在上一節中,即使您不知道網頁上的字詞是什麼意思,只要語意元素為文件提供有意義的結構,其他人員 (搜尋引擎、輔助技術、未來維護人員、新團隊成員) 就能瞭解文件大綱。
在本節中,您將瞭解文件結構。您將回顧上一節的分區元素。並在應用程式的大綱中加上標記
因為寫程式時只要為工作選擇正確的元素,就不需要重構或註解排除 HTML。考慮到是否使用適合工作的元素時,通常會選擇工作適用的元素。否則就不會。
您已瞭解標記語意,也知道選擇正確的元素的重要性,等到瞭解所有不同的元素後,通常就能輕而易舉地挑選出正確的元素。
網站 <header>
建立網站標題。您將從非語意標記開始著手,並設法取得理想的解決方案,過程中可以瞭解 HTML 區段和 heading 元素的優點。
如果您少去考慮標頭的語意,則可以使用類似下方的程式碼:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
CSS 能夠讓任何標記看起來都沒問題。但針對一切使用非語意 <div> 實際上會產生額外的工作。如要透過 CSS 指定多個 <div>,您最終可以使用 ID 或類別來識別內容。程式碼也包含每個結尾 </div> 的註解,指出每個 </div> 結束的起始標記。
雖然 id 和 class 屬性為樣式和 JavaScript 提供掛鉤,但它們為螢幕閱讀器和搜尋引擎 (大部分) 沒有語意值。
您可以加入 role 屬性提供語意,為螢幕閱讀器建立良好的無障礙物件模型 (AOM):
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
這種做法至少會提供語意,並支援在 CSS 中使用屬性選取器,但仍會新增註解,以識別每個 </div> 的 <div> 關閉。
如果您熟悉 HTML,只要思考內容的用途即可。接著,您就可以在不使用 role 且無須為結尾標記註解的情況下,以語意方式編寫這段程式碼:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
這段程式碼使用兩個語意地標:<header> 和 <nav>。
這是主要標頭。<header> 元素不一定是地標。依巢狀結構的不同,其語意不盡相同。如果 <header> 是頂層,則為網站 banner,這是您在 role 程式碼區塊中提到的地標角色。在 <main>、<article> 或 <section> 中的巢狀 <header> 時,只會將其識別為該區段的標頭,而非地標。
<nav> 元素會將內容識別為導覽。這個 <nav> 是嵌入網站標題的巢狀結構,因此是網站的主要導覽。如果位於 <article> 或 <section> 的巢狀結構,則僅屬於該區段的內部導覽。透過語意元素,您可以建構有意義的無障礙物件模型 (AOM)。AOM 可讓螢幕閱讀器告知使用者這個部分包含可瀏覽或略過的主要導覽區塊。
使用 </nav> 和 </header> 結束標記,您就無需透過註解來識別每個結尾標記結束的元素。此外,針對不同的元素使用不同的標記,就不需要使用 id 和 class 掛鉤。CSS 選取器的明確性可能偏低;您可以運用 header nav a 指定這些連結,不必擔心衝突。
您編寫的標頭只有極少的 HTML,但沒有類別或 ID。使用語意 HTML 時,您並不需要。
網站 <footer>
將網站頁尾加入程式碼。
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
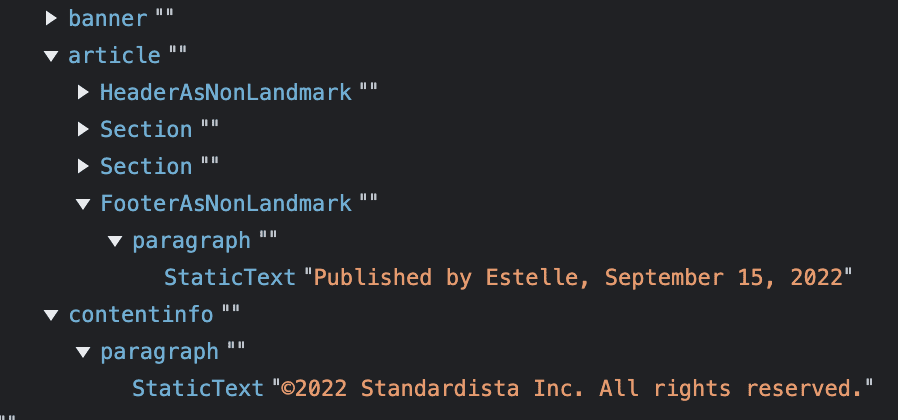
