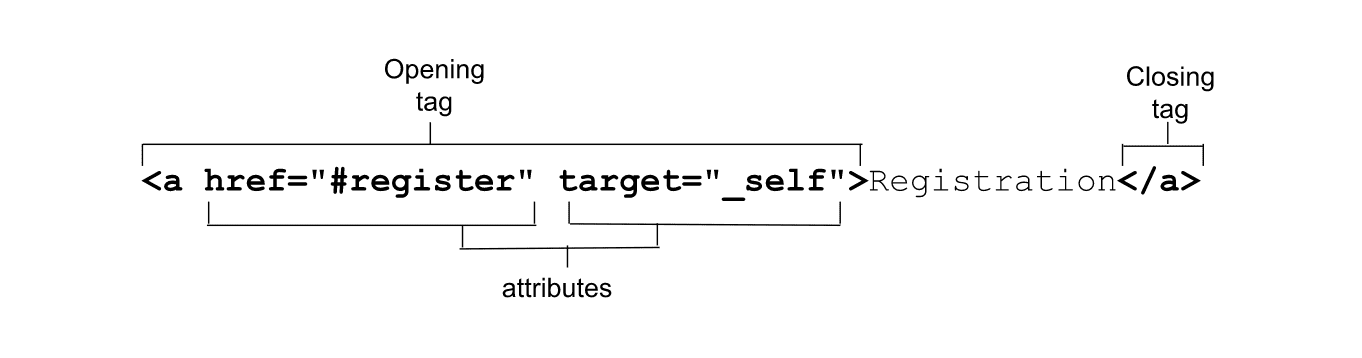
ในข้อมูลเบื้องต้นเกี่ยวกับส่วนแอตทริบิวต์ คุณเห็นตัวอย่างที่แสดงวิธีเพิ่มแอตทริบิวต์ลงในแท็กเปิด
ตัวอย่างนี้ใช้แท็ก <a> แต่ไม่มีการพูดถึงองค์ประกอบและแอตทริบิวต์ที่เฉพาะเจาะจงซึ่งแนะนำไว้ในตัวอย่างดังกล่าว

สร้างไฮเปอร์ลิงก์สำหรับแท็ก Anchor <a> และแอตทริบิวต์ href ลิงก์เป็นหัวใจสำคัญของอินเทอร์เน็ต หน้าเว็บแรก
มีลิงก์ 25 รายการ โดยระบุว่า "ข้อมูลทุกอย่างที่มีทางออนไลน์เกี่ยวกับ W3 จะลิงก์กับเอกสารนี้โดยตรงหรือโดยอ้อม" ในทุกๆ ความเป็นไปได้ ทุกอย่างที่มีบนโลกออนไลน์
เกี่ยวกับ W3 มีการเชื่อมโยงทั้งทางตรงและทางอ้อมจากเอกสารนี้เช่นกัน
พลังของเว็บและแท็ก <a> เติบโตขึ้นอย่างมากนับตั้งแต่ Tim Berners-Lee เผยแพร่คำอธิบายแรกนี้ในเดือนสิงหาคม 1991
ลิงก์แสดงถึงความเชื่อมโยงระหว่างทรัพยากร 2 แหล่ง ซึ่งหนึ่งในนั้นคือเอกสารปัจจุบัน คุณสร้างลิงก์ได้โดย <a>
<area>, <form>
และ <link> คุณได้เรียนรู้เกี่ยวกับ <link> แล้ว
แล้วคุณจะเห็นแบบฟอร์มในส่วนแยกต่างหาก เรายังมีส่วนการเรียนรู้แบบฟอร์มทั้งหมดด้วย ในเซสชันนี้ คุณจะ
อ่านข้อมูลเพิ่มเติมเกี่ยวกับแท็ก <a> แบบตัวอักษรเดียวที่ไม่ง่ายนัก
แอตทริบิวต์ href
แม้ว่าจะไม่บังคับ แต่พบแอตทริบิวต์ href ในแท็ก <a> เกือบทั้งหมด การระบุที่อยู่ของไฮเปอร์ลิงก์คือสิ่งที่เปลี่ยน <a> ให้เป็นลิงก์
ระบบใช้แอตทริบิวต์ href เพื่อสร้างไฮเปอร์ลิงก์ไปยังตำแหน่งภายในหน้าปัจจุบัน หน้าอื่นๆ ภายในเว็บไซต์ หรือเว็บไซต์อื่นๆ นอกจากนี้ยังสามารถ
เขียนโค้ดเพื่อดาวน์โหลดไฟล์หรือส่งอีเมล
ไปยังที่อยู่ที่เจาะจง รวมถึงหัวเรื่องและเนื้อหาเนื้อหาของอีเมลที่แนะนำ
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
ลิงก์แรกจะมี URL ที่สมบูรณ์ ซึ่งสามารถเป็น
ซึ่งใช้ในเว็บไซต์ต่างๆ ในโลกเพื่อไปยังหน้าแรกของ MLW URL ที่สมบูรณ์มีโปรโตคอล ซึ่งในกรณีนี้คือ https:// และ
ชื่อโดเมน เมื่อเขียนโปรโตคอลเป็น // โปรโตคอลจะเป็นแบบโดยนัยและหมายความว่า "ใช้โปรโตคอลเดียวกับที่กำลังใช้งานอยู่"
URL สัมพัทธ์ไม่มีโปรโตคอลหรือชื่อโดเมน มีสถานะ "สัมพัทธ์" กับไฟล์ปัจจุบัน MLW เป็นเว็บไซต์หน้าเดียว
