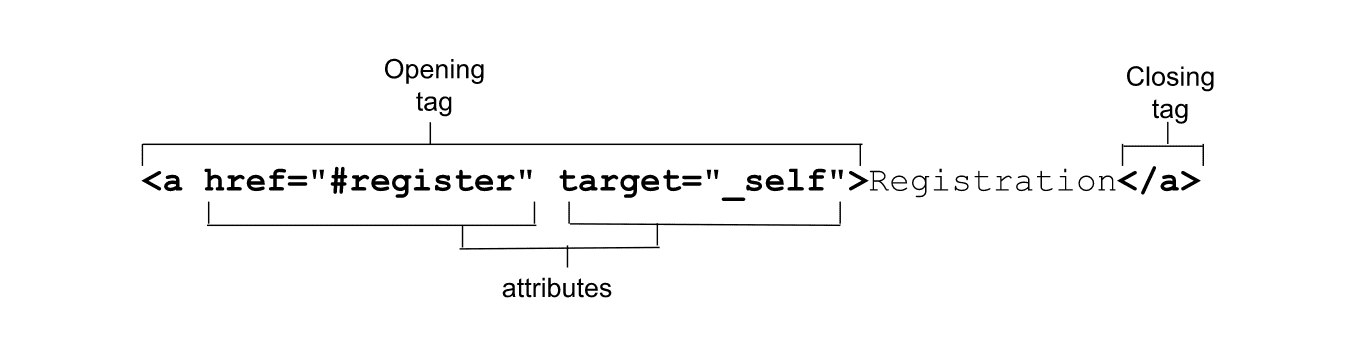
属性セクションの冒頭で、開始タグに属性を追加する例をご紹介しました。
この例では <a> タグを使用していますが、この例で紹介した要素や特定の属性については説明していません。

<a> アンカータグは href 属性と一緒に使用してハイパーリンクを作成します。リンクはインターネットのバックボーンです。最初のウェブページ
25 のリンクが含まれており、「W3 に関するオンラインにあるすべての情報は、このドキュメントに直接的または間接的にリンクされている」と記載されています。ほとんどの場合、オンライン上にあるものはすべて
W3 に関するページも、このドキュメントから直接的または間接的にリンクされています。
ウェブと <a> タグの力は、Tim Berners-Lee がこの最初の説明を 1991 年 8 月に発表して以来、著しく拡大してきました。
リンクは、2 つのリソース(そのうちの 1 つは現在のドキュメント)間の接続を表します。リンクは <a> で作成できます。
<area>、<form>、
および <link>ここでは、<link> について学習しました。
別のセクションでフォームを検索します。フォームの学習セクション全体もあります。このセッションの内容は
単純ではない 1 文字の <a> タグについて説明します。
href 属性
必須ではありませんが、href 属性はほぼすべての <a> タグに含まれています。ハイパーリンクのアドレスを指定することで、<a> がリンクに変換されます。
href 属性は、現在のページ内の場所、サイト内の他のページ、または別のサイト全体へのハイパーリンクを作成するために使用します。また、
ファイルのダウンロードやメールの送信などのようにコーディングされている
特定のアドレスに送信できます。
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
最初のリンクには絶対 URL を指定します。
MLW のホームページに移動するために、世界中のあらゆるサイトで使用されています。絶対 URL には、プロトコル(この場合は https://)と
できます。プロトコルを // と単純に記述すると暗黙のプロトコルとなり、「現在使用しているのと同じプロトコルを使用する」ことを意味します。
相対 URL にはプロトコルやドメイン名は含まれません。「相対的」である現在のファイルに追加します。MLW は 1 ページのサイトです
この HTML シリーズは複数のセクションに分かれていますこのページから属性レッスンにリンクするために、相対 URL は <a href="../attributes/">Attributes</a> を使用します。
2 つ目のリンクは単なるリンク フラグメント識別子であり、
要素がある場合は、現在のページに id="teachers", が設定されます。ブラウザでは、2 つの「上部」表示もサポートしています。リンク: クリック
<a href="#top">Top</a>(大文字と小文字を区別しない)、または単に <a href="#">Top</a> に設定すると、ユーザーはページの一番上までスクロールします。
ただし、top の ID の大文字と小文字が同じ要素がある場合は除きます。
MLW はかなり長いドキュメントです。スクロールを保存するには、#Teachers セクションの最上部から上部にリンクを追加できます。
<a href="#top">Go to top.</a>
3 つ目のリンクは 2 つの値を組み合わせたもので、絶対 URL の後にリンク フラグメントが続きます。これにより、直接リンクできるようになります。
定義された URL のセクション(この場合は MLW ホームページの #teachers セクション)に追加します。MLW ページが読み込まれます。
この場合、ブラウザは HTTP リクエストでフラグメントを送信せずに、教師セクションまでスクロールします。
href 属性は、mailto: または tel: で始まり、メールまたは通話の発信に使用できます。デバイスに応じてリンクの処理が行われます。
インストールされているアプリケーションなどです。
mailto リンクにはメールアドレスを含める必要はありませんが、cc、bcc、subject、body というテキストとともに
メールアドレスが事前入力されます。デフォルトでは、メール クライアントが開きます。メールの件名と本文には、
メール アドレスなし。サイトの訪問者が自分の友だちを招待できるようにします。このリンクでは、ドキュメントのフッターに
登録用 URL:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
疑問符(?)で mailto: とメールアドレス(ある場合)を検索キーワードと区切ります。クエリ内で
アンパサンド(&)はフィールドを区切り、等号(=)は各フィールド名とその値を等しくします。文字列全体は、
パーセントでエンコードされます。これは、href 値が引用符で囲まれていない場合や、値に引用符が含まれている場合に必ず必要です。
