En la introducción a la sección de atributos, viste un ejemplo que muestra cómo se agregan atributos a la etiqueta de apertura.
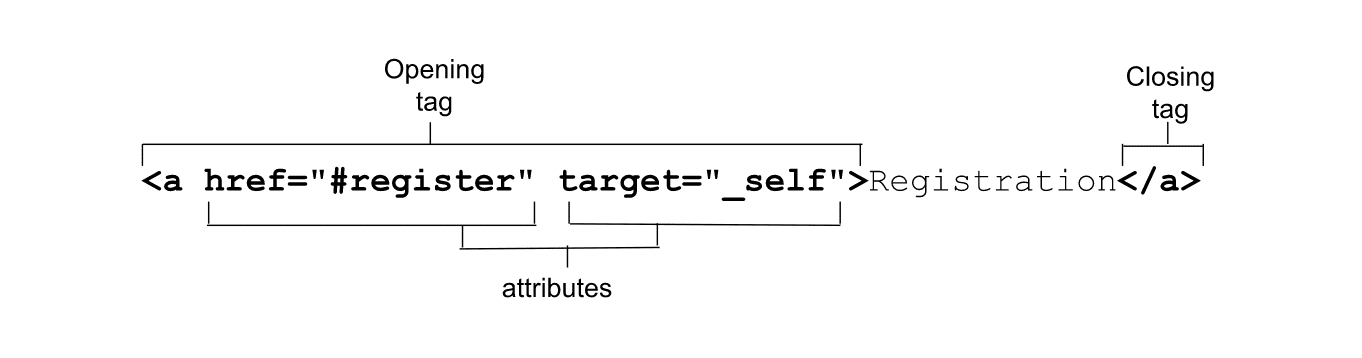
En el ejemplo, se usó la etiqueta <a>, pero no se analizaron el elemento ni los atributos específicos presentados en ese ejemplo:

La etiqueta de anclaje <a>, junto con el atributo href, crean un hipervínculo. Los vínculos son la columna vertebral de Internet. La primera página web
contenía 25 vínculos que decían: "Todo lo que hay en línea acerca de W3 está vinculado directa o indirectamente a este documento". Es muy probable que todo esté en línea.
acerca de W3 está vinculado directa o indirectamente desde este documento.
El poder de la Web y la etiqueta <a> crecieron enormemente desde que Tim Berners-Lee publicó esta primera explicación en agosto de 1991.
Los vínculos representan una conexión entre dos recursos, uno de los cuales es el documento actual. Los vínculos se pueden crear con <a>,
<area>, <form>
y <link>. Aprendiste sobre <link>,
y descubrirá formularios en una sección separada. También hay una sección completa de aprendizaje del formulario. En esta sesión,
descubre la etiqueta <a> no tan simple de una sola letra.
El atributo href
Si bien no es obligatorio, el atributo href se encuentra en casi todas las etiquetas <a>. Proporcionar la dirección del hipervínculo es lo que convierte al <a> en un vínculo.
El atributo href se usa para crear hipervínculos a ubicaciones en la página actual, a otras páginas de un sitio o a otros sitios. También puede
codificarse para descargar archivos o enviar un correo electrónico
a una dirección específica, incluso con un asunto y contenido sugerido en el cuerpo del correo electrónico.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
El primer vínculo incluye una URL absoluta, que puede ser
en cualquier sitio del mundo para navegar a la página principal del MLW. Las URL absolutas incluyen un protocolo, en este caso https://, y un
nombre de dominio. Cuando el protocolo se escribe simplemente como //, es un protocolo implícito y significa "usa el mismo protocolo que se está utilizando actualmente".
Las URLs relativas no incluyen un protocolo ni un nombre de dominio. Son "relativas". al archivo actual. MLW es un sitio de una página
pero esta serie HTML tiene varias secciones. Para vincular desde esta página a la lección de atributos, se usa una URL relativa <a href="../attributes/">Attributes</a>.
El segundo vínculo es solo un identificador de fragmento de vínculo y vinculará al
Elemento con id="teachers",, si hay uno, en la página actual. Los navegadores también admiten dos "parte superior de la página" vínculos: clics
en <a href="#top">Top</a> (no distingue mayúsculas de minúsculas) o simplemente <a href="#">Top</a> desplazará al usuario a la parte superior de la página.
a menos que haya un elemento con el ID de top establecido en el mismo uso de mayúsculas y minúsculas.
El MLW es un documento bastante largo. Para guardar el desplazamiento, puedes agregar un vínculo en la parte superior desde la parte inferior de la sección #teachers:
<a href="#top">Go to top.</a>
El tercer vínculo combina los dos valores: contiene una URL absoluta seguida de un fragmento de vínculo. Esto permite vincular directamente
a una sección en la URL definida, en este caso, la sección #teachers de la página principal de MLW. Se cargará la página del MLW.
Luego, el navegador se desplazará a la sección de profesores sin enviar el fragmento en la solicitud HTTP.
