Im Abschnitt zur Dokumentstruktur haben Sie gelernt, welche Komponenten Sie (fast) immer im <head> eines HTML-Dokuments finden. Obwohl alles in der <head>, einschließlich <title>, <link>, <script>, <style> und des weniger verwendeten <base>, eigentlich „Metadaten“ ist, gibt es ein <meta>-Tag für Metadaten, die nicht durch diese anderen Elemente dargestellt werden können.
Die Spezifikation enthält mehrere Metatypen und es gibt viele weitere von Anwendungen unterstützte Metatypen, die in keiner offiziellen Spezifikation enthalten sind. In diesem Abschnitt geht es um die in den Spezifikationen enthaltenen Attribute und Werte, einige gängige Metanamen und Inhaltswerte sowie einige Metatypen, die bei der Suchmaschinenoptimierung, beim Posten in sozialen Medien und bei der Nutzererfahrung sehr nützlich sind, die nicht offiziell durch die whatWG oder W3C definiert wurden.
Die erforderlichen <meta>-Tags, noch einmal überprüft
Sehen wir uns die beiden erforderlichen <meta>-Tags, die bereits behandelt wurden, die Zeichensatzdeklaration und das Darstellungsbereich-Meta-Tag, noch einmal an, um das <meta>-Tag besser zu verstehen.
Das charset-Attribut des <meta>-Elements wurde auf einzigartige Weise erstellt. Ursprünglich wurden die Metadaten des Zeichensatzes als <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> geschrieben, aber so viele Entwickler haben das content-Attribut falsch als content="text/html" charset="<characterset>" eingegeben, sodass Browser nun Zeichensatz als Attribut unterstützen. Es ist nun im HTML-Wohnstandard als <meta charset="<charset>" /> standardisiert, wobei für HTML <charset> der String „utf-8“ ist, bei dem die Groß- und Kleinschreibung nicht berücksichtigt wird. .
Vielleicht ist Ihnen schon aufgefallen, dass die ursprüngliche Meta-Deklaration des Zeichensatzes das Attribut http-equiv enthielt. Diese Abkürzung steht für „http-equivalent“, da das Meta-Tag im Grunde das repliziert, was in einem HTTP-Header festgelegt werden könnte. Abgesehen von der Ausnahme charset enthalten alle anderen Meta-Tags, die in der WHATWG-HTML-Spezifikation definiert sind, entweder das Attribut http-equiv oder name.
Offiziell definierte Meta-Tags
Es gibt zwei Haupttypen von Meta-Tags: Pragma-Anweisungen mit dem http-equiv-Attribut wie bisher das Charset-Meta-Tag und benannte Meta-Typen wie das Darstellungsbereich-Meta-Tag mit dem name-Attribut, das im Abschnitt Dokumentstruktur beschrieben wurde. Die Metatypen name und http-equiv müssen das Attribut content enthalten, das den Inhalt für den aufgeführten Metadatentyp definiert.
Pragma-Anweisungen
Das Attribut http-equiv hat als Wert eine Pragma-Anweisung. Diese Anweisungen beschreiben, wie die Seite geparst werden sollte. Unterstützte http-equiv-Werte ermöglichen das Festlegen von Anweisungen, wenn Sie HTTP-Header nicht direkt festlegen können.
In der Spezifikation werden sieben Pragma-Anweisungen definiert, von denen die meisten über andere Methoden verfügen. Sie können beispielsweise in <meta http-equiv="content-language" content="en-us" /> eine Sprachanweisung hinzufügen. Das Attribut lang im HTML-Element wurde aber bereits besprochen, da dieses Attribut stattdessen verwendet werden sollte.
