysyłane dane.
Wysyłane dane składają się z par nazwa/wartość różnych elementów formularza. Domyślnie obejmuje to wszystkie elementy formularza zagnieżdżone w formularzu, które mają element name. Jednak za pomocą atrybutu form można uwzględnić elementy formularza poza elementem <form> i pominąć elementy formularza zagnieżdżone w elemencie <form>. Obsługiwany w przypadku elementów sterujących w formularzu i elementów <fieldset>. Atrybut form ma jako wartość id formularza, z którym powiązany jest element sterujący, a nie formularza, w którym jest osadzony. Oznacza to, że elementy sterujące formularza nie muszą być fizycznie zagnieżdżone w elemencie <form>.
Atrybut method definiuje protokół HTTP żądania: zwykle GET lub POST. W przypadku GET dane formularza są wysyłane jako ciąg parametrów name=value, dołączonych do adresu URL action.
W elemencie POST dane są dodawane do treści żądania HTTP. Podczas wysyłania danych zabezpieczonych, takich jak hasła i informacje o karcie kredytowej, zawsze używaj POST.
Możesz też użyć metody DIALOG. Jeśli <form method="dialog"> znajduje się w <dialog>, przesłanie formularza spowoduje zamknięcie okna dialogowego. Występuje wtedy zdarzenie przesłania, mimo że dane nie zostały ani wyczyszczone, ani przesłane. Ponownie bez JavaScriptu. Więcej informacji znajdziesz w sekcji dotyczącej dialogu. Pamiętaj, że ten przycisk nie przesyła formularza, dlatego warto umieścić na nim zarówno opcję formmethod="dialog", jak i formnovalidate.
Przyciski formularzy mogą mieć więcej atrybutów niż atrybuty opisane na początku tej sekcji. Jeśli przycisk zawiera atrybut formaction, formenctype, formmethod, formnovalidate lub formtarget, wartości ustawione na przycisku aktywującym przesłanie formularza mają pierwszeństwo przed atrybutami action, enctype, method i target ustawionymi w elemencie <form>. Weryfikacja ograniczenia odbywa się przed przesłaniem formularza, ale tylko wtedy, gdy w <form> nie ma przycisku formnovalidate ani novalidate.
Aby zarejestrować, który przycisk został użyty do przesłania formularza, nadaj temu przyciskowi wartość name. Przyciski bez nazwy i wartości nie są wysyłane razem z danymi formularza przy przesyłaniu formularza.
Po przesłaniu formularza
Gdy użytkownik prześle wypełniony formularz online, zostaną przesłane nazwy i wartości odpowiednich elementów sterujących formularza. Nazwa jest wartością atrybutu name. Wartości pochodzą z treści atrybutu value lub z wartości wprowadzonej lub wybranej przez użytkownika. Wartością elementu <textarea> jest jego tekst wewnętrzny.
Wartość atrybutu <select> to value wybranego elementu <option>. Jeśli element <option> nie zawiera atrybutu value, wartość to tekst wewnętrzny wybranej opcji.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
Wybranie opcji „Hoover Sukhdeep” (lub nierobienie nic, ponieważ przeglądarka wyświetla i wybiera domyślnie pierwszą opcję) i kliknięcie przycisku przesyłania spowoduje ponowne załadowanie tej strony z adresem URL:
https://web.dev/learn/html/forms?student=hoover
Ponieważ druga opcja nie ma atrybutu value, jako wartość przesyłany jest tekst wewnętrzny. Wybranie opcji „Blendan Smooth” i kliknięcie przycisku przesyłania spowoduje ponowne załadowanie tej strony z adresem URL:
https://web.dev/learn/html/forms?student=Blendan+Smooth
Gdy formularz zostanie przesłany, wysłane informacje obejmują nazwy i wartości wszystkich elementów sterujących formularza o nazwie, które mają wartość name (z wyjątkiem niezaznaczonych pól wyboru i niezaznaczonych przycisków radiowych), a także nazwy i wartości przycisków innych niż ten, za pomocą którego przesłano formularz. W przypadku wszystkich innych elementów sterujących, jeśli element ma nazwę, ale nie ma wartości lub ma domyślną wartość, element name zostanie przesłany z pustą wartością.
Istnieje 22 typy danych wejściowych, więc nie możemy omówić wszystkich.
Pamiętaj jednak, że dodanie wartości jest opcjonalne i często niewłaściwe, gdy użytkownik chce wprowadzić informacje.
W przypadku elementów <input>, których użytkownik nie może edytować, zawsze należy podać wartość, w tym w przypadku elementów wejściowych o typie hidden, radio, checkbox, submit, button i reset.
Używanie unikalnych wartości name dla elementów sterujących formularza upraszcza przetwarzanie danych po stronie serwera i jest zalecane. Wyjątkiem od tej reguły są pola wyboru i przyciski radiowe.
Opcje
Jeśli zauważysz, że po zaznaczeniu opcji w grupie opcji można zaznaczyć tylko jedną opcję, jest to spowodowane atrybutem name. Efekt „można wybrać tylko jeden” jest tworzony przez nadanie każdemu przyciskowi opcji w grupie tego samego parametru name.
Element name powinien być unikalny w danej grupie: jeśli przypadkowo użyjesz tego samego elementu name w 2 osobnych grupach, wybranie przycisku w drugiej grupie spowoduje usunięcie zaznaczenia wszystkich elementów wybranych w pierwszej grupie z tym samym atrybutem name.
name wraz z value wybranego przycisku opcji są przesyłane wraz z formularzem. Upewnij się, że każdy przycisk ma odpowiednią (i zwykle unikalną) wartość value. Wartości niezaznaczonych przycisków nie są wysyłane.
Na stronie możesz mieć dowolną liczbę grup opcji, a każda z nich będzie działać niezależnie, o ile tylko będzie mieć unikalny identyfikator name.
Jeśli chcesz wczytać stronę z jedną z opcji należących do wybranej grupy o tej samej nazwie, uwzględnij atrybut checked.
