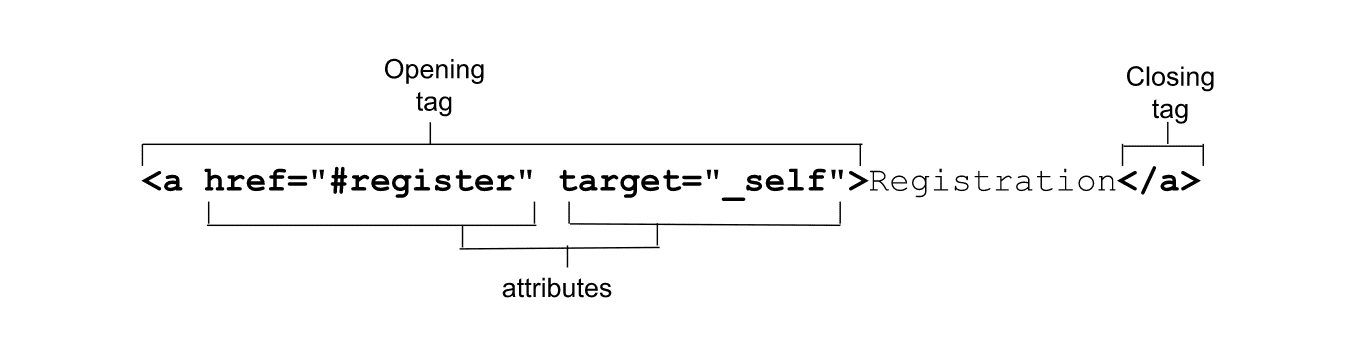
속성 섹션 소개에서 속성이 여는 태그에 추가되는 방식을 보여주는 예를 확인했습니다.
이 예에서는 <a> 태그를 사용했지만 이 예에서 소개된 요소 및 특정 속성에 대해서는 다루지 않았습니다.

<a> 앵커 태그는 href 속성과 함께 하이퍼링크를 만듭니다. 링크는 인터넷의 근간입니다. 첫 번째 웹페이지
"W3에 대한 모든 내용이 이 문서에 직접 또는 간접적으로 연결되어 있습니다."라는 25개의 링크가 포함되어 있습니다. 온라인상의 모든 것은
이 문서에서도 직간접적으로 연결되어 있습니다.
1991년 8월 팀 버너스-리가 처음으로 이 설명을 발표한 이래 웹과 <a> 태그의 힘은 엄청나게 성장했습니다.
링크는 두 리소스 간의 연결을 나타내며, 그중 하나가 현재 문서입니다. 링크는 <a>(으)로 만들 수 있습니다.
<area>, <form>,
및 <link>. <link>에 대해 배웠습니다.
별도의 섹션에서 양식을 찾을 수 있습니다. 전체 양식 학습 섹션도 있습니다. 이 세션에서는
단순하지 않고 한 글자로 된 <a> 태그에 대해 알아보세요.
href 속성
필수는 아니지만 href 속성은 거의 모든 <a> 태그에서 찾을 수 있습니다. 하이퍼링크의 주소를 제공하면 <a>가 링크로 변환됩니다.
href 속성은 현재 페이지, 사이트 내 다른 페이지 또는 다른 사이트 내 위치에 하이퍼링크를 만드는 데 사용됩니다. 또한
파일을 다운로드하거나 이메일을 전송하기 위해 코딩되어야 함
특정 주소로 이메일을 전송합니다.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
첫 번째 링크는 절대 URL을 포함하며, 이는
MLW 홈페이지로 이동하는 전 세계 모든 사이트에서 사용됩니다. 절대 URL에는 프로토콜(이 경우 https://)과
도메인 이름을 입력합니다. 프로토콜이 단순히 //로 작성되는 경우 이는 암시적 프로토콜이며 '현재 사용 중인 것과 동일한 프로토콜을 사용'한다는 의미입니다.
상대 URL에는 프로토콜이나 도메인 이름이 포함되지 않습니다. 이들은 '상대적'입니다. 할 수 있습니다. MLW는 단일 페이지 사이트로서
이 HTML 시리즈에는 여러 섹션이 있습니다. 이 페이지에서 속성 강의에 연결하기 위해 <a href="../attributes/">Attributes</a>를 사용합니다.
