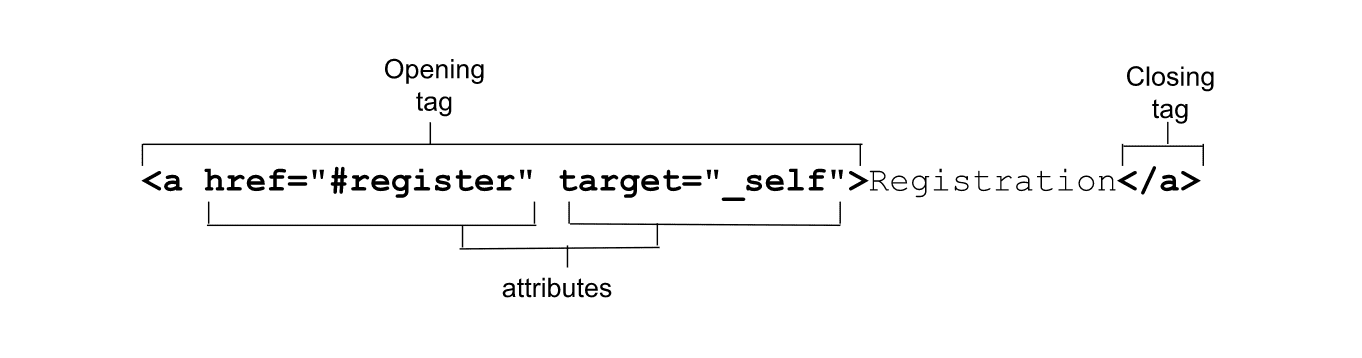
Dans l'introduction de la section des attributs, vous avez vu un exemple montrant comment les attributs sont ajoutés à la balise d'ouverture.
L'exemple utilise la balise <a>, mais ni l'élément, ni les attributs spécifiques introduits dans cet exemple n'ont été abordés:

La balise d'ancrage <a> et l'attribut href créent un lien hypertexte. Les liens sont la colonne vertébrale d'Internet. La première page Web
contenait 25 liens, dont le texte suivant : "Tout ce qui existe en ligne à propos de W3 est lié directement ou indirectement à ce document". Il est probable que tout ce qui se trouve en ligne
concernant W3 est également lié directement ou indirectement dans ce document !
Depuis la publication de cette première explication en août 1991, la puissance du Web et la balise <a> se sont considérablement développées depuis que Tim Berners-Lee a publié cette première explication.
Les liens représentent une connexion entre deux ressources, dont une est le document actuel. Les associations peuvent être créées par <a>,
<area>, <form>
et <link>. Vous en savez plus sur <link>,
et découvrira les formes dans une section distincte. Une section d'apprentissage complète est également disponible. Au cours de cette
session, vous allez
la balise <a>, plutôt complexe, à une seule lettre.
Attribut href
Bien qu'il ne soit pas obligatoire, l'attribut href se trouve dans presque toutes les balises <a>. L'adresse du lien hypertexte permet de transformer l'élément <a> en lien.
L'attribut href permet de créer des liens hypertexte vers des emplacements de la page active, d'autres pages d'un site ou d'autres sites. Il peut également
être codés pour télécharger des fichiers ou pour envoyer un e-mail
à une adresse spécifique, y compris un objet et le corps de l'e-mail suggéré.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
Le premier lien inclut une URL absolue, qui peut être
utilisé sur n'importe quel site dans le monde
pour accéder à la page d'accueil de MLW. Les URL absolues comprennent un protocole, dans ce cas https://, ainsi qu'une chaîne
nom de domaine. Lorsque le protocole est écrit simplement sous la forme //, il s'agit d'un protocole implicite, ce qui signifie "utiliser le même protocole que celui actuellement utilisé".
