Trong phần cấu trúc tài liệu, bạn đã tìm hiểu về các thành phần mà bạn (hầu như) luôn tìm thấy trong <head> của tài liệu HTML. Tuy mọi thứ trong <head>, bao gồm cả <title>, <link>, <script>, <style> và <base> ít được sử dụng hơn, thực ra đều là "dữ liệu meta", nhưng có một thẻ <meta> cho siêu dữ liệu mà các phần tử khác này không thể biểu thị.
Bản đặc tả bao gồm một số loại thẻ meta và cũng có nhiều loại thẻ meta khác được ứng dụng hỗ trợ nhưng không có trong bất kỳ bản đặc tả chính thức nào. Trong phần này, chúng ta sẽ thảo luận về các thuộc tính và giá trị có trong thông số kỹ thuật, một số tên meta và giá trị nội dung phổ biến cũng như một số loại siêu dữ liệu cực kỳ hữu ích cho việc tối ưu hoá cho công cụ tìm kiếm, đăng bài lên mạng xã hội và trải nghiệm người dùng chưa được xác định chính thức theo WhatWG hoặc W3C.
Các thẻ <meta> bắt buộc, đã được truy cập lại
Hãy cùng xem lại 2 thẻ <meta> cần thiết đã đề cập – khai báo bộ ký tự và thẻ meta khung nhìn – và hiểu rõ hơn về thẻ <meta> trong quy trình này.
Thuộc tính charset của phần tử <meta> có một cách khác biệt. Ban đầu, siêu dữ liệu của bộ ký tự được viết là <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />. Tuy nhiên, nhiều nhà phát triển đã nhập sai thuộc tính content thành content="text/html" charset="<characterset>", khiến các trình duyệt bắt đầu hỗ trợ bộ ký tự làm thuộc tính. Giờ đây, mã này được chuẩn hoá trong tiêu chuẩn sống HTML là <meta charset="<charset>" />. Trong đó, đối với HTML,<charset> là chuỗi "utf-8" không phân biệt chữ hoa chữ thường của Google.
Bạn có thể thấy phần khai báo meta của bộ ký tự ban đầu được dùng để đưa thuộc tính http-equiv vào. Đây là tên viết tắt của "http-tương đương", vì về cơ bản, thẻ meta đang sao chép những nội dung có thể đặt trong tiêu đề HTTP. Ngoài trường hợp ngoại lệ charset, tất cả thẻ meta khác được xác định trong thông số kỹ thuật HTML whatWG đều chứa thuộc tính http-equiv hoặc name.
Thẻ meta được xác định chính thức
Có 2 loại thẻ meta chính: lệnh pragma, trong đó có thuộc tính http-equiv như thẻ meta bộ ký tự từng có và các loại meta được đặt tên, chẳng hạn như thẻ meta khung nhìn có thuộc tính name mà chúng ta đã thảo luận trong phần cấu trúc tài liệu. Cả hai loại siêu dữ liệu name và http-equiv đều phải bao gồm thuộc tính content. Thuộc tính này giúp xác định nội dung của loại siêu dữ liệu được liệt kê.
Chỉ thị Pragma
Giá trị của thuộc tính http-equiv có một lệnh pragma. Những lệnh này mô tả cách phân tích cú pháp trang. Các giá trị http-equiv được hỗ trợ sẽ bật các lệnh cài đặt khi bạn không thể thiết lập trực tiếp tiêu đề HTTP.
Thông số kỹ thuật xác định 7 lệnh pragma, hầu hết các lệnh này đều có các phương thức thiết lập khác. Ví dụ: mặc dù bạn có thể thêm một lệnh ngôn ngữ vào <meta http-equiv="content-language" content="en-us" />, nhưng chúng ta đã thảo luận về việc sử dụng thuộc tính lang trong phần tử HTML. Đây là thuộc tính nên dùng để thay thế.
