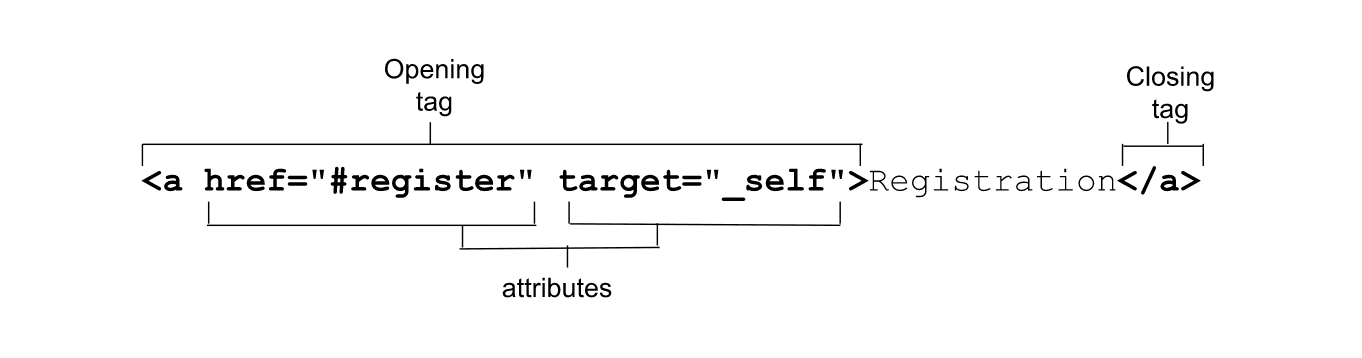
অ্যাট্রিবিউট বিভাগের ভূমিকায়, আপনি একটি উদাহরণ দেখেছেন যেটি দেখানো হচ্ছে কিভাবে ওপেনিং ট্যাগে অ্যাট্রিবিউট যোগ করা হয়। উদাহরণে <a> ট্যাগ ব্যবহার করা হয়েছে, কিন্তু সেই উদাহরণে প্রবর্তিত উপাদান বা নির্দিষ্ট গুণাবলী নিয়ে আলোচনা করা হয়নি:

<a> অ্যাঙ্কর ট্যাগ, href অ্যাট্রিবিউট সহ, একটি হাইপারলিঙ্ক তৈরি করে। লিঙ্কগুলি ইন্টারনেটের মেরুদণ্ড। প্রথম ওয়েব পৃষ্ঠাটিতে 25টি লিঙ্ক রয়েছে, "W3 সম্পর্কে অনলাইনে যা কিছু আছে তা এই নথির সাথে প্রত্যক্ষ বা পরোক্ষভাবে লিঙ্ক করা হয়েছে।" সব সম্ভাবনায়, W3 সম্পর্কে অনলাইনে যা আছে সবই এই ডকুমেন্ট থেকে প্রত্যক্ষ বা পরোক্ষভাবে লিঙ্ক করা হয়েছে!
1991 সালের আগস্টে টিম বার্নার্স-লি এই প্রথম ব্যাখ্যাটি প্রকাশ করার পর থেকে ওয়েবের শক্তি এবং <a> ট্যাগ ব্যাপকভাবে বৃদ্ধি পেয়েছে। লিঙ্ক দুটি সম্পদের মধ্যে একটি সংযোগের প্রতিনিধিত্ব করে, যার মধ্যে একটি বর্তমান নথি। <a> , <area> , <form> , এবং <link> দ্বারা লিঙ্কগুলি তৈরি করা যেতে পারে। আপনি <link> সম্পর্কে শিখেছেন, এবং একটি পৃথক বিভাগে ফর্মগুলি আবিষ্কার করবেন। এছাড়াও একটি সম্পূর্ণ ফর্ম শেখার বিভাগ রয়েছে। এই সেশনে, আপনি একক-অক্ষর, অত-সাধারণ <a> ট্যাগ সম্পর্কে জানতে পারবেন।
href বৈশিষ্ট্য
প্রয়োজন না হলেও, href অ্যাট্রিবিউট প্রায় সব <a> ট্যাগে পাওয়া যায়। হাইপারলিংকের ঠিকানা প্রদান করা <a> কে একটি লিঙ্কে পরিণত করে। href অ্যাট্রিবিউটটি বর্তমান পৃষ্ঠার মধ্যে অবস্থানের হাইপারলিঙ্ক তৈরি করতে ব্যবহার করা হয়, একটি সাইটের মধ্যে অন্যান্য পৃষ্ঠাগুলি, বা অন্য সাইটগুলি সম্পূর্ণরূপে। এটি ফাইলগুলি ডাউনলোড করতে বা একটি নির্দিষ্ট ঠিকানায় একটি ইমেল পাঠাতেও কোড করা যেতে পারে, এমনকি একটি বিষয় এবং প্রস্তাবিত ইমেল বডি সামগ্রী সহ।
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
প্রথম লিঙ্কটিতে একটি পরম URL রয়েছে, যা MLW হোম পেজে নেভিগেট করতে বিশ্বের যেকোনো সাইটে ব্যবহার করা যেতে পারে। সম্পূর্ণ URL-এ একটি প্রোটোকল অন্তর্ভুক্ত থাকে, এই ক্ষেত্রে https:// , এবং একটি ডোমেন নাম৷ যখন প্রোটোকলটি সহজভাবে // হিসাবে লেখা হয়, তখন এটি একটি অন্তর্নিহিত প্রোটোকল এবং এর অর্থ "বর্তমানে যে প্রোটোকলটি ব্যবহার করা হচ্ছে সেই একই প্রোটোকল ব্যবহার করুন।"
