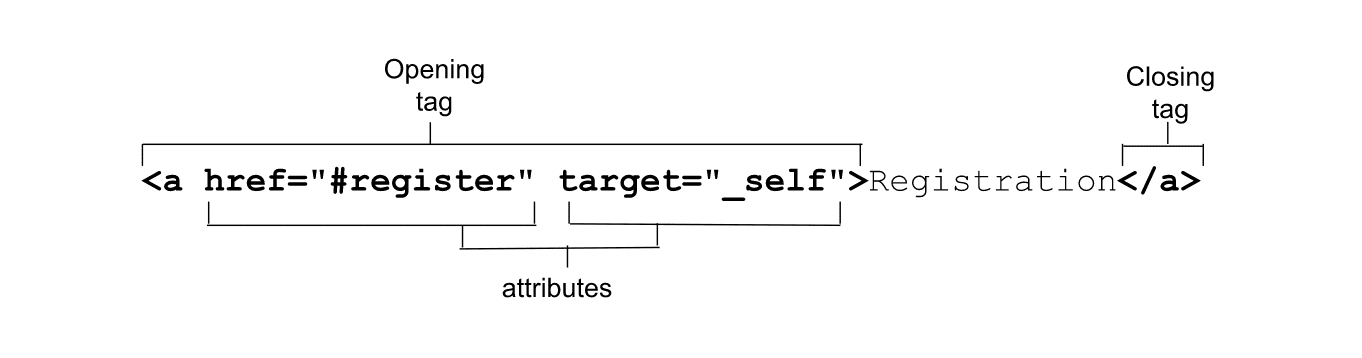
We wprowadzeniu do sekcji atrybutów pokazaliśmy przykład dodawania atrybutów do tagu otwierającego.
W przykładzie użyto tagu <a>, ale ani sam element, ani określone w nim atrybuty nie zostały omówione:

Tag kotwicy <a> w połączeniu z atrybutem href tworzą hiperlink. Linki to podstawa internetu. Pierwsza strona internetowa
Zawierał 25 linków: „Wszystko, co jest dostępne w internecie na temat W3 jest bezpośrednio lub pośrednio powiązane z tym dokumentem”. Najprawdopodobniej wszystko, co jest dostępne w internecie,
na temat W3 są też bezpośrednio lub pośrednio wskazywane w tym dokumencie.
Od czasu opublikowania przez Tima Bernersa-Lee tego pierwszego wyjaśnienia w sierpniu 1991 roku moc internetu oraz tag <a> znacznie się rozwinęły.
Linki reprezentują 2 zasoby, z których jeden jest bieżącym dokumentem. Linki może tworzyć <a>,
<area>, <form>,
oraz <link>. Znasz już <link>,
, a formularze znajdziesz w osobnej sekcji. Dostępna jest też cała sekcja informacji o formularzu. W tej sesji poruszysz temat
dowiedz się więcej o niezbyt prostym tagu <a>.
Atrybut href
Chociaż atrybut href nie jest wymagany, można go znaleźć w prawie wszystkich tagach <a>. Podanie adresu hiperlinku zmienia <a> w link.
Atrybut href służy do tworzenia hiperlinków do lokalizacji na bieżącej stronie, do innych stron w witrynie lub do innych witryn. Może też
zawierać kod umożliwiający pobieranie plików lub wysyłanie e-maili
do konkretnego adresu, nawet z tematem i sugerowaną treścią e-maila.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
Pierwszy link zawiera bezwzględny adres URL, którego
używanych w dowolnej witrynie na świecie do strony głównej MLW. Bezwzględne adresy URL obejmują protokół, w tym przypadku https://, oraz
nazwę domeny. Gdy protokół jest zapisywany w prosty sposób jako //, jest to protokół niejawny i oznacza „używaj tego samego protokołu, który jest obecnie używany”.
Względne adresy URL nie zawierają protokołu ani nazwy domeny. Są „względne” do bieżącego pliku. MLW to witryna jednostronicowa,
ale ta seria HTML ma kilka sekcji. Aby można było utworzyć na tej stronie link do lekcji atrybutów, używany jest względny adres URL <a href="../attributes/">Attributes</a>.
