Dans la section dédiée à la structure du document, vous avez découvert les composants que vous trouvez (presque) toujours dans le fichier <head> d'un document HTML. Bien que tous les éléments de <head>, y compris <title>, <link>, <script>, <style> et le <base> le moins utilisé, soient en réalité des "métadonnées", il existe une balise <meta> pour les métadonnées qui ne peut pas être représentée par ces autres éléments.
La spécification comprend plusieurs méta-types, et il existe de nombreux autres métatypes pris en charge par les applications qui ne figurent dans aucune spécification officielle. Dans cette section, nous abordons les attributs et les valeurs inclus dans les spécifications, certains méta-noms et valeurs de contenu courants, ainsi que quelques métatypes incroyablement utiles pour l'optimisation du référencement, la publication sur les réseaux sociaux et l'expérience utilisateur qui ne sont pas officiellement définis par le whatWG ni par le W3C.
Les balises <meta> obligatoires, revisitées
Revoyons les deux balises <meta> indispensables que nous avons déjà abordées (la déclaration du jeu de caractères et la balise Meta de fenêtre d'affichage) pour mieux comprendre l'utilisation de la balise <meta>.
L'attribut charset de l'élément <meta> est né de manière unique. À l'origine, les métadonnées du jeu de caractères étaient écrites sous la forme <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />, mais de nombreux développeurs ont mal saisi l'attribut content en tant que content="text/html" charset="<characterset>" que les navigateurs ont commencé à prendre en charge charset en tant qu'attribut. Elle est désormais standardisée dans les normes de vie HTML sous la forme <meta charset="<charset>" />, où, pour HTML,<charset> correspond à la chaîne non sensible à la casse "utf-8". pour en savoir plus.
Vous avez peut-être remarqué la méta-déclaration du jeu de caractères d'origine utilisée pour inclure l'attribut http-equiv. C'est l'abréviation de "http-equivalent", car la balise Meta réplique ce qui pourrait être défini dans un en-tête HTTP. Hormis l'exception charset, toutes les autres balises Meta définies dans la spécification HTML du WHATWG contiennent l'attribut http-equiv ou name.
Balises Meta officielles
Il existe deux principaux types de balises Meta: les directives pragma, avec l'attribut http-equiv comme l'ancienne balise Meta charset, et les métatypes nommés, comme la balise Meta "viewport" avec l'attribut name dont nous avons parlé dans la section Structure du document. Les méta-types name et http-equiv doivent inclure l'attribut content, qui définit le contenu pour le type de métadonnées listées.
Directives Pragma
La valeur de l'attribut http-equiv est une instruction pragma. Ces directives décrivent comment la page doit être analysée. Les valeurs http-equiv compatibles permettent de définir des instructions lorsque vous ne pouvez pas définir directement des en-têtes HTTP.
La spécification définit sept directives pragma, dont la plupart ont d'autres méthodes. Par exemple, vous pouvez inclure une instruction de langue avec <meta http-equiv="content-language" content="en-us" />, mais nous avons déjà vu comment utiliser l'attribut lang dans l'élément HTML, qui doit être utilisé à la place.
L'instruction pragma la plus courante est refresh.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Bien que vous puissiez définir une directive de sorte qu'elle s'actualise à un intervalle du nombre de secondes défini dans l'attribut content, et même rediriger vers une autre URL, ce n'est pas conseillé. Actualiser et rediriger le contenu sans demander explicitement à l'utilisateur de le faire nuit à la facilité d'utilisation et nuisent à son accessibilité. Vous n'aimez pas quand vous êtes au milieu d'un paragraphe et que la page se réinitialise ? Imaginez avoir des problèmes cognitifs ou de vision et cela se produise. Si vous envisagez de configurer une actualisation avec une redirection, assurez-vous que l'utilisateur dispose de suffisamment de temps pour lire la page, ajoutez un lien pour accélérer le processus et, le cas échéant, un bouton pour arrêter l'activité. et empêcher la redirection de se produire.
Nous ne l'inclurons pas sur notre site, car il n'y a aucune raison de suspendre une session utilisateur, sauf pour agacer les visiteurs.
content-security-policy est l'instruction pragma la plus utile, qui permet de définir un règlement de contenu pour le document actuel. Le règlement relatif au contenu spécifie principalement les origines de serveur et les points de terminaison de script autorisés, ce qui permet d'éviter les attaques par script intersites.
