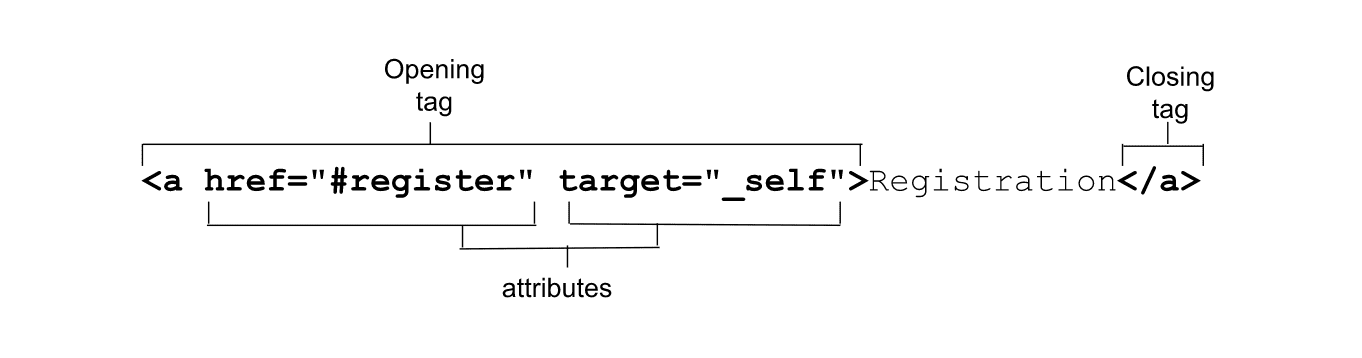
Во введении к разделу атрибутов вы видели пример, показывающий, как атрибуты добавляются в открывающий тег. В примере использовался тег <a> , но ни элемент, ни конкретные атрибуты, представленные в этом примере, не обсуждались:

Тег привязки <a> вместе с атрибутом href создают гиперссылку. Ссылки — это основа Интернета. Первая веб-страница содержала 25 ссылок с надписью «Все, что есть в Интернете о W3, прямо или косвенно связано с этим документом». По всей вероятности, все, что есть в Интернете о W3, прямо или косвенно связано с этим документом!
Возможности Интернета и тега <a> значительно возросли с тех пор, как Тим Бернерс-Ли опубликовал это первое объяснение в августе 1991 года. Ссылки представляют собой связь между двумя ресурсами, одним из которых является текущий документ. Ссылки могут быть созданы с помощью <a> , <area> , <form> и <link> . Вы узнали о <link> и найдете формы в отдельном разделе. Существует также целый раздел обучения формам . На этом занятии вы познакомитесь с однобуквенным и не таким уж простым тегом <a> .
Атрибут href
Хотя атрибут href и не является обязательным, он присутствует почти во всех тегах <a> . Предоставление адреса гиперссылки превращает <a> в ссылку. Атрибут href используется для создания гиперссылок на места на текущей странице, на другие страницы сайта или на другие сайты в целом. Его также можно запрограммировать для загрузки файлов или отправки электронного письма на определенный адрес, даже включая тему и предлагаемое содержимое тела письма.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
Первая ссылка включает абсолютный URL-адрес , который можно использовать на любом сайте в мире для перехода на домашнюю страницу MLW. Абсолютные URL-адреса включают протокол, в данном случае https:// , и имя домена. Когда протокол записывается просто как // , это неявный протокол и означает «использовать тот же протокол, который используется в данный момент».
Относительные URL-адреса не включают протокол или имя домена. Они «относительны» текущего файла. MLW — одностраничный сайт, но эта серия HTML состоит из нескольких разделов. Для ссылки с этой страницы на урок по атрибутам используется относительный URL-адрес <a href="../attributes/">Attributes</a> .
Вторая ссылка представляет собой просто идентификатор фрагмента ссылки и будет ссылаться на элемент с id="teachers", если он есть, на текущей странице. Браузеры также поддерживают две ссылки «наверх страницы»: нажатие на <a href="#top">Top</a> (без учета регистра) или просто <a href="#">Top</a> приведет к прокрутке страницы. пользователя в верхнюю часть страницы, если только не существует элемента с идентификатором top , установленным в том же регистре букв.
MLW — довольно длинный документ. Чтобы сэкономить прокрутку, вы можете добавить ссылку вверху снизу раздела #teachers:
<a href="#top">Go to top.</a>
Третья ссылка объединяет два значения: она содержит абсолютный URL-адрес, за которым следует фрагмент ссылки. Это позволяет напрямую ссылаться на раздел определенного URL-адреса, в данном случае на раздел #teachers домашней страницы MLW. Страница MLW будет загружена; тогда браузер прокрутит до раздела учителей, не отправляя фрагмент в HTTP-запросе.
