दस्तावेज़ के स्ट्रक्चर वाले सेक्शन में, आपको उन कॉम्पोनेंट के बारे में पता चलता है जो आपको (करीब-करीब) हर एचटीएमएल दस्तावेज़ के <head> में मिलते हैं. <head> में मौजूद हर चीज़, जैसे कि <title>, <link>, <script>, <style>, और कम इस्तेमाल होने वाला <base>, असल में "मेटा डेटा" है, लेकिन मेटाडेटा के लिए <meta> टैग है. इसे इन दूसरे एलिमेंट के ज़रिए नहीं दिखाया जा सकता.
इस स्पेसिफ़िकेशन में कई तरह के मेटा टाइप शामिल हैं. साथ ही, ऐप्लिकेशन के साथ काम करने वाले ऐसे कई मेटा टाइप हैं जो किसी भी आधिकारिक जानकारी में नहीं होते. इस सेक्शन में, हम खास जानकारी में शामिल एट्रिब्यूट और वैल्यू, कुछ सामान्य मेटा नामों और कॉन्टेंट की वैल्यू, और कुछ मेटा टाइप के बारे में बात करेंगे. ये ऐसे मेटा टाइप हैं जो सर्च इंजन ऑप्टिमाइज़ेशन, सोशल मीडिया पोस्ट, और उपयोगकर्ता अनुभव के लिए शानदार हैं. इन्हें WhatWG या W3C के तौर पर आधिकारिक तौर पर तय नहीं किया गया है.
ज़रूरी <meta> टैग, फिर से देखे गए
आइए, पहले से शामिल दो ज़रूरी <meta> टैग—वर्ण सेट का एलान और व्यूपोर्ट मेटा टैग—पर दोबारा नज़र डालें और इस प्रोसेस में मौजूद <meta> टैग को बेहतर तरीके से समझें.
<meta> एलिमेंट का charset एट्रिब्यूट, काफ़ी अलग तरीके से इस्तेमाल किया गया है. मूल रूप से, वर्ण सेट के मेटाडेटा को <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> के तौर पर लिखा गया था. हालांकि, कई डेवलपर ने content एट्रिब्यूट को content="text/html" charset="<characterset>" के तौर पर गलत टाइप कर दिया था और ब्राउज़र में वर्णसेट को एट्रिब्यूट के तौर पर इस्तेमाल करना शुरू कर दिया था. अब इसे एचटीएमएल लिविंग स्टैंडर्ड में <meta charset="<charset>" /> के तौर पर सेट किया गया है. एचटीएमएल के लिए, <charset> केस-इनसेंसिटिव स्ट्रिंग "utf-8" है को अपनाएं.
आपने देखा होगा कि मूल वर्ण सेट का मेटा एलान, जिसका इस्तेमाल http-equiv एट्रिब्यूट को शामिल करने के लिए किया जाता था. यह "http-Equvalent" के लिए छोटा है, क्योंकि मेटा टैग बुनियादी तौर पर, एचटीटीपी हेडर में सेट किए जा सकने वाले कोड की नकल कर रहा है. charset अपवाद के अलावा, WhatWG एचटीएमएल स्पेसिफ़िकेशन में तय किए गए अन्य सभी मेटा टैग में, http-equiv या name एट्रिब्यूट शामिल होता है.
आधिकारिक तौर पर तय किए गए मेटा टैग
मुख्य रूप से दो तरह के मेटा टैग होते हैं: प्रेग्मा डायरेक्टिव के साथ http-equiv एट्रिब्यूट, जैसे कि charset मेटा टैग और नाम वाले मेटा टाइप, जैसे कि name एट्रिब्यूट वाला व्यूपोर्ट मेटा टैग, जिसकी चर्चा हमने दस्तावेज़ स्ट्रक्चर सेक्शन में की थी. name और http-equiv, दोनों तरह के मेटा टाइप में content एट्रिब्यूट शामिल होना चाहिए. यह एट्रिब्यूट, सूची में मौजूद अलग-अलग तरह के मेटाडेटा के बारे में जानकारी देता है.