Lệnh pragma phổ biến nhất là lệnh refresh.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Mặc dù bạn có thể đặt một lệnh làm mới tại khoảng thời gian (số giây được đặt trong thuộc tính content) và thậm chí là chuyển hướng đến một URL khác, nhưng việc này không được khuyến khích. Việc làm mới và chuyển hướng nội dung mà không có yêu cầu rõ ràng của người dùng sẽ làm giảm khả năng hữu dụng và ảnh hưởng tiêu cực đến khả năng tiếp cận. Bạn có thấy khó chịu khi trang đang đọc dở và trang được đặt lại không? Hãy tưởng tượng bạn có vấn đề về nhận thức hoặc thị lực và điều đó đang xảy ra. Nếu bạn định làm mới bằng lệnh chuyển hướng, hãy đảm bảo người dùng có đủ thời gian để đọc trang, một đường liên kết để đẩy nhanh quá trình và một nút để "dừng đồng hồ" nếu thích hợp và ngăn chặn việc chuyển hướng.
Chúng tôi sẽ không đưa thông tin này vào trang web của mình bởi vì không có lý do nào để tạm dừng một phiên người dùng ngoài việc làm phiền khách truy cập của chúng tôi.
Lệnh pragma hữu ích nhất là content-security-policy, cho phép xác định chính sách nội dung cho tài liệu hiện tại. Các chính sách nội dung chủ yếu chỉ định những nguồn gốc máy chủ được phép và điểm cuối của tập lệnh, giúp bảo vệ bạn khỏi các cuộc tấn công tập lệnh trên nhiều trang web.
<meta http-equiv="content-security-policy" content="default-src https:" />
Nếu bạn không có quyền thay đổi tiêu đề HTTP (hoặc nếu có), thì sau đây là danh sách các giá trị nội dung được phân tách bằng dấu cách cho lệnh content-security-policy.
Thẻ meta được đặt tên
Thường xuyên hơn, bạn sẽ đưa vào siêu dữ liệu có tên. Thêm thuộc tính name, trong đó giá trị thuộc tính là tên của siêu dữ liệu. Giống như các lệnh pragma, bạn phải cung cấp thuộc tính content.
Thuộc tính name là tên của siêu dữ liệu. Ngoài viewport, bạn có thể sẽ muốn thêm description và theme-color, nhưng không muốn thêm keywords.
Từ khóa
Nhân viên bán hàng dầu rắn tối ưu hoá cho công cụ tìm kiếm đã lạm dụng thẻ meta từ khoá bằng cách nhồi nhét danh sách từ rác được phân tách bằng dấu phẩy thay vì danh sách từ khoá có liên quan, vì vậy công cụ tìm kiếm không còn coi siêu dữ liệu này là hữu ích nữa. Bạn không cần lãng phí thời gian, công sức hoặc số byte khi thêm nội dung này.
Mô tả
Tuy nhiên, giá trị description rất hữu ích cho hoạt động SEO: giá trị nội dung mô tả thường là nội dung mà công cụ tìm kiếm cho thấy dưới tiêu đề trang trong kết quả tìm kiếm. Một số trình duyệt, như Firefox và Opera, sử dụng đoạn mã này làm phần mô tả mặc định cho các trang được đánh dấu trang. Mô tả phải là bản tóm tắt ngắn gọn và chính xác nội dung của trang.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Nếu bạn không hiểu phần sau của nội dung mô tả thì có lẽ bạn chưa xem bộ phim Zoolander.
Rô-bốt
Nếu không muốn các công cụ tìm kiếm lập chỉ mục trang web của mình, bạn có thể thông báo cho họ. <meta name="robots" content="noindex, nofollow" /> yêu cầu các bot không lập chỉ mục trang web và không đi theo bất kỳ đường liên kết nào. Các bot nên lắng nghe yêu cầu, nhưng không có luật nào yêu cầu chúng phải chú ý đến yêu cầu. Bạn không cần thêm <meta name="robots" content="index, follow" /> để yêu cầu lập chỉ mục trang web và đi theo các đường liên kết, vì đó là chế độ mặc định, trừ phi tiêu đề HTTP có nội dung khác.