Атрибут href может начинаться с mailto: или tel: для отправки электронной почты или совершения звонков, причем обработка ссылки зависит от устройства, операционной системы и установленных приложений.
Ссылка mailto не обязательно должна включать адрес электронной почты, но вместе с cc , bcc , subject и body текстом она может быть предварительно заполнена электронным письмом. По умолчанию будет открыт почтовый клиент. Вы можете предварительно заполнить тему и текст электронного письма, не указывая адрес электронной почты, чтобы посетители сайта могли приглашать своих друзей. В нашей ссылке в нижнем колонтитуле документа мы указываем URL-адрес регистрации:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Вопросительный знак ( ? ) отделяет mailto: и адрес электронной почты, если таковой имеется, от условия запроса. В запросе поля разделяются амперсандами ( & ), а знаки равенства (=) приравнивают каждое имя поля к его значению. Вся строка закодирована в процентах, что определенно необходимо, если значение href не заключено в кавычки или если значения содержат кавычки.
Какое приложение открывается, когда пользователь нажимает, касается или нажимает Enter по ссылке tel , зависит от операционной системы, установленных приложений и настроек, которые пользователь имеет на своем устройстве. На iPhone можно открыть FaceTime, приложение для телефона или контакты. На рабочем столе Windows может открыться Skype, если он установлен.
Существует несколько других типов URL-адресов, например URL -адреса больших двоичных объектов и URL-адресов данных (см. примеры в обсуждении атрибута download ). Для безопасных сайтов (обслуживаемых через https ) можно создавать и запускать протоколы, специфичные для приложения, с помощью RegisterProtocolHandler() .
При включении ссылок, которые могут открыть другие установленные приложения, полезно сообщить об этом пользователю. Убедитесь, что текст между открывающим и закрывающим тегами сообщает пользователю, какой тип ссылки он собирается активировать. Селекторы атрибутов CSS, такие как [href^="mailto:"] , [href^="tel:"] и [href$=".pdf"] можно использовать для выбора стилей по типу приложения.
Загружаемые ресурсы
Атрибут download следует включать, когда href указывает на загружаемый ресурс. Значением атрибута загрузки является предлагаемое имя файла для ресурса, который будет сохранен в локальной файловой системе пользователя. SVGOMG, оптимизатор SVG, использует атрибут download , чтобы предложить имя файла для загружаемого большого двоичного объекта, который создает оптимизатор. Когда hal.svg оптимизирован, открывающий тег ссылки для скачивания SVGOMG выглядит следующим образом:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Также имеется демо-версия <canvas> , которая создает URL-адрес загружаемых данных PNG .
Чтобы создать ссылку на загружаемый ресурс, включите URL-адрес ресурса в качестве значения атрибута href и предлагаемое имя файла, которое можно использовать в файловой системе пользователя, в качестве значения атрибута download .
Контекст просмотра
Атрибут target позволяет определить контекст просмотра для навигации по ссылкам (и отправки формы . Четыре ключевых слова с префиксом подчеркивания, нечувствительных к регистру, обсуждались с элементом <base> . Они включают в себя _self по умолчанию, которое является текущим окном, _blank , который открывает ссылку в новой вкладке, _parent , который является родительским, если текущая ссылка вложена в объект или iframe, и _top , который является самым верхним предком, _top особенно полезно, если текущая ссылка глубоко вложена. и _parent аналогичны _self если ссылка не вложена. Атрибут target не ограничивается этими четырьмя ключевыми терминами: можно использовать любой термин.
Каждый контекст просмотра — по сути, каждая вкладка браузера — имеет имя контекста просмотра. Ссылки могут открывать ссылки на текущей вкладке, новой безымянной вкладке или новой или существующей вкладке с именем. По умолчанию имя представляет собой пустую строку. Чтобы открыть ссылку в новой вкладке, пользователь может щелкнуть правой кнопкой мыши и выбрать «Открыть в новой вкладке». Разработчики могут добиться этого, включив target="_blank" .
Ссылка с target="_blank" будет открыта в новой вкладке с нулевым именем, открывая новую вкладку без имени при каждом щелчке по ссылке. Это может создать много новых вкладок. Слишком много вкладок. Например, если пользователь нажмет кнопку <a href="registration.html" target="_blank">Register Now</a> 15 раз, форма регистрации откроется на 15 отдельных вкладках. Эту проблему можно решить, указав имя контекста вкладки. Включив атрибут target со значением, чувствительным к регистру, например <a href="registration.html" target="reg">Register Now</a> первый щелчок по этой ссылке откроет форму регистрации в новом формате. reg вкладка. Нажатие на эту ссылку еще 15 раз перезагрузит регистрацию в контексте просмотра reg , без открытия дополнительных вкладок.
