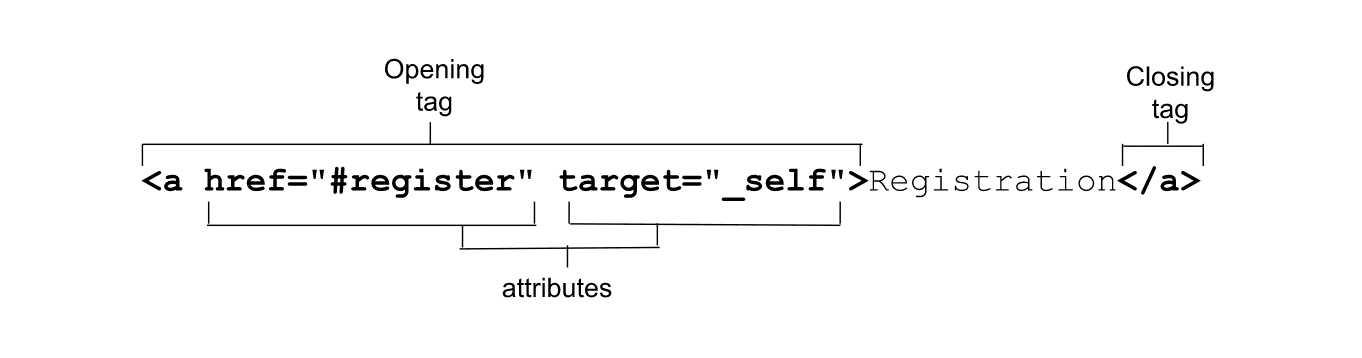
एट्रिब्यूट सेक्शन के बारे में जानकारी देने पर, आपने एक उदाहरण देखा. इसमें बताया गया कि ओपनिंग टैग में एट्रिब्यूट कैसे जोड़े जाते हैं.
उदाहरण में <a> टैग का इस्तेमाल किया गया है, लेकिन उसमें शामिल एलिमेंट या खास एट्रिब्यूट पर चर्चा नहीं की गई है:

<a> ऐंकर टैग और href एट्रिब्यूट एक हाइपरलिंक बनाते हैं. लिंक, इंटरनेट का आधार हैं. पहला वेब पेज
25 लिंक मौजूद थे, जिनमें लिखा था, "W3 के बारे में जो भी ऑनलाइन है वह सीधे या अन्य तरीके से इस दस्तावेज़ से लिंक है." वैसे भी, यहां हर चीज़ ऑनलाइन मौजूद है
के बारे में W3 को प्रत्यक्ष या अप्रत्यक्ष रूप से इस दस्तावेज़ से भी लिंक किया गया है!
टिम बर्नर्स-ली ने अगस्त 1991 में पहली बार यह जानकारी पब्लिश की थी. इसके बाद से वेब की ताकत और <a> टैग काफ़ी बढ़ गए हैं.
लिंक दो रिसॉर्स के बीच के कनेक्शन को दिखाते हैं, जिनमें से एक मौजूदा दस्तावेज़ है. लिंक <a> के बनाए जा सकते हैं.
<area>, <form>,
और <link>. आपने <link> के बारे में जाना है,
साथ ही, एक अलग सेक्शन में फ़ॉर्म खोजेगा. इसके अलावा, फ़ॉर्म में जानकारी हासिल करने से जुड़ा एक सेक्शन भी होता है. इस सेशन में, आपको
एक अक्षर वाले ऐसे <a> टैग के बारे में जानें जो बहुत आसान नहीं है.
href एट्रिब्यूट
href एट्रिब्यूट की वैल्यू होना ज़रूरी नहीं है. हालांकि, यह करीब-करीब सभी <a> टैग में मौजूद होता है. हाइपरलिंक का पता देने पर, <a> लिंक में बदल जाता है.