আপেক্ষিক URL গুলোতে প্রোটোকল বা ডোমেন নাম অন্তর্ভুক্ত থাকে না। তারা বর্তমান ফাইলের "আপেক্ষিক"। MLW একটি একক-পৃষ্ঠার সাইট, কিন্তু এই HTML সিরিজের বেশ কয়েকটি বিভাগ রয়েছে। এই পৃষ্ঠা থেকে বৈশিষ্ট্য পাঠে লিঙ্ক করার জন্য, একটি আপেক্ষিক URL ব্যবহার করা হয় <a href="../attributes/">Attributes</a> ।
দ্বিতীয় লিঙ্কটি শুধুমাত্র একটি লিঙ্ক ফ্র্যাগমেন্ট শনাক্তকারী , এবং বর্তমান পৃষ্ঠায় যদি একটি থাকে তবে id="teachers", এর সাথে উপাদানটির সাথে লিঙ্ক করবে। ব্রাউজার দুটি "পৃষ্ঠার শীর্ষ" লিঙ্কগুলিকেও সমর্থন করে: <a href="#top">Top</a> (কেস-সংবেদনশীল) বা সহজভাবে <a href="#">Top</a> ক্লিক করলে স্ক্রোল হবে পৃষ্ঠার শীর্ষে ব্যবহারকারী, যদি না একই অক্ষরের আবরণে top সেটের আইডি সহ একটি উপাদান থাকে।
MLW একটি মোটামুটি দীর্ঘ নথি. স্ক্রোলিং সংরক্ষণ করতে, আপনি #শিক্ষক বিভাগের নিচ থেকে উপরের দিকে একটি লিঙ্ক যোগ করতে পারেন:
<a href="#top">Go to top.</a>
তৃতীয় লিঙ্কটি দুটি মানকে একত্রিত করে: এটিতে একটি সম্পূর্ণ URL রয়েছে যার পরে একটি লিঙ্ক টুকরা রয়েছে৷ এটি সংজ্ঞায়িত URL-এর একটি বিভাগে সরাসরি লিঙ্ক করতে সক্ষম করে, এই ক্ষেত্রে, MLW হোম পেজের #teachers বিভাগে। MLW পৃষ্ঠা লোড করা হবে; তারপর ব্রাউজারটি HTTP অনুরোধে খণ্ডটি না পাঠিয়ে শিক্ষক বিভাগে স্ক্রোল করবে।
href অ্যাট্রিবিউটটি mailto: বা tel: দিয়ে শুরু হতে পারে ইমেল বা কল করার জন্য, ডিভাইস, অপারেটিং সিস্টেম এবং ইনস্টল করা অ্যাপ্লিকেশনগুলির উপর নির্ভর করে লিঙ্কটি পরিচালনা করে।
mailto লিঙ্কটিতে একটি ইমেল ঠিকানা অন্তর্ভুক্ত করার প্রয়োজন নেই, তবে এটি cc , bcc , subject এবং body টেক্সট সহ ইমেলটি প্রিপুলেট করতে পারে। ডিফল্টরূপে, একটি ইমেল ক্লায়েন্ট খোলা হবে। সাইটের দর্শকদের তাদের নিজস্ব বন্ধুদের আমন্ত্রণ জানাতে অনুমতি দেওয়ার জন্য আপনি কোনও ইমেল ঠিকানা ছাড়াই ইমেলের বিষয় এবং মূল অংশটি প্রিপুলেশন করতে পারেন। আমাদের লিঙ্কে, নথির ফুটারে, আমরা নিবন্ধনের URL অন্তর্ভুক্ত করি:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
প্রশ্ন চিহ্ন ( ? ) mailto: এবং ইমেল ঠিকানা, যদি থাকে, প্রশ্ন শব্দ থেকে আলাদা করে। কোয়েরির মধ্যে, অ্যাম্পারস্যান্ড ( & ) ক্ষেত্রগুলিকে পৃথক করে এবং সমান চিহ্ন (=) প্রতিটি ক্ষেত্রের নামকে তার মানের সাথে সমান করে। পুরো স্ট্রিংটি শতাংশ-এনকোডেড, এটি অবশ্যই প্রয়োজনীয় যদি href মানটি উদ্ধৃত না করা হয় বা যদি মানগুলি উদ্ধৃতি অন্তর্ভুক্ত করে।
