Dans la dernière section, vous avez appris comment, même si vous ne savez pas ce que signifient les mots d'une page, lorsque les éléments sémantiques fournissent une structure significative au document, d'autres - le moteur de recherche, les technologies d'assistance, un futur responsable, un nouveau membre de l'équipe - comprennent le contour du document.
Dans cette section, vous découvrirez la structure du document : vous récapitulerez les éléments de section de la section précédente ; et baliser les grandes lignes de votre candidature.
En choisissant les bons éléments pour la tâche lorsque vous codez, vous n'aurez pas à refactoriser ni mettre en commentaire votre code HTML. Si vous pensez à utiliser le bon élément pour le travail, vous choisirez le plus souvent le bon élément pour le travail. Si ce n'est pas le cas, vous ne le ferez probablement pas.
Maintenant que vous comprenez la sémantique du balisage et que vous savez pourquoi il est important de choisir le bon élément, une fois que vous connaissez tous les différents éléments, vous choisirez généralement le bon élément sans trop, voire aucun effort supplémentaire.
Site <header>
Créons un en-tête de site. Vous allez commencer par le balisage non sémantique, puis vous trouverez une solution adaptée afin de découvrir les avantages de la section HTML et des éléments de titre.
Si vous n'avez pas vraiment pensé à la sémantique de notre en-tête, vous pouvez utiliser un code comme celui-ci:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
Le langage CSS permet d'obtenir un balisage correct (ou presque). Cependant, l'utilisation de la valeur non sémantique <div> pour tout ce qui entraîne en réalité un travail supplémentaire. Pour cibler plusieurs <div>s avec CSS, vous finissez par utiliser des ID ou des classes pour identifier le contenu. Le code inclut également un commentaire pour chaque </div> de fermeture afin d'indiquer quelle balise d'ouverture chaque </div> a fermé.
Bien que les attributs id et class fournissent des hooks pour le style et JavaScript, ils n'ajoutent aucune valeur sémantique pour le lecteur d'écran et (pour la plupart) les moteurs de recherche.
Vous pouvez inclure des attributs role pour fournir la sémantique nécessaire à la création d'un bon modèle d'objet d'accessibilité (AOM) pour les lecteurs d'écran:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
Cela fournit au moins une sémantique et permet d'utiliser des sélecteurs d'attributs dans le CSS, mais il ajoute tout de même des commentaires pour identifier quel <div> chaque </div> ferme.
Si vous maîtrisez le langage HTML, il vous suffit de réfléchir à l'objectif du contenu. Vous pouvez ensuite écrire ce code sémantiquement sans utiliser role ni ajouter de commentaire sur les balises de fermeture:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
Ce code utilise deux points de repère sémantiques: <header> et <nav>.
Il s'agit de l'en-tête principal. L'élément <header> n'est pas toujours un point de repère. La sémantique utilisée varie selon l'endroit où il est imbriqué. Lorsque <header> est de niveau supérieur, il s'agit du site banner, un rôle de point de repère, que vous avez peut-être noté dans le bloc de code role. Lorsqu'un élément <header> est imbriqué dans <main>, <article> ou <section>, il l'identifie simplement comme en-tête de cette section et n'est pas un point de repère.
L'élément <nav> identifie le contenu comme mode de navigation. Comme ce <nav> est imbriqué dans l'en-tête du site, il s'agit de la navigation principale sur le site. S'il était imbriqué dans un élément <article> ou <section>, il s'agirait d'une navigation interne pour cette section uniquement. En utilisant des éléments sémantiques, vous avez créé un modèle d'objet d'accessibilité (AOM, Accessibilité Object Model) pertinent. L'AOM permet au lecteur d'écran d'informer l'utilisateur que cette section se compose d'un bloc de navigation principal qu'il peut parcourir ou ignorer.
L'utilisation des balises de fermeture </nav> et </header> évite d'avoir à ajouter des commentaires pour identifier l'élément fermé par chaque balise de fin. De plus, l'utilisation de balises différentes pour les différents éléments élimine la nécessité d'utiliser des hooks id et class. La spécificité des sélecteurs CSS peut être faible. vous pouvez probablement cibler les liens avec header nav a sans vous soucier des conflits.
Vous avez écrit un en-tête avec très peu de code HTML et sans classe ni identifiant. Lorsque vous utilisez du code HTML sémantique, vous n'avez pas besoin de le faire.