Ten przycisk opcji będzie pasował do pseudoklasy CSS :default, nawet jeśli użytkownik wybierze inny przycisk opcji. Obecnie wybrana opcja jest zgodna z pseudoklasą :checked.
Jeśli użytkownik musi wybrać opcję z grupy opcji, dodaj atrybut required do co najmniej jednego elementu sterującego. Dodanie opcji required do przycisku wyboru w grupie powoduje, że wybór jest wymagany do przesłania formularza, ale nie musi to być przycisk z atrybutem, który jest wybierany. W formularzu <legend> wyraźnie zaznacz, że element formularza jest wymagany. Etykiety grup opcji wraz z poszczególnymi przyciskami zostały opisane poniżej.
Pola wyboru
Wszystkie pola wyboru w grupie mogą mieć taką samą wartość name. Tylko zaznaczone pola wyboru name i value zostaną przesłane z formularzem. Jeśli masz zaznaczone pola wyboru z tą samą nazwą, ta sama nazwa zostanie przesłana z (miejmy nadzieję) innymi wartościami. Jeśli masz wiele elementów formularza o tej samej nazwie, nawet jeśli nie wszystkie są polami wyboru, wszystkie zostaną przesłane, rozdzielone znakiem „&”.
Jeśli nie podasz wartości value w polu wyboru, domyślna wartość zaznaczonych pól wyboru będzie wynosić on, co prawdopodobnie nie będzie przydatne. Jeśli masz 3 pola wyboru o nazwie chk i wszystkie są zaznaczone, nie będzie można rozszyfrować przesłanego formularza:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Aby pole wyboru było wymagane, dodaj atrybut required. Zawsze informuj użytkownika, gdy musi on zaznaczyć pole wyboru lub gdy wymagane jest pole formularza. Dodanie required do pola wyboru powoduje, że to pole staje się wymagane. Nie ma to wpływu na inne pola wyboru o tej samej nazwie.
Etykiety i pola
Aby użytkownicy wiedzieli, jak wypełnić formularz, musi on być dostępny. Każdy element sterujący formularza musi mieć etykietę.
Chcesz też etykietować grupy elementów sterujących formularza. Chociaż poszczególne pola tekstowe, pola wyboru i pola na tekst są oznaczone etykietą <label>, grupy elementów formularza są oznaczone etykietą odpowiadającą zawartości <legend> elementu <fieldset>, który je grupuje.
W poprzednich przykładach udało Ci się zauważyć, że każdy element sterujący formularza oprócz przycisku przesyłania ma parametr <label>. Etykiety zapewniają dostęp do elementów sterujących formularzy z nazwami na potrzeby ułatwień dostępu. Nazwy dostępne dla czytników ekranu przycisków pochodzą z ich treści lub wartości. Wszystkie pozostałe elementy sterujące formularza wymagają powiązanego elementu <label>. Jeśli nie ma powiązanej etykiety, przeglądarka nadal będzie renderować elementy formularza, ale użytkownicy nie będą wiedzieć, jakie informacje są wymagane.
Aby jednoznacznie powiązać element formularza z elementem <label>, dodaj atrybut for do elementu <label>: jego wartością jest id elementu formularza, z którym jest powiązany.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
Powiązanie etykiet z elementami sterującymi formularza ma kilka zalet. Etykiety ułatwiają obsługę elementów formularzy przez użytkowników korzystających z czytników ekranu, ponieważ nadają im nazwy na potrzeby ułatwień dostępu. Etykiety są też „obszarami docelowymi”. Zwiększają one obszar, dzięki czemu witryna staje się bardziej użyteczna dla użytkowników mających problemy z zręcznością. Jeśli używasz myszy, kliknij dowolne miejsce etykietę „Twoje imię”. W ten sposób skupisz się na danych wejściowych.
Aby utworzyć etykiety domyślne, umieść element formularza między otwierającym i zamykającym tagiem <label>. Jest ona równie dostępna dla czytników ekranu i wskaźników, ale nie zapewnia możliwości stylizacji, jak w przypadku wyraźnej etykiety.
<label>Your name
<input type="text" name="name">
</label>
Etykiety są „obszarami docelowymi”, dlatego nie umieszczaj w nich elementów interaktywnych ani żadnych innych elementów interaktywnych, z wyjątkiem elementów sterujących w formularzu etykiety w etykiecie domyślnej. Jeśli np. w etykiecie umieścisz link, a przeglądarka będzie renderować kod HTML, użytkownicy mogą się pogubić, gdy klikną etykietę, aby otworzyć element formularza, a zostaną przekierowani na nową stronę.
Zwykle <label> znajduje się przed elementem sterującym formularza, z wyjątkiem opcji i pól wyboru. Nie jest to wymagane.
To po prostu typowy wzorzec UX. W serii artykułów na temat formularzy znajdziesz informacje o projektowaniu formularzy.
W przypadku grup przycisków opcji i polek wyboru etykieta zawiera nazwę elementu formularza, z którym jest powiązana, ale grupa elementów i ich etykiet również potrzebuje etykiety. Aby oznaczyć grupę, zgrupuj wszystkie elementy w element <fieldset>, a element <legend> będzie etykietą grupy.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
W tym przykładzie niejawne <label> to etykiety opcji, a <legend> to etykieta grupy opcji.
Umieszczanie elementu <fieldset> wewnątrz innego elementu <fieldset> jest standardową praktyką. Jeśli na przykład formularz to ankieta z wieloma pytaniami podzielonymi na grupy powiązanych pytań, pole <fieldset> „ulubiony uczeń” może być zagnieżdżone w innym obiekcie <fieldset> o nazwie „Twoje ulubione”:
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
Domyślny wygląd tych elementów powoduje, że są one zbyt rzadko używane, ale elementy <legend> i <fieldset> można dostosować za pomocą CSS.
Oprócz wszystkich atrybutów globalnych <fieldset> obsługuje również atrybuty name, disabled i form.
