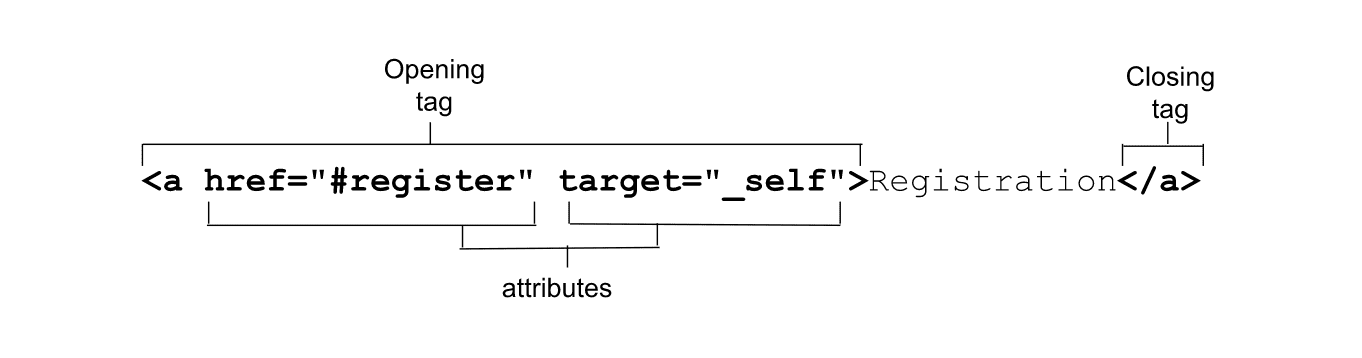
في مقدمة قسم السمات، شاهدتَ مثالاً يوضح كيفية إضافة السمات إلى العلامة الافتتاحية.
استخدم المثال العلامة <a>، ولكن لم تتم مناقشة العنصر أو السمات المحدّدة التي تم تقديمها في هذا المثال:

تنشئ علامة الارتساء <a> والسمة href رابطًا تشعّبيًا. الروابط هي العمود الفقري للإنترنت. صفحة الويب الأولى
تحتوي على 25 رابطًا، نصها "كل ما هو موجود عبر الإنترنت حول W3 مرتبط بشكل مباشر أو غير مباشر بهذا المستند". وفي أغلب الأحوال، يكون كل شيء على الإنترنت
حول W3 بشكل مباشر أو غير مباشر من هذا المستند أيضًا!
وقد ازدادت فعالية الويب والعلامة <a> بشكل كبير منذ نشر "تيم بيرنرز لي" هذا التفسير الأول في آب (أغسطس) 1991.
تمثل الروابط علاقة بين موردين، أحدهما هو المستند الحالي. يمكن إنشاء الروابط من خلال <a>،
<area>، <form>،
و<link>. لقد تعرفت على <link>،
وستكتشف النماذج في قسم منفصل. هناك أيضًا قسم التعلّم الخاص بالنموذج بالكامل. في هذه الجلسة،
عليك التعرّف على علامة <a> غير البسيطة والمكوَّنة من حرف واحد.
السمة href
على الرغم من أنّ السمة href ليست مطلوبة، تتوفّر في جميع علامات <a> تقريبًا. إنّ توفير عنوان الرابط التشعّبي هو ما يحوّل <a> إلى رابط.
يتم استخدام السمة href لإنشاء روابط تشعّبية تؤدي إلى مواقع جغرافية داخل الصفحة الحالية أو صفحات أخرى ضمن موقع إلكتروني أو مواقع إلكترونية أخرى تمامًا. يمكنه أيضًا
ترميزًا لتنزيل الملفات أو إرسال رسالة إلكترونية
إلى عنوان محدد، حتى تضمين موضوع ومحتوى نص الرسالة الإلكترونية المقترح.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
يتضمن الرابط الأول عنوان URL مطلقًا، والذي يمكن
على أي موقع في العالم للانتقال إلى الصفحة الرئيسية لـ MLW. تتضمن عناوين URL المطلقة بروتوكولاً، في هذه الحالة https://،
اسم النطاق. عندما تتم كتابة البروتوكول بصيغة //، فهو بروتوكول ضمني يعني "استخدام البروتوكول ذاته المستخدَم حاليًا".
لا تحتوي عناوين URL النسبية على بروتوكول أو اسم مجال. أنها "نسبية" إلى الملف الحالي. MLW هو موقع من صفحة واحدة،
ولكن سلسلة HTML هذه تضم عدة أقسام. للربط من هذه الصفحة بدرس السمات، يتم استخدام عنوان URL نسبي <a href="../attributes/">Attributes</a>.
