Belge yapısı bölümünde, bir HTML dokümanının <head> bölümünde (neredeyse) her zaman karşılaştığınız bileşenler hakkında bilgi edindiniz. <title>, <link>, <script>, <style> ve daha az kullanılan <base> dahil olmak üzere <head> içindeki her şey aslında "meta veri" olsa da meta veriler için bu diğer öğelerle temsil edilemeyen bir <meta> etiketi vardır.
Spesifikasyon birkaç meta türü içerir ve herhangi bir resmi spesifikasyonda yer almayan, uygulama tarafından desteklenen çok sayıda başka meta tür de mevcuttur. Bu bölümde spesifikasyonlarda yer alan özellikler ve değerler, bazı yaygın meta adlar ve içerik değerleri ile arama motoru optimizasyonu, sosyal medya yayını ve kullanıcı deneyimi için son derece yararlı olan birkaç meta türü ele alacağız. Bunlar, WHEREWG veya W3C tarafından resmi olarak tanımlanmamıştır.
Zorunlu <meta> etiketleri, yeniden ziyaret edildi
Önceden ele alınmış iki gerekli <meta> etiketine (karakter grubu bildirimi ve viewport meta etiketi) tekrar göz atalım ve süreçteki <meta> etiketini daha iyi anlayalım.
<meta> öğesinin charset özelliği benzersiz bir şekilde ortaya çıktı. İlk başta karakter kümesi meta verileri <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> olarak yazılmıştı, ancak çok sayıda geliştirici content özelliğini content="text/html" charset="<characterset>" olarak yanlış yazdı ve tarayıcılar özellik olarak karakter kümesini desteklemeye başladı. Artık HTML yaşam standardında <meta charset="<charset>" /> olarak standart hale getirilmiştir. Burada, HTML için <charset> büyük/küçük harfe duyarlı olmayan "utf-8" dizesidir. ,
Orijinal karakter kümesi meta bildiriminin http-equiv özelliğini eklemek için kullanıldığını fark etmiş olabilirsiniz. Meta etiket temel olarak HTTP üstbilgisinde ayarlanabilecek değeri kopyaladığından, "http-equivalent"in kısaltmasıdır. charset istisnasının dışında, WHEREWG HTML spesifikasyonunda tanımlanan diğer tüm meta etiketler http-equiv veya name özelliğini içerir.
Resmi olarak tanımlanmış meta etiketler
İki ana meta etiket türü vardır: önceden sahip olduğunuz karakter kümesi meta etiketi gibi http-equiv özelliğine sahip pragma yönergeleri ve doküman yapısı bölümünde ele aldığımız name özelliğini içeren görüntü alanı meta etiketi gibi adlandırılmış meta türler. Hem name hem de http-equiv meta türleri, listelenen meta veri türü için içeriği tanımlayan content özelliğini içermelidir.
Pragma yönergeleri
http-equiv özelliğinin değeri olarak bir pragma yönergesi vardır. Bu yönergeler, sayfanın nasıl ayrıştırılması gerektiğini açıklar. Desteklenen http-equiv değerleri, HTTP üstbilgilerini doğrudan ayarlayamadığınızda ayar yönergelerini etkinleştirir.
Spesifikasyonda yedi pragma yönergesi tanımlanır. Bunların çoğu, ayarlanması için başka yöntemler kullanır. Örneğin, <meta http-equiv="content-language" content="en-us" /> ile bir dil yönergesi ekleyebilirsiniz ancak bunun yerine kullanılması gereken HTML öğesinde lang özelliğinin kullanılması konusunu daha önce ele almıştık.