प्राग्मा डायरेक्टिव
http-equiv एट्रिब्यूट की वैल्यू, प्राग्मा डायरेक्टिव के तौर पर है. इन निर्देशों में बताया गया है कि पेज को कैसे पार्स किया जाना चाहिए. जब सीधे एचटीटीपी हेडर सेट नहीं हो पाते, तो http-equiv वैल्यू के साथ निर्देश सेट करने की सुविधा चालू हो जाती है.
इस स्पेसिफ़िकेशन में सात प्राग्मा डायरेक्टिव के बारे में बताया गया है. इनमें से ज़्यादातर को सेट करने के दूसरे तरीके हैं. उदाहरण के लिए, <meta http-equiv="content-language" content="en-us" /> में भाषा निर्देश शामिल किए जा सकते हैं, लेकिन हम पहले ही एचटीएमएल एलिमेंट में lang एट्रिब्यूट का इस्तेमाल करके चर्चा कर चुके हैं. इसके बजाय, इसका इस्तेमाल किया जाना चाहिए.
सबसे सामान्य प्राग्मा डायरेक्टिव, refresh डायरेक्टिव है.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
हालांकि, content एट्रिब्यूट में सेट किए गए सेकंड के इंटरवल में पेज रीफ़्रेश करने का निर्देश सेट किया जा सकता है और यहां तक कि किसी दूसरे यूआरएल पर रीडायरेक्ट भी किया जा सकता है. हालांकि, इसकी सलाह नहीं दी जाती है. उपयोगकर्ता के साफ़ तौर पर अनुरोध किए बिना, कॉन्टेंट को रीफ़्रेश और रीडायरेक्ट करने से, उसे इस्तेमाल करना गलत है. साथ ही, इससे सुलभता पर बुरा असर पड़ता है. जब आप किसी पैराग्राफ़ के बीच में हों और पेज रीसेट हो जाए, तो क्या आपको यह पसंद नहीं है? मान लें कि आपको सीखने-बात करने या देखने की क्षमता में दिक्कत होती है और इसके साथ होने वाली समस्याएं भी हो रही हैं. अगर रीफ़्रेश करने के लिए रीडायरेक्ट का इस्तेमाल करना है, तो पक्का करें कि उपयोगकर्ता के पास पेज को पढ़ने के लिए ज़रूरी समय हो, प्रोसेस को तेज़ करने के लिए एक लिंक हो, और ज़रूरत पड़ने पर "घड़ी को बंद करने" का बटन हो ताकि रीडायरेक्ट न हो.
हम इसे अपनी साइट में शामिल नहीं करेंगे, क्योंकि हमारे विज़िटर को नाराज़ करने के अलावा कोई और वजह नहीं है कि हमारे पास उपयोगकर्ता सेशन को टाइम आउट करने की कोई वजह है.
content-security-policy सबसे उपयोगी निर्देश है, जो मौजूदा दस्तावेज़ के लिए कॉन्टेंट की नीति तय करने में मदद करता है. कॉन्टेंट की नीतियों में ज़्यादातर ऐसे सर्वर ऑरिजिन और स्क्रिप्ट एंडपॉइंट को शामिल किया जाता है जिन्हें अनुमति मिली है. इससे क्रॉस-साइट स्क्रिप्टिंग के हमलों से सुरक्षा मिलती है.
<meta http-equiv="content-security-policy" content="default-src https:" />
अगर आपके पास एचटीटीपी हेडर बदलने का ऐक्सेस नहीं है (या अगर आपके पास बदलाव करने का ऐक्सेस नहीं है), तो यहां content-security-policy डायरेक्टिव के लिए स्पेस से अलग की गई कॉन्टेंट वैल्यू की सूची दी गई है.
