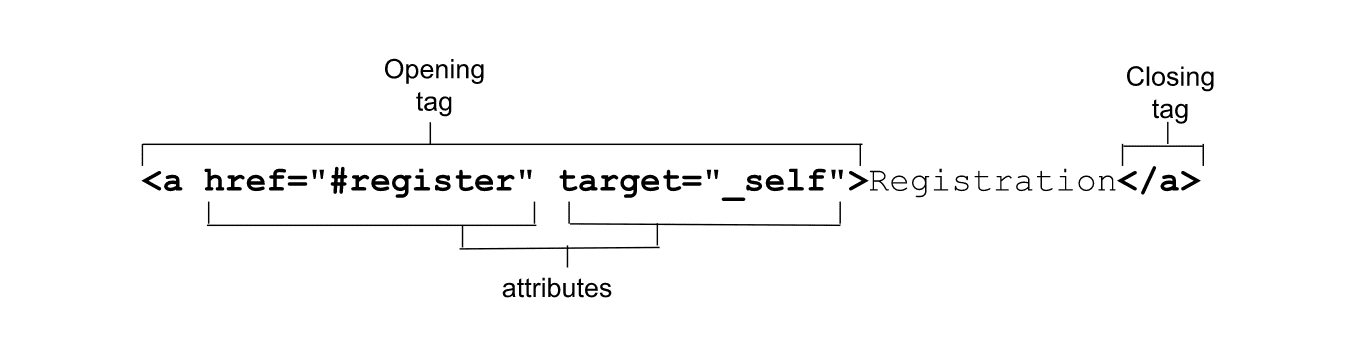
In der Einführung zum Abschnitt „Attribute“ haben Sie ein Beispiel gesehen, das zeigt, wie Attribute zum öffnenden Tag hinzugefügt werden.
Im Beispiel wurde das <a>-Tag verwendet, aber weder das Element noch die spezifischen Attribute, die dort vorgestellt wurden, wurden erörtert:

Das Anchor-Tag <a> erstellt zusammen mit dem Attribut href einen Hyperlink. Links sind das Rückgrat des Internets. Die erste Webseite
enthielten 25 Links, die lauteten: "Alles, was online über W3 verfügbar ist, ist direkt oder indirekt mit diesem Dokument verknüpft." Vermutlich ist alles, was online verfügbar ist,
über W3 ist auch direkt oder indirekt von diesem Dokument aus verlinkt.
Die Macht des Webs und das <a>-Tag sind enorm gewachsen, seit Tim Berners-Lee diese erste Erklärung im August 1991 veröffentlicht hat.
Links stellen eine Verbindung zwischen zwei Ressourcen dar. Eine davon ist das aktuelle Dokument. Links können von <a> erstellt werden,
<area>, <form>
und <link>. Jetzt wissen Sie mehr über <link>,
Formulare werden in einem separaten Bereich angezeigt. Außerdem gibt es einen kompletten Abschnitt mit Informationen zum Formular. In dieser Sitzung
erfahren Sie mehr über das nicht so einfache <a>-Tag, das aus einem Buchstaben besteht.
Das Attribut href
Das Attribut href ist zwar nicht erforderlich, aber in fast allen <a>-Tags enthalten. Durch die Angabe der Adresse des Hyperlinks wird die <a> zu einem Link.
Das Attribut href wird verwendet, um Hyperlinks zu Positionen auf der aktuellen Seite, anderen Seiten innerhalb einer Website oder allen anderen Websites zu erstellen. Es kann auch
Das Herunterladen von Dateien oder das Senden einer E-Mail muss programmiert sein.
an eine bestimmte E-Mail-Adresse gesendet, auch mit einem Betreff und dem vorgeschlagenen E-Mail-Text.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
Der erste Link enthält eine absolute URL. Diese kann
verwendet, um zur MLW-Startseite zu gelangen. Absolute URLs enthalten ein Protokoll, in diesem Fall https://, und einen
Domain-Namen eingeben. Wenn das Protokoll einfach als // geschrieben wird, handelt es sich um ein implizites Protokoll. Dies bedeutet, dass das Protokoll verwendet wird, das derzeit verwendet wird.
Relative URLs enthalten kein Protokoll und keinen Domainnamen. Sie sind „relativ“ in die aktuelle Datei ein. MLW ist eine einseitige Website,
Diese HTML-Serie besteht aus mehreren Abschnitten. Um von dieser Seite auf die Lektion zu Attributen zu verlinken, wird eine relative URL verwendet <a href="../attributes/">Attributes</a>.
