در بخش ساختار سند، در مورد اجزایی که (تقریباً) همیشه در <head> یک سند HTML مییابید، یاد گرفتید. در حالی که همه چیز در <head> ، از جمله <title> ، <link> ، <script> ، <style> ، و کمتر استفاده شده <base> در واقع "متا داده" هستند، یک تگ <meta> برای ابرداده وجود دارد. که با این عناصر دیگر قابل نمایش نیستند.
این مشخصات شامل چندین نوع متا است، و بسیاری از انواع متا پشتیبانی شده توسط برنامه کاربردی دیگر در هیچ مشخصات رسمی وجود ندارد. در این بخش، ویژگیها و مقادیری را که در مشخصات گنجانده شدهاند، برخی از نامهای متای رایج و مقادیر محتوا، و چند نوع متا که برای بهینهسازی موتورهای جستجو، پستگذاری در رسانههای اجتماعی و تجربه کاربری بسیار مفید هستند، بحث خواهیم کرد. به طور رسمی توسط WHATWG یا W3C تعریف نشده است.
تگهای <meta> مورد نیاز، مجدداً مشاهده شدند
بیایید دو تگ <meta> لازم را که قبلاً پوشش داده شده اند، دوباره بررسی کنیم - اعلان مجموعه کاراکتر و متا تگ viewport - و درک بهتری از تگ <meta> در این فرآیند به دست آوریم.
ویژگی charset عنصر <meta> به شیوه ای منحصر به فرد به وجود آمده است. در ابتدا ابرداده مجموعه کاراکتر به صورت <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> نوشته می شد، اما بسیاری از توسعه دهندگان ویژگی content را به اشتباه تایپ کردند content="text/html" charset="<characterset>" که مرورگرها شروع به پشتیبانی از charset به عنوان یک ویژگی کردند. اکنون در استاندارد زندگی HTML بهعنوان <meta charset="<charset>" /> استاندارد شده است، جایی که برای HTML، <charset> رشتهای است که به حروف بزرگ و کوچک "utf-8" حساس است.
ممکن است متوجه شده باشید که اعلان متا مجموعه کاراکترهای اصلی برای شامل ویژگی http-equiv استفاده می شود. این مخفف عبارت http-equivalent است، زیرا متا تگ اساساً آنچه را که میتوان در هدر HTTP تنظیم کرد، تکرار میکند. به غیر از استثناء charset ، همه متا تگ های دیگر تعریف شده در مشخصات HTML WHATWG حاوی ویژگی http-equiv یا name هستند.
متا تگ های رسمی تعریف شده
دو نوع اصلی متا تگ وجود دارد: دستورالعملهای پراگما، با ویژگی http-equiv مانند متا تگ charset که قبلاً داشت، و انواع متا با نام، مانند متا تگ viewport با ویژگی name که در بخش ساختار سند مورد بحث قرار گرفتیم. هر دو نوع متا name و http-equiv باید دارای ویژگی content باشند که محتوا را برای نوع فراداده فهرست شده تعریف می کند.
دستورالعمل های پراگما
ویژگی http-equiv به عنوان مقدار خود یک دستورالعمل پراگما دارد. این دستورالعمل ها توضیح می دهند که چگونه صفحه باید تجزیه شود. مقادیر http-equiv پشتیبانی شده زمانی که نمیتوانید هدرهای HTTP را مستقیماً تنظیم کنید، دستورالعملهای تنظیم را فعال میکنند.
این مشخصات هفت دستورالعمل پراگما را تعریف می کند که اکثر آنها روش های دیگری برای تنظیم دارند. برای مثال، در حالی که میتوانید یک دستورالعمل زبان را با <meta http-equiv="content-language" content="en-us" /> اضافه کنید، ما قبلاً در مورد استفاده از ویژگی lang در عنصر HTML بحث کردهایم، که همان چیزی است که باید باشد. به جای آن استفاده می شود.