En yaygın pragma yönergesi refresh yönergesidir.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Bir yönergeyi, content özelliğinde ayarlanan saniye sayısı aralığında yenilenecek ve hatta farklı bir URL'ye yönlendirecek şekilde ayarlayabilirsiniz. Ancak bu tavsiye edilmez. Kullanıcının açık bir isteği olmadan içeriğin yenilenmesi ve yönlendirilmesi, kullanılabilirliği olumsuz etkiler ve erişilebilirliği olumsuz etkiler. Bir paragrafın ortasındayken sayfa sıfırlandığında hoşunuza gitmiyor mu? Bilişsel veya görme sorunları yaşadığınızı hayal edin. Yönlendirme ile yenileme ayarlayacaksanız kullanıcının sayfayı okumak için yeterli zamanı, işlemi hızlandırmak için bir bağlantı ve uygunsa "saati durdur" düğmesi olduğundan emin olun ve yönlendirmenin gerçekleşmesini önler.
Bu metin, ziyaretçilerimizi rahatsız etmek dışında bir kullanıcı oturumunu zaman aşımına uğratmak için bir neden olmadığından sitemize dahil edilmeyecektir.
En yararlı pragma yönergesi, mevcut doküman için içerik politikası tanımlamayı sağlayan content-security-policy öğesidir. İçerik politikaları çoğunlukla, siteler arası komut dosyası çalıştırma saldırılarına karşı korunmaya yardımcı olan izin verilen sunucu kaynaklarını ve komut dosyası uç noktalarını belirtir.
<meta http-equiv="content-security-policy" content="default-src https:" />
HTTP üstbilgilerini değiştirme erişiminiz yoksa (veya erişiminiz varsa) content-security-policy yönergeleri için boşlukla ayrılmış içerik değerlerinin listesini burada bulabilirsiniz.
Adlandırılmış meta etiketler
Genellikle adlandırılmış meta verileri eklersiniz. name özelliğini ekleyin. Özellik değeri meta verinin adıdır. Pragma yönergelerinde olduğu gibi content özelliği gereklidir.
name özelliği, meta verinin adıdır. viewport öğesine ek olarak description ve theme-color öğelerini de dahil edebilirsiniz ancak keywords parametresini dahil edemezsiniz.
Anahtar kelimeler
Arama motoru optimizasyonu yılan yağı satış görevlileri, anahtar kelime meta etiketini alakalı anahtar terimler listeleri yerine virgülle ayrılmış spam kelime listeleriyle doldurarak kötüye kullanmıştır. Bu nedenle, arama motorları bu meta verileri artık yararlı bulmamaktadır. Bunları eklemek için zaman, emek veya bayt harcamanız gerekmez.
Açıklama
Bununla birlikte description değeri SEO için yararlıdır: Açıklama içeriği değeri genellikle arama motorlarının arama sonuçlarında sayfa başlığının altında görüntülediği değerdir. Firefox ve Opera gibi bazı tarayıcılar, bunu yer işareti koyulan sayfaların varsayılan açıklaması olarak kullanır. Açıklama, sayfa içeriğinin kısa ve doğru bir özeti olmalıdır.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Açıklamamızın ikinci yarısı size anlamlı gelmediyse Zoolander filmini muhtemelen izlememişsinizdir.
Robotlar
Sitenizin arama motorları tarafından dizine eklenmesini istemiyorsanız bunu bildirebilirsiniz. <meta name="robots" content="noindex, nofollow" />, botlara siteyi dizine eklememelerini ve hiçbir bağlantıyı takip etmemelerini söyler. Bot'lar isteği dinlemelidir ancak isteği dikkate almalarını gerektiren bir yasa yoktur. HTTP başlıkları aksini belirtmedikçe sitenin ve aşağıdaki bağlantıların dizine eklenmesini istemek için <meta name="robots" content="index, follow" /> öğesini eklemeniz gerekmez. Varsayılan değer budur.
<meta name="robots" content="index, follow" />
Tema rengi
theme-color değeri, tarayıcı arayüzünü özelleştirmek için bir renk tanımlamanıza olanak tanır. Content özelliğindeki renk değeri, tarayıcıları ve işletim sistemlerini desteklemek için kullanılır. Böylece başlık çubuğu, sekme çubuğu veya diğer Chrome bileşenlerinin renklendirilmesini destekleyen kullanıcı aracıları için önerilen bir renk önerebilirsiniz. Bu meta etiket, özellikle progresif web uygulamaları için yararlıdır. Ancak PWA'nın gerektirdiği bir manifest dosyasını ekliyorsanız bunun yerine tema rengini buraya ekleyebilirsiniz. Ancak bu rengin HTML'de tanımlanması, rengin oluşturulmadan önce hemen bulunmasını sağlar. Bu, ilk yüklemede manifesti beklemeye göre daha hızlı olabilir.