কোন অ্যাপটি খোলা হয় যখন ব্যবহারকারী একটি tel লিঙ্কে ক্লিক করে, ট্যাপ করে বা এন্টার হিট করে তা নির্ভর করে ব্যবহারকারীর ডিভাইসে থাকা অপারেটিং সিস্টেম, ইনস্টল করা অ্যাপ্লিকেশন এবং সেটিংসের উপর। একটি আইফোন ফেসটাইম, ফোন অ্যাপ বা পরিচিতি খুলতে পারে। একটি উইন্ডোজ ডেস্কটপ স্কাইপ খুলতে পারে, যদি ইনস্টল করা হয়।
ব্লব এবং ডেটা ইউআরএলের মতো আরও অনেক ধরনের ইউআরএল রয়েছে ( download অ্যাট্রিবিউট আলোচনায় উদাহরণ দেখুন)। সুরক্ষিত সাইটগুলির জন্য (যেগুলি https এ পরিবেশিত হয়), রেজিস্টার প্রোটোকলহ্যান্ডলার() দিয়ে অ্যাপ নির্দিষ্ট প্রোটোকল তৈরি এবং চালানো সম্ভব।
অন্যান্য ইনস্টল করা অ্যাপ্লিকেশনগুলি খোলার সম্ভাবনা রয়েছে এমন লিঙ্কগুলি অন্তর্ভুক্ত করার সময়, ব্যবহারকারীকে জানানো ভাল। নিশ্চিত করুন যে ওপেনিং এবং ক্লোজিং ট্যাগের মধ্যে টেক্সট ব্যবহারকারীকে বলে যে তারা কোন ধরনের লিঙ্ক সক্রিয় করতে চলেছে। CSS অ্যাট্রিবিউট নির্বাচক, যেমন [href^="mailto:"] , [href^="tel:"] , এবং [href$=".pdf"] অ্যাপ্লিকেশনের ধরন অনুসারে শৈলী লক্ষ্য করতে ব্যবহার করা যেতে পারে।
ডাউনলোডযোগ্য সম্পদ
download অ্যাট্রিবিউট অন্তর্ভুক্ত করা উচিত যখন href একটি ডাউনলোডযোগ্য সংস্থান নির্দেশ করে। ডাউনলোড অ্যাট্রিবিউটের মান হল ব্যবহারকারীর স্থানীয় ফাইল সিস্টেমে সংরক্ষিত সম্পদের জন্য প্রস্তাবিত ফাইলের নাম। SVGOMG, SVG অপ্টিমাইজার, download অ্যাট্রিবিউট ব্যবহার করে অপ্টিমাইজার তৈরি করা ডাউনলোডযোগ্য ব্লবের জন্য একটি ফাইলের নাম প্রস্তাব করতে। যখন hal.svg অপ্টিমাইজ করা হয়, তখন SVGOMG-এর ডাউনলোড লিঙ্ক খোলার ট্যাগ অনুরূপ:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
একটি <canvas> এর একটি ডেমোও রয়েছে যা একটি ডাউনলোডযোগ্য PNG ডেটা URL তৈরি করে ।
ডাউনলোডযোগ্য রিসোর্সের সাথে লিঙ্ক করতে, href অ্যাট্রিবিউটের মান হিসেবে অ্যাসেটের URL এবং download অ্যাট্রিবিউটের মান হিসাবে ব্যবহারকারীর ফাইল সিস্টেমে ব্যবহার করা যেতে পারে এমন প্রস্তাবিত ফাইলের নাম অন্তর্ভুক্ত করুন।
ব্রাউজিং প্রসঙ্গ