رایج ترین دستورالعمل پراگما، دستورالعمل refresh است.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
در حالی که می توانید دستورالعملی را برای بازخوانی در بازه زمانی تعداد ثانیه های تنظیم شده در ویژگی content تنظیم کنید، و حتی به یک URL دیگر هدایت کنید، این توصیه نمی شود. به روز رسانی و هدایت مجدد محتوا بدون درخواست صریح کاربر برای انجام این کار، قابلیت استفاده ضعیف است و بر دسترسی تأثیر منفی می گذارد. آیا وقتی در وسط یک پاراگراف هستید و صفحه تنظیم مجدد می شود از آن متنفر نیستید؟ تصور کنید که مشکلات شناختی یا بینایی دارید و این اتفاق می افتد. اگر میخواهید با تغییر مسیر یک بهروزرسانی تنظیم کنید، مطمئن شوید که کاربر زمان کافی برای خواندن صفحه، پیوندی برای تسریع روند کار، و در صورت لزوم، دکمهای برای «توقف ساعت» و جلوگیری از انجام تغییر مسیر دارد. .
ما این مورد را در سایت خود قرار نمی دهیم زیرا هیچ دلیلی برای پایان دادن به جلسه کاربر به جز اذیت کردن بازدیدکنندگان وجود ندارد.
مفیدترین دستورالعمل پراگما content-security-policy است که امکان تعریف یک خط مشی محتوا برای سند جاری را فراهم می کند. خطمشیهای محتوا عمدتاً مبدا مجاز سرور و نقاط پایانی اسکریپت را مشخص میکنند که به محافظت در برابر حملات اسکریپتنویسی متقابل سایت کمک میکند.
<meta http-equiv="content-security-policy" content="default-src https:" />
اگر به تغییر هدرهای HTTP دسترسی ندارید (یا اگر دارید)، در اینجا فهرستی از مقادیر محتوای جدا شده از فضا برای دستورالعملهای content-security-policy وجود دارد.
متا تگ های نامگذاری شده
اغلب اوقات فرادادههای نامگذاری شده را اضافه میکنید. ویژگی name درج کنید، با مقدار مشخصه نام فراداده است. همانند دستورالعمل های پراگما، ویژگی content مورد نیاز است.
ویژگی name فراداده است. علاوه بر viewport ، احتمالاً میخواهید description و theme-color را نیز درج کنید، اما نه keywords .
کلمات کلیدی
بهینه سازی موتورهای جستجو فروشندگان روغن مار از متا تگ کلمات کلیدی با پر کردن آنها با لیست هایی از کلمات هرزنامه جدا شده با کاما به جای لیست عبارات کلیدی مرتبط سوء استفاده کردند، بنابراین موتورهای جستجو این ابرداده را دیگر مفید نمی دانند. نیازی به هدر دادن زمان، تلاش یا بایت برای اضافه کردن آن نیست.
توضیحات
با این حال، ارزش description برای SEO مفید است: ارزش محتوای توضیحات اغلب چیزی است که موتورهای جستجو در زیر عنوان صفحه در نتایج جستجو نشان می دهند. چندین مرورگر، مانند فایرفاکس و اپرا، از این به عنوان توضیحات پیش فرض صفحات نشانک شده استفاده می کنند. توضیحات باید خلاصه ای کوتاه و دقیق از محتوای صفحه باشد.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
اگر نیمه دوم توضیحات ما برای شما بی معنی است، احتمالاً فیلم Zoolander را ندیده اید.
روبات ها
اگر نمی خواهید سایت شما توسط موتورهای جستجو ایندکس شود، می توانید به آنها اطلاع دهید. <meta name="robots" content="noindex, nofollow" /> به ربات ها می گوید که سایت را ایندکس نکنند و هیچ پیوندی را دنبال نکنند. رباتها باید به درخواست گوش دهند، اما هیچ قانونی وجود ندارد که آنها را ملزم به توجه به درخواست کند. برای درخواست فهرستبندی سایت و دنبال کردن پیوندها، نیازی به اضافه کردن <meta name="robots" content="index, follow" /> ندارید، زیرا این پیشفرض است، مگر اینکه سرصفحههای HTTP خلاف این را بیان کنند.
