בקטע של מבנה המסמך למדתם על הרכיבים (כמעט) שאתם תמיד מוצאים ב-<head> של מסמך HTML. כל מה שנמצא ב-<head>, כולל <title>, <link>, <script>, <style>, והכי פחות בשימוש <base> הוא למעשה 'מטא-נתונים', אבל יש תג <meta> למטא-נתונים שלא יכולים לייצג על ידי הרכיבים האחרים האלה.
המפרט כולל כמה סוגי מטא, ויש עוד סוגים רבים של מטא נתונים שנתמכים על ידי אפליקציות, שלא נכללים במפרט רשמי. בחלק הזה נדון במאפיינים ובערכים שכלולים במפרטים, בכמה שמות מטא נפוצים ובערכי תוכן ובכמה סוגי מטא שימושיים במיוחד לאופטימיזציה למנועי חיפוש, לפרסום ברשתות חברתיות ולחוויית משתמש שלא מוגדרים באופן רשמי ב-whatWG או ב-W3C.
תגי <meta> הנדרשים, עם בדיקה חוזרת
בואו נעיין שוב בשני תגי <meta> הנחוצים שכבר מכוסים – ההצהרה של קבוצת תווים והמטא תג של אזור התצוגה – ונבין טוב יותר את התג <meta> בתהליך.
המאפיין charset של הרכיב <meta> נוצר באופן ייחודי. במקור, המטא-נתונים של ערכת התווים נכתבו כך: <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />, אבל מפתחים רבים טעו בהקלדה של המאפיין content כמאפיין content="text/html" charset="<characterset>", ולכן הדפדפנים התחילו לתמוך ב-charset כמאפיין. הוא סטנדרטי עכשיו בתקן חיים של HTML כ-<meta charset="<charset>" />. ב-HTML, המחרוזת <charset> היא לא תלוית-רישיות 'utf-8'. הקצר הזה. התשובות שלך יעזרו לנו להשתפר.
יכול להיות שהבחנתם בהצהרה המקורית על מטא-נתונים של קבוצת התווים, שבה נעשה שימוש במאפיין http-equiv. זה קיצור של 'http-שווה ערך', כי המטא תג הוא למעשה שכפול של מה שאפשר להגדיר בכותרת HTTP. מלבד החריג charset, כל שאר המטא תגים שמוגדרים במפרט ה-HTML של ITEMWG מכילים את המאפיין http-equiv או את המאפיין name.
מטא תגים שמוגדרים באופן רשמי
יש שני סוגים עיקריים של מטא תגים: הוראות pragma, עם המאפיין http-equiv כמו המטא תג charset שהיה בעבר, וסוגי מטא בעלי שמות, כמו המטא תג של אזור התצוגה עם המאפיין name שעליהם דיברנו בקטע מבנה המסמך. שני סוגי המטא-נתונים name ו-http-equiv חייבים לכלול את המאפיין content, שמגדיר את התוכן לפי סוג המטא-נתונים הרשום.
הוראות Pragma
למאפיין http-equiv יש ערך הוראת pragma. בהוראות האלה מוסבר איך לנתח את הדף. ערכי http-equiv נתמכים מפעילים הוראות להגדרה כשאין אפשרות להגדיר ישירות כותרות HTTP.
במפרט מוגדרות שבע הוראות Pragma, שלרובן יש שיטות אחרות להגדרה. לדוגמה, למרות שאפשר לכלול הוראת שפה עם <meta http-equiv="content-language" content="en-us" />, כבר דיברנו על השימוש במאפיין lang ברכיב ה-HTML, וכדאי להשתמש בו במקום זאת.