Die gängigste Pragma-Anweisung ist die refresh-Anweisung.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Sie können zwar eine Anweisung so einrichten, dass sie nach der im Attribut content festgelegten Anzahl von Sekunden aktualisiert wird und sogar zu einer anderen URL weiterleitet. Dies wird jedoch nicht empfohlen. Das Aktualisieren und Weiterleiten von Inhalten ohne explizite Aufforderung durch den Nutzer beeinträchtigt die Nutzerfreundlichkeit und beeinträchtigt die Barrierefreiheit. Finden Sie es nicht auch lästig, wenn Sie sich mitten in einem Absatz befinden und die Seite zurückgesetzt wird? Stell dir vor, du hättest Probleme mit geistigen oder Sehvermögen. Wenn Sie eine Aktualisierung mit einer Weiterleitung einrichten, achten Sie darauf, dass der Nutzer genügend Zeit hat, die Seite zu lesen, einen Link zum Beschleunigen des Vorgangs und gegebenenfalls eine Schaltfläche zum Stoppen der Uhr. und verhindern, dass eine Weiterleitung erfolgt.
Wir nehmen dies nicht auf unserer Website auf, da es keinen Grund gibt, das Zeitlimit für eine Nutzersitzung zu beenden, außer um unsere Besucher zu stören.
Die nützlichste Pragma-Anweisung ist content-security-policy. Damit kann eine Inhaltsrichtlinien für das aktuelle Dokument definiert werden. In den Inhaltsrichtlinien sind in der Regel die zulässigen Serverursprünge und Skriptendpunkte angegeben, die zum Schutz vor Cross-Site-Scripting-Angriffen beitragen.
<meta http-equiv="content-security-policy" content="default-src https:" />
Falls Sie keinen Zugriff zum Ändern von HTTP-Headern haben (oder falls doch), finden Sie hier eine Liste mit durch Leerzeichen getrennten Inhaltswerten für content-security-policy-Anweisungen.
Benannte Meta-Tags
Meistens werden benannte Metadaten hinzugefügt. Fügen Sie das Attribut name ein, wobei der Attributwert der Name der Metadaten ist. Wie bei Pragma-Anweisungen ist das Attribut content erforderlich.
Das Attribut name ist der Name der Metadaten. Zusätzlich zu viewport sollten Sie description und theme-color angeben, aber nicht keywords.
Keywords
Snake-oil-Verkäufer für die Suchmaschinenoptimierung missbrauchten das Keyword-Meta-Tag, indem sie sie mit durch Kommas getrennten Listen mit Spamwörtern anstelle von Listen mit relevanten Schlüsselbegriffen überfüllt haben. Suchmaschinen stufen diese Metadaten daher nicht mehr als nützlich ein. Sie müssen keine Zeit, keinen Aufwand oder keine Bytes verschwenden.
Beschreibung
Der Wert description ist jedoch für die Suchmaschinenoptimierung nützlich: Dieser Wert ist häufig das, was Suchmaschinen in den Suchergebnissen unter dem Titel der Seite anzeigen. Bei einigen Browsern, wie Firefox und Opera, wird diese Funktion als Standardbeschreibung für Seiten mit Lesezeichen verwendet. Die Beschreibung sollte eine kurze und genaue Zusammenfassung des Seiteninhalts sein.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Wenn die zweite Hälfte unserer Beschreibung für Sie keinen Sinn ergibt, haben Sie den Film Zoolander wahrscheinlich noch nicht gesehen.
Robotern
Wenn Sie nicht möchten, dass Ihre Website von Suchmaschinen indexiert wird, können Sie dies den Betreibern mitteilen. <meta name="robots" content="noindex, nofollow" /> weist die Bots an, die Website nicht zu indexieren und keinen Links zu folgen. Bots sollten der Aufforderung zuhören, es gibt jedoch kein Gesetz, dass sie darauf reagieren müssen. Du musst <meta name="robots" content="index, follow" /> nicht einfügen, um die Indexierung der Website und das Folgen von Links anzufordern, da dies die Standardeinstellung ist, es sei denn, in HTTP-Headern wird etwas anderes angegeben.