Der zweite Link ist nur eine Linkfragment-ID und verlinkt mit dem
-Element mit id="teachers",, falls vorhanden, auf der aktuellen Seite. Browser unterstützen auch zwei "Top-of-Page"- Links: Klicken
auf <a href="#top">Top</a> (Groß-/Kleinschreibung nicht berücksichtigend) oder <a href="#">Top</a> wird der Nutzer ganz oben auf der Seite gescrollt.
es sei denn, es gibt ein Element mit der ID top, das dieselbe Groß- und Kleinschreibung aufweist.
MLW ist ein ziemlich langes Dokument. Um Scrollen zu sparen, können Sie einen Link vom unteren Rand des Abschnitts #teachers zurück zum Anfang hinzufügen:
<a href="#top">Go to top.</a>
Der dritte Link kombiniert die beiden Werte: Er enthält eine absolute URL, gefolgt von einem Linkfragment. Dadurch können direkte Verknüpfungen
zu einem Abschnitt in der definierten URL hinzufügen, in diesem Fall dem Abschnitt #teachers der MLW-Startseite. Die MLW-Seite wird geladen.
scrollt der Browser zum Abschnitt „Teachers“, ohne das Fragment in der HTTP-Anfrage zu senden.
Das Attribut href kann mit mailto: oder tel: beginnen, um E-Mails zu senden oder Anrufe zu tätigen. Die Handhabung des Links hängt vom Gerät ab.
Betriebssystem und installierten Anwendungen.
Der mailto-Link muss jedoch keine E-Mail-Adresse enthalten, zusammen mit cc, bcc, subject und body Text an
die E-Mail vorab auszufüllen. Standardmäßig wird ein E-Mail-Client geöffnet. Sie könnten Betreff und Text der E-Mail im Voraus mit
keine E-Mail-Adresse, damit die Besucher der Website ihre eigenen Freunde einladen können. In unserem Link in der Fußzeile des Dokuments
URL zur Registrierung:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Ein Fragezeichen (?) trennt mailto: und die E-Mail-Adresse, falls vorhanden, vom Suchbegriff. In der Abfrage
Die Felder werden durch ein kaufmännisches Und-Zeichen (&) getrennt und Gleichheitszeichen (=) setzen jeden Feldnamen mit seinem Wert gleich. Der gesamte String ist
prozentcodiert. Dies ist auf jeden Fall erforderlich, wenn der Wert href nicht in Anführungszeichen steht oder die Werte Anführungszeichen enthalten.
Welche App geöffnet wird, wenn der Nutzer auf einen tel-Link klickt, tippt oder die Eingabetaste drückt, hängt vom Betriebssystem ab.
installierten Apps und Einstellungen des Nutzers auf seinem Gerät. Auf einem iPhone können FaceTime, die Telefon-App oder Kontakte geöffnet werden.
Skype wird möglicherweise auf einem Windows-Desktop geöffnet, sofern es installiert ist.
Es gibt noch einige andere Arten von URLs, beispielsweise Blobs.
und Daten-URLs (siehe Beispiele in der Diskussion zu download-Attributen).
Für sichere Websites, die über https bereitgestellt werden, ist es möglich, mit registerProtocolHandler() app-spezifische Protokolle zu erstellen und auszuführen.
Wenn Sie Links einfügen, die mit hoher Wahrscheinlichkeit andere installierte Anwendungen öffnen, ist es eine gute Idee, den Nutzer darüber zu informieren. Achten Sie darauf, dass die
Text zwischen dem öffnenden und dem schließenden Tag teilt dem Nutzer mit, welche Art von Link er aktivieren möchte. CSS-Attributselektoren
wie [href^="mailto:"], [href^="tel:"] und [href$=".pdf"] können für das Targeting von Stilen nach Anwendungstyp verwendet werden.
Herunterladbare Ressourcen
Das Attribut download sollte enthalten sein, wenn href auf eine herunterladbare Ressource verweist. Wert des Downloads
Attribut ist der vorgeschlagene Dateiname für die Ressource, die im lokalen Dateisystem des Nutzers gespeichert werden soll.
SVGOMG, das SVG-Optimierungstool, verwendet das Attribut download, um einen Dateinamen für das herunterladbare Blob vorzuschlagen, das vom Optimierungstool heruntergeladen wird.
erstellt. Wenn hal.svg optimiert ist, sieht das öffnende Tag für den Downloadlink in SVGOMG in etwa so aus:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Es gibt auch eine Demo einer <canvas>, mit der eine herunterladbare URL für PNG-Daten erstellt wird.