Tema rengini sitemizin arka plan renginin mavi tonuna ayarlamak için şunları ekleyin:
<meta name="theme-color" content="#226DAA" />
Tema rengi meta etiketi, medya sorgularına göre farklı tema renklerinin ayarlanmasını sağlayan bir media özelliği içerebilir. media özelliği yalnızca bu meta etikete eklenebilir ve diğer tüm meta etiketlerde yoksayılır.
Birkaç name meta değeri daha vardır, ancak bahsettiğimiz meta değerler en yaygın değerlerdir. Farklı medya sorguları için farklı theme-color değerleri beyan etmek dışında, her meta etiketten yalnızca birini ekleyin. Eski tarayıcıları desteklemek için birden fazla meta etiket türü eklemeniz gerekiyorsa kullanıcı aracıları bir eşleşme bulana kadar birbirini izleyen kuralları okuduğundan eski değerler yeni değerlerden sonra gelmelidir.
Grafik Aç
Open Graph ve benzer meta etiket protokolleri; Twitter, LinkedIn ve Facebook gibi sosyal medya sitelerinin içeriğinize yönelik bağlantıları nasıl görüntüleyeceğini kontrol etmek için kullanılabilir. Dahil edilmezse sosyal medya siteleri sayfanızın başlığını ve açıklama meta etiketindeki açıklamayı doğru bir şekilde alır. Açıklama meta etiketinden alınan bilgiler, arama motorlarının sunacağı bilgilerin aynısı olur, ancak sitenize bir bağlantı yayınlandığında kullanıcıların ne görmesini istediğinizi kasıtlı olarak belirleyebilirsiniz.
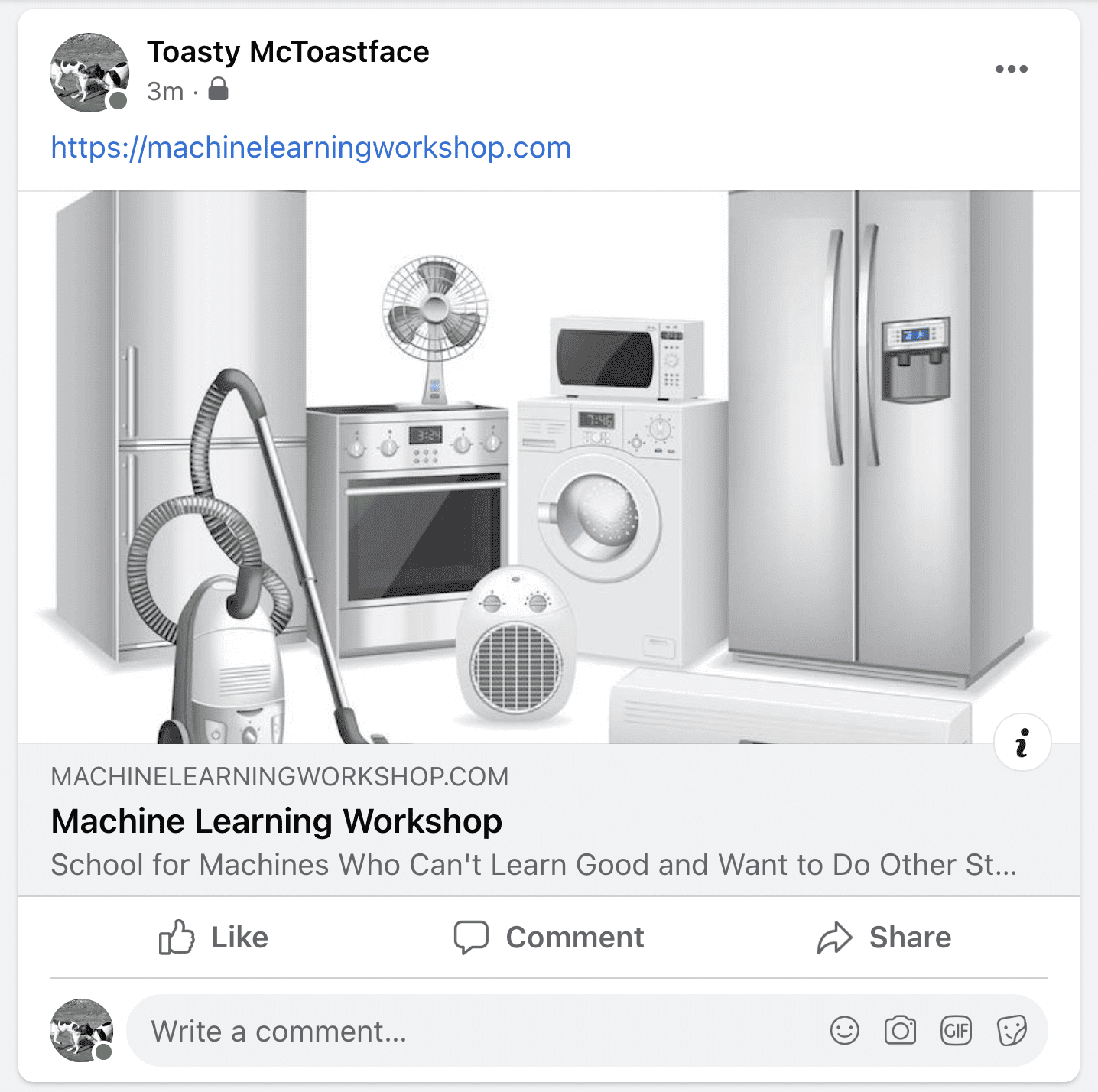
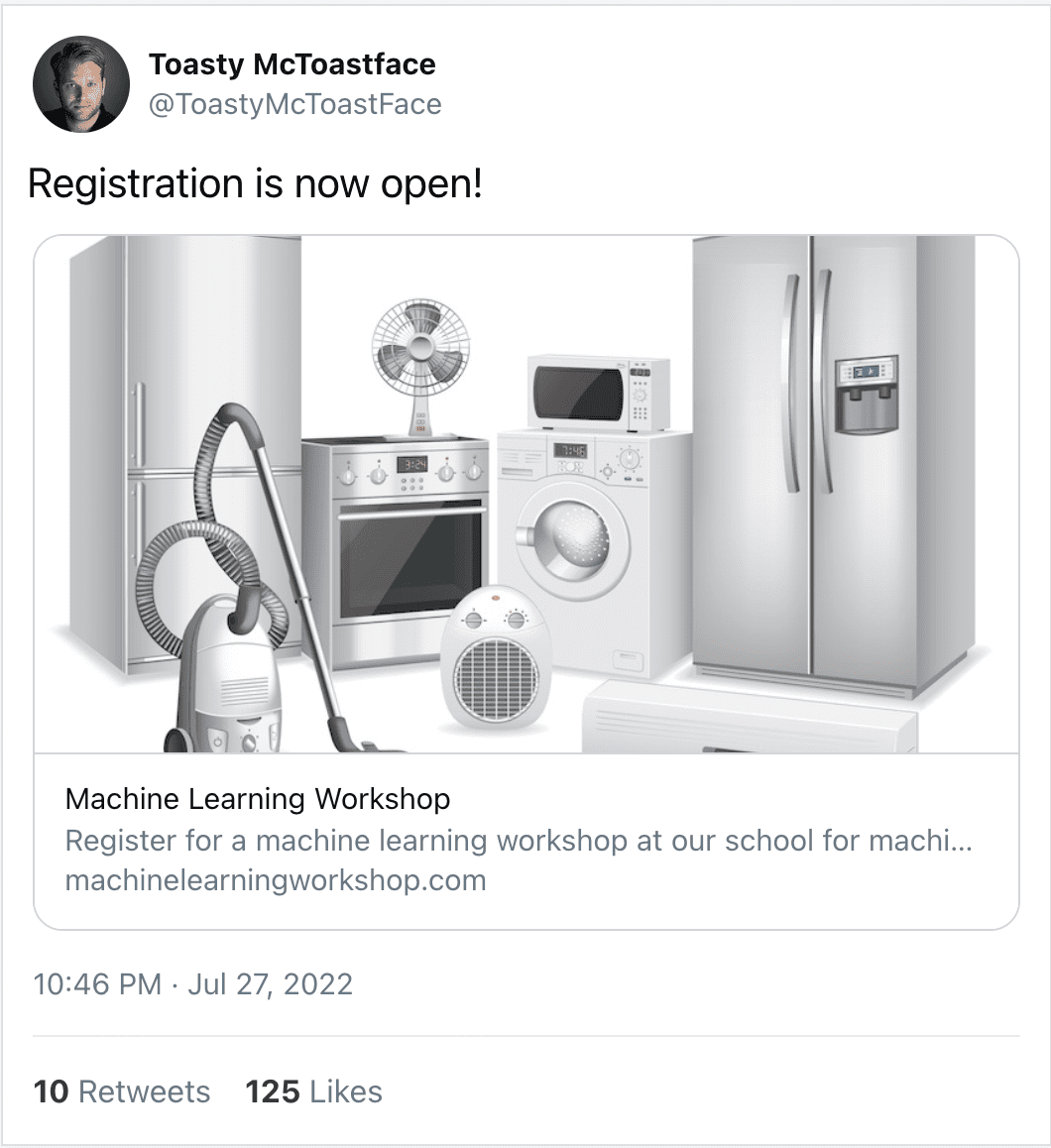
Facebook veya Twitter'da MachineLearningWorkshop.com veya web.dev adresine bağlantı yayınladığınızda resim, site başlığı ve site açıklaması içeren bir kart görüntülenir. Kartın tamamı, sağladığınız URL için bir köprü görevi görür.
Open Graph meta etiketlerinin her biri iki özelliğe sahiptir: name özelliği yerine property özelliği ve bu özelliğin içeriği veya değeri. property özelliği, resmi spesifikasyonlarda tanımlanmamıştır ancak Open Graph protokolünü destekleyen uygulamalar tarafından yaygın şekilde desteklenmektedir. "Yeni" koleksiyonu oluşturuluyor property gibi özellikler, protokolün özelliği için oluşturulan özellik değerlerinin, name veya http-equiv özelliklerinin gelecekteki değerleriyle çakışmamasını sağlar.
Facebook medya kartı oluşturun:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Görüntülemek için yayınınızın başlığını ekleyin. Bu başlık genellikle resmin altında ve açıklamanın üstünde görüntülenir. Açıklama, yayınınızı özetleyen en fazla üç cümleden oluşmalıdır. Bu başlık, og:title içinde tanımlanan başlıktan sonra gösterilir. https:// protokolü dahil olmak üzere, gösterilmesini istediğiniz banner resminin mutlak URL'sini girin. HTML'ye bir resim eklerken, resim başka bir yerde görünecek olsa bile her zaman resim için alternatif bir metin açıklaması ekleyin. Open Graph sosyal medya kartlarında alt öğesini, og:image:alt özelliğinin içerik değeri olarak tanımlayın. Ayrıca og:url ile standart URL de ekleyebilirsiniz.

Bu meta etiketlerin tümü Open Graph protokolünde tanımlanmıştır. Değerler, üçüncü taraf web uygulamasının görüntülemesini istediğiniz içerik olmalıdır.