El atributo href puede comenzar con mailto: o tel: para enviar correos electrónicos o hacer llamadas, y el manejo del vínculo depende del dispositivo.
el sistema operativo y las aplicaciones instaladas.
No es necesario que el vínculo mailto incluya una dirección de correo electrónico, pero sí puede, junto con el texto cc, bcc, subject y body en
prepropagar el correo electrónico. De forma predeterminada, se abrirá un cliente de correo electrónico. Podrías prepropagar el asunto y el cuerpo del correo electrónico con lo siguiente:
sin dirección de correo electrónico, para permitir que los visitantes del sitio inviten a sus propios amigos. En nuestro vínculo, en el pie de página del documento, incluimos el
URL del registro:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
El signo de interrogación (?) separa la mailto: y la dirección de correo electrónico, si la hay, del término de la búsqueda. Dentro de la consulta,
El signo de unión (&) separan los campos y el signo igual (=) equivale a cada nombre de campo con su valor. Toda la cadena
Con codificación por porcentaje, que es muy necesaria si el valor href no está entre comillas o si los valores incluyen comillas.
La aplicación que se abre cuando el usuario hace clic en un vínculo de tel, lo presiona o presiona Intro en él depende del sistema operativo.
las aplicaciones instaladas y los parámetros de configuración que el usuario tiene en su dispositivo. Un iPhone puede abrir FaceTime, la app del teléfono o los contactos.
Un escritorio de Windows puede abrir Skype si está instalado.
Hay muchos otros tipos de URL, como los blobs
y las URLs de datos (consulta los ejemplos en la discusión sobre el atributo download).
En el caso de los sitios seguros (los que se publican a través de https), es posible crear y ejecutar protocolos específicos de apps con registerProtocolHandler().
Al incluir vínculos que puedan abrir otras aplicaciones instaladas, se recomienda avisarle al usuario. Asegúrate de que
el texto entre las etiquetas de apertura y cierre le indica al usuario qué tipo de vínculo está a punto de activar. selectores de atributos CSS
como [href^="mailto:"], [href^="tel:"] y [href$=".pdf"], se pueden usar para segmentar estilos por tipo de aplicación.
Recursos descargables
Se debe incluir el atributo download cuando el href apunta a un recurso descargable. El valor de la descarga
es el nombre de archivo sugerido para que el recurso se guarde en el sistema de archivos local del usuario.
SVGOMG, el Optimizador de SVG, usa el atributo download para sugerir un nombre de archivo para el BLOB descargable que el optimizador
crea. Cuando se optimiza hal.svg, la etiqueta de apertura del vínculo de descarga de SVGOMG es similar a lo siguiente:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
También hay una demostración de un <canvas> que crea una URL de datos PNG descargable.
Para incluir un vínculo a un recurso descargable, incluye la URL del recurso como el valor del atributo href y el nombre de archivo sugerido.
que se puede usar en el sistema de archivos del usuario como el valor del atributo download.
Contexto de navegación
El atributo target permite definir el contexto de navegación para la navegación por vínculos (y el envío de formularios).
Se analizaron las cuatro palabras clave con prefijo de guion bajo y que no distinguen mayúsculas de minúsculas con el elemento <base>. Incluyen el _self predeterminado,
que es la ventana actual, _blank, que abre el vínculo en una pestaña nueva, _parent, que es el elemento superior si el vínculo actual está anidado.
en un objeto o iframe, y _top, que es el principal superior, en especial útil si el vínculo actual está profundamente anidado. _top y
_parent son iguales a _self si el vínculo no está anidado. El atributo target no se limita a estos cuatro términos clave: cualquier término
un modelo de AA.
Cada contexto de navegación (básicamente, cada pestaña del navegador) tiene un nombre de contexto de navegación. Los vínculos pueden abrir vínculos en la pestaña actual, en una nueva pestaña sin nombre
o una pestaña con nombre nueva o existente. De forma predeterminada, el nombre es la cadena vacía. Para abrir un vínculo en una pestaña nueva, el usuario puede hacer clic con el botón derecho y seleccionar
"Abrir en una pestaña nueva". Los desarrolladores pueden forzar esto incluyendo target="_blank".
Se abrirá un vínculo con target="_blank" en una pestaña nueva con un nombre nulo y se abrirá una pestaña nueva sin nombre con cada clic en el vínculo. Esto puede
muchas pestañas nuevas. Hay demasiadas pestañas. Por ejemplo, si el usuario hace clic en <a href="registration.html" target="_blank">Register Now</a> 15 veces,
el formulario de registro se abrirá en 15 pestañas separadas. Para solucionar este problema, proporciona un nombre de contexto de pestaña. Incluye el atributo target
con un valor que distingue mayúsculas de minúsculas, como <a href="registration.html" target="reg">Register Now</a>, se abrirá el primer clic en este vínculo.
el formulario de registro en una nueva pestaña reg. Si haces clic en este vínculo 15 veces más, se volverá a cargar el registro en el contexto de navegación de reg sin abrir ninguna pestaña adicional.