แต่ชุด HTML นี้มีหลายส่วน หากต้องการลิงก์จากหน้านี้ไปยังบทเรียนแอตทริบิวต์ ระบบจะใช้ URL แบบสัมพัทธ์ <a href="../attributes/">Attributes</a>
ลิงก์ที่สองเป็นเพียงตัวระบุส่วนย่อยของลิงก์ และจะลิงก์ไปยังส่วน
ที่มี id="teachers", หากมีในหน้าปัจจุบัน เบราว์เซอร์ยังสนับสนุนสอง "ด้านบนของหน้า" ลิงก์: การคลิก
ในวันที่ <a href="#top">Top</a> (ไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่) หรือเพียง <a href="#">Top</a> จะเลื่อนผู้ใช้ไปที่ด้านบนสุดของหน้า
เว้นแต่จะมีองค์ประกอบที่มีรหัส top อยู่ในตัวอักษรพิมพ์เล็ก-ใหญ่เหมือนกัน
MLW เป็นเอกสารที่ยาวพอสมควร หากต้องการบันทึกการเลื่อน ให้เพิ่มลิงก์กลับไปไว้ด้านบนจากด้านล่างของส่วน #teachers ดังนี้
<a href="#top">Go to top.</a>
ลิงก์ที่สามจะรวมค่า 2 ค่าเข้าด้วยกัน ได้แก่ ลิงก์จะมี URL ที่สมบูรณ์ตามด้วยส่วนย่อยของลิงก์ การดำเนินการนี้ช่วยให้ลิงก์ได้โดยตรง
ไปยังส่วนใน URL ที่กำหนดไว้ ซึ่งในกรณีนี้คือส่วน #teachers ของหน้าแรกของ MLW หน้า MLW จะโหลดขึ้น
จากนั้นเบราว์เซอร์จะเลื่อนไปที่ส่วนครูโดยไม่ส่งส่วนย่อยในคำขอ HTTP
แอตทริบิวต์ href อาจขึ้นต้นด้วย mailto: หรือ tel: เพื่อส่งอีเมลหรือโทรออก โดยจะจัดการลิงก์โดยขึ้นอยู่กับอุปกรณ์
ระบบปฏิบัติการ และแอปพลิเคชันที่ติดตั้งไว้
ลิงก์ mailto ไม่จำเป็นต้องมีที่อยู่อีเมล แต่สามารถแสดงพร้อมกับ cc, bcc, subject และ body เพื่อส่งข้อความ
ป้อนอีเมลไว้ล่วงหน้า โปรแกรมรับส่งอีเมลจะเปิดขึ้นโดยค่าเริ่มต้น คุณสามารถกรอกเรื่องและเนื้อหาอีเมลไว้ล่วงหน้าด้วย
ไม่มีที่อยู่อีเมล เพื่อให้ผู้เข้าชมเว็บไซต์สามารถเชิญเพื่อนของตนเอง ในลิงก์ของเรา เราได้ใส่ฟิลด์
URL ไปยังการจดทะเบียน:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
เครื่องหมายคำถาม (?) จะคั่น mailto: และที่อยู่อีเมล (หากมี) จากข้อความค้นหา ภายใน Query
เครื่องหมายและ (&) จะคั่นระหว่างช่อง และเครื่องหมายเท่ากับ (=) จะทำให้ชื่อช่องแต่ละชื่อมีค่าเท่ากัน สตริงทั้งหมดคือ
