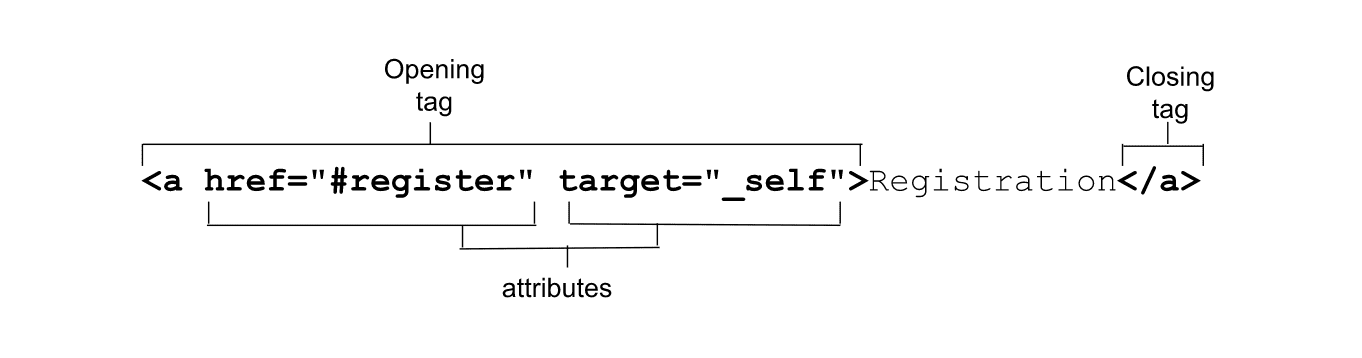
Nell'introduzione alla sezione degli attributi hai visto un esempio che mostra come gli attributi vengono aggiunti al tag di apertura.
Nell'esempio è stato utilizzato il tag <a>, ma non sono stati trattati né l'elemento né gli attributi specifici introdotti nell'esempio:

L'anchor tag <a> e l'attributo href creano un link ipertestuale. I link sono la spina dorsale di internet. La prima pagina web
conteneva 25 link, con la dicitura "Tutto ciò che c'è online su W3 è collegato direttamente o indirettamente a questo documento". Con ogni probabilità, tutto ciò che c'è online
su W3 è collegato direttamente o indirettamente da questo documento.
La potenza del web e il tag <a> sono cresciute enormemente da quando Tim Berners-Lee ha pubblicato questa prima spiegazione nell'agosto 1991.
I collegamenti rappresentano una connessione tra due risorse, una delle quali è il documento corrente. I link possono essere creati da <a>,
<area>, <form>,
e <link>. Hai imparato cos'è <link>,
e scopriremo i moduli in una sezione a parte. È anche disponibile un'intera sezione di apprendimento sui moduli. In questa sessione,
scopri di più sul tag <a> a lettera singola, non così semplice.
Attributo href
Sebbene non sia obbligatorio, l'attributo href è presente in quasi tutti i tag <a>. L'indirizzo del link ipertestuale è ciò che trasforma <a> in un link.
L'attributo href viene utilizzato per creare link ipertestuali che rimandano a punti della pagina corrente, ad altre pagine di un sito o ad altri siti. Può anche
essere codificato per scaricare file o inviare un'email
a un indirizzo specifico, includendo anche un oggetto e i contenuti suggeriti per il corpo dell'email.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
Il primo link include un URL assoluto, che può essere
utilizzate su qualsiasi sito del mondo per accedere alla home page di MLW. Gli URL assoluti includono un protocollo, in questo caso https://, e un
nome di dominio. Quando il protocollo è scritto semplicemente come //, è un protocollo implicito e significa "utilizza lo stesso protocollo attualmente in uso".
Gli URL relativi non includono un protocollo o un nome di dominio. Sono "relativi" al file corrente. MLW è un sito di una sola pagina,
ma questa serie HTML
ha diverse sezioni. Per creare un link da questa pagina alla lezione sugli attributi, viene utilizzato un URL relativo <a href="../attributes/">Attributes</a>.
Il secondo link è semplicemente un identificatore di frammento di link e rimanda alla
con id="teachers",, se presente, nella pagina corrente. I browser supportano anche due "parte superiore della pagina" link: clic
su <a href="#top">Top</a> (senza distinzione tra maiuscole e minuscole) o semplicemente <a href="#">Top</a> farà scorrere l'utente fino alla parte superiore della pagina,
a meno che non ci sia un elemento con l'ID top impostato utilizzando la stessa lettera maiuscola.
MLW è un documento piuttosto lungo. Per evitare lo scorrimento, puoi aggiungere un link che riporta in alto nella parte inferiore della sezione #teachers:
<a href="#top">Go to top.</a>
Il terzo link combina i due valori: contiene un URL assoluto seguito da un frammento del link. Ciò consente il collegamento diretto
in una sezione dell'URL definito, in questo caso la sezione #teachers della home page di MLW. Verrà caricata la pagina di MLW.
il browser scorrerà fino alla sezione insegnanti senza inviare il frammento nella richiesta HTTP.