<meta name="robots" content="index, follow" />
رنگ تم
مقدار theme-color به شما امکان می دهد رنگی را برای سفارشی کردن رابط مرورگر تعریف کنید. مقدار رنگ در ویژگی محتوا با پشتیبانی از مرورگرها و سیستم عاملها استفاده میشود و به شما امکان میدهد رنگ پیشنهادی را برای عوامل کاربری که از رنگآمیزی نوار عنوان، نوار برگه یا سایر اجزای کروم پشتیبانی میکنند، ارائه دهید. این متا تگ به ویژه برای برنامه های وب پیشرو مفید است. اما، اگر یک فایل مانیفست را اضافه میکنید، که یک PWA به آن نیاز دارد، میتوانید به جای آن رنگ موضوع را در آن قرار دهید. با این حال، تعریف آن در HTML تضمین می کند که رنگ بلافاصله قبل از رندر پیدا می شود، که ممکن است در بارگذاری اول سریعتر از انتظار برای مانیفست باشد.
برای تنظیم رنگ تم به رنگ آبی رنگ پسزمینه سایت ما، شامل موارد زیر است:
<meta name="theme-color" content="#226DAA" />
متا تگ رنگ تم می تواند شامل یک ویژگی media باشد که امکان تنظیم رنگ های تم مختلف را بر اساس پرس و جوهای رسانه ای فراهم می کند. ویژگی media فقط در این متا تگ گنجانده می شود و در سایر متا تگ ها نادیده گرفته می شود.