두 번째 링크는 링크 프래그먼트 식별자일 뿐이며
요소를 id="teachers",로 교체합니다(있는 경우). 브라우저는 또한 두 개의 '페이지 상단' 링크: 클릭
<a href="#top">Top</a> (대소문자를 구분하지 않음)이거나 간단히 <a href="#">Top</a>은 사용자를 페이지 상단으로 스크롤합니다.
에 대해 동일한 문자로 대소문자에 대소문자가 설정된 top의 요소가 있는 경우는 예외입니다.
MLW는 상당히 긴 문서입니다. 스크롤을 저장하려면 #교사 섹션 하단에서 상단으로 링크를 다시 추가하면 됩니다.
<a href="#top">Go to top.</a>
세 번째 링크는 두 값을 결합합니다. 즉, 절대 URL과 링크 조각을 차례로 포함합니다. 이렇게 하면
정의된 URL의 섹션(이 경우 MLW 홈페이지의 #teachers 섹션) MLW 페이지가 로드됩니다.
그러면 브라우저가 HTTP 요청의 프래그먼트를 전송하지 않고 교사 섹션으로 스크롤합니다.
href 속성은 mailto: 또는 tel:로 시작하여 이메일을 보내거나 전화를 걸 수 있으며 기기에 따라 링크를 처리합니다.
운영체제, 설치된 애플리케이션 등입니다.
mailto 링크는 이메일 주소를 포함할 필요는 없지만 cc, bcc, subject, body 텍스트와 함께 포함할 수 있습니다.
이메일을 자동 입력합니다. 기본적으로 이메일 클라이언트가 열립니다. 이메일의 제목과 본문을
이메일 주소를 사용하지 않고 사이트 방문자가 자신의 친구를 초대할 수 있도록 허용합니다. 링크의 문서에서 문서의 바닥글에
등록 URL:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
물음표(?)는 검색어에서 mailto: 및 이메일 주소(있는 경우)를 구분합니다. 쿼리 내에서
앰퍼샌드 (&)는 필드를 구분하며 등호 (=)는 각 필드 이름과 값을 동일하게 합니다. 전체 문자열은
퍼센트 인코딩. href 값이 따옴표로 묶여 있지 않거나 값에 따옴표가 포함된 경우 반드시 필요합니다.
사용자가 tel 링크를 클릭하거나 탭하거나 Enter 키를 누르면 열리는 앱은 운영체제에 따라 다릅니다.
사용자가 기기에 설치한 애플리케이션 및 설정에 관한 정보를 수집합니다. iPhone에서 FaceTime, 전화 앱 또는 연락처를 열 수 있습니다.
Windows 바탕화면에 Skype가 설치되어 있으면 열릴 수 있습니다.
blob 등 여러 다른 유형의 URL이 있습니다.
및 데이터 URL (download 속성 설명의 예시 참고)
보안 사이트 (https를 통해 게재되는 사이트)의 경우 registerProtocolHandler()를 사용하여 앱별 프로토콜을 만들고 실행할 수 있습니다.
설치된 다른 애플리케이션을 열 수 있는 링크를 포함할 때는 사용자에게 알리는 것이 좋습니다. 먼저
여는 태그와 닫는 태그 사이에 있는 텍스트는 활성화하려는 링크의 유형을 사용자에게 알려줍니다. CSS 속성 선택기
[href^="mailto:"], [href^="tel:"], [href$=".pdf"] 등은 애플리케이션 유형별로 스타일을 타겟팅하는 데 사용할 수 있습니다.
다운로드 가능한 리소스
href가 다운로드 가능한 리소스를 가리킬 때 download 속성을 포함해야 합니다. 다운로드의 가치
속성은 사용자의 로컬 파일 시스템에 저장할 리소스에 대해 제안된 파일 이름입니다.
SVG 옵티마이저인 SVGOMG는 download 속성을 사용하여 옵티마이저가 다운로드할 수 있는 blob의 파일 이름을 추천합니다.