<meta name="robots" content="index, follow" />
Màu giao diện
Giá trị theme-color cho phép bạn xác định màu để tuỳ chỉnh giao diện trình duyệt. Giá trị màu trên thuộc tính nội dung sẽ được sử dụng trong các trình duyệt và hệ điều hành hỗ trợ, cho phép bạn cung cấp màu được đề xuất cho các tác nhân người dùng hỗ trợ việc tô màu cho thanh tiêu đề, thanh thẻ hoặc các thành phần khác của Chrome. Thẻ meta này đặc biệt hữu ích cho các ứng dụng web tiến bộ. Tuy nhiên, nếu thêm một tệp kê khai mà PWA yêu cầu, thì bạn có thể thêm màu giao diện vào đó. Tuy nhiên, việc xác định màu đó trong HTML sẽ đảm bảo rằng màu sẽ được tìm thấy ngay trước khi kết xuất, có thể nhanh hơn trong lần tải đầu tiên so với khi chờ tệp kê khai.
Để đặt màu giao diện thành tông màu xanh dương của màu nền trang web, hãy thêm:
<meta name="theme-color" content="#226DAA" />
Thẻ meta màu giao diện có thể bao gồm thuộc tính media cho phép cài đặt nhiều màu giao diện dựa trên truy vấn nội dung nghe nhìn. Thuộc tính media chỉ có thể được đưa vào thẻ meta này và bị bỏ qua trong tất cả các thẻ meta khác.
Có một số giá trị meta name khác, nhưng những giá trị mà chúng ta đã thảo luận là những giá trị phổ biến nhất. Ngoại trừ việc khai báo các giá trị theme-color khác nhau cho các truy vấn nội dung nghe nhìn khác nhau, bạn chỉ nên thêm một thẻ meta cho mỗi truy vấn. Nếu bạn cần sử dụng nhiều loại thẻ meta để hỗ trợ các trình duyệt cũ, thì các giá trị cũ phải đứng sau các giá trị mới hơn, vì các tác nhân người dùng sẽ đọc các quy tắc liên tiếp cho đến khi họ tìm thấy kết quả phù hợp.
Mở biểu đồ
Bạn có thể dùng Open Graph và các giao thức thẻ meta tương tự để kiểm soát cách các trang web mạng xã hội như Twitter, LinkedIn và Facebook hiển thị đường liên kết đến nội dung của bạn. Nếu bạn không đưa tiêu đề vào, các trang mạng xã hội sẽ lấy chính xác tiêu đề trang và nội dung mô tả từ thẻ meta mô tả, cùng thông tin mà các công cụ tìm kiếm sẽ hiển thị, nhưng bạn có thể chủ động đặt những gì bạn muốn người dùng nhìn thấy khi một đường liên kết được đăng lên trang web của bạn.
