Çoğu site ve uygulamada web formu bulunur. DoWebsites<form> öğesinde yer alıyor.
HTML <form> öğesi, bilgi göndermek için etkileşimli denetimler içeren bir doküman landmark'ını tanımlar. Bir <form> içine yerleştirilmiş olarak, ilgili formu oluşturan tüm etkileşimli (ve etkileşimli olmayan) form denetimlerini görürsünüz.
HTML güçlüdür. Bu bölümde, HTML'nin gücüne odaklanılarak JavaScript eklenmeden neler yapabileceği ele alınmaktadır. Kullanıcı arayüzünü bir şekilde güncellemek için form verilerini istemci tarafında kullanmak genellikle CSS veya JavaScript'i içerir. Bunlar burada ele alınmamaktadır. Formlar'ı Öğrenin kursuna göz atın. Bu bölümü burada tekrarlamayacak olsak da çeşitli form denetimlerini ve bunları güçlendiren HTML özelliklerini tanıtacağız.
Formlar sayesinde kullanıcıların web siteniz veya uygulamanızla etkileşim kurmasını sağlayabilir, girilen bilgileri doğrulayabilir ve verileri bir sunucuya gönderebilirsiniz. HTML özellikleri, kullanıcının form denetimlerini seçmesini veya bir değer girmesini zorunlu kılabilir. HTML özellikleri, değerin geçerli olması için eşleşmesi gereken belirli ölçütler tanımlayabilir. Kullanıcı formu göndermeye çalıştığında tüm form denetimi değerleri istemci tarafı kısıtlama doğrulamasından geçer ve veriler gerekli ölçütlerle eşleşene kadar gönderimi engelleyebilir. Tüm bunlar JavaScript olmadan yapılır. Bu özelliği devre dışı da bırakabilirsiniz: <form> veya daha sık olarak bir düğmedeki formnovalidate üzerinde novalidate özelliğini ayarlayarak, form verilerini daha sonra doldurmak için kaydederek doğrulamayı önleyebilirsiniz.
Form gönderme
Formlar, kullanıcı form içinde yerleşik bir gönder düğmesini etkinleştirdiğinde gönderilir. Düğmeler için <input> kullanılırken "value", düğmenin etiketidir ve düğmede gösterilir. <button> kullanılırken etiket, <button> açılış ve kapanış etiketleri arasındaki metindir. Gönder düğmesi iki şekilde yazılabilir:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
Çok basit bir form için içinde bazı form girişleri ve bir gönder düğmesi bulunan bir <form> öğesine ihtiyacınız vardır. Ancak form gönderme süreci bununla sınırlı değildir.
<form> öğesinin özellikleri, formun gönderildiği HTTP yöntemini ve form gönderme işlemini işleyen URL'yi ayarlar. Evet, formlar gönderilebilir, işlenebilir ve JavaScript olmadan yeni bir sayfa yüklenebilir. <form> öğesi bu kadar güçlüdür.
<form> öğesinin action ve method özellik değerleri, sırasıyla form verilerini işleyen URL'yi ve verileri göndermek için kullanılan HTTP yöntemini tanımlar.
Form verileri varsayılan olarak mevcut sayfaya gönderilir. Aksi takdirde, action özelliğini verilerin gönderilmesi gereken URL'ye ayarlayın.
Gönderilen veriler, formun çeşitli form denetimlerinin ad/değer çiftlerinden oluşur. Varsayılan olarak bu, forma yerleştirilmiş ve name içeren tüm form denetimlerini içerir. Ancak form özelliğiyle, form denetimlerini <form> dışında dahil etmek ve <form> içinde iç içe yerleştirilmiş form denetimlerini çıkarmak mümkündür. Form denetimlerinde ve <fieldset>'te desteklenen form özelliği, değeri olarak ilişkili olduğu denetimin formunun id değerini alır (iç içe yerleştirildiği formun değerini almalıdır). Yani form denetimlerinin fiziksel olarak bir <form> içine yerleştirilmesi gerekmez.
method özelliği, isteğin HTTP protokolünü tanımlar: genellikle GET veya POST. GET ile form verileri, action URL'sine eklenen name=value çiftlerinden oluşan bir parametre dizesi olarak gönderilir.
POST ile veriler, HTTP isteğinin gövdesine eklenir. Şifre ve kredi kartı bilgileri gibi güvenli verileri gönderirken her zaman POST kullanın.
DIALOG yöntemi de vardır. <form method="dialog">, <dialog> içindeyse formun gönderilmesi iletişim kutusunu kapatır. Ancak veriler temizlenmez veya gönderilmemesine rağmen bir gönderme etkinliği olur. Yine JavaScript olmadan. Bu, iletişim bölümünde ele alınmaktadır. Bu işlem formu göndermediğinden, gönder düğmesine hem formmethod="dialog" hem de formnovalidate eklemek isteyebileceğinizi unutmayın.
Form düğmeleri, bu bölümün başında açıklanan özelliklerden daha fazlasına sahip olabilir. Düğme bir formaction,
formenctype, formmethod, formnovalidate veya formtarget özelliği içeriyorsa form göndermeyi etkinleştiren düğmede ayarlanan değerler, <form> içinde ayarlanan action, enctype, method ve target değerlerine göre önceliklidir. Kısıtlama doğrulaması, form gönderilmeden önce gerçekleşir. Ancak yalnızca etkinleştirilen gönder düğmesinde formnovalidate veya <form> üzerinde novalidate bulunmuyorsa gerçekleşir.
Form göndermek için hangi düğmenin kullanıldığını yakalamak için düğmeye name verin. Ad veya değer içermeyen düğmeler, form gönderildiğinde form verileriyle birlikte gönderilmez.
Formu gönderdikten sonra
Kullanıcı doldurulmuş bir online formu gönderdiğinde ilgili form denetimlerinin adları ve değerleri gönderilir. Ad, name özelliğinin değeridir. Değerler, value özelliğinin içeriklerinden veya kullanıcı tarafından girilen ya da seçilen değerden gelir. <textarea> değerinin değeri, iç metnidir.