href एट्रिब्यूट का इस्तेमाल, मौजूदा पेज, साइट के अन्य पेजों या दूसरी साइटों की जगहों के हाइपरलिंक बनाने के लिए किया जाता है. यह काम भी कर सकता है
फ़ाइलें डाउनलोड करने या ईमेल भेजने के लिए कोड दिया जाना चाहिए
किसी विशेष पते तक भेज सकते हैं, यहां तक कि विषय और सुझाई गई ईमेल के मुख्य भाग की सामग्री के साथ भी.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
पहले लिंक में एक पूरा यूआरएल शामिल है, जिसे
का इस्तेमाल, MLW के होम पेज पर जाने के लिए किया जाता है. ऐब्सलूट यूआरएल में एक प्रोटोकॉल शामिल होता है. इस मामले में https:// और
डोमेन नाम. अगर प्रोटोकॉल को सिर्फ़ // के तौर पर लिखा जाता है, तो यह एक इंप्लिसिट प्रोटोकॉल होता है. इसका मतलब है कि "उसी प्रोटोकॉल का इस्तेमाल करें जो फ़िलहाल इस्तेमाल किया जा रहा है."
मिलते-जुलते यूआरएल में प्रोटोकॉल या डोमेन नेम शामिल नहीं होता. वे "सापेक्ष" हैं मौजूदा फ़ाइल को लिंक करें. MLW एक पेज वाली साइट है,
लेकिन इस एचटीएमएल सीरीज़ में कई सेक्शन हैं. इस पेज से एट्रिब्यूट लेसन से लिंक करने के लिए, एक मिलते-जुलते यूआरएल का इस्तेमाल किया जाता है <a href="../attributes/">Attributes</a>.
दूसरा लिंक सिर्फ़ लिंक फ़्रैगमेंट आइडेंटिफ़ायर है और
अगर मौजूदा पेज पर कोई id="teachers", एलिमेंट है, तो उस एलिमेंट का इस्तेमाल करें. ब्राउज़र दो "पेज के शीर्ष" का भी समर्थन करते हैं लिंक: क्लिक करके
<a href="#top">Top</a> पर (केस-इनसेंसिटिव) या सिर्फ़ <a href="#">Top</a> इस्तेमाल करने पर, उपयोगकर्ता को पेज के सबसे ऊपर स्क्रोल किया जाएगा,
जब तक कि उसी अक्षर केसिंग में top आईडी वाला कोई एलिमेंट न हो.
MLW काफ़ी लंबा दस्तावेज़ है. स्क्रोलिंग सेव करने के लिए, #शिक्षक सेक्शन में सबसे नीचे एक लिंक जोड़ें:
<a href="#top">Go to top.</a>
तीसरा लिंक दो वैल्यू जोड़ता है: इसमें पूरा यूआरएल और उसके बाद लिंक फ़्रैगमेंट होता है. इससे सीधे तौर पर लिंक करने की सुविधा चालू हो जाती है
दिए गए यूआरएल के किसी सेक्शन में जोड़ें. इस मामले में, MLW होम पेज का #teachers सेक्शन होगा. MLW पेज लोड किया जाएगा;
तो ब्राउज़र, एचटीटीपी अनुरोध में फ़्रैगमेंट भेजे बिना, स्क्रोल करके शिक्षक सेक्शन तक पहुंच जाएगा.
डिवाइस के हिसाब से, लिंक को हैंडल करने या ईमेल करने या कॉल करने के लिए, href एट्रिब्यूट की शुरुआत mailto: या tel: से की जा सकती है,
ऑपरेटिंग सिस्टम, और इंस्टॉल किए गए ऐप्लिकेशन.
