在上一部分中,您了解了即使您不知道页面上字词的含义,当语义元素为文档提供有意义的结构时,其他元素(搜索引擎、辅助技术、未来的维护人员、新的团队成员)也能理解文档的大纲。
在本部分中,您将了解文档结构:您将回顾上一部分中的版块元素;并标记应用的大纲
在编写代码时,为作业选择正确的元素意味着您不必重构或注释掉 HTML。如果您打算为作业使用正确的元素,通常就是为作业选择合适的元素。否则可能不会。
至此您已经了解了标记语义,也知道了为什么选择正确的元素非常重要,在了解了所有不同的元素后,您通常无需花费太多精力(如果有)就能找到正确的元素。
网站 <header>
我们来构建一个网站标头。您将从非语义标记开始,并找出一个很好的解决方案,以便在此过程中了解 HTML 部分和标题元素的优势。
如果您几乎不考虑标头的语义,可以使用如下代码:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
CSS 几乎可以确保任何标记看起来都很正确。但是,对所有内容使用非语义 <div> 实际上会产生额外的工作。如需使用 CSS 定位多个 <div>,您最终需要使用 ID 或类来标识内容。该代码还包含每个结束 </div> 的注释,以指明每个 </div> 关闭的是哪个开始标记。
虽然 id 和 class 属性为样式设置和 JavaScript 提供了钩子,但它们不会为屏幕阅读器和(在大多数情况下)搜索引擎添加语义值。
您可以添加 role 属性来提供语义,以便为屏幕阅读器创建良好的无障碍对象模型 (AOM):
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
这至少提供了语义,并支持在 CSS 中使用属性选择器,但它仍会添加注释,以标识每个 </div> 关闭的 <div>。
如果您了解 HTML,只需考虑内容的用途即可。然后,您可以在不使用 role 的情况下从语义上编写此代码,也无需为结束标记添加注释:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
此代码使用两个语义特征点:<header> 和 <nav>。
这是主标题。<header> 元素不一定是地标。它具有不同的语义,具体取决于其嵌套位置。如果 <header> 是顶级,则代表网站 banner,这是一个地标角色,您可能已经在 role 代码块中记下了。当 <header> 嵌套在 <main>、<article> 或 <section> 中时,只会将其标识为相应部分的标题,而不是地标。
<nav> 元素将内容标识为导航。由于此 <nav> 嵌套在网站标题中,因此它是网站的主导航栏。如果嵌套在 <article> 或 <section> 中,则只会是相应部分的内部导航。通过使用语义元素,您构建了一个有意义的无障碍对象模型 (AOM)。AOM 让屏幕阅读器可以告知用户,此部分由主要导航块组成,用户可以浏览或跳过该版块。
使用 </nav> 和 </header> 结束标记时,无需注释来确定每个结束标记结束的是哪个元素。此外,如果为不同元素使用不同的标记,则无需使用 id 和 class 钩子。CSS 选择器的特异性可能较低;那么您可以使用 header nav a 定位链接,而不必担心发生冲突。
您编写的标头只包含非常少的 HTML 且没有任何类或 ID。使用语义 HTML 时,您无需这样做。
网站 <footer>
让我们对网站页脚进行编码。
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
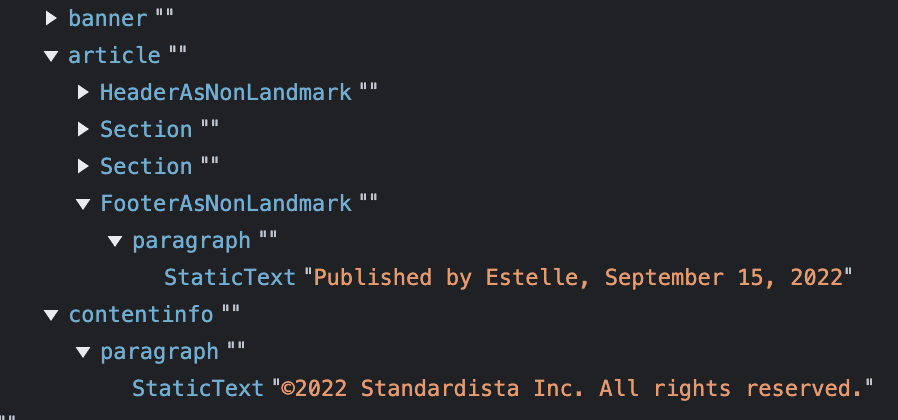