Diğer sosyal medyalar, Twitter kartı işaretlemesi gibi kendi benzer söz dizimlerine sahiptir. Böylece, bağlantının göründüğü yere göre farklı bir deneyim sunabilir veya URL'nin sonuna bir parametre ekleyerek bağlantı izlemeyi etkinleştirebilirsiniz.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Twitter'ın örneğinde, name özelliğinin değerinin gelecekteki spesifikasyonlarla çakışmayacağından emin olmak için Twitter kart verileri için Open Graph'teki property özelliği gibi yeni bir özellik kullanmak yerine tüm ad değerlerinin başında twitter: bulunur.
Sosyal medya kartınızın Twitter ve Facebook'ta nasıl görüneceğini görebilirsiniz.

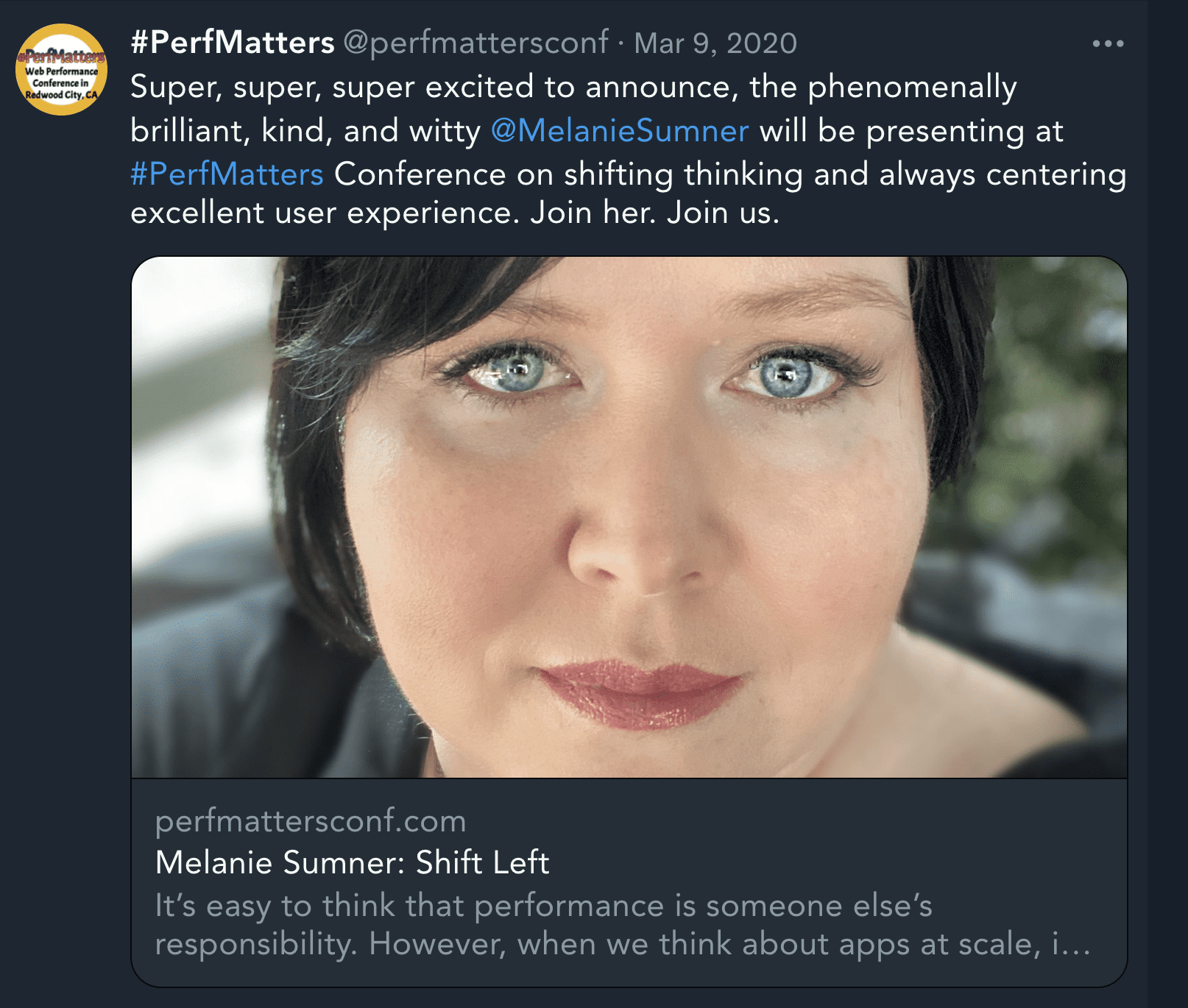
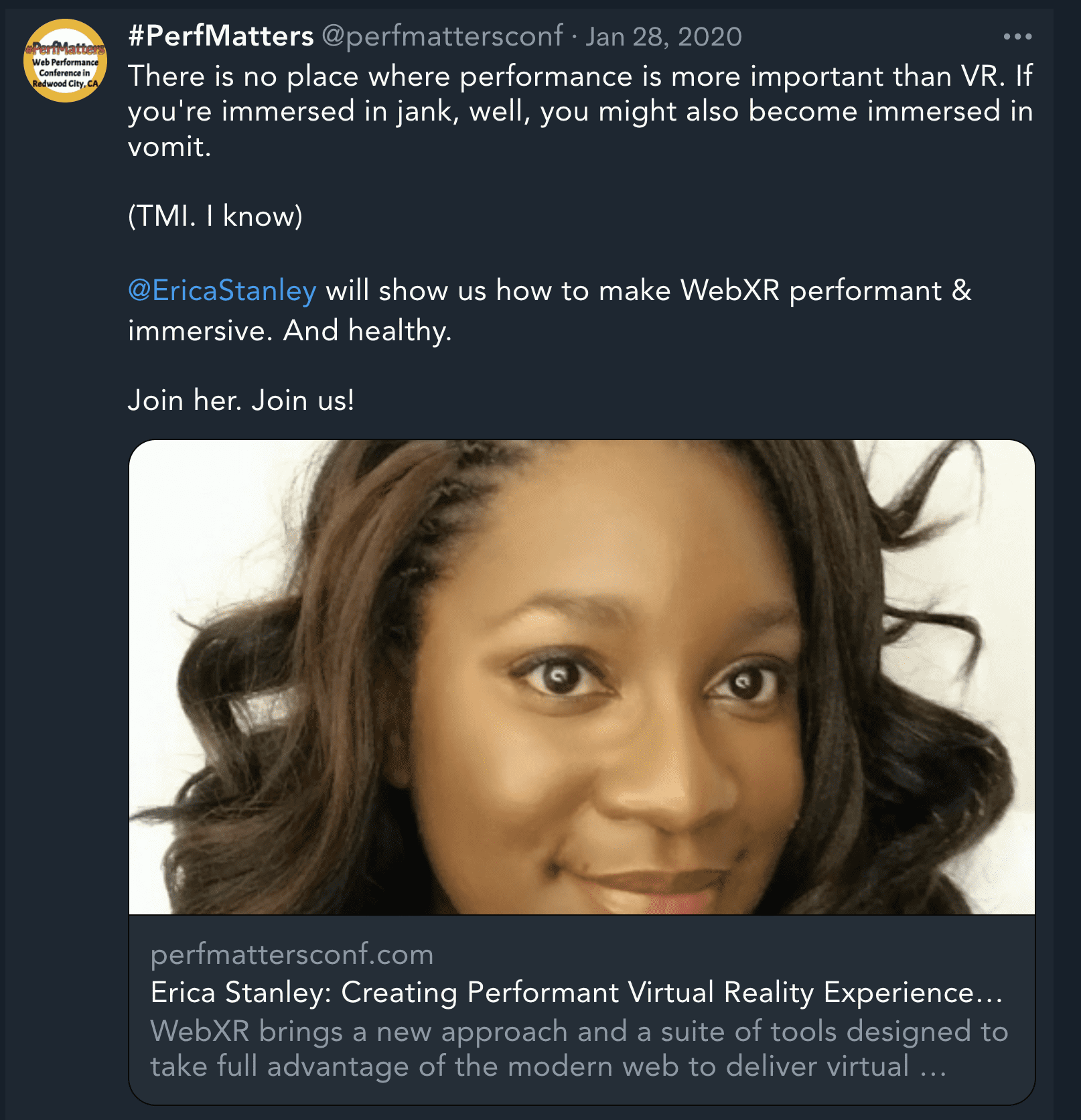
Farklı sosyal medya siteleri veya farklı bağlantı parametreleri için farklı kart resimleri, başlıklar ve açıklamalar kullanabilirsiniz. Örneğin, https://perfmattersconf.com, URL'nin parametresine bağlı olarak og:image, og:title ve og:description için farklı değerler belirler.