mailto लिंक में ईमेल पता शामिल करने की ज़रूरत नहीं है, लेकिन आप cc, bcc, subject, और body टेक्स्ट के साथ-साथ, इन कामों के लिए मैसेज भेज सकते हैं
उसमें अपने-आप जानकारी भर जाएगी. डिफ़ॉल्ट रूप से, एक ईमेल क्लाइंट खुलेगा. ईमेल के विषय और मुख्य हिस्से में, इस तरह की जानकारी अपने-आप भरी जा सकती है
कोई ईमेल पता नहीं, ताकि साइट पर आने वाले लोग अपने मित्रों को आमंत्रित कर सकें. अपने लिंक में, दस्तावेज़ के फ़ुटर में, हम
रजिस्ट्रेशन का यूआरएल:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
क्वेश्चन मार्क (?), mailto: और ईमेल पते (अगर कोई है) को क्वेरी के शब्द से अलग करता है. क्वेरी में,
ऐंपरसेंड (&) फ़ील्ड को अलग करते हैं और बराबर के चिह्न (=) हर फ़ील्ड के नाम को उसकी वैल्यू से बराबर करते हैं. पूरी स्ट्रिंग
प्रतिशत-एन्कोडेड, जो href वैल्यू के कोट न होने पर या वैल्यू में कोटेशन शामिल होने पर यह पूरी तरह से ज़रूरी होता है.
जब उपयोगकर्ता किसी tel लिंक पर क्लिक करता है, टैप करता है या Enter को हिट करता है, तब कौनसा ऐप्लिकेशन खुलता है. यह ऑपरेटिंग सिस्टम पर निर्भर करता है,
इंस्टॉल किए गए ऐप्लिकेशन और सेटिंग को ऐक्सेस करने की सुविधा मिलती है. iPhone पर FaceTime, फ़ोन ऐप्लिकेशन या संपर्क खुल सकते हैं.
अगर Windows डेस्कटॉप इंस्टॉल किया गया है, तो वह Skype खोल सकता है.
यूआरएल कई तरह के होते हैं, जैसे कि BLOB
और डेटा यूआरएल (download एट्रिब्यूट पर चर्चा में उदाहरण देखें).
सुरक्षित साइटों (जिन साइटों को https पर दिखाया जाता है) के लिए, registerProtocolHandler() की मदद से ऐप्लिकेशन के हिसाब से खास प्रोटोकॉल बनाए और चलाए जा सकते हैं.
ऐसे लिंक शामिल करते समय उपयोगकर्ताओं को इसके बारे में बताना अच्छा रहेगा. पक्का करें कि
ओपनिंग और क्लोज़िंग टैग के बीच के टेक्स्ट से उपयोगकर्ता को यह पता चलता है कि वे किस तरह का लिंक चालू करने जा रहे हैं. सीएसएस एट्रिब्यूट सिलेक्टर,
जैसे कि [href^="mailto:"], [href^="tel:"], और [href$=".pdf"] का इस्तेमाल ऐप्लिकेशन टाइप के मुताबिक स्टाइल को टारगेट करने के लिए किया जा सकता है.
डाउनलोड किए जा सकने वाले संसाधन
जब href किसी डाउनलोड किए जा सकने वाले संसाधन पर ले जाता है, तो download एट्रिब्यूट को शामिल करना चाहिए. डाउनलोड का मान
एट्रिब्यूट, संसाधन के लिए सुझाया गया फ़ाइल नाम है, जिसे उपयोगकर्ता के लोकल फ़ाइल सिस्टम में सेव किया जाता है.
SVGOMG, डाउनलोड किए जा सकने वाले ब्लॉब के लिए फ़ाइल के नाम का सुझाव देने के लिए download एट्रिब्यूट का इस्तेमाल करता है, जिसे ऑप्टिमाइज़र
बनाता है. hal.svg को ऑप्टिमाइज़ किए जाने पर, SVGOMG का डाउनलोड लिंक ओपनिंग टैग इसके जैसा होता है:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
<canvas> का एक डेमो भी मौजूद है, जो डाउनलोड किया जा सकने वाला PNG डेटा यूआरएल बनाता है.
डाउनलोड किए जा सकने वाले संसाधन से लिंक करने के लिए, ऐसेट के यूआरएल को href एट्रिब्यूट की वैल्यू और सुझाए गए फ़ाइल नाम के तौर पर शामिल करें
जिसका इस्तेमाल उपयोगकर्ता के फ़ाइल सिस्टम में, download एट्रिब्यूट की वैल्यू के तौर पर किया जा सकता है.
