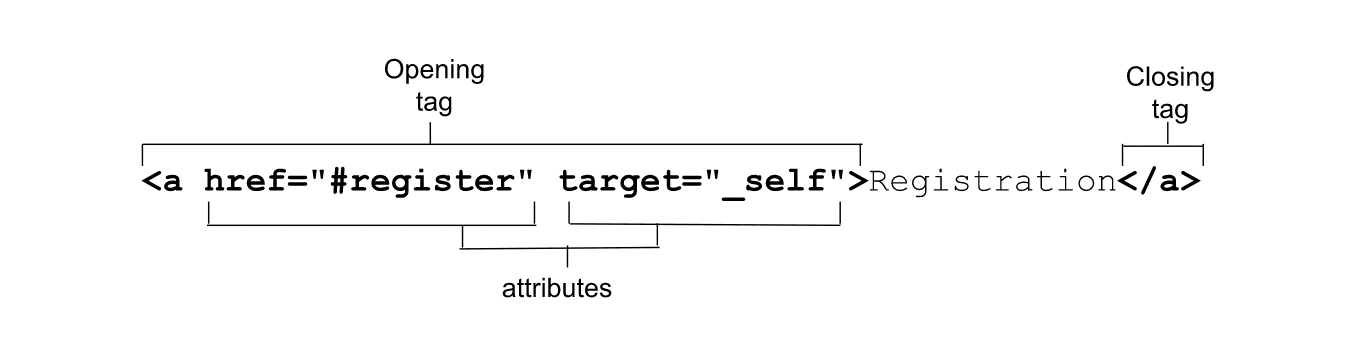
Trong phần giới thiệu về phần thuộc tính, bạn đã thấy một ví dụ cho thấy cách thêm thuộc tính vào thẻ mở.
Ví dụ này sử dụng thẻ <a>, nhưng cả phần tử lẫn các thuộc tính cụ thể được giới thiệu trong ví dụ đó đều không được thảo luận:

Thẻ ký tự liên kết <a> cùng thuộc tính href để tạo một siêu liên kết. Đường liên kết là xương sống của Internet. Trang web đầu tiên
chứa 25 liên kết với nội dung "Mọi thông tin trên mạng về W3 đều được liên kết trực tiếp hoặc gián tiếp đến tài liệu này". Rất có thể mọi hoạt động trên mạng sẽ diễn ra
về W3 cũng được liên kết trực tiếp hoặc gián tiếp từ tài liệu này!
Sức mạnh của web và thẻ <a> đã phát triển mạnh mẽ kể từ khi Tim Berners-Lee đưa ra lời giải thích đầu tiên này vào tháng 8 năm 1991.
Đường liên kết biểu thị kết nối giữa hai tài nguyên, một trong số đó là tài liệu hiện tại. Bạn có thể tạo liên kết bằng <a>,
<area>, <form>,
và <link>. Bạn đã tìm hiểu về <link>,
và bạn sẽ thấy biểu mẫu trong một phần riêng. Ngoài ra, còn có toàn bộ phần tìm hiểu biểu mẫu. Trong phiên đào tạo này, bạn sẽ
tìm hiểu về thẻ <a> gồm một chữ cái và không quá đơn giản.
Thuộc tính href
Mặc dù không bắt buộc nhưng thuộc tính href có trong hầu hết các thẻ <a>. Việc cung cấp địa chỉ của siêu liên kết sẽ biến <a> thành một đường liên kết.
Thuộc tính href dùng để tạo siêu liên kết đến các vị trí trên trang hiện tại, các trang khác trong một trang web hay các trang web khác nói chung. Chiến dịch này cũng có thể
được mã hóa để tải xuống tệp hoặc để gửi email
đến một địa chỉ cụ thể, thậm chí bao gồm cả tiêu đề và nội dung email được đề xuất.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
Đường liên kết đầu tiên bao gồm một URL tuyệt đối, có thể là
được sử dụng trên mọi trang web trên thế giới để chuyển đến trang chủ của MLW. URL tuyệt đối bao gồm một giao thức, trong trường hợp này là https:// và một
tên miền của bạn. Khi giao thức được viết đơn giản dưới dạng //, đó là một giao thức ngầm ẩn và có nghĩa là "hãy sử dụng cùng một giao thức như đang được sử dụng".
URL tương đối không bao gồm giao thức hoặc tên miền. Chỉ số "tương đối" vào tệp hiện tại. MLW là một trang web một trang,
nhưng loạt HTML này có một số phần. Để liên kết từ trang này đến bài học về thuộc tính, bạn nên dùng URL tương đối <a href="../attributes/">Attributes</a>.
