Trong phần cuối cùng, bạn đã tìm hiểu cách làm, ngay cả khi bạn không biết các từ trên trang có nghĩa là gì, khi các phần tử ngữ nghĩa cung cấp cho tài liệu cấu trúc có ý nghĩa thì những người khác—công cụ tìm kiếm, công nghệ hỗ trợ, người bảo trì trong tương lai, thành viên nhóm mới—sẽ hiểu được đường viền của tài liệu.
Trong phần này, bạn sẽ khám phá cấu trúc tài liệu; bạn sẽ tóm tắt lại các yếu tố phân đoạn từ phần trước; rồi đánh dấu đường viền cho ứng dụng của bạn.
Việc chọn các phần tử phù hợp cho công việc khi bạn lập trình có nghĩa là bạn sẽ không phải tái cấu trúc hoặc nhận xét HTML của mình. Nếu bạn suy nghĩ về việc sử dụng đúng phần tử cho công việc, thông thường bạn sẽ chọn đúng phần tử cho công việc. Nếu không thì có lẽ bạn sẽ không làm được.
Giờ đây, bạn đã hiểu được ngữ nghĩa đánh dấu và biết được lý do tại sao việc chọn đúng phần tử lại quan trọng. Sau khi tìm hiểu về tất cả các phần tử khác nhau, bạn thường sẽ chọn đúng phần tử mà không mất thêm công sức (nếu có).
Trang web <header>
Hãy tạo tiêu đề trang web. Bạn sẽ bắt đầu với đánh dấu phi ngữ nghĩa và tìm cách đưa ra một giải pháp tốt sao cho bạn có thể tìm hiểu lợi ích của phần HTML và các phần tử tiêu đề trong quá trình thực hiện.
Nếu bạn ít hoặc không quan tâm đến ngữ nghĩa cho tiêu đề của chúng tôi, bạn có thể sử dụng mã như sau:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
CSS có thể làm cho (hầu hết) bất kỳ đánh dấu nào hiển thị chính xác. Tuy nhiên, việc sử dụng <div> phi ngữ nghĩa cho mọi thứ thực sự sẽ tạo ra thêm nhiều việc. Để nhắm đến nhiều <div> bằng CSS, bạn cần sử dụng mã nhận dạng hoặc lớp để xác định nội dung. Mã này cũng bao gồm một nhận xét cho mỗi </div> đóng để cho biết mỗi </div> đã đóng thẻ mở nào.
Mặc dù các thuộc tính id và class cung cấp các hook để định kiểu và JavaScript, nhưng chúng không thêm giá trị ngữ nghĩa cho trình đọc màn hình và (đối với hầu hết các phần) công cụ tìm kiếm.
Bạn có thể thêm các thuộc tính role để cung cấp ngữ nghĩa nhằm tạo một mô hình đối tượng hỗ trợ tiếp cận (AOM) phù hợp cho trình đọc màn hình:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
Thao tác này tối thiểu cung cấp ngữ nghĩa và cho phép sử dụng bộ chọn thuộc tính trong CSS, nhưng vẫn thêm nhận xét để xác định <div> nào mỗi </div> đóng.
Nếu bạn biết HTML, bạn chỉ cần nghĩ về mục đích của nội dung đó. Sau đó, bạn có thể viết mã này theo ngữ nghĩa mà không cần sử dụng role cũng như không cần nhận xét về các thẻ đóng:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
Mã này sử dụng 2 mốc ngữ nghĩa: <header> và <nav>.
Đây là tiêu đề chính. Phần tử <header> không phải lúc nào cũng là một mốc. Tuỳ thuộc vào vị trí lồng nhau, mã này có các ngữ nghĩa khác nhau. Khi <header> là cấp cao nhất, đó là trang web banner, một vai trò mốc mà bạn có thể đã lưu ý trong khối mã role. Khi <header> được lồng trong <main>, <article> hoặc <section>, phần tử này chỉ xác định nó là tiêu đề cho phần đó và không phải là một mốc.