Bir <select> öğesinin değeri, seçili <option> öğesinin value özelliğidir veya <option> öğesinde value özelliği yoksa seçili seçeneğin iç metnidir.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
"Hoover Sukhdeep"i seçtikten (veya tarayıcı varsayılan olarak ilk seçenek değerini görüntülediği ve bu nedenle seçtiği için hiçbir şey yapmadan) sonra gönder düğmesini tıkladığınızda bu sayfa yeniden yüklenir ve URL şu şekilde ayarlanır:
https://web.dev/learn/html/forms?student=hoover
İkinci seçenekte value özelliği olmadığından değer olarak iç metin gönderilir. "Blendan Smooth"u seçip gönder düğmesini tıkladığınızda bu sayfa yeniden yüklenir ve URL şu şekilde ayarlanır:
https://web.dev/learn/html/forms?student=Blendan+Smooth
Bir form gönderildiğinde, gönderilen bilgiler arasında işaretli olmayan onay kutuları ve radyo düğmeleri hariç olmak üzere name içeren tüm adlandırılmış form denetimlerinin adları ve değerleri ile formu gönderen düğme dışındaki tüm düğmelerin adları ve değerleri yer alır. Diğer tüm form denetimlerinde, form denetiminin bir adı varsa ancak değer girilmediyse veya varsayılan değer ayarlanmadıysa form denetiminin name değeri boş olarak gönderilir.
22 giriş türü olduğundan bunların tümünü ele alamıyoruz.
Bir değer eklemenin isteğe bağlı olduğunu ve kullanıcının bilgi girmesini istediğinizde genellikle kötü bir fikir olduğunu unutmayın.
Kullanıcının değeri düzenleyemediği <input> öğeleri için her zaman bir değer eklemeniz gerekir. hidden, radio, checkbox, submit, button ve reset türüne sahip giriş öğeleri de buna dahildir.
Form kontrolleri için benzersiz name'ler kullanmak, sunucu tarafında veri işlemeyi basitleştirir ve önerilir. Onay kutuları ve radyo düğmeleri bu kuralın istisnalarıdır.
Radyo düğmeleri
Bir radyo düğmesi grubunda bir radyo düğmesi seçtiğinizde, aynı anda yalnızca bir düğmenin seçilebileceğini fark ettiyseniz bunun nedeni name özelliğidir. Yalnızca bir düğmenin seçilebileceği bu efekt, bir gruptaki her radyo düğmesine aynı name değeri verilerek oluşturulur.
name, gruba özgü olmalıdır: Aynı name'yi yanlışlıkla iki ayrı grup için kullanırsanız ikinci grupta bir radyo düğmesi seçtiğinizde, aynı name ile ilk grupta yapılan tüm seçimlerin seçimi kaldırılır.
Seçilen radyo düğmesinin value değeriyle birlikte name değeri de formla birlikte gönderilir. Her radyo düğmesinin alakalı (ve genellikle benzersiz) bir value değerine sahip olduğundan emin olun. Seçilmemiş radyo düğmelerinin değerleri gönderilmez.
Bir sayfada istediğiniz kadar radyo grubu olabilir. Her grup, gruba özgü bir name değerine sahip olduğu sürece bağımsız olarak çalışır.
Sayfayı, aynı adlı bir gruptaki radyo düğmelerinden biriyle yüklemek istiyorsanız checked özelliğini ekleyin.
Kullanıcı farklı bir radyo seçse bile bu radyo düğmesi, :default CSS sözde sınıfıyla eşleşir. Şu anda seçili olan radyo düğmesi, :checked sözde sınıfıyla eşleşiyor.
Kullanıcının bir radyo düğmesi grubundan radyo kontrolü seçmesi gerekiyorsa kontrollerden en az birine required özelliğini ekleyin. Bir gruptaki radyo düğmesine required dahil edildiğinde, form gönderimi için bir seçim yapılması gerekir ancak geçerli olması için seçilen özelliğin radyo düğmesi olması gerekmez. Ayrıca, <legend> içinde form kontrolünün gerekli olduğunu açıkça belirtin. Radyo düğmesi gruplarının ve her bir düğmenin etiketlenmesi daha sonra açıklanacaktır.
Onay kutuları
Bir gruptaki tüm onay kutularının aynı name değerine sahip olması geçerlidir. Yalnızca seçili onay kutularının name ve value değerleri formla birlikte gönderilir. Aynı ada sahip birden fazla onay kutusunu seçtiyseniz aynı ad, farklı değerlerle (umarım) gönderilir. Aynı ada sahip birden fazla form kontrolünüz varsa (tümü onay kutusu olmasa bile) tümü & karakteriyle ayrılarak gönderilir.
Bir onay kutusuna value eklemezseniz seçili onay kutularının değeri varsayılan olarak on olur. Bu değer muhtemelen yararlı değildir. chk adlı üç onay kutunuz varsa ve hepsi işaretlenmişse form gönderme işlemi çözülemez:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Bir onay kutusunu zorunlu kılmak için required özelliğini ekleyin. Bir onay kutusunun işaretlenmesi veya herhangi bir form kontrolü
gerektiğinde kullanıcıyı daima bilgilendirin. Bir onay kutusuna required eklemek yalnızca ilgili onay kutusunu zorunlu kılar. Aynı ada sahip diğer onay kutularını etkilemez.
Etiketler ve alan grupları
Kullanıcıların formu nasıl dolduracağını anlaması için formun erişilebilir olması gerekir. Her form kontrolünün etiketi olmalıdır.
Form denetimi gruplarını da etiketlemek istiyorsunuz. Bağımsız giriş, seçim ve metin alanları <label> ile etiketlenirken form denetimi grupları, bunları gruplandıran <fieldset> <legend> öğesinin içeriğiyle etiketlenir.
Önceki örneklerde, gönder düğmesi dışındaki her form denetiminde bir <label> olduğunu fark etmiş olabilirsiniz. Etiketler, form kontrollerine erişilebilir adlar sağlar. Düğmelerin erişilebilir adı, içeriklerinden veya değerlerinden alınır. Diğer tüm form denetimleri için ilişkili bir <label> gerekir. İlişkili bir etiket yoksa tarayıcı form denetimlerinizi yine de oluşturur ancak kullanıcılar hangi bilgilerin beklendiğini bilemez.
Bir form denetimini <label> ile açıkça ilişkilendirmek için for özelliğini <label> öğesine ekleyin: Değer, ilişkilendirildiği form denetiminin id değeridir.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
Etiketlerin form denetimleriyle ilişkilendirilmesinin çeşitli avantajları vardır. Etiketler, kontrolü erişilebilir bir adla sağlayarak form kontrollerini ekran okuyucu kullanıcılarının erişimine sunar. Etiketler aynı zamanda "vuruş alanları"dır. Alanı artırarak siteyi el becerisi sorunları olan kullanıcılar için daha kullanılabilir hale getirirler. Fare kullanıyorsanız "Adınız" etiketinin herhangi bir yerini tıklamayı deneyin. Bu işlem, girişe odaklanmanızı sağlar.