L'attributo href può iniziare con mailto: o tel: per inviare email o effettuare chiamate. La gestione del link dipende dal dispositivo.
il sistema operativo e le applicazioni installate.
Il link mailto non deve includere un indirizzo email, ma può, insieme a cc, bcc, subject e body di testo a
precompilare l'email. Per impostazione predefinita, si apre un client di posta. Puoi precompilare l'oggetto e il corpo dell'email con
nessun indirizzo email, per consentire ai visitatori del sito di invitare i propri amici. Nel nostro link, nel piè di pagina del documento, includiamo la
URL alla registrazione:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Il punto interrogativo (?) separa mailto: e l'eventuale indirizzo email dal termine di query. All'interno della query,
La e commerciale (&) separa i campi, mentre i segni di uguale (=) associano il nome di ciascun campo al relativo valore. L'intera stringa è
con codifica percentuale, il che è sicuramente necessario se il valore href non è tra virgolette o se i valori includono virgolette.
L'app che viene aperta quando l'utente fa clic su un link tel, la tocca o preme Invio dipende dal sistema operativo.
le applicazioni installate e le impostazioni configurate dall'utente sul proprio dispositivo. Un iPhone potrebbe aprire FaceTime, l'app dello smartphone o i contatti.
Un desktop Windows potrebbe aprire Skype, se installato.
Esistono diversi altri tipi di URL, ad esempio blob
e URL di dati (vedi esempi nella discussione sugli attributi download).
Per i siti sicuri (quelli pubblicati su https), è possibile creare ed eseguire protocolli specifici delle app con registerProtocolHandler().
Quando includi link che potrebbero aprire altre applicazioni installate, è bene informare l'utente. Assicurati che
tra i tag di apertura e chiusura, indica all'utente che tipo di link sta per attivare. selettori degli attributi CSS,
come [href^="mailto:"], [href^="tel:"] e [href$=".pdf"] è possibile utilizzare il targeting degli stili in base al tipo di applicazione.
Risorse scaricabili
L'attributo download deve essere incluso quando href rimanda a una risorsa scaricabile. Il valore del download
è il nome file suggerito per la risorsa da salvare nel file system locale dell'utente.
SVGOMG, lo strumento di ottimizzazione SVG, utilizza l'attributo download per suggerire un nome file per il blob scaricabile che l'ottimizzatore
crea. Quando hal.svg viene ottimizzato, il tag di apertura del link di download di SVGOMG è simile al seguente:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
È disponibile anche una demo di <canvas> che crea un URL di dati PNG scaricabile.
Per creare un link a una risorsa scaricabile, includi l'URL dell'asset come valore dell'attributo href e il nome file suggerito
che può essere utilizzato nel file system dell'utente come valore dell'attributo download.
Contesto di navigazione
L'attributo target consente di definire il contesto di navigazione per la navigazione tramite link (e l'invio di moduli).
Le quattro parole chiave con prefisso del trattino basso, senza distinzione tra maiuscole e minuscole, sono state discusse con l'elemento <base>. Includono il valore predefinito _self,
che è la finestra corrente, _blank, che apre il link in una nuova scheda, _parent, che è la principale se il link corrente è nidificato
in un oggetto o iframe e _top, che è il predecessore di primo livello, particolarmente utile se il link corrente è molto nidificato. _top e
_parent corrispondono a _self se il link non è nidificato. L'attributo target non è limitato ai seguenti quattro termini chiave: qualsiasi termine
è possibile utilizzare.
Ogni contesto di navigazione, in sostanza, ogni scheda del browser, ha un nome di contesto di navigazione. I link consentono di aprire i link nella scheda corrente, in una nuova scheda senza nome,
o una scheda con nome nuova o esistente. Per impostazione predefinita, il nome è una stringa vuota. Per aprire un link in una nuova scheda, l'utente può fare clic con il tasto destro del mouse e selezionare
"Apri in una nuova scheda". Gli sviluppatori possono forzare questa operazione includendo target="_blank".
Un link con target="_blank" verrà aperto in una nuova scheda con un nome nullo, aprendo una nuova scheda senza nome a ogni clic sul link. Questo può
creare molte nuove schede. Troppe schede. Ad esempio, se l'utente fa clic su <a href="registration.html" target="_blank">Register Now</a> 15 volte,
il modulo di registrazione si aprirà in 15 schede separate. Questo problema può essere risolto fornendo un nome di contesto della scheda. Includendo l'attributo target
con un valore che fa distinzione tra maiuscole e minuscole, ad esempio <a href="registration.html" target="reg">Register Now</a>, il primo clic su questo link aprirà
il modulo di registrazione in una nuova scheda reg. Se fai clic su questo link altre 15 volte, la registrazione verrà ricaricata nel contesto di navigazione di reg, senza aprire altre schede.