ユーザーが tel リンクに対してクリック、タップ、または Enter を押したときに開くアプリは、オペレーティング システムによって異なります。
インストールされているアプリケーション、ユーザーのデバイスの設定などです。iPhone で FaceTime、電話アプリ、連絡先などが開く場合があります。
Windows デスクトップに Skype がインストールされている場合は、
他にも、blob など、いくつかの種類の URL があります。
およびデータの URL(download 属性に関する説明の例を参照)
セキュアサイト(https 経由で配信されるサイト)の場合は、registerProtocolHandler() を使用してアプリ固有のプロトコルを作成して実行できます。
他のインストール済みのアプリを開く可能性のあるリンクを含める場合は、その旨をユーザーに知らせておくことをおすすめします。必ず、
開始タグと終了タグの間のテキストは、アクティブ化しようとしているリンクの種類をユーザーに示すものです。CSS 属性セレクタ
[href^="mailto:"]、[href^="tel:"]、[href$=".pdf"] などを使用すると、アプリのタイプごとにスタイルをターゲットに設定できます。
ダウンロード可能なリソース
href がダウンロード可能なリソースを指している場合は、download 属性を含める必要があります。ダウンロードの値
属性は、ユーザーのローカル ファイル システムに保存するリソースのファイル名です。
SVGOMG(SVG オプティマイザー)は、download 属性を使用して、オプティマイザーによってダウンロード可能な blob のファイル名を提案します。
作成します。hal.svg が最適化されると、SVGOMG のダウンロード リンクの開始タグは次のようになります。
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
ダウンロード可能な PNG データの URL を作成する <canvas> のデモもあります。
ダウンロード可能なリソースにリンクするには、アセットの URL を href 属性の値および推奨されるファイル名として指定します
ユーザーのファイル システムで download 属性の値として使用できる。
ブラウジングのコンテキスト
target 属性を使用すると、リンク ナビゲーション(およびフォーム送信)のブラウジング コンテキストを定義できます。
大文字と小文字を区別しない、アンダースコアで始まる 4 つのキーワードについては、<base> 要素で説明しました。デフォルトの _self、
これは現在のウィンドウである _blank です。新しいタブでリンクが開きます。現在のリンクがネストされている場合は、_parent が親になります。
オブジェクトまたは iframe に、および _top(最上位の祖先)と、現在のリンクが深くネストされている場合に特に役立ちます。_top、
リンクがネストされていない場合、_parent は _self と同じです。target 属性は、次の 4 つの主要な用語に限定されません。任意の用語。
使用できます。
すべての閲覧コンテキスト(基本的には、すべてのブラウザタブ)には閲覧コンテキスト名があります。リンクは現在のタブ、名前のない新しいタブ、
新規または既存の名前付きタブを作成できますデフォルトでは、名前は空の文字列です。新しいタブでリンクを開くには、ファイルを右クリックして [
「新しいタブで開く」デベロッパーは、target="_blank" を含めることで強制できます。
target="_blank" のリンクが新しいタブで null 名で開き、リンクをクリックするたびに名前のない新しいタブが開きます。これにより、
多数の新しいタブを作成できますタブが多すぎます。たとえば、ユーザーが <a href="registration.html" target="_blank">Register Now</a> を 15 回クリックした場合、
登録フォームが 15 個のタブで開きます。この問題は、タブのコンテキスト名を指定することで解決できます。target 属性を含める
値(<a href="registration.html" target="reg">Register Now</a> など)を含むと、このリンクを最初にクリックしたときに
新しい reg タブで登録フォームを開いてください。このリンクを 15 回クリックすると、他のタブを開くことなく、reg のブラウジング コンテキストで登録が再読み込みされます。
rel 属性は、リンクが作成するリンクの種類を制御し、現在のドキュメントとリソースの関係を定義します。
ご覧ください属性の値は、サポートされている rel 属性値のスコアを 1 つ以上含むスペース区切りのリストにする必要があります。
<a> タグで参照できます。
スパイダーがリンクをたどらないようにするには、nofollow キーワードを指定します。external 値は次の値に追加できます。