Атрибут rel определяет, какие ссылки создает ссылка, определяя связь между текущим документом и ресурсом, на который имеется ссылка в гиперссылке. Значение атрибута должно представлять собой список, разделенный пробелами, в одном или нескольких значениях атрибута rel, поддерживаемых тегом <a> .
Ключевое слово nofollow можно включить, если вы не хотите, чтобы пауки переходили по ссылке. external значение можно добавить, чтобы указать, что ссылка ведет на внешний URL-адрес и не является страницей в текущем домене. Ключевое слово help указывает, что гиперссылка предоставит контекстно-зависимую справку. При наведении курсора на ссылку с этим значением rel будет отображаться курсор справки, а не обычный курсор указателя. Не используйте это значение только для того, чтобы получить курсор помощи; вместо этого используйте свойство cursor CSS. Значения prev и next можно использовать в ссылках, указывающих на предыдущий и следующий документ в серии.
Подобно <link rel="alternative"> значение <a rel="alternative"> зависит от других атрибутов. Альтернативные каналы RSS также будут включать type="application/rss+xml" или type="application/atom+xml , альтернативные форматы будут включать атрибут type , а переводы будут включать атрибут hreflang . Если содержимое между открывающим и закрывающим тегами находится на языке, отличном от основного языка документа, включите атрибут lang . Если язык документа, на который имеется гиперссылка, указан на другом языке, включите атрибут hreflang .
В этом примере мы включаем URL-адрес переведенной страницы в качестве значения href , rel="alternate", чтобы указать, что это альтернативная версия сайта; атрибут hreflang указывает язык перевода:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Если французский перевод представляет собой PDF-файл, вы можете указать атрибут type с MIME-типом PDF связанного ресурса. Хотя тип MIME носит чисто рекомендательный характер, всегда полезно информировать пользователя о том, что ссылка откроет документ другого формата.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Отслеживание кликов по ссылкам
Одним из способов отслеживания взаимодействия пользователей является проверка URL-адреса при нажатии на ссылку. Атрибут ping , если он присутствует, включает разделенный пробелами список защищенных URL-адресов (начинающихся с https ), которые должны быть уведомлены или проверены, если пользователь активирует гиперссылку. Браузер отправляет запросы POST с телом PING на URL-адреса, указанные в качестве значения атрибута ping .
Советы по пользовательскому опыту
- Всегда учитывайте пользовательский опыт при написании HTML. Ссылки должны предоставлять достаточно информации о связанном ресурсе, чтобы пользователь знал, на что он нажимает.
- В блоке текста убедитесь, что внешний вид ваших ссылок достаточно отличается от окружающего текста, чтобы пользователи могли легко идентифицировать ссылки среди остального контента, гарантируя, что цвет сам по себе не является единственным средством различения текста и окружающего контента.
- Всегда включайте стили фокуса; это позволяет навигаторам клавиатуры знать, где они находятся при переходе по содержимому.
- Содержимое между открывающим
<a>и закрывающим</a>является доступным именем ссылки по умолчанию и должно информировать пользователя о пункте назначения или цели ссылки. Если содержимое ссылки представляет собой изображение,altописание — это доступное имя. Независимо от того, получено ли доступное имя из атрибутаaltили из подмножества слов в блоке текста, убедитесь, что оно предоставляет информацию о пункте назначения ссылки. Текст ссылки должен быть более информативным, чем «нажмите здесь» или «подробнее»; это важно для пользователей программ чтения с экрана и результатов вашей поисковой системы! - Не включайте в ссылку интерактивный контент, например
<button>или<input>. Не вставляйте ссылку в<button>или<label>. Хотя страница HTML по-прежнему будет отображаться, вложение фокусируемых и кликабельных элементов внутри интерактивных элементов создает плохой пользовательский опыт. - Если атрибут
hrefприсутствует, нажатие клавиши Enter при фокусе на элементе<a>активирует его. - Ссылки не ограничиваются HTML.
aa также можно использовать в SVG, образуя ссылку с атрибутами «href» или «xlink:href».
Ссылки и JavaScript
Атрибут links возвращает HTMLCollection , соответствующую элементам a и area , имеющим атрибут href .
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
В этом разделе вы узнали все о ссылках. В следующем разделе рассматриваются списки, которые нам необходимо изучить, чтобы группировать их для создания списков ссылок (также известных как навигация).
Проверьте свое понимание
Проверьте свои знания о ссылках.
Что делает ссылка nofollow?
Какие ссылки приведут вас к началу страницы?
#start##top