הוראת pragma הנפוצה ביותר היא ההוראה refresh.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
אפשר להגדיר הוראה לרענון במרווחים של מספר שניות שמוגדרים במאפיין content, ואפילו להפנות לכתובת URL אחרת, אבל זה לא מומלץ. רענון והפניה אוטומטית של תוכן ללא בקשה מפורשת מהמשתמש לעשות זאת, פוגעים בנוחות השימוש ומשפיעים לרעה על הנגישות. לא חבל על כך שאתה נמצא באמצע פסקה והדף מתאפס? נניח שיש לכם בעיות קוגניטיביות או ראייה וזהו זה. אם אתם מתכוונים להגדיר רענון עם כתובת אתר להפניה מחדש, יש לוודא שלמשתמש יש מספיק זמן לקרוא את הדף, קישור שמאפשר לזרז את התהליך, ובמקרים המתאימים גם לחצן ל"עצירת השעון" ולמנוע את ההפניה האוטומטית.
לא נכלול את המידע הזה באתר שלנו, מפני שאין סיבה לקצר את הסשן של המשתמש אלא רק להטריד את המבקרים.
הוראת pragma השימושית ביותר היא content-security-policy, שמאפשרת להגדיר מדיניות תוכן למסמך הנוכחי. מדיניות התוכן מפרטת בעיקר מקורות מורשים של שרת ונקודות קצה של סקריפטים. בעזרתה אפשר להגן מפני התקפות על ידי הרצת סקריפטים באתרים שונים.
<meta http-equiv="content-security-policy" content="default-src https:" />
אם אין לכם גישה לשינוי כותרות HTTP (או אם יש לכם), כאן מופיעה רשימה של ערכי תוכן מופרדים ברווחים עבור הוראות content-security-policy.
מטא תגים בעלי שם
לעיתים קרובות יותר מציינים מטא-נתונים בעלי שם. יש לכלול את המאפיין name, כאשר ערך המאפיין הוא שם המטא-נתונים. בדומה להוראות pragma, חובה לציין את המאפיין content.
המאפיין name הוא שם המטא-נתונים. בנוסף ל-viewport, כדאי לכלול את description ואת theme-color, אבל לא את keywords.
מילות מפתח
אנשי מכירות של snake-oil, שמתבססים על אופטימיזציה למנועי חיפוש, ניצלו לרעה את המטא תג של מילות המפתח על-ידי הוספת רשימות מופרדות בפסיקים של מילות ספאם, במקום רשימות של מונחי מפתח רלוונטיים, כך שמנועי חיפוש כבר לא מתייחסים למטא-נתונים האלה כמועילים. אין צורך לבזבז זמן, מאמץ או בייטים בהוספת האפליקציה.
תיאור
עם זאת, הערך description מועיל לאופטימיזציה למנועי חיפוש (SEO): בדרך כלל, ערך התוכן של התיאור הוא מה שמוצג במנועי חיפוש מתחת לכותרת הדף בתוצאות החיפוש. בחלק מהדפדפנים, כמו Firefox ו-Opera, ההגדרה הזו משמשת כתיאור ברירת המחדל של דפים עם סימניות. התיאור צריך להיות סיכום קצר ומדויק של תוכן הדף.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
אם החלק השני של התיאור שלנו לא מובן לך, כנראה שלא ראית את הסרט Zoolander.
רובוטים
אם אתם לא רוצים שמנועי חיפוש יוסיפו את האתר שלכם לאינדקס, אתם יכולים ליידע אותם. <meta name="robots" content="noindex, nofollow" /> מורה לבוטים לא להוסיף את האתר לאינדקס ולא לעקוב אחר קישורים כלשהם. הבוטים צריכים להאזין לבקשה, אבל לא קיים חוק שמחייב אותם להיענות לבקשה. אין צורך לכלול <meta name="robots" content="index, follow" /> כדי לבקש להוסיף את האתר לאינדקס ואת הקישורים הבאים, מכיוון שזו ברירת המחדל, אלא אם צוין אחרת בכותרות ה-HTTP.
<meta name="robots" content="index, follow" />
צבע עיצוב
הערך theme-color מאפשר להגדיר צבע כדי להתאים אישית את ממשק הדפדפן. ערך הצבע במאפיין התוכן ישמש את דפדפנים ומערכות הפעלה שתומכים בכך, ויאפשר לך לספק צבע מוצע לסוכני המשתמש שתומכים בצביעה של סרגל הכותרת, סרגל הכרטיסיות או רכיבי Chrome אחרים. המטא תג הזה שימושי במיוחד לאפליקציות אינטרנט מתקדמות. עם זאת, אם אתם כוללים קובץ מניפסט שנדרש ב-PWA, תוכלו לכלול שם את צבע העיצוב. עם זאת, הגדרתו ב-HTML מבטיחה שהצבע יימצא באופן מיידי לפני העיבוד. זמן זה עשוי להיות מהיר יותר בטעינה הראשונה מאשר בהמתנה למניפסט.