与 <header> 类似,页脚是否为地标取决于页脚的嵌套位置。如果是网站页脚,它就是一种地标,应包含您希望在每个页面上添加的网站页脚信息,例如版权声明、联系信息以及指向您的隐私权和 Cookie 政策的链接。网站页脚的隐式 role 为 contentinfo。否则,页脚没有隐式角色,也不是地标,如以下 Chrome 中 AOM 的屏幕截图所示(该 AOM 的 <article> 在 <header> 和 <footer> 之间有 <header> 和 <footer>)。

此屏幕截图中有两个页脚:一个位于 <article> 中,另一个位于顶层。顶层页脚是具有 contentinfo 隐式角色的地标。另一个页脚不是地标。Chrome 将其显示为 FooterAsNonLandmark;Firefox 显示为 section。
这并不意味着您不应使用 <footer>。假设您有一个博客。该博客具有隐式 contentinfo 角色的网站页脚。每篇博文还可以包含一个 <footer>。在博客的主着陆页上,浏览器、搜索引擎和屏幕阅读器会知道主页脚是顶级页脚,并且所有其他页脚都与它们所嵌套的博文相关。
当 <footer> 是 <article>、<aside>、<main>、<nav> 或 <section> 的后代时,它不是地标。如果帖子单独显示,则该页脚可能会提升,具体取决于标记。
页脚中通常包含联系信息,这些信息封装在联系人地址元素 <address> 中。这个元素的名称不太准确;用于包含个人或组织的联系信息,而不是实际邮寄地址。
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
文档结构
此模块以 <header> 和 <footer> 开头,因为它们仅在有时是地标元素(或“部分”)是唯一的。让我们来看一下讨论最常见的页面布局:

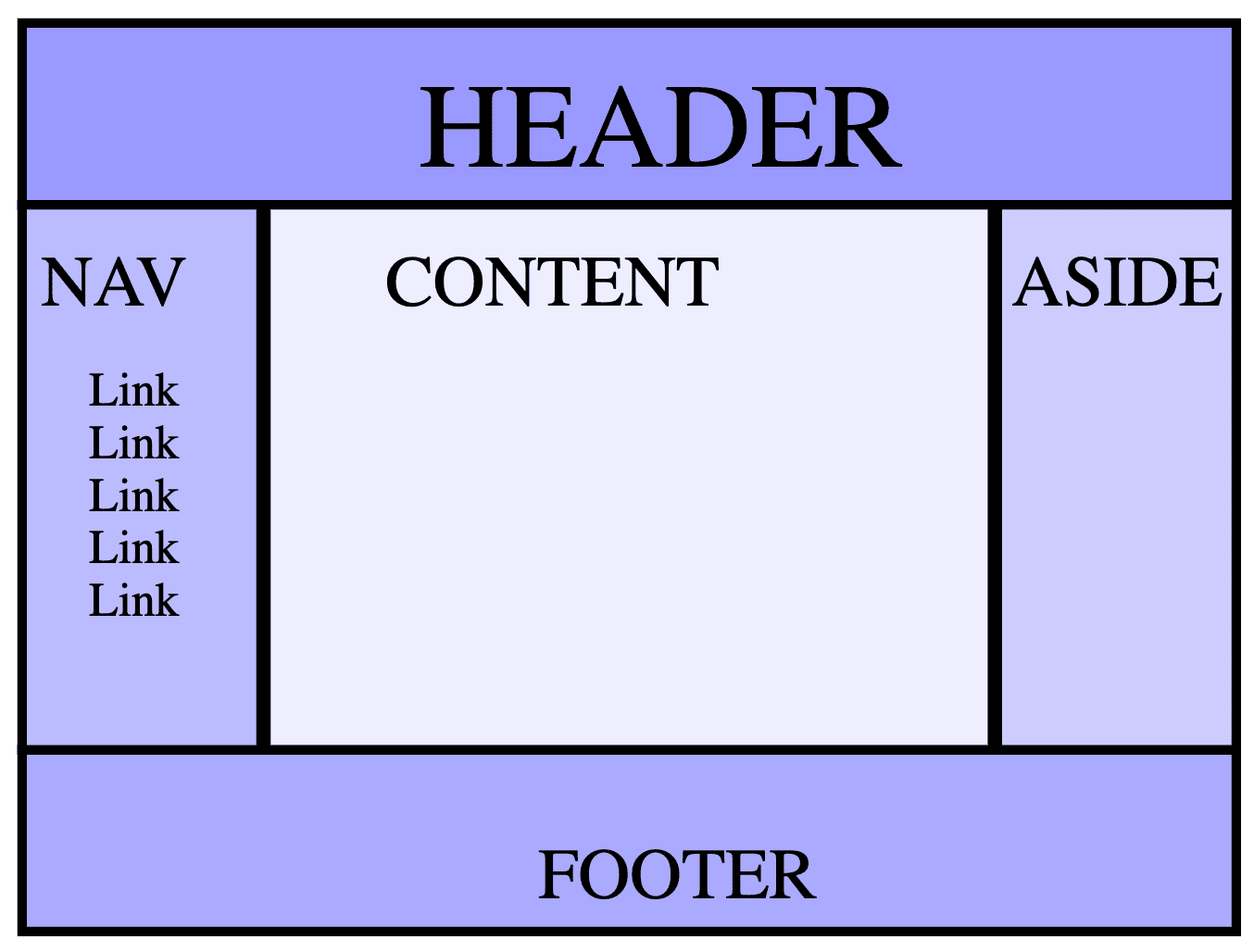
包含一个页眉、两个边栏和一个页脚的布局称为“圣杯布局”。您可以通过多种方式标记此类内容,包括:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
如果您要创建博客,则可能有 <main> 系列文章:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
采用语义元素时,浏览器能够创建有意义的无障碍树,使屏幕阅读器用户能够更轻松地进行导航。在这里,banner 和 contentinfo 通过网站 <header> 和 <footer> 提供。此处添加的新元素包括 <main>、<aside> 和 <article>;还有之前使用的 <h1> 和 <nav>,以及您尚未使用过的 <section>。
<main>
只有一个 <main> 地标元素。<main> 元素标识文档的主要内容。每页应该只有 1 个 <main>。
<aside>
<aside> 适用于与文档的主要内容间接或间接相关的内容。例如,本文介绍的是 HTML。关于三个网站标题示例(div、角色和语义)的 CSS 选择器特异性部分,可以在 <aside> 中包含切割相关内容;和大多数情况一样,<aside> 很可能会在边栏或标注框中显示。<aside> 也是一个地标,具有 complementary 的隐式角色。
<article>
在 <main> 中,我们添加了两个 <article> 元素。在第一个示例中,主要内容只有一个字词,在现实世界中,则只是包含单个部分的内容,这种情况下就没有必要这样做。但是,如果您要编写博客(如第二个示例所示),则每篇博文都应位于嵌套在 <main> 中的 <article> 中。
