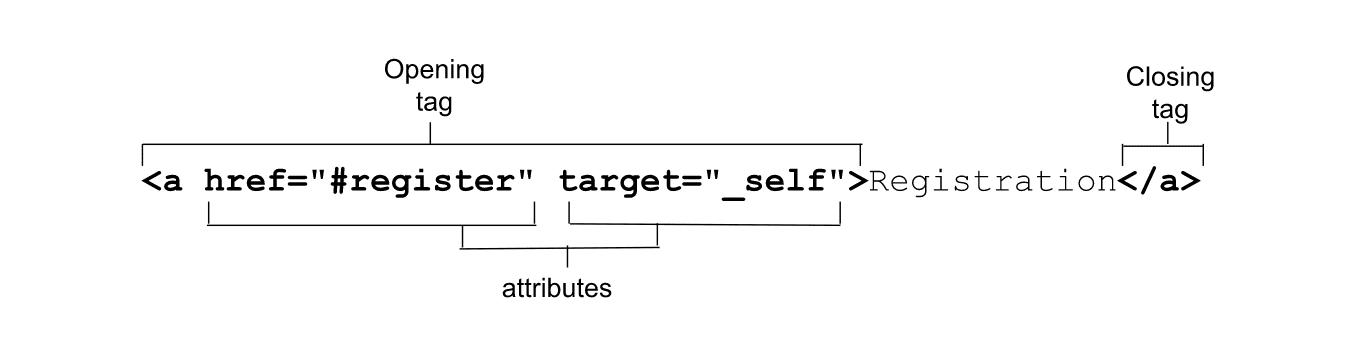
Na introdução à seção de atributos, você viu um exemplo que mostra como os atributos são adicionados à tag de abertura.
O exemplo usou a tag <a>, mas nem o elemento nem os atributos específicos introduzidos nesse exemplo foram discutidos:

A tag âncora <a> e o atributo href criam um hiperlink. Os links são a espinha dorsal da Internet. A primeira página da Web
continha 25 links, com o texto "Tudo o que há on-line sobre o W3 está vinculado direta ou indiretamente a este documento". Muito provavelmente, tudo o que existe on-line
sobre W3 também está vinculado direta ou indiretamente a esse documento.
O poder da Web e a tag <a> cresceram imensamente desde que Tim Berners-Lee publicou essa primeira explicação em agosto de 1991.
Os links representam uma conexão entre dois recursos, sendo um deles o documento atual. Os links podem ser criados por <a>,
<area> e <form>
e <link>. Você aprendeu sobre <link>,
e vai descobrir formulários em outra seção. Há também uma seção de aprendizado sobre o formulário inteira. Nesta sessão, você vai
saiba mais sobre a tag <a> de uma única letra, mas algo não muito simples.
O atributo href
Embora não seja obrigatório, o atributo href é encontrado em quase todas as tags <a>. Fornecer o endereço do hiperlink é o que transforma <a> em um link.
O atributo href é usado para criar hiperlinks para locais na página atual, em outras páginas de um site ou em outros sites. Ela também pode
ser codificado para fazer o download de arquivos ou para enviar um e-mail
para um endereço específico, incluindo o assunto e o conteúdo sugerido do corpo do e-mail.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
O primeiro link inclui um URL absoluto, que pode ser
usados em qualquer site no mundo para acessar a página inicial da MLW. Os URLs absolutos incluem um protocolo, neste caso https://, e uma
nome de domínio. Quando o protocolo é escrito simplesmente como //, ele é um protocolo implícito e significa "usar o mesmo protocolo que está sendo usado no momento".
URLs relativos não incluem protocolo ou nome de domínio. São "relativos" ao arquivo atual. O MLW é um site de página única,
mas esta série em HTML tem várias seções. Para vincular esta página à aula de atributos, um URL relativo é usado <a href="../attributes/">Attributes</a>.
O segundo link é apenas um identificador de fragmento de link e direcionará para a
com id="teachers",, se houver, na página atual. Os navegadores também têm suporte para duas métricas links: clicar
em <a href="#top">Top</a> (não diferencia maiúsculas de minúsculas) ou simplesmente <a href="#">Top</a> rola o usuário para o topo da página,
a menos que haja um elemento com o ID top definido com o mesmo formato.
O MLW é um documento bastante longo. Para diminuir a rolagem, adicione um link de volta à parte de cima da seção de #professores:
<a href="#top">Go to top.</a>
O terceiro link combina os dois valores: ele contém um URL absoluto seguido por um fragmento de link. Isso permite vincular diretamente
a uma seção no URL definido, neste caso, a seção #teachers da página inicial do MLW. A página "MLW" será carregada.
o navegador rolará até a seção de professores sem enviar o fragmento na solicitação HTTP.