Site <footer>
Codeons le pied de page du site.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
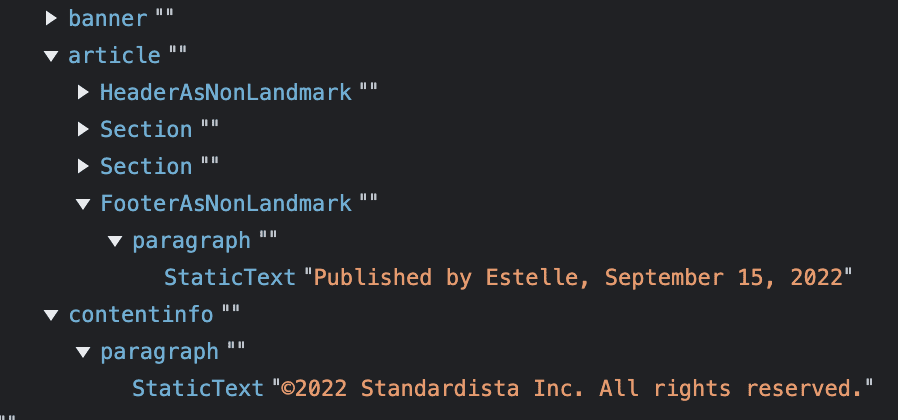
Comme pour <header>, le pied de page est un point de repère ou non, selon l'endroit où il est imbriqué. Le pied de page du site constitue un point de repère et doit contenir les informations de pied de page que vous souhaitez afficher sur chaque page, comme une déclaration de droits d'auteur, des coordonnées et des liens vers vos règles en matière de confidentialité et de cookies. Le role implicite pour le pied de page du site est contentinfo. Sinon, le pied de page n'a pas de rôle implicite et n'est pas un point de repère, comme le montre la capture d'écran suivante de l'AOM dans Chrome (qui comporte un <article> avec <header> et <footer> entre <header> et <footer>).

Dans cette capture d'écran, il y a deux pieds de page: un dans <article> et un niveau supérieur. Le pied de page de premier niveau est un point de repère avec le rôle implicite contentinfo. L'autre pied de page n'est pas un point de repère. Chrome l'affiche comme FooterAsNonLandmark. Firefox l'affiche comme section.
Cela ne signifie pas que vous ne devez pas utiliser <footer>. Imaginons que vous possédiez un blog. Le blog comporte un pied de page avec un rôle contentinfo implicite. Chaque article de blog peut également avoir une <footer>. Sur la page de destination principale de votre blog, le navigateur, le moteur de recherche et le lecteur d'écran savent que le pied de page principal est le pied de page de premier niveau et que tous les autres pieds de page sont liés aux articles dans lesquels ils sont imbriqués.
Lorsqu'un <footer> est un descendant d'un <article>, <aside>, <main>, <nav> ou <section>, il ne s'agit pas d'un point de repère. Si le message apparaît seul, en fonction du balisage, ce pied de page peut être mis en avant.
Les pieds de page sont souvent l'endroit où se trouvent les coordonnées. Elles sont enveloppées dans <address>, l'élément d'adresse de contact. C’est un élément qui n’est pas très bien nommé ; il sert à délimiter les coordonnées de personnes ou d'organisations, et non des adresses postales physiques.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
Structure du document