والرابط الثاني هو مجرد معرّف لجزء من الرابط، وسيرتبط برابط
مع id="teachers", إذا كان موجودًا، في الصفحة الحالية. تتيح المتصفحات أيضًا استخدام وضعين في "أعلى الصفحة" الروابط: النقر
على <a href="#top">Top</a> (غير حساس لحالة الأحرف) أو سينقل <a href="#">Top</a> المستخدم إلى أعلى الصفحة.
ما لم يكن هناك عنصر بالمعرّف top في حالة الأحرف نفسها.
MLW هو وثيقة طويلة إلى حد ما. لحفظ عملية الانتقال للأعلى أو للأسفل، يمكنك إضافة رابط للرجوع إلى أعلى القسم من أسفل قسم #معلَمات:
<a href="#top">Go to top.</a>
ويجمع الرابط الثالث بين القيمتين، حيث يحتوي على عنوان URL مطلق متبوعًا بجزء من الرابط. يتيح ذلك الربط مباشرةً
إلى قسم في عنوان URL المحدّد، وهو في هذه الحالة قسم #teachers من الصفحة الرئيسية لـ MLW. سيتم تحميل صفحة MLW.
فسينتقل المتصفح إلى قسم المعلمين بدون إرسال الجزء في طلب HTTP.
يمكن أن تبدأ السمة href بالرمز mailto: أو tel: لإرسال الرسائل الإلكترونية أو إجراء المكالمات، ويتم التعامل مع الرابط على حسب الجهاز.
ونظام التشغيل والتطبيقات المثبّتة.
لا يحتاج الرابط mailto إلى تضمين عنوان بريد إلكتروني، ولكن يمكنه بالإضافة إلى النص cc وbcc وsubject وbody إلى
تعبئة البريد الإلكتروني تلقائيًا. وسيتم فتح برنامج بريد إلكتروني تلقائيًا. يمكنك تعبئة موضوع و نص رسالة البريد الإلكتروني مسبقًا
بدون عنوان بريد إلكتروني، للسماح لزوّار الموقع الإلكتروني بدعوة أصدقائهم. في الرابط الخاص بنا، وفي تذييل المستند، نقوم بتضمين
عنوان URL للتسجيل:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
تفصل علامة الاستفهام (?) mailto: وعنوان البريد الإلكتروني، إن توفّر، عن عبارة طلب البحث. داخل الاستعلام،
تفصل علامات العطف (&) الحقول، وتساوي علامات يساوي (=) كل اسم حقل بقيمته. السلسلة بأكملها هي
تم ترميزه بنسبة مئوية، وهو أمر ضروري بالتأكيد إذا لم يتم إدراج علامة اقتباس إلى القيمة href أو إذا كانت القيم تتضمّن علامات اقتباس.
يعتمد التطبيق الذي يتم فتحه عندما ينقر المستخدم على رابط tel على نظام التشغيل، أو ينقر على مفتاح Enter أو يضغط على مفتاح Enter.
والتطبيقات المثبّتة والإعدادات المتوفّرة للمستخدم على جهازه. يمكن لهاتف iPhone فتح FaceTime أو تطبيق الهاتف أو جهات الاتصال.
قد يفتح سطح مكتب نظام التشغيل Windows تطبيق Skype، إذا كان مثبتًا.
هناك عدة أنواع أخرى من عناوين URL، مثل blobs
وعناوين URL للبيانات (اطّلِع على الأمثلة في مناقشة السمة download).
بالنسبة إلى المواقع الإلكترونية الآمنة (التي يتم عرضها من خلال https)، من الممكن إنشاء بروتوكولات محدَّدة للتطبيق وتشغيلها باستخدام registerProtocolHandler().
عند تضمين روابط يُحتمل أن تفتح تطبيقات أخرى مثبّتة، من المفيد إبلاغ المستخدم بذلك. تأكد من أن
والنص بين علامتَي الفتح والإغلاق يُعلم المستخدم بنوع الرابط الذي يوشك على تفعيله. أدوات اختيار سمات CSS،
مثل [href^="mailto:"] و[href^="tel:"] و[href$=".pdf"]، يمكن استخدامها لاستهداف الأنماط حسب نوع التطبيق.
مراجع قابلة للتنزيل
يجب تضمين السمة download عندما تشير السمة href إلى مورد قابل للتنزيل. قيمة التنزيل
اسم الملف المقترح لحفظ المورد في نظام الملفات المحلي للمستخدم.
يستخدم SVGOMG، وهو محسِّن SVG، السمة download لاقتراح اسم ملف للكائنات الثنائية الكبيرة القابلة للتنزيل التي يستخدمها المُحسِّن
ينشئها. عند تحسين hal.svg، تكون علامة فتح رابط التنزيل في SVGOMG مشابهة لما يلي:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
يتوفّر أيضًا عرض توضيحي لـ <canvas> ينشئ عنوان URL لبيانات PNG قابلاً للتنزيل.