Gdy wyłączysz pole formularza, wszystkie zagnieżdżone elementy formularza zostaną wyłączone. Atrybuty name ani form nie są zbyt przydatne w przypadku atrybutu <fieldset>. Element name umożliwia dostęp do zbioru pól za pomocą kodu JavaScript, ale sam zbiór pól nie jest uwzględniany w przesyłanych danych (zdefiniowane w nim elementy formularza są uwzględniane).
Typy danych wejściowych i klawiatura dynamiczna
Jak wspomnieliśmy wcześniej, istnieją 22 różne typy danych wejściowych.
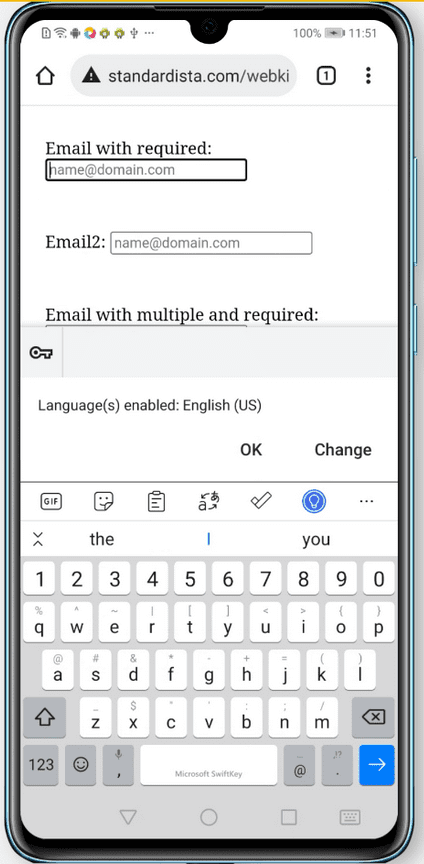
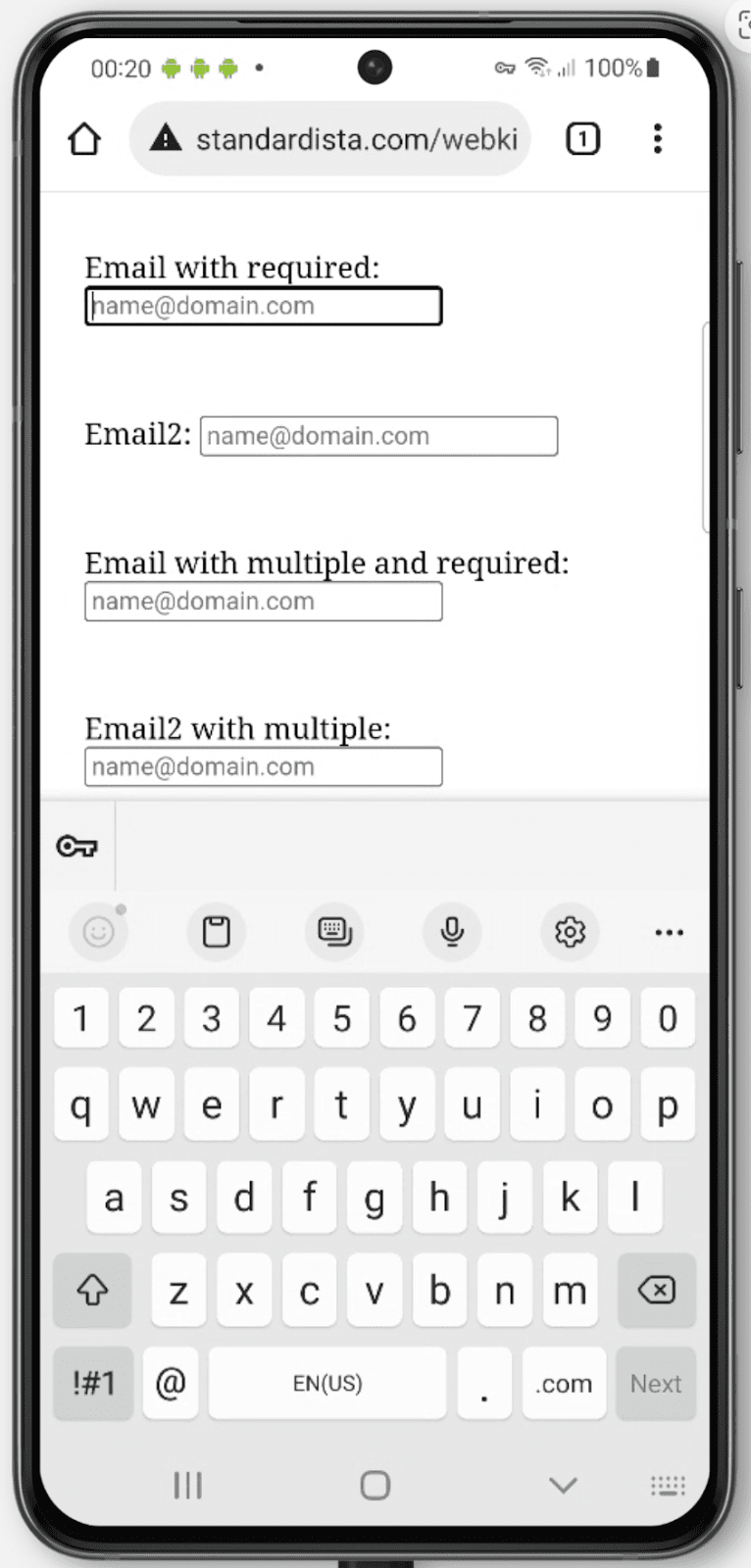
W niektórych przypadkach, gdy użytkownik korzysta z urządzenia z klawiaturą dynamiczną, która wyświetla się tylko w razie potrzeby (np. na telefonie), typ wyświetlanej klawiatury zależy od używanego typu wprowadzania danych. Domyślna klawiatura może być dostosowana do typu danych wejściowych.