Ce module commence par <header> et <footer>, car ils ne sont parfois uniques que des éléments de repère, ou "sections", qui ne sont parfois pas utilisés. Abordons le « temps complet » de section en discutant des mises en page les plus courantes:

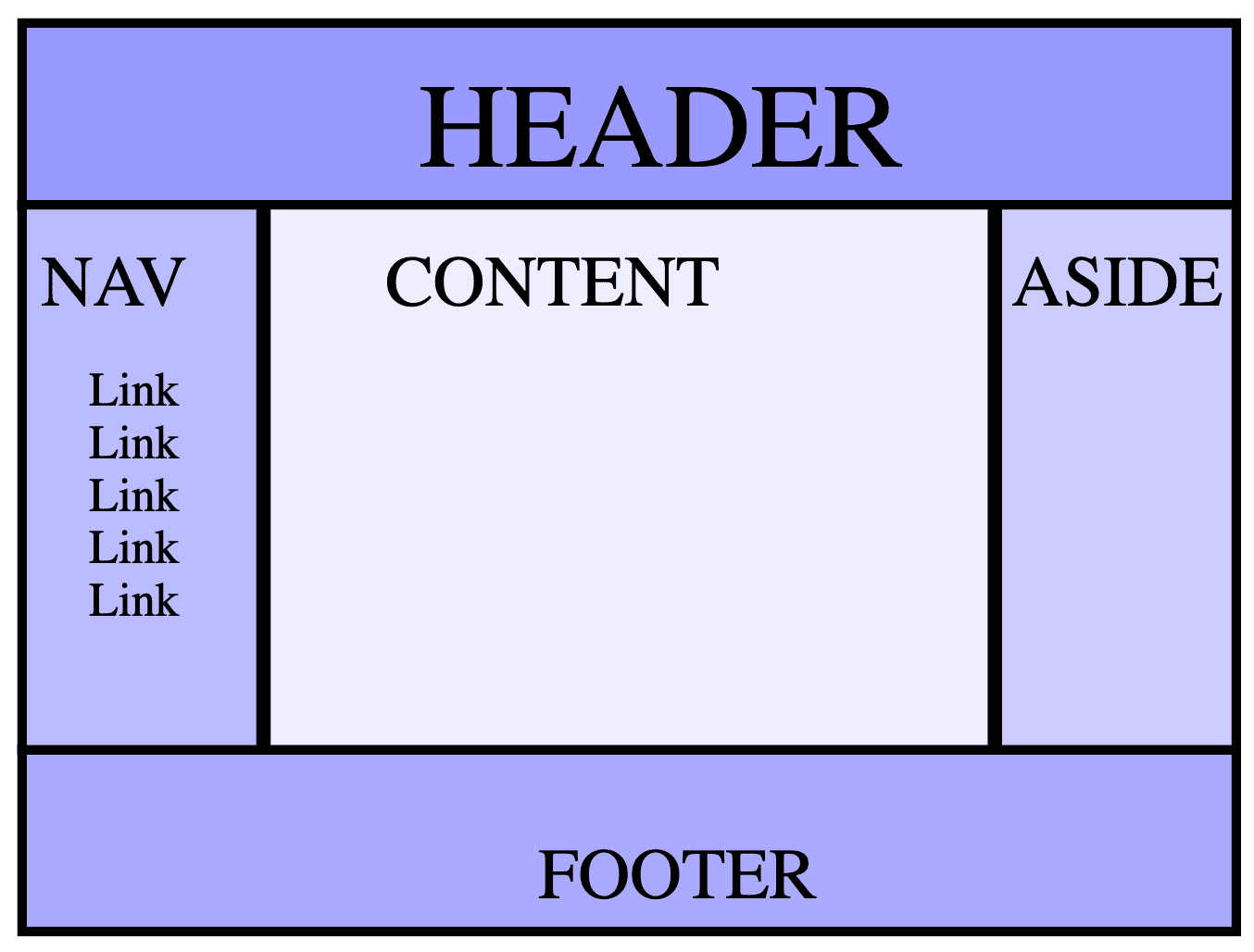
Une mise en page comprenant un en-tête, deux barres latérales et un pied de page est appelée mise en page Saint-Grail. Il existe plusieurs façons de baliser ce contenu, y compris:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Si vous créez un blog, vous disposez peut-être d'une série d'articles dans <main>:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Lorsqu'ils utilisent des éléments sémantiques, les navigateurs peuvent créer des arborescences d'accessibilité pertinentes, ce qui permet aux utilisateurs de lecteurs d'écran de naviguer plus facilement. Ici, un banner et un contentinfo sont fournis via un site <header> et <footer>. Les nouveaux éléments ajoutés ici incluent <main>, <aside> et <article>. ainsi que <h1> et <nav> que vous avez utilisés précédemment, et <section>, que vous n'avez pas encore utilisés.
<main>
Il n'y a qu'un seul élément de point de repère <main>. L'élément <main> identifie le contenu principal du document. Il ne doit y avoir qu'un seul <main> par page.
<aside>
L'<aside> est destiné aux contenus indirectement ou indirectement liés au contenu principal du document. Par exemple, cet article concerne le langage HTML. Pour une section sur la spécificité du sélecteur CSS pour les trois exemples d'en-tête de site (div, rôle et sémantique), la partie relative aux mêmes informations peut être contenue dans un élément <aside>. Comme dans la plupart des cas, l'élément <aside> sera probablement présenté dans une barre latérale ou une zone d'accroche. <aside> est également un point de repère, avec le rôle implicite complementary.
<article>
Intégrés dans <main>, nous avons ajouté deux éléments <article>. Cela n'était pas nécessaire dans le premier exemple, lorsque le contenu principal n'était composé que d'un mot ou, dans le monde réel, d'une seule section de contenu. Toutefois, si vous écrivez un blog, comme dans notre deuxième exemple, chaque article doit se trouver dans un élément <article> imbriqué dans <main>.