O atributo href pode começar com mailto: ou tel: para enviar e-mails ou fazer chamadas, com o processamento do link dependendo do dispositivo.
sistema operacional e aplicativos instalados.
O link mailto não precisa incluir um endereço de e-mail, mas pode, junto com os textos cc, bcc, subject e body, para
pré-preencher o e-mail. Por padrão, um cliente de e-mail será aberto. Você pode preencher automaticamente o assunto e o corpo do e-mail com
sem endereço de e-mail, para permitir que os visitantes do site convidem seus próprios amigos. No link, no rodapé do documento, incluímos o
URL do registro:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
O ponto de interrogação (?) separa a mailto: e o endereço de e-mail, se houver, do termo de consulta. Dentro da consulta,
o "e" comercial (&) separa os campos, e os sinais de igual (=) comparam o nome de cada campo com o respectivo valor. A string inteira é
com codificação percentual, o que é necessário se o valor href não estiver entre aspas ou se os valores incluírem aspas.
O app que é aberto quando o usuário clica, toca ou pressiona Enter em um link do tel depende do sistema operacional.
aplicativos instalados e as configurações que o usuário tem em seu dispositivo. Um iPhone pode abrir o FaceTime, o app do smartphone ou os contatos.
Uma área de trabalho do Windows pode abrir o Skype, se ele estiver instalado.
Há vários outros tipos de URLs, como blobs
e URLs de dados (confira exemplos na discussão sobre o atributo download).
Para sites seguros (veiculados por https), é possível criar e executar protocolos específicos de app com registerProtocolHandler().
É bom informar o usuário sobre a inclusão de links que provavelmente abrirão outros aplicativos instalados. Certifique-se de que
o texto entre as tags de abertura e fechamento informa ao usuário que tipo de link ele está prestes a ativar. seletores de atributos CSS,
como [href^="mailto:"], [href^="tel:"] e [href$=".pdf"], podem ser usadas para segmentar estilos por tipo de aplicativo.
Recursos para download
O atributo download precisa ser incluído quando o href aponta para um recurso disponível para download. O valor do download
atributo é o nome de arquivo sugerido para o recurso a ser salvo no sistema de arquivos local do usuário.
O SVGOMG, o otimizador de SVG, usa o atributo download para sugerir um nome de arquivo para o blob para download que o otimizador
cria. Quando hal.svg é otimizado, a tag de abertura do link de download do SVGOMG é semelhante a:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Há também uma demonstração de um <canvas> que cria um URL de dados PNG para download.
Para vincular a um recurso disponível para download, inclua o URL do recurso como o valor do atributo href e o nome de arquivo sugerido
que pode ser usado no sistema de arquivos do usuário como o valor do atributo download.
Contexto de navegação
O atributo target permite a definição do contexto para navegação por link e envio de formulário.
As quatro palavras-chave com prefixo sublinhado e que não diferenciam maiúsculas de minúsculas foram discutidas com o elemento <base>. Eles incluem o _self padrão,
que é a janela atual, _blank, que abre o link em uma nova guia, _parent, que é o pai se o link atual estiver aninhado.
em um objeto ou iframe, e _top, que é o primeiro ancestral, especialmente útil se o link atual estiver profundamente aninhado. _top e
_parent são iguais a _self quando o link não está aninhado. O atributo target não está limitado a estes quatro termos-chave: qualquer termo
podem ser usadas.
Cada contexto de navegação - basicamente, cada guia do navegador - tem um nome de contexto de navegação. Os links podem abrir links na guia atual, em uma nova guia sem nome,
ou uma guia nomeada nova ou já existente. Por padrão, o nome é a string vazia. Para abrir um link em uma nova guia, o usuário pode clicar com o botão direito do mouse e selecionar
"Abrir em uma nova guia". Os desenvolvedores podem forçar isso incluindo target="_blank".
Um link com target="_blank" será aberto em uma nova guia com nome nulo, abrindo uma nova guia sem nome a cada clique no link. Isso pode
criar muitas guias novas. Muitas guias. Por exemplo, se o usuário clicar em <a href="registration.html" target="_blank">Register Now</a> 15 vezes,
o formulário de registro será aberto em 15 guias separadas. Esse problema pode ser corrigido fornecendo um nome de contexto de guia. Com a inclusão do atributo target
com um valor que diferencia maiúsculas de minúsculas, como <a href="registration.html" target="reg">Register Now</a>. O primeiro clique nesse link será aberto
o formulário de registro em uma nova guia do reg. Se você clicar nesse link mais 15 vezes, o registro será recarregado no contexto de navegação do reg, sem abrir outras guias.