כדי להגדיר את צבע העיצוב לגוון הכחול של צבע הרקע באתר שלנו, יש לכלול את הפעולות הבאות:
<meta name="theme-color" content="#226DAA" />
המטא תג של צבע העיצוב יכול לכלול מאפיין media שמאפשר להגדיר צבעי עיצוב שונים בהתאם לשאילתות מדיה. אפשר לכלול את המאפיין media במטא תג הזה בלבד, והמערכת תתעלם ממנו בכל המטא תגים האחרים.
יש כמה מטא ערכי מטא נוספים של name, אך אלה שדיברנו עליהם הם הנפוצים ביותר. מלבד הצהרה על ערכי theme-color שונים עבור שאילתות מדיה שונות, יש לכלול רק אחד מכל מטא תג. אם צריך לכלול יותר מסוג אחד של מטא תג כדי לתמוך בדפדפנים מדור קודם, הערכים הקודמים צריכים להופיע אחרי הערכים החדשים יותר, כי סוכני המשתמש קוראים את הכללים העוקבים עד שהם מוצאים התאמה.
פתיחת התרשים
אפשר להשתמש ב-Open Graph ובפרוטוקולים דומים של מטא תגים כדי לשלוט באופן שבו אתרי מדיה חברתית כמו Twitter, LinkedIn ו-Facebook מציגים קישורים לתוכן שלכם. אם הם לא נכללים, אתרי מדיה חברתית ימשכו בצורה נכונה את כותרת הדף ואת התיאור מהמטא תג description, אותו מידע שיוצג במנועי החיפוש, אבל אתם יכולים להגדיר במכוון מה אתם רוצים שהמשתמשים יראו כאשר קישור מתפרסם באתר.
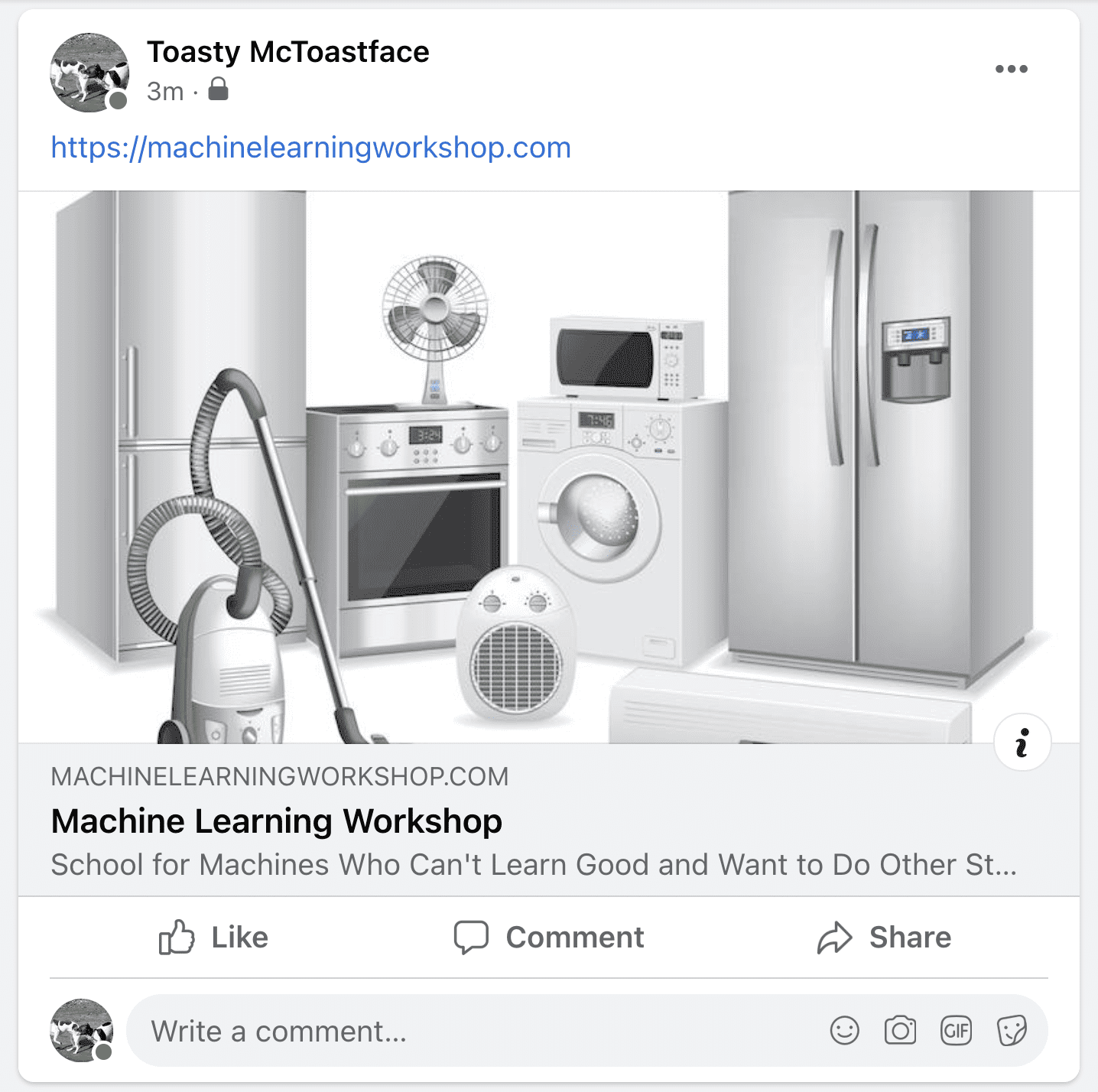
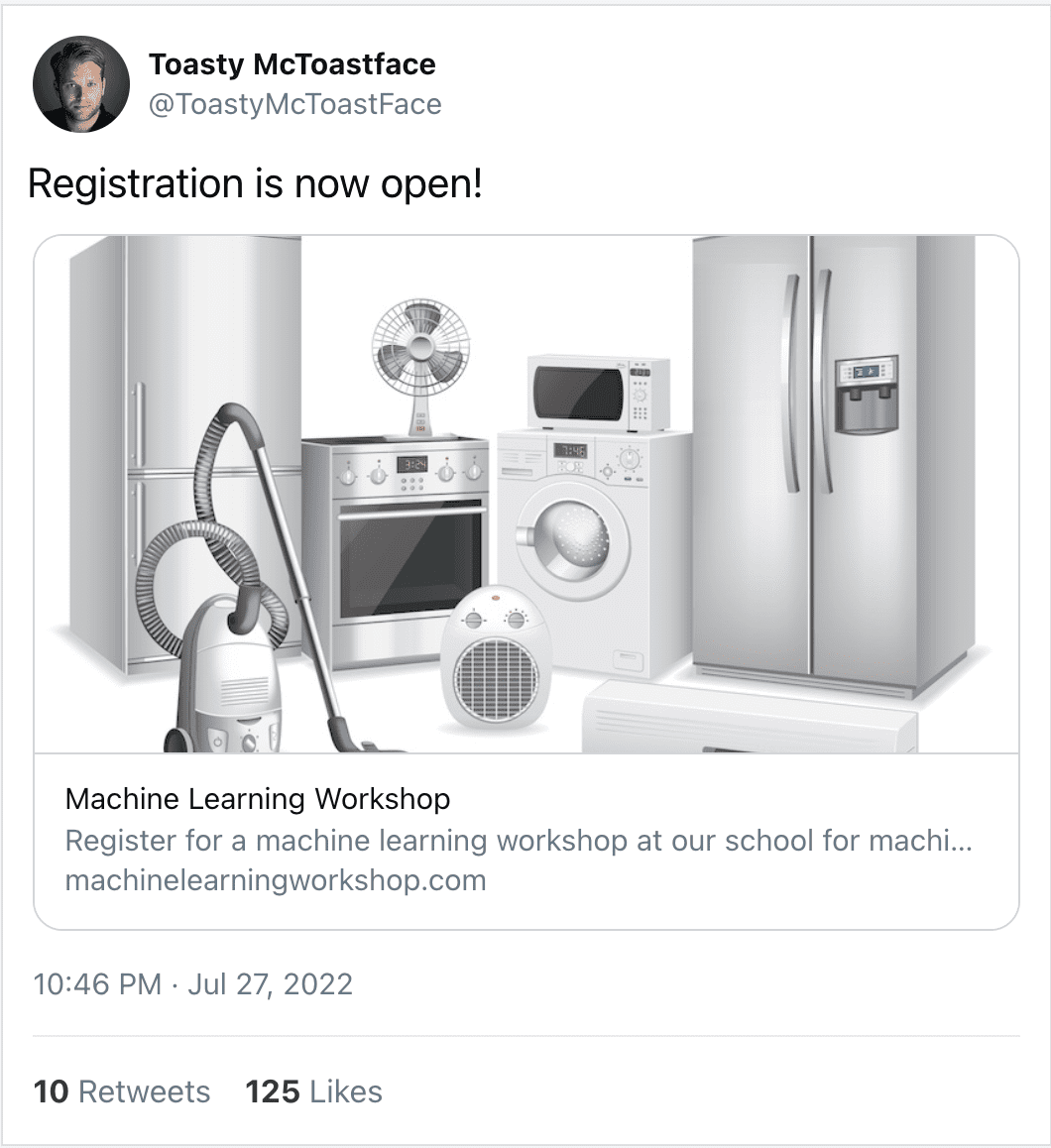
כשמפרסמים קישור ל-MachineLearningWorkshop.com או ל-web.dev ב-Facebook או ב-Twitter, מופיע כרטיס עם תמונה, שם האתר ותיאור האתר. הכרטיס כולו הוא היפר-קישור לכתובת ה-URL שסיפקתם.
למטא תגים של Open Graph יש שני מאפיינים לכל אחד מהם: המאפיין property במקום המאפיין name, והתוכן או הערך של הנכס הזה. המאפיין property לא מוגדר במפרטים רשמיים אבל הוא נתמך באופן נרחב באפליקציות שתומכות בפרוטוקול Open Graph. יצירת "חדש" כמו property, אפשר להבטיח שערכי המאפיינים שנוצרו בשביל מאפיין הפרוטוקול לא יתנגשו עם ערכים עתידיים של המאפיינים name או http-equiv.
יצירת כרטיס מדיה של Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
לכלול כותרת של הפוסט להצגה. הכותרת הזו מוצגת בדרך כלל מתחת לתמונה ומעל לתיאור. התיאור צריך לכלול עד שלושה משפטים שמסכמים את הפוסט. הערך הזה יופיע אחרי הכותרת שהוגדרה בog:title. צריך לספק את כתובת ה-URL המוחלטת של תמונת הבאנר שרוצים להציג, כולל פרוטוקול https://. כשכוללים תמונה ב-HTML, צריך תמיד לכלול תיאור טקסט חלופי של התמונה, גם אם התמונה תופיע במקום אחר. לכרטיסי מדיה חברתית של Open Graph, מגדירים את alt כערך התוכן של הנכס og:image:alt. אפשר גם לכלול כתובת URL קנונית עם og:url.

המטא תגים האלה מוגדרים בפרוטוקול Open Graph. הערכים צריכים להיות התוכן שרוצים שאפליקציית האינטרנט של הצד השלישי תציג.