與 <header> 類似,頁尾是否為地標,取決於頁尾的巢狀位置。這部分是網站頁尾,內含您想在所有頁面上顯示的網站頁尾資訊,例如版權聲明、聯絡資訊,以及隱私權和 Cookie 政策的連結。網站頁尾的隱式 role 為 contentinfo。否則,頁尾沒有隱含角色,且不是地標,如下方 Chrome AOM 的螢幕截圖所示 (下方螢幕截圖中的 <article>,在 <header> 和 <footer> 之間有一個 <header> 和 <footer>)。

在這個螢幕截圖中,有兩個頁尾:一個位於 <article>,一個頂層。頂層頁尾是隱式角色 contentinfo 的地標。另一個頁尾不是地標。Chrome 會顯示為 FooterAsNonLandmark;Firefox 會顯示為 section。
這不代表您不應使用 <footer>。假設您經營網誌,網誌設有隱含 contentinfo 角色的網站頁尾。每篇網誌文章也可以加上 <footer>。在網誌的主要到達網頁中,瀏覽器、搜尋引擎和螢幕閱讀器都知道主要頁尾是頂層頁尾,而其他所有頁尾都與內容所屬的巢狀文章有關。
如果 <footer> 是 <article>、<aside>、<main>、<nav> 或 <section> 的子系,則不是地標。如果貼文單獨顯示,視標記而定,系統可能會宣傳該頁尾。
頁尾通常是聯絡資訊,您可以在 <address> 裡找到聯絡地址元素。此元素的名稱並沒有非常好;用於附上個人或機構的聯絡資訊,而非實際郵寄地址。
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
文件結構
此模組是從 <header> 和 <footer> 開始,因為它們有時只是地標或「區段」元素的唯一不同。我們將介紹「全職」藉由討論最常見的網頁版面配置來分割元素:

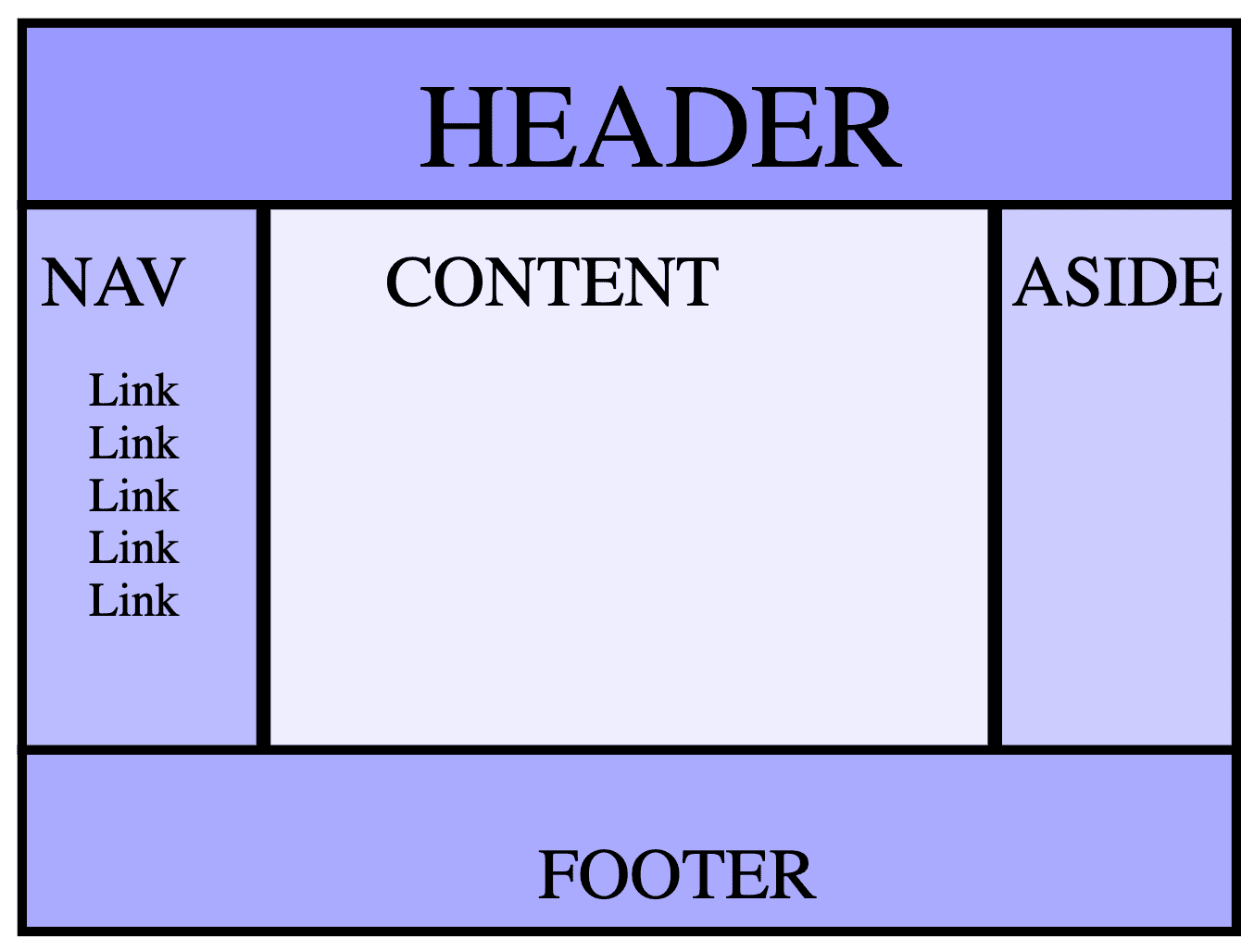
具有頁首、兩個側欄和頁尾的版面配置,就是所謂的聖人版面配置。標記這項內容的方法有很多種,包括:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
如要建立網誌,您可以在 <main> 中設定一系列的文章:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
使用語意元素時,瀏覽器可以建立有意義的無障礙功能樹狀結構,讓使用者更容易瀏覽。此處的 banner 和 contentinfo 是透過網站 <header> 和 <footer> 提供。在此新增的元素包括 <main>、<aside> 和 <article>。以及先前使用的 <h1> 和 <nav>,以及尚未使用的 <section>。
<main>
只有一個 <main> 地標元素。<main> 元素用於識別文件的主要內容。每個網頁只能有一個 <main>。
<aside>
<aside> 適用於與文件主要內容間接或約略相關的內容。舉例來說,這篇文章的內容與 HTML 有關。如需關於三個網站標頭範例 (div、角色和語意) 的 CSS 選取器詳細程度,<aside> 可包含表格的一邊。而且<aside><aside> 也是地標,隱式角色為 complementary。
<article>
在 <main> 中,我們新增了兩個 <article> 元素。在第一個範例中,如果主要內容只有單一字詞,或現實世界中的單一區段內容,則不需要加入這個標記。不過,如果您正在撰寫網誌,如第二個範例所示,每篇文章都應位於 <main> 的巢狀 <article> 中。