만듭니다. hal.svg가 최적화되면 SVGOMG의 다운로드 링크 열기 태그는 다음과 유사합니다.
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
다운로드 가능한 PNG 데이터 URL을 만드는 <canvas> 데모도 있습니다.
다운로드 가능한 리소스에 연결하려면 href 속성 값으로 애셋의 URL을 포함하고 추천 파일 이름을 포함하세요.
사용자 파일 시스템에서 download 속성 값으로 사용할 수 있습니다.
컨텍스트 탐색
target 속성을 사용하면 링크 탐색 (및 양식 제출)을 위한 브라우징 컨텍스트를 정의할 수 있습니다.
대소문자를 구분하지 않고 밑줄이 앞에 붙은 키워드 4개에 대해서는 <base> 요소를 사용하여 설명했습니다. 여기에는 기본 _self가 포함됩니다.
현재 창인 _blank는 새 탭에서 링크를 엽니다. _parent는 현재 링크가 중첩되어 있는 경우 상위 탭입니다.
객체 또는 iframe에 있으며, 현재 링크가 깊이 중첩된 경우 특히 최상위 상위 항목인 _top가 있습니다. _top 및
링크가 중첩되지 않은 경우 _parent는 _self와 동일합니다. target 속성은 다음 4가지 주요 용어로 제한되지 않습니다. 모든 용어
사용할 수 있습니다.
모든 탐색 컨텍스트(기본적으로 모든 브라우저 탭)에는 탐색 컨텍스트 이름이 있습니다. 링크는 현재 탭이나 이름이 지정되지 않은 새 탭에서
새 탭이나 기존 탭을 추가할 수 있습니다. 기본적으로 이름은 빈 문자열입니다. 새 탭에서 링크를 열려면 사용자가 마우스 오른쪽 버튼을 클릭하고
'새 탭에서 열기' 개발자는 target="_blank"를 포함하여 이를 강제할 수 있습니다.
target="_blank" 링크가 null 이름으로 새 탭에서 열리고 링크를 클릭할 때마다 이름이 지정되지 않은 새 탭이 열립니다. 이렇게 하면
새 탭을 여러 개 만들 수 있습니다. 탭이 너무 많습니다. 예를 들어 사용자가 <a href="registration.html" target="_blank">Register Now</a>를 15회 클릭하면
등록 양식은 15개의 별도 탭에서 열립니다. 이 문제는 탭 컨텍스트 이름을 제공하면 해결할 수 있습니다. target 속성 포함
대소문자를 구분하는 값(예: <a href="registration.html" target="reg">Register Now</a>)을 사용하면 이 링크를 처음 클릭하면 페이지가 열립니다.
새 reg 탭의 등록 양식 이 링크를 15번 더 클릭하면 탭을 추가로 열지 않고 reg 탐색 컨텍스트에서 등록이 새로고침됩니다.
rel 속성은 링크가 만드는 링크의 종류를 제어하여 현재 문서와 리소스 간의 관계를 정의합니다.
링크를 클릭합니다. 속성 값은 지원되는 rel 속성 값의 점수 중 하나 이상에 있는 공백으로 구분된 목록이어야 합니다.
<a> 태그로 식별됩니다.
스파이더가 링크를 따라가지 않도록 하려면 nofollow 키워드를 포함할 수 있습니다. external 값은 다음에 추가할 수 있습니다.
링크가 현재 도메인 내의 페이지가 아닌 외부 URL로 연결됨을 나타냅니다. help 키워드는 하이퍼링크가
상황에 맞는 도움말을 제공합니다 이 rel 값이 있는 링크 위로 마우스를 가져가면 일반 포인터 커서가 아닌 도움말 커서가 표시됩니다.
도움말 커서를 가져오기 위해서만 이 값을 사용하지 마세요. 대신 CSS cursor 속성을 사용하세요. prev 및 next 값은
시리즈의 이전 및 다음 문서를 가리키는 링크에 사용됩니다.
<link rel="alternative">와 마찬가지로 의미는 다음과 같습니다.