چندین مقدار متا name دیگر وجود دارد، اما مواردی که در مورد آنها صحبت کردیم رایج ترین آنها هستند. به جز برای اعلان مقادیر مختلف theme-color برای پرس و جوهای رسانه های مختلف، فقط یکی از هر متا تگ را درج کنید. اگر برای پشتیبانی از مرورگرهای قدیمی نیاز به اضافه کردن بیش از یک نوع متا تگ دارید، مقادیر قدیمی باید بعد از مقادیر جدیدتر قرار گیرند، زیرا عوامل کاربر قوانین متوالی را می خوانند تا زمانی که مطابقت پیدا کنند.
نمودار را باز کنید
Open Graph و پروتکلهای متا تگ مشابه میتوانند برای کنترل نحوه نمایش لینکهای محتوای شما در سایتهای رسانههای اجتماعی مانند توییتر، لینکدین و فیسبوک استفاده شوند. اگر شامل نشود، سایتهای رسانههای اجتماعی به درستی عنوان صفحه شما و توضیحات را از متا تگ توضیحات دریافت میکنند، همان اطلاعاتی که موتورهای جستجو ارائه میدهند، اما شما میتوانید عمداً آنچه را که میخواهید کاربران هنگام ارسال یک پیوند به آن ببینند، تنظیم کنید. سایت شما
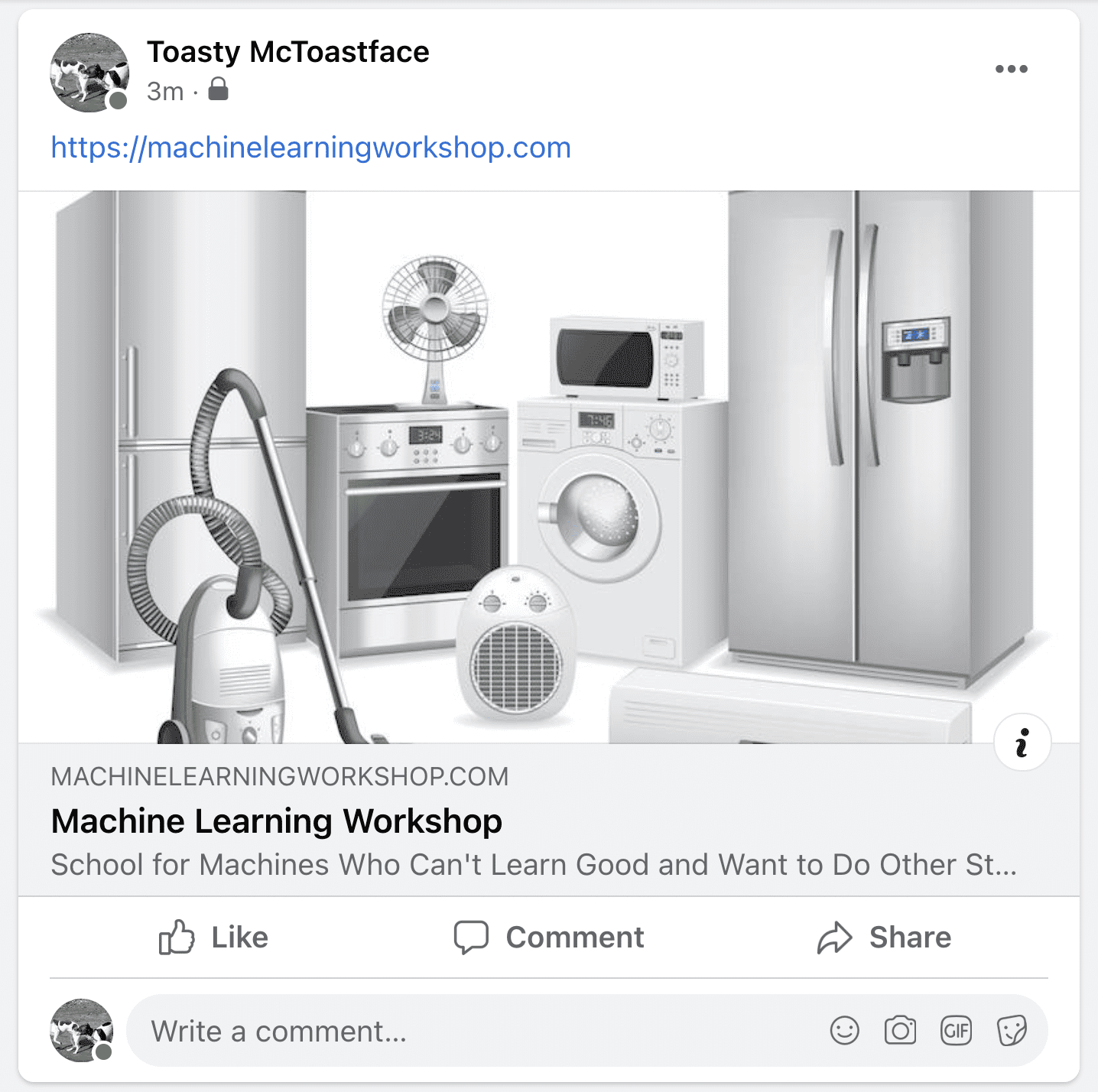
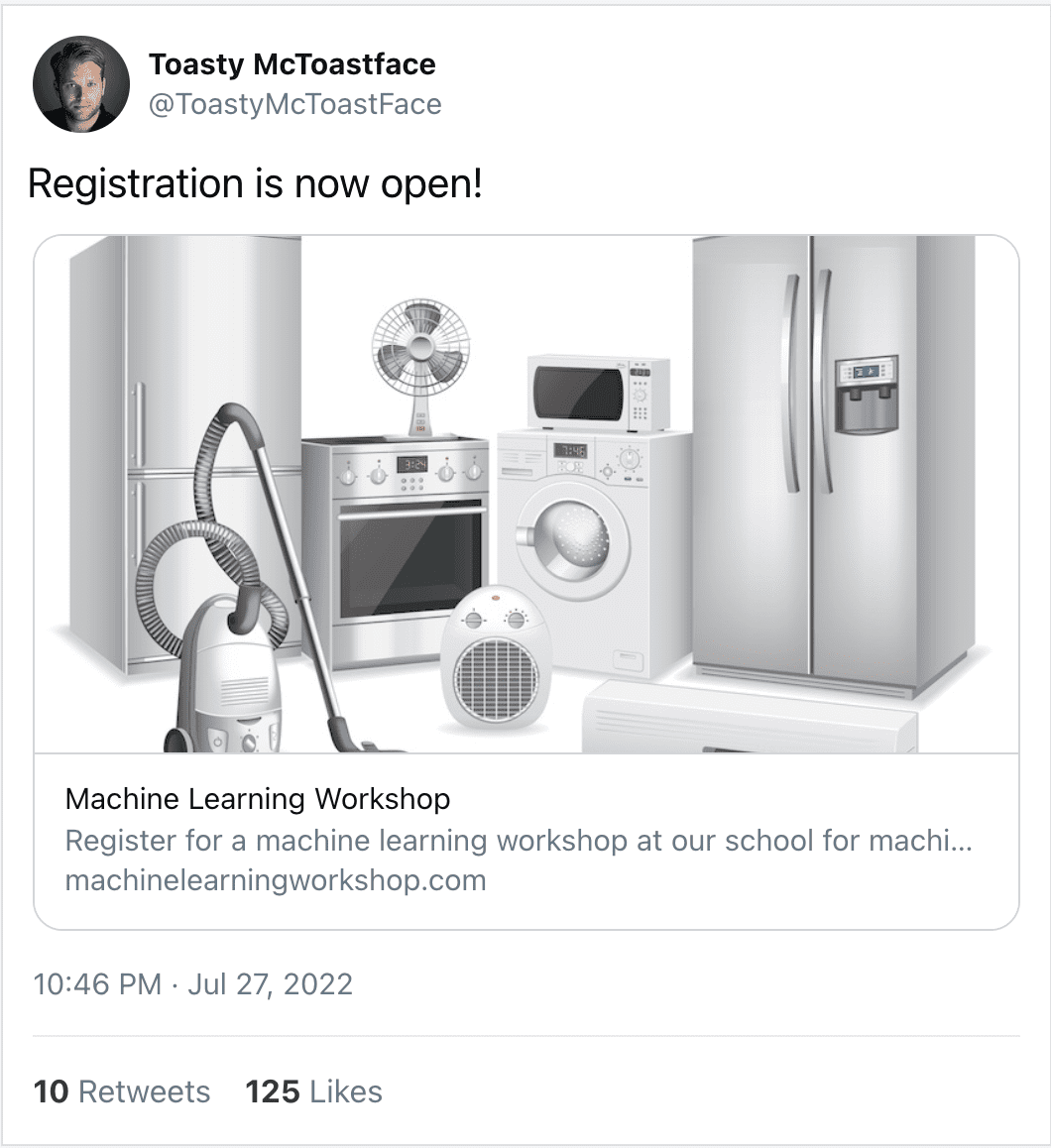
وقتی پیوندی به MachineLearningWorkshop.com یا web.dev در فیس بوک یا توییتر ارسال می کنید، کارتی با تصویر، عنوان سایت و توضیحات سایت ظاهر می شود. کل کارت یک لینک به URL است که شما ارائه کرده اید.