Örtük etiketler sağlamak için form denetimini <label> açılış ve kapanış etiketleri arasına ekleyin. Bu, hem ekran okuyucu hem de işaretçi cihaz açısından eşit derecede erişilebilirdir ancak açık etiket gibi stil kancası sağlamaz.
<label>Your name
<input type="text" name="name">
</label>
Etiketler "isabetle ilişkili alanlar" olduğundan, açık etiketlere etkileşimli öğeler veya dolaylı etiketlere etiketli form kontrolü dışında başka etkileşimli bileşenler eklemeyin. Örneğin, bir etikete bağlantı eklerseniz tarayıcı HTML'yi oluştursa da kullanıcılarınız form denetimi girmek için etiketi tıkladığında yeni bir sayfaya yönlendirilirse kafaları karışır.
Genellikle <label>, radyo düğmeleri ve onay kutuları dışında form kontrolünün önüne gelir. Bu zorunlu değildir.
Bu, yaygın bir kullanıcı deneyimi kalıbıdır. Formlar hakkında bilgi edinme serisinde form tasarımı hakkında bilgi yer alır.
Radyo düğmesi ve onay kutusu grupları için etiket, ilişkili olduğu form denetiminin erişilebilir adını sağlar. Ancak denetim grubu ve etiketlerinin de bir etikete ihtiyacı vardır. Grubu etiketlemek için tüm öğeleri bir <fieldset> içinde gruplandırın. <legend>, grubun etiketini sağlar.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
Bu örnekte, her bir örtülü <label> bir radyo düğmesini etiketler ve <legend>, radyo düğmesi grubunun etiketini sağlar.
Bir <fieldset> öğesini başka bir <fieldset> içine yerleştirmek standart uygulamadır. Örneğin, bir formda ilgili soru gruplarına ayrılmış çok sayıda soru varsa "favori öğrenci" <fieldset>, "Favorileriniz" olarak etiketlenmiş başka bir <fieldset> içine yerleştirilebilir:
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
Bu öğelerin varsayılan görünümleri, bunların yeterince kullanılmamasına neden olmuştur. Ancak <legend> ve <fieldset> öğelerine CSS ile stil eklenebilir.
<fieldset>, tüm genel özelliklerin yanı sıra name, disabled ve form özelliklerini de destekler.
Bir grup alanını devre dışı bıraktığınızda tüm iç içe yerleştirilmiş form denetimleri devre dışı bırakılır. name ve form özellikleri, <fieldset> üzerinde pek kullanılmaz. name, fieldset'a JavaScript ile erişmek için kullanılabilir ancak fieldset'un kendisi gönderilen verilere dahil edilmez (iç içe yerleştirilmiş adlandırılmış form denetimleri dahil edilir).
Giriş türleri ve dinamik klavye
Daha önce de belirtildiği gibi, 22 farklı giriş türü vardır.
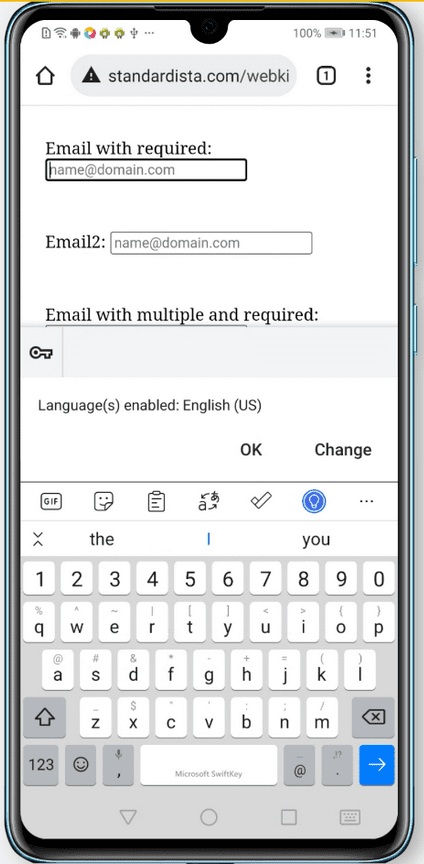
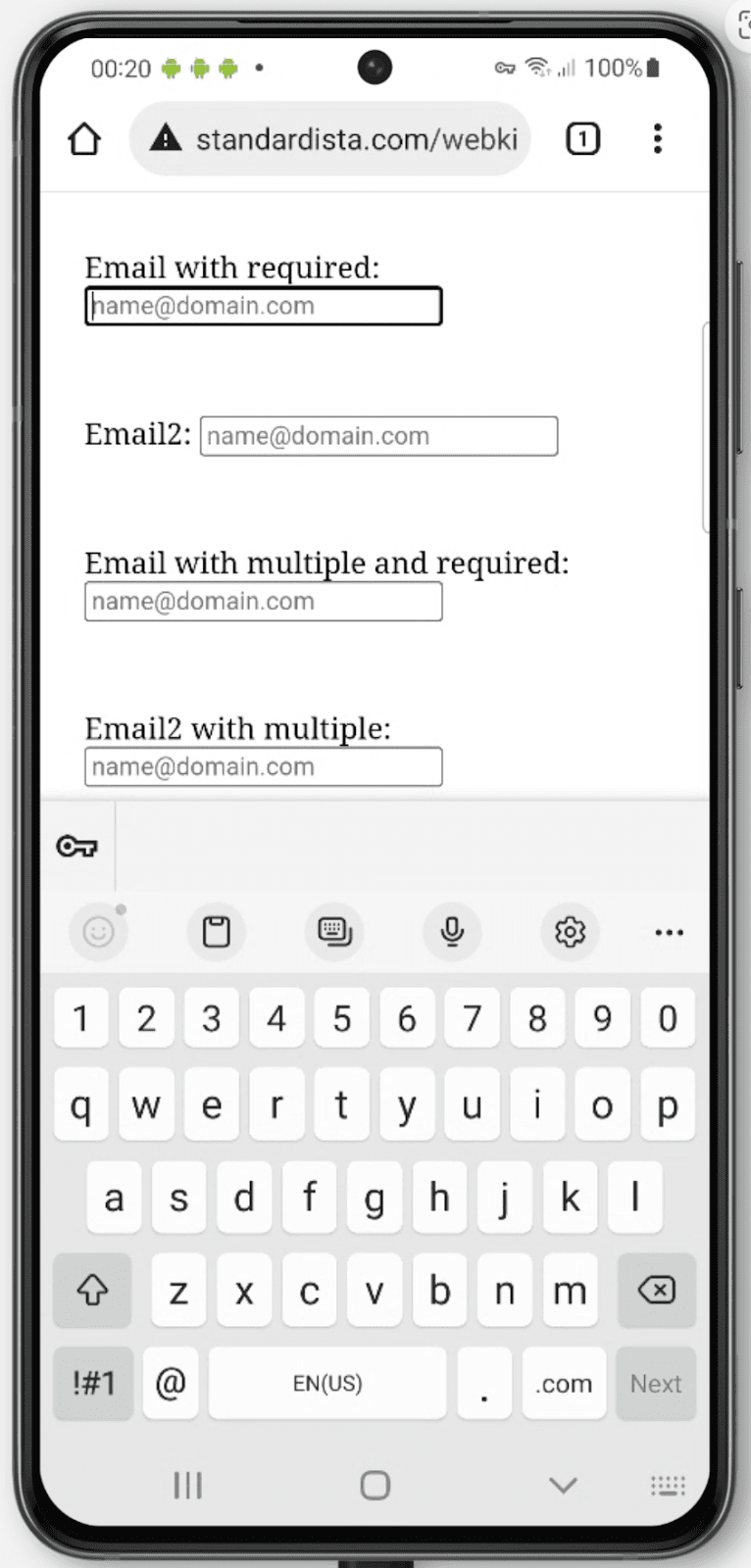
Bazı durumlarda, kullanıcı yalnızca gerektiğinde görüntülenen dinamik klavyeye sahip bir cihaz (ör. telefon) kullandığında, kullanılan giriş türü gösterilen klavye türünü belirler. Gösterilen varsayılan klavye, gerekli giriş türü için optimize edilebilir.