<meta http-equiv="content-security-policy" content="default-src https:" />
Si vous n'êtes pas autorisé à modifier les en-têtes HTTP (ou si c'est le cas), voici une liste de valeurs de contenu séparées par des espaces pour les directives content-security-policy.
Balises Meta nommées
Le plus souvent, vous allez inclure des métadonnées nommées. Incluez l'attribut name, la valeur de l'attribut étant le nom des métadonnées. Comme pour les directives pragma, l'attribut content est obligatoire.
L'attribut name est le nom de la métadonnée. En plus de viewport, vous souhaiterez probablement inclure description et theme-color, mais pas keywords.
Mots clés
Les vendeurs en matière d'optimisation du référencement "snake-oil" ont utilisé de manière abusive la balise Meta des mots clés en les truffant de listes de spam séparés par une virgule au lieu de listes de termes clés pertinents. Les moteurs de recherche ne considèrent donc plus ces métadonnées comme utiles. Vous n'avez pas besoin de perdre du temps, de l'énergie ou des octets à ajouter.
Description
Toutefois, la valeur description est utile pour le SEO: la valeur du contenu de la description correspond souvent à ce que les moteurs de recherche affichent sous le titre de la page dans les résultats de recherche. Plusieurs navigateurs, tels que Firefox et Opera, l'utilisent comme description par défaut des pages ajoutées aux favoris. La description doit être un résumé court et précis du contenu de la page.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Si la seconde moitié de notre description ne vous semble pas pertinente, vous n'avez probablement pas vu le film Zoolander.
Robots
Si vous ne souhaitez pas que votre site soit indexé par les moteurs de recherche, vous pouvez les en informer. <meta name="robots" content="noindex, nofollow" /> indique aux robots de ne pas indexer le site et de ne suivre aucun lien. Les bots doivent écouter la requête, mais aucune loi ne l'impose. Vous n'avez pas besoin d'inclure <meta name="robots" content="index, follow" /> pour demander l'indexation du site et les liens suivants, car il s'agit du paramètre par défaut, sauf indication contraire dans les en-têtes HTTP.
<meta name="robots" content="index, follow" />
Couleur du thème
La valeur theme-color vous permet de définir une couleur pour personnaliser l'interface du navigateur. La valeur de couleur de l'attribut content sera utilisée par les navigateurs et les systèmes d'exploitation compatibles. Vous pourrez ainsi suggérer une couleur pour les user-agents compatibles avec la barre de titre, la barre d'onglets ou d'autres composants Chrome. Cette balise Meta est particulièrement utile pour les applications Web progressives. Toutefois, si vous incluez un fichier manifeste, ce qui est nécessaire pour une PWA, vous pouvez y inclure la couleur du thème. Toutefois, la définir dans le code HTML permet de s'assurer que la couleur sera trouvée immédiatement, avant l'affichage, ce qui peut être plus rapide lors du premier chargement que d'attendre le fichier manifeste.
Pour définir la couleur du thème sur le bleu de la couleur d'arrière-plan de votre site, incluez les éléments suivants:
<meta name="theme-color" content="#226DAA" />
La balise Meta de couleur du thème peut inclure un attribut media qui permet de définir différentes couleurs de thème en fonction des requêtes média. L'attribut media ne peut être inclus que dans cette balise Meta. Il est ignoré dans toutes les autres balises Meta.
Il existe plusieurs autres méta-valeurs name, mais celles dont nous avons parlé sont les plus courantes. Sauf pour déclarer différentes valeurs theme-color pour différentes requêtes média, n'incluez qu'une seule de chaque balise Meta. Si vous devez inclure plusieurs types de balises Meta pour prendre en charge les anciens navigateurs, les anciennes valeurs doivent être placées après les valeurs plus récentes, car les user-agents lisent les règles successives jusqu'à ce qu'ils trouvent une correspondance.
Ouvrir le graphique
Open Graph et des protocoles de balises Meta similaires peuvent être utilisés pour contrôler la façon dont les sites de réseaux sociaux, tels que Twitter, LinkedIn et Facebook, affichent les liens vers votre contenu. S'ils ne sont pas inclus, les sites de réseaux sociaux obtiendront correctement le titre de votre page et la description à partir de la balise Meta "description". Ces informations sont identiques à celles fournies par les moteurs de recherche. Cependant, vous pouvez définir intentionnellement ce que vous souhaitez montrer aux internautes lorsqu'un lien est publié sur votre site.