Drugi link to identyfikator fragmentu linku, który będzie odsyłać do
element z wartością id="teachers",, jeśli występuje, na bieżącej stronie. Przeglądarki obsługują również 2 „u góry strony” linki: kliknięcie
<a href="#top">Top</a> (wielkość liter nie ma znaczenia) lub po prostu <a href="#">Top</a> przewinie użytkownika do góry strony,
chyba że istnieje element o identyfikatorze top ustawiony na taką samą wielkość liter.
To dość długi dokument. Aby zapisać przewijanie, możesz dodać link u dołu sekcji #teachers:
<a href="#top">Go to top.</a>
Trzeci link łączy obie wartości: zawiera bezwzględny URL, po którym następuje fragment linku. Umożliwia to bezpośrednie połączenie
do sekcji w zdefiniowanym adresie URL, w tym przypadku do sekcji #teachers na stronie głównej MLW. Zostanie wczytana strona MLW;
przeglądarka przewinie do sekcji nauczycieli bez wysyłania fragmentu w żądaniu HTTP.
atrybut href może zaczynać się od mailto: lub tel: w przypadku wysyłania e-maili lub nawiązywania połączeń. Obsługa linku zależy od urządzenia.
systemu operacyjnego
i zainstalowanych aplikacji.
Link mailto nie musi zawierać adresu e-mail, ale może zawierać jednocześnie tekst cc, bcc, subject i body, który pozwala
wstępnie wypełnij adres e-mail. Domyślnie otworzy się klient poczty e-mail. Możesz wstępnie wypełnić temat i treść e-maila
bez adresu e-mail, aby umożliwić użytkownikom witryny zapraszanie własnych znajomych. W linku, w stopce dokumentu, umieszczamy
Adres URL rejestracji:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Znak zapytania (?) oddziela element mailto: i adres e-mail od wyszukiwanego hasła (jeśli występuje). W zapytaniu
ampersandy (&) rozdzielają pola, a znaki równości (=) równają każdej nazwie pola jego wartość. Cały ciąg to
zakodowanych za pomocą procentów, co jest niezbędne, jeśli wartość href nie jest cudzysłowu lub jeśli wartości zawierają cudzysłów.
To, która aplikacja jest otwierana, gdy użytkownik kliknie lub kliknie link tel albo kliknie Enter, zależy od systemu operacyjnego.
zainstalowane aplikacje i ustawienia użytkownika na urządzeniu. iPhone może otworzyć FaceTime, aplikację Telefon lub kontakty.
Skype może otworzyć się na pulpicie systemu Windows, jeśli jest on zainstalowany.
Istnieje kilka innych typów adresów URL, takich jak bloby.
i adresy URL danych (zobacz przykłady w omówieniu atrybutów download).
W przypadku bezpiecznych witryn (tych obsługiwanych przez https) można tworzyć i uruchamiać protokoły przeznaczone do konkretnych aplikacji za pomocą funkcji registerProtocolHandler().
W przypadku dodawania linków, które mogą otwierać inne zainstalowane aplikacje, warto poinformować o tym użytkownika. Upewnij się, że parametr
tekstu między tagiem otwierającym i zamykającym informuje użytkownika, jaki typ linku ma aktywować. selektory atrybutów CSS,
takich jak [href^="mailto:"], [href^="tel:"] i [href$=".pdf"] możesz używać do kierowania stylów według typu aplikacji.
Zasoby do pobrania
Atrybut download należy dodać, gdy href wskazuje zasób do pobrania. Wartość pobieranego pliku
to sugerowana nazwa pliku zasobu do zapisania w lokalnym systemie plików użytkownika.
SVGOMG, optymalizator SVG, używa atrybutu download do zasugerowania nazwy pliku bloba do pobrania, który optymalizator
co tworzy. Po zoptymalizowaniu funkcji hal.svg tag otwierający link pobierania SVGOMG jest podobny do:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Dostępna jest też wersja demonstracyjna narzędzia <canvas>, które tworzy adres URL danych PNG do pobrania.