ब्राउज़िंग कॉन्टेक्स्ट
target एट्रिब्यूट की मदद से, लिंक नेविगेशन और फ़ॉर्म सबमिशन के लिए ब्राउज़िंग का कॉन्टेक्स्ट तय किया जा सकता है.
<base> एलिमेंट के साथ, चार केस-इनसेंसिटिव, अंडरस्कोर-प्रीफ़िक्स्ड कीवर्ड के बारे में चर्चा की गई. उनमें डिफ़ॉल्ट _self,
यह मौजूदा विंडो _blank है. इस विंडो से लिंक, _parent में खुलता है. लिंक से मौजूदा लिंक के नेस्ट होने पर, यह पैरंट होता है
और _top, जो सबसे पहला एंसेस्टर है, खास तौर पर तब फ़ायदेमंद होता है, जब मौजूदा लिंक बहुत नेस्ट किया गया हो. _top और
अगर लिंक नेस्ट न किया गया हो, तो _parent और _self एक जैसे होते हैं. target एट्रिब्यूट, इन चार मुख्य शब्दों तक ही सीमित नहीं है: कोई भी शब्द
इस्तेमाल किया जा सकता है.
हर ब्राउज़िंग संदर्भ—बुनियादी रूप से, हर ब्राउज़र टैब में ब्राउज़िंग संदर्भ का नाम होता है. लिंक, मौजूदा टैब, बिना नाम वाले नए टैब,
या नाम वाला कोई नया या मौजूदा टैब. डिफ़ॉल्ट रूप से, खाली स्ट्रिंग का नाम होता है. किसी लिंक को नए टैब में खोलने के लिए, उपयोगकर्ता उस पर राइट क्लिक करके उसे चुन सकता है
"नए टैब में खोलें". डेवलपर target="_blank" को शामिल करके, इसे लागू कर सकते हैं.
target="_blank" वाला एक लिंक बिना नाम वाले नए टैब में खुलेगा. इससे हर लिंक क्लिक के साथ एक नया, बिना नाम वाला टैब खुलेगा. यह काम कर सकता है
कई नए टैब बना सकते हैं. बहुत ज़्यादा टैब. उदाहरण के लिए, अगर उपयोगकर्ता <a href="registration.html" target="_blank">Register Now</a> पर 15 बार क्लिक करता है,
रजिस्ट्रेशन फ़ॉर्म 15 अलग-अलग टैब में खुलेगा. टैब कॉन्टेक्स्ट का नाम देकर, इस समस्या को ठीक किया जा सकता है. targetएट्रिब्यूट शामिल करके
केस-सेंसिटिव वैल्यू (जैसे कि <a href="registration.html" target="reg">Register Now</a>) मौजूद होती है, जिससे लिंक पर पहला क्लिक खुलेगा
रजिस्ट्रेशन फ़ॉर्म को नए reg टैब में खोलें. इस लिंक पर 15 बार और क्लिक करने से, reg ब्राउज़िंग कॉन्टेक्स्ट में रजिस्ट्रेशन फिर से लोड हो जाएगा. इसके लिए, कोई और टैब नहीं खुलेगा.
rel एट्रिब्यूट यह कंट्रोल करता है कि लिंक किस तरह के लिंक बनाएगा. इससे मौजूदा दस्तावेज़ और रिसॉर्स के बीच का संबंध तय होता है
हाइपरलिंक में लिंक किया गया होता है. एट्रिब्यूट की वैल्यू, ऐसी एक या एक से ज़्यादा ऐसी सूची होनी चाहिए जिसे स्पेस के बीच में स्पेस से अलग किया गया हो. साथ ही, यह भी ज़रूरी है कि इस्तेमाल की जा सकने वाली रिएल एट्रिब्यूट वैल्यू के स्कोर के लिए, एक या एक से ज़्यादा वैल्यू दी गई हों
<a> टैग के हिसाब से.