متا تگ های Open Graph هر کدام دو ویژگی دارند: ویژگی property به جای ویژگی name ، و محتوا یا مقدار برای آن ویژگی. ویژگی property در مشخصات رسمی تعریف نشده است اما به طور گسترده توسط برنامه هایی که از پروتکل Open Graph پشتیبانی می کنند پشتیبانی می شود. ایجاد ویژگیهای «جدید» مانند property تضمین میکند که مقادیر مشخصه ایجاد شده برای ویژگی پروتکل با مقادیر آینده name یا ویژگیهای http-equiv تضاد ندارند.
یک کارت رسانه ای فیس بوک ایجاد کنید:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
عنوانی از پست خود را برای نمایش درج کنید. این عنوان به طور کلی در زیر تصویر و بالای توضیحات نمایش داده می شود. توضیحات باید حداکثر سه جمله باشد که پست شما را خلاصه کند. این بعد از عنوان تعریف شده در og:title ظاهر می شود. URL مطلق تصویر بنری را که می خواهید نمایش داده شود، از جمله پروتکل https:// ارائه دهید. هنگام گنجاندن یک تصویر در HTML، همیشه یک توضیح متن جایگزین برای تصویر اضافه کنید، حتی زمانی که تصویر در جای دیگری ظاهر می شود. برای کارت های رسانه های اجتماعی Open Graph، alt به عنوان مقدار محتوا برای og:image:alt تعریف کنید. همچنین می توانید یک URL متعارف را با og:url اضافه کنید.

این متا تگ ها همگی در پروتکل Open Graph تعریف شده اند. مقادیر باید محتوایی باشد که می خواهید برنامه وب شخص ثالث نمایش دهد.