Đường liên kết thứ hai chỉ là giá trị nhận dạng mảnh liên kết và sẽ liên kết đến
có id="teachers", (nếu có) trên trang hiện tại. Các trình duyệt cũng hỗ trợ hai "đầu trang" links: nhấp chuột
trên <a href="#top">Top</a> (không phân biệt chữ hoa chữ thường) hoặc đơn giản là <a href="#">Top</a> sẽ cuộn người dùng lên đầu trang,
trừ phi có một phần tử có mã là top được đặt bằng cùng chữ hoa và chữ thường.
MLW là một tài liệu khá dài. Để lưu thao tác cuộn, bạn có thể thêm một đường liên kết trở lại trên cùng ở cuối mục #teachers:
<a href="#top">Go to top.</a>
Đường liên kết thứ ba kết hợp hai giá trị: đường liên kết chứa một URL tuyệt đối, theo sau là một phân đoạn đường liên kết. Điều này cho phép liên kết trực tiếp
thành một phần trong URL đã xác định, trong trường hợp này là phần #teachers trên trang chủ MLW. Trang MLW sẽ được tải;
thì trình duyệt sẽ cuộn đến phần giáo viên mà không gửi mảnh trong yêu cầu HTTP.
Thuộc tính href có thể bắt đầu bằng mailto: hoặc tel: để gửi email hoặc gọi điện, với cách xử lý đường liên kết tuỳ thuộc vào thiết bị,
hệ điều hành và các ứng dụng đã cài đặt.
Liên kết mailto không cần bao gồm địa chỉ email, nhưng có thể cùng với văn bản cc, bcc, subject và body để
điền sẵn email. Theo mặc định, một ứng dụng email sẽ được mở. Bạn có thể điền sẵn tiêu đề và nội dung email bằng
không có địa chỉ email, để cho phép khách truy cập trang web mời bạn bè của chính họ. Trong đường liên kết, ở chân trang của tài liệu, chúng tôi đưa vào
URL đến trang đăng ký:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Dấu chấm hỏi (?) phân tách mailto: và địa chỉ email (nếu có) khỏi cụm từ truy vấn. Trong truy vấn,
ký hiệu "và" (&) phân tách các trường và dấu bằng (=) đánh đồng mỗi tên trường với giá trị của tên trường đó. Toàn bộ chuỗi là
được mã hoá theo phần trăm. Điều này chắc chắn là cần thiết nếu giá trị href không được đặt trong cặp dấu ngoặc kép hoặc nếu các giá trị đó có dấu ngoặc kép.
Việc ứng dụng nào mở ra khi người dùng nhấp, nhấn hoặc nhấn Enter trên một đường liên kết tel sẽ tuỳ thuộc vào hệ điều hành.
các ứng dụng đã cài đặt và cài đặt mà người dùng có trên thiết bị của họ. iPhone có thể mở FaceTime, ứng dụng điện thoại hoặc danh bạ.
Máy tính chạy Windows có thể mở Skype nếu đã cài đặt.
Có một số loại URL khác, chẳng hạn như blob
và URL dữ liệu (xem ví dụ trong nội dung thảo luận về thuộc tính download).
Đối với các trang web bảo mật (những trang web được phân phát qua https), bạn có thể tạo và chạy các giao thức dành riêng cho ứng dụng bằng registerProtocolHandler().
Bạn nên cho người dùng biết khi cung cấp các đường liên kết có khả năng mở ra các ứng dụng đã được cài đặt khác. Hãy đảm bảo rằng
giữa thẻ mở và thẻ đóng cho người dùng biết họ sắp kích hoạt loại liên kết nào. Bộ chọn thuộc tính CSS,
chẳng hạn như [href^="mailto:"], [href^="tel:"] và [href$=".pdf"] để nhắm mục tiêu kiểu theo loại ứng dụng.
Tài nguyên có thể tải xuống
Bạn phải thêm thuộc tính download khi href trỏ đến một tài nguyên có thể tải xuống. Giá trị của lượt tải xuống
là tên tệp được đề xuất cho tài nguyên cần lưu trong hệ thống tệp cục bộ của người dùng.
SVGOMG (Trình tối ưu hoá SVG) sử dụng thuộc tính download để đề xuất tên tệp cho blob có thể tải xuống mà trình tối ưu hoá
tạo. Khi hal.svg được tối ưu hoá, thẻ mở đường liên kết tải xuống của SVGOMG sẽ tương tự như:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Ngoài ra còn có bản minh hoạ về <canvas> giúp tạo URL cho dữ liệu PNG có thể tải xuống.