Twitter'ın Kart Doğrulayıcı aracına https://perfmattersconf.com?name=erica ve https://perfmattersconf.com?name=melanie girerseniz bu iki farklı kartı görürsünüz; aynı konferans ana sayfasına bağlantı vermelerine rağmen farklı içerik sağladık.
Diğer yararlı meta bilgiler
Bir kullanıcı sitenizi yer işaretlerine eklerse, ana ekranına eklerse veya siteniz progresif web uygulaması ise ya da çevrimdışı olarak çalışırsa veya tarayıcı Chrome özellikleri görüntülenmeden çalışırsa mobil cihazın ana ekranına uygulama simgeleri sağlayabilirsiniz.
Kullanmak istediğiniz başlangıç resimlerine bağlantı vermek için <link> etiketini kullanabilirsiniz. Aşağıda, medya sorgularıyla birlikte birkaç resim eklemeyle ilgili bir örnek verilmiştir:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Siteniz veya uygulamanız web uygulaması özelliğine sahipse (ör. geri düğmesi olmadan) site, kullanıcı arayüzüyle bağımsız olarak çalışabiliyorsa tarayıcıya şunları da bildirmek için meta etiketler kullanabilirsiniz:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Bunları yalnızca uygulamanız gerçekten de uygulama özelliğine uygunsa ekleyin. Aksi takdirde, en iyi destekçilerinizi, yani sitenizi ana ekranlarına ekleyenleri gerçekten kötü bir kullanıcı deneyimi için hazırlarsınız. Sevgilerini kaybedeceksiniz.
Birisi simgenizi küçük cihazının ana ekranına kaydedecekse işletim sistemine küçük cihazların ana ekranında fazla yer kaplamayan bir kısa ad sağlamanız gerekir. Bunu, meta etiket ekleyerek veya bir web manifest dosyası kullanarak yapabilirsiniz. Aşağıda meta etiket yöntemi gösterilmektedir:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Başlığınızı daha uzun hale getirecek çok sayıda meta etiketi ele aldınız. Web uygulaması özellikli, çevrimdışı kullanılabilen bir progresif web uygulaması oluşturuyorsanız, bu iki ilave meta etiketi eklemek yerine short_name: MLW dosyasını bir web manifest dosyasına daha basit ve kısa bir biçimde ekleyebilirsiniz.
Manifest dosyası, <link> ve <meta> etiketleriyle dolu gereksiz bir başlığı engelleyebilir. Genellikle manifest.webmanifest veya manifest.json adında bir manifest dosyası oluşturabiliriz. Daha sonra, rel özelliğinin manifest ve href özelliğinin manifest dosyasının URL'sine ayarlandığı pratik <link> etiketini kullanırız:
<link rel="manifest" href="/mlw.webmanifest" />
Bu seri HTML'ye odaklanmaktadır. Ancak progresif web uygulamaları ile ilgili web.dev kursuna veya MDN'nin web uygulaması manifest dokümanlarına göz atabilirsiniz.
HTML'niz artık aşağıdaki gibi görünür:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Oldukça uzun bir süreç ama oldu.
<head> neredeyse tamamlandığına göre artık bazı semantik HTML ayrıntılarını girebilirsiniz.
Öğrendiklerinizi sınayın
Meta veriler hakkındaki bilginizi test edin
Yenileme pragma yönergesi.
Grafik meta etiketlerini açın.