Aby podać link do zasobu do pobrania, podaj adres URL zasobu jako wartość atrybutu href i sugerowaną nazwę pliku
w systemie plików użytkownika, którego można użyć jako wartości atrybutu download.
Kontekst przeglądania
Atrybut target pozwala określić kontekst przeglądania na potrzeby nawigacji po linkach (i przesyłania formularza).
4 słowa kluczowe z prefiksem i prefiksem bez rozróżniania wielkości liter zostały omówione w elemencie <base>. Obejmują one domyślne właściwości _self,
czyli bieżące okno (_blank), które otwiera link w nowej karcie (_parent). Jest to okno nadrzędne, jeśli bieżący link jest zagnieżdżony.
w obiekcie lub elemencie iframe oraz _top, który jest najwyższym elementem nadrzędnym, zwłaszcza jeśli bieżący link jest głęboko zagnieżdżony. _top i
Wartości _parent są takie same jak _self, jeśli link nie jest zagnieżdżony. Atrybut target nie ogranicza się do tych czterech kluczowych terminów: dowolne hasło
.
Każdy kontekst przeglądania – w zasadzie każda karta przeglądarki – ma nazwę kontekstu przeglądania. Linki mogą otwierać linki w bieżącej karcie, nowej karcie bez nazwy
lub nową lub istniejącą kartę z nazwą. Domyślnie jest to pusty ciąg znaków. Aby otworzyć link w nowej karcie, użytkownik może kliknąć prawym przyciskiem myszy i wybrać
„Otwórz w nowej karcie”. Deweloperzy mogą to wymusić, dodając zasadę target="_blank".
Link z adresem target="_blank" zostanie otwarty w nowej karcie z nazwą zerową. Po każdym kliknięciu linku będzie otwierać się nowa, nienazwana karta. Może to spowodować
lub utworzenie wielu nowych kart. Zbyt wiele kart. Jeśli np. użytkownik kliknie reklamę <a href="registration.html" target="_blank">Register Now</a> 15 razy,
formularz rejestracyjny zostanie otwarty w 15 oddzielnych kartach. Ten problem można rozwiązać, podając nazwę kontekstu karty. Poprzez dodanie atrybutu target
w przypadku wartości z rozróżnianiem wielkości liter, np. <a href="registration.html" target="reg">Register Now</a> – kliknięcie tego linku spowoduje otwarcie go po raz pierwszy;
formularz rejestracyjny znajduje się w nowej karcie reg. Kliknięcie tego linku jeszcze 15 razy spowoduje ponowne załadowanie rejestracji w kontekście przeglądania reg bez otwierania kolejnych kart.
Atrybut rel określa rodzaj linków, które tworzy link, definiując relację między bieżącym dokumentem a zasobem
do których link znajduje się w hiperlinkie. Wartość atrybutu musi być rozdzielaną spacjami listą co najmniej jednej z obsługiwanych wartości atrybutu rel
za pomocą tagu <a>.
Jeśli nie chcesz, aby roboty mogły kliknąć link, możesz uwzględnić słowo kluczowe nofollow. Wartość external można dodać do:
wskazują, że link kieruje do zewnętrznego adresu URL, a nie do strony w bieżącej domenie. Słowo kluczowe help wskazuje, że hiperlink będzie
zapewniać pomoc uwzględniającą kontekst. Gdy najedziesz kursorem na link z wartością rel, zamiast zwykłego kursora pojawi się kursor pomocy.
Nie używaj tej wartości tylko po to, aby wyświetlić kursor pomocy. użyj właściwości cursor CSS. Wartości prev i next mogą
należy używać w linkach wskazujących poprzedni i następny dokument w serii.