Để liên kết đến một tài nguyên có thể tải xuống, hãy thêm URL của tài sản đó làm giá trị của thuộc tính href và tên tệp được đề xuất
có thể dùng trong hệ thống tệp của người dùng làm giá trị của thuộc tính download.
Ngữ cảnh duyệt web
Thuộc tính target cho phép xác định ngữ cảnh duyệt web khi điều hướng đường liên kết (và gửi biểu mẫu).
Bốn từ khoá có tiền tố gạch dưới, không phân biệt chữ hoa chữ thường được thảo luận với phần tử <base>. Chúng bao gồm _self mặc định,
là cửa sổ hiện tại _blank. Cửa sổ này sẽ mở đường liên kết trong một thẻ mới (_parent) và là cửa sổ mẹ nếu đường liên kết hiện tại được lồng
trong một đối tượng hoặc iframe và _top (là đối tượng cấp trên cao nhất), đặc biệt hữu ích nếu đường liên kết hiện tại được lồng sâu. _top và
_parent giống với _self nếu đường liên kết không được lồng. Thuộc tính target không chỉ gồm bốn thuật ngữ chính sau: bất kỳ thuật ngữ nào
.
Mỗi ngữ cảnh duyệt web (về cơ bản, mỗi thẻ trình duyệt) đều có một tên ngữ cảnh duyệt web. Các đường liên kết có thể mở đường liên kết trong thẻ hiện tại, một thẻ mới chưa đặt tên,
hoặc một thẻ mới hoặc thẻ hiện có đã đặt tên. Theo mặc định, tên là chuỗi trống. Để mở một đường liên kết trong một thẻ mới, người dùng có thể nhấp chuột phải rồi chọn
"Mở trong thẻ mới". Nhà phát triển có thể buộc thực hiện việc này bằng cách thêm target="_blank".
Đường liên kết có target="_blank" sẽ mở trong một thẻ mới có tên rỗng, mở một thẻ mới, chưa đặt tên với mỗi lượt nhấp vào đường liên kết. Điều này có thể
tạo nhiều thẻ mới. Quá nhiều thẻ. Ví dụ: nếu người dùng nhấp vào <a href="registration.html" target="_blank">Register Now</a> 15 lần,
biểu mẫu đăng ký sẽ được mở trong 15 tab riêng biệt. Bạn có thể khắc phục vấn đề này bằng cách cung cấp tên ngữ cảnh của thẻ. Bằng cách thêm thuộc tính target
có giá trị phân biệt chữ hoa chữ thường (chẳng hạn như <a href="registration.html" target="reg">Register Now</a>). Lượt nhấp đầu tiên vào đường liên kết này sẽ mở
biểu mẫu đăng ký trong thẻ reg mới. Nếu bạn nhấp vào đường liên kết này thêm 15 lần nữa, thông tin đăng ký sẽ được tải lại trong ngữ cảnh duyệt web reg mà không cần mở thêm thẻ.
Thuộc tính rel kiểm soát các loại đường liên kết mà đường liên kết tạo ra, xác định mối quan hệ giữa tài liệu hiện tại và tài nguyên
được liên kết trong siêu liên kết. Giá trị của thuộc tính phải là một danh sách được phân tách bằng dấu cách trên một hoặc nhiều điểm của giá trị thuộc tính rel được hỗ trợ
bằng thẻ <a>.
Bạn có thể đưa từ khoá nofollow vào nếu không muốn trình thu thập dữ liệu đi theo đường liên kết này. Bạn có thể thêm giá trị external vào
cho biết rằng liên kết chuyển hướng đến một URL bên ngoài và không phải là một trang trong miền hiện tại. Từ khoá help cho biết siêu liên kết này sẽ
cung cấp thông tin trợ giúp theo ngữ cảnh. Khi di chuột qua một đường liên kết có giá trị rel này, bạn sẽ thấy một con trỏ trợ giúp thay vì con trỏ thông thường.
Đừng sử dụng giá trị này chỉ để có được con trỏ trợ giúp; hãy chuyển sang dùng thuộc tính cursor của CSS. Các giá trị prev và next có thể
được sử dụng trên các liên kết trỏ đến tài liệu trước và tài liệu tiếp theo trong chuỗi.
Tương tự như <link rel="alternative">, ý nghĩa
<a rel="alternative"> phụ thuộc vào các thuộc tính khác. Nguồn cấp dữ liệu RSS thay thế cũng sẽ bao gồm type="application/rss+xml"
hoặc type="application/atom+xml, các định dạng thay thế sẽ bao gồm thuộc tính type và các bản dịch sẽ bao gồm thuộc tính hreflang.