<meta name="robots" content="index, follow" />
Farbe des Designs
Mit dem Wert theme-color können Sie eine Farbe definieren, um die Browseroberfläche anzupassen. Der Farbwert des Inhaltsattributs wird von unterstützenden Browsern und Betriebssystemen verwendet. So können Sie eine vorgeschlagene Farbe für die User-Agents angeben, die die Farbe der Titel- und Tableiste oder anderer Chrome-Komponenten unterstützen. Dieses Meta-Tag ist besonders nützlich für progressive Web-Apps. Wenn Sie jedoch eine Manifestdatei hinzufügen, die für eine PWA erforderlich ist, können Sie stattdessen die Designfarbe dort angeben. Die Definition im HTML-Code stellt jedoch sicher, dass die Farbe unmittelbar vor dem Rendern gefunden wird, was beim ersten Laden schneller als das Warten auf das Manifest sein kann.
So stellen Sie die Designfarbe auf den blauen Farbton der Hintergrundfarbe unserer Website ein:
<meta name="theme-color" content="#226DAA" />
Das Meta-Tag für die Designfarbe kann das Attribut media enthalten, mit dem unterschiedliche Designfarben basierend auf Medienabfragen festgelegt werden können. Das Attribut media kann nur in dieses Meta-Tag aufgenommen werden. Es wird in allen anderen Meta-Tags ignoriert.