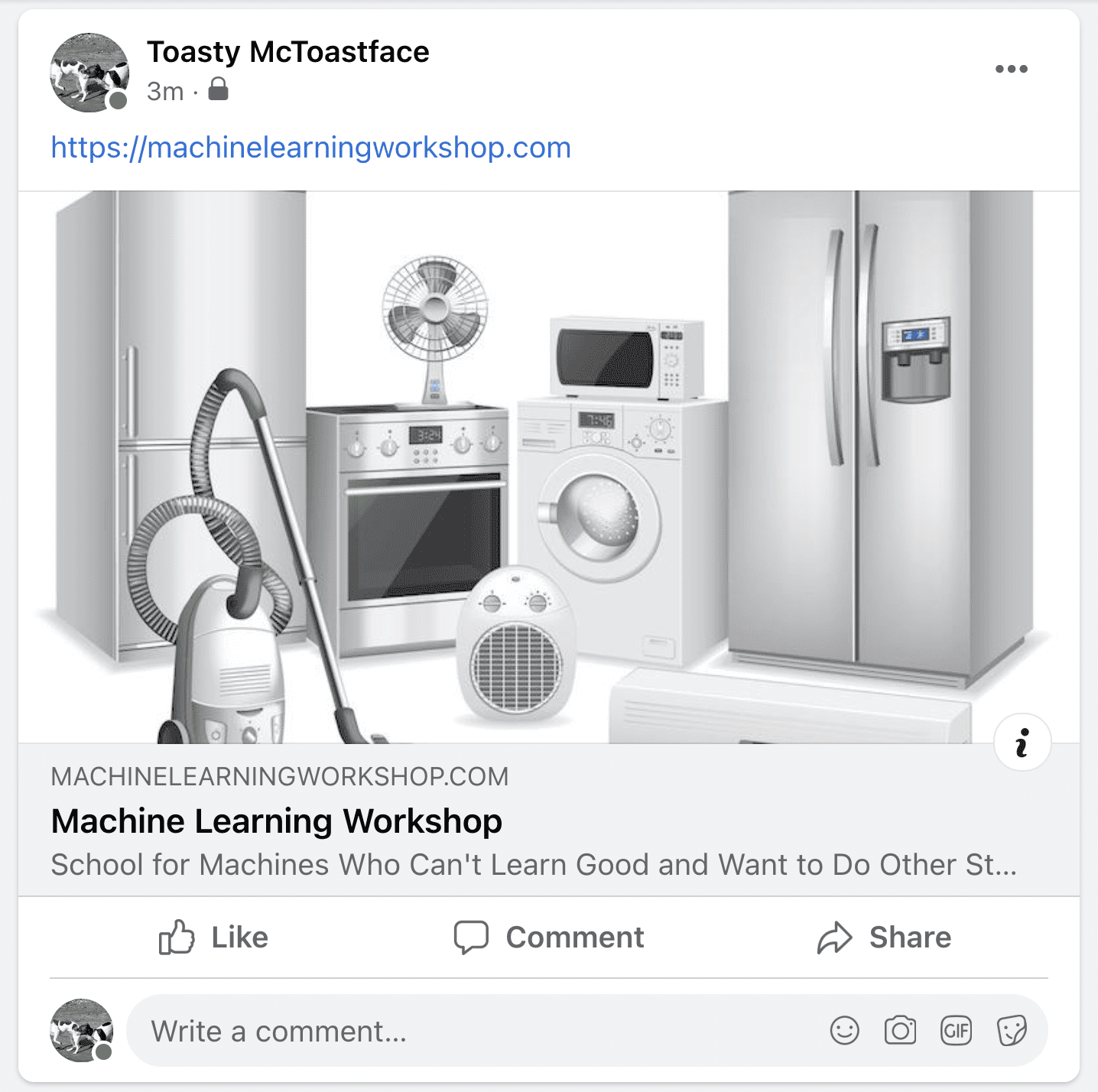
Khi bạn đăng một đường liên kết đến Machine LearningGames.com hoặc web.dev trên Facebook hoặc Twitter, một thẻ có hình ảnh, tiêu đề trang web và nội dung mô tả trang web sẽ xuất hiện. Toàn bộ thẻ là một siêu liên kết đến URL bạn đã cung cấp.
Thẻ meta Open Graph có hai thuộc tính: thuộc tính property thay vì thuộc tính name và nội dung hoặc giá trị của thuộc tính đó. Thuộc tính property không được định nghĩa trong các thông số kỹ thuật chính thức nhưng được các ứng dụng hỗ trợ giao thức Open Graph hỗ trợ rộng rãi. Tạo "mới" các thuộc tính như property giúp đảm bảo rằng giá trị thuộc tính được tạo cho thuộc tính của giao thức sẽ không xung đột với các giá trị trong tương lai của thuộc tính name hoặc http-equiv.
Tạo thẻ nội dung nghe nhìn Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Thêm tiêu đề bài đăng để hiển thị. Tiêu đề này thường hiển thị bên dưới hình ảnh và phía trên phần mô tả. Phần mô tả phải dài tối đa 3 câu để tóm tắt bài đăng của bạn. Nội dung này sẽ xuất hiện sau dòng tiêu đề được xác định trong og:title. Cung cấp URL tuyệt đối cho ảnh biểu ngữ mà bạn muốn hiển thị, bao gồm cả giao thức https://. Khi đưa một hình ảnh vào HTML, hãy luôn bao gồm phần mô tả bằng văn bản thay thế cho hình ảnh đó, ngay cả khi hình ảnh sẽ xuất hiện ở nơi khác. Đối với thẻ mạng xã hội Open Graph, hãy xác định alt làm giá trị nội dung cho thuộc tính og:image:alt. Bạn cũng có thể thêm một URL chính tắc bằng og:url.

Các thẻ meta này đều được xác định trong giao thức Open Graph. Các giá trị phải là nội dung mà bạn muốn ứng dụng web của bên thứ ba hiển thị.