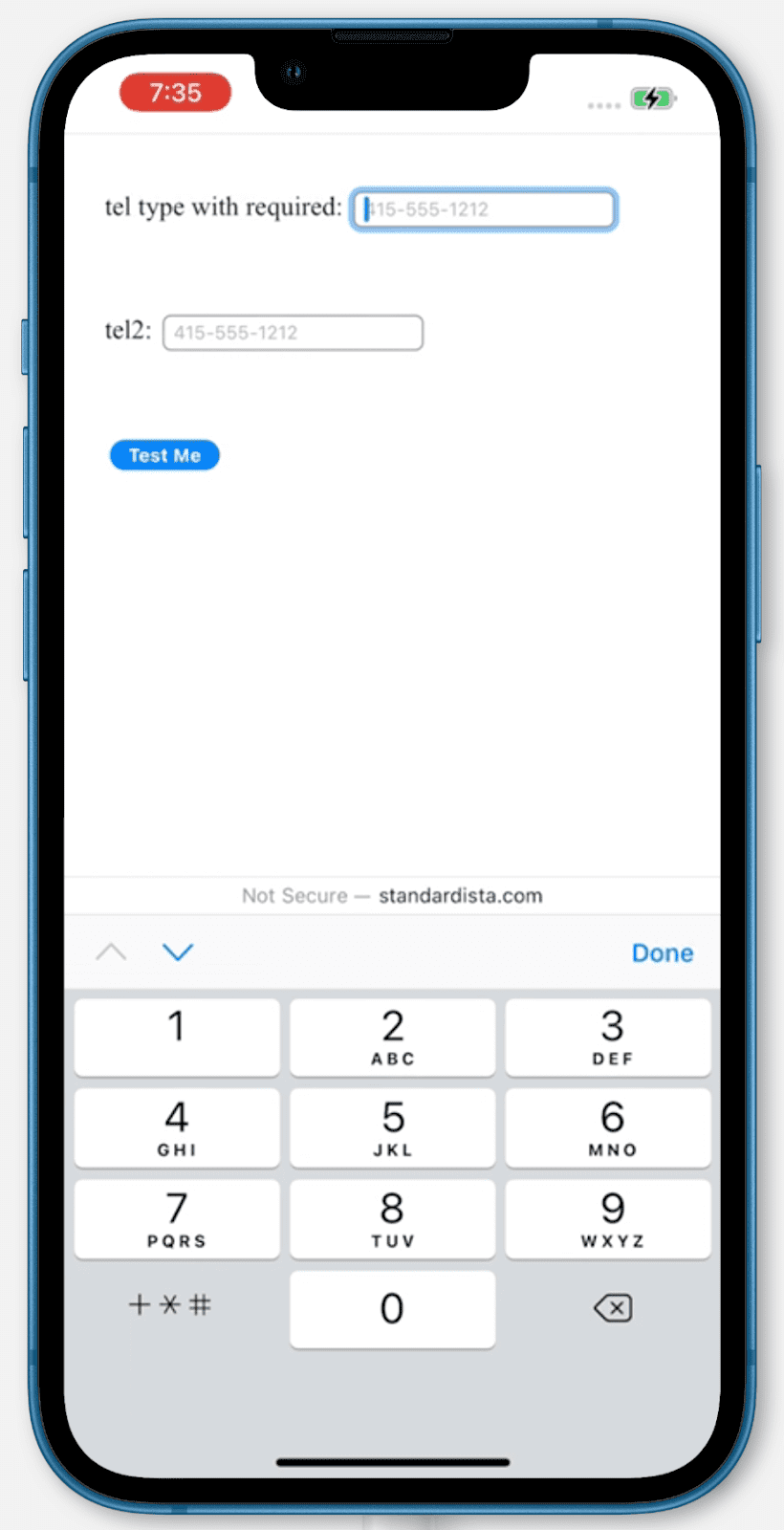
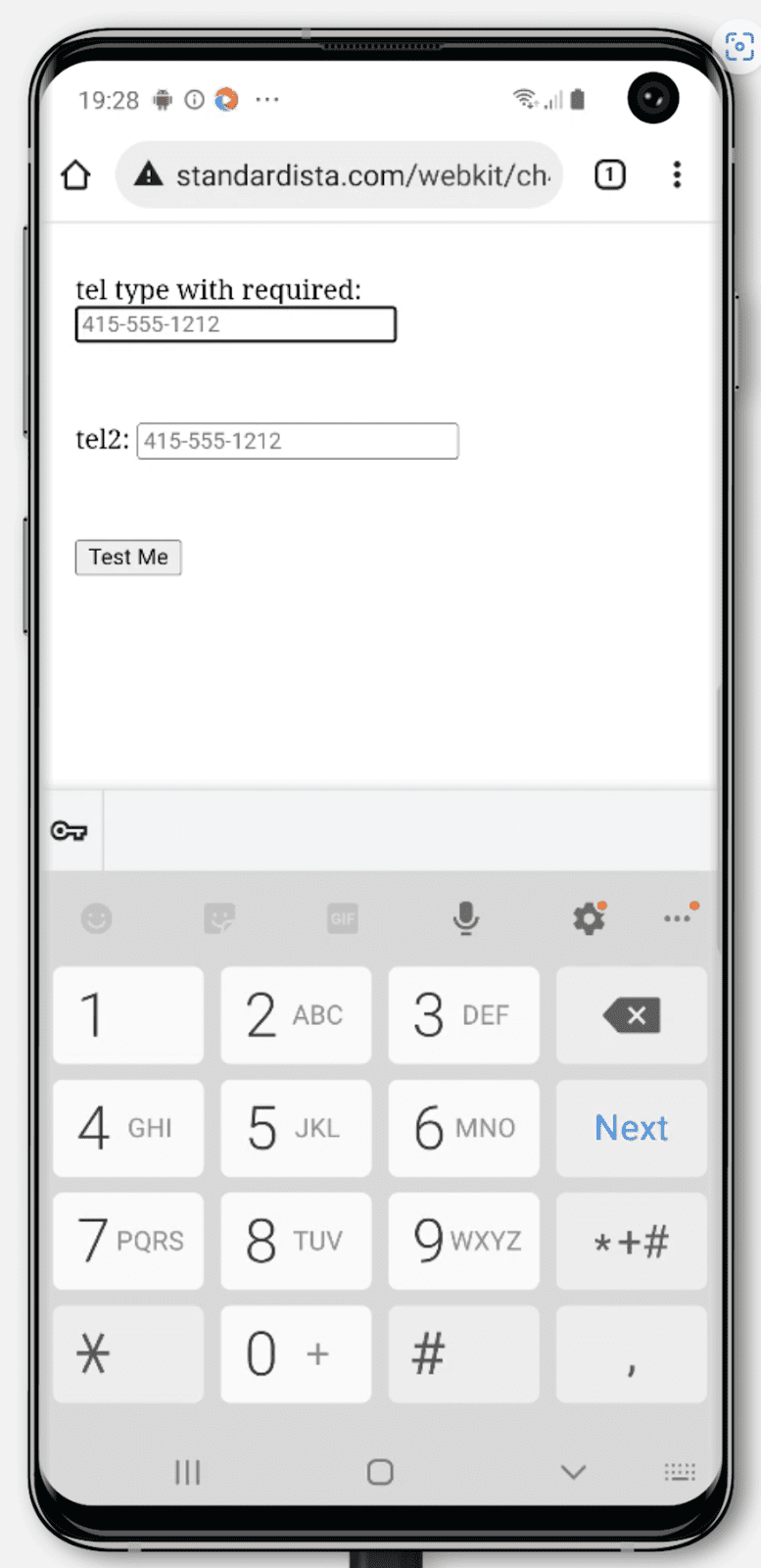
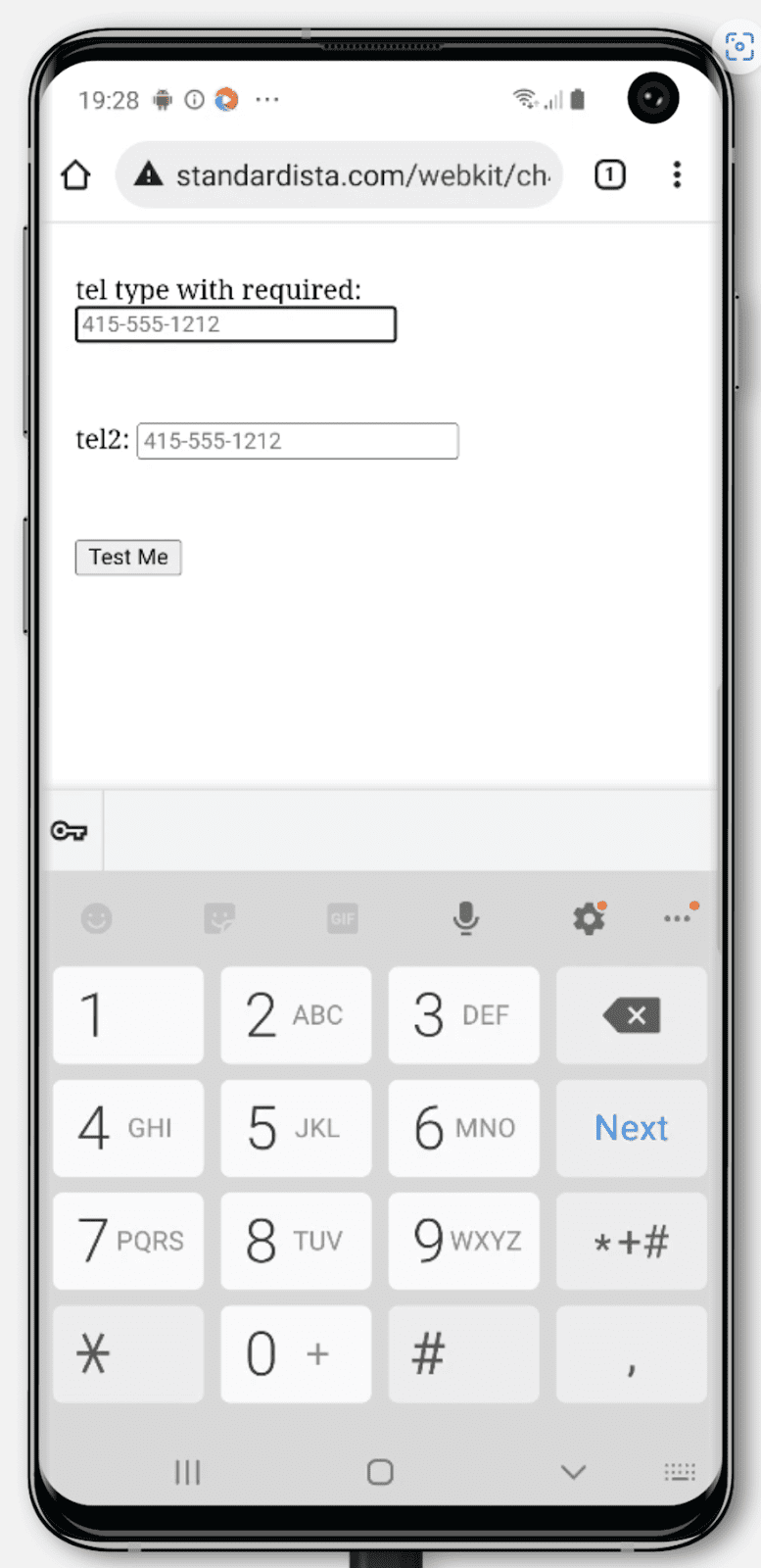
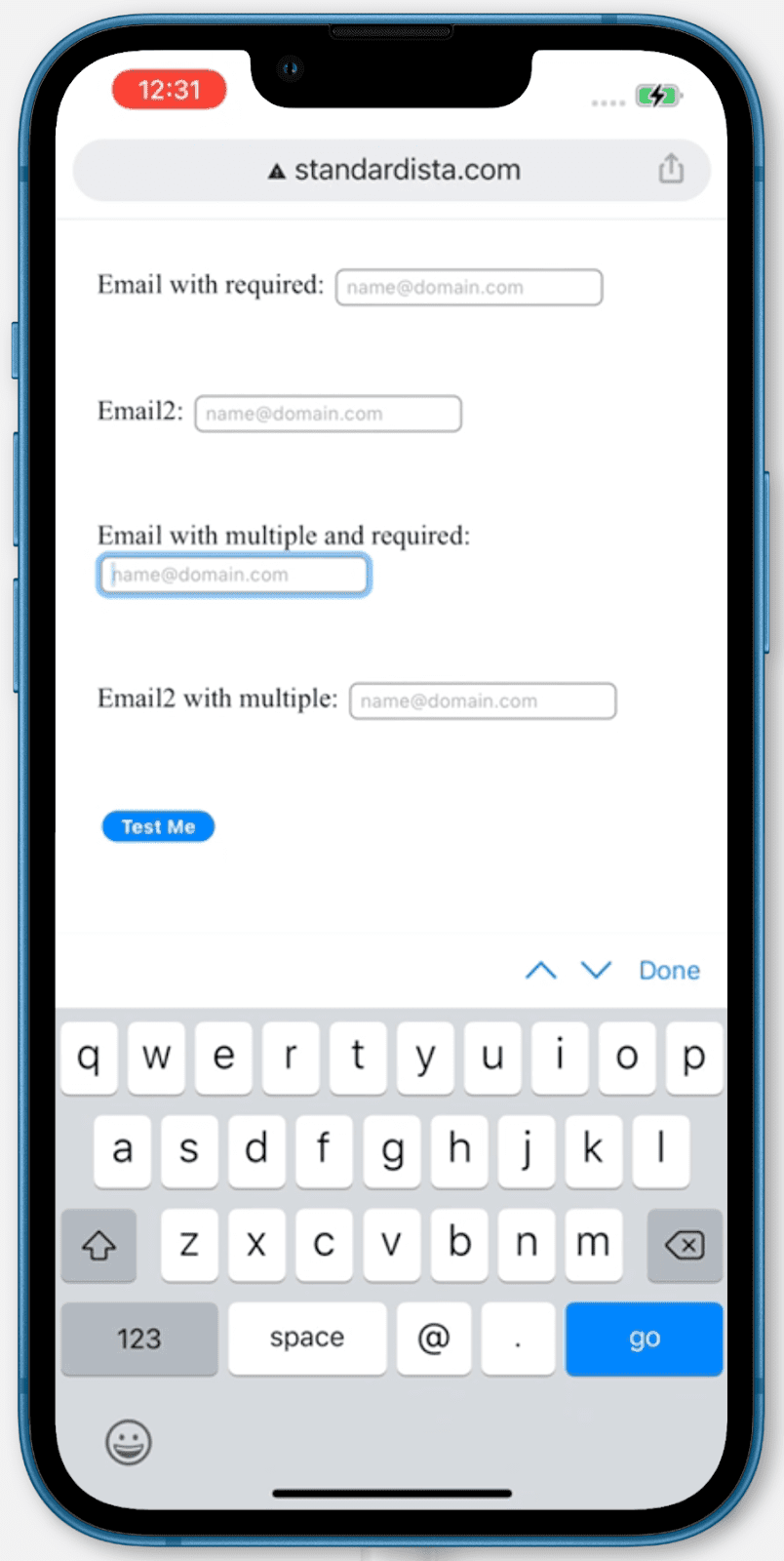
Örneğin, tel yazın. Telefon numarası girmek için optimize edilmiş bir tuş takımı gösterilir. email yazın. @ ve . gösterilir. url için dinamik klavyede iki nokta üst üste ve eğik çizgi simgesi gösterilir. Maalesef iPhone, url giriş türleri için varsayılan dinamik klavyede :'ü hâlâ içermiyor.
iPhone ve iki farklı Android telefonda <input type="tel"> için klavyeler:



iPhone ve iki farklı Android telefonda <input type="email"> için klavyeler:



Mikrofon ve kameraya erişim
<input type="file"> dosya giriş türü, dosyaları formlar aracılığıyla yüklemeyi sağlar. Dosyalar, accept özelliğiyle tanımlanmış ve sınırlanmış herhangi bir türde olabilir. Kabul edilebilir dosya türleri listesi; dosya uzantılarının virgülle ayrılmış bir listesi, genel tür veya genel türlerin ve uzantıların bir kombinasyonu olabilir. Örneğin, accept="video/*, .gif" tüm video dosyalarını veya animasyonlu GIF'leri kabul eder.
Ses dosyaları için "audio/*", video dosyaları için "video/*" ve resim dosyaları için "image/*" kullanın.
Medya yakalama spesifikasyonunda tanımlanan, listelenen capture özelliği, kullanıcının kamerası veya mikrofonu kullanılarak yeni bir medya dosyası oluşturulacaksa kullanılabilir. Değeri, kullanıcıya yönelik giriş cihazları için user veya telefonun arka kamerası ya da mikrofonu için environment olarak ayarlayabilirsiniz. Kullanıcı hangi giriş cihazını kullanmak istediğini seçeceğinden, genellikle capture değerini kullanmadan kullanmak işe yarar.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Yerleşik doğrulama
Yine de JavaScript içermeden HTML, geçersiz değerler içeren formların gönderilmesini engelleyebilir.