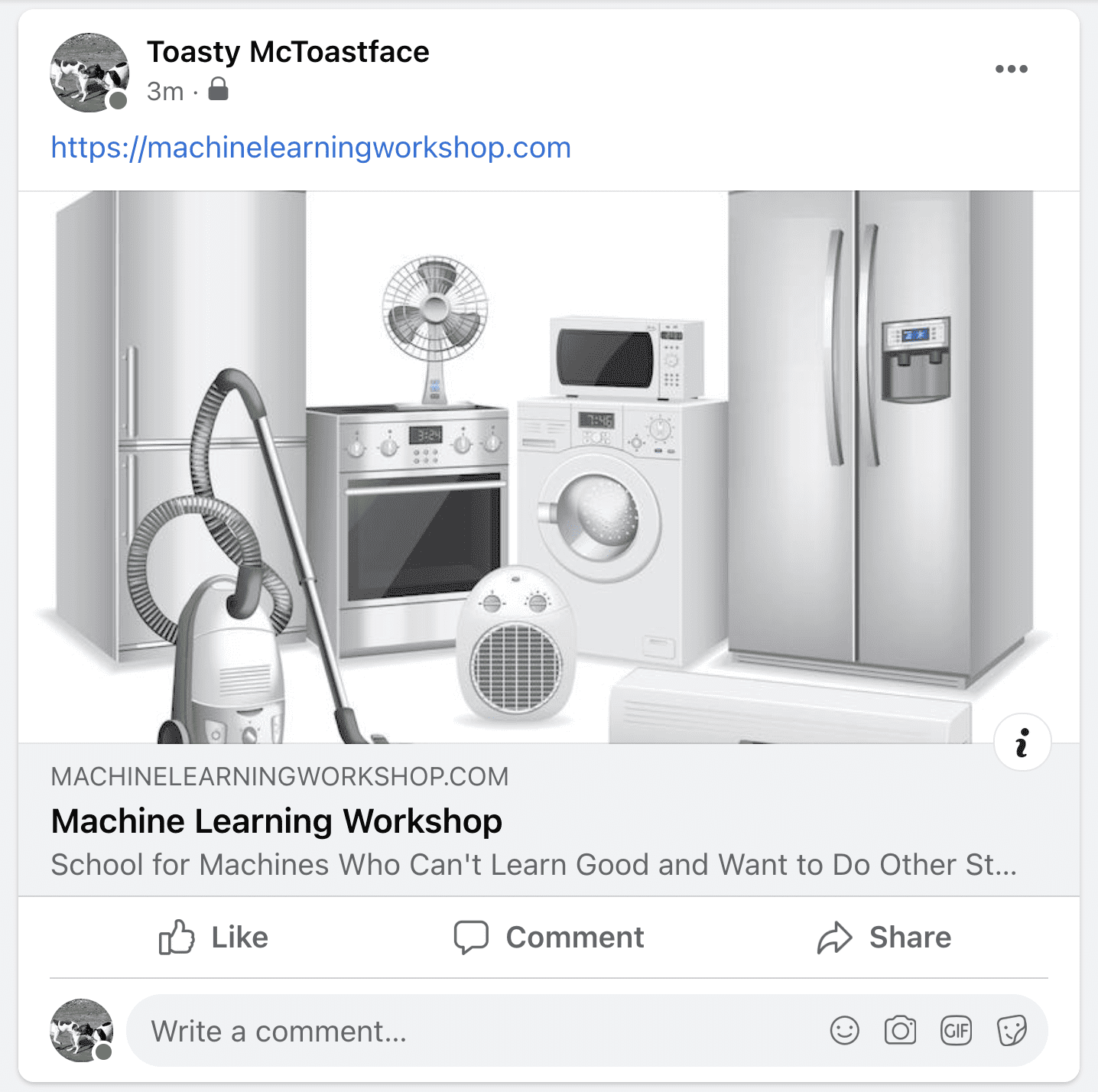
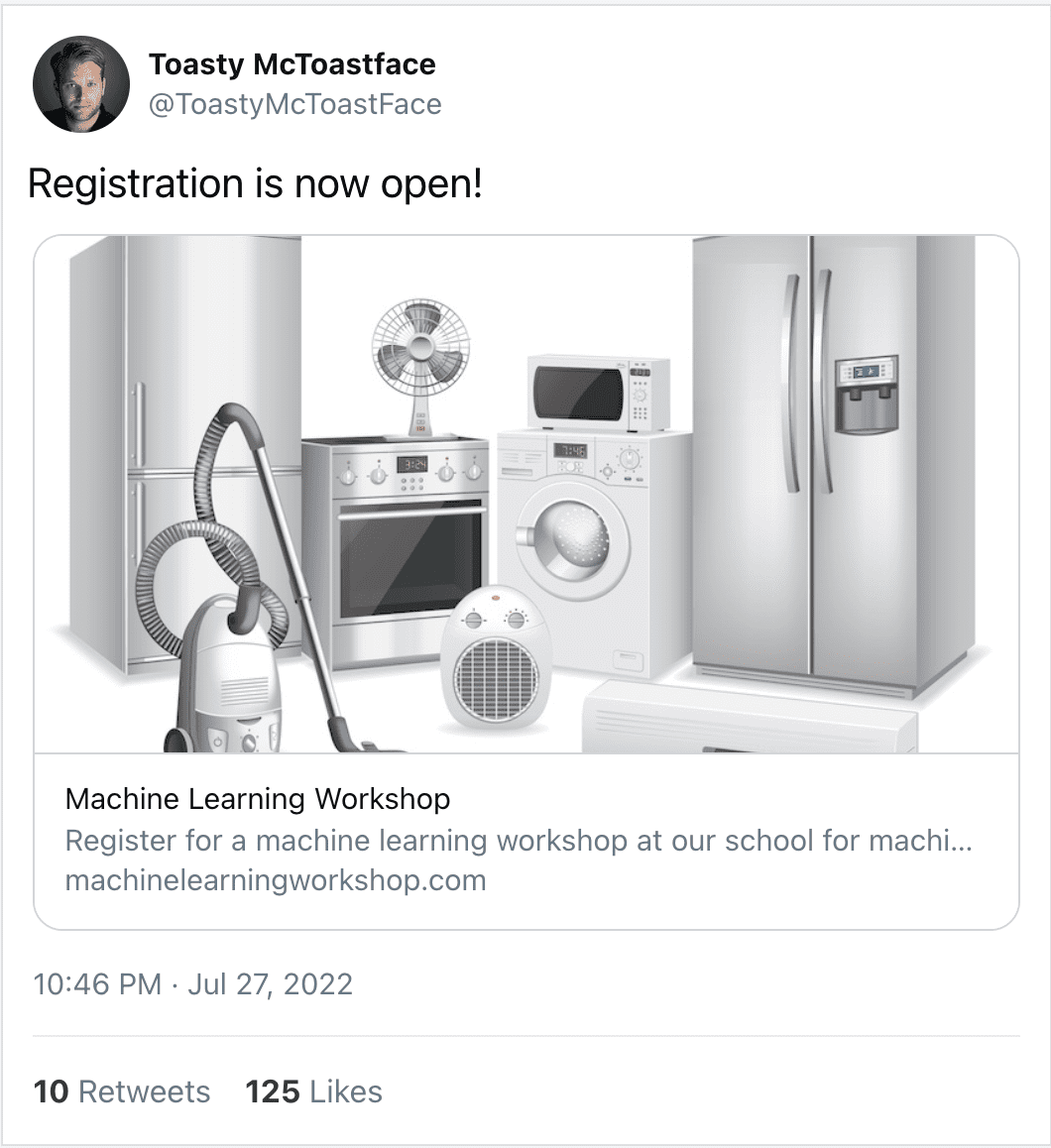
Lorsque vous publiez un lien sur MachineLearningWorkshop.com ou web.dev sur Facebook ou Twitter, une fiche contenant une image, le titre et la description du site s'affiche. La fiche entière est un lien hypertexte vers l'URL que vous avez fournie.
Les balises Meta Open Graph comportent deux attributs chacune: l'attribut property au lieu de l'attribut name, et le contenu ou la valeur de cette propriété. L'attribut property n'est pas défini dans les spécifications officielles, mais il est largement accepté par les applications compatibles avec le protocole Open Graph. Création de "nouvelles" tels que property garantit que les valeurs d'attribut créées pour l'attribut du protocole n'entrent pas en conflit avec les futures valeurs des attributs name ou http-equiv.
Créer une fiche multimédia Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Incluez un titre pour afficher votre message. Ce titre s'affiche généralement sous l'image et au-dessus de la description. La description doit résumer votre post en trois phrases maximum. Il apparaîtra après le titre défini dans og:title. Indiquez l'URL absolue de l'image de bannière que vous souhaitez afficher, y compris le protocole https://. Lorsque vous incluez une image dans du code HTML, incluez toujours une autre description textuelle pour l'image, même si elle apparaîtra ailleurs. Pour les fiches de réseaux sociaux Open Graph, définissez alt comme valeur de contenu de la propriété og:image:alt. Vous pouvez également inclure une URL canonique avec og:url.