의 <a rel="alternative">는 다른 속성에 종속됩니다. RSS 피드 대체에는 type="application/rss+xml"도 포함됩니다.
또는 type="application/atom+xml인 경우 대체 형식에는 type 속성이 포함되고 번역에는 hreflang 속성이 포함됩니다.
여는 태그와 닫는 태그 사이의 내용이 기본 문서 언어 이외의 언어로 되어 있는 경우 lang 속성을 포함합니다.
하이퍼링크로 연결된 문서의 언어가 다른 언어인 경우 hreflang 속성을 포함합니다.
이 예에서는 href의 값으로 번역된 페이지의 URL인 rel="alt"을 포함합니다. 사이트의 대체 버전임을 표시할 수 있습니다. hreflang
속성은 번역 언어를 제공합니다.
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
프랑스어 번역이 PDF인 경우 type 속성에 링크된 리소스의 PDF MIME 유형을 제공할 수 있습니다. 반면 MIME 유형은 순전히 권고 사항일 뿐이며, 링크를 통해 다른 형식의 문서를 열 것임을 사용자에게 알려주는 것이 항상 좋습니다.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
링크 클릭수 추적
사용자 상호작용을 추적하는 방법 중 하나는 링크가 클릭되었을 때 URL을 핑하는 것입니다. ping 속성이 있는 경우 다음을 포함합니다.
사용자가https
하이퍼링크를 클릭합니다. 브라우저는 본문이 PING인 POST 요청을 ping 속성 값으로 나열된 URL로 보냅니다.
사용자 환경 도움말
- HTML을 작성할 때는 항상 사용자 환경을 고려하세요. 링크에서 연결된 리소스에 관한 정보를 충분히 제공해야 합니다. 사용자가 무엇을 클릭하고 있는지 알 수 있습니다.
- 텍스트 블록 내에서 링크 모양이 주변 텍스트와 충분히 달라야 사용자가 쉽게 찾을 수 있도록 하세요. 나머지 콘텐츠에서 링크를 쉽게 식별할 수 있으므로 색상만이 텍스트를 조정할 수 있습니다.
- 항상 포커스 스타일을 포함합니다. 이렇게 하면 키보드 탐색기가 콘텐츠를 탭할 때 자신의 위치를 알 수 있습니다.
- 여는
<a>와 닫는</a>사이의 콘텐츠가 링크의 기본 액세스 가능한 이름이며 사용자에게 이를 알려야 합니다. 입니다. 링크의 콘텐츠가 이미지인 경우alt설명은 액세스 가능한 이름입니다. 액세스 가능한 이름의 출처가alt속성이든, 텍스트 블록 내의 단어 하위 집합이든 상관없이 링크 목적지에 대한 정보입니다. 링크 텍스트는 '여기를 클릭'보다 더 구체적이어야 합니다. 또는 '추가 정보' 이는 스크린 리더 사용자와 검색엔진 결과에 중요합니다. - 링크 내에
<button>또는<input>와 같은 대화형 콘텐츠를 포함하지 마세요.<button>내에 링크를 중첩하지 마세요. 또는<label>중 하나입니다. HTML 페이지는 계속 렌더링되지만, 대화형 요소 내에 포커스 가능하고 클릭 가능한 요소를 중첩하면 사용자 환경이 저하됩니다. href속성이 있는 경우<a>요소에 포커스를 맞춘 상태에서 Enter 키를 누르면 활성화됩니다.- 링크는 HTML로 제한되지 않습니다.
a요소는 SVG 내에서도 사용할 수 있으며 또는 'xlink:href' 속성
링크 및 JavaScript
links 속성은 href 속성이 있는 a 및 area 요소와 일치하는 HTMLCollection를 반환합니다.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
이 섹션에서는 링크에 관해 모두 알아봤습니다. 다음 섹션에서는 목록을 다루며 링크 목록을 만듭니다 (탐색이라고도 함).
이해도 확인
링크에 대한 지식을 테스트합니다.
NOFOLLOW 링크의 기능은 무엇인가요?
페이지 상단으로 이동하는 링크는 무엇인가요?
##start#top