Un élément <article> représente une section de contenu complète ou autonome qui est, en principe, réutilisable de manière indépendante. Pensez à un article comme à un article dans un journal. Sur papier, un article sur Jacinda Ardern, Premier ministre de Nouvelle-Zélande, peut n'apparaître que dans une rubrique, voire dans l'actualité mondiale. Sur le site Web du journal, ce même article peut figurer sur la page d'accueil, dans la section "Politique", dans la section "Océanie" ou "Asie-Pacifique" et, selon le thème de l'actualité, dans les sections sur le sport, le style de vie ou la technologie. L'article peut également apparaître sur d'autres sites, tels que Pocket ou Yahoo News!
<section>
L'élément <section> permet d'englober des sections autonomes génériques d'un document lorsqu'il n'y a pas d'élément sémantique plus spécifique à utiliser. Les sections doivent avoir un titre, à quelques exceptions près.
Pour reprendre l'exemple de Jacinda Ardern, sur la page d'accueil du journal, la bannière inclurait le nom du journal, suivi d'un seul élément <main>, divisé en plusieurs éléments <section>, chacun avec un en-tête tel que "Actualités mondiales". et "Politique" ; Dans chaque section, vous trouverez une série de <article>. Dans chaque <article>, vous pouvez également trouver un ou plusieurs éléments <section>. Sur cette page, l'intégralité des "en-têtes et sections" est <article>. Ce <article> est ensuite divisé en plusieurs <section>s, y compris site header, site footer et une structure de document. L'article lui-même a un en-tête, tout comme chacune des sections.
Un <section> n'est pas un point de repère, sauf s'il a un nom accessible. Si le nom est accessible, le rôle implicite est region. Les rôles de point de repère doivent être utilisés avec parcimonie, afin d'identifier les grandes sections générales du document. L'utilisation d'un trop grand nombre de rôles de point de repère peut créer du "bruit" dans les lecteurs d'écran, ce qui rend difficile la compréhension de la mise en page globale de la page. Si votre <main> contient deux ou trois sous-sections importantes, il peut être utile d'inclure un nom accessible pour chaque <section>.
Titres: <h1>-<h6>
Il y a six éléments de titre de section: <h1>, <h2>, <h3>, <h4>, <h5> et <h6>. Chacun représente l'un des six niveaux de titres de section, <h1> correspondant au niveau le plus élevé ou le plus important, et <h6> au niveau le plus bas.
Lorsqu'un en-tête est imbriqué dans une bannière de document <header>, il s'agit du titre de l'application ou du site. Lorsqu'elle est imbriquée dans <main>, qu'elle soit ou non imbriquée dans une <header> de <main>, il s'agit de l'en-tête de cette page, et non de l'ensemble du site. Lorsqu'il est imbriqué dans une <article> ou une <section>, il s'agit de l'en-tête de cette sous-section de la page.
Il est recommandé d'utiliser les niveaux de titre comme dans un éditeur de texte: en commençant par <h1> comme en-tête principal, avec <h2> comme en-tête pour les sous-sections et <h3> si ces sous-sections comportent des sections. évitez de sauter des niveaux de titre. Vous trouverez ici un article intéressant sur les titres de section.
Certains utilisateurs de lecteurs d'écran accèdent aux titres pour comprendre le contenu d'une page. À l'origine, les titres étaient censés décrire un document, tout comme MS Word ou Google Docs peuvent générer un plan à partir des titres, mais les navigateurs n'ont jamais mis en œuvre cette structure. Bien que les navigateurs affichent des en-têtes imbriqués dans des tailles de police de plus en plus petites, comme illustré dans l'exemple suivant, ils ne prennent pas en charge les contours.
Vous avez maintenant suffisamment de connaissances pour découvrir MachineLearningWorkshop.com:
<body> de MLW.com
Voici les grandes lignes du contenu visible sur le site de l'atelier de machine learning:
Aucun contenu n'étant indépendant et complet, <section> est plus approprié que <article>. Bien que chacune d'elles ait un en-tête, aucune section ne mérite une <footer>.
À ce stade, il va sans dire, mais n'utilisez pas de titres pour mettre le texte en gras ou de grande taille ; utilisez plutôt le CSS. Des éléments sémantiques permettent également de mettre en valeur du texte. Nous allons aborder ce point et compléter la majeure partie du contenu de la page à mesure que nous abordons les bases du texte. après avoir approfondi les attributs.
Testez vos connaissances
Testez vos connaissances sur les titres et les sections.
Quel est l'élément utilisé pour contenir la zone de votre site qui comprend le logo ou le titre du site, et la navigation principale ?
<title><header><heading>Combien d'éléments <main> sont autorisés sur une page ?