नाम वाले मेटा टैग
अक्सर, आपको नाम वाले मेटाडेटा को शामिल करना होगा. name एट्रिब्यूट शामिल करें, जिसमें एट्रिब्यूट की वैल्यू मेटाडेटा का नाम होगी. प्राग्मा के निर्देशों की तरह ही, content एट्रिब्यूट का इस्तेमाल करना ज़रूरी है.
name एट्रिब्यूट, मेटाडेटा का नाम होता है. viewport के अलावा, शायद आप description और theme-color को शामिल करना चाहें, लेकिन keywords को नहीं.
कीवर्ड
सर्च इंजन ऑप्टिमाइज़ेशन स्नेक-ऑयल सेल्समैन ने कीवर्ड मेटा टैग में प्रासंगिक मुख्य शब्दों की सूची के बजाय स्पैम शब्दों की कॉमा-सेपरेटेड लिस्ट भर दी. इसलिए, सर्च इंजन अब इस मेटाडेटा को काम का नहीं मानता. इसे जोड़ने पर आपको समय, मेहनत या बाइट बर्बाद करने की ज़रूरत नहीं है.
ब्यौरा
हालांकि, description वैल्यू, एसईओ के लिए काम की होती है. ब्यौरे में मौजूद कॉन्टेंट की वैल्यू वह होती है जिसे सर्च इंजन, खोज नतीजों में पेज के टाइटल के नीचे अक्सर दिखाता है. Firefox और Opera जैसे कई ब्राउज़र इसका इस्तेमाल बुकमार्क किए गए पेजों के डिफ़ॉल्ट विवरण के रूप में करते हैं. यह ब्यौरा, पेज के कॉन्टेंट के बारे में कम शब्दों में और सही जानकारी होनी चाहिए.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
अगर हमारे ब्यौरे का दूसरा आधा हिस्सा आपको समझ में नहीं आ रहा है, तो शायद आपने Zoolander फ़िल्म नहीं देखी है.
रोबोट
अगर आपको अपनी साइट को सर्च इंजन से इंडेक्स नहीं कराना है, तो उसे इस बारे में बताएं. <meta name="robots" content="noindex, nofollow" />, बॉट को साइट को इंडेक्स न करने और किसी भी लिंक को फ़ॉलो न करने के लिए कहता है. बॉट को अनुरोध सुनना चाहिए. हालांकि, ऐसा कोई कानून नहीं है कि वे इस अनुरोध पर ध्यान दें. साइट को इंडेक्स करने और नीचे दिए गए लिंक का अनुरोध करने के लिए, आपको <meta name="robots" content="index, follow" /> को शामिल करने की ज़रूरत नहीं है, क्योंकि यह डिफ़ॉल्ट रूप से सेट होता है. ऐसा तब तक होगा, जब तक एचटीटीपी हेडर कुछ अलग न कहें.
<meta name="robots" content="index, follow" />
थीम का रंग
theme-color वैल्यू की मदद से, ब्राउज़र के इंटरफ़ेस को पसंद के मुताबिक बनाने के लिए रंग तय किया जा सकता है. कॉन्टेंट एट्रिब्यूट पर दी गई रंग की वैल्यू का इस्तेमाल, सपोर्ट करने वाले ब्राउज़र और ऑपरेटिंग सिस्टम के लिए किया जाएगा. इससे, उन उपयोगकर्ता एजेंट के लिए सुझाया गया रंग उपलब्ध कराया जा सकेगा जो टाइटल बार, टैब बार या Chrome के अन्य कॉम्पोनेंट को कलर करने की सुविधा देते हैं. यह मेटा टैग खास तौर पर प्रोग्रेसिव वेब ऐप्लिकेशन के लिए काम का है. हालांकि, अगर ऐसी मेनिफ़ेस्ट फ़ाइल शामिल की जा रही है जिसकी PWA के लिए ज़रूरी है, तो वहां थीम का रंग शामिल किया जा सकता है. हालांकि, इसे एचटीएमएल में तय करने से यह पक्का हो जाता है कि रेंडर करने से पहले ही रंग मिल जाएगा, जो पहली बार लोड करने पर मेनिफ़ेस्ट का इंतज़ार करने के मुकाबले ज़्यादा तेज़ हो सकता है.