Phần tử <nav> xác định nội dung là thành phần điều hướng. Vì <nav> này được lồng trong tiêu đề trang web nên đây là thành phần điều hướng chính của trang web. Nếu phần tử này được lồng trong <article> hoặc <section>, thì mã này sẽ chỉ dùng để điều hướng nội bộ cho phần đó. Bằng cách sử dụng các phần tử ngữ nghĩa, bạn đã xây dựng được một mô hình đối tượng hỗ trợ tiếp cận (AOM) có ý nghĩa. AOM cho phép trình đọc màn hình thông báo cho người dùng rằng phần này bao gồm một khối điều hướng chính mà họ có thể di chuyển qua hoặc bỏ qua.
Khi sử dụng thẻ đóng </nav> và </header>, bạn không cần phải nhận xét để xác định thành phần mà mỗi thẻ đóng đã đóng. Ngoài ra, việc sử dụng các thẻ khác nhau cho các phần tử khác nhau sẽ giúp bạn không cần dùng hook id và class. Bộ chọn CSS có thể có tính cụ thể thấp; bạn có thể nhắm mục tiêu các liên kết bằng header nav a mà không phải lo lắng về xung đột.
Bạn đã viết một tiêu đề có rất ít HTML và không có lớp hoặc id nào. Khi sử dụng HTML ngữ nghĩa, bạn không cần phải làm như vậy.
Trang web <footer>
Hãy viết mã cho chân trang của trang web.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
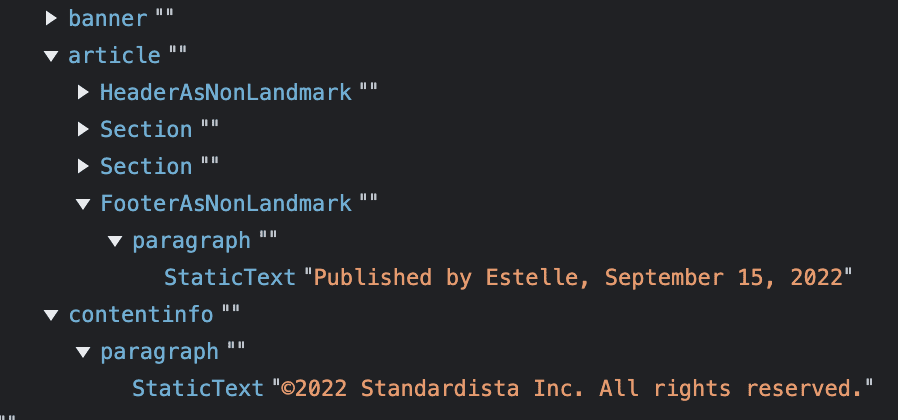
Tương tự như <header>, việc chân trang có phải là một địa danh hay không còn phụ thuộc vào vị trí lồng chân trang. Khi đó là chân trang của trang web, đó là một điểm mốc và phải chứa thông tin chân trang trang web bạn muốn trên mỗi trang, chẳng hạn như tuyên bố bản quyền, thông tin liên hệ cũng như các liên kết đến chính sách quyền riêng tư và cookie của bạn. role ngầm ẩn cho chân trang của trang web là contentinfo. Nếu không, chân trang không có vai trò ngầm ẩn và không phải là một mốc, như trong ảnh chụp màn hình AOM sau đây trên Chrome (có <article> với <header> và <footer> ở giữa <header> và <footer>).

Trong ảnh chụp màn hình này, có hai chân trang: một ở cấp <article> và một ở cấp cao nhất. Chân trang cấp cao nhất là một mốc có vai trò ngầm ẩn của contentinfo. Chân trang còn lại không phải là mốc. Chrome hiển thị dưới dạng FooterAsNonLandmark; Firefox hiển thị dưới dạng section.
Điều đó không có nghĩa là bạn không nên sử dụng <footer>. Giả sử bạn có một blog. Blog này có một chân trang web với vai trò contentinfo ngầm ẩn. Mỗi bài đăng trên blog cũng có thể có một <footer>. Trên trang đích chính của blog, trình duyệt, công cụ tìm kiếm và trình đọc màn hình biết rằng chân trang chính là chân trang cấp cao nhất và tất cả các chân trang khác đều liên quan đến các bài đăng mà chúng được lồng vào đó.