Les URL relatives n'incluent pas de protocole ni de nom de domaine. Elles sont "relatives" au fichier actuel. MLW est un site monopage,
mais cette série HTML comporte plusieurs sections. Pour rediriger les utilisateurs vers la leçon sur les attributs, nous utilisons une URL relative <a href="../attributes/">Attributes</a>.
Le second lien n'est qu'un identifiant de fragment de lien, et renvoie vers le
avec id="teachers",, le cas échéant, sur la page actuelle. Les navigateurs prennent également en charge deux liens: clic
sur <a href="#top">Top</a> (non sensible à la casse) ou simplement <a href="#">Top</a> fait défiler l'écran jusqu'en haut de la page.
sauf si un élément ayant l'ID top est défini dans la même casse.
MLW est un document assez long. Pour ne pas avoir à faire défiler la page, vous pouvez ajouter un lien qui reviendra en haut de la section #Teachers:
<a href="#top">Go to top.</a>
Le troisième lien combine les deux valeurs: il contient une URL absolue suivie d'un fragment de lien. Cela permet d'associer directement
à une section de l'URL définie, dans ce cas, la section #teachers de la page d'accueil MLW. La page MLW s'affiche.
le navigateur fera défiler la page jusqu'à la section des enseignants sans envoyer le fragment dans la requête HTTP.
L'attribut href peut commencer par mailto: ou tel: pour envoyer un e-mail ou passer des appels. La gestion du lien varie selon l'appareil.
le système d'exploitation
et les applications installées.
Le lien mailto ne doit pas nécessairement inclure d'adresse e-mail, mais il peut le faire avec le texte cc, bcc, subject et body pour
préremplir l'e-mail. Par défaut, un client de messagerie sera ouvert. Vous pouvez préremplir l'objet et le corps de l'e-mail avec
pas d'adresse e-mail, pour permettre aux visiteurs du site d'inviter leurs propres amis. Dans notre lien, dans le pied de
page du document, nous incluons le
URL de l'inscription:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Le point d'interrogation (?) sépare mailto: et, le cas échéant, l'adresse e-mail du terme de requête. Dans la requête,
des esperluettes (&) séparent les champs, et des signes égal (=) permettent d'associer chaque nom de champ à sa valeur. La chaîne entière est
Elle est encodée en pourcentage, ce qui est indispensable si la valeur href n'est pas entre guillemets ou si les valeurs comprennent des guillemets.
L'application qui s'ouvre lorsque l'utilisateur clique, appuie ou appuie sur Entrée sur un lien tel dépend du système d'exploitation.
les applications installées et les paramètres
de l'utilisateur sur son appareil. Un iPhone peut ouvrir FaceTime, l'application pour téléphone ou les contacts.
Skype peut s'ouvrir sur un ordinateur Windows, s'il est installé.
Il existe plusieurs autres types d'URL, tels que les blobs.
et les URL de données (voir les exemples dans la discussion sur les attributs download).
Pour les sites sécurisés (ceux diffusés via https), il est possible de créer et d'exécuter des protocoles spécifiques aux applications avec registerProtocolHandler().
Lorsque vous ajoutez des liens susceptibles d'ouvrir d'autres applications installées, il est bon d'en informer l'utilisateur. Assurez-vous que le paramètre
entre les balises d'ouverture et de fermeture indique à l'utilisateur le type de lien qu'il est sur le point d'activer. Les sélecteurs d'attributs CSS
tels que [href^="mailto:"], [href^="tel:"] et [href$=".pdf"] peuvent être utilisés pour cibler des styles par type d'application.
Ressources téléchargeables
L'attribut download doit être inclus lorsque href pointe vers une ressource téléchargeable. La valeur du téléchargement
est le nom de fichier suggéré pour la ressource à enregistrer dans le système de fichiers local de l'utilisateur.