target অ্যাট্রিবিউট লিঙ্ক নেভিগেশন (এবং ফর্ম জমা দেওয়ার জন্য) ব্রাউজিং প্রসঙ্গ সংজ্ঞায়িত করতে সক্ষম করে। চারটি কেস-অসংবেদনশীল, আন্ডারস্কোর-প্রিফিক্সড কীওয়ার্ড <base> উপাদানের সাথে আলোচনা করা হয়েছিল। তারা ডিফল্ট _self অন্তর্ভুক্ত করে, যা বর্তমান উইন্ডো, _blank , যা একটি নতুন ট্যাবে লিঙ্কটি খোলে, _parent , যা বর্তমান লিঙ্কটি কোনো বস্তু বা iframe-এ নেস্ট করা থাকলে এবং _top , যেটি সবচেয়ে বেশি পূর্বপুরুষ, বিশেষ করে উপযোগী যদি বর্তমান লিঙ্কটি গভীরভাবে নেস্টেড _top এবং _parent _self এর মতোই যদি লিঙ্কটি নেস্ট করা না থাকে তাহলে target বৈশিষ্ট্যটি এই চারটি মূল পদের মধ্যে সীমাবদ্ধ নয়: যেকোনো শব্দ ব্যবহার করা যেতে পারে।
প্রতিটি ব্রাউজিং প্রসঙ্গ—মূলত, প্রতিটি ব্রাউজার ট্যাবে—একটি ব্রাউজিং প্রসঙ্গ নাম থাকে৷ লিঙ্কগুলি বর্তমান ট্যাবে লিঙ্কগুলি খুলতে পারে, একটি নতুন নামহীন ট্যাব, বা একটি নতুন বা বিদ্যমান নামযুক্ত ট্যাবে। ডিফল্টরূপে, নামটি খালি স্ট্রিং। একটি নতুন ট্যাবে একটি লিঙ্ক খুলতে, ব্যবহারকারী ডান-ক্লিক করতে পারেন এবং "একটি নতুন ট্যাবে খুলুন" নির্বাচন করতে পারেন৷ ডেভেলপাররা target="_blank" অন্তর্ভুক্ত করে এটি জোর করতে পারে।
target="_blank" সহ একটি লিঙ্ক একটি শূন্য নামের একটি নতুন ট্যাবে খোলা হবে, প্রতিটি লিঙ্ক ক্লিকের সাথে একটি নতুন, নামবিহীন ট্যাব খুলবে৷ এটি অনেক নতুন ট্যাব তৈরি করতে পারে। অনেক ট্যাব। উদাহরণস্বরূপ, যদি ব্যবহারকারী <a href="registration.html" target="_blank">Register Now</a> 15 বার ক্লিক করেন, তাহলে নিবন্ধন ফর্মটি 15টি আলাদা ট্যাবে খোলা হবে৷ একটি ট্যাব প্রসঙ্গ নাম প্রদান করে এই সমস্যাটি সমাধান করা যেতে পারে। একটি কেস-সংবেদনশীল মানের সাথে target অ্যাট্রিবিউট অন্তর্ভুক্ত করার মাধ্যমে—যেমন <a href="registration.html" target="reg">Register Now</a> —এই লিঙ্কে প্রথম ক্লিকটি একটি নতুন নিবন্ধন ফর্ম খুলবে reg ট্যাব। এই লিঙ্কে আরও 15 বার ক্লিক করলে রেজিস্ট্রেশনটি reg রিলোড হবে, কোনো অতিরিক্ত ট্যাব না খুলেই।
rel অ্যাট্রিবিউট নিয়ন্ত্রণ করে লিংকটি কী ধরনের লিঙ্ক তৈরি করে, বর্তমান ডকুমেন্ট এবং হাইপারলিংকের সাথে লিঙ্ক করা রিসোর্সের মধ্যে সম্পর্ক নির্ধারণ করে। অ্যাট্রিবিউটের মানটি অবশ্যই <a> ট্যাগ দ্বারা সমর্থিত rel অ্যাট্রিবিউট মানগুলির এক বা একাধিক স্কোরের একটি স্থান-বিচ্ছিন্ন তালিকা হতে হবে।
আপনি যদি মাকড়সা লিঙ্কটি অনুসরণ করতে না চান তবে nofollow কীওয়ার্ডটি অন্তর্ভুক্ত করা যেতে পারে। external মান যোগ করা যেতে পারে নির্দেশ করে যে লিঙ্কটি একটি বহিরাগত URL-এ নির্দেশিত এবং বর্তমান ডোমেনের মধ্যে একটি পৃষ্ঠা নয়। help কীওয়ার্ড নির্দেশ করে হাইপারলিঙ্ক প্রসঙ্গ-সংবেদনশীল সাহায্য প্রদান করবে। এই rel মান