เข้ารหัสด้วยเปอร์เซ็นต์ ซึ่งจำเป็นจริงๆ หากไม่มีการใส่เครื่องหมายคำพูดให้กับค่า href หรือค่าดังกล่าวมีเครื่องหมายคำพูด
แอปใดที่เปิดขึ้นเมื่อผู้ใช้คลิก แตะ หรือกด Enter บนลิงก์ tel ขึ้นอยู่กับระบบปฏิบัติการ
แอปพลิเคชันที่ติดตั้งไว้และการตั้งค่าที่ผู้ใช้มีในอุปกรณ์ iPhone อาจเปิด FaceTime, แอปโทรศัพท์ หรือรายชื่อติดต่อ
เดสก์ท็อป Windows อาจเปิด Skype หากมีการติดตั้งไว้
มี URL ประเภทอื่นๆ อีกหลายประเภท เช่น blobs
และ URL ข้อมูล (ดูตัวอย่างในการพูดคุยเกี่ยวกับแอตทริบิวต์ download)
สำหรับเว็บไซต์ที่ปลอดภัย (แสดงมากกว่า https) คุณสามารถสร้างและเรียกใช้โปรโตคอลเฉพาะแอปด้วย registerProtocolHandler()
เมื่อมีการรวมลิงก์ที่น่าจะเปิดแอปพลิเคชันอื่นๆ ที่ติดตั้งไว้เข้าไปด้วย คุณควรแจ้งให้ผู้ใช้ทราบ ตรวจสอบว่า
ข้อความระหว่างแท็กเปิดและปิดจะบอกให้ผู้ใช้ทราบว่าจะเปิดใช้งานลิงก์ประเภทใด ตัวเลือกแอตทริบิวต์ CSS
เช่น [href^="mailto:"], [href^="tel:"] และ [href$=".pdf"] สามารถใช้เพื่อกำหนดเป้าหมายรูปแบบตามประเภทแอปพลิเคชัน
แหล่งข้อมูลที่ดาวน์โหลดได้
ควรระบุแอตทริบิวต์ download เมื่อ href ชี้ไปยังแหล่งข้อมูลที่ดาวน์โหลดได้ มูลค่าของการดาวน์โหลด
เป็นชื่อไฟล์ที่แนะนำสำหรับทรัพยากรที่จะบันทึกในระบบไฟล์ในเครื่องของผู้ใช้
SVGOMG ซึ่งเป็นเครื่องมือเพิ่มประสิทธิภาพ SVG ใช้แอตทริบิวต์ download เพื่อแนะนำชื่อไฟล์สำหรับ BLOB ที่ดาวน์โหลดได้ซึ่งเครื่องมือเพิ่มประสิทธิภาพ
สร้างสรรค์ขึ้น เมื่อเพิ่มประสิทธิภาพ hal.svg แล้ว แท็กเปิดของลิงก์ดาวน์โหลด SVGOMG จะมีลักษณะคล้ายกับ
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
นอกจากนี้ยังมีการสาธิต <canvas> ที่สร้าง URL ข้อมูล PNG ที่ดาวน์โหลดได้
หากต้องการลิงก์ไปยังทรัพยากรที่ดาวน์โหลดได้ ให้ใส่ URL ของเนื้อหาเป็นค่าของแอตทริบิวต์ href และชื่อไฟล์ที่แนะนำ
ที่จะใช้ในระบบไฟล์ของผู้ใช้เป็นค่าของแอตทริบิวต์ download ได้
บริบทการท่องเว็บ
แอตทริบิวต์ target ช่วยให้กำหนดบริบทการท่องเว็บสำหรับการนำทางด้วยลิงก์ (และการส่งแบบฟอร์มได้
เราได้พูดคุยกับ <base> คีย์เวิร์ด 4 คำที่ไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ที่มีขีดล่างนำหน้า ซึ่งประกอบด้วย _self เริ่มต้น