Khi <footer> là thành phần con của <article>, <aside>, <main>, <nav> hoặc <section>, thì đó không phải là mốc. Nếu bài đăng tự xuất hiện, tuỳ thuộc vào thẻ đánh dấu, chân trang đó có thể được quảng bá.
Chân trang thường là nơi bạn sẽ tìm thấy thông tin liên hệ, được trình bày trong <address>, phần tử địa chỉ liên hệ. Đây là một phần tử chưa được đặt tên rõ ràng; địa chỉ này được dùng để cung cấp thông tin liên hệ của cá nhân hoặc tổ chức, chứ không phải địa chỉ gửi thư thực tế.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
Cấu trúc tài liệu
Mô-đun này bắt đầu bằng <header> và <footer>, vì đôi khi chúng là các phần tử mốc hoặc "phần đường" riêng biệt. Hãy cùng thảo luận về "toàn thời gian" bằng cách thảo luận về những bố cục trang phổ biến nhất:

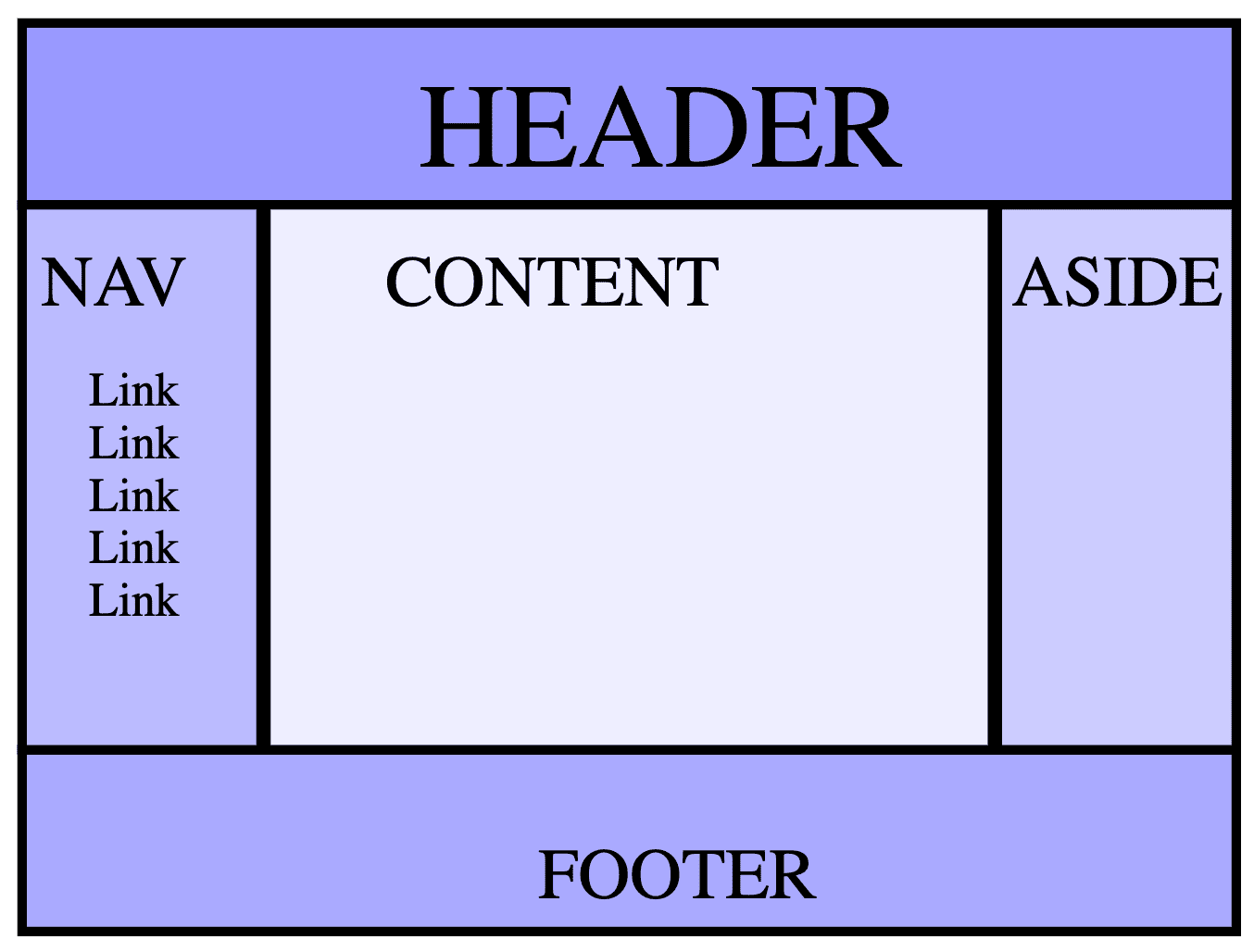
Bố cục có một tiêu đề, hai thanh bên và một chân trang, được gọi là bố cục truyền tải thông điệp. Có nhiều cách để đánh dấu nội dung này, bao gồm:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Nếu đang tạo một blog, bạn có thể có một loạt bài viết trong <main>:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Khi sử dụng các phần tử ngữ nghĩa, trình duyệt có thể tạo cây hỗ trợ tiếp cận có ý nghĩa, cho phép người dùng trình đọc màn hình thao tác dễ dàng hơn. Ở đây, banner và contentinfo được cung cấp thông qua trang web <header> và <footer>. Các thành phần mới được thêm vào đây bao gồm <main>, <aside> và <article>; ngoài ra, <h1> và <nav> mà bạn đã dùng trước đó và <section> mà bạn chưa sử dụng.
<main>
Có một phần tử mốc <main> duy nhất. Phần tử <main> xác định nội dung chính của tài liệu. Mỗi trang chỉ được có một <main>.
<aside>
<aside> dành cho nội dung có liên quan gián tiếp hoặc liên quan đến nội dung chính của tài liệu. Ví dụ: bài viết này là về HTML. Đối với một phần về tính cụ thể của bộ chọn CSS cho 3 ví dụ về tiêu đề trang web (div, vai trò và ngữ nghĩa), nội dung liên quan ngang hàng có thể được chứa trong <aside>; và tương tự như hầu hết trường hợp, <aside> sẽ hiển thị trong thanh bên hoặc hộp chú thích. <aside> cũng là một mốc, có vai trò ngầm ẩn của complementary.