সহ একটি লিঙ্কের উপর হভার করা সাধারণ পয়েন্টার কার্সারের পরিবর্তে একটি সহায়তা কার্সার দেখাবে। শুধুমাত্র সাহায্য কার্সার পেতে এই মান ব্যবহার করবেন না; পরিবর্তে CSS cursor বৈশিষ্ট্য ব্যবহার করুন। prev এবং next মানগুলি একটি সিরিজের পূর্ববর্তী এবং পরবর্তী নথির দিকে নির্দেশ করে লিঙ্কগুলিতে ব্যবহার করা যেতে পারে।
<link rel="alternative"> এর মতই, <a rel="alternative"> এর অর্থ অন্যান্য বৈশিষ্ট্যের উপর নির্ভর করে। RSS ফিডের বিকল্পগুলিও অন্তর্ভুক্ত করবে type="application/rss+xml" বা type="application/atom+xml , বিকল্প বিন্যাসে type অ্যাট্রিবিউট অন্তর্ভুক্ত থাকবে, এবং অনুবাদে hreflang অ্যাট্রিবিউট অন্তর্ভুক্ত থাকবে৷ যদি খোলা এবং বন্ধ করার ট্যাগের মধ্যে বিষয়বস্তু প্রধান নথির ভাষা ছাড়া অন্য কোনো ভাষায়, lang অ্যাট্রিবিউট অন্তর্ভুক্ত করুন যদি হাইপারলিঙ্কড নথির ভাষা অন্য ভাষায় হয়, তাহলে hreflang অ্যাট্রিবিউট অন্তর্ভুক্ত করুন৷
এই উদাহরণে, আমরা অনুবাদ করা পৃষ্ঠার URLকে href , rel="alternate"-এর মান হিসাবে অন্তর্ভুক্ত করি যাতে বোঝা যায় যে এটি একটি সাইটের একটি বিকল্প সংস্করণ; hreflang অ্যাট্রিবিউট অনুবাদের ভাষা প্রদান করে:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
যদি ফরাসি অনুবাদ একটি PDF হয়, তাহলে আপনি লিঙ্কযুক্ত সংস্থানের PDF MIME প্রকারের সাথে টাইপ অ্যাট্রিবিউট প্রদান করতে পারেন। যদিও MIME প্রকারটি সম্পূর্ণরূপে উপদেশমূলক, ব্যবহারকারীকে জানানো যে একটি লিঙ্ক একটি ভিন্ন বিন্যাসের একটি নথি খুলবে সর্বদা একটি ভাল ধারণা৷
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
ট্র্যাকিং লিঙ্ক ক্লিক
ব্যবহারকারীর মিথস্ক্রিয়া ট্র্যাক করার একটি উপায় হল একটি লিঙ্কে ক্লিক করার সময় একটি URL পিং করা। ping অ্যাট্রিবিউট, যদি উপস্থিত থাকে, তাহলে সুরক্ষিত ইউআরএলগুলির একটি স্থান-বিচ্ছিন্ন তালিকা অন্তর্ভুক্ত করে (যা https দিয়ে শুরু হয়) যা ব্যবহারকারী হাইপারলিঙ্ক সক্রিয় করলে বিজ্ঞপ্তি দেওয়া উচিত বা পিং করা উচিত। ব্রাউজারটি ping অ্যাট্রিবিউটের মান হিসাবে তালিকাভুক্ত ইউআরএলগুলিতে বডি PING সহ POST অনুরোধ পাঠায়।
ব্যবহারকারীর অভিজ্ঞতা টিপস
- HTML লেখার সময় সর্বদা ব্যবহারকারীর অভিজ্ঞতা বিবেচনা করুন। লিঙ্কগুলিকে লিঙ্কযুক্ত সংস্থান সম্পর্কে যথেষ্ট তথ্য প্রদান করা উচিত যাতে ব্যবহারকারী জানে যে তারা কী ক্লিক করছে৷