El atributo rel controla qué tipos de vínculos crea el vínculo, lo que define la relación entre el documento actual y el recurso
incluido en el hipervínculo. El valor del atributo debe ser una lista separada por espacios en uno o más de los valores del atributo rel admitidos
con la etiqueta <a>.
Puedes incluir la palabra clave nofollow si no deseas que las arañas sigan el vínculo. El valor external se puede agregar a
Indica que el vínculo dirige a una URL externa y no es una página del dominio actual. La palabra clave help indica que el hipervínculo
proporcionar ayuda
según el contexto. Si colocas el cursor sobre un vínculo con este valor de rel, se mostrará un cursor de ayuda en lugar del cursor del puntero normal.
No uses este valor solo para obtener el cursor de ayuda; usa la propiedad cursor del CSS en su lugar. Los valores prev y next se pueden
usarse en vínculos que dirijan al documento anterior y al siguiente de una serie.
Al igual que con <link rel="alternative">, el significado
de <a rel="alternative"> depende de otros atributos. Las alternativas del feed RSS también incluirán type="application/rss+xml".
o type="application/atom+xml, los formatos alternativos incluirán el atributo type, y las traducciones incluirán el atributo hreflang.
Si el contenido entre las etiquetas de apertura y cierre está en un idioma distinto del idioma principal del documento, incluye el atributo lang.
Si el idioma del documento con hipervínculo es diferente, incluye el atributo hreflang.
En este ejemplo, incluimos la URL de la página traducida como el valor de href, rel="Alternative". para indicar que es una versión alternativa de un sitio. hreflang
proporciona el idioma de las traducciones:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Si la traducción al francés es un PDF, puedes proporcionar el atributo de tipo con el tipo de MIME de PDF del recurso vinculado. Si bien el El tipo de MIME es meramente orientativo; siempre se recomienda informar al usuario que un vínculo abrirá un documento con un formato diferente.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Seguimiento de clics en vínculos
Una forma de hacer un seguimiento de las interacciones del usuario es hacer ping a una URL cuando se hace clic en un vínculo. El atributo ping, si está presente, incluye un elemento
lista de URLs seguras separadas por espacios (que comienzan con https) a las que se debe notificar, o a las que se les debe hacer ping, si el usuario activa el
hipervínculo. El navegador envía solicitudes POST con el cuerpo PING a las URLs que se muestran como el valor del atributo ping.
Sugerencias sobre la experiencia del usuario
- Siempre ten en cuenta la experiencia del usuario cuando escribas HTML. Los vínculos deben proporcionar suficiente información sobre el recurso vinculado para que el usuario sepa en qué está haciendo clic.
- En un bloque de texto, asegúrate de que la apariencia de los vínculos difiera lo suficiente del texto que los rodea para que los usuarios puedan identificar fácilmente los enlaces del resto del contenido, asegurando que el color por sí solo no sea el único medio para diferenciar entre el texto y el contenido que lo rodea.
- Incluye siempre los estilos de enfoque. permite que los navegadores de teclado sepan dónde están cuando navegan con tabulación por el contenido.
- El contenido entre el
<a>de apertura y el de cierre de</a>es el nombre de acceso predeterminado del vínculo y debe informarle al usuario del destino o propósito del vínculo. Si el contenido de un vínculo es una imagen, la descripción dealtes el nombre de accesibilidad. Si el nombre accesible proviene del atributoalto de un subconjunto de palabras en un bloque de texto, asegúrate de que proporcione información sobre el destino del vínculo. El texto del vínculo debe ser más descriptivo que "haz clic aquí". o "más información"; esto es importante para los usuarios de tu lector de pantalla y los resultados de tu motor de búsqueda. - No incluyas contenido interactivo, como
<button>o<input>, dentro de un vínculo. No anides un vínculo en una<button>. o<label>. Si bien la página HTML se seguirá renderizando, anidar elementos enfocables y en los que se pueda hacer clic dentro de elementos interactivos crea una mala experiencia del usuario. - Si el atributo
hrefestá presente, se activará si presionas la tecla Intro mientras estás enfocado en el elemento<a>. - Los vínculos no se limitan a HTML. El elemento
atambién se puede usar en un archivo SVG, que forma un vínculo con la etiqueta "href". o "xlink:href" atributos.
Vínculos y JavaScript
El atributo links muestra un HTMLCollection que coincide con los elementos a y area que tienen un atributo href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
En esta sección, aprendiste todo sobre los vínculos. En la siguiente sección, se tratan las listas, que debemos aprender para poder agrupar para crear listas de vínculos (también denominado navegación).
Verifica tus conocimientos
Pon a prueba tu conocimiento sobre vínculos.
¿Para qué sirve el vínculo nofollow?
¿Qué vínculos te llevarán a la parte superior de la página?
#top##start