للربط بمورد قابل للتنزيل، أدرِج عنوان URL لمادة العرض كقيمة للسمة href واسم الملف المقترَح
التي يمكن استخدامها في نظام ملفات المستخدم كقيمة للسمة download
سياق التصفُّح
تتيح السمة target تحديد سياق التصفّح للتنقل عبر الرابط (وإرسال النموذج.
تمّت مناقشة الكلمات الرئيسية الأربع غير الحسّاسة لحالة الأحرف والمسبقة بشَرطة سفلية مع العنصر <base>. وهي تشمل _self التلقائي،
وهي النافذة الحالية _blank التي تفتح الرابط في علامة تبويب جديدة، _parent، وهي النافذة الرئيسية إذا كان الرابط الحالي مدمجًا
في كائن أو إطار iframe، و_top، وهو الأصل الأعلى، ويكون مفيدًا بشكل خاص إذا كان الرابط الحالي متداخلاً بشكل كبير. _top و
تكون _parent مماثلة لـ _self إذا لم يكن الرابط مدمجًا. لا تقتصر السمة target على هذه المصطلحات الرئيسية الأربعة: أي مصطلح
تنبؤي.
كل سياق تصفح - في الأساس كل علامة تبويب متصفح - له اسم سياق للتصفح. يمكن للروابط فتح الروابط في علامة التبويب الحالية، وعلامة تبويب جديدة بدون اسم،
أو علامة تبويب مُسمّاة جديدة أو حالية. يكون الاسم هو السلسلة الفارغة بشكل تلقائي. لفتح رابط في علامة تبويب جديدة، يمكن للمستخدم النقر بزر الماوس الأيمن واختيار
"الفتح في علامة تبويب جديدة" يمكن للمطوّرين فرض هذا الإجراء من خلال تضمين target="_blank".
سيتم فتح رابط يحتوي على target="_blank" في علامة تبويب جديدة باسم فارغ، حيث يتم فتح علامة تبويب جديدة بدون اسم مع كل نقرة على الرابط. يمكن أن
لإنشاء العديد من علامات التبويب الجديدة. عدد علامات التبويب كبير جدًا. على سبيل المثال، إذا نقر المستخدم على <a href="registration.html" target="_blank">Register Now</a> 15 مرة،
سيتم فتح نموذج التسجيل في 15 علامة تبويب منفصلة. يمكن حل هذه المشكلة من خلال توفير اسم سياق علامة التبويب. من خلال تضمين السمة target
ذو قيمة حساسة لحالة الأحرف، مثل <a href="registration.html" target="reg">Register Now</a>، فستفتح النقرة الأولى على هذا الرابط
نموذج التسجيل في علامة تبويب reg جديدة. سيؤدي النقر على هذا الرابط 15 مرة أخرى إلى إعادة تحميل التسجيل في سياق تصفح reg، بدون فتح أي علامات تبويب إضافية.
تتحكّم السمة rel في أنواع الروابط التي ينشئها الرابط، ما يحدّد العلاقة بين المستند الحالي والمورد
المرتبطة بها في الرابط التشعبي. يجب أن تكون قيمة السمة قائمة مفصولة بمسافات على واحدة أو أكثر من درجة قيم السمة rel المسموح بها.
بواسطة العلامة <a>.
يمكن تضمين الكلمة الرئيسية nofollow إذا كنت لا تريد أن تتابع العناكب الرابط. يمكن إضافة قيمة external إلى
إلى أن الرابط يوجه إلى عنوان URL خارجي وليس صفحة داخل النطاق الحالي. تشير الكلمة الرئيسية help إلى أن الرابط التشعبي سيكون
تقديم مساعدة حساسة للسياق. سيؤدي تمرير مؤشر الماوس فوق رابط باستخدام قيمة rel هذه إلى عرض مؤشر مساعدة بدلاً من المؤشر العادي.
لا تستخدِم هذه القيمة للحصول على مؤشر المساعدة فقط، استخدِم السمة cursor في CSS بدلاً من ذلك. يمكن أن تتضمن القيمتان prev وnext
استخدامها على روابط تشير إلى المستند السابق والتالي في سلسلة ما.
على غرار <link rel="alternative">، يعني ذلك
تعتمد قيمة <a rel="alternative"> على سمات أخرى. ستتضمّن بدائل خلاصات RSS أيضًا type="application/rss+xml".
أو type="application/atom+xml، ستتضمّن التنسيقات البديلة السمة type، أما الترجمات، فتتضمّن السمة hreflang.