SVGOMG, l'optimiseur SVG, utilise l'attribut download pour suggérer un nom de fichier pour le blob téléchargeable que l'optimiseur
crée. Lorsque hal.svg est optimisé, la balise d'ouverture du lien de téléchargement de SVGOMG se présente comme suit:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Il existe également une démonstration du modèle <canvas> qui crée une URL de données au format PNG téléchargeable.
Pour créer un lien vers une ressource téléchargeable, incluez l'URL de l'élément en tant que valeur de l'attribut href et le nom de fichier suggéré
qui peut être utilisée dans le système de fichiers de l'utilisateur en tant que valeur de l'attribut download.
Contexte de navigation
L'attribut target permet de définir le contexte de navigation pour la navigation par lien (et l'envoi de formulaires).
Les quatre mots clés non sensibles à la casse et dotés d'un préfixe de soulignement ont été abordés avec l'élément <base>. Ils incluent le _self par défaut,
qui est la fenêtre actuelle, _blank, qui ouvre le lien dans un nouvel onglet, _parent, qui est le parent si le lien actuel est imbriqué.
dans un objet ou un iFrame, et _top, qui est l'ancêtre de niveau supérieur, particulièrement utile si le lien actuel est profondément imbriqué. _top et
_parent sont les mêmes que _self si le lien n'est pas imbriqué. L'attribut target ne se limite pas aux quatre termes clés suivants: n'importe quel terme
peuvent être utilisées.
Chaque contexte de navigation (chaque onglet de navigateur) est associé à un nom de contexte de navigation. Les liens peuvent ouvrir des liens dans l'onglet actuel, un nouvel onglet sans nom,
ou un onglet nommé nouveau ou existant. Par défaut, le nom est une chaîne vide. Pour ouvrir un lien dans un nouvel onglet, l'utilisateur peut effectuer un clic droit et sélectionner
"Ouvrir dans un nouvel onglet". Les développeurs peuvent forcer cette opération en incluant target="_blank".
Un lien avec target="_blank" s'ouvrira dans un nouvel onglet sans nom. Un nouvel onglet sans nom s'ouvrira à chaque clic sur un lien. Cela peut
créer de nombreux nouveaux onglets. Trop d'onglets. Par exemple, si l'utilisateur clique 15 fois sur <a href="registration.html" target="_blank">Register Now</a>,
le formulaire d'inscription sera ouvert dans 15 onglets distincts. Vous pouvez résoudre ce problème en indiquant un nom de contexte pour l'onglet. En incluant l'attribut target
avec une valeur sensible à la casse, comme <a href="registration.html" target="reg">Register Now</a>, le premier clic sur ce lien ouvrira
le formulaire d'inscription dans un nouvel onglet reg. Si vous cliquez 15 fois sur ce lien, l'enregistrement sera actualisé dans le contexte de navigation reg, sans ouvrir d'onglet supplémentaire.
L'attribut rel contrôle les types de liens créés par le lien, en définissant la relation entre le document actuel et la ressource.
dont le lien figure dans le lien hypertexte. La valeur de l'attribut doit être une liste d'éléments séparés par un espace figurant sur une ou plusieurs scores de valeurs d'attributs rel acceptées.
par le tag <a>.
Le mot clé nofollow peut être inclus si vous ne souhaitez pas que les robots suivent le lien. La valeur external peut être ajoutée
indiquent que le lien redirige les utilisateurs vers une URL externe, sans qu'il s'agisse d'une page appartenant au domaine actuel. Le mot clé help indique que le lien hypertexte
fournissent une aide contextuelle. Lorsque vous passez la souris sur un lien ayant cette valeur rel, un curseur d'aide s'affiche à la place du curseur normal.
N'utilisez pas cette valeur uniquement pour obtenir le curseur d'aide. utilisez plutôt la propriété CSS cursor. Les valeurs prev et next peuvent
être utilisée sur les liens qui pointent vers le document précédent ou suivant d'une série.