O atributo rel controla quais tipos de links o link cria, definindo a relação entre o documento atual e o recurso
vinculado no hiperlink. O valor do atributo precisa ser uma lista separada por espaços em um ou mais dos valores compatíveis da pontuação do atributo rel
pela tag <a>.
A palavra-chave nofollow poderá ser incluída se você não quiser que os indexadores sigam o link. O valor external pode ser adicionado
indicar que o link direciona para um URL externo e não é uma página no domínio atual. A palavra-chave help indica que o hiperlink será
oferecem ajuda contextual. Passar o cursor sobre um link com esse valor de rel mostrará um cursor de ajuda em vez do cursor normal.
Não use esse valor apenas para obter o cursor de ajuda. Em vez disso, use a propriedade cursor do CSS. Os valores prev e next podem
ser usada em links que apontam para o documento anterior e o próximo de uma série.
Semelhante a <link rel="alternative">, o significado
de <a rel="alternative"> depende de outros atributos. As alternativas de feed RSS também vão incluir type="application/rss+xml"
ou type="application/atom+xml, os formatos alternativos vão incluir o atributo type, e as traduções vão incluir o atributo hreflang.
Se o conteúdo entre as tags de abertura e fechamento estiver em um idioma diferente do idioma do documento principal, inclua o atributo lang.
Se o idioma do documento com hiperlink estiver em outro idioma, inclua o atributo hreflang.
Neste exemplo, incluímos o URL da página traduzida como o valor do atributo href, rel="alternative" para indicar que é uma versão alternativa de um site; hreflang
fornece o idioma das traduções:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Se a tradução em francês for um PDF, você poderá fornecer o atributo type com o tipo MIME do PDF do recurso vinculado. Enquanto o O tipo MIME serve apenas como orientação. É sempre uma boa ideia informar ao usuário que um link abrirá um documento em um formato diferente.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Acompanhamento de cliques no link
Uma forma de acompanhar as interações do usuário é dar um ping quando um link é clicado. O atributo ping, se presente, inclui um
lista separada por espaços de URLs seguros (que começam com https) que deverá ser notificado ou receber um ping se o usuário ativar a
hiperlink. O navegador envia solicitações POST com o corpo PING para os URLs listados como o valor do atributo ping.
Dicas de experiência do usuário
- Sempre considere a experiência do usuário ao escrever HTML. Os links precisam fornecer informações suficientes sobre o recurso vinculado para que o usuário saiba no que está clicando.
- Em um bloco de texto, verifique se a aparência dos links é diferente o suficiente do texto ao redor para que os usuários possam identificar facilmente os vínculos do restante do conteúdo, garantindo que a cor por si só não seja o único meio de diferenciar entre o texto e o conteúdo ao redor.
- Sempre inclua estilos de foco. Isso permite que os navegadores de teclado saibam onde estão ao navegar pelo conteúdo.
- O conteúdo entre a
<a>de abertura e a</a>de fechamento é o nome acessível padrão do link e precisa informar o usuário do destino ou propósito do link. Se o conteúdo de um link for uma imagem, a descriçãoaltserá o nome acessível. Se o nome acessível vem do atributoaltou de um subconjunto de palavras em um bloco de texto, ele precisa incluir informações sobre o destino do link. O texto do link deve ser mais descritivo do que "clique aqui" ou "mais informações"; Isso é importante para os usuários de leitores de tela e para os resultados do seu mecanismo de pesquisa. - Não inclua conteúdo interativo, como
<button>ou<input>, dentro de um link. Não aninhe um link em um<button>. ou<label>também. Embora a página HTML ainda seja renderizada, aninhar elementos focalizáveis e clicáveis dentro de elementos interativos cria uma experiência ruim para o usuário. - Se o atributo
hrefestiver presente, pressione a tecla Enter com o foco no elemento<a>para ativá-lo. - Os links não estão limitados a HTML. O elemento
atambém pode ser usado em um SVG, formando um link com o elemento "href". ou 'xlink:href' atributos.
Links e JavaScript
O atributo links retorna um HTMLCollection correspondente aos elementos a e area que têm um atributo href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
Nesta seção, você aprendeu tudo sobre links. A próxima seção aborda listas, que precisamos aprender para que possamos agrupar juntá-los para criar listas de links (também conhecida como navegação).
Teste seu conhecimento
Teste seu conhecimento sobre links.
O que o link nofollow faz?
Quais links vão levar você ao topo da página?
##start#top