إذا كان المحتوى بين علامتَي الفتح والإغلاق بلغة غير لغة المستند الرئيسي، يُرجى تضمين السمة lang.
إذا كانت لغة المستند المرتبط تشعّبيًا بلغة مختلفة، ضمِّن السمة hreflang.
في هذا المثال، نُدرج عنوان URL للصفحة المُترجَمة كقيمة للسمة href، rel="alternate" للإشارة إلى أنه نسخة بديلة من الموقع؛ hreflang
لغة الترجمات:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
إذا كانت الترجمة الفرنسية بتنسيق PDF، يمكنك تقديم سمة النوع مع نوع PDF MIME الخاص بالمصدر المرتبط. وفي حين أن نوع MIME عبارة عن إرشادي تمامًا، وإبلاغ المستخدم بأن الرابط سيفتح مستندًا بتنسيق مختلف دائمًا ما يكون فكرة جيدة.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
تتبُّع النقرات على الروابط
تتمثل إحدى طرق تتبُّع تفاعلات المستخدم في فحص اتصال عنوان URL عند النقر على أحد الروابط. تتضمّن السمة ping، في حال توفّرها، ما يلي:
قائمة مفصولة بمسافات تضم عناوين URL الآمنة (التي تبدأ بـ https) والتي يجب إرسال إشعار إليها أو إرسال إشعار إليها، وذلك في حال تنشيط المستخدم
تشعبي. يُرسِل المتصفِّح طلبات POST التي تتضمّن النص PING إلى عناوين URL المدرَجة كقيمة لسمة ping.
نصائح حول تجربة المستخدم
- يجب دائمًا مراعاة تجربة المستخدم عند كتابة HTML. يجب أن توفّر الروابط معلومات كافية حول المرجع المرتبط حتى يعرف المستخدم ما الذي ينقر عليه.
- داخل جزء من النص، تأكد من أن مظهر الروابط يختلف بدرجة كافية عن النص المحيط حتى يتمكن المستخدمون التعرف بسهولة على الروابط من باقي المحتوى، مما يضمن أن اللون وحده ليس الوسيلة الوحيدة للتفريق بين والنص والمحتوى المحيط به.
- قم دائمًا بتضمين أنماط التركيز؛ ويتيح ذلك لمستخدمي لوحة المفاتيح معرفة مكانهم عند التنقّل بين أقسام المحتوى.
- إنّ المحتوى الواقع بين علامة الفتح
<a>والإغلاق</a>هو الاسم التلقائي الذي يمكن الوصول إليه للرابط، ويجب أن يُعلِم المستخدم بذلك. لوجهة الرابط أو الغرض منه. إذا كان محتوى الرابط صورة، يكون وصفaltهو الاسم الذي يمكن الوصول إليه. يجب التأكّد من أنّه يوفّر اسم منتج يمكن الوصول إليه من السمةaltأو إلى مجموعة فرعية من الكلمات داخل مجموعة نصية. من المعلومات حول وجهة الرابط. يجب أن يكون نص الرابط أكثر وصفية من "انقر هنا" أو "مزيد من المعلومات" وهذا مهم لمستخدمي قارئ الشاشة ونتائج محرك البحث. - لا تضمِّن محتوى تفاعليًا، مثل
<button>أو<input>، في رابط. لا تدمج رابطًا في<button>. أو<label>أيضًا. وعلى الرغم من استمرار عرض صفحة HTML، يؤدي دمج العناصر القابلة للتركيز والقابلة للنقر داخل العناصر التفاعلية إلى ترك انطباع سيئ لدى المستخدم. - إذا كانت السمة
hrefمتوفّرة، سيؤدي الضغط على مفتاح Enter مع التركيز على عنصر<a>إلى تفعيلها. - لا تقتصر الروابط على HTML. يمكن أيضًا استخدام العنصر
aداخل رسومات موجّهة يمكن تغيير حجمها (SVG) لتكوين رابط باستخدام العنصر "جرِّب" أو "xlink:life" ذات الصلة.
الروابط وJavaScript
تعرض السمة links عنصرَي HTMLCollection متطابقَين a وarea يتضمّنان السمة href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
في هذا القسم، تعرّفت على كل شيء عن الروابط. يتناول القسم التالي القوائم، التي نحتاج إلى تعلمها حتى نتمكن من تجميعها معًا لإنشاء قوائم الروابط (المعروفة أيضًا باسم التنقل).
التحقق من فهمك
اختبِر معلوماتك حول الروابط.
ما الوظيفة التي يؤديها الرابط nofollow؟
أي من الروابط ستنقلك إلى أعلى الصفحة؟
#start#top#