سایر رسانههای اجتماعی، نحو مشابه خود را دارند، مانند نشانهگذاری کارت توییتر . این امکان ارائه یک تجربه متفاوت بسته به مکان ظاهر شدن پیوند، یا فعال کردن ردیابی پیوند با افزودن یک پارامتر در انتهای URL را فراهم می کند.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
در مورد توییتر، برای اطمینان از عدم تضاد مقدار ویژگی name با مشخصات آینده، به جای استفاده از یک ویژگی جدید مانند ویژگی property در Open Graph، برای دادههای کارت توییتر، همه مقادیر نام با twitter: .
میتوانید در توییتر و فیسبوک ببینید کارت رسانههای اجتماعی شما چگونه خواهد بود.

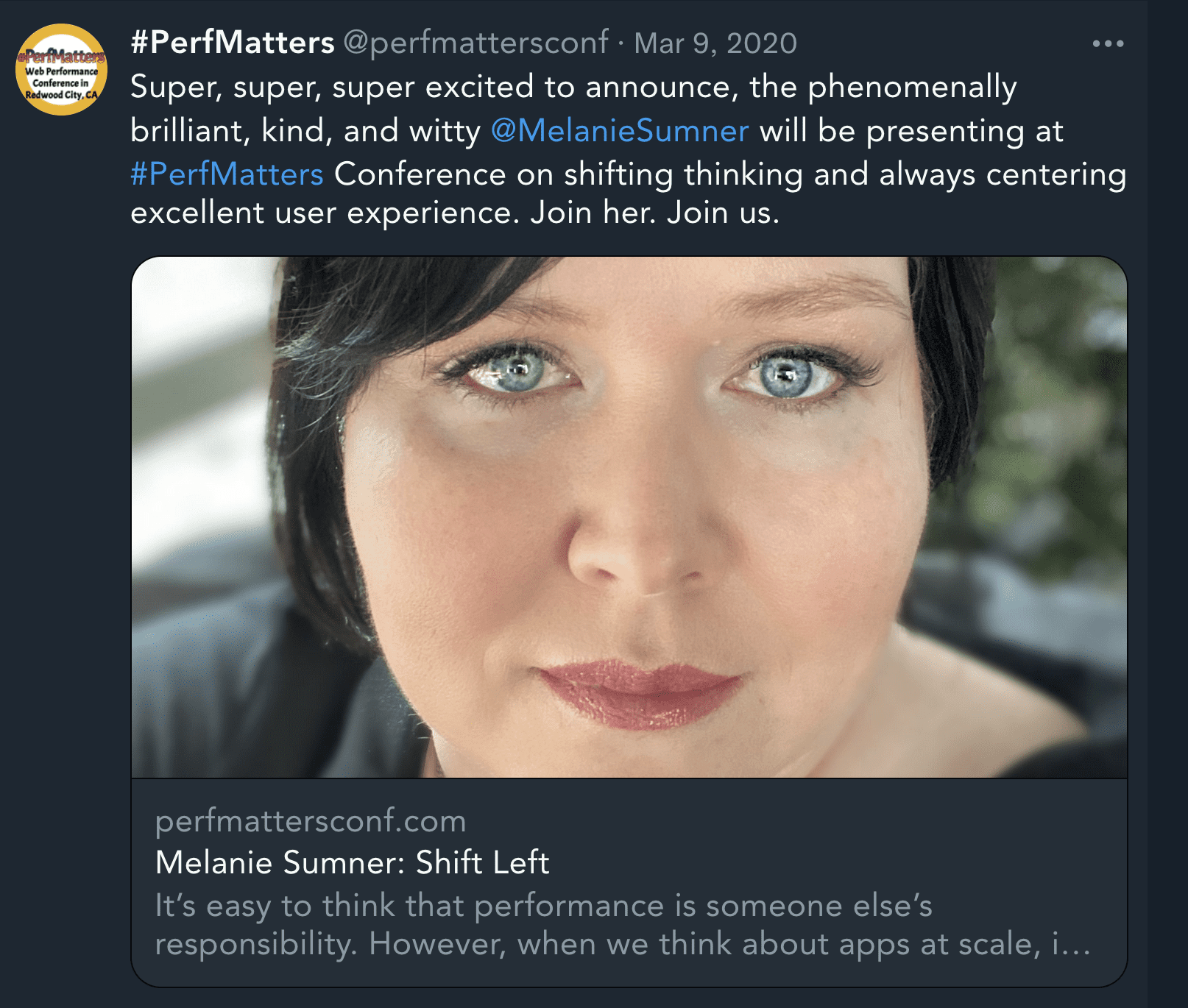
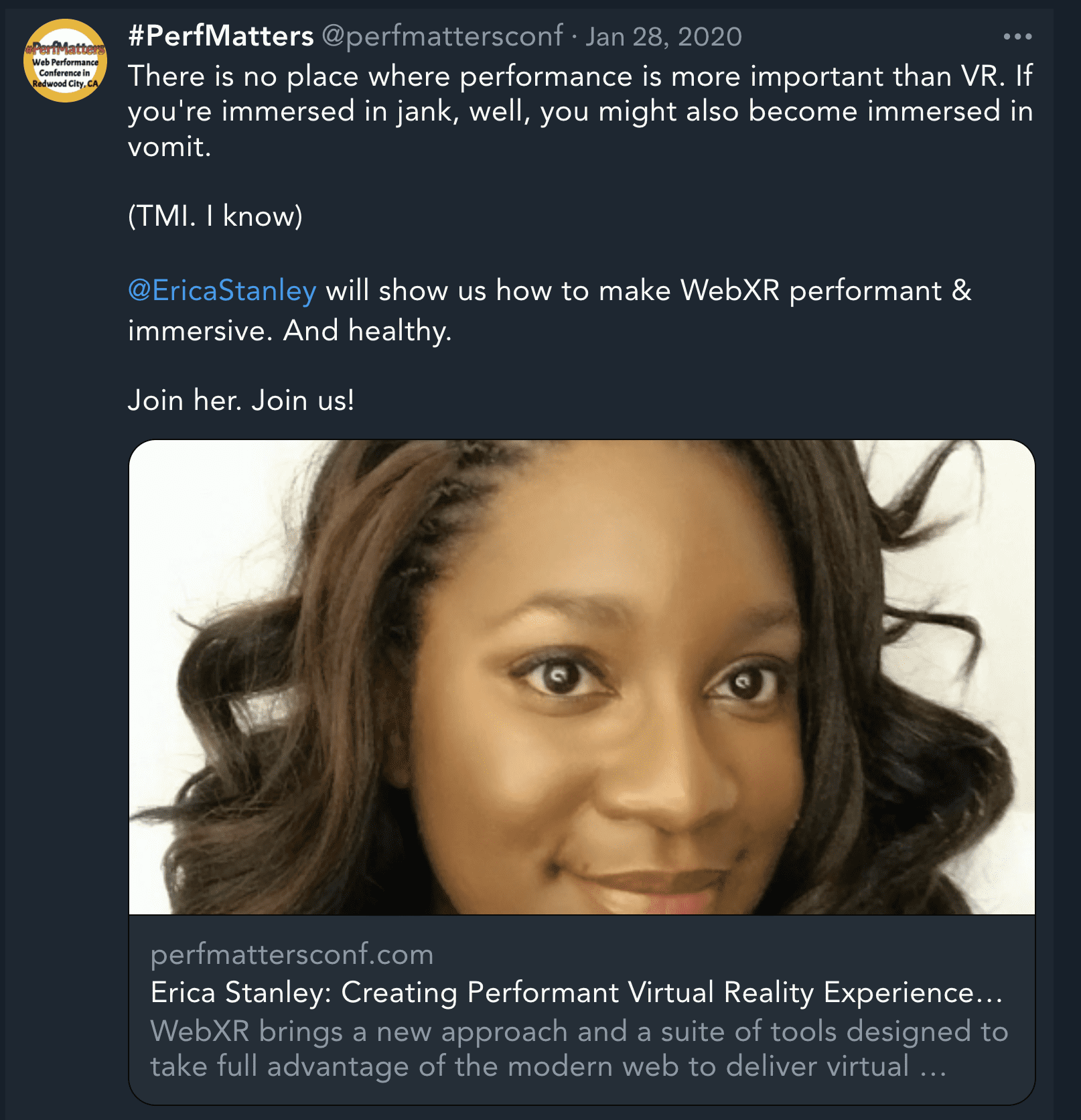
شما می توانید تصاویر کارت، عناوین و توضیحات مختلفی را برای سایت های مختلف رسانه های اجتماعی یا برای پارامترهای مختلف لینک داشته باشید. به عنوان مثال، https://perfmattersconf.com مقادیر مختلفی را برای og:image ، og:title و og:description بر اساس پارامتر URL تنظیم می کند.