לרשתות חברתיות אחרות יש תחביר דומה משלהן, כמו תגי עיצוב של כרטיס טוויטר. כך ניתן לספק חוויה אחרת בהתאם למיקום שבו הקישור מופיע, או להפעיל מעקב אחר קישורים על ידי הוספה של פרמטר בסוף כתובת ה-URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
במקרה של Twitter, כדי להבטיח שהערך של המאפיין name לא מתנגש עם מפרטים עתידיים, במקום להשתמש במאפיין חדש כמו המאפיין property ב-Open Graph, לנתוני כרטיס של Twitter, כל ערכי השמות מופיעים עם התחילית twitter:.
תוכלו לראות איך כרטיס המדיה החברתית ייראה ב-Twitter וב-Facebook.

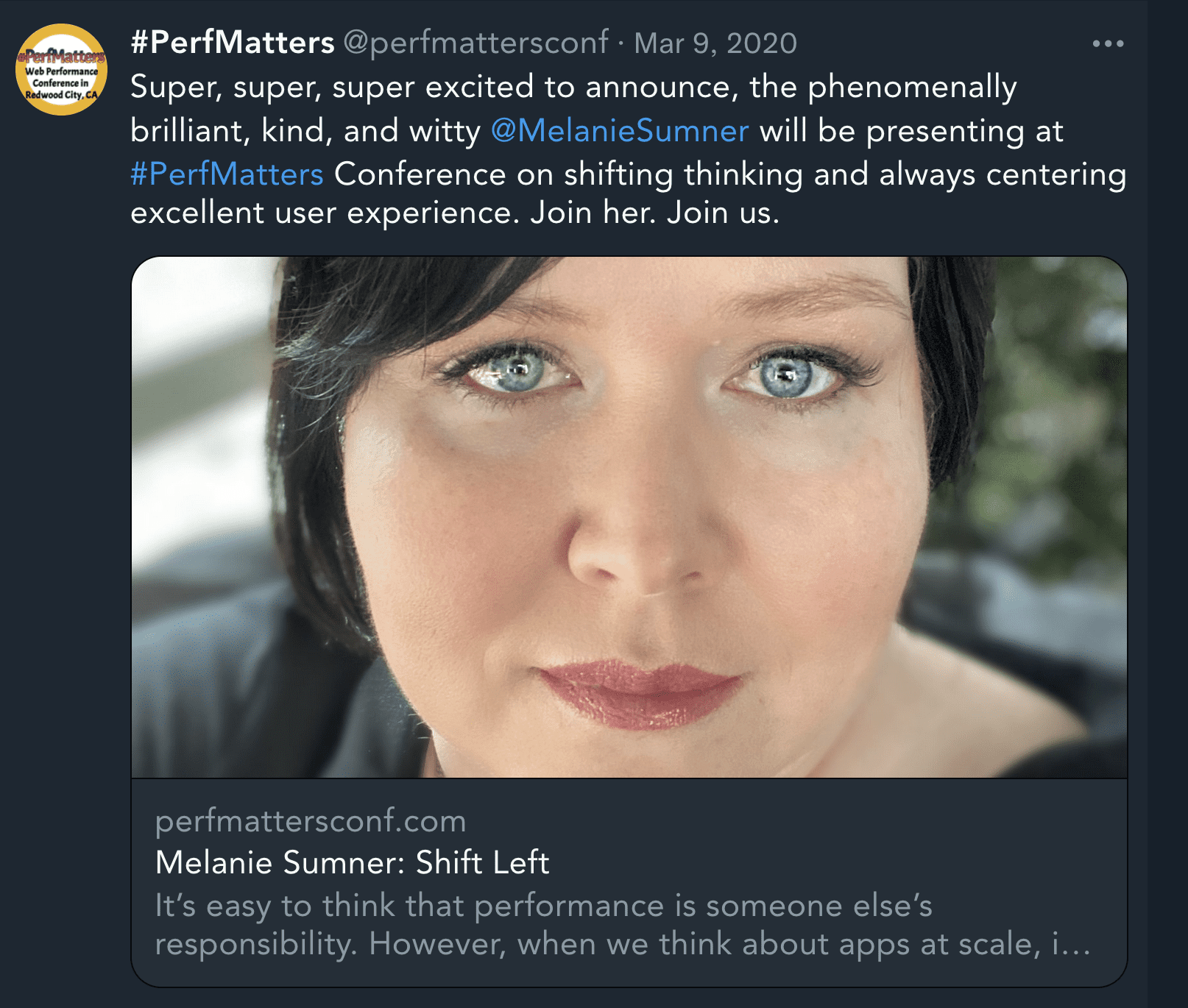
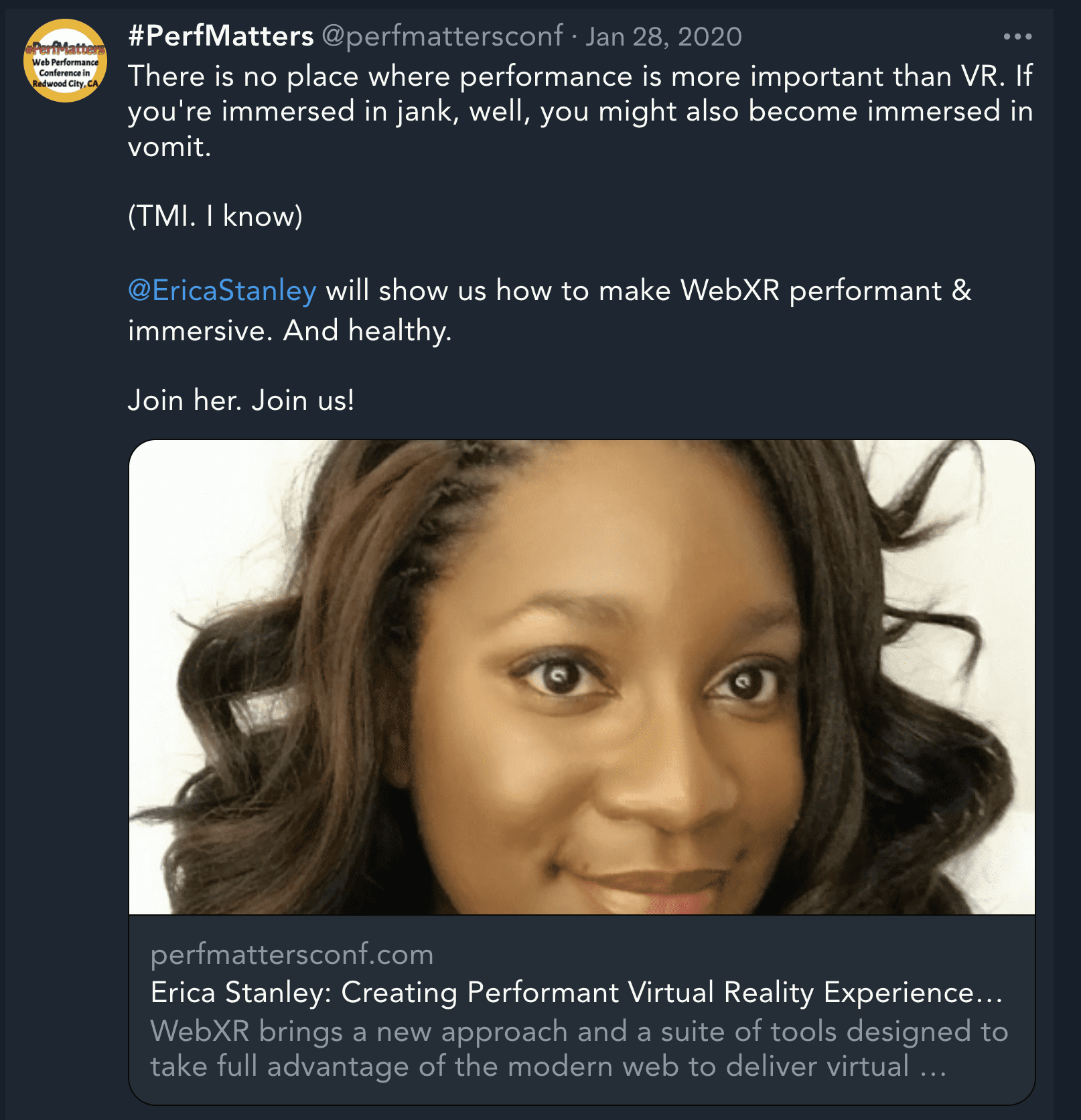
אפשר להוסיף תמונות, כותרות ותיאורים שונים של כרטיסים עבור אתרים שונים של רשתות חברתיות או עבור פרמטרים שונים של קישורים. לדוגמה, https://perfmattersconf.com מגדיר ערכים שונים עבור og:image, og:title ו-og:description על סמך הפרמטר של כתובת ה-URL.