Es gibt mehrere weitere name-Metawerte, von denen wir aber am häufigsten gesprochen haben. Sofern du keine unterschiedlichen theme-color-Werte für verschiedene Medienabfragen deklarierst, solltest du jeweils nur einen Wert für jedes Meta-Tag einfügen. Wenn zur Unterstützung älterer Browser mehr als eine Art von Meta-Tag erforderlich ist, sollten die alten Werte nach den neueren Werten stehen, da User-Agents nacheinander die Regeln lesen, bis sie eine Übereinstimmung finden.
Grafik öffnen
Mit Open Graph und ähnlichen Meta-Tag-Protokollen können Sie steuern, wie Social-Media-Websites wie Twitter, LinkedIn und Facebook Links zu Ihren Inhalten anzeigen. Wenn sie nicht angegeben werden, übernehmen Social-Media-Websites den Titel Ihrer Seite und die Beschreibung aus dem „description“-Meta-Tag korrekt. Das sind dieselben Informationen wie Suchmaschinen. Sie können aber absichtlich festlegen, was Nutzer sehen sollen, wenn ein Link auf Ihrer Website gepostet wird.
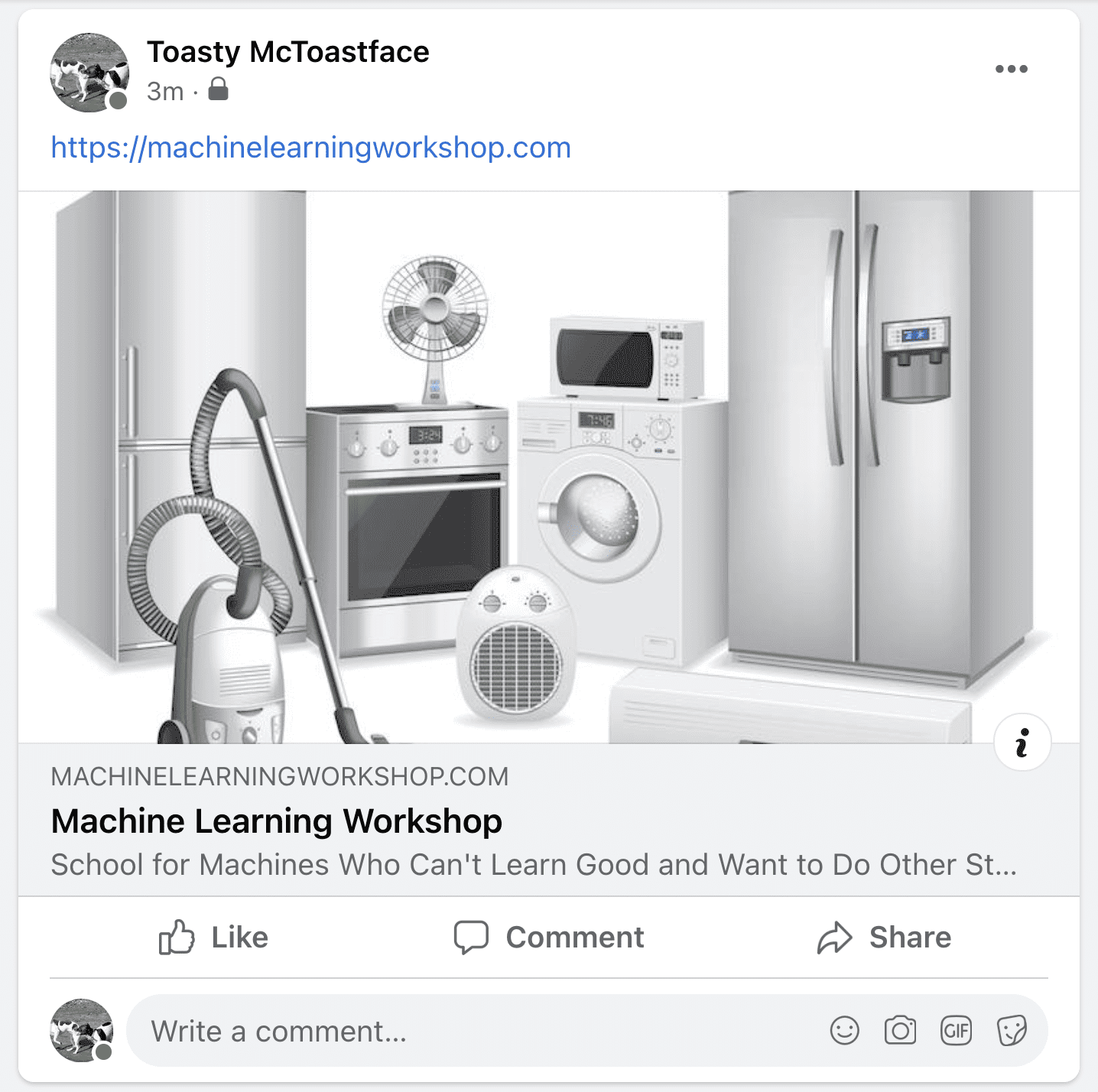
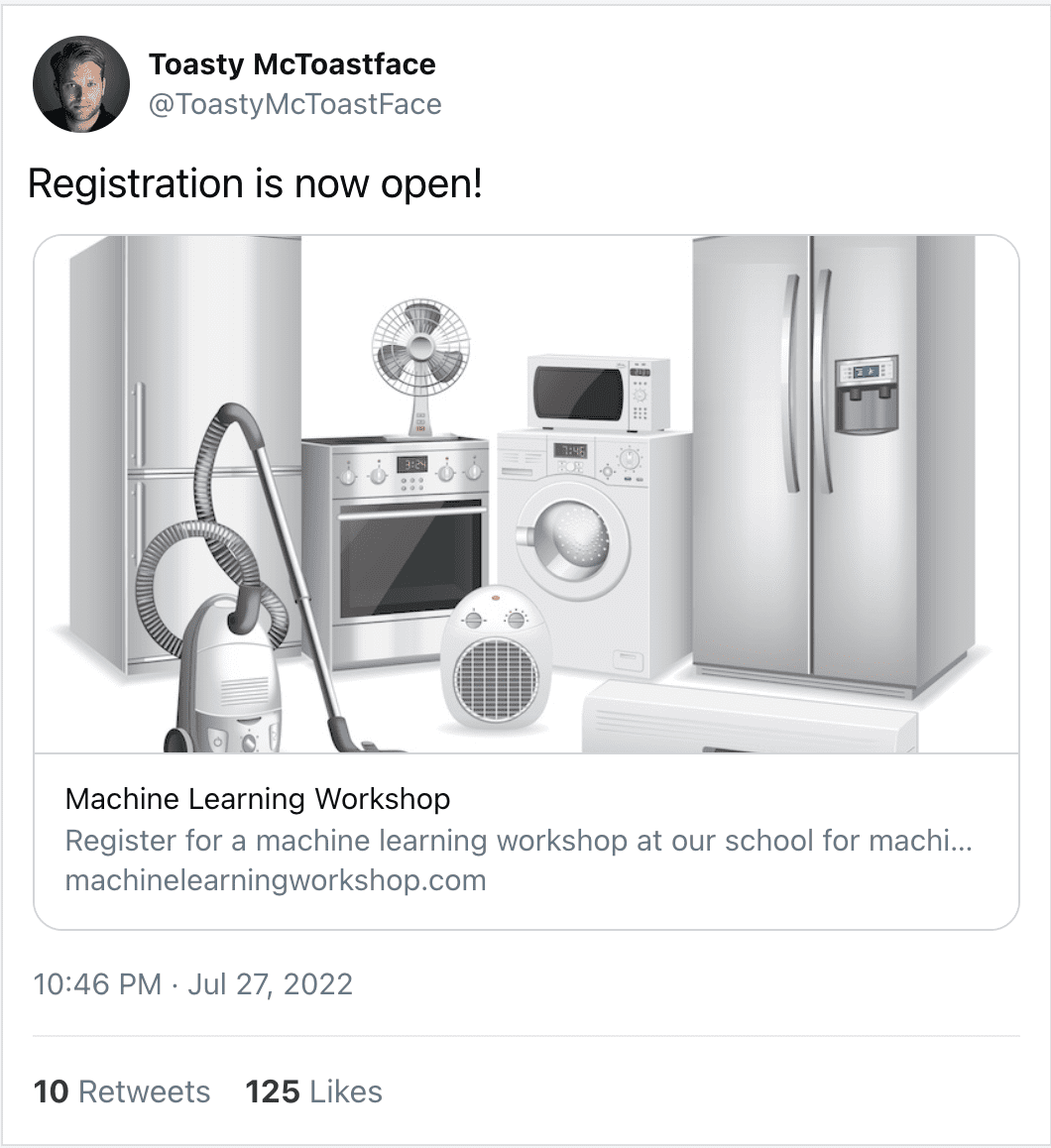
Wenn Sie auf Facebook oder Twitter einen Link zu MachineLearningWorkshop.com oder web.dev posten, wird eine Karte mit einem Bild, dem Titel und der Beschreibung der Website angezeigt. Die gesamte Karte enthält einen Hyperlink zu der von Ihnen angegebenen URL.