थीम के रंग को हमारी साइट के बैकग्राउंड कलर के लिए ब्लू टोन पर सेट करने के लिए, इसे शामिल करें:
<meta name="theme-color" content="#226DAA" />
थीम के रंग वाले मेटा टैग में media एट्रिब्यूट शामिल किया जा सकता है. इससे मीडिया क्वेरी के आधार पर, थीम के अलग-अलग रंगों की सेटिंग चालू होती है. media एट्रिब्यूट को सिर्फ़ इस मेटा टैग में शामिल किया जा सकता है. अन्य सभी मेटा टैग में इसे अनदेखा किया जाता है.
कई अन्य name मेटा वैल्यू हैं, लेकिन हमने जिन मेटा वैल्यू के बारे में बात की है वे सबसे सामान्य हैं. अलग-अलग मीडिया क्वेरी के लिए अलग-अलग theme-color वैल्यू का एलान करने के अलावा, हर मेटा टैग में से सिर्फ़ एक शामिल करें. अगर आपको लेगसी ब्राउज़र के साथ काम करने के लिए, एक से ज़्यादा तरह के मेटा टैग शामिल करने की ज़रूरत है, तो लेगसी वैल्यू, नई वैल्यू के बाद होनी चाहिए. इसकी वजह यह है कि उपयोगकर्ता एजेंट तब तक अलग-अलग नियमों को पढ़ते हैं, जब तक उन्हें सही वैल्यू नहीं मिल जाती.
ग्राफ़ खोलें
ओपन ग्राफ़ और इससे मिलते-जुलते मेटा टैग प्रोटोकॉल का इस्तेमाल, यह कंट्रोल करने के लिए किया जा सकता है कि Twitter, LinkedIn, और Facebook जैसी सोशल मीडिया साइटें आपके कॉन्टेंट के लिंक कैसे दिखाएं. अगर इस सुविधा को शामिल नहीं किया जाता है, तो सोशल मीडिया साइटें, ब्यौरे वाले मेटा टैग से आपके पेज के टाइटल और जानकारी को सही तरीके से ले लेंगी. साथ ही, सर्च इंजन जैसी जानकारी भी देख सकेंगे. हालांकि, अपनी साइट पर लिंक पोस्ट किए जाने पर, उपयोगकर्ताओं को दिखने वाली जानकारी अपने हिसाब से सेट की जा सकती है.
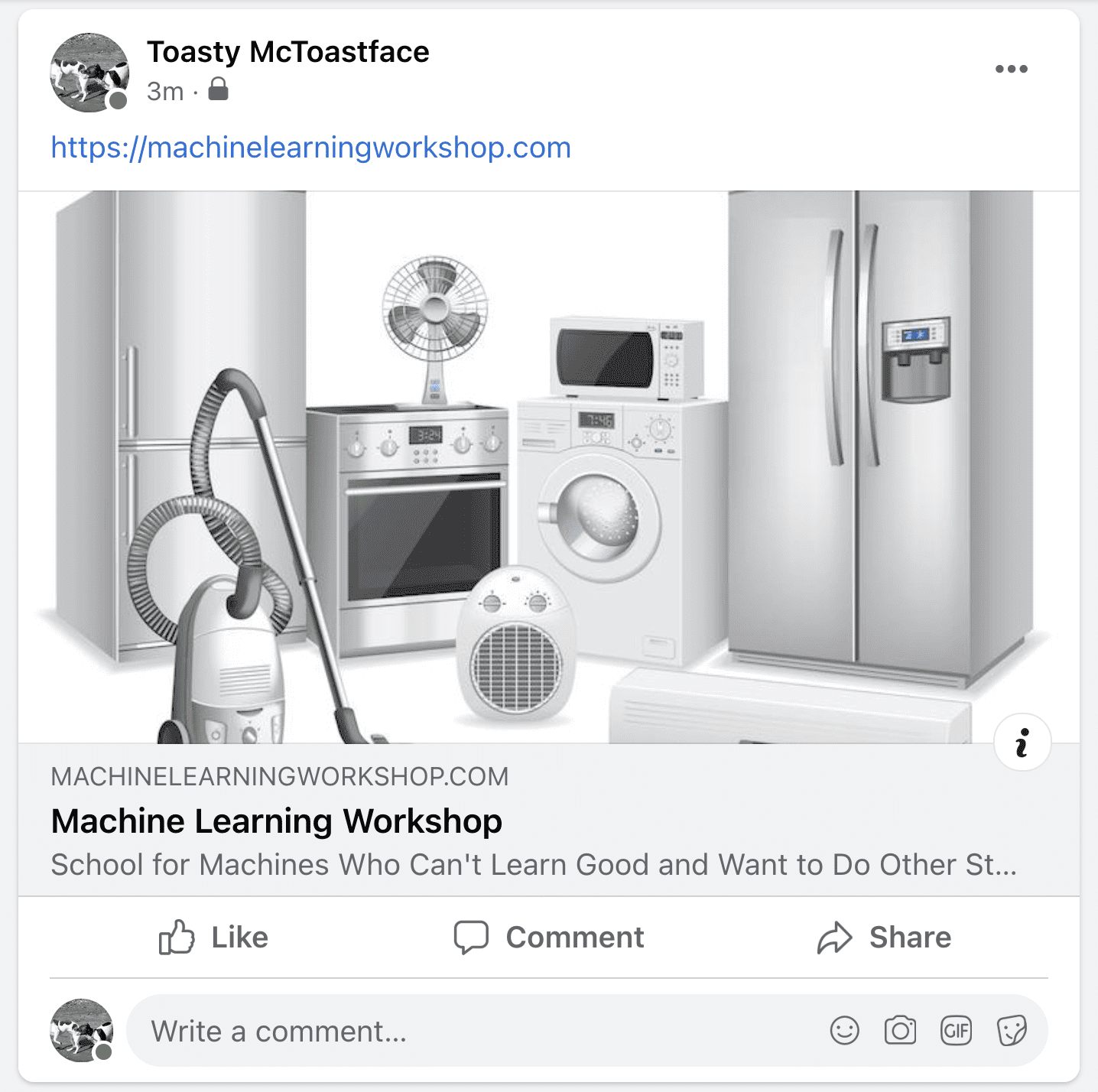
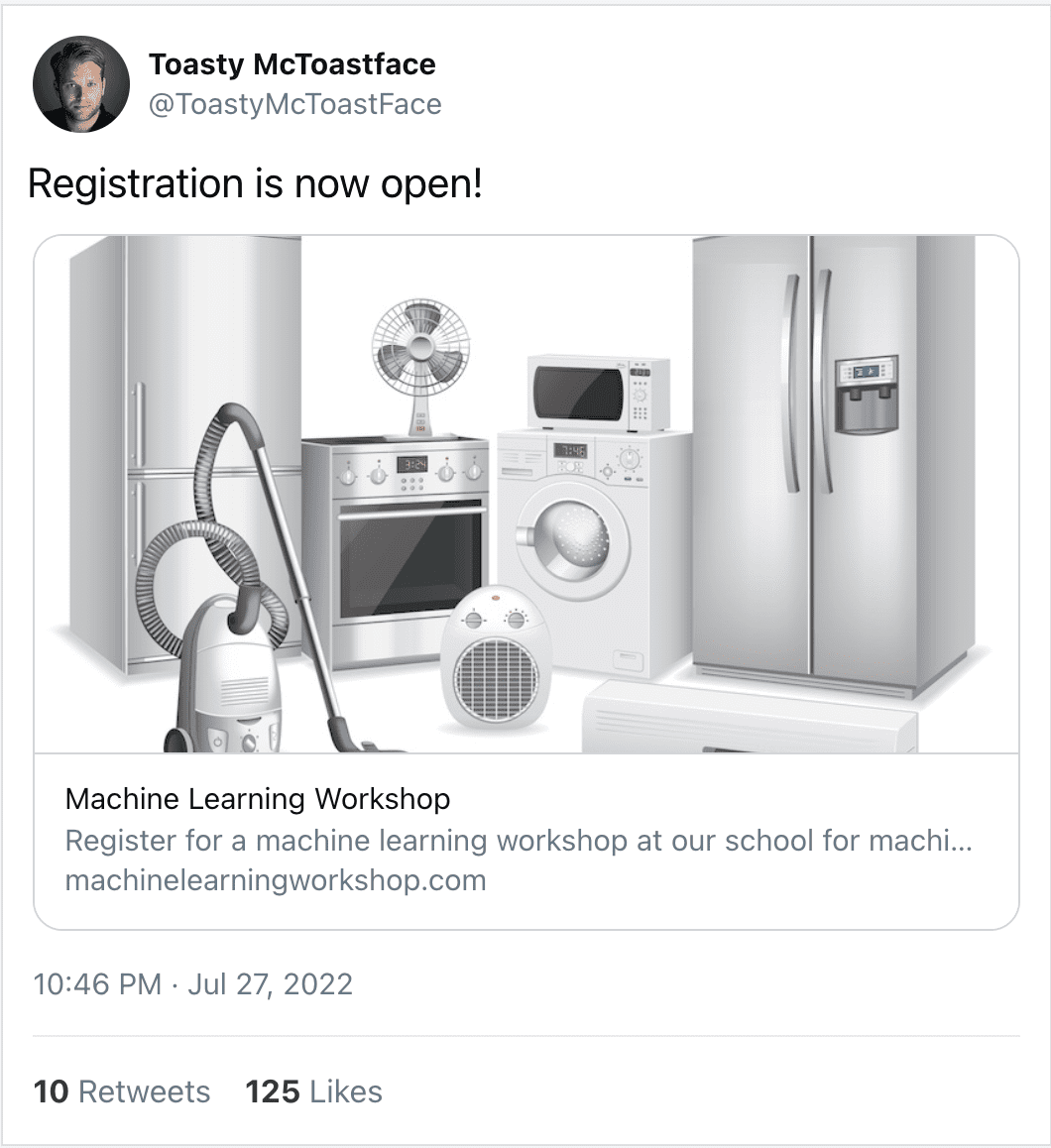
Facebook या Twitter पर MachineLearningWorkshop.com या web.dev पर लिंक पोस्ट करने पर, आपको एक कार्ड दिखता है. इसमें इमेज, साइट का टाइटल, और साइट की जानकारी शामिल होती है. पूरा कार्ड, आपके दिए गए यूआरएल का हाइपरलिंक है.
ओपन ग्राफ़ के मेटा टैग में दो एट्रिब्यूट होते हैं: name एट्रिब्यूट की जगह पर property एट्रिब्यूट और उस प्रॉपर्टी का कॉन्टेंट या वैल्यू. आधिकारिक स्पेसिफ़िकेशन में, property एट्रिब्यूट की जानकारी नहीं दी गई है. हालांकि, यह ओपन ग्राफ़ प्रोटोकॉल के साथ काम करने वाले ऐप्लिकेशन के लिए, बड़े पैमाने पर काम करता है. "नया" बनाया जा रहा है property जैसे एट्रिब्यूट यह पक्का करते हैं कि प्रोटोकॉल के एट्रिब्यूट के लिए बनाई गई एट्रिब्यूट की वैल्यू, name या http-equiv एट्रिब्यूट की आने वाले वैल्यू से मेल न खाएं.