ซึ่งก็คือหน้าต่างปัจจุบัน _blank ซึ่งจะเปิดลิงก์ในแท็บใหม่ _parent ซึ่งเป็นลิงก์หลักหากลิงก์ปัจจุบันฝังอยู่
ในออบเจ็กต์หรือ iframe และ _top ซึ่งเป็นระดับบนบนสุด โดยเฉพาะอย่างยิ่งหากลิงก์ปัจจุบันฝังลึกอยู่ _top และ
_parent จะเหมือนกับ _self หากลิงก์ไม่ได้ซ้อนกัน แอตทริบิวต์ target ไม่จำกัดอยู่เพียงคำสำคัญ 4 คำนี้ ซึ่งได้แก่ คำใดก็ได้
เท่านั้น
บริบทการท่องเว็บทุกบริบท ซึ่งก็คือแท็บเบราว์เซอร์ทุกแท็บมีชื่อบริบทการท่องเว็บ ลิงก์สามารถเปิดลิงก์ในแท็บปัจจุบัน ซึ่งเป็นแท็บใหม่ที่ไม่มีชื่อ
หรือแท็บที่มีชื่อใหม่หรือแท็บที่มีอยู่แล้ว โดยค่าเริ่มต้น ชื่อจะเป็นสตริงว่าง ในการเปิดลิงก์ในแท็บใหม่ ให้คลิกขวาแล้วเลือก
"เปิดในแท็บใหม่" นักพัฒนาแอปสามารถบังคับเรื่องนี้โดยใส่ target="_blank" ไว้ด้วย
ลิงก์ที่มี target="_blank" จะเปิดขึ้นในแท็บใหม่ที่มีชื่อ Null ซึ่งจะเปิดแท็บใหม่ที่ไม่มีชื่อซึ่งมีการคลิกลิงก์ทุกครั้ง วิธีนี้
สร้างแท็บใหม่จำนวนมาก มีแท็บมากเกินไป ตัวอย่างเช่น หากผู้ใช้คลิก <a href="registration.html" target="_blank">Register Now</a> 15 ครั้ง
แบบฟอร์มลงทะเบียนจะเปิดในแท็บแยกกัน 15 แท็บ ปัญหานี้แก้ไขได้ด้วยการระบุชื่อบริบทแท็บ ใส่แอตทริบิวต์ target
ด้วยค่าที่พิจารณาตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ เช่น <a href="registration.html" target="reg">Register Now</a> คลิกแรกในลิงก์นี้จะเปิดขึ้น
แบบฟอร์มลงทะเบียนในแท็บใหม่ reg การคลิกลิงก์นี้อีก 15 ครั้งจะโหลดการลงทะเบียนซ้ำในบริบทการท่องเว็บของ reg โดยไม่ต้องเปิดแท็บเพิ่มเติม
แอตทริบิวต์ rel จะควบคุมประเภทของลิงก์ที่ลิงก์สร้างขึ้น กำหนดความสัมพันธ์ระหว่างเอกสารปัจจุบันและทรัพยากร
ที่ลิงก์ในไฮเปอร์ลิงก์ ค่าแอตทริบิวต์ต้องเป็นรายการที่คั่นด้วยการเว้นวรรคในคะแนนของค่าแอตทริบิวต์ rel ที่รองรับอย่างน้อย 1 ค่า
ข้างแท็ก <a>
คุณรวมคีย์เวิร์ด nofollow ได้หากไม่ต้องการให้สไปเดอร์ไปตามลิงก์ เพิ่มค่า external ลงใน