リンク先のが外部 URL であり、現在のドメイン内のページではないことを示します。help キーワードは、ハイパーリンクが
コンテキストに応じたヘルプを提供します。この rel 値があるリンクにカーソルを合わせると、通常のポインタ カーソルではなくヘルプカーソルが表示されます。
ヘルプカーソルを表示するためだけに、この値を使用しないでください。代わりに CSS の cursor プロパティを使用してください。prev と next の値は、
一連のドキュメントの前後のドキュメントを参照するリンクで使用されます。
<link rel="alternative"> と同様に、
<a rel="alternative"> の割合は他の属性に依存しています。代替の RSS フィードには type="application/rss+xml" も含まれます
または type="application/atom+xml を使用している場合、代替形式には type 属性が含まれ、翻訳には hreflang 属性が含まれます。
開始タグと終了タグの間の内容がメインのドキュメントの言語以外の言語の場合は、lang 属性を含めます。
ハイパーリンクが設定されたドキュメントの言語が別の言語の場合は、hreflang 属性を指定します。
この例では、翻訳されたページの URL を href の値として含めています(rel="alternate")。サイトの代替バージョンであることを示すためhreflang
属性は、翻訳の言語を指定します。
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
フランス語翻訳が PDF の場合は、リンクされたリソースの PDF MIME タイプを type 属性に指定できます。一方、 MIME タイプは純粋に注意が必要なものであり、リンクでは別の形式のドキュメントが開くことをユーザーに知らせることをおすすめします。
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
リンクのクリックをトラッキングする
ユーザーの操作をトラッキングする 1 つの方法は、リンクがクリックされたときに URL に ping することです。ping 属性が存在する場合は、この属性に
スペース区切りのセキュア URL(https で始まる)のリスト。ユーザーが
ハイパーリンクを参照してください。ブラウザは、本文が PING の POST リクエストを、ping 属性の値としてリストされている URL に送信します。
ユーザー エクスペリエンスに関するヒント
- HTML を記述する際は、常にユーザー エクスペリエンスを考慮してください。リンクは、リンクされたリソースに関する十分な情報を提供する必要があります 何をクリックしたかがわかるようにします
- テキスト ブロック内では、ユーザーが 他のコンテンツからリンクを簡単に特定できるため、色のみによって区別できます。 周囲のコンテンツに対して行います。
- フォーカス スタイルは常に含めるこれにより、キーボード ナビゲータは、タブでコンテンツをタブ移動する際に現在の位置を認識できます。
<a>の開始と終了</a>の間の内容は、リンクのデフォルトのアクセス可能な名前であり、ユーザーに通知する必要があります。 リンクのリンク先または目的を表しますリンクのコンテンツが画像の場合、altの説明はアクセス可能な名前です。 アクセス可能な名前がalt属性に由来するものであっても、テキスト ブロック内の単語のサブセットに由来するものであっても、 リンク先に関する情報。リンクテキストは「ここをクリック」よりわかりやすくするまたは「詳細」これは、スクリーン リーダーのユーザーと検索エンジンの結果にとって重要です。<button>や<input>などのインタラクティブなコンテンツをリンク内に含めないでください。<button>内にリンクをネストしない または<label>です。HTML ページはレンダリングされますが、フォーカス可能な要素とクリック可能な要素をインタラクティブ要素内にネストすると、ユーザー エクスペリエンスが低下します。href属性が存在する場合、<a>要素にフォーカスした状態で Enter キーを押すと、この属性がアクティブになります。- リンクは HTML に限定されません。SVG 内で
a要素を使用して、「href」のいずれかでリンクを形成することもできます。または「xlink:href」属性です。
リンクと JavaScript
links 属性は、a 要素と href 属性を持つ area 要素に一致する HTMLCollection を返します。
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
このセクションでは、リンクについてすべて学びました。次のセクションではリストについて説明します。リストをグループ化するためには、リストについて学習する必要があります。 リンクのリストを作成します(ナビゲーションとも呼ばれます)。
理解度をチェックする
リンクに関する知識をテストします。
nofollow リンクの役割
ページ上部につながるリンク
#start#top#