- পাঠ্যের একটি ব্লকের মধ্যে, নিশ্চিত করুন যে আপনার লিঙ্কগুলির উপস্থিতি আশেপাশের পাঠ্য থেকে যথেষ্ট আলাদা যাতে ব্যবহারকারীরা সহজেই বাকি সামগ্রী থেকে লিঙ্কগুলি সনাক্ত করতে পারে, এটি নিশ্চিত করে যে কেবল রঙই পাঠ্য এবং পার্শ্ববর্তী সামগ্রীর মধ্যে পার্থক্য করার একমাত্র উপায় নয়।
- সর্বদা ফোকাস শৈলী অন্তর্ভুক্ত; এটি কীবোর্ড নেভিগেটরদের আপনার সামগ্রীর মাধ্যমে ট্যাব করার সময় তারা কোথায় তা জানতে সক্ষম করে।
- খোলার
<a>এবং বন্ধের</a>মধ্যে বিষয়বস্তু হল লিঙ্কের ডিফল্ট অ্যাক্সেসযোগ্য নাম এবং ব্যবহারকারীকে লিঙ্কের গন্তব্য বা উদ্দেশ্য সম্পর্কে অবহিত করা উচিত। যদি একটি লিঙ্কের বিষয়বস্তু একটি চিত্র হয়, তাহলেaltবিবরণটি অ্যাক্সেসযোগ্য নাম। অ্যাক্সেসযোগ্য নামটিaltবৈশিষ্ট্য বা পাঠ্যের একটি ব্লকের মধ্যে শব্দের একটি উপসেট থেকে আসে কিনা, নিশ্চিত করুন যে এটি লিঙ্কের গন্তব্য সম্পর্কে তথ্য প্রদান করে। লিঙ্ক পাঠ্য "এখানে ক্লিক করুন" বা "আরো তথ্য" এর চেয়ে আরও বর্ণনামূলক হওয়া উচিত; এটি আপনার স্ক্রিন রিডার ব্যবহারকারী এবং আপনার সার্চ ইঞ্জিন ফলাফলের জন্য গুরুত্বপূর্ণ! - ইন্টারেক্টিভ বিষয়বস্তু অন্তর্ভুক্ত করবেন না, যেমন একটি লিঙ্কের ভিতরে একটি
<button>বা<input>। একটি<button>বা<label>এর মধ্যে একটি লিঙ্ক নেস্ট করবেন না। যদিও এইচটিএমএল পৃষ্ঠাটি এখনও রেন্ডার হবে, ইন্টারেক্টিভ উপাদানগুলির মধ্যে ফোকাসযোগ্য এবং ক্লিকযোগ্য উপাদানগুলি নেস্ট করা একটি খারাপ ব্যবহারকারীর অভিজ্ঞতা তৈরি করে৷ - যদি
hrefঅ্যাট্রিবিউটটি উপস্থিত থাকে,<a>উপাদানটিতে ফোকাস করার সময় এন্টার কী টিপে তা সক্রিয় হবে। - লিঙ্ক এইচটিএমএল সীমাবদ্ধ নয়.
aউপাদান একটি SVG-এর মধ্যেও ব্যবহার করা যেতে পারে, 'href' বা 'xlink:href' বৈশিষ্ট্যগুলির সাথে একটি লিঙ্ক তৈরি করে।
লিঙ্ক এবং জাভাস্ক্রিপ্ট
links অ্যাট্রিবিউট একটি HTMLCollection প্রদান করে যা a এবং area এলিমেন্টের সাথে মিলে যায় যার একটি href অ্যাট্রিবিউট আছে।
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
এই বিভাগে, আপনি লিঙ্ক সম্পর্কে সব শিখেছি. পরবর্তী বিভাগে তালিকাগুলি কভার করে, যা আমাদের শিখতে হবে যাতে আমরা লিঙ্কগুলির তালিকা তৈরি করতে তাদের একসাথে গোষ্ঠীবদ্ধ করতে পারি (যা নেভিগেশন নামেও পরিচিত)।
আপনার উপলব্ধি পরীক্ষা করুন
লিঙ্ক আপনার জ্ঞান পরীক্ষা.
nofollow লিঙ্ক কি করে?
কোন লিঙ্কগুলি আপনাকে পৃষ্ঠার শীর্ষে নিয়ে যাবে?
#start#top#