अगर आप नहीं चाहते कि स्पाइडर इस लिंक पर जाएं, तो nofollow कीवर्ड शामिल किया जा सकता है. external की वैल्यू यहां जोड़ी जा सकती है
यह दर्शाता है कि लिंक किसी बाहरी यूआरएल पर ले जाता है, न कि मौजूदा डोमेन का कोई पेज. help कीवर्ड से पता चलता है कि हाइपरलिंक
कॉन्टेक्स्ट के हिसाब से मदद करने के लिए. इस rel वैल्यू वाले लिंक पर कर्सर घुमाने पर, सामान्य पॉइंटर कर्सर के बजाय, 'सहायता कर्सर' दिखेगा.
इस वैल्यू का इस्तेमाल सिर्फ़ हेल्प कर्सर पाने के लिए न करें; इसके बजाय, सीएसएस cursor प्रॉपर्टी का इस्तेमाल करें. prev और next वैल्यू ये काम कर सकती हैं
इसका इस्तेमाल किसी सीरीज़ के पिछले और अगले दस्तावेज़ पर ले जाने वाले लिंक पर किया जाना चाहिए.
<link rel="alternative"> से मिलता-जुलता मतलब
का <a rel="alternative">, अन्य एट्रिब्यूट पर निर्भर करता है. आरएसएस फ़ीड के विकल्पों में type="application/rss+xml" भी शामिल होगा
या type="application/atom+xml, विकल्प के तौर पर type एट्रिब्यूट और अनुवादों में hreflang एट्रिब्यूट शामिल होंगे.
अगर खुले और बंद टैग के बीच का कॉन्टेंट, दस्तावेज़ की मुख्य भाषा के बजाय किसी दूसरी भाषा में है, तो lang एट्रिब्यूट शामिल करें.
अगर हाइपरलिंक किए गए दस्तावेज़ की भाषा किसी दूसरी भाषा में है, तो hreflang एट्रिब्यूट शामिल करें.
इस उदाहरण में, हम अनुवाद किए गए पेज के यूआरएल को href की वैल्यू के तौर पर शामिल करते हैं, rel="वैकल्पिक" यह बताने के लिए कि वह किसी साइट का वैकल्पिक वर्शन है; hreflang
एट्रिब्यूट, अनुवादों की भाषा बताता है:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
अगर फ़्रेंच अनुवाद PDF है, तो लिंक किए गए संसाधन के PDF MIME टाइप के साथ, टाइप एट्रिब्यूट दिया जा सकता है. हालांकि MIME टाइप पूरी तरह से सलाह देने के लिए होता है. इससे उपयोगकर्ता को बताया जाता है कि एक लिंक अलग फ़ॉर्मैट वाला दस्तावेज़ खोलेगा. ऐसा करना अच्छा रहता है.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
ट्रैकिंग लिंक पर होने वाले क्लिक
उपयोगकर्ता के इंटरैक्शन को ट्रैक करने का एक तरीका यह है कि किसी लिंक पर क्लिक होने पर यूआरएल को पिंग किया जाए. अगर ping एट्रिब्यूट मौजूद है, तो इसमें
सुरक्षित URL की स्पेस द्वारा अलग की गई सूची (जो https से शुरू होती है) जिसे उपयोगकर्ता द्वारा सक्रिय किए जाने पर सूचित या पिंग किया जाना चाहिए
हाइपरलिंक के रूप में दिखाई देती है. ब्राउज़र, ping एट्रिब्यूट की वैल्यू के तौर पर लिस्ट किए गए यूआरएल पर, PING बॉडी वाले POST अनुरोध भेजता है.
उपयोगकर्ता अनुभव से जुड़ी सलाह
- एचटीएमएल लिखते समय हमेशा उपयोगकर्ता अनुभव को ध्यान में रखें. लिंक किए गए संसाधन के बारे में ज़रूरी जानकारी देनी चाहिए ताकि उपयोगकर्ता को पता चल सके कि वह किस पर क्लिक कर रहा है.