Um auf eine herunterladbare Ressource zu verlinken, gib die URL des Assets als Wert des href-Attributs und den vorgeschlagenen Dateinamen an.
der im Dateisystem des Nutzers als Wert des Attributs download verwendet werden kann.
Browserkontext
Mit dem Attribut target kann der Browserkontext für die Linknavigation (und das Senden von Formularen) definiert werden.
Bei den vier Keywords mit dem Unterstrich-Präfix, bei denen die Groß- und Kleinschreibung nicht berücksichtigt wird, wurde das Element <base> besprochen. Dazu gehören der Standardwert _self,
Das ist das aktuelle Fenster „_blank“, mit dem der Link in einem neuen Tab geöffnet wird (_parent). Wenn der aktuelle Link verschachtelt ist, ist er das übergeordnete Fenster.
in einem Objekt oder iFrame und _top, dem obersten Ancestor, ist besonders nützlich, wenn der aktuelle Link tief verschachtelt ist. _top und
_parent sind mit _self identisch, wenn der Link nicht verschachtelt ist. Das Attribut target ist nicht auf die folgenden vier Schlüsselbegriffe beschränkt: beliebiger Begriff
verwendet werden können.
Jeder Browserkontext – im Prinzip jeder Browser-Tab – hat einen Namen für den Browserkontext. Links können Links im aktuellen Tab, einem neuen unbenannten Tab
oder einen neuen oder
vorhandenen benannten Tab. Standardmäßig ist der Name ein leerer String. Um einen Link in einem neuen Tab zu öffnen, können Nutzer
„In neuem Tab öffnen“. Entwickler können dies erzwingen, indem sie target="_blank" einfügen.
Ein Link mit target="_blank" wird in einem neuen Tab mit einem Nullnamen geöffnet. Bei jedem Klick auf einen Link wird ein neuer, unbenannter Tab geöffnet. Dies kann
um viele neue Tabs zu erstellen. Zu viele Tabs. Wenn der Nutzer beispielsweise 15-mal auf <a href="registration.html" target="_blank">Register Now</a> klickt,
Das Registrierungsformular wird in 15 separaten Tabs geöffnet. Dieses Problem kann behoben werden, indem ein Tab-Kontextname angegeben wird. Durch Einschließen des target-Attributs
mit einem Wert wie <a href="registration.html" target="reg">Register Now</a>, bei dem die Groß- und Kleinschreibung berücksichtigt wird, wird der erste Klick auf diesen Link geöffnet.
das Registrierungsformular in einem neuen reg-Tab. Wenn Sie noch 15-mal auf diesen Link klicken, wird die Registrierung im reg-Browserkontext neu geladen, ohne dass weitere Tabs geöffnet werden.
Mit dem Attribut rel wird gesteuert, welche Arten von Links durch den Link erstellt werden. Es definiert die Beziehung zwischen dem aktuellen Dokument und der Ressource.
im Hyperlink verlinkt ist. Der Wert des Attributs muss eine durch Leerzeichen getrennte Liste in einem oder mehreren der unterstützten Werte für rel-Attribute sein.
durch das <a>-Tag.
Sie können das Keyword nofollow verwenden, wenn Sie nicht möchten, dass Spider dem Link folgen. Der Wert external kann hinzugefügt werden zu
geben an, dass der Link auf eine externe URL verweist und keine Seite innerhalb der aktuellen Domain ist. Das Schlüsselwort help gibt an, dass der Hyperlink
um kontextabhängige Hilfe zu bieten. Wenn Sie den Mauszeiger auf einen Link mit diesem rel-Wert bewegen, wird statt des normalen Cursors ein Hilfecursor angezeigt.
Verwenden Sie diesen Wert nicht nur, um den Hilfe-Cursor zu erhalten. Verwenden Sie stattdessen die CSS-Eigenschaft cursor. Die Werte prev und next können
wird für Links verwendet, die auf das vorherige und das nächste Dokument einer Reihe verweisen.
Ähnlich wie bei <link rel="alternative"> wird die Bedeutung
von <a rel="alternative"> hängt von anderen Attributen ab. Alternativen zu RSS-Feeds enthalten auch type="application/rss+xml".
oder type="application/atom+xml enthalten, enthalten alternative Formate das Attribut type und Übersetzungen das Attribut hreflang.