ระบุว่าลิงก์นำไปยัง URL ภายนอก และไม่ใช่หน้าเว็บภายในโดเมนปัจจุบัน คีย์เวิร์ด help ระบุว่าไฮเปอร์ลิงก์จะ
ให้ความช่วยเหลือตามบริบท การวางเคอร์เซอร์เหนือลิงก์ที่มีค่า rel นี้จะแสดงเคอร์เซอร์ความช่วยเหลือแทนที่จะเป็นเคอร์เซอร์ตัวชี้ปกติ
อย่าใช้ค่านี้เพื่อดูเคอร์เซอร์ความช่วยเหลือเพียงอย่างเดียว ให้ใช้พร็อพเพอร์ตี้ cursor ของ CSS แทน ค่า prev และ next สามารถ
ใช้ในลิงก์ที่ชี้ไปยังเอกสารก่อนหน้าและถัดไปในชุด
ความหมายคล้ายกับ <link rel="alternative">
ของ <a rel="alternative"> ขึ้นอยู่กับแอตทริบิวต์อื่นๆ ฟีด RSS อื่นจะรวม type="application/rss+xml" ด้วย
หรือ type="application/atom+xml รูปแบบอื่นจะรวมแอตทริบิวต์ type และคำแปลจะรวมแอตทริบิวต์ hreflang
หากเนื้อหาระหว่างแท็กเปิดและปิดเป็นภาษาอื่นที่ไม่ใช่ภาษาหลักของเอกสาร ให้ระบุแอตทริบิวต์ lang
หากภาษาของเอกสารไฮเปอร์ลิงก์เป็นภาษาอื่น ให้ระบุแอตทริบิวต์ hreflang
ในตัวอย่างนี้ เรารวม URL ของหน้าที่แปลเป็นค่าของ href, rel="alternate" เพื่อระบุว่าเป็นเวอร์ชันทางเลือกของเว็บไซต์ hreflang
ให้ภาษาของคำแปล:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
หากการแปลภาษาฝรั่งเศสเป็น PDF คุณจะระบุแอตทริบิวต์ประเภทด้วยประเภท MIME แบบ PDF ของทรัพยากรที่ลิงก์ได้ ในขณะที่ ประเภท MIME เป็นเพียงการแนะนำวิธีการเท่านั้น การแจ้งให้ผู้ใช้ทราบว่าลิงก์จะเปิดเอกสารที่มีรูปแบบอื่นเป็นความคิดที่ดีเสมอ
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
การติดตามการคลิกลิงก์
วิธีหนึ่งในการติดตามการโต้ตอบของผู้ใช้คือการใช้คำสั่ง ping ไปยัง URL เมื่อมีการคลิกลิงก์ หากมีแอตทริบิวต์ ping จะมีแอตทริบิวต์ดังกล่าว
รายการ URL ที่ปลอดภัยที่คั่นด้วยช่องว่าง (ซึ่งขึ้นต้นด้วย https) ที่ควรได้รับแจ้งหรือใช้คำสั่ง ping หากผู้ใช้เปิดใช้งาน
ไฮเปอร์ลิงก์ เบราว์เซอร์จะส่งคำขอ POST ที่มีเนื้อหา PING ไปยัง URL ที่แสดงเป็นค่าของแอตทริบิวต์ ping
เคล็ดลับยกระดับประสบการณ์ของผู้ใช้
- คำนึงถึงประสบการณ์ของผู้ใช้เสมอเมื่อเขียน HTML ลิงก์ควรให้ข้อมูลที่เพียงพอเกี่ยวกับทรัพยากรที่ลิงก์ เพื่อให้ผู้ใช้รู้ว่ากำลังคลิกอะไร