Bazı CSS seçiciler, boole required ayarlanmışsa :required ve :optional dahil HTML özelliklerinin varlığını temel alarak form kontrolleriyle eşleşen bazı CSS seçiciler vardır.:defaultchecked:enabled:disableddisabled :read-write sözde sınıfı, öğeleri contenteditable grubuyla ve varsayılan olarak düzenlenebilir olan number, password ve text giriş türleri gibi form kontrolleriyle (onay kutuları, radyo düğmeleri veya hidden türü hariç) eşleştirir. Normalde yazılabilir bir öğede readonly özelliği ayarlanmışsa bu özellik, :read-only ile eşleşir.
Kullanıcı form denetimlerine bilgi girerken :valid,
:invalid, :in-range ve
:out-of-range gibi CSS kullanıcı arayüzü seçicileri duruma bağlı olarak açılıp kapanır. Kullanıcı bir form kontrolünden çıktığında, henüz tam olarak desteklenmeyen :user-invalid veya :user-valid yapay sınıfı eşleşir.
Kullanıcı formla etkileşime geçtiğinde form denetimlerinin gerekli ve geçerli olup olmadığıyla ilgili ipuçları sağlamak için CSS'yi kullanabilirsiniz. Hatta form geçerli olana kadar kullanıcıların gönder düğmesini tıklamasını engellemek için CSS'yi kullanabilirsiniz:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Bu CSS snippet'i, anti-pattern'dir. Kullanıcı arayüzünüz sezgisel ve anlaşılır olsa da birçok kullanıcı hata mesajlarını etkinleştirmek için form göndermeyi dener. Gönder düğmesinin bu şekilde devre dışı görünmesi, birçok kullanıcının yararlandığı bir özellik olan kısıtlama doğrulamasına izin vermez.
Uygulanan CSS, kullanıcı arayüzünün mevcut durumuna göre sürekli olarak güncellenir. Örneğin, email, number, url ve tarih türleri gibi kısıtlamalara sahip giriş türleri eklediğinizde, değer null değilse (boş değilse) ve geçerli değer geçerli bir e-posta, sayı, URL, tarih veya saat değilse :invalid CSS sözde sınıfı eşleşir. Bu sabit güncelleme, yalnızca kullanıcı formu göndermeye çalıştığında gerçekleşen yerleşik HTML kısıtlama doğrulamasından farklıdır.
Yerleşik kısıtlama doğrulaması yalnızca HTML özellikleriyle ayarlanan kısıtlamalarla ilgilidir. Bir öğeye :required ve :valid/:invalid sözde sınıflarına göre stil uygulayabilirsiniz. Ancak required, pattern, min, max ve hatta type özelliklerine dayalı hatalardan kaynaklanan tarayıcı tarafından sağlanan hata mesajları, form gönderilirken gösterilir.

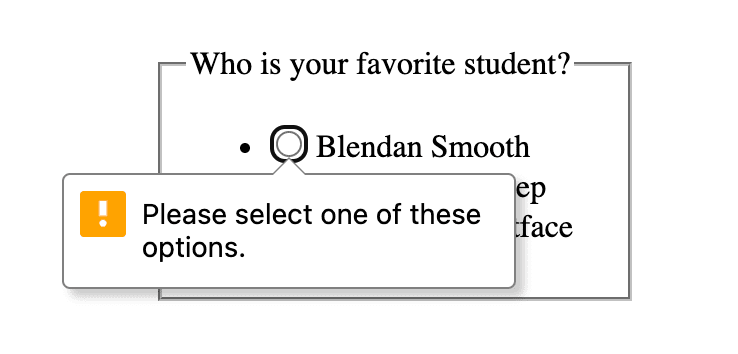
Gerekli favori öğrenciyi seçmeden formu göndermeye çalıştığımızda, kısıtlama doğrulaması validityState.valueMissing hatası nedeniyle form gönderimini engeller.
validityState özelliklerinden herhangi biri true döndürürse gönderim engellenir ve tarayıcı, ilk yanlış form kontrolünde odaklanarak bir hata mesajı görüntüler. Kullanıcı bir form gönderimini etkinleştirdiğinde ve geçersiz değerler varsa ilk geçersiz form denetimi bir hata mesajı gösterir ve denetime odaklanır. Zorunlu bir denetim için ayarlanmış bir değer yoksa, sayısal bir değer aralık dışındaysa veya bir değer type özelliği tarafından gereken türde değilse form doğrulanmaz, gönderilmez ve bir hata mesajı gösterilir.
Bir number, tarih veya saat değeri, belirlenen minimum min değerinin altındaysa ya da belirlenen maksimum max değerinin üzerindeyse denetim :out-of-range (ve :invalid) olur ve kullanıcı, formu göndermeye çalışırken valididityState.rangeUnderflow,validityState.rangeOverflow hatası hakkında bilgilendirilir. Açıkça ayarlanmış veya varsayılan olarak 1 değerine ayarlanmış olsun, değer step değeriyle uyumlu değilse kontrol :out-of-range (ve :invalid) olur ve validityState.stepMismatch hatası meydana gelir. Hata, balon şeklinde görünür ve varsayılan olarak hatanın nasıl düzeltileceğiyle ilgili yararlı bilgiler sağlar.
Değerlerin uzunluğuyla ilgili benzer özellikler vardır: minlength ve maxlength özellikleri, gönderim sırasında validityState.tooLong veya validityState.tooShort ile kullanıcıyı bir hata konusunda uyarır.
maxlength, kullanıcının çok fazla karakter girmesini de engeller.
maxlength özelliğinin kullanılması, kullanıcı deneyimini olumsuz yönde etkileyebilir. Kullanıcının izin verilen karakter uzunluğundan daha fazla bir sayaç sağlayarak (isteğe bağlı olarak formla gönderilmeyen bir <output> öğesi biçiminde) girmesine izin vermek genellikle daha iyi bir deneyimdir. Böylece, izin verilen maksimum uzunluğun aşılmadığını gösterene kadar kullanıcının metni düzenleyebilir. maxlength
HTML'nize dahil edilebilir. Daha önce bahsettiğimiz her şey gibi JavaScript olmadan çalışır. Ardından, yükleme sırasında maxlength özelliğinin değeri JavaScript'te bu karakter sayıcısını oluşturmak için kullanılabilir.
Bazı giriş türleri varsayılan kısıtlamalara sahip gibi görünse de aslında sahip değildir. Örneğin, tel giriş türü, dinamik klavyelere sahip cihazlarda sayısal bir telefon tuş takımı sağlar ancak geçerli değerleri kısıtlamaz. Bunun ve diğer giriş türleri için pattern özelliği bulunur. Değerin geçerli kabul edilmesi için eşleşmesi gereken bir normal ifade belirtebilirsiniz.