<article> 表示一段完整或独立的内容部分,原则上可以独立重复使用。您可以将文章想象成报纸中的文章。在印刷资料中,关于新西兰总理杰辛达·阿登的新闻报道可能只会出现在某个版块中,甚至可能是国际新闻。在该报纸的网站上,同一篇新闻报道可能会出现在主页、政治版块、大洋洲或亚太地区新闻版块,也可能出现在体育、生活方式或科技版块,具体取决于新闻主题。报道也可能会出现在其他网站上,例如 Pocket 或 Yahoo News!
<section>
当没有更具体的语义元素可供使用时,<section> 元素用于包含文档的通用独立部分。各部分应有标题,但极少数例外情况。
回到 Jacinda Ardern 的例子,报纸首页上的横幅中会包含报纸的名称,后跟一个 <main>,它分为多个 <section>,每个 <section> 都有一个标题,例如“World news”和“政治”;在每个部分中,您都会看到一系列 <article>。在每个 <article> 中,您还可以找到一个或多个 <section> 元素。这个网页会发现整个“标题和部分”部分是 <article>。然后,此 <article> 会拆分为几个 <section>,包括 site header、site footer 和文档结构。报道本身和各个版块也是如此。
除非 <section> 具有无障碍名称,否则它不是地标;如果具有可访问的名称,则隐式角色为 region。应谨慎使用地标角色,用于标识文档的整个部分。使用过多的地标角色可能会产生“噪声”如果您的 <main> 包含两个或三个重要的子部分(包括每个 <section> 的无障碍名称),将使您难以理解页面的整体布局。
标题:<h1>-<h6>
版块标题元素有六个:<h1>、<h2>、<h3>、<h4>、<h5> 和 <h6>。每个版块代表六个版块标题级别之一,<h1> 是最高或最重要的版块级别,<h6> 是最低的版块级别。
当标题嵌套在文档横幅 <header> 中时,它是应用或网站的标题。当嵌套在 <main> 中时,无论它是否嵌套在 <main> 中的 <header> 内,它都是该网页的标题,而不是整个网站的标头。嵌套在 <article> 或 <section> 中时,它是页面该子部分的标头。
建议使用与文本编辑器中的标题级别类似的方式使用标题级别:以 <h1> 作为主标题,以 <h2> 作为子部分的标题,如果这些子部分包含部分,则使用 <h3>;请避免跳过标题级别这里有一篇不错的关于版块标题的文章。
有些屏幕阅读器用户确实可以通过访问标题来了解网页内容。起初,标题应用来勾勒文档概览,就像 MS Word 或 Google 文档可以根据标题生成大纲,但浏览器从未实施过这种结构。虽然浏览器确实会以越来越小的字体大小显示嵌套标题(如下例所示),但它们实际上并不支持轮廓。
您现在已经掌握了足够的知识来概述 MachineLearningWorkshop.com:
MLW.com <body>概述
以下是机器学习研讨会网站的可见内容的大纲:
由于任何一项内容都不是独立的完整内容,因此 <section> 比 <article> 更合适;虽然每个元素都有标题,但每个部分都不适合使用 <footer>。
至此,文字内容应不加说明,但不要使用标题加粗或加粗文字;请改用 CSS如果您想强调文本,也可以用语义元素来强调。在讨论文本基础知识时,我们将介绍这些内容并填写页面上的大部分内容;然后再深入介绍属性
检查您的理解情况
测试您对标题和章节的掌握情况。
用于包含网站区域(包括网站徽标或标题以及主导航栏)的元素是什么?
<heading><title><header>一个网页上允许有多少个 <main> 元素?