اگر https://perfmattersconf.com?name=erica و https://perfmattersconf.com?name=melanie را در اعتبارسنجی کارت توییتر وارد کنید، این دو کارت متفاوت را خواهید دید. ما محتوای متفاوتی ارائه کردیم حتی اگر هر دو به یک صفحه اصلی کنفرانس پیوند دارند.
سایر اطلاعات متا مفید
اگر شخصی سایت شما را نشانک می کند، آن را به صفحه اصلی خود اضافه می کند، یا اگر سایت شما یک برنامه وب پیشرو است یا به صورت آفلاین یا بدون نمایش ویژگی های مرورگر کروم کار می کند، می توانید نمادهای برنامه را برای صفحه اصلی دستگاه تلفن همراه ارائه دهید.
می توانید از تگ <link> برای پیوند دادن به تصاویر راه اندازی که می خواهید استفاده کنید استفاده کنید. در اینجا نمونه ای از شامل چند تصویر، همراه با پرسش های رسانه ای آورده شده است:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
اگر سایت یا برنامه شما دارای برنامه وب است، به این معنی که سایت می تواند با حداقل رابط کاربری مانند بدون دکمه بازگشت، به تنهایی بایستد، می توانید از متا تگ ها برای این موضوع به مرورگر نیز استفاده کنید:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
فقط در صورتی این موارد را درج کنید که برنامه شما واقعاً دارای برنامه باشد. اگر سایت شما اینطور نیست، سرسخت ترین حامیان خود را راه اندازی خواهید کرد، کسانی که سایت شما را به صفحه اصلی خود اضافه کرده اند تا تجربه کاربری بسیار بدی داشته باشند. شما عشق آنها را از دست خواهید داد!
اگر شخصی قصد دارد نماد شما را در صفحه اصلی دستگاه کوچک خود ذخیره کند، میخواهید یک نام کوتاه برای سیستم عامل ارائه دهید که فضای زیادی را در صفحه اصلی دستگاه کوچک اشغال نکند. می توانید این کار را با اضافه کردن یک متا تگ یا استفاده از یک فایل مانیفست وب انجام دهید. روش زیر متا تگ را نشان می دهد:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
شما چندین متا تگ را پوشش داده اید که همه آنها هدر شما را طولانی تر می کند. اگر واقعاً در حال ایجاد یک برنامه وب پیشرو آفلاین و آفلاین هستید، به جای اینکه این دو متا تگ اضافی را اضافه کنید، میتوانید بهطور سادهتر و مختصرتر short_name: MLW در یک فایل وبمانیفست قرار دهید.
فایل مانیفست میتواند از هدر سخت پر از تگهای <link> و <meta> جلوگیری کند. ما میتوانیم یک فایل مانیفست ایجاد کنیم که معمولاً manifest.webmanifest یا manifest.json نامیده میشود. سپس از تگ مفید <link> با یک مجموعه ویژگی rel برای manifest و از ویژگی href در URL فایل manifest استفاده می کنیم:
<link rel="manifest" href="/mlw.webmanifest" />
این مجموعه بر روی HTML متمرکز است، اما می توانید دوره web.dev را در مورد برنامه های کاربردی وب پیشرو یا مستندات مانیفست برنامه وب MDN بررسی کنید.
اکنون HTML شما چیزی شبیه به این است:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
خیلی طولانی است، اما تمام شد.
اکنون که <head> شما اکثراً کامل شده است، می توانید به برخی از HTML معنایی شیرجه بزنید.
درک خود را بررسی کنید
دانش خود را در مورد ابرداده آزمایش کنید
دستورالعمل تازه سازی پراگما.
متا تگ های Graph را باز کنید.