Comme pour <link rel="alternative">, la signification
de <a rel="alternative"> dépend d'autres attributs. Les alternatives au flux RSS incluront également type="application/rss+xml"
ou type="application/atom+xml, les autres formats incluront l'attribut type et les traductions incluront l'attribut hreflang.
Si le contenu situé entre les balises d'ouverture et de fermeture est dans une langue autre que la langue principale du document, incluez l'attribut lang.
Si la langue du document sous forme de lien hypertexte est dans une autre langue, ajoutez l'attribut hreflang.
Dans cet exemple, nous incluons l'URL de la page traduite en tant que valeur de l'élément href, rel="Alternative" pour indiquer qu'il s'agit d'une version alternative d'un site ; le hreflang
indique la langue des traductions:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Si la traduction en français est un PDF, vous pouvez fournir l'attribut type avec le type MIME PDF de la ressource associée. Alors que le Le type MIME est purement informatif. Il est toujours conseillé d'informer l'utilisateur qu'un lien permettra d'ouvrir un document dans un format différent.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Suivi des clics sur un lien
Pour suivre les interactions des utilisateurs, vous pouvez pinguer une URL lorsqu'un utilisateur clique sur un lien. S'il est présent, l'attribut ping inclut un
d'URL sécurisées séparées par des espaces (commençant par https) qui doivent être notifiées ou envoyées par ping si l'utilisateur active la
. Le navigateur envoie des requêtes POST avec le corps PING aux URL listées comme valeur de l'attribut ping.
Conseils pour améliorer l'expérience utilisateur
- Tenez toujours compte de l'expérience utilisateur lorsque vous écrivez du code HTML. Les liens doivent fournir suffisamment d'informations sur la ressource associée afin que l’utilisateur sache sur quoi il clique.
- Dans un bloc de texte, assurez-vous que l'apparence des liens diffère suffisamment du texte environnant pour que les utilisateurs puissent identifier facilement les liens dans le reste du contenu, en veillant à ce que la couleur seule ne soit pas le seul moyen de différencier le texte et le contenu environnant.
- Toujours inclure les styles de mise au point Cela permet aux navigateurs au clavier de savoir où ils se trouvent lorsqu'ils parcourent votre contenu à l'aide de la touche de tabulation.
- Le contenu situé entre le
<a>d'ouverture et le</a>de fermeture est le nom accessible par défaut du lien et doit informer l'utilisateur de la destination ou de l'objectif du lien. Si le contenu d'un lien est une image, la descriptionaltcorrespond au nom accessible. Que le nom accessible provient de l'attributaltou d'un sous-ensemble de mots dans un bloc de texte, assurez-vous qu'il fournit des informations sur la destination du lien. Le texte du lien doit être plus descriptif que le lien "cliquez ici". ou "plus d'informations". C'est important pour les utilisateurs de votre lecteur d'écran et pour les résultats de votre moteur de recherche ! - N'incluez pas de contenu interactif, tel que
<button>ou<input>, dans un lien. Ne pas imbriquer de lien dans un élément<button>ou<label>. Bien que la page HTML s'affiche toujours, l'imbrication d'éléments sélectionnables et cliquables dans des éléments interactifs nuit à l'expérience utilisateur. - Si l'attribut
hrefest présent, appuyez sur la touche Entrée lorsque l'élément<a>est sélectionné pour l'activer. - Les liens ne se limitent pas au format HTML. L'élément
apeut également être utilisé dans un SVG, en formant un lien avec "href" ou "xlink:href" .
Liens et JavaScript
L'attribut links renvoie un HTMLCollection correspondant aux éléments a et area ayant un attribut href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
Dans cette section, vous savez tout sur les liens. La section suivante traite des listes, que nous devons apprendre afin de pouvoir regrouper pour créer des listes de liens (également appelées "navigation").
Testez vos connaissances
Testez vos connaissances sur les liens.
À quoi sert le lien nofollow ?
Quels liens vous permettent d'accéder au haut de la page ?
#top#start#