Open Graph-Meta-Tags haben jeweils zwei Attribute: das Attribut property anstelle des Attributs name und den Inhalt oder Wert für diese Eigenschaft. Das Attribut property ist nicht in den offiziellen Spezifikationen definiert, wird jedoch von Anwendungen unterstützt, die das Open Graph-Protokoll unterstützen. „Neu“ wird erstellt Attribute wie property sorgt dafür, dass die für das Attribut des Protokolls erstellten Attributwerte nicht mit zukünftigen Werten der Attribute name oder http-equiv in Konflikt stehen.
So erstellen Sie eine Facebook-Medienkarte:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Geben Sie einen Titel für Ihren Post ein, der angezeigt werden soll. Dieser Titel wird normalerweise unter dem Bild und über der Beschreibung angezeigt. Die Beschreibung sollte bis zu drei Sätze lang sein und Ihren Beitrag zusammenfassen. Sie wird nach der in og:title definierten Überschrift angezeigt. Geben Sie die absolute URL des Bannerbilds an, das angezeigt werden soll, einschließlich des https://-Protokolls. Wenn Sie ein Bild in HTML einfügen, geben Sie immer eine alternative Textbeschreibung für das Bild an, auch wenn das Bild an anderer Stelle erscheint. Definieren Sie für Open Graph-Karten in sozialen Medien den alt als Inhaltswert für die og:image:alt-Eigenschaft. Mit og:url kannst du auch eine kanonische URL angeben.

Diese Meta-Tags sind alle im Open Graph-Protokoll definiert. Die Werte sollten die Inhalte sein, die in der Drittanbieter-Webanwendung angezeigt werden sollen.