Facebook मीडिया कार्ड बनाने के लिए:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
दिखाने के लिए अपनी पोस्ट का शीर्षक शामिल करें. यह शीर्षक आम तौर पर इमेज के नीचे और ब्यौरे के ऊपर दिखता है. वर्णन में ज़्यादा से ज़्यादा तीन वाक्य होने चाहिए, जो आपकी पोस्ट का सारांश बनाते हों. यह og:title में तय की गई हेडलाइन के बाद दिखेगा. जिस बैनर इमेज को दिखाना है उसका पूरा यूआरएल दें. इसमें https:// प्रोटोकॉल भी शामिल है. एचटीएमएल में इमेज शामिल करते समय, इमेज के लिए वैकल्पिक टेक्स्ट जानकारी हमेशा शामिल करें. ऐसा तब भी करें, जब इमेज किसी दूसरी जगह पर भी दिखे. ओपन ग्राफ़ के सोशल मीडिया कार्ड के लिए, og:image:alt प्रॉपर्टी की कॉन्टेंट वैल्यू के तौर पर alt तय करें. og:url के साथ कैननिकल यूआरएल भी शामिल किया जा सकता है.

इन मेटा टैग की जानकारी ओपन ग्राफ़ प्रोटोकॉल में दी गई है. मान वही सामग्री होनी चाहिए जिसे आप तृतीय-पक्ष वेब ऐप्लिकेशन को दिखाना चाहते हैं.
दूसरे सोशल मीडिया प्लैटफ़ॉर्म के अपने मिलते-जुलते सिंटैक्स होते हैं, जैसे कि Twitter कार्ड मार्कअप. इसकी मदद से, लिंक दिखाए जाने की जगह के आधार पर एक अलग अनुभव मिलता है या यूआरएल के आखिर में पैरामीटर जोड़कर लिंक ट्रैकिंग चालू की जा सकती है.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Twitter के मामले में, यह पक्का करने के लिए कि name एट्रिब्यूट की वैल्यू आने वाले समय की खास जानकारी से मेल न खाए. इसलिए, Twitter कार्ड के डेटा के लिए ओपन ग्राफ़ में property एट्रिब्यूट जैसे नए एट्रिब्यूट का इस्तेमाल करने के बजाय, नाम की सभी वैल्यू twitter: लगाएं.
Twitter और Facebook पर यह देखा जा सकता है कि आपका सोशल मीडिया कार्ड कैसा दिखेगा.

अलग-अलग सोशल मीडिया साइटों या अलग-अलग लिंक पैरामीटर के लिए, कार्ड की इमेज, टाइटल, और जानकारी अलग-अलग हो सकती है. उदाहरण के लिए, https://perfmattersconf.com यूआरएल के पैरामीटर के आधार पर og:image, og:title, और og:description के लिए अलग-अलग वैल्यू सेट करता है.


अगर आपने Twitter के कार्ड वैलिडेटर में https://perfmattersconf.com?name=erica और https://perfmattersconf.com?name=melanie डाला है, तो आपको ये दो अलग-अलग कार्ड दिखेंगे; हमने अलग-अलग कॉन्टेंट उपलब्ध कराया है, भले ही वे दोनों एक ही कॉन्फ़्रेंस के होम पेज से लिंक हैं.
अन्य उपयोगी मेटा जानकारी
अगर कोई व्यक्ति आपकी साइट को बुकमार्क करता है और उसे अपनी होम स्क्रीन पर जोड़ता है या आपकी साइट कोई प्रोग्रेसिव वेब ऐप्लिकेशन है या किसी अन्य तरीके से ऑफ़लाइन या ब्राउज़र की Chrome की सुविधाएं दिखाए बिना काम करता है, तो आप मोबाइल डिवाइस की होम स्क्रीन के लिए ऐप्लिकेशन के आइकॉन उपलब्ध करा सकते हैं.