L'attributo rel controlla i tipi di link creati dal link, definendo la relazione tra il documento corrente e la risorsa
a cui rimanda il link ipertestuale. Il valore dell'attributo deve essere un elenco separato da spazi in uno o più dei punteggio di valori di attributo rel supportati
dal tag <a>.
Puoi includere la parola chiave nofollow se non vuoi che gli spider seguano il link. Il valore external può essere aggiunto a
indicare che il link indirizza a un URL esterno e non a una pagina all'interno del dominio corrente. La parola chiave help indica che il link ipertestuale
fornisce assistenza sensibile al contesto. Se passi il mouse sopra un link con questo valore rel, verrà visualizzato un cursore della guida anziché il normale cursore del puntatore.
Non utilizzare questo valore solo per ottenere il cursore della guida; utilizza invece la proprietà cursor del CSS. I valori prev e next possono
da utilizzare per i link che rimandano al documento precedente e successivo di una serie.
Simile a <link rel="alternative">, il significato
di <a rel="alternative"> dipende da altri attributi. Le alternative ai feed RSS includeranno anche type="application/rss+xml"
o type="application/atom+xml, i formati alternativi includeranno l'attributo type e le traduzioni includeranno l'attributo hreflang.
Se i contenuti tra i tag di apertura e chiusura sono in una lingua diversa da quella principale del documento, includi l'attributo lang.
Se la lingua del documento con link ipertestuale è in un'altra lingua, includi l'attributo hreflang.
In questo esempio, includiamo l'URL della pagina tradotta come valore dell'attributo href, rel="alternate" per indicare che si tratta di una versione alternativa di un sito. hreflang
fornisce la lingua delle traduzioni:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Se la traduzione in francese è in formato PDF, puoi fornire l'attributo type con il tipo MIME PDF della risorsa collegata. Mentre Il tipo MIME è puramente indicativo e costituisce sempre una buona idea informare l'utente che un link aprirà un documento in un formato diverso.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Monitoraggio dei clic sui link
Un modo per monitorare le interazioni degli utenti è eseguire il ping di un URL quando viene fatto clic su un link. L'attributo ping, se presente, include un parametro
elenco separato da spazi di URL sicuri (che iniziano con https) che devono essere informati o inviare un ping, se l'utente attiva il
link ipertestuale. Il browser invia richieste POST con il corpo PING agli URL elencati come valore dell'attributo ping.
Suggerimenti per l'esperienza utente
- Tieni sempre conto dell'esperienza utente quando scrivi il codice HTML. I link devono fornire informazioni sufficienti sulla risorsa collegata affinché l'utente sappia su cosa sta facendo clic.
- All'interno di un blocco di testo, assicurati che l'aspetto dei link sia sufficientemente diverso dal testo circostante, in modo che gli utenti possano identificare facilmente i link dal resto dei contenuti, facendo in modo che il colore da solo non sia l'unico mezzo per distinguere tra testo e i contenuti circostanti.
- Includi sempre gli stili dello stato attivo; Ciò consente ai navigatori da tastiera di sapere dove si trovano quando navigano tra i contenuti.
- I contenuti tra il
<a>di apertura e la</a>di chiusura sono il nome accessibile per impostazione predefinita del link e devono informare l'utente della destinazione o dello scopo del link. Se i contenuti di un link sono un'immagine, la descrizionealtè il nome accessibile. Se il nome accessibile proviene dall'attributoalto da un sottoinsieme di parole all'interno di un blocco di testo, assicurati che fornisca informazioni sulla destinazione del link. Il testo del link deve essere più descrittivo di "fai clic qui" o "ulteriori informazioni"; è importante per gli utenti di screen reader e per i risultati del tuo motore di ricerca. - Non includere contenuti interattivi, come
<button>o<input>, all'interno di un link. Non nidificare un link all'interno di un<button>o<label>. Anche se il rendering della pagina HTML continuerà a essere visualizzato, la nidificazione di elementi attivabili e cliccabili all'interno di elementi interattivi crea un'esperienza utente negativa. - Se è presente l'attributo
href, se premi il tasto Invio mentre è attivo lo stato attivo sull'elemento<a>, l'attributo viene attivato. - I link non si limitano al formato HTML. L'elemento
apuò essere utilizzato anche all'interno di un SVG, che forma un link con "href" o "xlink:href" attributi.
Link e JavaScript
L'attributo links restituisce un HTMLCollection corrispondente a elementi a e area che hanno un attributo href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
In questa sezione hai appreso tutto quello che c'è da sapere sui link. La prossima sezione riguarda gli elenchi, che dobbiamo imparare per poter raggruppare per creare elenchi di link (operazione nota anche come navigazione).
Verifica le tue conoscenze
Verifica le tue conoscenze dei link.
Che cosa fa il link nofollow?
Quali link portano alla parte superiore della pagina?
#start#top#