אם תזינו את הכתובת https://perfmattersconf.com?name=erica ואת https://perfmattersconf.com?name=melanie ב-Twitter's Card Validator, יוצגו שני הכרטיסים השונים הבאים: סיפקנו תוכן שונה, למרות ששניהם מקשרים לאותו דף בית של כנס.
מטא-נתונים שימושיים נוספים
אם מישהו מוסיף את האתר שלכם לסימניות, מוסיף אותו למסך הבית שלו, או אם האתר הוא אפליקציית Progressive Web App או עובד באופן לא מקוון או ללא תכונות Chrome של הדפדפן שהוצגו, תוכלו להוסיף סמלי אפליקציות למסך הבית של המכשיר הנייד.
אפשר להשתמש בתג <link> כדי לקשר לתמונות ההפעלה שבהן רוצים להשתמש. דוגמה להוספה של כמה תמונות באמצעות שאילתות מדיה:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
אם האתר או האפליקציה שלכם יכולים להתאים לאפליקציית אינטרנט, כלומר האתר יכול לעמוד בפני עצמו עם ממשק משתמש מינימלי, כמו ללא לחצן 'הקודם', תוכלו להשתמש במטא תגים כדי ליידע את הדפדפן:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
יש לכלול את הפרמטרים האלה רק אם לאפליקציה שלכם יש תמיכה באפליקציה. אם האתר שלכם הוא לא האתר עצמו, אתם מתכוונים להגדיר את התומכים הנלהבים ביותר שלכם, אלה שהוסיפו את האתר שלכם למסך הבית שלהם, לחוויית משתמש גרועה מאוד. הם יאבדו את האהבה שלהם!
אם מישהו עומד לשמור את הסמל במסך הבית של המכשיר הזעיר, מומלץ לספק למערכת ההפעלה שם קצר שלא תופס הרבה מקום במסך הבית של מכשיר קטן. כדי לעשות את זה, אפשר לכלול מטא תג או להשתמש בקובץ מניפסט של אינטרנט. הסרטון הבא מדגים את שיטת המטא תג:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
הסרתם כמה מטא תגים וכולם יקצרו את הכותרת. אם אתם יוצרים אפליקציית Progressive Web App שמתאימה לאפליקציית אינטרנט וידידותית לשימוש אופליין, במקום לכלול את שני המטא תגים הנוספים האלה, תוכלו לכלול את short_name: MLW בקובץ מניפסט האינטרנט בצורה פשוטה ותמציתית יותר.
קובץ המניפסט יכול למנוע כותרת לא ארוכה שמלאה בתגים <link> ו-<meta>. ניתן ליצור קובץ מניפסט, שנקרא בדרך כלל manifest.webmanifest או manifest.json. לאחר מכן אנחנו משתמשים בתג <link> השימושי עם המאפיין rel שמוגדר ל-manifest ובמאפיין href שמוגדר לכתובת ה-URL של קובץ המניפסט:
<link rel="manifest" href="/mlw.webmanifest" />
הסדרה הזו מתמקדת ב-HTML, אבל אפשר לעיין בקורס web.dev בנושא אפליקציות Progressive Web או במסמכי המניפסט של MDN באינטרנט.
עכשיו קוד ה-HTML שלכם נראה בערך כך:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
היא די ארוכה, אבל היא מוכנה.
עכשיו, כשה-<head> הושלם, אפשר לצלול לעומק HTML סמנטי כלשהו.
בדיקת ההבנה
בוחנים את הידע שלכם לגבי מטא-נתונים
ההוראה pragma לרענון.
מטא תגים של Open Graph.