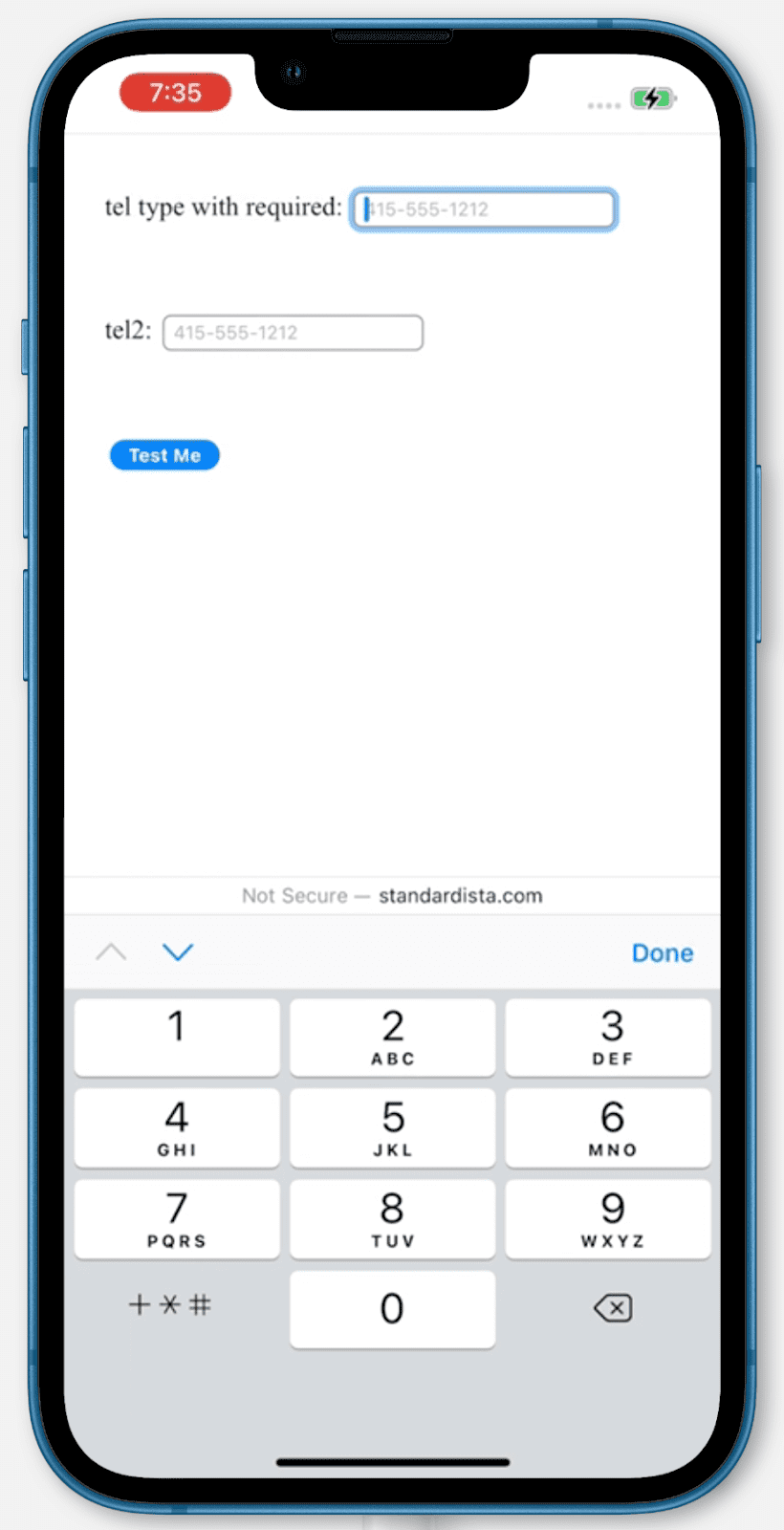
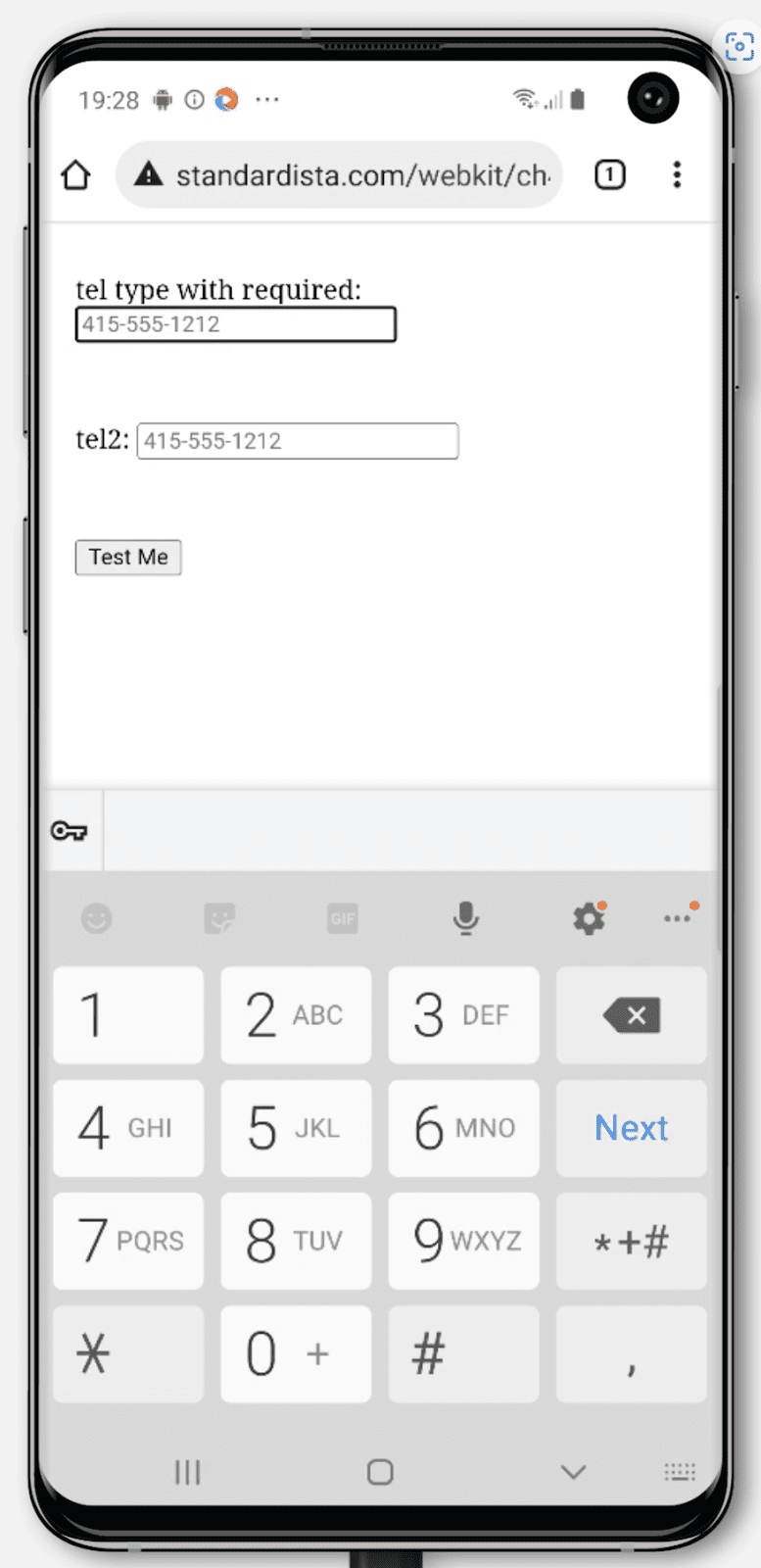
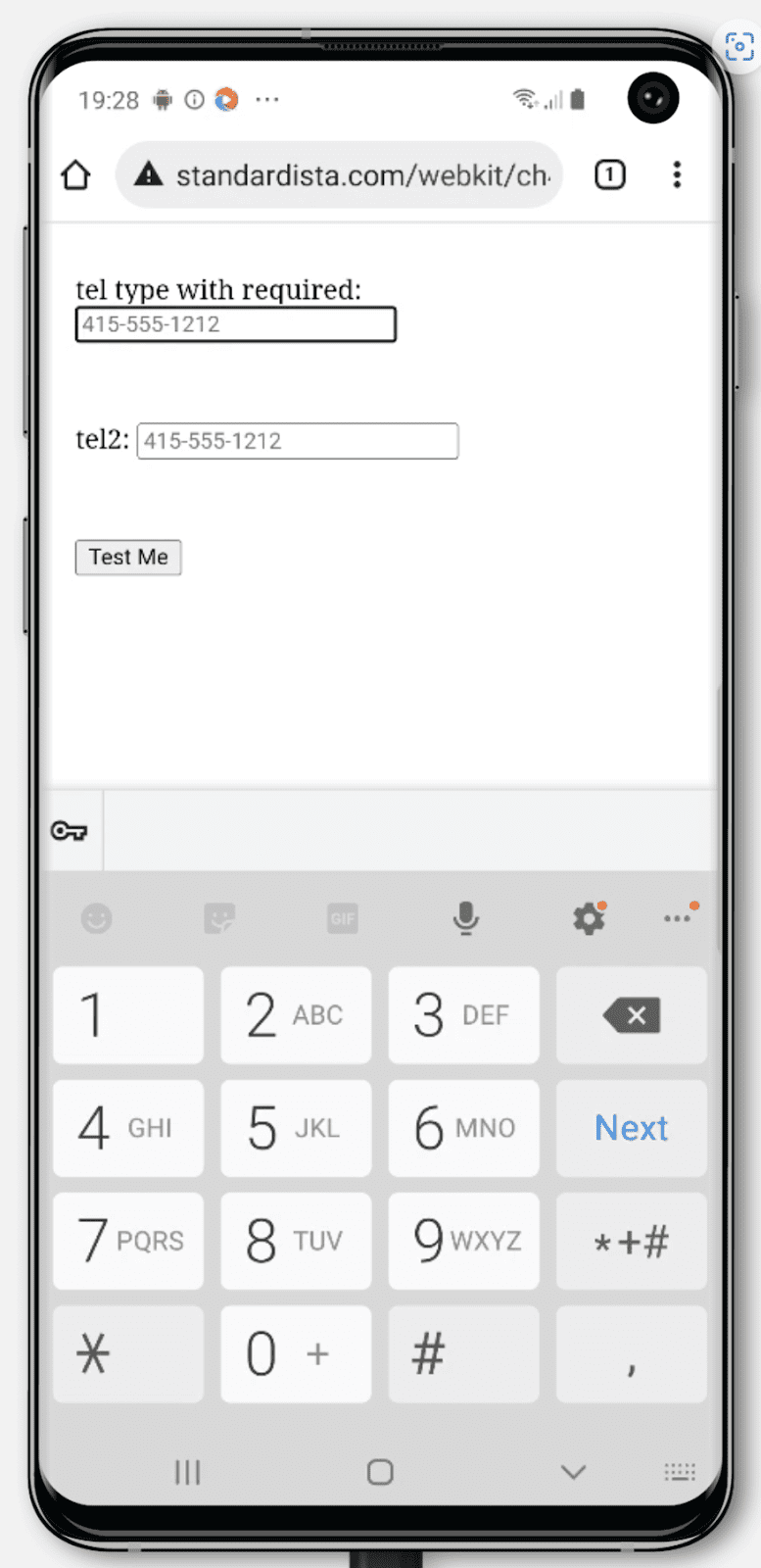
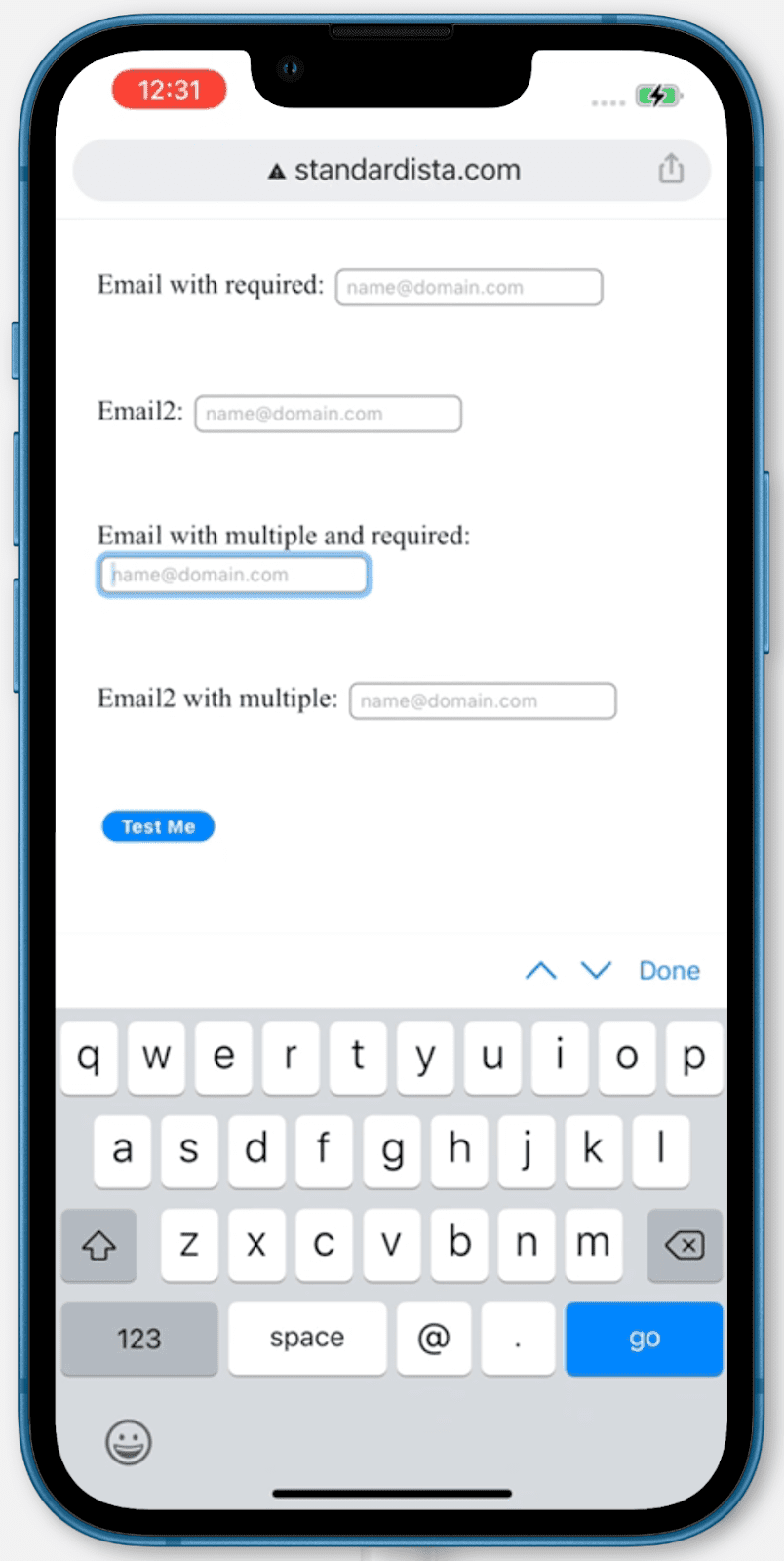
Na przykład wpisanie tel spowoduje wyświetlenie klawiatury zoptymalizowanej pod kątem wpisywania numerów telefonów, email zawiera @ i ., a klawiatura dynamiczna dla url zawiera dwukropek i symbol ukośnika. Niestety na iPhone'ach nadal nie ma klawiatury dynamicznej : w domyślnej klawiaturze dynamicznej dla typów danych url.
Klawiatury <input type="tel"> na iPhonie i na 2 różnych telefonach z Androidem:



Klawiatury <input type="email"> na iPhonie i na 2 różnych telefonach z Androidem:



Dostęp do mikrofonu i kamery
Typ danych wejściowych pliku (<input type="file">) umożliwia przesyłanie plików za pomocą formularzy. Pliki mogą być dowolnego typu. Można je zdefiniować i ograniczyć za pomocą atrybutu accept. Lista dopuszczalnych typów plików może być rozdzielaną przecinkami listą rozszerzeń plików, typem globalnym lub kombinacją typów i rozszerzeń globalnych. Na przykład accept="video/*, .gif" akceptuje wszystkie pliki wideo i animowane GIF-y.
Użyj „audio/*” dla plików dźwiękowych, „video/*” dla plików wideo i „image/*” dla plików graficznych.
Wyliczony atrybut capture zdefiniowany w specyfikacji przechwytywania multimediów można użyć, jeśli nowy plik multimedialny ma zostać utworzony za pomocą aparatu lub mikrofonu użytkownika. Możesz ustawić wartość user w przypadku urządzeń wejściowych użytkownika lub environment dla tylnego aparatu bądź mikrofonu telefonu. Ogólnie rzecz biorąc, użycie funkcji capture bez wartości działa, ponieważ to użytkownik decyduje, którego urządzenia wejściowego chce użyć.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Wbudowana weryfikacja
Ponownie, bez kodu JavaScript, kod HTML może uniemożliwić przesyłanie formularzy z nieprawidłowymi wartościami.