<article> 代表完整的或獨立內容部分,原則上可以獨立重複使用。文章就像在報紙中閱讀文章一樣,在印刷品中,有關紐西蘭總理 Jacinda Ardern 的新聞報導可能只會出現在一個版面中,也許是國際新聞。同篇報紙網站可能會顯示於首頁、政治專區、大洋洲或亞太地區新聞版面,並視新聞主題、運動、生活或科技版面而定。該文章也可能會出現在 Pocket 或 Yahoo News! 等其他網站上。
<section>
當文件沒有更具體的語意元素可用時,<section> 元素可用來涵蓋文件的一般獨立部分。各區段應有標題,但很少有例外。
回到 Jacinda Ardern 的範例,在報紙的首頁上,橫幅包含報紙名稱,後面加上一個 <main>,再分割成數個 <section>,且每個都含有標題,例如「世界新聞」和「政治」;每個部分都會有一系列的 <article>。在每個 <article> 中,您可能也會看到一或多個 <section> 元素。如果您在這個頁面上看到「標題和區段」的完整內容為 <article>。這個 <article> 再分為數個 <section>,包括 site header、site footer 和文件結構。報導本身也有標題,與每個版面相同。
除非具有無障礙名稱,否則 <section> 並非地標。如果它具有無障礙名稱,隱式角色就是 region。地標角色應謹慎使用,以識別文件的整體部分。使用過多地標性角色可能會造成「噪音」,將難以理解網頁的整體版面配置。如果 <main> 包含兩至三個重要的子區段,讓每個 <section> 都提供無障礙名稱,對您有利。
標題:<h1>-<h6>
共有六個區段標題元素:<h1>、<h2>、<h3>、<h4>、<h5> 和 <h6>。每個區段都代表 6 層區段標題的其中一個,<h1> 是最高或最重要的區段層級,最低 <h6> 層級。
如果標題以巢狀結構顯示在文件橫幅 <header> 中,就會是應用程式或網站的標題。以巢狀結構在 <main> 中運作時 (無論其是否以巢狀形式位於 <main> 的 <header> 內),該網頁都是該網頁的標頭,而非整個網站的標頭。在 <article> 或 <section> 中使用巢狀結構時,即為頁面該子區段的標頭。
建議您在標題層級使用與文字編輯器中的標題層級類似,也就是以 <h1> 做為主要標題,並以 <h2> 做為子章節的標題;如果這些子區段含有區段,則為 <h3>;避免略過標題層級建議您這篇有關各區塊標題的文章。
部分螢幕閱讀器使用者會存取標題來瞭解網頁內容。原始標題應該是文件的大綱,就像 MS Word 或「Google 文件」可根據標題產生大綱,但瀏覽器從未實作這種結構。雖然瀏覽器能夠以越來越小的字型大小顯示巢狀標題 (如以下範例所示),但實際上並不支援大綱功能。
您已具備足夠的知識,可以概述 MachineLearningWorkshop.com:
概述 MLW.com 的<body>
以下是機器學習研討會網站的總覽內容:
由於所有內容都不是獨立的內容,因此 <section> 比 <article> 更適合。而且每個項目都有標題,但任何部分都不是 <footer> 的值。
文字就應該沒有這個標示,但請勿使用標題將文字設為粗體或大字。請改用 CSS想要強調文字,也可以使用語意元素加以強調。我們會在討論文字基本知識時,說明並填入網頁的大部分內容。。
隨堂測驗
測試自己對標題和區段的瞭解程度。
下列何者的用途,是構成網站特定區域 (包含網站標誌或標題) 和主要導覽元素。
<title><header><heading>單一頁面可包含多少個 <main> 元素?