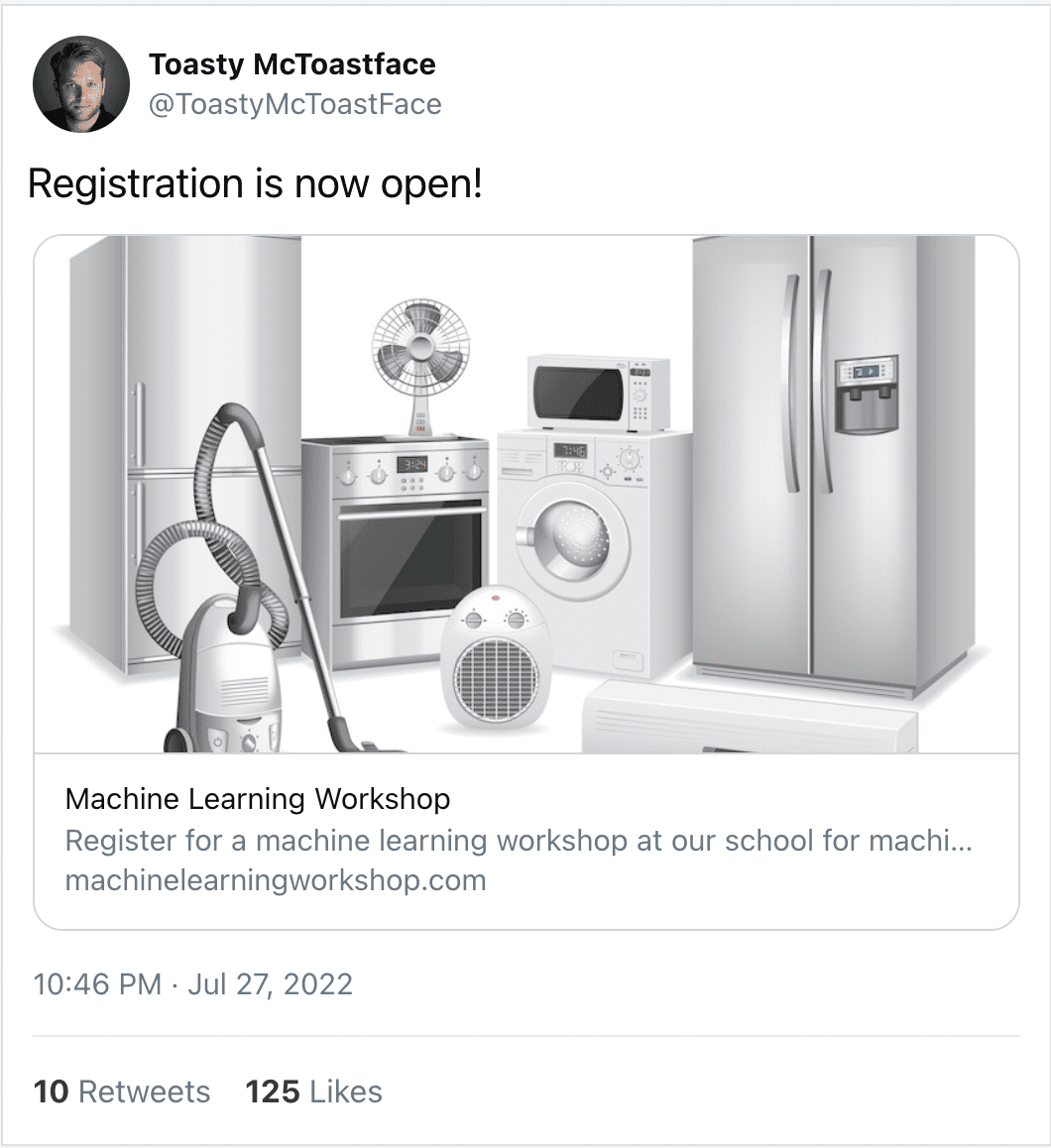
Các mạng xã hội khác cũng có cú pháp tương tự riêng, chẳng hạn như đánh dấu thẻ Twitter. Điều này cho phép cung cấp trải nghiệm khác nhau tuỳ thuộc vào vị trí liên kết xuất hiện hoặc bật tính năng theo dõi liên kết bằng cách thêm một thông số vào cuối URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Trong trường hợp của Twitter, để đảm bảo giá trị của thuộc tính name không xung đột với các thông số kỹ thuật trong tương lai, thay vì sử dụng một thuộc tính mới (chẳng hạn như thuộc tính property trong Open Graph) đối với dữ liệu thẻ Twitter, tất cả các giá trị tên đều được thêm tiền tố twitter:.