Istnieją selektory CSS, które dopasowują elementy sterujące formularza na podstawie obecności atrybutów HTML, m.in. :required i :optional, jeśli wartość logiczna required jest ustawiona lub nie; :default, jeśli checked jest zakodowana na stałe; oraz :enabled lub :disabled, w zależności od tego, czy element jest interaktywny i czy atrybut disabled jest obecny. Pseudoklasa :read-write dopasowuje elementy z zestawem contenteditable i elementy sterujące formularza, które domyślnie można edytować, np. elementy wejściowe typu number, password i text (ale nie pola wyboru, przyciski opcji czy typ hidden). Jeśli element, który można normalnie zapisać, ma ustawiony atrybut readonly, będzie on pasował do atrybutu :read-only.
Gdy użytkownik wpisuje informacje w elementach sterujących formularza, selektory interfejsu użytkownika CSS, w tym :valid, :invalid, :in-range i :out-of-range, będą się włączać i wyłączać w zależności od stanu. Gdy użytkownik opuści element formularza, zostanie dopasowana pseudoklasa :user-invalid lub :user-valid, która nie jest jeszcze w pełni obsługiwana.
Za pomocą CSS możesz przekazywać wskazówki o tym, czy elementy formularza są wymagane i czy są prawidłowe, gdy użytkownik wchodzi w interakcję z formularzem. Możesz nawet użyć CSS, aby uniemożliwić użytkownikom kliknięcie przycisku przesyłania, dopóki formularz nie będzie prawidłowy:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Ten fragment kodu CSS jest antywzorcem. Chociaż interfejs może wydawać się intuicyjny i przejrzysty, wielu użytkowników próbuje przesłać formularz, aby włączyć wyświetlanie komunikatów o błędach. Wyświetlanie przycisku przesyłania sprawia, że przycisk przesyłania jest wyłączony w ten sposób, ponieważ nie umożliwia weryfikacji ograniczeń – jest to funkcja, z której korzysta wielu użytkowników.
Zastosowane reguły CSS są stale aktualizowane na podstawie bieżącego stanu interfejsu. Jeśli na przykład uwzględnisz typy danych z ograniczeniami, takimi jak email, number, url i typy dat, a wartość jest niezerowa (niepusta) i obecna wartość nie jest prawidłowym adresem e-mail, liczbą, adresem URL, datą ani czasem, pseudoklasa CSS :invalid będzie pasować. Ta stała aktualizacja różni się od wbudowanej weryfikacji ograniczeń HTML, która następuje tylko wtedy, gdy użytkownik próbuje przesłać formularz.
Wbudowana walidacja ograniczeń ma zastosowanie tylko do ograniczeń ustawianych za pomocą atrybutów HTML. Możesz nadać styl elementowi na podstawie pseudoklas :required i :valid/:invalid, ale komunikaty o błędach dostarczane przez przeglądarkę na podstawie atrybutów required, pattern, min, max, a nawet type, pojawiają się po przesłaniu formularza.

Gdy próbujemy przesłać formularz bez wybrania wymaganego ulubionego ucznia, weryfikacja ograniczeń uniemożliwia przesłanie formularza z powodu błędu validityState.valueMissing.
Jeśli którakolwiek z właściwości validityState zwróci wartość true, przesłanie zostanie zablokowane, a przeglądarka wyświetli komunikat o błędzie w pierwszym nieprawidłowym elemencie formularza, nadając mu fokus. Gdy użytkownik aktywuje przesłanie formularza, a wartości są nieprawidłowe, pierwsze nieprawidłowe pole formularza wyświetli komunikat o błędzie i będzie aktywne. Jeśli wymagany element nie ma ustawionej wartości, jeśli wartość liczbowa wykracza poza zakres lub jeśli wartość nie jest typu wymaganego przez atrybut type, formularz nie zostanie zweryfikowany, nie zostanie przesłany i pojawi się komunikat o błędzie.
Jeśli wartość number, data lub czas są poniżej minimalnej wartości min lub powyżej maksymalnej wartości max, element sterujący będzie :out-of-range (i :invalid), a użytkownik zostanie poinformowany o błędzie valididityState.rangeUnderflow, validityState.rangeOverflow podczas próby przesłania formularza. Jeśli wartość wykracza poza krok z wartością step (niezależnie od tego, czy jest wyraźnie ustawiona czy domyślnie ustawiona na 1), element sterujący będzie miał postać :out-of-range (i :invalid) i pojawi się błąd validityState.stepMismatch. Błąd wyświetla się w postaci okienka i domyślnie zawiera przydatne informacje o tym, jak naprawić błąd.
Istnieją podobne atrybuty dotyczące długości wartości: atrybuty minlength i maxlength ostrzegają użytkownika o błędzie za pomocą wartości validityState.tooLong lub validityState.tooShort po przesłaniu.
maxlength uniemożliwia też użytkownikowi wpisanie zbyt dużej liczby znaków.
Użycie atrybutu maxlength może negatywnie wpłynąć na wrażenia użytkowników. Zazwyczaj lepiej jest pozwolić użytkownikowi na wpisanie liczby znaków przekraczającej dozwolony limit i stworzyć licznik, opcjonalnie w postaci elementu <output>, który nie jest przesyłany razem z formularzem. Dzięki temu użytkownik będzie mógł edytować tekst do momentu, gdy w danych wyjściowych nie zostanie przekroczona maksymalna dozwolona długość. Tag maxlength
możesz umieścić w pliku HTML. Podobnie jak wszystkie inne omówione przez nas elementy działa on bez kodu JavaScript. Następnie, podczas wczytywania, wartość atrybutu maxlength może służyć do tworzenia licznika znaków w JavaScript.
Niektóre typy danych wejściowych wydają się mieć ograniczenia domyślne, ale ich nie ma. Na przykład typ danych tel umożliwia używanie numerycznej klawiatury telefonicznej na urządzeniach z dynamiczną klawiaturą, ale nie ogranicza dopuszczalnych wartości. W tym i innych typach danych wejściowych jest dostępny atrybut pattern. Możesz podać wyrażenie regularne, z którym musi być zgodna wartość, aby została uznana za prawidłową.