Ces balises Meta sont toutes définies dans le protocole Open Graph. Les valeurs doivent correspondre au contenu que l'application Web tierce doit afficher.
Les autres médias sociaux ont leur propre syntaxe similaire, comme le balisage de carte Twitter. Cela permet de proposer une expérience différente selon l'endroit où le lien apparaît ou d'activer le suivi des liens en ajoutant un paramètre à la fin de l'URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Dans le cas de Twitter, pour s'assurer que la valeur de l'attribut name n'entre pas en conflit avec les futures spécifications, au lieu d'utiliser un nouvel attribut tel que l'attribut property dans Open Graph, pour les données de carte Twitter, toutes les valeurs de nom sont précédées du préfixe twitter:.
Vous pouvez voir à quoi ressemblera votre fiche de réseaux sociaux sur Twitter et Facebook.

Vous pouvez utiliser des images de fiches, des titres et des descriptions différents selon les sites de réseaux sociaux ou les paramètres de liens. Par exemple, https://perfmattersconf.com définit différentes valeurs pour og:image, og:title et og:description en fonction du paramètre de l'URL.


Si vous saisissez https://perfmattersconf.com?name=erica et https://perfmattersconf.com?name=melanie dans le programme de validation de cartes de Twitter, vous verrez ces deux cartes différentes : nous proposons des contenus différents, même s'ils renvoient tous les deux vers la même page d'accueil de conférence.
Autres méta-informations utiles
Si un utilisateur ajoute votre site à ses favoris, l'ajoute à son écran d'accueil, ou s'il s'agit d'une progressive web app, ou s'il fonctionne hors connexion ou sans afficher les fonctionnalités Chrome du navigateur, vous pouvez fournir des icônes d'application pour l'écran d'accueil de l'appareil mobile.
Vous pouvez utiliser la balise <link> pour créer un lien vers les images de démarrage que vous souhaitez utiliser. L'exemple ci-dessous montre comment inclure quelques images avec des requêtes média:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Si votre site ou votre application sont compatibles avec les applications Web, c'est-à-dire qu'ils peuvent se suffire à eux-mêmes avec une interface utilisateur minimale (pas de bouton de retour à la page précédente, par exemple), vous pouvez utiliser des balises Meta pour le signaler au navigateur:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
N'incluez-les que si votre application en est compatible avec les applications. Si votre site ne l'est pas, vous allez configurer vos plus fervents sympathisants, c'est-à-dire ceux qui ont ajouté votre site à leur écran d'accueil, pour une expérience utilisateur vraiment mauvaise. Tu vas perdre son amour !
Si quelqu'un enregistre votre icône sur l'écran d'accueil de son petit appareil, vous devez fournir au système d'exploitation un nom court qui ne prend pas beaucoup de place sur l'écran d'accueil d'un petit appareil. Pour ce faire, vous pouvez inclure une balise Meta ou utiliser un fichier manifeste Web. Voici un exemple de méthode de balise Meta:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Vous avez traité plusieurs balises Meta, qui vont toutes allonger votre en-tête. Si vous souhaitez créer une progressive web app compatible avec les applications Web et facile à utiliser hors connexion, vous pouvez inclure short_name: MLW dans un fichier manifeste Web au lieu d'inclure ces deux balises Meta supplémentaires.
Le fichier manifeste peut éviter un en-tête peu maniable rempli de balises <link> et <meta>. Nous pouvons créer un fichier manifeste, généralement appelé manifest.webmanifest ou manifest.json. Nous utilisons ensuite la balise <link> pratique avec un attribut rel défini sur manifest et l'attribut href défini sur l'URL du fichier manifeste:
<link rel="manifest" href="/mlw.webmanifest" />
Cette série se concentre sur le HTML, mais vous pouvez consulter le cours web.dev sur les progressive web applications ou la documentation sur les fichiers manifestes des applications Web MDN.
Votre code HTML se présente maintenant comme suit:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
C'est assez long, mais c'est terminé.
Maintenant que votre <head> est presque terminé, vous pouvez explorer le HTML sémantique.
Testez vos connaissances
Tester vos connaissances sur les métadonnées
la directive refresh pragma.
Ouvrez les balises Meta Graph.