आपको जिन शुरुआती इमेज का इस्तेमाल करना है उन्हें लिंक करने के लिए, <link> टैग का इस्तेमाल किया जा सकता है. यहां मीडिया क्वेरी के साथ कुछ इमेज शामिल करने का उदाहरण दिया गया है:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
अगर आपकी साइट या ऐप्लिकेशन पर वेब ऐप्लिकेशन का इस्तेमाल किया जा सकता है, तो इसका मतलब है कि साइट कम से कम यूज़र इंटरफ़ेस (यूआई) के साथ अपने-आप खड़े हो सकती है, जैसे कि 'वापस जाएं' बटन न होने पर भी, ब्राउज़र को यह बताने के लिए मेटा टैग का इस्तेमाल किया जा सकता है:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
इन्हें सिर्फ़ तब शामिल करें, जब आपके ऐप्लिकेशन पर ऐप्लिकेशन इस्तेमाल करने की सुविधा वाकई में उपलब्ध हो. अगर आपकी साइट मौजूद नहीं है, तो इसका मतलब है कि आपकी साइट को बहुत अच्छे से सपोर्ट करने वाले लोगों को दिखाया जाएगा. ये ऐसे लोग होंगे जिन्होंने आपकी साइट को अपनी होम स्क्रीन पर जोड़ा है. इससे, उपयोगकर्ताओं का अनुभव खराब होगा. आप उनका प्यार खो देंगे!
अगर कोई व्यक्ति आपके आइकॉन को अपने छोटे डिवाइस की होम स्क्रीन पर सेव करना चाहता है, तो आपको ऑपरेटिंग सिस्टम के लिए कोई ऐसा छोटा नाम देना चाहिए जो किसी छोटे डिवाइस की होम स्क्रीन पर ज़्यादा जगह न लेता हो. ऐसा करने के लिए, मेटा टैग शामिल करें या वेब मेनिफ़ेस्ट फ़ाइल का इस्तेमाल करें. मेटा टैग वाला तरीका यहां बताया गया है:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
आपने कई मेटा टैग को कवर किया है, जिनसे आपका हेडर लंबा हो जाएगा. अगर आप वाकई इन दो अतिरिक्त मेटा टैग को शामिल करने के बजाय, ऐसा वेब ऐप्लिकेशन बना रहे हैं जो ऑफ़लाइन होने पर भी काम करता है और आपका प्रोग्रेसिव वेब ऐप्लिकेशन भी है, तो short_name: MLW को ज़्यादा आसान तरीके से और कम शब्दों में वेबमैनिफ़ेस्ट फ़ाइल में शामिल करें.
मेनिफ़ेस्ट फ़ाइल <link> और <meta> टैग से भरे हेडर को चलने से रोक सकती है. हम एक मेनिफ़ेस्ट फ़ाइल बना सकते हैं, जिसे आम तौर पर manifest.webmanifest या manifest.json कहा जाता है. इसके बाद, हम आसान <link> टैग का इस्तेमाल करते हैं. इसमें rel एट्रिब्यूट को manifest पर सेट किया जाता है और href एट्रिब्यूट को मेनिफ़ेस्ट फ़ाइल के यूआरएल पर सेट किया जाता है:
<link rel="manifest" href="/mlw.webmanifest" />
यह सीरीज़ एचटीएमएल पर आधारित है. हालांकि, आप प्रोग्रेसिव वेब ऐप्लिकेशन पर web.dev कोर्स या एमडीएन का वेब ऐप्लिकेशन मेनिफ़ेस्ट दस्तावेज़ देख सकते हैं.
आपका एचटीएमएल अब कुछ ऐसा दिखेगा:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
यह काफ़ी लंबा है, लेकिन हो गया.
अब आपका <head> ज़्यादातर पूरा हो गया है, इसलिए आपको कुछ सिमेंटिक एचटीएमएल के बारे में ज़्यादा जानकारी मिल सकती है.
देखें कि आपको कितना समझ आया है
मेटाडेटा के बारे में अपनी जानकारी परखें
रीफ़्रेश करने से जुड़ा निर्देश.
ग्राफ़ के मेटा टैग खोलें.