Jeśli wartość jest pustym ciągiem znaków i nie jest wymagana, nie powoduje błędu validityState.patternMismatch. Jeśli pole wymagane jest puste, użytkownik zobaczy domyślny komunikat o błędzie dla pola validityState.valueMissing, a nie patternMismatch.
W przypadku e-maili validityState.typeMismatch jest prawdopodobnie zbyt łagodny. Najprawdopodobniej konieczne będzie dodanie atrybutu pattern, aby adresy e-mail w intranecie bez domeny TLD nie były akceptowane.
Atrybut wzorzec umożliwia podanie wyrażenia regularnego, które musi być zgodne z wartością. Jeśli wymagasz dopasowania do wzorca, upewnij się, że użytkownik wie, czego się od niego oczekuje.
Wszystko to można zrobić bez jednego wiersza JavaScriptu. Jako interfejs API HTML możesz jednak używać JavaScriptu, aby uwzględniać niestandardowe komunikaty podczas weryfikacji ograniczeń. Możesz też użyć JavaScriptu, aby zaktualizować liczbę pozostałych znaków, wyświetlić pasek postępu siły hasła lub użyć dowolnej innej metody dynamicznego zwiększania liczby wypełnionych pól.
Przykład
W tym przykładzie formularz w ramach <dialog> zawiera zagnieżdżoną <form> z 3 elementami sterującymi formularza i 2 przyciskami przesyłania, a także czytelne etykiety i instrukcje.
Pierwszy przycisk przesyłania zamyka okno. Użyj formmethod="dialog", aby zastąpić domyślną metodę formularza, i zamknij <dialog> bez przesyłania lub usuwania danych. Musisz też uwzględnić pole formnovalidate, w przeciwnym razie przeglądarka spróbuje sprawdzić, czy wszystkie wymagane pola mają wartość. Użytkownik może chcieć zamknąć okno i formularz bez wpisywania danych – weryfikacja tego uniemożliwi. Uwzględnij aria-label="close", ponieważ „X” to znany wizualny sygnał, ale nie jest to etykieta opisowa.
Wszystkie elementy sterujące formularza mają ukryte etykiety, więc nie musisz dodawać atrybutów id ani for. Oba elementy wejściowe mają atrybut wymagany, co powoduje, że są wymagane. W polu liczbowym wartość step jest ustawiona w sposób dosłowny, aby pokazać, jak uwzględnić wartość step. Ponieważ atrybut step ma domyślnie wartość 1, można go pominąć.
<select> ma wartość domyślną, przez co atrybut required jest zbędny. Zamiast dołączać atrybut value do każdej opcji, wartość domyślna jest ustawiana jako tekst wewnętrzny.
Przycisk przesyłania na końcu ustawia metodę formularzy na POST. Po kliknięciu zostanie sprawdzona poprawność każdej wartości. Jeśli wszystkie wartości są prawidłowe, dane formularza zostaną przesłane, okno zamknie się, a strona może przekierować na adres URL działania thankyou.php. Jeśli brakuje jakichś wartości, jeśli wartość liczbowa jest niezgodność kroków lub jest poza zakresem, pojawi się odpowiedni komunikat o błędzie zdefiniowany przez przeglądarkę, formularz nie zostanie przesłany, a okno nie zostanie zamknięte.
Domyślne komunikaty o błędach można dostosować za pomocą metody validityState.setCustomValidity('message here'). Pamiętaj, że jeśli ustawisz własną wiadomość, musisz w wiadomości ustawić pusty ciąg znaków, jeśli wszystko jest prawidłowe. W przeciwnym razie formularz nie zostanie przesłany.
Inne uwagi
Cała sekcja jest poświęcona pomaganiu użytkownikom w wprowadzaniu prawidłowych danych w formularzach. Aby zapewnić użytkownikom dobre wrażenia, należy uniemożliwić im popełnianie błędów, dołączając instrukcje i wskazówki. W tej sekcji omawiamy, jak HTML może samodzielnie zapewniać walidację po stronie klienta, ale walidacja musi być przeprowadzana zarówno po stronie klienta, jak i serwera. Weryfikacja może być przeprowadzana w nieinwazyjny sposób podczas wypełniania formularza, np. przez dodanie znacznika wyboru, gdy wartość jest prawidłowa. Nie podawaj jednak komunikatów o błędach, dopóki nie wypełnisz pola formularza. Jeśli użytkownik popełni błąd, poinformuj go, gdzie i co zrobił źle.
Podczas projektowania formularzy należy pamiętać, że na świecie istnieją różne standardy dotyczące nazw, formatów adresów i innych elementów. Nazwisko może składać się z jednej litery (lub wcale nie być podane), kod pocztowy może być nieprawidłowy, adres może być podany na 3 wierszach lub wcale nie być podany. Ta osoba może wyświetlać przetłumaczoną wersję Twojego formularza.
Elementy sterujące formularza, ich etykiety i komunikaty o błędach powinny być widoczne na ekranie, prawidłowe i znaczeniowe, możliwe do określenia za pomocą programowania oraz powiązane z odpowiednim elementem lub grupą formularza. Atrybutu autocomplete można i należy używać, aby umożliwić szybsze wypełnianie formularzy i poprawić dostępność.
HTML zapewnia wszystkie narzędzia umożliwiające udostępnienie podstawowych elementów sterujących formularza. Im bardziej interaktywny element lub proces formularza jest bardziej interaktywny, tym więcej uwagi należy poświęcić kwestiom ułatwień dostępu w odniesieniu do zarządzania fokusem, ustawiania i aktualizowania nazw, ról i wartości ARIA tam, gdzie to konieczne, oraz ogłoszeń na żywo ARIA w razie potrzeby. Jak jednak już wiesz, sam HTML może pomóc Ci osiągnąć cele związane z dostępnością i prawidłowością bez konieczności korzystania z ARIA lub JavaScriptu.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat formularzy.
Co sprawia, że przyciski opcji są częścią tej samej grupy?
id.name.Który element HTML służy do poinformowania użytkownika, do czego służy to pole formularza?
<h1><label><title>