Andere soziale Medien haben ihre eigene ähnliche Syntax, z. B. das Markup für Twitter-Karten. So können Sie je nachdem, wo der Link angezeigt wird, eine andere Nutzererfahrung bieten oder das Link-Tracking aktivieren, indem Sie einen Parameter am Ende der URL hinzufügen.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Im Fall von Twitter, um sicherzustellen, dass der Wert des name-Attributs nicht mit zukünftigen Spezifikationen in Konflikt steht, erhalten alle Namenswerte für Twitter-Kartendaten das Präfix twitter:, anstatt ein neues Attribut wie das property-Attribut in Open Graph zu verwenden.
Auf Twitter und Facebook können Sie sehen, wie Ihre Social-Media-Karte aussehen wird.

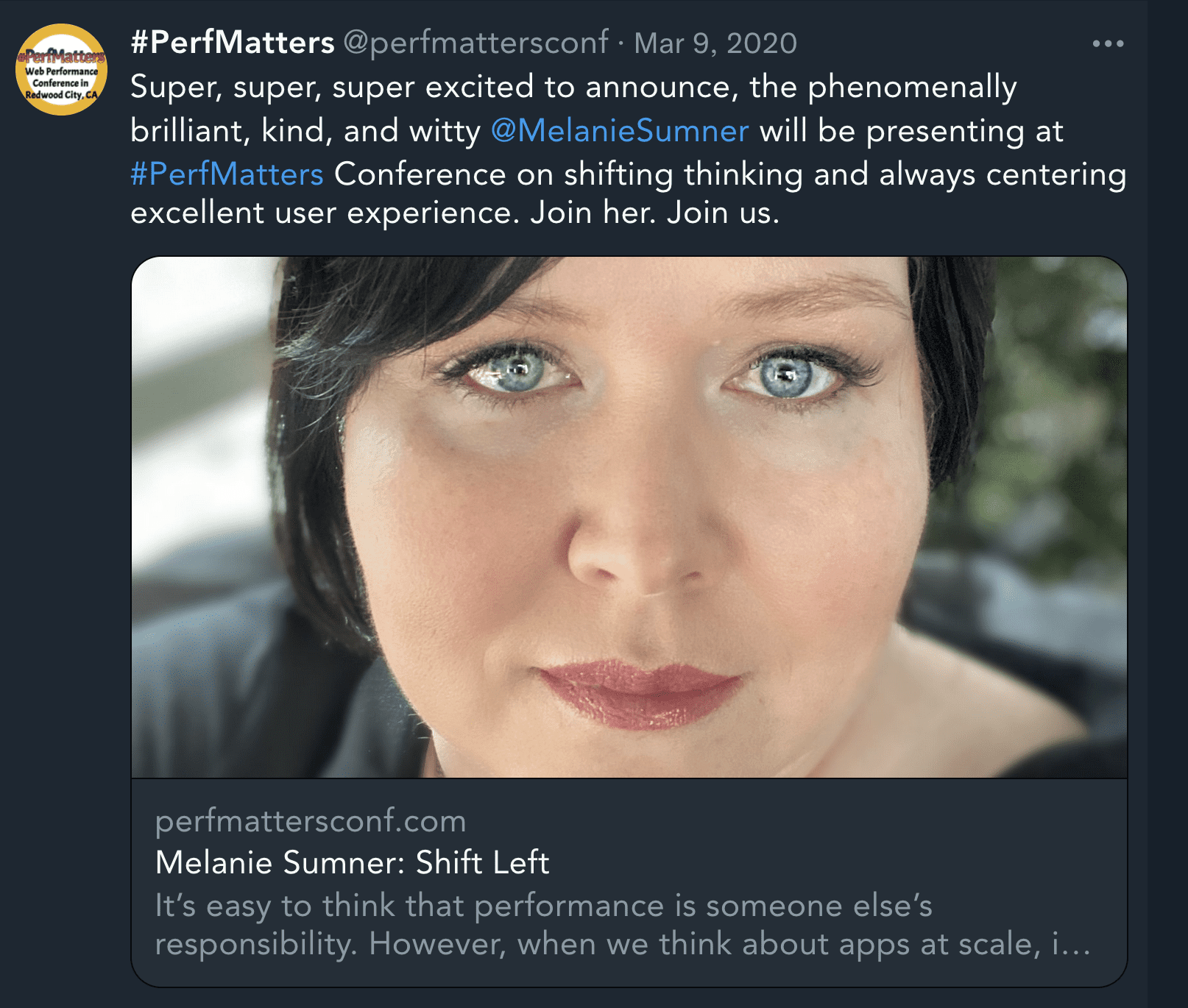
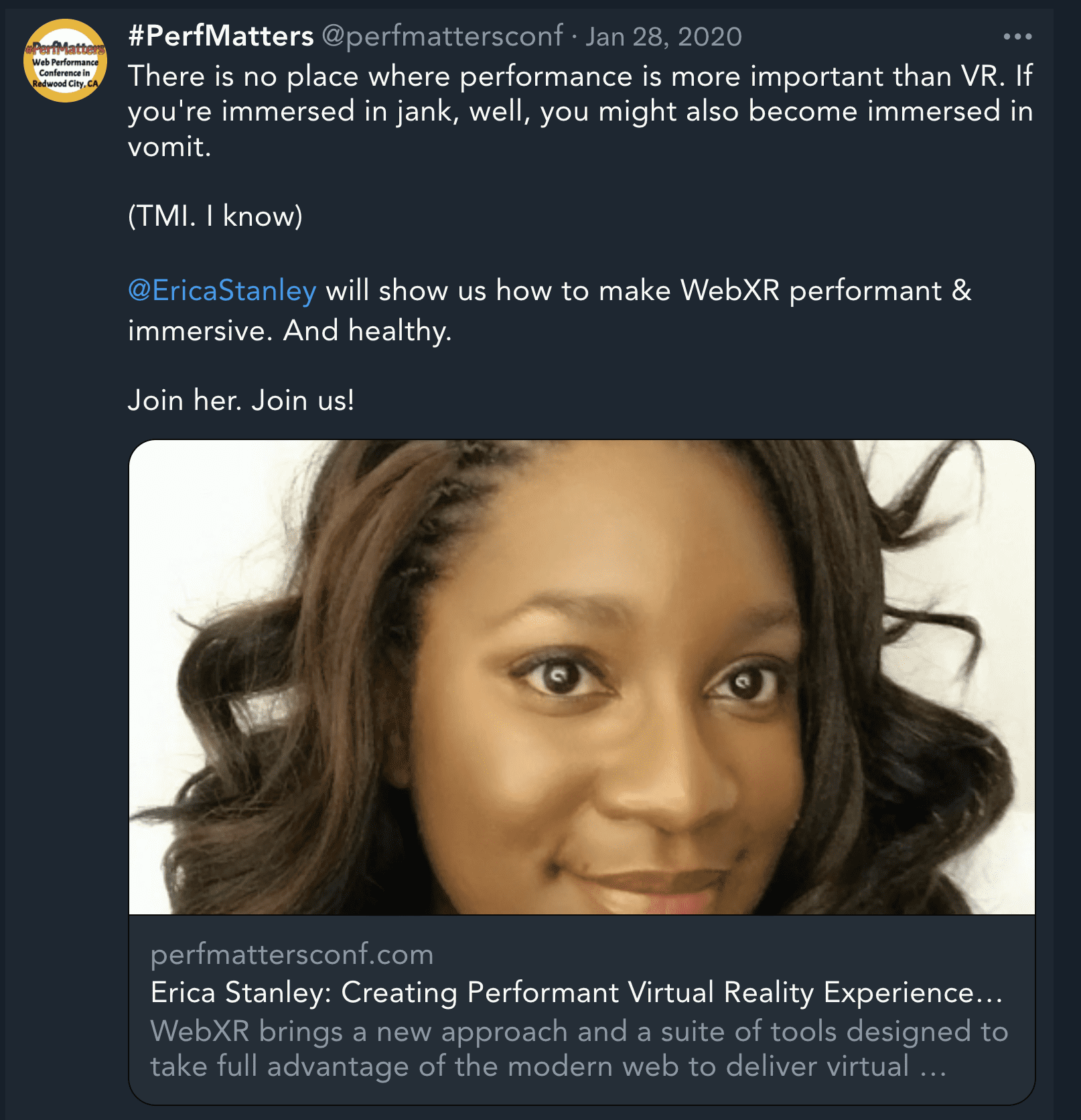
Sie können für verschiedene Social-Media-Websites oder für unterschiedliche Linkparameter unterschiedliche Kartenbilder, Titel und Beschreibungen verwenden. Beispiel: Mit https://perfmattersconf.com werden je nach Parameter der URL unterschiedliche Werte für og:image, og:title und og:description festgelegt.