Bạn có thể xem thẻ mạng xã hội của mình trông như thế nào trên Twitter và Facebook.

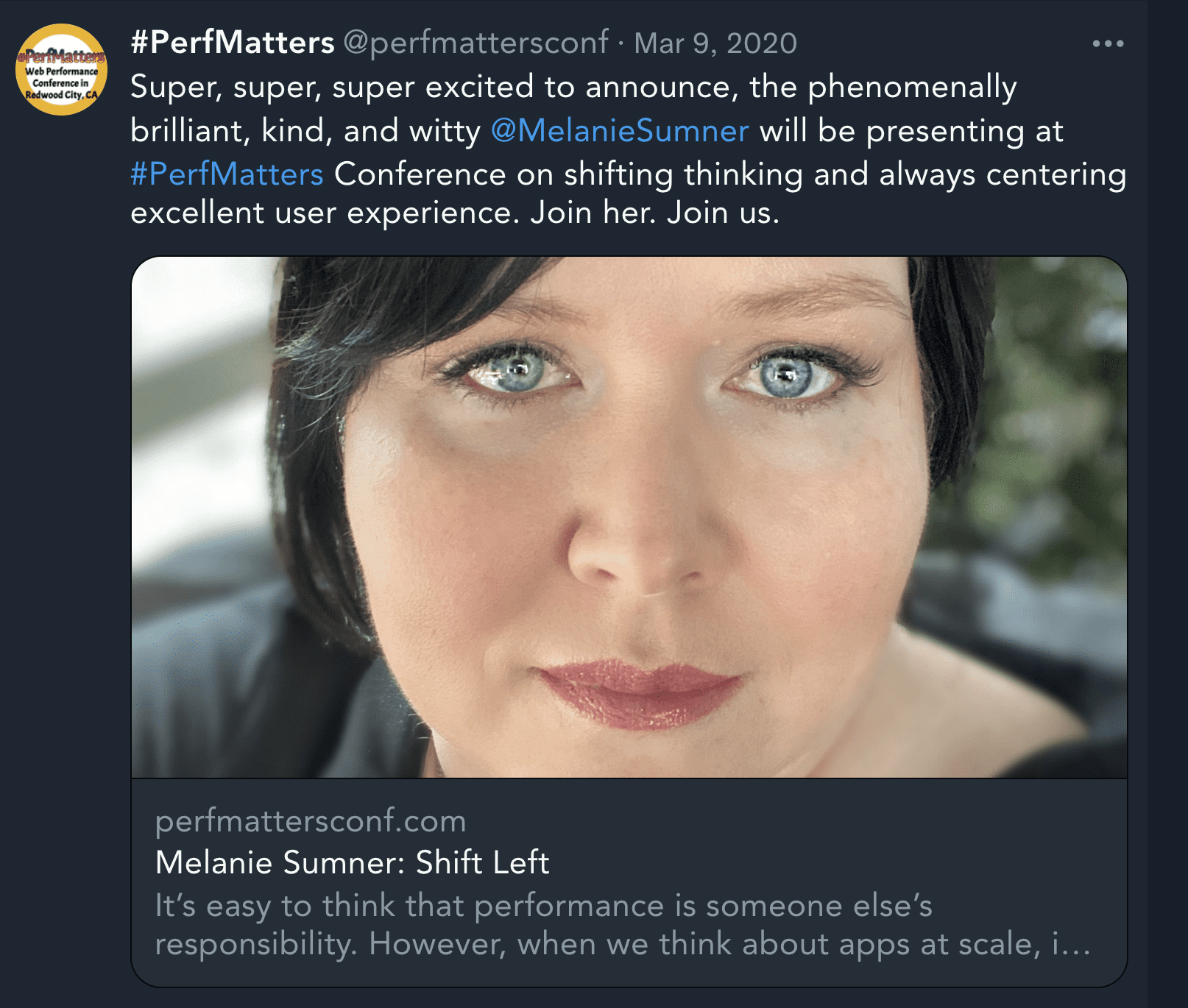
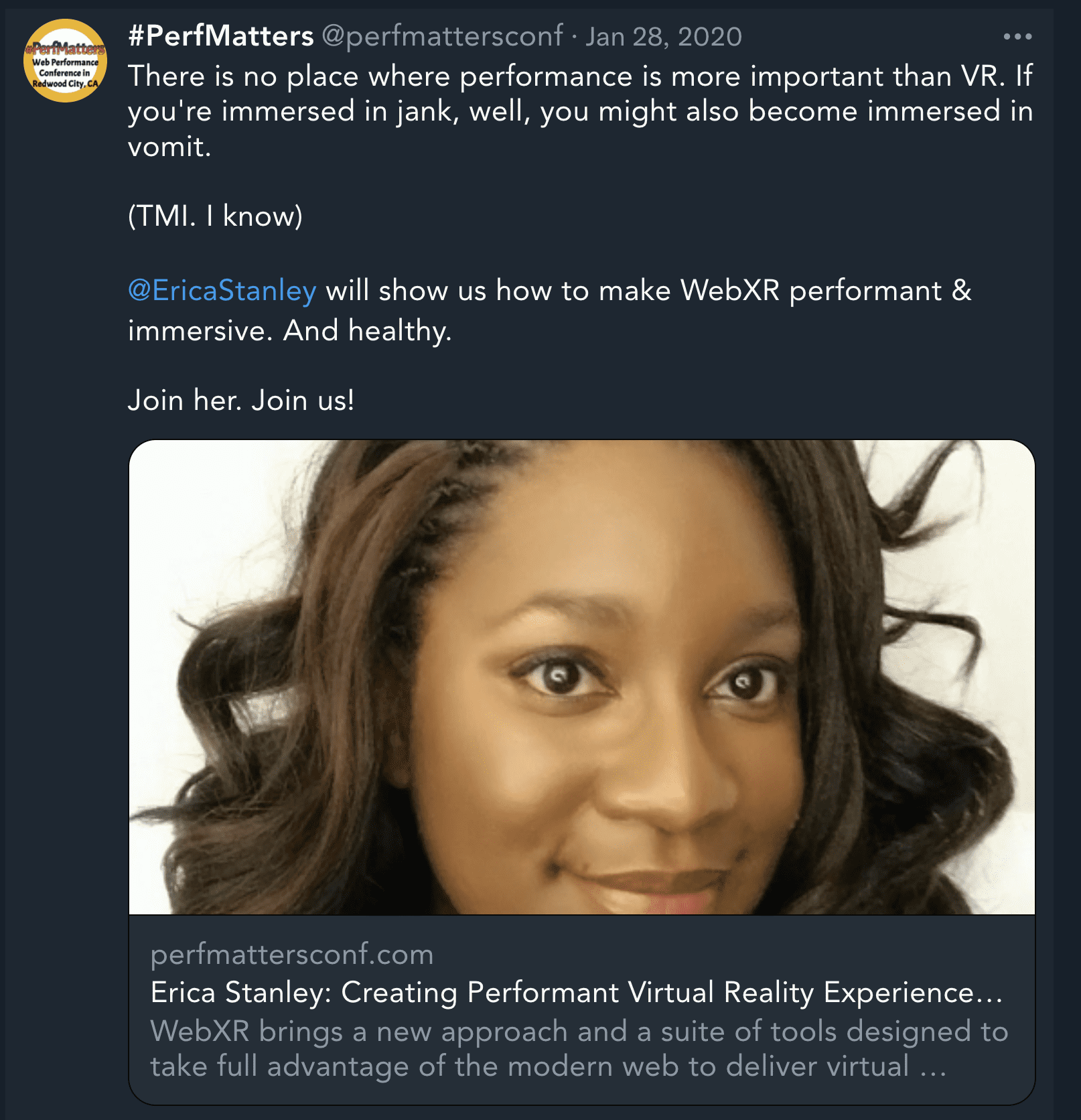
Bạn có thể tạo hình ảnh thẻ, tiêu đề và nội dung mô tả riêng cho từng trang mạng xã hội hoặc cho từng tham số đường liên kết. Ví dụ: https://perfmattersconf.com đặt các giá trị khác nhau cho og:image, og:title và og:description dựa trên tham số của URL.