<article>
Lồng vào <main>, chúng ta đã thêm 2 phần tử <article>. Điều này không cần thiết trong ví dụ đầu tiên khi nội dung chính chỉ là một từ hoặc trong thế giới thực, là một phần nội dung duy nhất. Tuy nhiên, nếu bạn đang viết một blog, như trong ví dụ thứ hai của chúng tôi, mỗi bài đăng phải nằm trong một <article> lồng trong <main>.
<article> đại diện cho một phần nội dung hoàn chỉnh hoặc độc lập, về nguyên tắc là có thể sử dụng lại một cách độc lập. Hãy nghĩ về một bài viết như một bài viết trên một tờ báo. Trên bản in, tin bài về Jacinda Ardern, Thủ tướng New Zealand, có thể chỉ xuất hiện trong một mục, có thể là tin tức thế giới. Trên trang web của tờ báo, tin bài đó có thể xuất hiện trên trang chủ, trong mục chính trị, trong mục tin tức ở Châu Đại Dương hoặc Châu Á Thái Bình Dương và tuỳ thuộc vào chủ đề của tin tức, có thể là mục thể thao, lối sống hoặc công nghệ. Bài viết này cũng có thể xuất hiện trên các trang web khác, như Pocket hoặc Yahoo News!
<section>
Phần tử <section> dùng để bao gồm các phần độc lập chung của tài liệu khi không có phần tử ngữ nghĩa cụ thể nào khác để sử dụng. Các phần phải có tiêu đề, với rất ít trường hợp ngoại lệ.
Quay lại ví dụ về Jacinda Ardern, trên trang chủ của tờ báo, biểu ngữ sẽ bao gồm tên của tờ báo, theo sau là một thẻ <main>, được chia thành nhiều <section>, mỗi thẻ có một tiêu đề, chẳng hạn như "Tin tức thế giới" và "Chính trị"; và trong mỗi phần, bạn sẽ thấy một loạt <article>. Trong mỗi <article>, bạn cũng có thể tìm thấy một hoặc nhiều phần tử <section>. Nếu bạn xem trang này, toàn bộ "tiêu đề và mục" là <article>. Sau đó, <article> này được chia thành nhiều <section>, bao gồm site header, site footer và cấu trúc tài liệu. Bài viết cũng có tiêu đề và mỗi phần tương tự như vậy.