Wenn Sie https://perfmattersconf.com?name=erica und https://perfmattersconf.com?name=melanie in den Card Validator von Twitter eingeben, sehen Sie diese beiden Karten: haben wir unterschiedliche Inhalte bereitgestellt, obwohl beide auf dieselbe Konferenzstartseite verweisen.
Weitere nützliche Meta-Informationen
Wenn jemand Ihre Website als Lesezeichen speichert, sie zu seinem Startbildschirm hinzufügt, wenn es sich bei Ihrer Website um eine progressive Web-App handelt oder sie anderweitig offline oder ohne Anzeige von Chrome-Funktionen des Browsers funktioniert, können Sie Anwendungssymbole für den Startbildschirm des Mobilgeräts bereitstellen.
Mit dem Tag <link> können Sie eine Verknüpfung zu den Start-Images herstellen, die Sie verwenden möchten. Hier ist ein Beispiel für das Einfügen einiger Bilder in Medienabfragen:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Wenn Ihre Website oder Anwendung web-app-fähig ist, d. h., die Website mit minimaler Benutzeroberfläche (z. B. ohne Zurück-Schaltfläche) für sich allein stehen kann, können Sie dem Browser mithilfe von Meta-Tags auch Folgendes mitteilen:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Gib sie nur an, wenn deine App auch wirklich app-fähig ist. Ist Ihre Website nicht der Fall, sorgen Sie dafür, dass Ihre treuesten Unterstützer, die Ihre Website zu ihrem Startbildschirm hinzugefügt haben, eine sehr schlechte Nutzererfahrung bieten. Du wirst ihre Liebe verlieren!
Wenn jemand Ihr Symbol auf dem Startbildschirm seines winzigen Geräts speichert, sollten Sie dem Betriebssystem einen kurzen Namen geben, der auf dem Startbildschirm eines kleinen Geräts nicht viel Platz einnimmt. Fügen Sie dazu ein Meta-Tag hinzu oder verwenden Sie eine Webmanifestdatei. Im Folgenden wird die Meta-Tag-Methode veranschaulicht:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Sie haben sich mit mehreren Meta-Tags befasst, durch die Ihre Kopfzeile länger wird. Wenn Sie tatsächlich eine Web-App-fähige, offline-freundliche progressive Webanwendung erstellen, können Sie, anstatt diese beiden zusätzlichen Meta-Tags einzufügen, einfach und prägnant short_name: MLW in eine Webmanifest-Datei einfügen.
Die Manifestdatei kann eine unübersichtliche Kopfzeile mit <link>- und <meta>-Tags verhindern. Wir können eine Manifestdatei erstellen, die generell als manifest.webmanifest oder manifest.json bezeichnet wird. Anschließend verwenden wir das praktische <link>-Tag, wobei das Attribut rel auf manifest und das Attribut href auf die URL der Manifestdatei festgelegt ist:
<link rel="manifest" href="/mlw.webmanifest" />
In dieser Reihe geht es hauptsächlich um HTML. Weitere Informationen finden Sie im web.dev-Kurs zu progressiven Webanwendungen oder in der Dokumentation zum Manifest von MDNs für Webanwendungen.
Ihr HTML-Code sieht nun ungefähr so aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Er ist ziemlich lang, aber er ist fertig.
Da Ihre <head> nun fast vollständig ist, können Sie sich mit semantischem HTML beschäftigen.
Wissen testen
Ihr Wissen über Metadaten testen
Die Anweisung zum Aktualisieren von Pragma
Open Graph-Meta-Tags