Bir değer boş dizeyse ve değer gerekli değilse bu validityState.patternMismatch hatasına neden olmaz. Zorunluysa ve boşsa kullanıcıya patternMismatch yerine validityState.valueMissing için varsayılan hata mesajı gösterilir.
E-postalar için validityState.typeMismatch, ihtiyaçlarınıza göre çok fazla esneklik sunar. TLD içermeyen intranet e-posta adreslerinin geçerli olarak kabul edilmemesi için pattern özelliğini eklemeniz önerilir.
Kalıp özelliği, değerin eşleşmesi gereken bir normal ifade sağlamanızı sağlar. Kalıp eşleşmesi gerektiğinde,
kullanıcının ne beklendiğinin çok net olduğundan emin olun.
Tüm bunlar tek bir JavaScript satırı olmadan yapılabilir ancak HTML API olduğundan, kısıtlama doğrulaması sırasında özel mesajlar eklemek için JavaScript'i kullanabilirsiniz. JavaScript'i, kalan karakter sayısını güncellemek, şifre gücü için bir ilerleme çubuğu göstermek veya tamamlama işlemini dinamik olarak iyileştirmek için başka birçok şekilde de kullanabilirsiniz.
Örnek
Bu örnekte, üç form denetimi ve iki gönder düğmesi içeren, net etiketler ve talimatlar içeren bir <dialog> içinde iç içe yerleştirilmiş bir <form> vardır.
İlk gönder düğmesi iletişim kutusunu kapatır. Formun varsayılan yöntemini geçersiz kılmak için formmethod="dialog"'ü kullanın ve verileri göndermeden veya silmeden <dialog>'ü kapatın. formnovalidate değerini de eklemeniz gerekir. Aksi takdirde tarayıcı, gerekli tüm alanların bir değere sahip olup olmadığını kontrol ederek doğrulama yapmaya çalışır. Kullanıcı herhangi bir veri girmeden iletişim kutusunu ve formu kapatmak isteyebilir. Doğrulama, bunu önler. "X" bilinen bir görsel ipucu ancak açıklayıcı bir etiket olmadığı için aria-label="close" ekleyin.
Form kontrollerinin tümü gizli etiketlere sahiptir. Bu nedenle, id veya for özelliklerini eklemeniz gerekmez. Her iki giriş öğesi de gerekli özelliğe sahiptir ve bu gerekli özelliklere sahiptir. Sayı girişinde, step öğesinin nasıl dahil edildiğini göstermek için açıkça ayarlandığı step özelliği bulunuyor. step için varsayılan değer 1 olduğundan bu özellik atlanabilir.
<select> özelliğinin varsayılan bir değeri var ve bu da required özelliğini gereksiz kılıyor. Her seçeneğe value özelliğini eklemek yerine, değer varsayılan olarak iç metne ayarlanır.
Sonundaki gönder düğmesi, form yöntemini POST olarak ayarlar. Tıklandığında her değerin geçerliliği kontrol edilir. Tüm değerler geçerliyse form verileri gönderilir, iletişim kutusu kapanır ve sayfa, işlem URL'si olan thankyou.php öğesine yönlendirme yapabilir. Herhangi bir değer eksikse veya sayısal değerde adım uyuşmazlığı varsa ya da değer aralık dışındaysa ilgili tarayıcı tarafından tanımlanan bir hata mesajı gösterilir, form gönderilmez ve iletişim kutusu kapanmaz.
Varsayılan hata mesajları, validityState.setCustomValidity('message here') yöntemiyle özelleştirilebilir. Özel bir mesaj ayarlarsanız her şey geçerli olduğunda mesajın açıkça boş dize olarak ayarlanması gerektiğini unutmayın. Aksi takdirde form gönderilmez.
Dikkat edilmesi gereken diğer noktalar
Kullanıcılarınızın formlara doğru verileri girmesine yardımcı olma konusuna özel bir bölüm vardır. İyi bir kullanıcı deneyimi sağlamak için talimatlar ekleyerek ve gerektiğinde ipuçları sağlayarak kullanıcıların hata yapmasını önlemek önemlidir. Bu bölümde, HTML'nin tek başına istemci tarafında nasıl doğrulama sağlayabileceği ele alınsa da doğrulama hem istemci tarafında hem de sunucu tarafında yapılmalıdır. Form tamamlanırken göze batmayan şekillerde doğrulama sağlanabilir. Örneğin, değer doğru olduğunda onay işareti ekleyebilirsiniz. Ancak form denetimi tamamlanmadan önce hata mesajı göstermeyin. Kullanıcı hata yaparsa kullanıcıya hatanın nerede olduğunu ve neyi yanlış yaptığını bildirin.
Form tasarlarken dünyanın farklı yerlerinde farklı ad standartları, adres biçimleri ve daha fazlasının olduğunu unutmayın. Bir kişinin soyadı tek harfli olabilir (veya hiç soyadı olmayabilir), posta kodu olmayabilir, üç satırlık açık adresi olabilir veya açık adresi olmayabilir. Bu kişi formunuzun çevrilmiş bir sürümünü görüntülüyor olabilir.
Form denetimleri, etiketleri ve hata mesajları ekranda görünür, doğru ve anlamlı, programatik olarak belirlenebilir ve programatik olarak uygun form öğesiyle veya grubuyla ilişkilendirilmiş olmalıdır. autocomplete özelliği, formların daha hızlı doldurulmasını sağlamak ve erişilebilirliği artırmak için kullanılabilir ve kullanılmalıdır.
HTML, temel form denetimlerini erişilebilir hale getirmek için gereken tüm araçları sağlar. Bir form öğesi veya işlemi ne kadar etkileşimli olursa o kadar fazla odak yönetimi, gerektiğinde ARIA adlarını, rollerini ve değerlerini ayarlama ve güncelleme ve gerektiğinde ARIA canlı duyuruları ile ilgili erişilebilirlik konularına dikkat edilmesi gerekir. Ancak burada da öğrendiğimiz gibi, ARIA veya JavaScript'e başvurmadan erişilebilirlik ve geçerlilik hedefinize ulaşmak için yalnızca HTML'den yararlanabilirsiniz.
Öğrendiklerinizi test etme
Formlar hakkındaki bilginizi test edin.
Radyo düğmelerinin aynı grubun parçası olmasını nasıl sağlarsınız?
id özelliği değerini girin.name özelliği değerini girin.Bu form alanının neyle ilgili olduğunu kullanıcıya anlatmak için hangi HTML öğesi kullanılır?
<label><title><h1>