Nếu nội dung giữa các thẻ mở và đóng bằng một ngôn ngữ không phải là ngôn ngữ chính của tài liệu, hãy thêm thuộc tính lang.
Nếu ngôn ngữ của tài liệu chứa đường siêu liên kết này là một ngôn ngữ khác, hãy thêm thuộc tính hreflang.
Trong ví dụ này, chúng ta đưa URL của trang đã dịch vào làm giá trị của href, rel=" thay thế" để cho biết rằng đó là một phiên bản thay thế của một trang web; hreflang
cung cấp ngôn ngữ của bản dịch:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Nếu bản dịch tiếng Pháp là tệp PDF, bạn có thể cung cấp thuộc tính loại cùng với loại MIME PDF của tài nguyên được liên kết. Trong khi Loại MIME chỉ đơn thuần mang tính chất tư vấn, việc thông báo cho người dùng rằng một đường liên kết sẽ mở một tài liệu ở định dạng khác luôn là ý hay.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Theo dõi số lượt nhấp vào đường liên kết
Một cách để theo dõi tương tác của người dùng là ping URL khi người dùng nhấp vào một đường liên kết. Thuộc tính ping, nếu có, bao gồm một
danh sách URL bảo mật được phân tách bằng dấu cách (bắt đầu bằng https) cần được thông báo hoặc được ping nếu người dùng kích hoạt
siêu liên kết. Trình duyệt gửi các yêu cầu POST có nội dung PING đến các URL được liệt kê dưới dạng giá trị của thuộc tính ping.
Mẹo về trải nghiệm người dùng
- Luôn cân nhắc trải nghiệm người dùng khi viết HTML. Đường liên kết phải cung cấp đủ thông tin về tài nguyên được liên kết để người dùng biết họ đang nhấp vào nội dung gì.
- Trong một khối văn bản, hãy đảm bảo hình thức của đường liên kết đủ khác với văn bản xung quanh để người dùng có thể dễ dàng nhận ra các liên kết trong phần nội dung còn lại, hãy đảm bảo rằng chỉ có màu sắc không phải là cách phân biệt duy nhất giữa và nội dung xung quanh.
- Luôn bao gồm kiểu tiêu điểm; điều này cho phép trình điều hướng bằng bàn phím biết chúng đang ở đâu khi duyệt qua nội dung của bạn.
- Nội dung giữa
<a>mở và</a>đóng là tên có thể truy cập mặc định của đường liên kết và phải thông báo cho người dùng đích đến hoặc mục đích của liên kết. Nếu nội dung của đường liên kết là hình ảnh, thì nội dung mô tảaltlà tên thành phần hỗ trợ tiếp cận. Cho dù tên thành phần hỗ trợ tiếp cận được lấy từ thuộc tínhalthay một nhóm từ ngữ trong một đoạn văn bản, hãy đảm bảo tên đó cung cấp thông tin về đích đến của liên kết. Văn bản liên kết phải mô tả nhiều hơn "nhấp vào đây" hoặc "thông tin khác"; điều này rất quan trọng đối với người dùng trình đọc màn hình và kết quả của công cụ tìm kiếm! - Đừng đưa nội dung tương tác (chẳng hạn như
<button>hoặc<input>) vào trong một đường liên kết. Đừng lồng một đường liên kết trong<button>hoặc<label>. Mặc dù trang HTML vẫn sẽ hiển thị, nhưng việc lồng những phần tử có thể làm tâm điểm và nhấp vào bên trong phần tử tương tác sẽ tạo ra trải nghiệm người dùng kém. - Nếu có thuộc tính
href, thao tác nhấn phím Enter khi đang lấy tiêu điểm là phần tử<a>sẽ kích hoạt thuộc tính này. - Liên kết không bị giới hạn ở HTML. Bạn cũng có thể dùng phần tử
atrong một SVG để tạo mối liên kết với "href" hoặc "xlink:href" .
Đường liên kết và JavaScript
Thuộc tính links trả về một HTMLCollection trùng khớp với các phần tử a và area có thuộc tính href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
Trong phần này, bạn đã tìm hiểu mọi thông tin về đường liên kết. Phần tiếp theo đề cập đến các danh sách mà chúng ta cần tìm hiểu để có thể nhóm chúng cùng nhau để tạo ra danh sách các liên kết (còn được gọi là điều hướng).
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về đường liên kết.
Liên kết nofollow có chức năng gì?
Đường liên kết nào sẽ đưa bạn đến đầu trang này?
#start#top#