Wenn der Inhalt zwischen dem öffnenden und dem schließenden Tag in einer anderen Sprache als der Hauptdokumentsprache ist, füge das Attribut lang hinzu.
Wenn die Sprache des verlinkten Dokuments in einer anderen Sprache vorliegt, fügen Sie das Attribut hreflang hinzu.
In diesem Beispiel fügen wir die URL der übersetzten Seite als Wert für href, rel="alternative" ein. um anzuzeigen, dass es sich um eine alternative Version einer Website handelt die hreflang
gibt die Sprache der Übersetzungen an:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Wenn es sich bei der französischen Übersetzung um eine PDF-Datei handelt, können Sie das Attribut „type“ mit dem PDF-MIME-Typ der verknüpften Ressource angeben. Während die Beim MIME-Typ handelt es sich lediglich um eine Empfehlung. Es ist immer sinnvoll, den Nutzer darüber zu informieren, dass über einen Link ein Dokument in einem anderen Format geöffnet wird.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Tracking-Link-Klicks
Eine Möglichkeit, Nutzerinteraktionen zu verfolgen, besteht darin, eine URL anzupingen, wenn auf einen Link geklickt wird. Das Attribut ping enthält, sofern vorhanden, den
Durch Leerzeichen getrennte Liste sicherer URLs (beginnend mit https), die benachrichtigt oder gepingt werden sollen, wenn der Nutzer die
Hyperlink. Der Browser sendet POST-Anfragen mit dem Text PING an die URLs, die als Wert des Attributs ping angegeben sind.
Tipps zur Nutzererfahrung
- Berücksichtigen Sie beim Schreiben von HTML-Code immer die User Experience. Die Links sollten genügend Informationen über die verknüpfte Ressource enthalten. damit die Nutzenden wissen, worauf sie klicken.
- Stellen Sie sicher, dass sich Ihre Links innerhalb eines Textblocks ausreichend vom umgebenden Text unterscheiden, damit Nutzer leicht von den übrigen Inhalten unterscheiden und sicherstellen, dass Farbe allein nicht das einzige Mittel zur Unterscheidung zwischen Text und den umgebenden Inhalt.
- Verwenden Sie immer Fokusstile. So wissen die Navigatoren, wo sie sich befinden, wenn sie mit der Tabulatortaste durch Ihre Inhalte navigieren.
- Der Inhalt zwischen dem öffnenden
<a>und dem schließenden</a>ist der standardmäßig zugängliche Name des Links und sollte den Nutzer informieren. über das Ziel oder Zweck des Links. Wenn der Inhalt eines Links ein Bild ist, ist diealt-Beschreibung der Name, auf den zugegriffen werden kann. Stammt der barrierefreie Name vom Attributaltoder einer Teilmenge von Wörtern in einem Textblock, achten Sie darauf, dass über das Ziel des Links. Der Linktext sollte aussagekräftiger sein als „Hier klicken“. oder „Weitere Informationen“; Das ist wichtig für Ihre Screenreader-Nutzer und die Ergebnisse Ihrer Suchmaschine. - Der Link darf keine interaktiven Inhalte wie
<button>oder<input>enthalten. Verschachtele keinen Link innerhalb von<button>oder<label>. Die HTML-Seite wird zwar weiterhin gerendert, aber das Verschachteln von fokussierbaren und anklickbaren Elementen innerhalb interaktiver Elemente beeinträchtigt die Nutzererfahrung. - Wenn das Attribut
hrefvorhanden ist, wird es durch Drücken der Eingabetaste aktiviert, während der Fokus auf dem<a>-Element liegt. - Links sind nicht auf HTML beschränkt. Das
a-Element kann auch in einer SVG verwendet werden und bildet so einen Link mit dem „href“-Verweis oder "xlink:href" Attribute.
Links und JavaScript
Das Attribut links gibt ein HTMLCollection zurück, das mit a- und area-Elementen mit einem href-Attribut übereinstimmt.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
In diesem Abschnitt haben Sie alles über Links gelernt. Im nächsten Abschnitt geht es um Listen, die wir lernen müssen, um sie zusammen, um Link-Listen zu erstellen (auch bekannt als Navigation).
Wissen testen
Testen Sie Ihr Wissen über Links.
Wozu dient der Link „nofollow“?
Über welche Links gelangen Sie an den Anfang der Seite?
#start#top#