- ภายในบล็อกข้อความ ให้ตรวจสอบว่าลักษณะของลิงก์แตกต่างจากข้อความโดยรอบมากพอเพื่อให้ผู้ใช้ทำสิ่งต่อไปนี้ได้ ระบุลิงก์จากเนื้อหาที่เหลือได้อย่างง่ายดาย การตรวจสอบว่าสีเพียงอย่างเดียวไม่ใช่วิธีเดียวในการแยกความแตกต่างระหว่าง ข้อความและเนื้อหาโดยรอบ
- ใส่รูปแบบโฟกัสเสมอ ซึ่งจะทำให้เครื่องมือนำทางด้วยแป้นพิมพ์ทราบว่าตนอยู่ที่ไหนเมื่อกด Tab ดูเนื้อหาต่างๆ
- เนื้อหาระหว่าง
<a>ที่เปิดอยู่และการปิด</a>เป็นชื่อที่เข้าถึงได้เริ่มต้นของลิงก์และควรแจ้งให้ผู้ใช้ทราบ ของปลายทางหรือวัตถุประสงค์ของลิงก์ หากเนื้อหาของลิงก์เป็นรูปภาพ คำอธิบายaltจะเป็นชื่อที่เข้าถึงได้ ไม่ว่าชื่อที่เข้าถึงได้มาจากแอตทริบิวต์altหรือชุดย่อยของคำภายในบล็อกข้อความ ให้ตรวจสอบว่าชื่อดังกล่าวระบุ ข้อมูลเกี่ยวกับปลายทางของลิงก์ ข้อความลิงก์ควรสื่อความหมายมากกว่า "คลิกที่นี่" หรือ "ข้อมูลเพิ่มเติม" ซึ่งเป็นสิ่งสำคัญสำหรับผู้ใช้โปรแกรมอ่านหน้าจอและผลการค้นหาของเครื่องมือค้นหา - อย่าใส่เนื้อหาแบบอินเทอร์แอกทีฟ เช่น
<button>หรือ<input>ไว้ในลิงก์ อย่าฝังลิงก์ไว้ใน<button>หรือ<label>อย่างใดอย่างหนึ่ง ในขณะที่หน้า HTML จะยังแสดงอยู่ การซ้อนองค์ประกอบที่โฟกัสได้และคลิกได้ไว้ภายในองค์ประกอบแบบอินเทอร์แอกทีฟจะสร้างประสบการณ์ที่ไม่ดีแก่ผู้ใช้ - หากมีแอตทริบิวต์
hrefอยู่ การกดแป้น Enter ขณะที่โฟกัสอยู่ที่องค์ประกอบ<a>จะเป็นการเปิดใช้งานแอตทริบิวต์ดังกล่าว - ลิงก์ไม่จำกัดเพียง HTML นอกจากนี้ยังใช้องค์ประกอบ
aภายใน SVG ได้ด้วย ซึ่งจะทําให้เป็นลิงก์ด้วย "href" หรือ 'xlink:href'
ลิงก์และ JavaScript
แอตทริบิวต์ links แสดงผล HTMLCollection องค์ประกอบ a และ area ที่ตรงกันที่มีแอตทริบิวต์ href
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
ในส่วนนี้ คุณได้เรียนรู้เกี่ยวกับลิงก์ทั้งหมดแล้ว ส่วนถัดไปจะพูดถึงรายการต่างๆ ที่เราต้องเรียนรู้เพื่อจัดกลุ่ม เข้าด้วยกันเพื่อสร้างรายการลิงก์ (หรือที่เรียกว่าการนำทาง)
ตรวจสอบความเข้าใจ
ทดสอบความรู้เรื่องลิงก์
ลิงก์ nofollow ทำหน้าที่อะไร
ลิงก์ใดที่จะนำคุณไปยังส่วนบนสุดของหน้า
##start#top