Podobnie jak w przypadku <link rel="alternative">, znaczenie
<a rel="alternative"> zależy od innych atrybutów. Alternatywy dla kanałów RSS będą też obejmować type="application/rss+xml"
lub type="application/atom+xml, formaty alternatywne będą zawierały atrybut type, a tłumaczenia będą zawierać atrybut hreflang.
Jeśli treść między tagiem otwierającym i zamykającym jest w języku innym niż język głównego dokumentu, dodaj atrybut lang.
Jeśli tekst dokumentu z hiperlinkiem jest w innym języku, dodaj atrybut hreflang.
W tym przykładzie uwzględniamy adres URL przetłumaczonej strony jako wartość atrybutu href, rel="Alternative" wskazuje, że jest to alternatywna wersja witryny. hreflang
podaje język tłumaczeń:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Jeśli tłumaczenie na język francuski jest plikiem PDF, możesz podać atrybut typu z typem MIME pliku PDF powiązanego zasobu. Natomiast Typ MIME ma charakter czysto doradczy – warto poinformować użytkownika, że link może otworzyć dokument w innym formacie.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Śledzenie kliknięć linków
Jednym ze sposobów śledzenia interakcji użytkowników jest wysyłanie pingów do adresu URL po kliknięciu linku. Atrybut ping (jeśli istnieje) zawiera atrybut
lista rozdzielonych spacjami bezpiecznych adresów URL (rozpoczynających się od https), które powinny zostać powiadomione lub wysłane, jeśli użytkownik aktywuje
. Przeglądarka wysyła żądania POST z treścią PING do adresów URL podanych jako wartość atrybutu ping.
Wskazówki dotyczące wygody użytkowników
- Pisząc HTML, zawsze weź pod uwagę wygodę użytkowników. Linki powinny zawierać wystarczającą ilość informacji o połączonym zasobie aby użytkownik wiedział, co klika.
- Upewnij się, że linki w bloku tekstu różnią się od siebie na tyle, aby użytkownicy mogli z reszty treści łatwo zidentyfikować linki, tak aby sam kolor nie był jedynym sposobem na wyróżnienie tekstu i otaczającej go zawartości.
- Zawsze uwzględniaj style zaznaczenia. dzięki temu, gdy przewijasz treść za pomocą klawisza Tab, nawigator z klawiatury może sprawdzić, gdzie się znajdują.
- Treść między otwierającym
<a>a zamykającym</a>to domyślna dostępna nazwa linku. Powinna ona informować użytkownika miejsca docelowego lub przeznaczenia linku. Jeśli treść linku jest obrazem, opis w polualtto nazwa na potrzeby ułatwień dostępu. Niezależnie od tego, czy nazwa na potrzeby ułatwień dostępu pochodzi z atrybutualt, czy z podzbioru słów w bloku tekstu, upewnij się, że zawiera ona informacje o miejscu docelowym linku. Tekst linku powinien być bardziej opisowy niż tekst „kliknij tutaj” lub „więcej informacji”, jest to ważne dla użytkowników czytników ekranu oraz wyników wyszukiwania! - Nie umieszczaj w linkach treści interaktywnych, takich jak
<button>lub<input>. Nie zagnieżdżaj linku w obrębie obiektu<button>lub<label>. Chociaż strona HTML będzie nadal renderowana, zagnieżdżanie elementów interaktywnych i klikalnych w obrębie elementów interaktywnych negatywnie wpływa na wrażenia użytkownika. - Jeśli istnieje atrybut
href, aktywowany jest element<a>, naciskając klawisz Enter. - Linki nie ograniczają się do HTML. Elementu
amożna też użyć w elemencie SVG, tworząc link z atrybutem „href” lub „xlink:href” .
Linki i JavaScript
Atrybut links zwraca elementy HTMLCollection pasujące do elementów a i area, które mają atrybut href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
W tej sekcji omówiliśmy wszystkie funkcje linków. W następnej sekcji omówimy listy, które musimy poznać, aby grupować razem do tworzenia list linków (nazywanych też nawigacją).
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o linkach.
Do czego służy link nofollow?
Które linki zaprowadzą Cię na górę strony?
##top#start