<section> không phải là một mốc trừ phi có tên thành phần hỗ trợ tiếp cận; nếu lớp này có tên thành phần hỗ trợ tiếp cận, thì vai trò ngầm ẩn sẽ là region. Bạn nên dùng vai trò địa danh một cách thận trọng để xác định các phần tổng thể lớn hơn của tài liệu. Việc sử dụng quá nhiều vai trò mang tính mốc có thể gây ra "tiếng ồn" trong trình đọc màn hình, việc hiểu bố cục tổng thể của trang sẽ trở nên khó khăn, nếu <main> của bạn chứa hai hoặc ba phần phụ quan trọng, bao gồm cả tên thành phần hỗ trợ tiếp cận cho mỗi <section> thì có thể mang lại lợi ích.
Tiêu đề: <h1>-<h6>
Có 6 phần tử tiêu đề phần: <h1>, <h2>, <h3>, <h4>, <h5> và <h6>. Mỗi cấp độ đại diện cho một trong 6 cấp tiêu đề mục, trong đó <h1> là cấp cao nhất hoặc quan trọng nhất và <h6> là cấp thấp nhất.
Khi tiêu đề được lồng trong biểu ngữ tài liệu <header>, đó sẽ là tiêu đề dành cho ứng dụng hoặc trang web. Khi được lồng trong <main>, dù có được lồng trong <header> trong <main> hay không, thì đó vẫn là tiêu đề của trang đó chứ không phải toàn bộ trang web. Khi được lồng trong <article> hoặc <section>, đây sẽ là tiêu đề cho phần phụ đó của trang.
Bạn nên sử dụng cấp độ tiêu đề tương tự như cấp độ tiêu đề trong trình chỉnh sửa văn bản: bắt đầu bằng <h1> làm tiêu đề chính, với <h2> là tiêu đề cho các phần phụ và <h3> nếu các phần phụ đó có nhiều mục; tránh bỏ qua cấp tiêu đề. Có một bài viết hay về tiêu đề mục tại đây.
Một số người dùng trình đọc màn hình có thể truy cập vào tiêu đề để hiểu nội dung của một trang. Ban đầu, tiêu đề được dùng để lập bố cục tài liệu, giống như MS Word hoặc Google Tài liệu có thể tạo bố cục dựa trên tiêu đề, nhưng các trình duyệt chưa bao giờ triển khai cấu trúc này. Mặc dù các trình duyệt hiển thị các tiêu đề lồng nhau với kích thước phông chữ ngày càng nhỏ hơn như trong ví dụ sau, nhưng thực tế các trình duyệt này không hỗ trợ việc phác thảo.
Giờ đây, bạn đã có đủ kiến thức để lập dàn ý cho MachineLearning luận.com:
Giới thiệu về <body> của MLW.com
Đây là bản tóm tắt cho nội dung hiển thị của trang web hội thảo về công nghệ học máy:
Vì không có đoạn nội dung nào là một đoạn nội dung hoàn chỉnh và độc lập, nên <section> sẽ phù hợp hơn <article>; mặc dù mỗi mục đều có tiêu đề, nhưng không có phần nào phù hợp với <footer>.
Nên nói ở điểm này nhưng đừng sử dụng tiêu đề để làm cho văn bản in đậm hoặc lớn; sử dụng CSS. Nếu bạn muốn nhấn mạnh văn bản, cũng có các phần tử ngữ nghĩa để làm việc đó. Chúng ta sẽ đề cập đến vấn đề đó và điền hầu hết nội dung của trang khi thảo luận những khái niệm cơ bản về văn bản; sau khi tìm hiểu kỹ hơn về các thuộc tính.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về tiêu đề và mục.
Phần tử nào được dùng để chứa khu vực trên trang web của bạn, trong đó có biểu trưng hoặc tiêu đề trang web và phần điều hướng chính.
<heading><title><header>Một trang cho phép có bao nhiêu phần tử <main>?