- टेक्स्ट के एक ब्लॉक के अंदर, पक्का करें कि आपके लिंक, आस-पास के टेक्स्ट से काफ़ी अलग हों, ताकि उपयोगकर्ता हम अन्य कॉन्टेंट में से लिंक की पहचान कर सकते हैं. हालांकि, यह ध्यान रखना ज़रूरी है कि सिर्फ़ रंग ही अंतर करने का ज़रिया न हो टेक्स्ट और आस-पास का कॉन्टेंट शामिल करें.
- हमेशा फ़ोकस स्टाइल शामिल करें; इससे कीबोर्ड नेविगेटर को यह पता चलता है कि आपका कॉन्टेंट टैब करते समय वे कहां हैं.
- शुरुआती
<a>और बंद</a>के बीच के कॉन्टेंट को, लिंक का डिफ़ॉल्ट रूप से ऐक्सेस किया जा सकने वाला नाम माना जाता है. साथ ही, इस कॉन्टेंट से उपयोगकर्ता को जानकारी मिलनी चाहिए लिंक के डेस्टिनेशन या मकसद के बारे में ज़्यादा जानकारी मिलती है. अगर किसी लिंक का कॉन्टेंट कोई इमेज है, तोaltका ब्यौरा ऐक्सेस किया जा सकने वाला नाम है. पक्का करें कि ऐक्सेस किया जा सकने वाला नाम,altएट्रिब्यूट से मिला हो या टेक्स्ट के किसी ब्लॉक में मौजूद शब्दों के किसी सबसेट से, पक्का करें कि यह दिया गया हो लिंक के डेस्टिनेशन के बारे में जानकारी. लिंक टेक्स्ट "यहां क्लिक करें" की तुलना में ज़्यादा जानकारी देने वाला होना चाहिए या "ज़्यादा जानकारी" हो; यह आपके स्क्रीन रीडर इस्तेमाल करने वालों और सर्च इंजन के नतीजों के लिए अहम है! - किसी लिंक में,
<button>या<input>जैसा इंटरैक्टिव कॉन्टेंट शामिल न करें.<button>में किसी लिंक को नेस्ट न करें या<label>. एचटीएमएल पेज अब भी रेंडर होगा, लेकिन इंटरैक्टिव एलिमेंट में फ़ोकस करने लायक और क्लिक किए जा सकने वाले एलिमेंट को नेस्ट करने से, उपयोगकर्ताओं को खराब अनुभव मिलता है. - अगर
hrefएट्रिब्यूट मौजूद है, तो<a>एलिमेंट पर फ़ोकस करते समय Enter बटन दबाने से यह चालू हो जाएगा. - लिंक, एचटीएमएल तक ही सीमित नहीं हैं.
aएलिमेंट का इस्तेमाल SVG में भी किया जा सकता है. ऐसा करने से, ' अंतर' की मदद से लिंक बनाया जा सकता है या 'xlink:href' एट्रिब्यूट.
लिंक और JavaScript
links एट्रिब्यूट, href एट्रिब्यूट वाले a और area एलिमेंट से मेल खाने वाला HTMLCollection दिखाता है.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
इस सेक्शन में आपने लिंक के बारे में सब कुछ जाना है. अगले सेक्शन में सूचियों के बारे में बताया गया है. इन सूचियों को समझना ज़रूरी है, ताकि हम इन्हें लिंक की सूचियां बनाने के लिए उन्हें एक साथ जोड़ा जा सकता है (जिसे नेविगेशन भी कहा जाता है).
देखें कि आपको कितना समझ आया है
लिंक के बारे में अपनी जानकारी परखें.
नोफॉल लिंक का क्या काम है?
कौनसे लिंक आपको पेज के सबसे ऊपर ले जाएंगे?
#start#top#