Nếu bạn nhập https://perfmattersconf.com?name=erica và https://perfmattersconf.com?name=melanie chúng tôi đã cung cấp nội dung khác nhau ngay cả khi cả hai nội dung đều liên kết đến cùng một trang chủ hội nghị.
Các thông tin meta hữu ích khác
Nếu có người đánh dấu trang trang web của bạn, thêm trang web đó vào màn hình chính hoặc nếu trang web của bạn là một ứng dụng web tiến bộ hay hoạt động ngoại tuyến hoặc không hiển thị các tính năng của Chrome trên trình duyệt, thì bạn có thể cung cấp biểu tượng ứng dụng cho màn hình chính của thiết bị di động.
Bạn có thể dùng thẻ <link> để liên kết đến những hình ảnh khởi động mà bạn muốn dùng. Dưới đây là ví dụ về cách bao gồm một vài hình ảnh có truy vấn phương tiện:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Nếu trang web hoặc ứng dụng của bạn có thể hỗ trợ ứng dụng web, nghĩa là trang web có thể tự hoạt động với giao diện người dùng tối thiểu (chẳng hạn như không có nút quay lại), thì bạn cũng có thể sử dụng thẻ meta để cho trình duyệt biết điều đó:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Bạn chỉ nên thêm những đối tượng này nếu ứng dụng của bạn thực sự có khả năng hỗ trợ ứng dụng. Nếu trang web của bạn không hoạt động, bạn sẽ khiến những người ủng hộ nhiệt tình nhất, tức là những người đã thêm trang web của bạn vào màn hình chính, vì vậy họ sẽ đem lại trải nghiệm người dùng thực sự kém. Bạn sẽ mất đi tình yêu của họ!
Nếu ai đó định lưu biểu tượng của bạn vào màn hình chính của thiết bị nhỏ bé của họ, thì bạn nên cung cấp cho hệ điều hành một cái tên ngắn không chiếm nhiều không gian trên màn hình chính của một thiết bị nhỏ. Bạn có thể thực hiện việc này bằng cách thêm thẻ meta hoặc sử dụng tệp kê khai web. Sau đây là ví dụ minh hoạ phương thức dùng thẻ meta:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Bạn đã sử dụng một vài thẻ meta, tất cả đều sẽ làm cho tiêu đề của bạn dài hơn. Nếu bạn thực sự đang tạo một ứng dụng web tiến bộ tương thích với ứng dụng web, thân thiện với ngoại tuyến, thay vì thêm 2 thẻ meta bổ sung này, bạn có thể đưa short_name: MLW vào tệp kê khai web một cách đơn giản và ngắn gọn hơn.
Tệp kê khai có thể ngăn một tiêu đề khó sử dụng đầy các thẻ <link> và <meta>. Chúng ta có thể tạo một tệp kê khai, thường có tên là manifest.webmanifest hoặc manifest.json. Sau đó, chúng ta sử dụng thẻ <link> tiện dụng với thuộc tính rel được đặt thành manifest và thuộc tính href được đặt thành URL của tệp kê khai:
<link rel="manifest" href="/mlw.webmanifest" />
Loạt video này tập trung vào HTML, nhưng bạn có thể tham khảo khoá học web.dev về ứng dụng web tiến bộ hoặc tài liệu về tệp kê khai ứng dụng web của MDN.
HTML của bạn giờ đây có dạng như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Khá dài, nhưng đã hoàn thành.
Giờ đây, <head> của bạn gần như đã hoàn tất, bạn có thể tìm hiểu kỹ hơn một số HTML ngữ nghĩa.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về siêu dữ liệu
Lệnh làm mới pragma.
Mở thẻ meta Graph (Biểu đồ).

